短文章範例
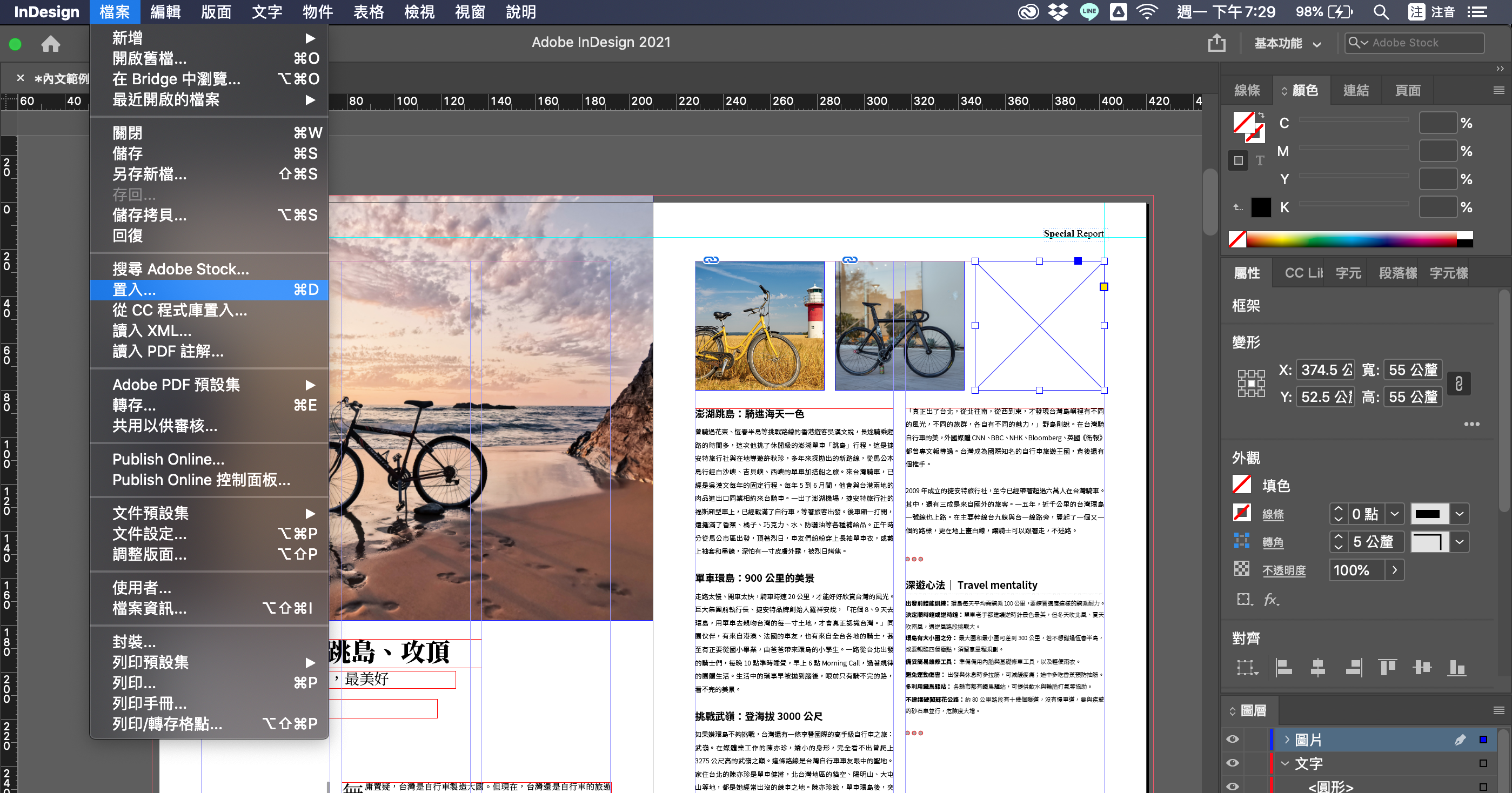
請陸續準備好期末作業的內容,包含文章、照片、圖片等資訊,文章及圖片請盡量為原創,若引用自其他地方,請列出資料來源,並為授權圖片。 本範例,文字來源:天下雜誌650期 之部分內容,照片取自免費圖庫網站:unsplash ,下圖為本單元之兩頁短文章之範例,包含:主版設定、頁碼、文章標題、副標題、主圖、內文、段落樣式、字元樣式等設定。
編排需注意版心位置,並形成對齊依據。

範例影音
ID短文章編輯:主版設定、多頁文件編輯、頁碼製作、段落與文字樣式設定
可參考範例影片,或參照以下製作步驟的逐步說明,完成期末刊物的其中一篇短文章,並以此延伸至其他文章編排。製作步驟
本單元以上課範例: 單車環台、跳島、攻頂 中的文字及圖片進行編排,供上課練習用,課後作業則以自己的期末刊物內容為主進行製作。
使用軟體:Adobe InDesign 2021,若使用較舊版本,則需降轉IDML後,才能讀取。 學習內容與步驟如下:建立期末多頁檔案
以自己期末作業預定頁數來設定頁數。接著點擊『邊界與欄』。
建立主版樣式
- 點選主版A,並在左側先行設定『邊界與欄』。 邊界數值與欄位數值,請依刊物需求設定,本範例左側設定為三欄。邊界數值則為版心的範圍。
- 點選主版B,並在右側設定『邊界與欄』。 邊界數值與欄位數值,請依刊物需求設定,本範例右側設定為雙欄。
- 在主版設定『專題報導』Special Report的頁眉設定。
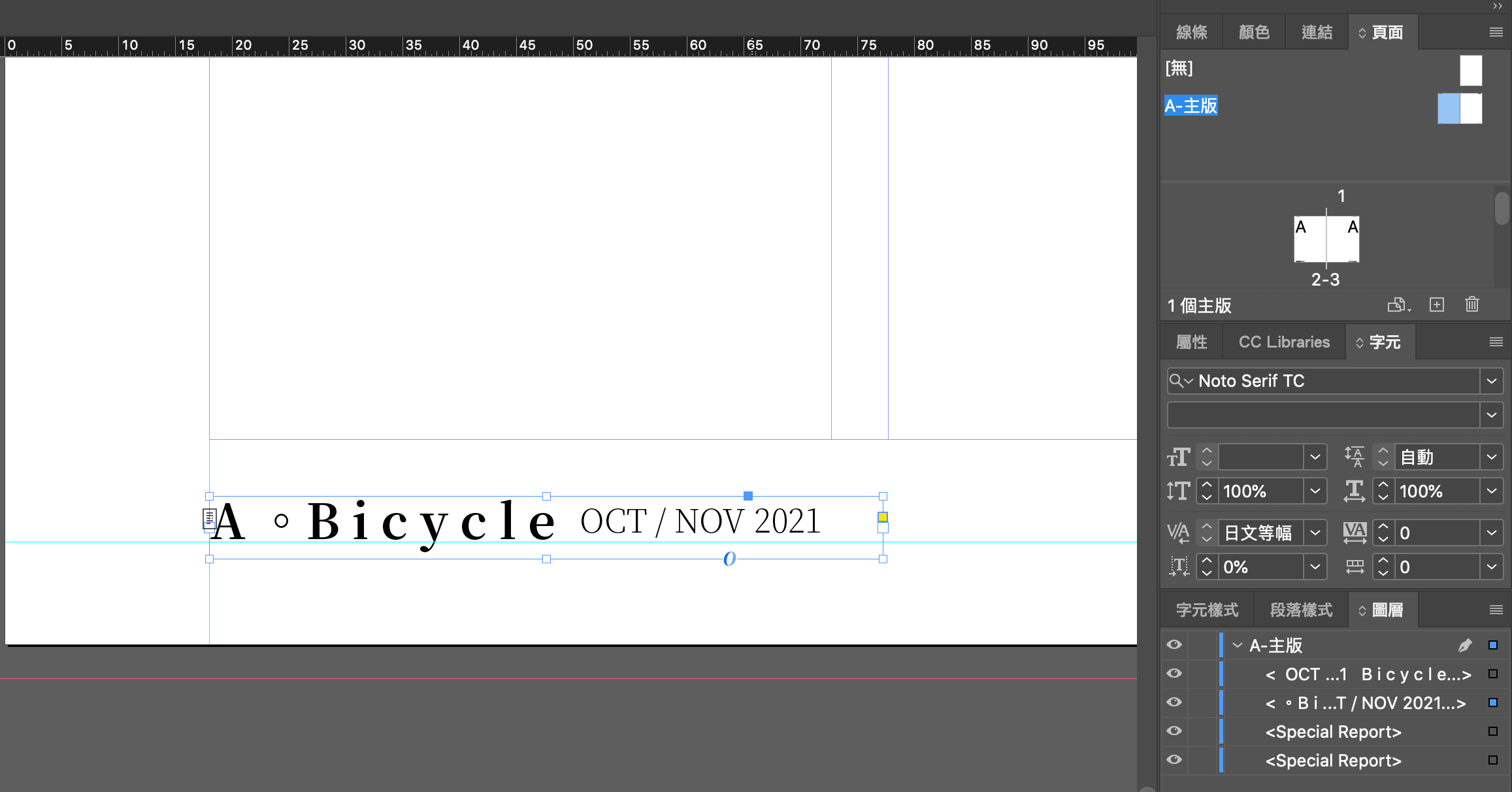
- 於下方設定頁碼位置,及其設計。
- 建立頁碼 『文字』>『插入特殊字元』>『標記』>『目前頁碼』
置入文章主圖|矩形框架工具|置入圖片
- 在左側以『矩形框架工具』拉出一約2/3出血範圍,置入圖片
- 置入圖片 選取『矩形框架』>『檔案』>『置入』>選取『單元主圖』,放置於『矩形框架』位置。
- 將置入的圖片,點擊後,等比例縮小,設為寬度300公釐。
建立文章標題|段落樣式
- 拉文字框,輸入文章標題
- 設定『文章標題』『段落樣式』
- 設定『文章標題』『段落樣式』的『基本字元格式』內容。
- 設定『文章副標題』『段落樣式』的『基本字元格式』內容。
建立作者資訊|字元樣式
- 拉文字框,輸入作者資訊,設定『字元樣式』>『作者-粗』
- 選擇『作者』,設定『字元樣式』>『作者-細』 關鍵是,可在同一行中,設定字元的粗、細,產生對比感。
- 在『字元樣式』中產生『作者-粗』、『作者-細』兩種字元樣式。利用些微的粗、細,展現細緻的設計差異感。
建立文章引文|段落樣式
- 拉文字框,輸入文章引言,設定『段落樣式』>『引言』的『基本字元格式』內容
- 設定『段落樣式』>『引文』的『字首放大和輔助樣式』內容
- 以『直線工具』拉出一直線,作為設計輔助線條,產生設計感。具有輔助與引導作用。 在『線條』的『寬度』選 3、『端點』選圓角。
- 在『顏色工具』中選擇灰色(38%黑)。
置入小圖片
- 拉出一55X55mm的『矩形框架工具』,並複製成三個。
- 選取『矩形框架』>『檔案』>『置入』>選取『圖片』,放置於『矩形框架』位置。
- 於『屬性』選單,將圖片長寬等比縮小設定。
- 重複以上動作,將圖片等比縮小設定。
- 選取『矩形框架』>『檔案』>『置入』>選取『圖片』。
- 重複以上動作,將圖片等比縮小設定,完成三張小圖設定。
建立內文|說明樣式
- 以『文字工具』拉出『文字框』,貼上準備好的內文(含標題)。
- 點擊右下角的『+』,將剩餘的文字置入右側欄位
- 設定『內文』的『段落樣式』--『基本字元格式』內容。
- 設定『內文標題1』的『段落樣式』--『基本字元格式』內容。 並套用至內文標題,預覽效果。
- 套用『內文標題』效果。
- 以橢圓工具繪製小灰圓,製造分隔與設計感。
- 設定『內文標題2』的『段落樣式』--依據『內文標題1』設定。
- 設定『內文標題2』的『段落樣式』--『底線選項』設定。形成稍有變化之標題設定。
- 設定『內文說明標題』『字元樣式』。
- 設定『內文說明』『字元樣式』。在同一行文字中,產生粗、細的效果。
建立文章來源|樣式
- 設定『文章來源標題』的『段落樣式』。
- 設定『文章來源』的『段落樣式』。
文章輸入與列印
- 可輸出成可列印之jpg檔,『檔案』>『轉存』。
- 範圍:2-3頁,跨頁,高品質,設定解析度為『300』>『色域』為CMYK。
- 『檔案』>『另存新檔』可降轉為『IDML』格式,可供較低階的軟體讀取。





記得拉參考線對齊,並設定其文字粗細對比關係。


左右兩邊皆需設定,將位置稍做調整,記得拉參考線對齊,並設定其文字粗細對比關係。


插入頁碼,在A-主版插入頁碼,故頁碼以『A』表示。

在頁面中,則呈現正常頁碼狀態。

設定完A-主版樣式。