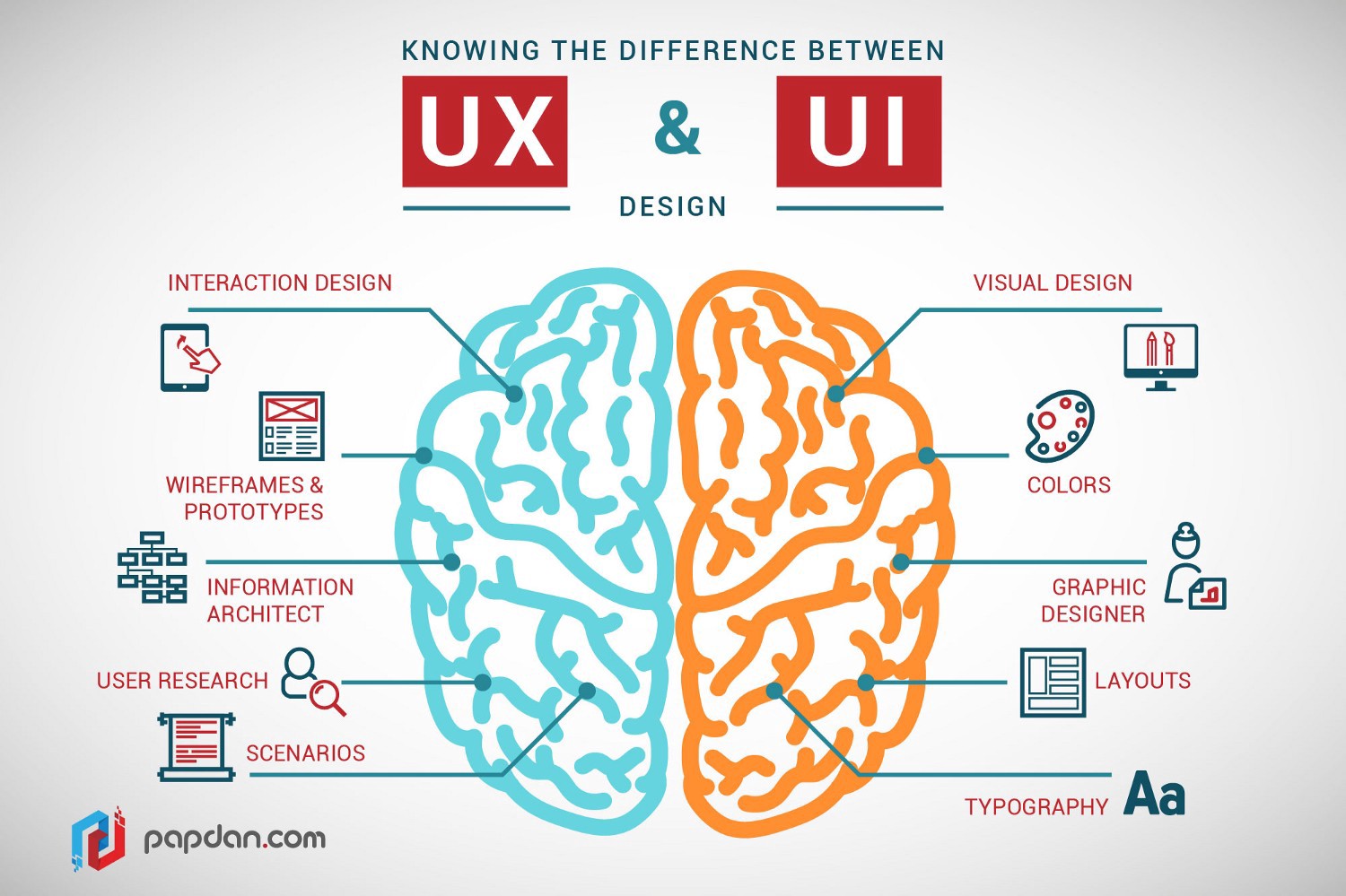
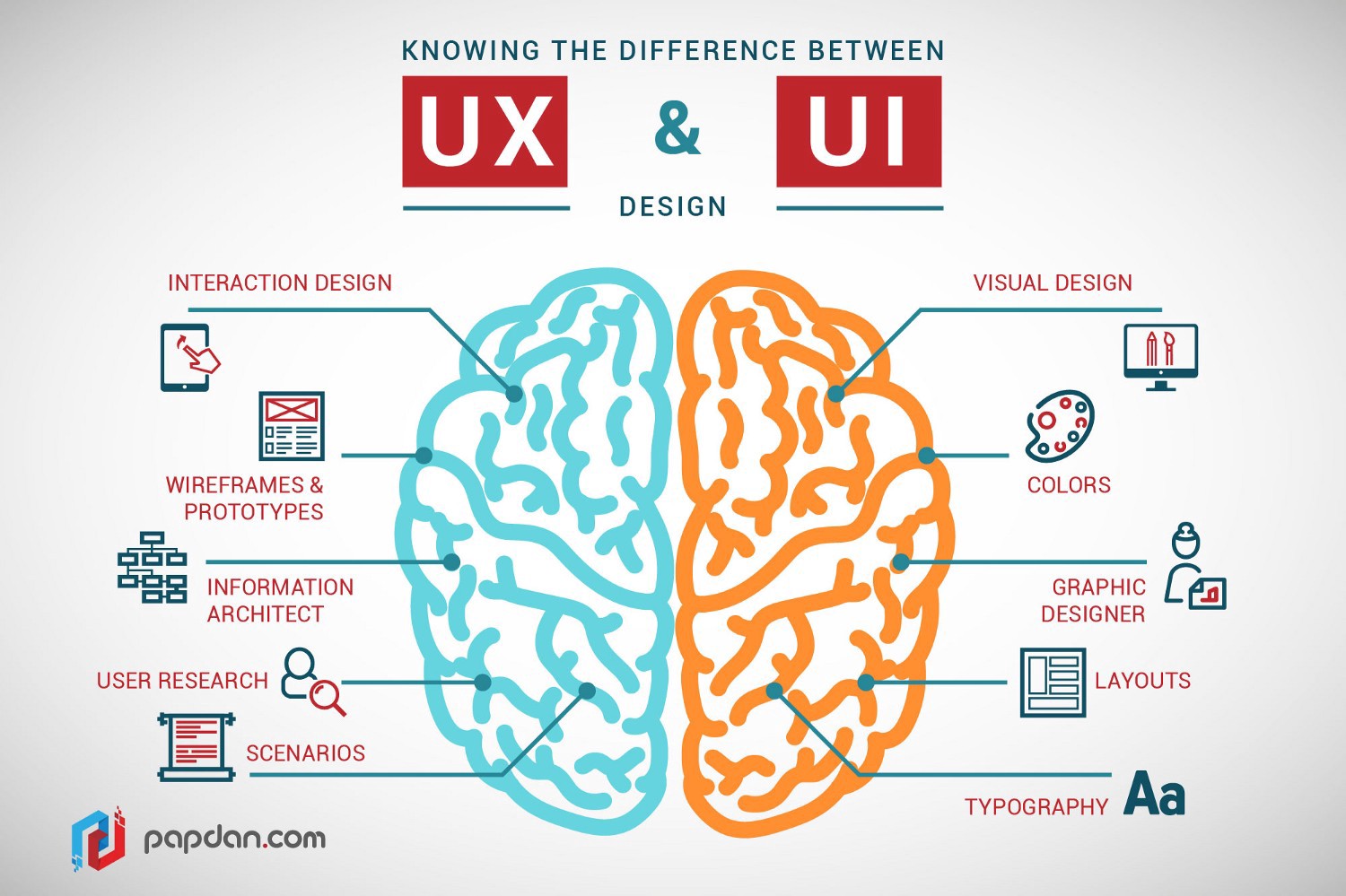
- UX(User Experience)使用者體驗,則是根據使用者的習慣,安排整個網站或APP頁面的內容規劃,像是哪些區塊的內容要先在網站上出現,網站的互動設計、行動呼籲按鈕(Call to Action, CTA)的位置應該擺在哪裡。包括使用者的研究(User Research)和情境分析(Scenario)。研究必須透過問卷調查、焦點團體調查,或是大量的研究資料背景調查,才能獲得潛在客群的使用習慣報告分析。
- UI(User Interface)使用者介面,主要專業是設計頁面上的功能、顧及使用的便利性與整個設計的美學,網站的美觀性和他息息相關;UI可以是將UX理念實踐的美學工程師,包括整個網站的顏色、字型、字體大小、配置安排,讓網站或APP除了有好的使用者體驗,更有舒適美觀的視覺設計。

圖1:Differences Between UI and UX Design
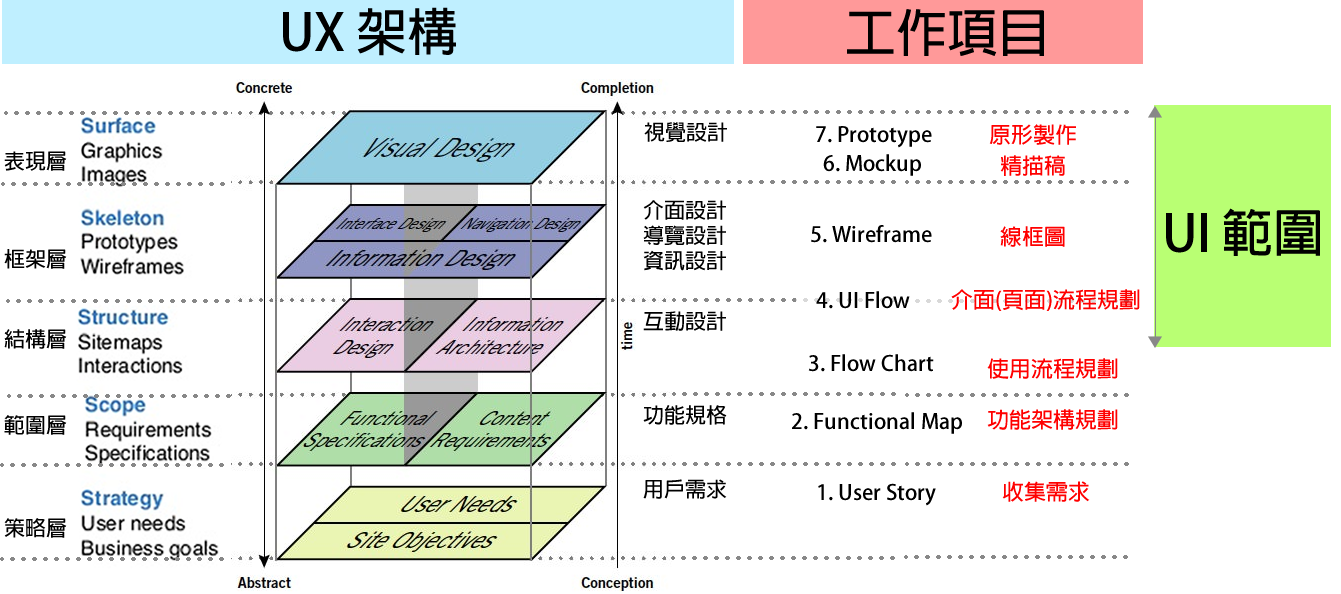
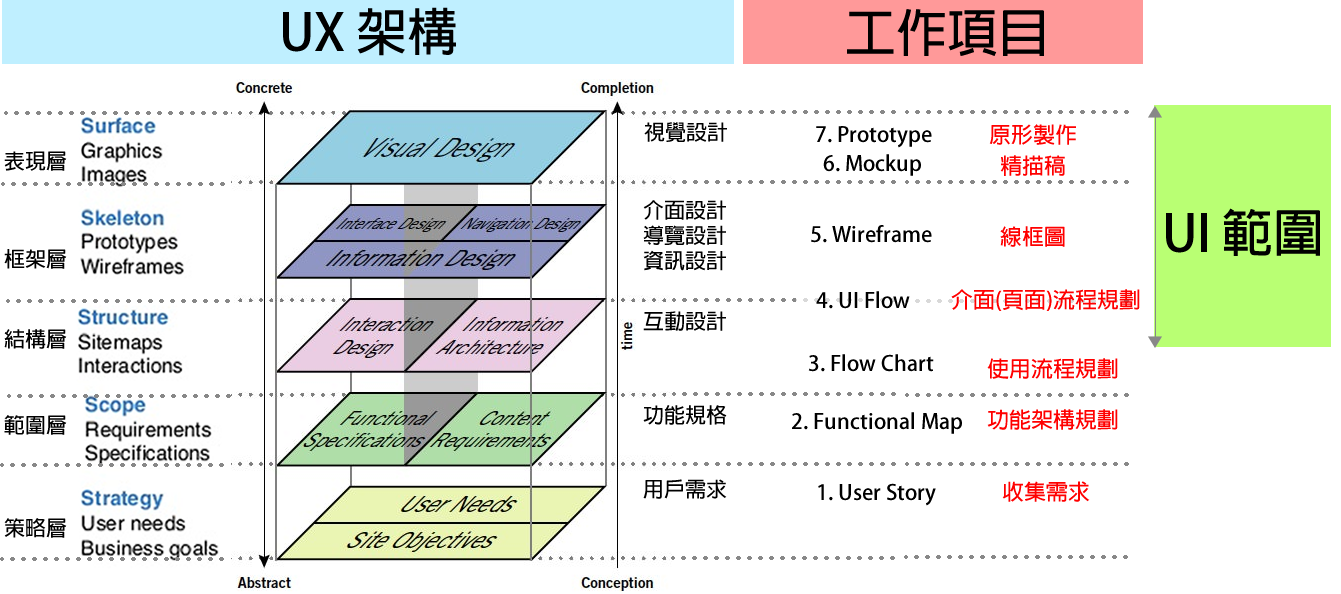
- UI的工作流程大概如下:
1.User story > 2.Functional Map > 3.Flow Chart > 4.UI Flow > 5.Wireframe > 6.Mockup > 7.Prototype

圖2:UX/UI 設計師準備要做的事情
- UI的學習與製作流程

這幾年UI、UX 設計師成為視覺設計師熱門的行業首選,這是由網路發達而誕生的新興職業,適應世界趨勢的數位轉型需求增加。近幾年遠距工作盛行,也成為新工作型態的最佳選擇,也有較為優渥的薪水,人格特質展現與相較多元的職涯發展,最近幾年隨著科技業對於 App 和 RWD 網頁設計的要求日益升高,每天都有無數的APP誕生以及被下載,大眾也越來越注重所謂的「使用者體驗」和「現代化美感」,使得「 UI/UX 設計師」的需求迅速增加,要會的技能比以往更加多樣、專業,儼然成了設計界耀眼的新興職位!
UI、UX設計也成為近年來視覺設計師必備的專長與技能,請大家好好的利用這門課的時間,讓自己擁有最厲害的設計武器,製作出屬於自己的UI作品履歷。


參考文章|
- UI、UX 設計師到底在紅什麼?薪水真的比較多嗎?新興設計職業的迷人秘密&開發團隊工作內容大解析!
- UX/UI傻傻分不清楚?其實差很多!
設計思考(Design Thinking)是一個以人為本的解決問題方法論,透過從人的需求出發,為各種議題尋求創新解決方案,並創造更多的可能性。而設計思考早已廣泛地被應用在商業領域去發展具市場價值的產品與服務
本方法的創始者為美國知名設計公司IDEO創辦人—David Kelley,在擔任史丹佛大學設計學院院長時,把過去從設計角度思考解決問題的經驗,萃取成一門碩士學程,建立起「設計思考」的學術地位。
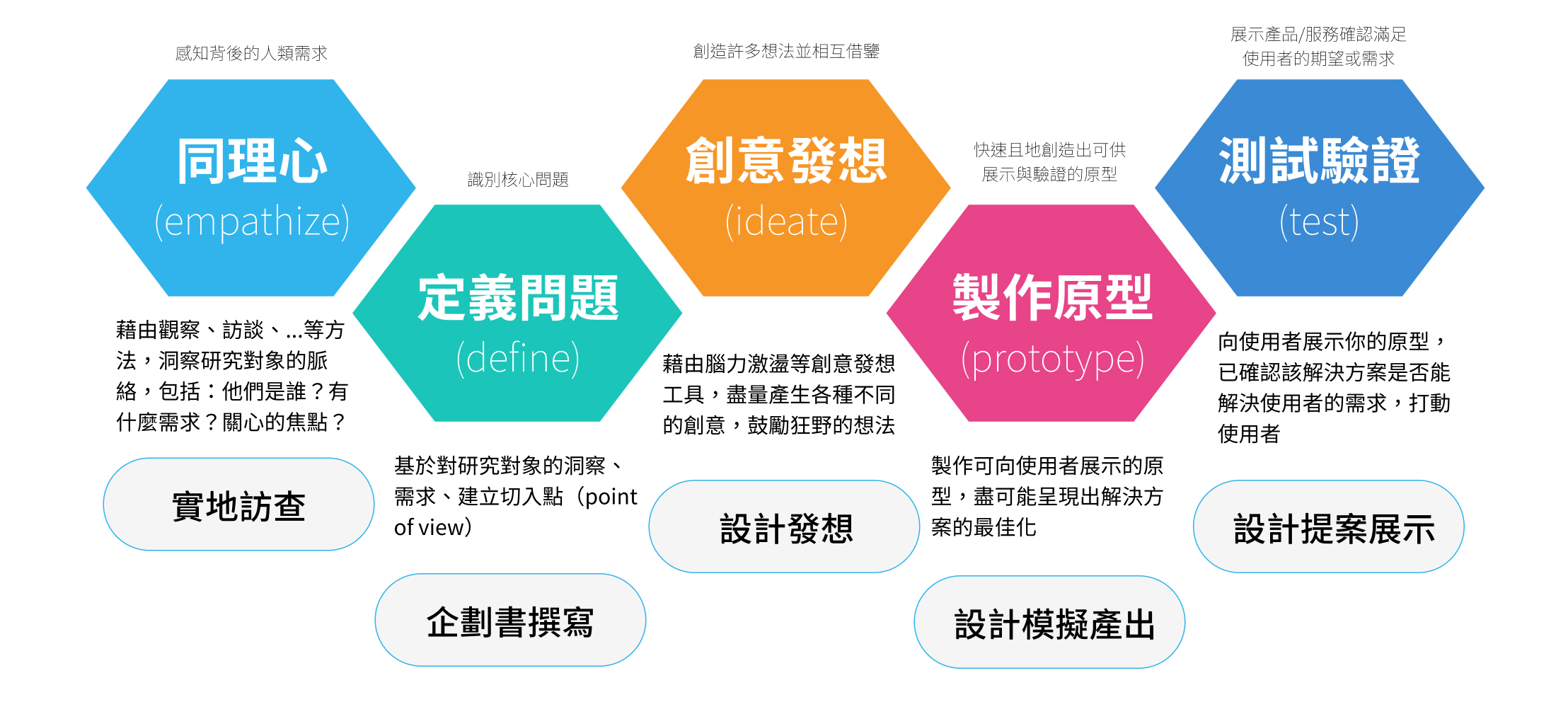
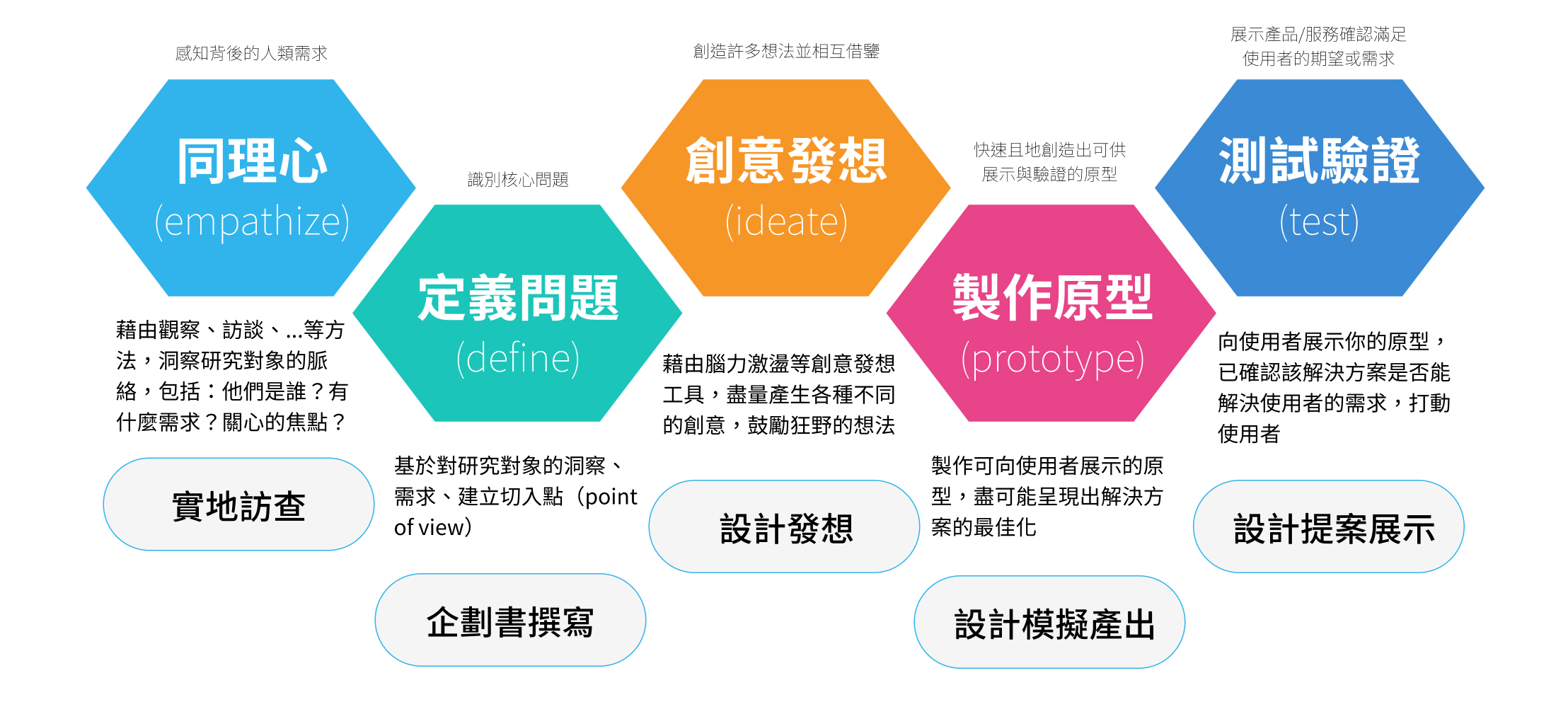
「設計思考」總共有5個步驟,分別是 同理(Emphathize)→定義(Define)→發想(Ideate)→原型(Prototype)→測試(Test),透過這5個步驟的設計流程,不斷的反覆測試與回頭修改後,我們將可以更有效率的設計出更貼近使用者需求的產品。

設計思考的步驟/本研究整理繪製

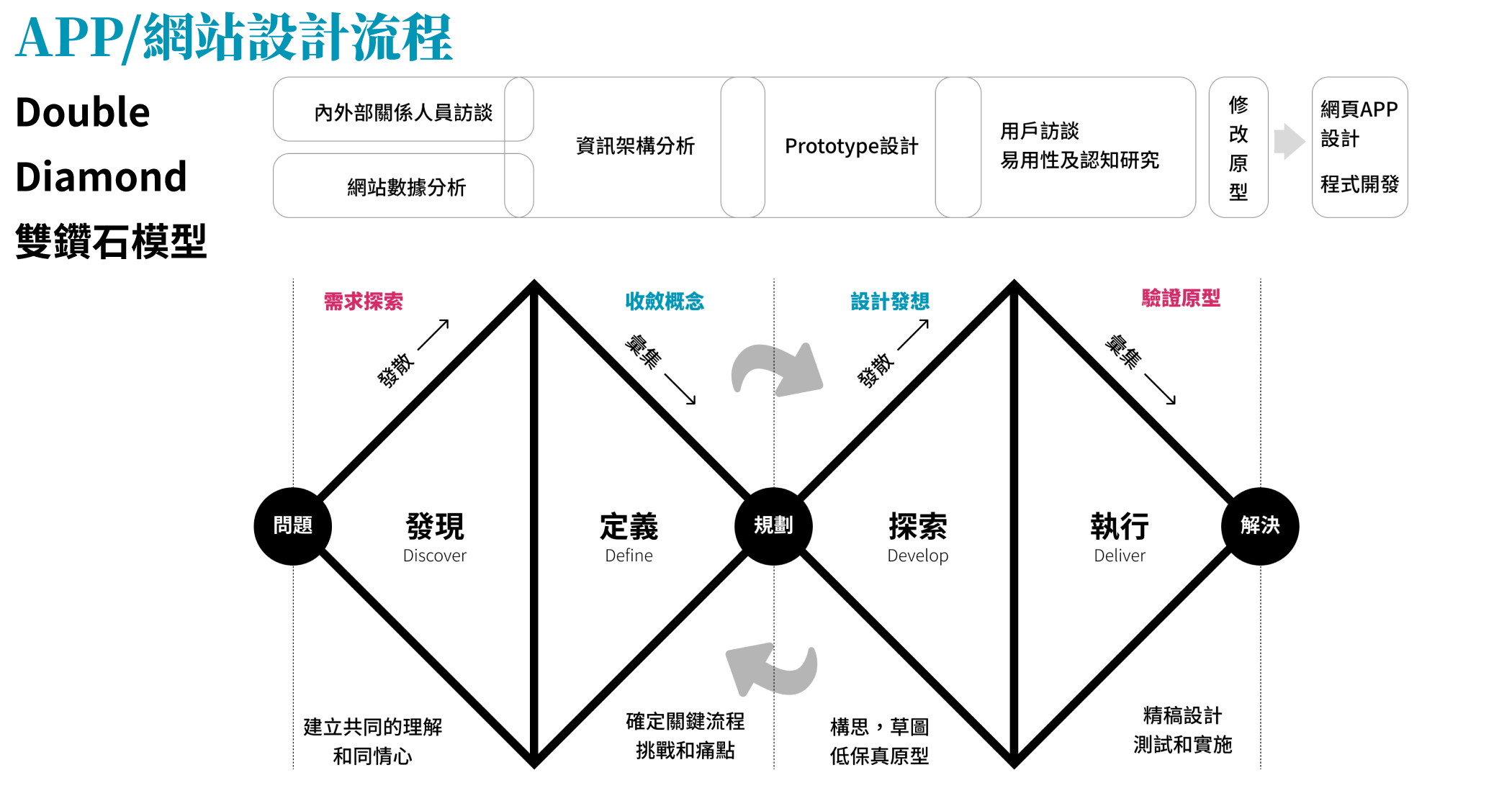
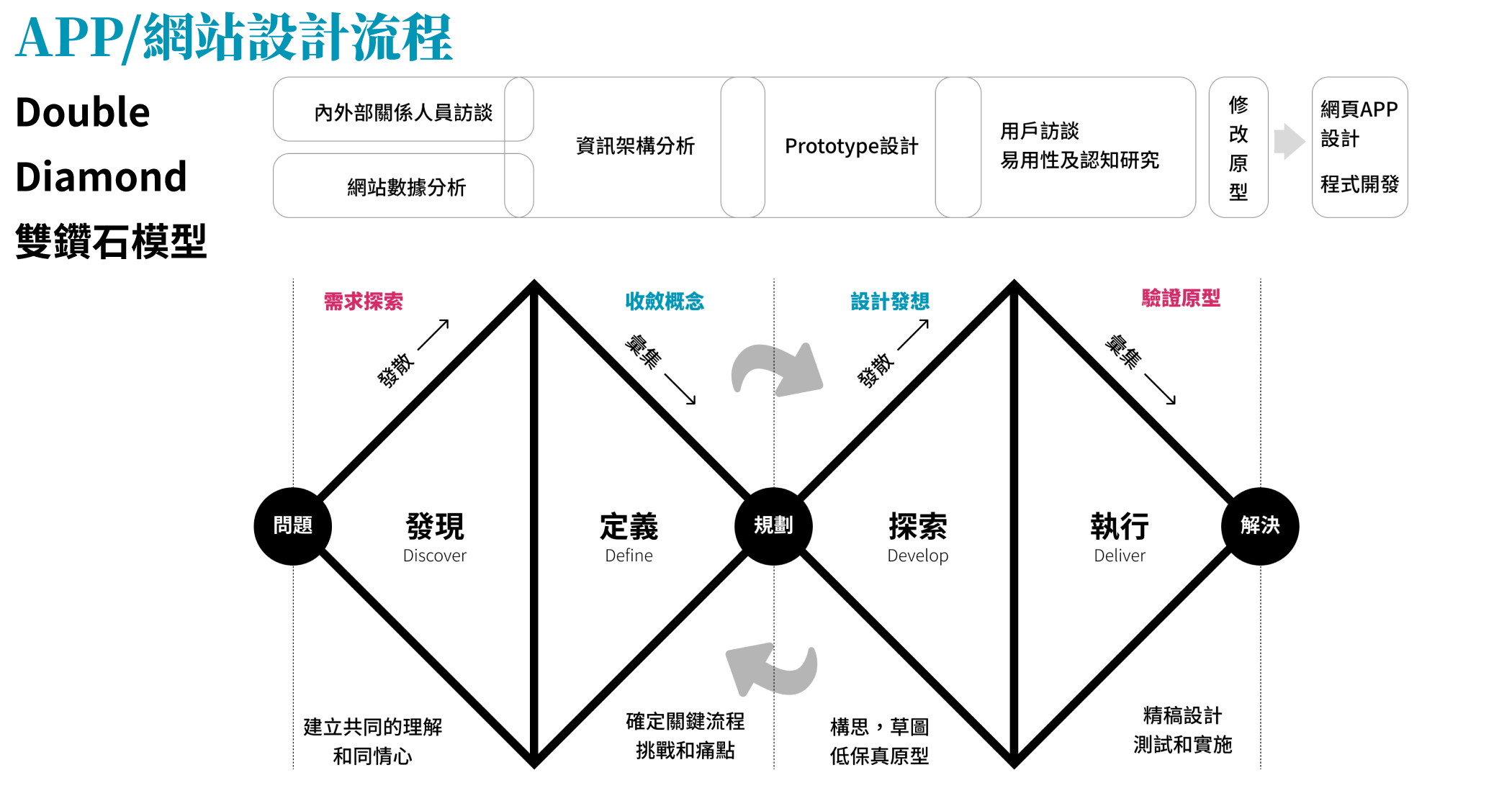
APP/網站/設計流程/本研究整理繪製
參考文章|
- 設計思考課程教材|Design thinking toolkit
- 以「使用者」為中心的設計思考5步驟
在面對開發時,首先要確認資訊架構,瞭解使用者從哪裡來、將往哪裡去;釐清產品脈絡、定義功能、分類與組織訊息、規劃層級。在確認使用者之後,需先繪製功能地圖。
Functional Map(功能地圖)也類似於心智圖,每一個功能是一個節點,事先預想有什麼運行的功能要建立,我需要得到什麼資訊才能讓功能運轉,方便事先告知後端工程師準備適當的API。同時也理清操作上的細節,有不清楚的地方趁開始做之前和客戶確認。任何一套心智圖軟體都可以使用,我們的重點在有視覺化的圖案能和別人討論,這份心智圖大概也只有自己會編輯,網路上有許多免費的資源可以借來用,像是 Coggle和 MindMeister,或者下載的軟體像是 XMind 及 MindNode。

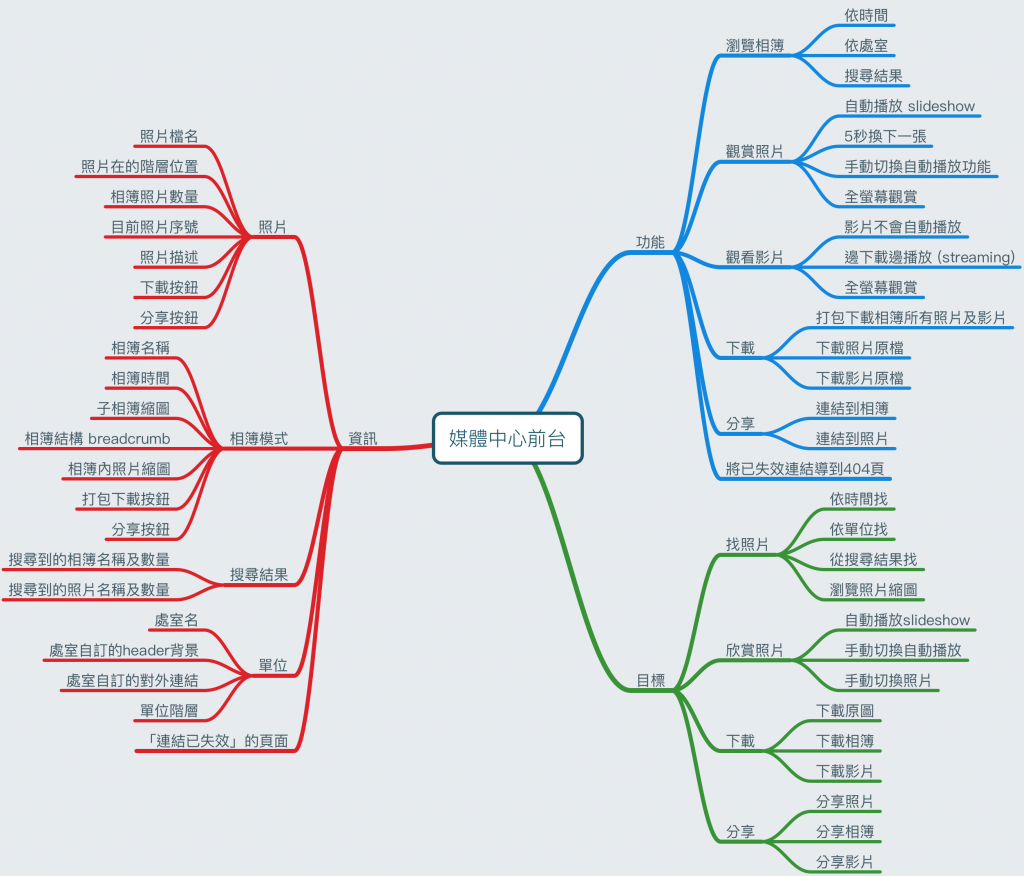
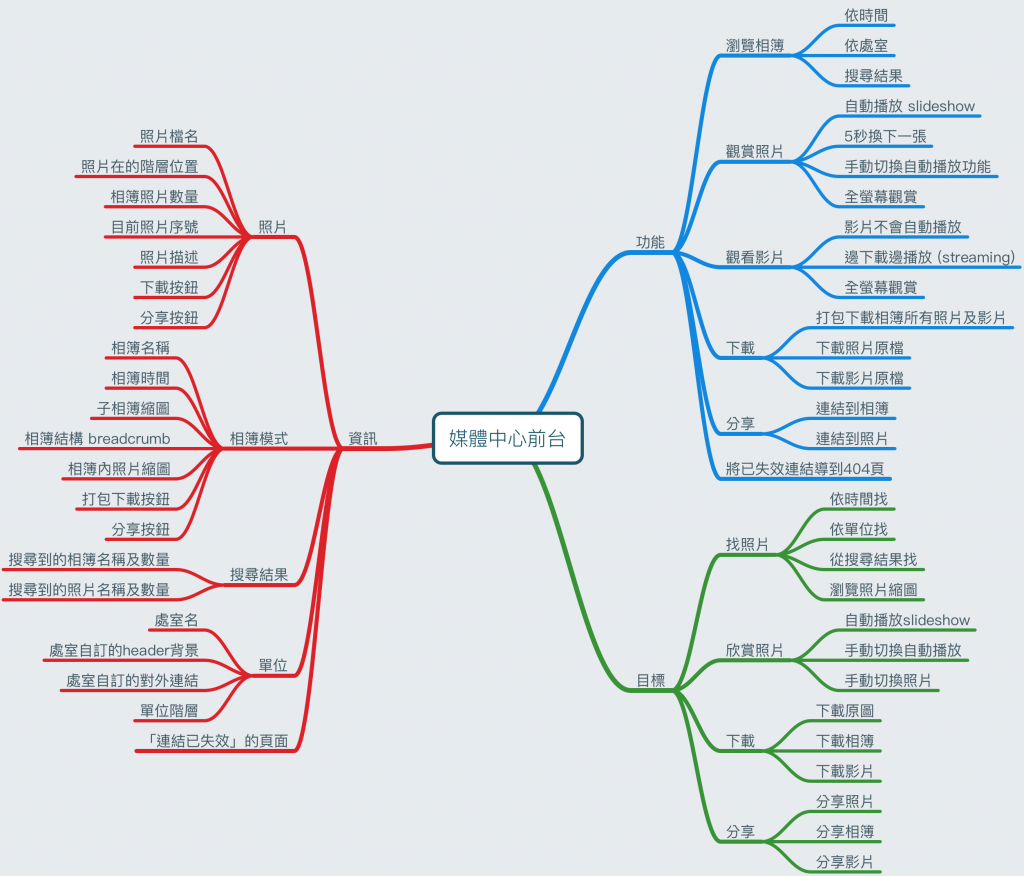
圖3:Functional Map

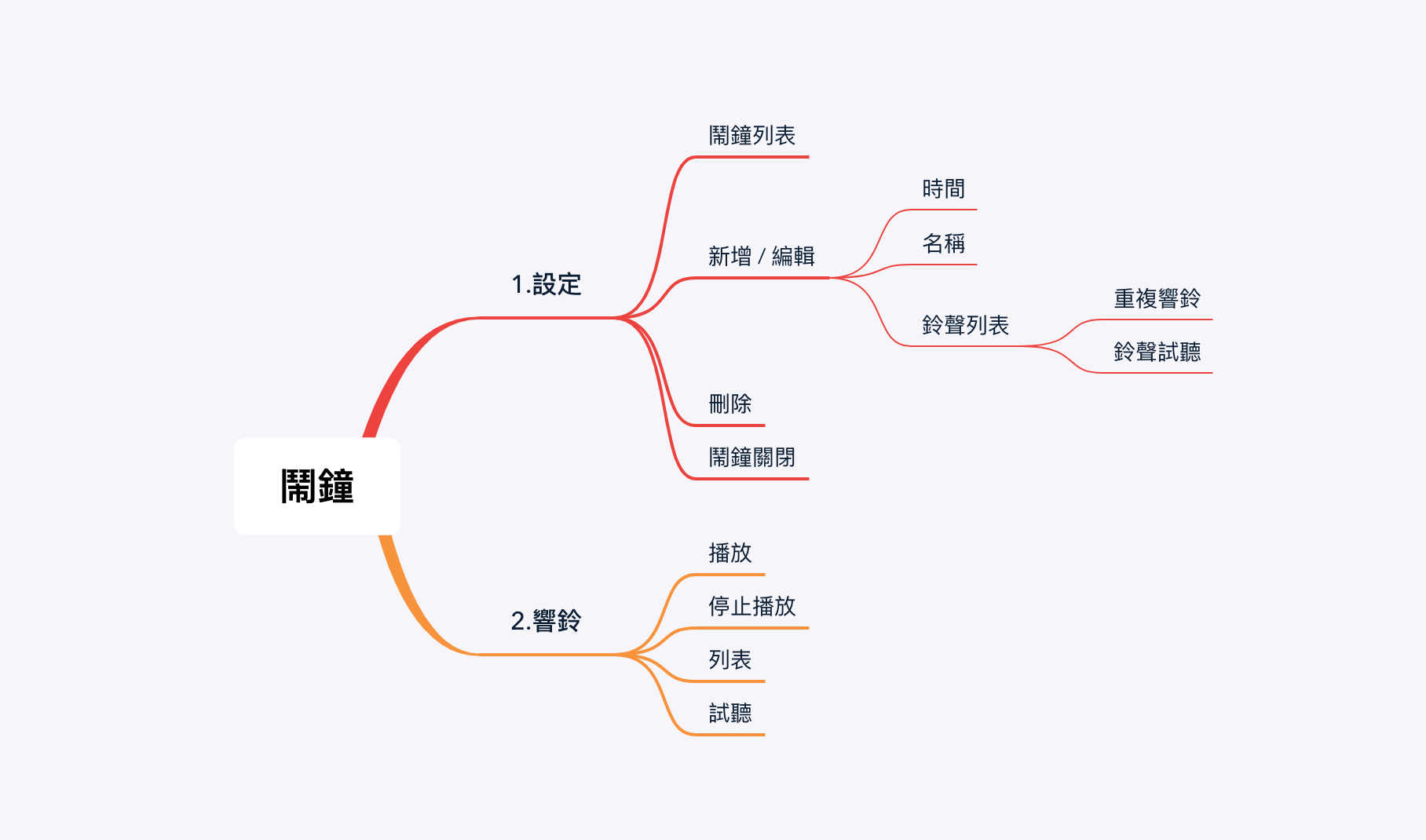
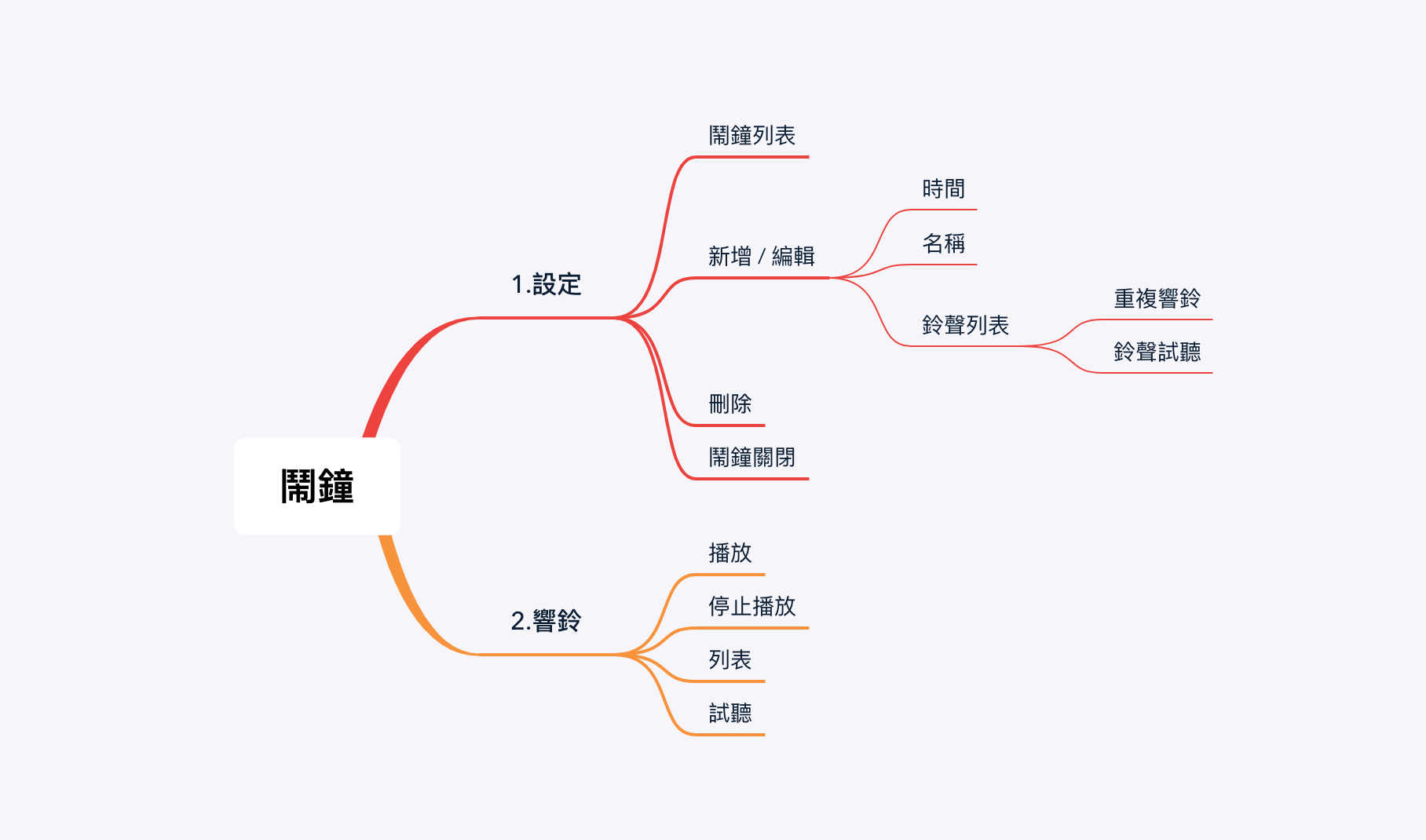
圖4:鬧鈴APP Functional Map
創建流程圖有助於我們思考之後畫Wireframe時的重要依據,包括連結頁面跟頁面之間的關係,並確認所有需要的功能,也有助於與開發人員討論與了解所有狀態如何運作,便於前端後端開發時的資訊顯示依據。
參考文章| 先別急著畫UI,你聽過Flow Chart嗎

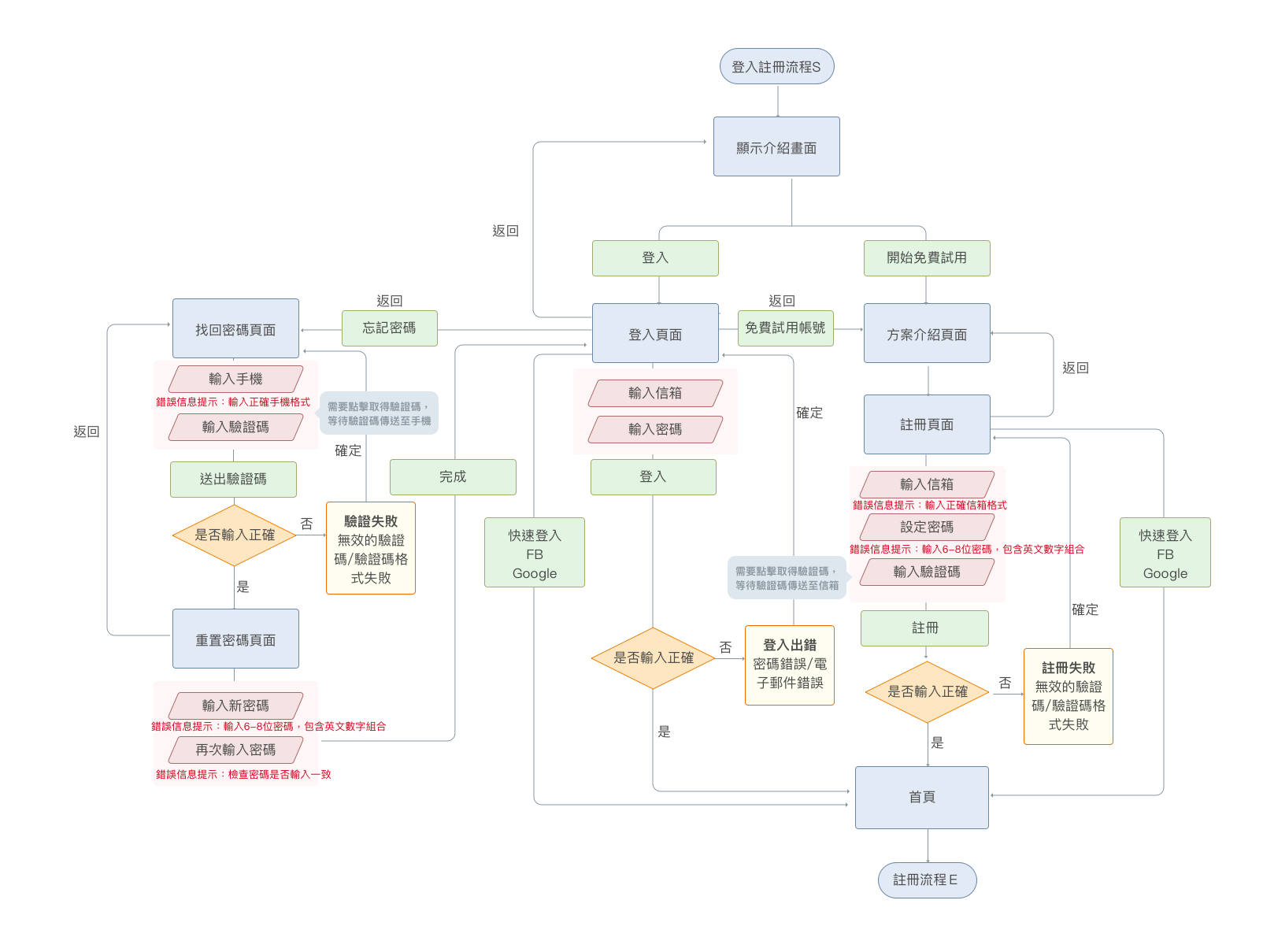
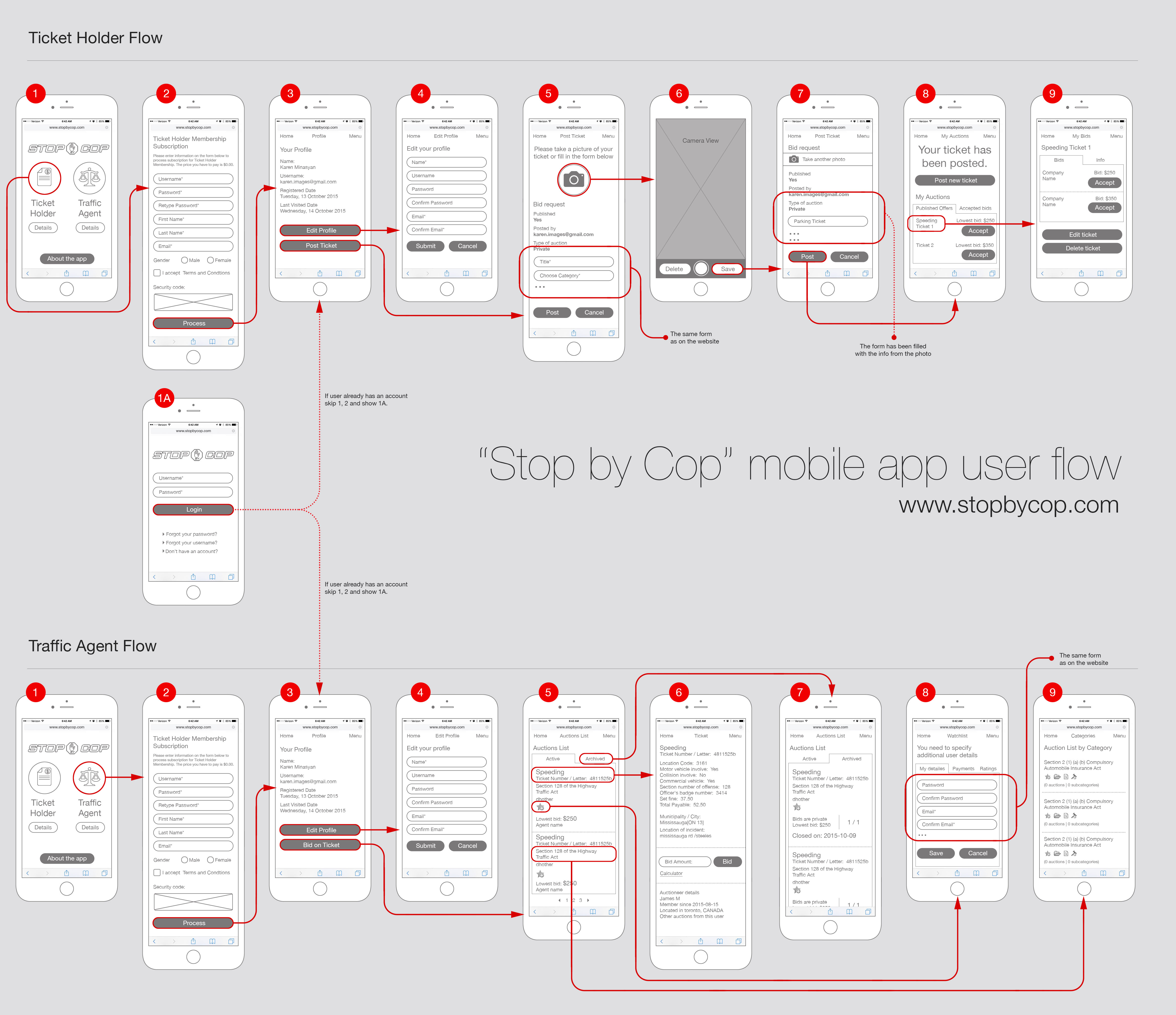
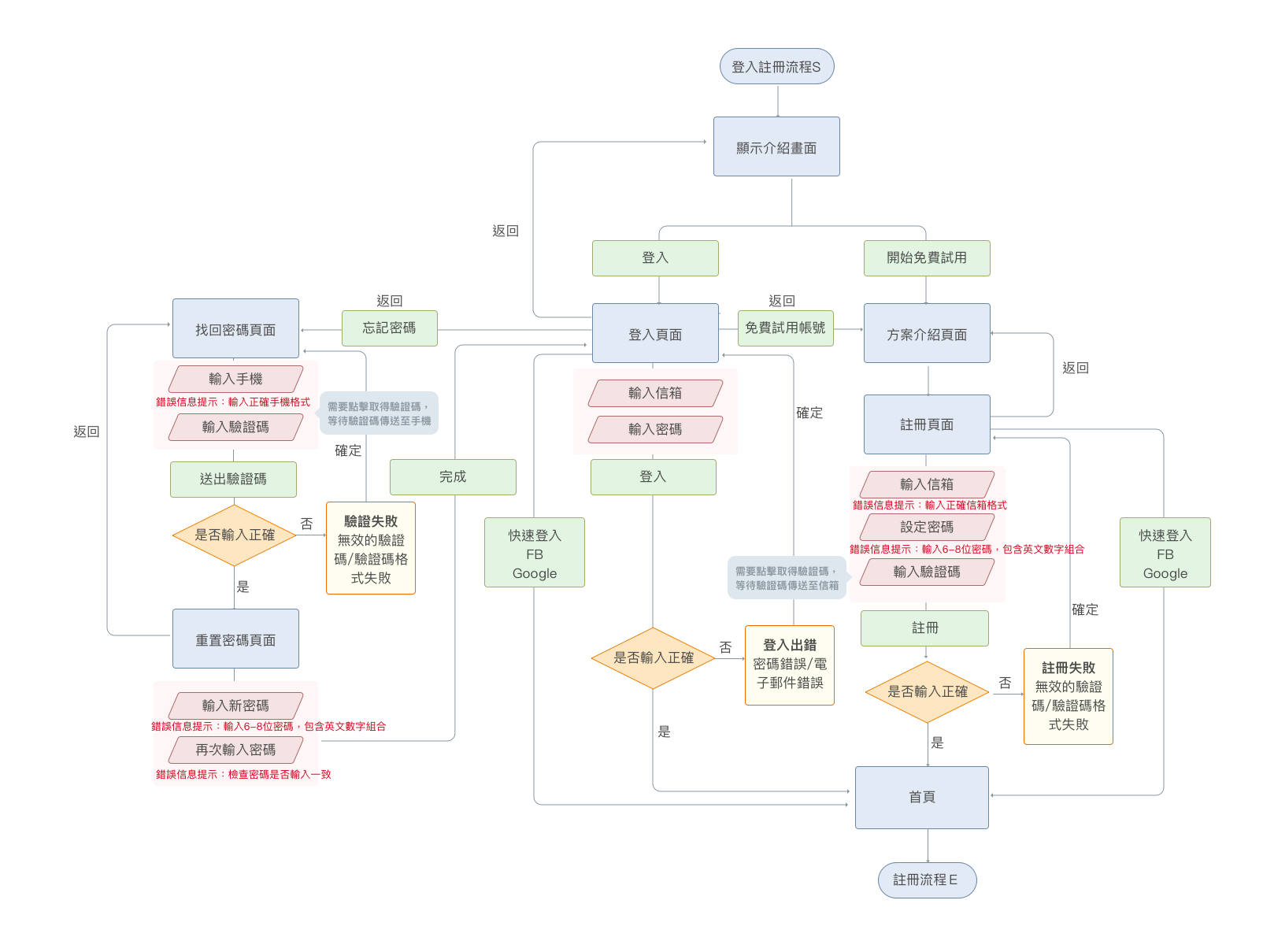
圖5:登入註冊的Flow Chart
線上流程圖軟體| Visual Paradigm Online
Functional Map 主要目的在「將抽象的需求轉變成能被實現的功能」;而 UI Flow 則是「 妥善安排功能與資訊在頁面之間的操作動線 」。UI Flow則更重視頁面的數量呈現以及頁面細節和操作動線,也被當作是Wireframe目錄。


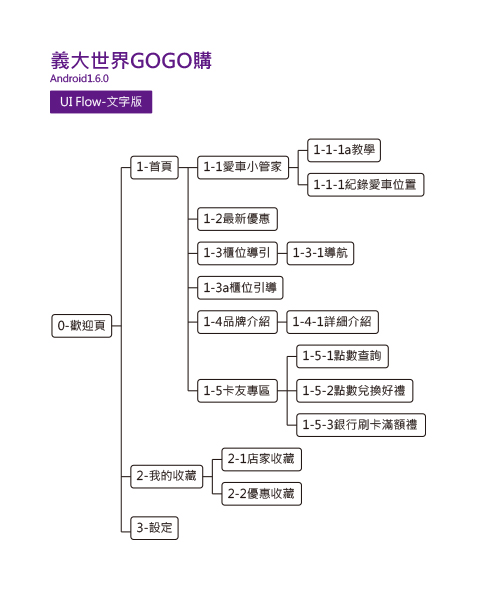
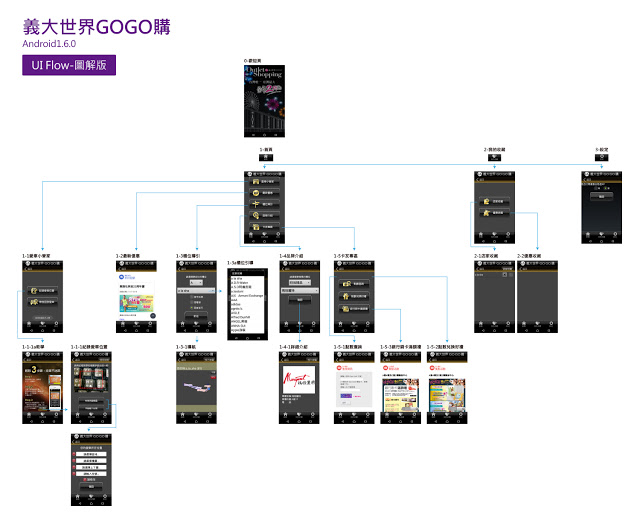
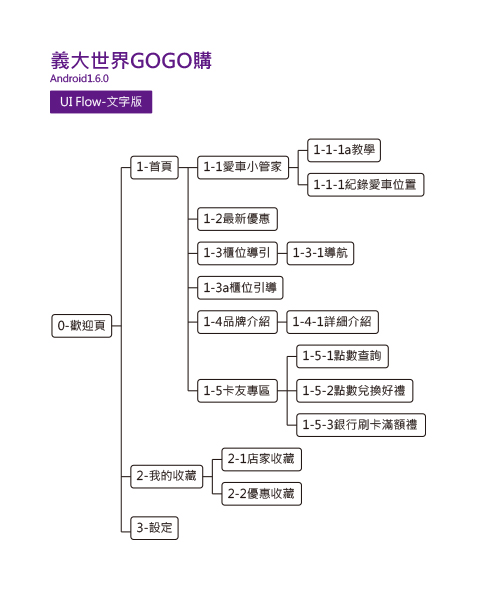
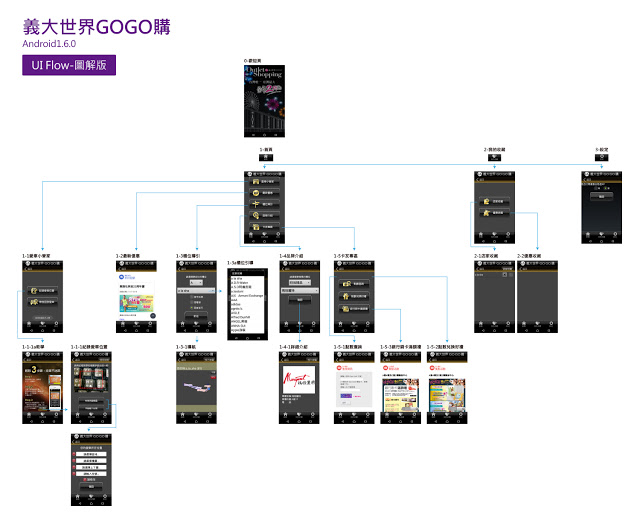
圖6:義大世界GOGO購 UI Flow
參考文章|
- 初學者的 UI Flow
- APP規劃架構分析與改造
Figma是線上介面設計工具,允許和團隊進行多人協同合作,在瀏覽器中進行設計,共同繪製使用者介面,UI、UX、網頁、App應用程式的介面原型,只要有一個成員變更內容,其他使用者都能同步查看變更和加入編輯,讓團隊可以共同討論,創作出最有共識的產品。
Figma = Sketch(UI設計)+ InVision(原型設計) + Zeplin(標註)+ Dropbox(雲端同步)+ Abstract(版本歷史)+ Craft-Freehand(實時討論) + Liveshare(實時分享)+ Team Library (團隊組件庫)+ Web API(第三方接入)+ …
延伸閱讀|
- Figma
- 2021年設計工具調查
- Adobe以200億美元買下UI設計軟體業者Figma
- 【硬塞專家開評】從 Adobe 200 億美元併購 Figma 思考軟體整合
- 學習Figma, 從這裡開始-最新的Figma 中文文檔和優質原創教程
- 深入了解Figma:UI 設計神器
- Figma — 異軍突起的設計協作神器
- Figma免費線上協同設計工具,和團隊一起編輯&繪製UI、UX介面原型。
Wireframe 是一種低保真度的設計原型,在去除所有視覺設計細節之下,進行頁面結構、功能、內容規劃。 初次接觸Wireframe的人會非常不習慣這種呈現方式,頁面上只有方框和文字,沒有圖片和色彩。 繪製Wireframe的目的在於確認每一個頁面的構成,重點在於畫面上要呈現什麼內容、而不是看起來漂不漂亮。
參考文章| 什麼是 Wireframe ?

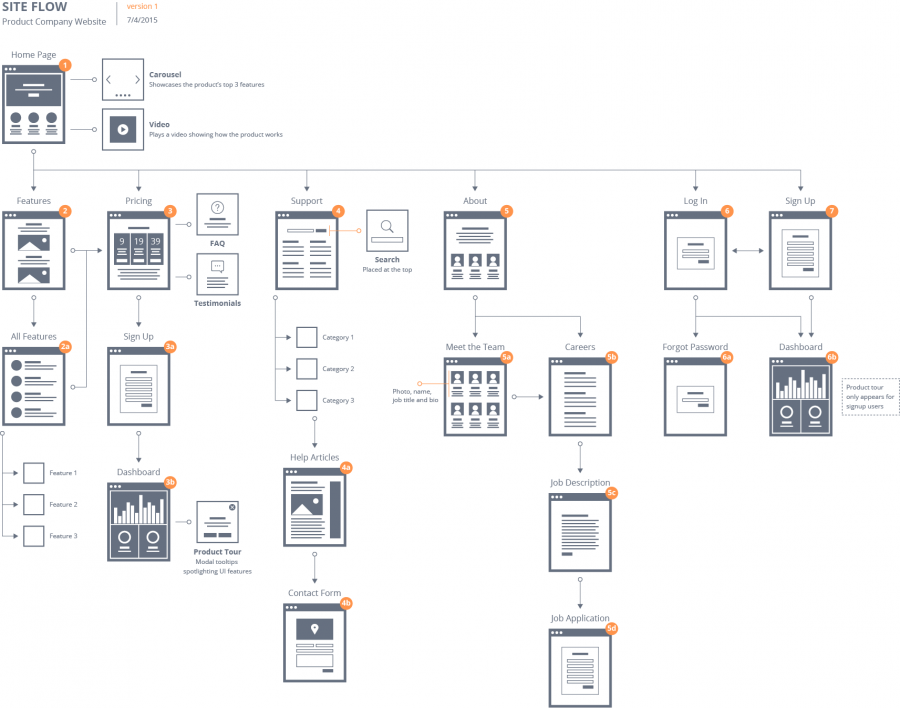
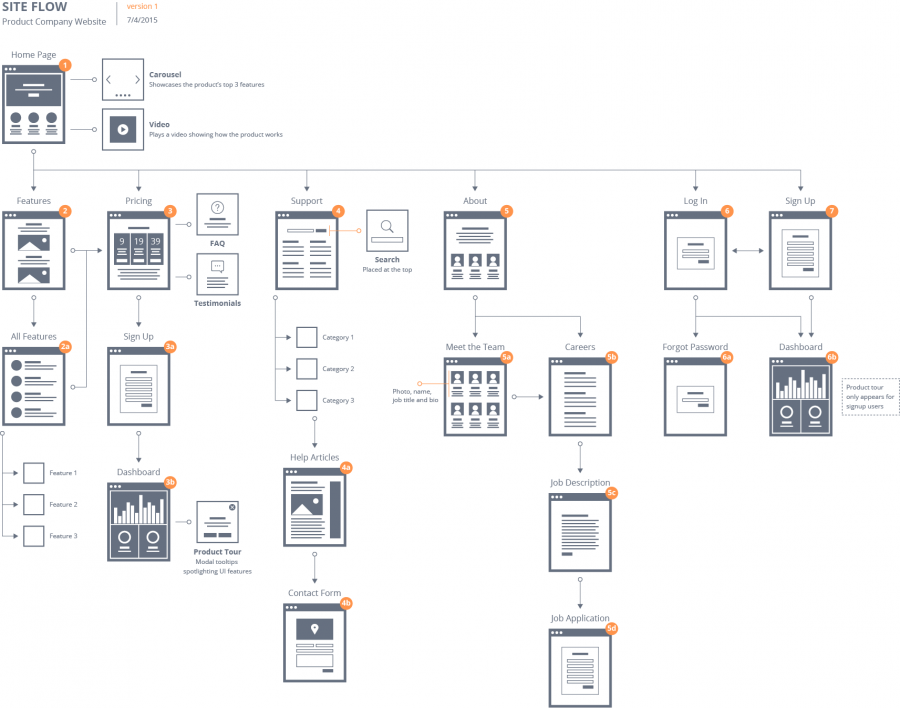
圖7:由Wireframe建構的Site Flow(網站流程(地圖))

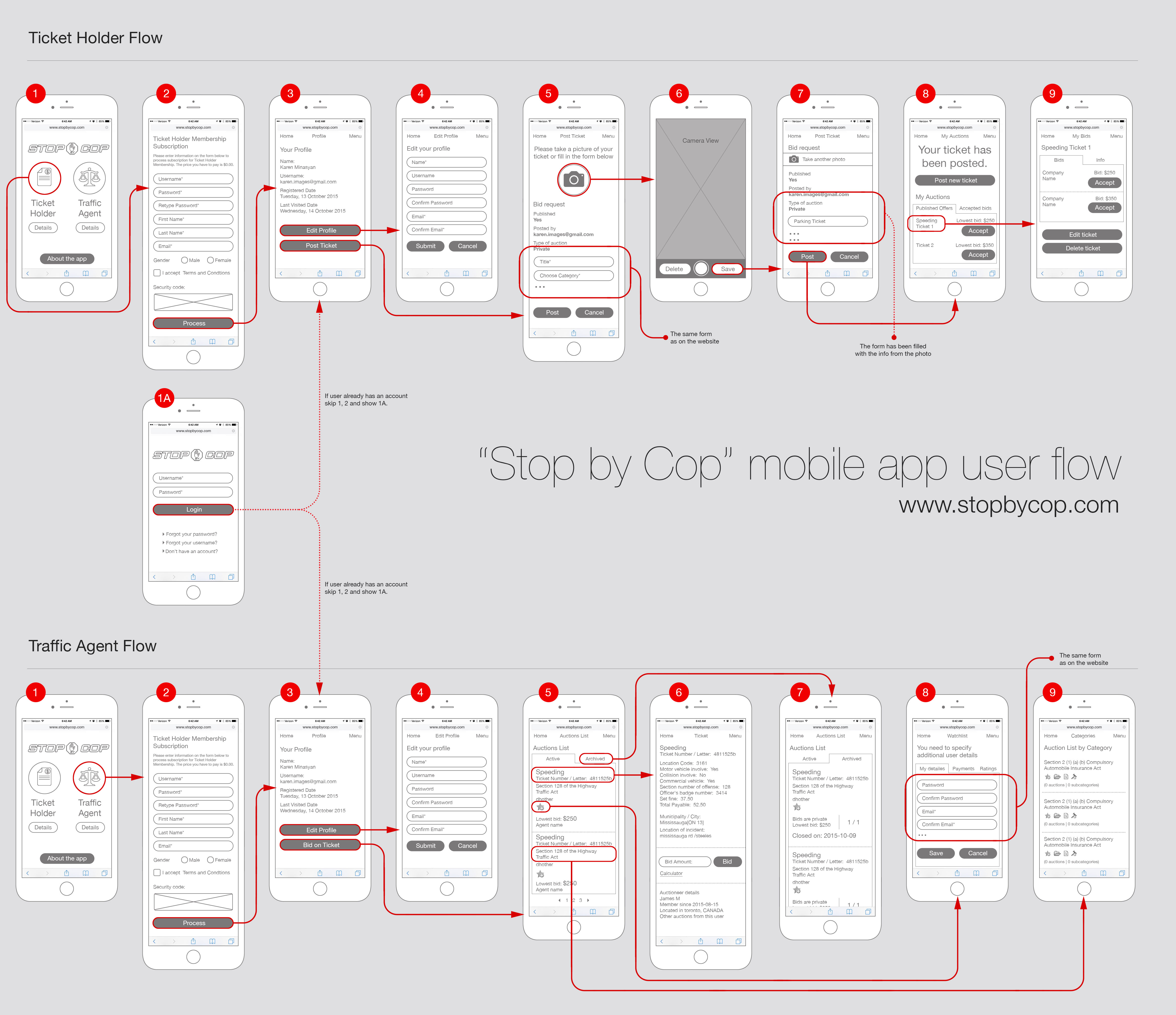
圖8:由Wireframe建構的User Flow
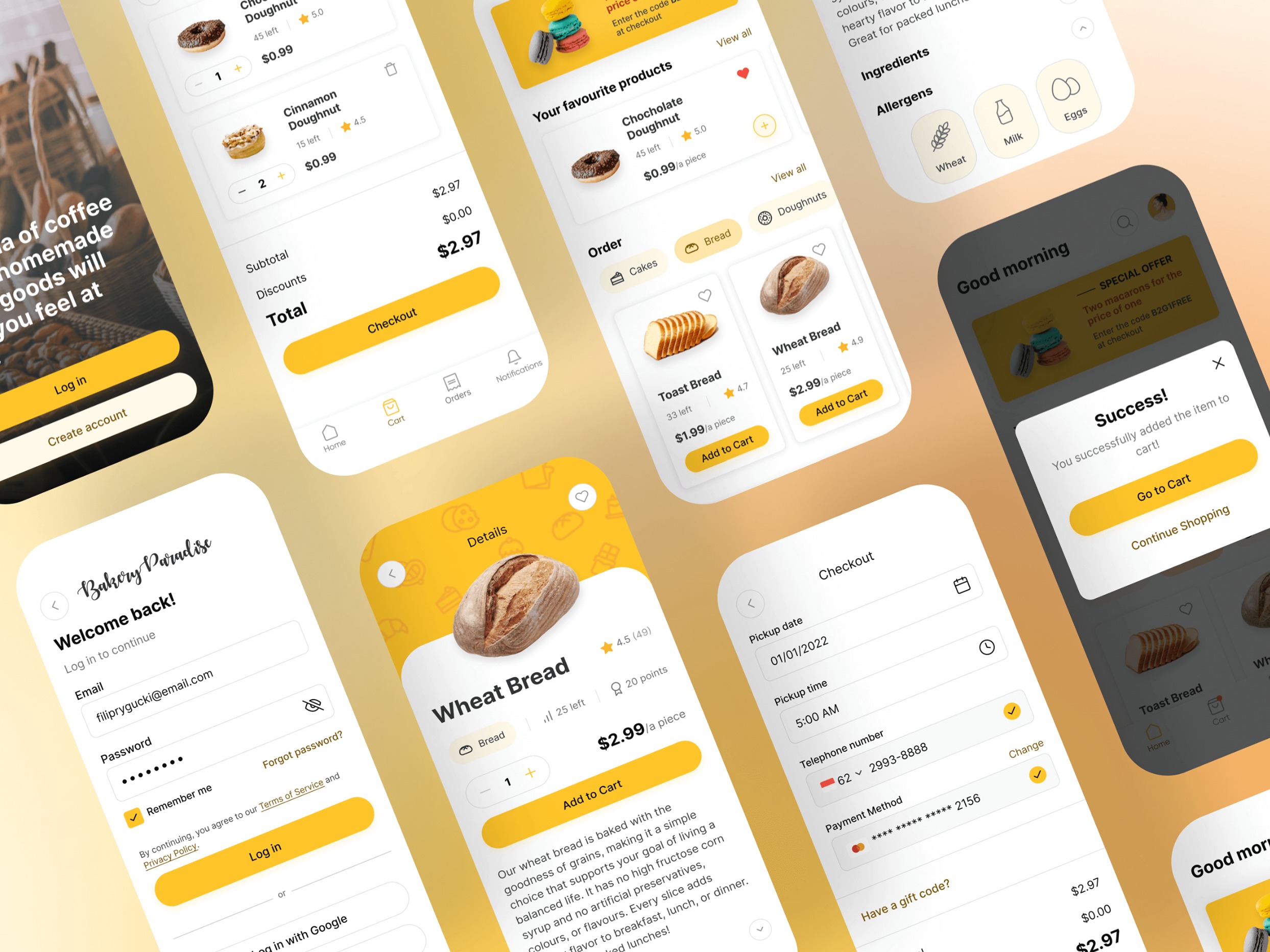
UI 設計師會根據產品經理(PM)確定好的 Wireframe介面,使用 Figma、Sketch、Photoshop 等繪圖軟體進行視覺設計上的配色、版面調整等,以增強使用者體驗產品功能的效果,也就所謂的視覺精稿。

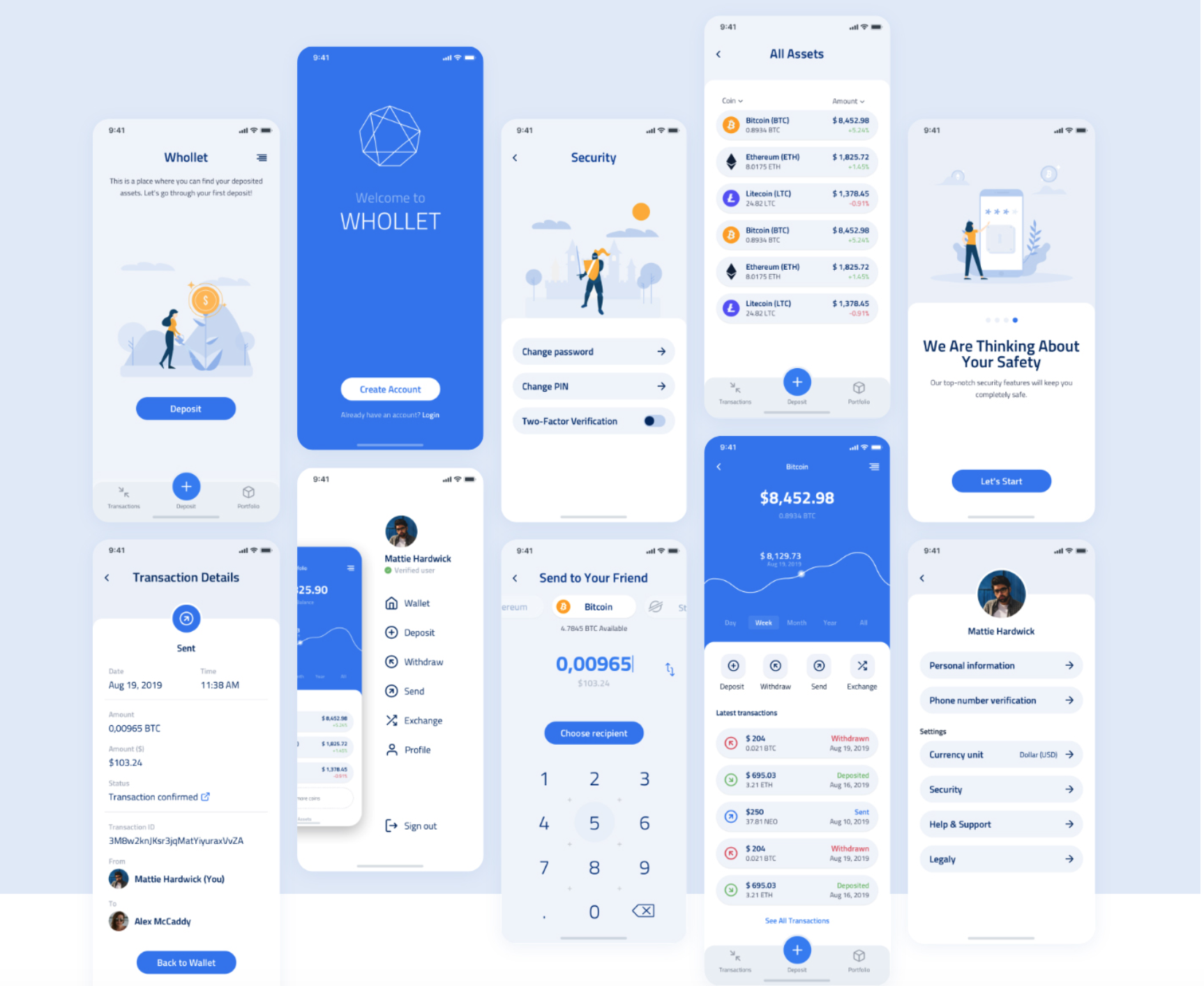
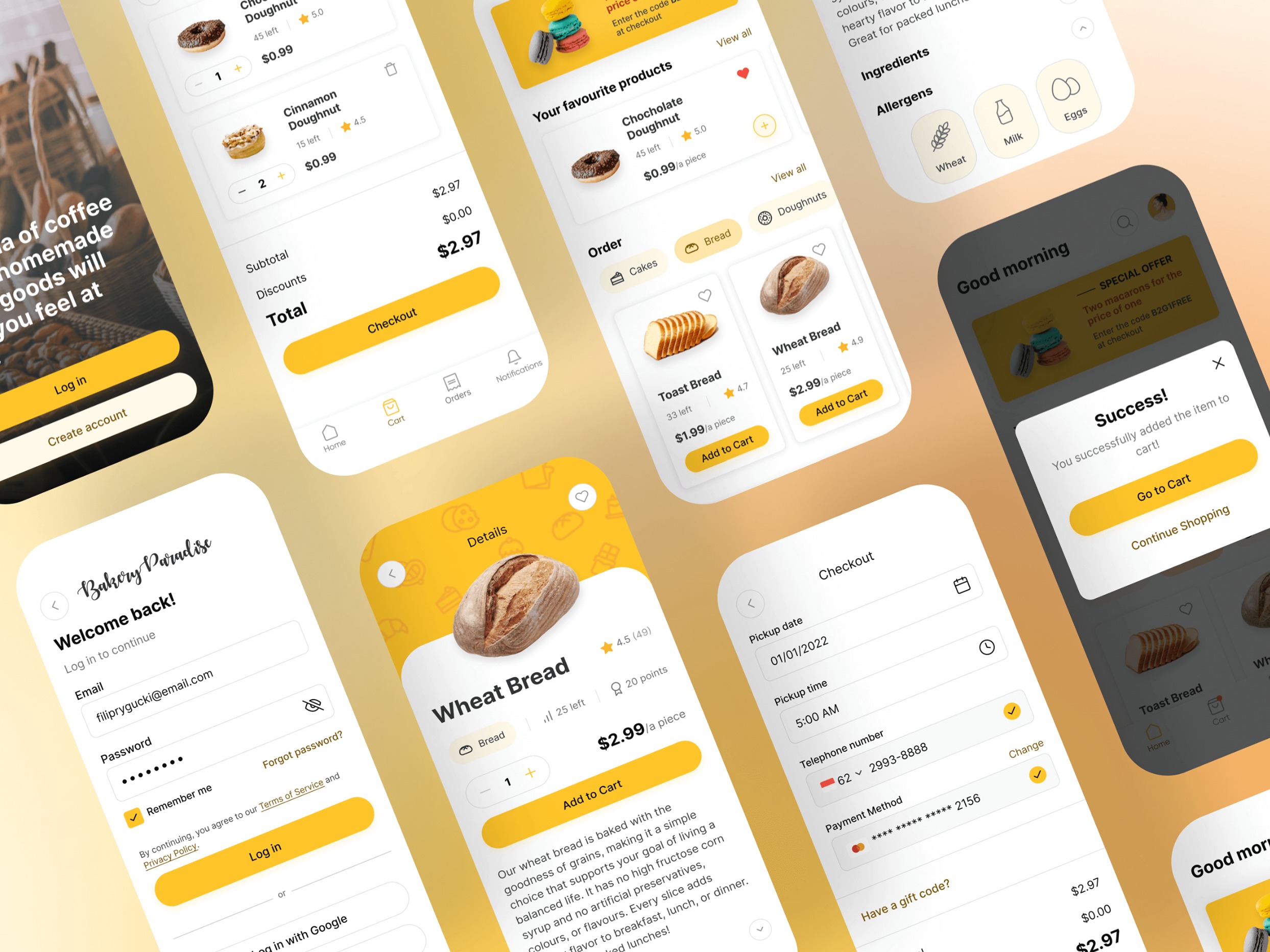
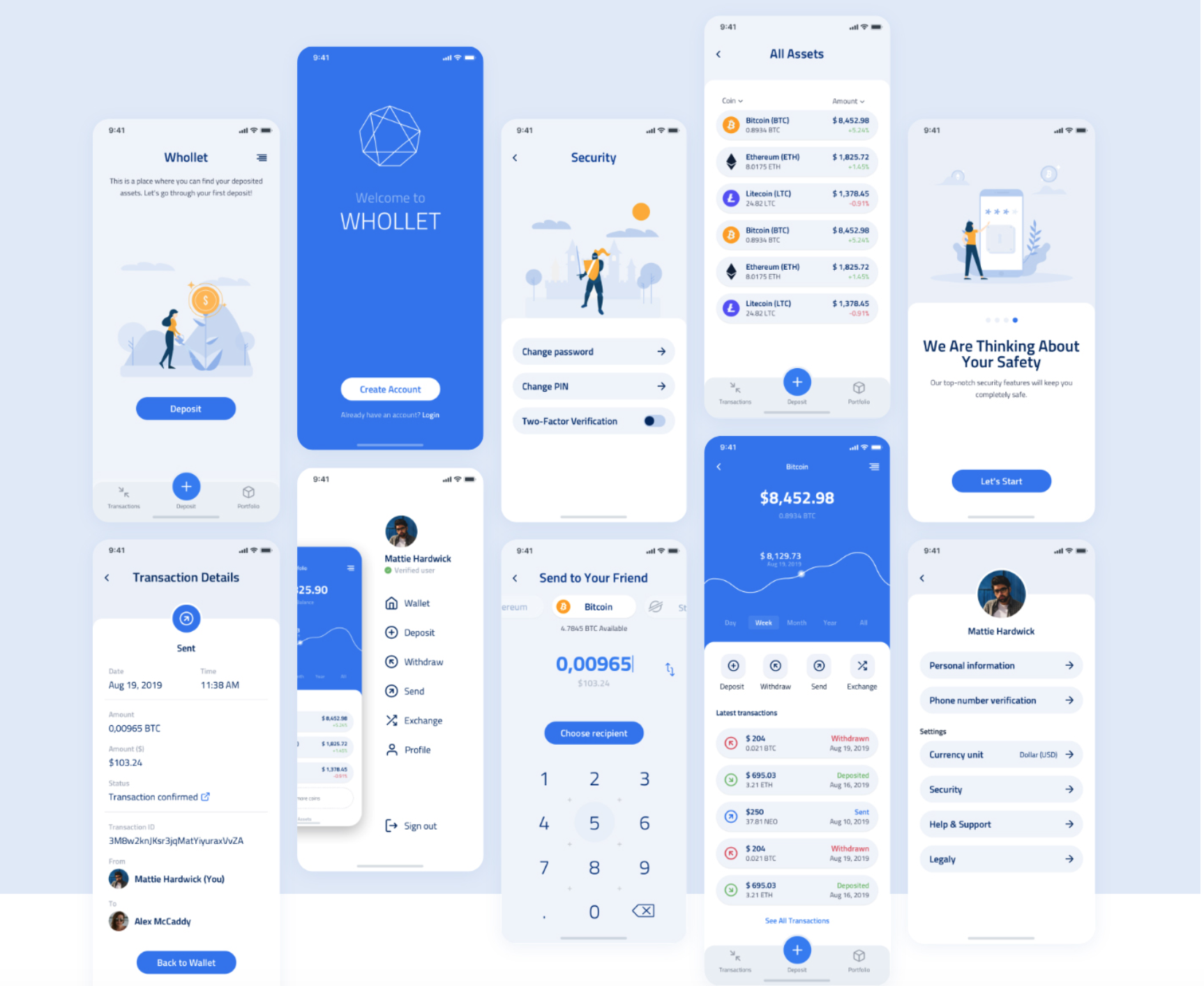
圖9: Whollet Crypto Wallet Free UI Kit
延伸閱讀|
- Wireframe、Mockup與Prototype的差異?來看看完整的產品UI設計流程
- 初學者的 Mockup
- 更多的Mockup範本
發者對於產品一定有各式各樣的想法,並盡力讓使用者覺得產品「好用」。但開發者該如何確定目前產品設計走向能讓使用者覺得好用?可透過「使用者測試」這個方法驗證。我們可以透過 Prototype測試使用者想透過產品完成某項任務時,需經過哪些頁面的流程;觀察使用者在操作過程中是否有感到任何不順或遲疑的地方等等。
延伸閱讀|
- 威秀影城-ReDesign:設計解說| Prototype
- 初學者的 Prototype
- Prototype 大觀園:Prototype 優劣分析步步來
- 產品原型製作工具(Prototyping Tools)使用分享
- 設計師必懂 (一) – WIREFRAME 與 PROTOTYPE 的不同
- Figma Tutorial: Prototyping
設計系統可以想像是一個資源庫,裡面有設計風格規範、重複使用的介面設計元素(UI element)、重複使用的互動設計元素(像是檔案管理)、大方向的設計方向,甚至是動畫設計元素或是檔案工具管理等等。設計系統不僅僅只是介面設計的規範而已,更是團隊的工作方式和團隊所注重的核心價值。設計系統(Design System)可以幫助不同產品有和諧的使用者體驗以及風格,不僅讓公司對闡述品牌的核心價值有幫助,使用者也可以預期他們怎麼去使用產品。
設計系統案例- Cava Design System
.jpg)
設計系統案例- Figma Design System-DEMO| Figma Design System-File
Figma中的設計系統基礎
知名系統案例:
- Australian Government Design System|澳洲政府設計系統
- Audi UI System|Audi UI系統
- IBM Design Language
- IBM’s Carbon Design System
- GE’s Predix Design System|設計系統網站|設計概念|Atomic Design 原子設計方法
- Google Material Design
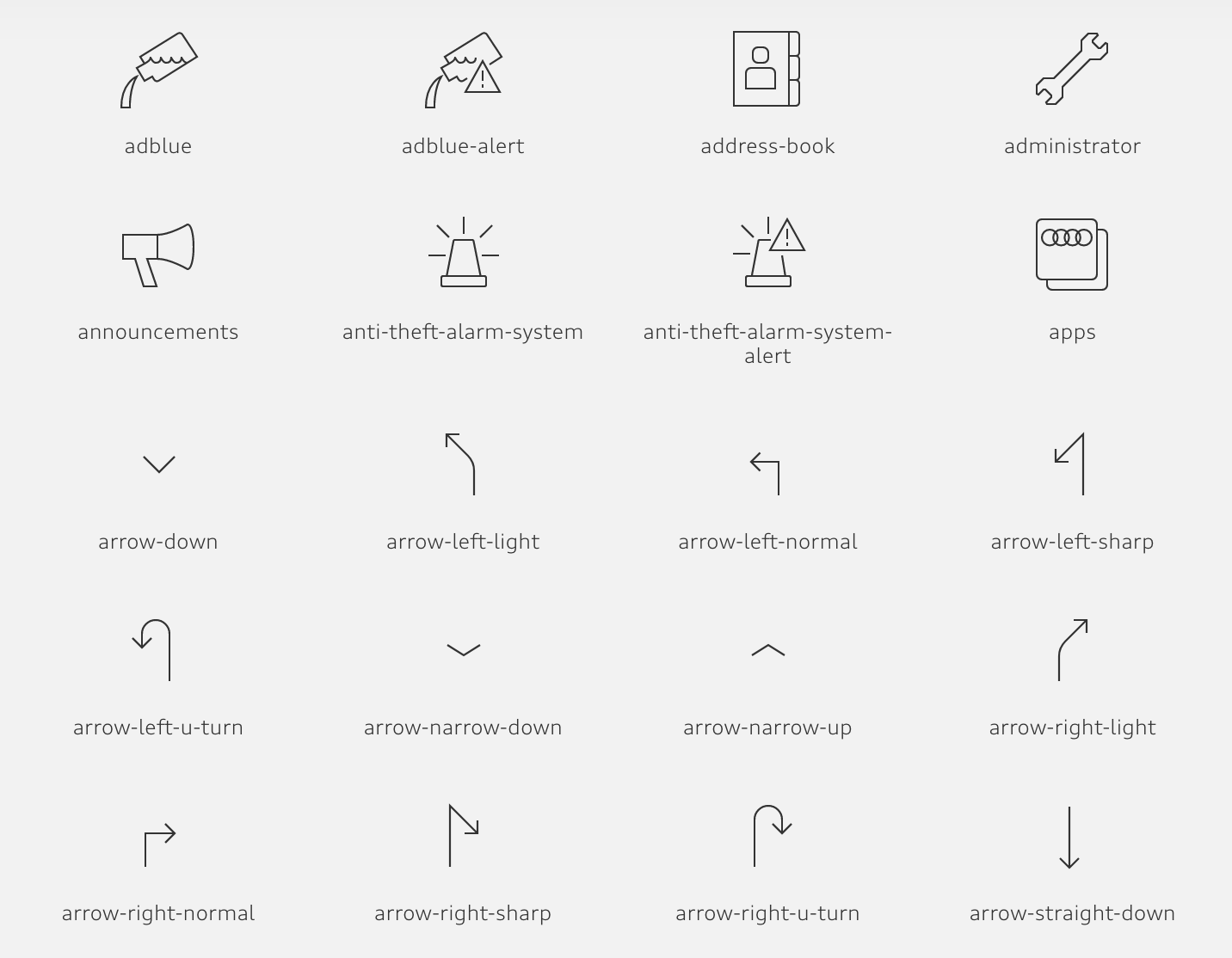
Icon 是人們對這款應用程式(APP)的第一印象,好的APP需有專屬的UI ICON,短暫時間內該如何吸引人們的注意?可從色彩、造型、文字、圖像等元素設計出好的 icon。

圖11: AUDI ICON
延伸閱讀|
- Designing great icons for mobile apps
- 在 UI 設計中善用 Icon Font
- Fontawesome

















.jpg)