
[CSS] BOX Model (盒子模型)
|
[CSS] BOX Model (盒子模型) |
Moderator September 24, 2011 12:02PM 發表文章數: 1,229 |
[color=#990000]一、BOX Model (盒子模型)觀念說明[/color]
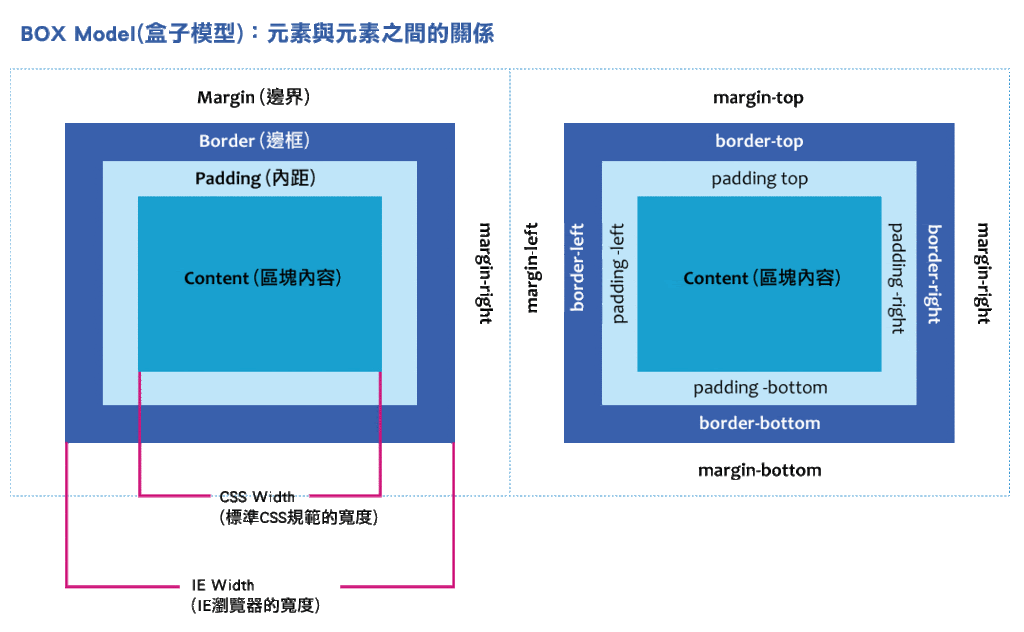
Box Model (盒子模型) 是CSS排版裡一個重要的觀念。他將每個元素都視為一個盒子,描述每個元素如何組成,以及元素與元素間相鄰的關係。也關係著是否能成功的透過CSS表現完美的網頁排版設計。
一個 Box (盒子) 由以下屬性組成:content (元素本身內容) 、padding (內距) 、border (邊框) 、margin (邊距,與另個元素之間的距離)
一個 Box (盒子) 的實際寬度 (或高度) 是由 content(width寬 (或height高) + padding (內距) + border (邊框) + 所組成。
所以一般我們指定的 width(寬) 和 height(高) 是 content 的寬和高,而沒有包含 border 和 padding 。
換句話說,一個元素真正佔用的視覺空間(也就是CSS中的 background 背景),應該是 content + padding + border ,這是標準的 CSS 規範。
[img]http://i1136.photobucket.com/albums/n481/parkparkyang/box-moddle-01.gif[/img]
不過在 IE5/5.5 時代,一個元素的寬高則包含了 content + padding + border 。這個錯誤的實作,造成許多 CSS 排版上的困擾。但現在只要做了DOCTYPE宣告,就不會產生以上IE所造成排版上的問題。
以下是盒子與盒子(元素與元素)之間的關係

========================================================================
[color=#990000]二、實例說明:[/color]
1. [解說一] 內距:PADDING
以第三十四屆全國比較文學會議網站
http://mepopedia.com/group/comparative/
為範例解說:
主內容 #content 的設定則為
因為沒有設定寬度(總寬度為最外層的 #wrapper寬度900px)
所以padding則外內扣的方式
如圖
[IMG]http://i1136.photobucket.com/albums/n481/parkparkyang/box-moddle-ex03.jpg[/IMG]
Edited 15 time(s). Last edit at 02/15/2014 08:21PM by JinJin.
(編輯記錄)
MEPOERs said:
HP: 好期待這篇文章!
MEPO forum
is powered by Phorum.