痛點分析
痛點、癢點、賣點(興奮點),這三個詞不僅是一切行銷的誘因,更是一切商業和一切產品的根本策動點。
痛點就是用戶在正常的生活當中所碰到的問題、糾結和抱怨,如果這個事情不解決,他就會混身不自在,他會很痛苦。因此,他需要找到一種解決方案來急切化解這個問題,解開這個糾結,撫平這個抱怨,以達成他正常的生活狀態。
IA (Information Architecture) 信息架構
包括網站、App的結構安排以及內容是如何組織的,目的是幫助用戶快速找到信息並且完成操作。換句話說,信息架構就是組織好網站或者App的結構,讓用戶明白目前所在的位置,知道所找的信息在哪裡。信息架構師的工作包括設計網站地圖、層次結構、分類、導航和元數據。當內容規劃師開始將內容分開並歸類的時候,這就是信息架構。設計師通過導覽設計告知用戶目前在網站上所處的位置,這也是信息架構。
Functional Map 功能架構規劃
指產品內容有什麼,它們是如何組織起來,頁面層級又是如何分佈的。可以讓專案成員快速瀏覽到產品內容、功能、功能、結構等重要資訊。
User Story 使用者故事
針對目標族群做生活習慣、消費習慣等分析。
簡單地描述使用者的目標、期待的結果。可利用「身為 ooo (使用者身份),我可以做 ooo (功能)事情。」的句型發想。
參考資料:
Akane老師UI 入門課程筆記:User Story 、Functional Map
設計流程 (一):IA 資訊架構
三種不同的設計開發流程
Water Fall瀑布模式
分析需求-系統規劃- 系統開發(介面設計)-測試-發布上線
- 按部就班,循序漸進。缺點是需求變動時,後面進度經常要打掉重練
Agile Process敏捷模式
縮小需求-開發設計 (MVP 最小可行方案)-測試發布-快速迭代
- 敏捷開發不會比較快,快速迭代是用來應付需求快速變化,避免最後產出不適用
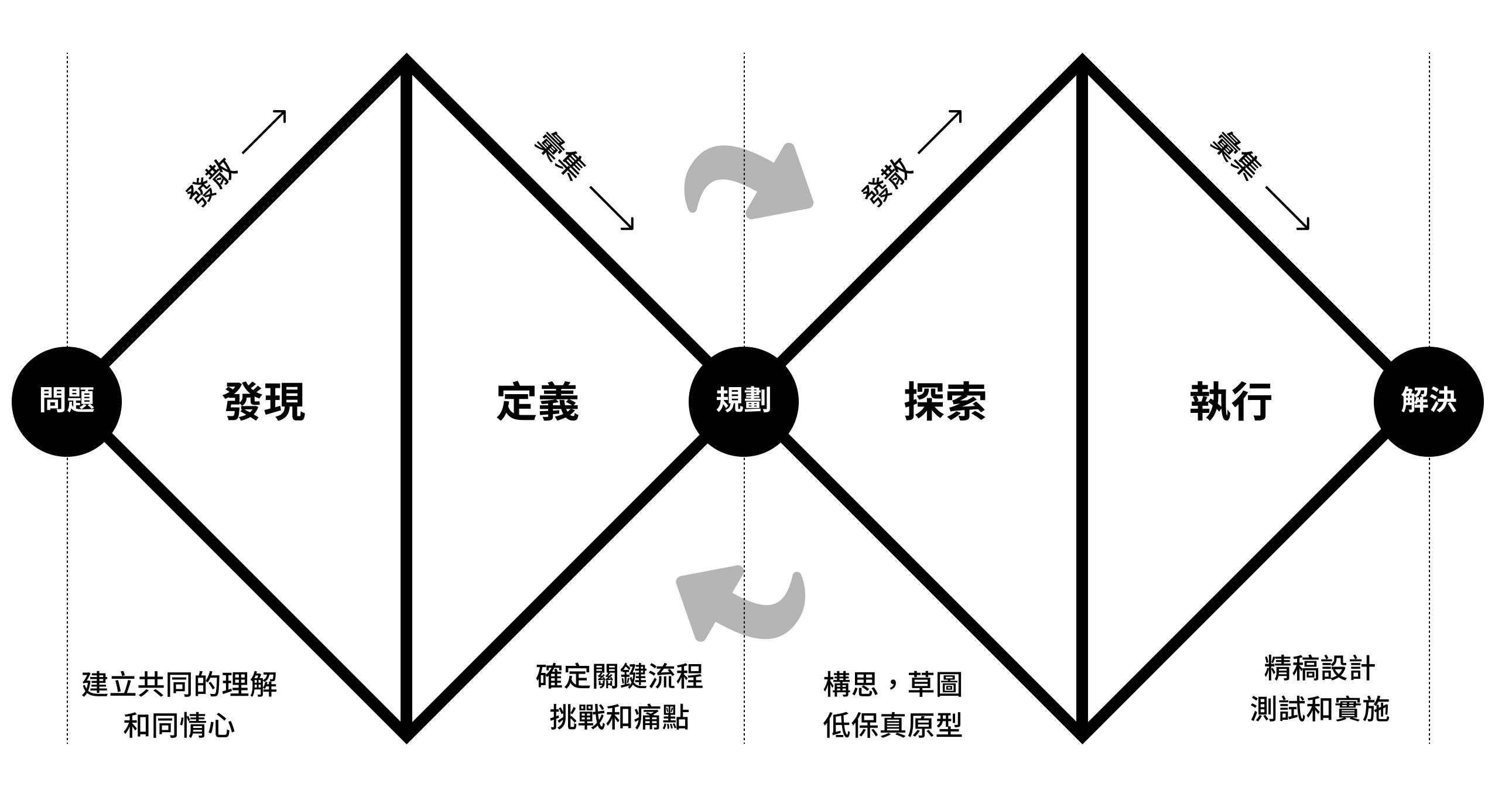
Double Diamond雙鑽石模式
需求探索-收斂問題- 發想方案-測試驗證
- 先求找出有價值的問題,嘗試多元解法,並證明解法有效
無論哪—種模型,都是為了設計出好產品與服務,如果以使用者需求為判斷依歸的話,稱為UCD(User-Centered Design)以用戶為中心的設計。藉由掌握用戶需求及行為,設計好體驗並凝聚共識。
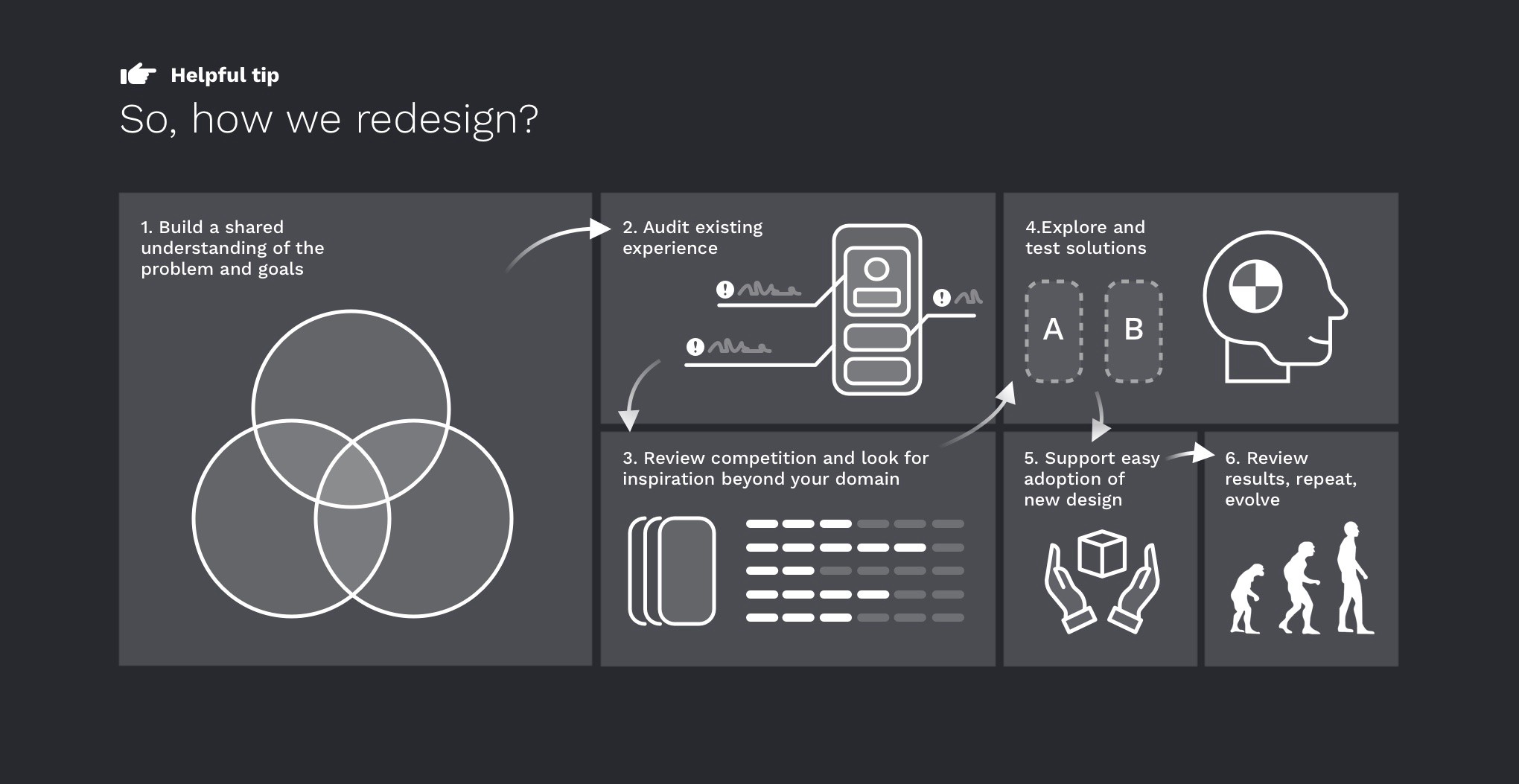
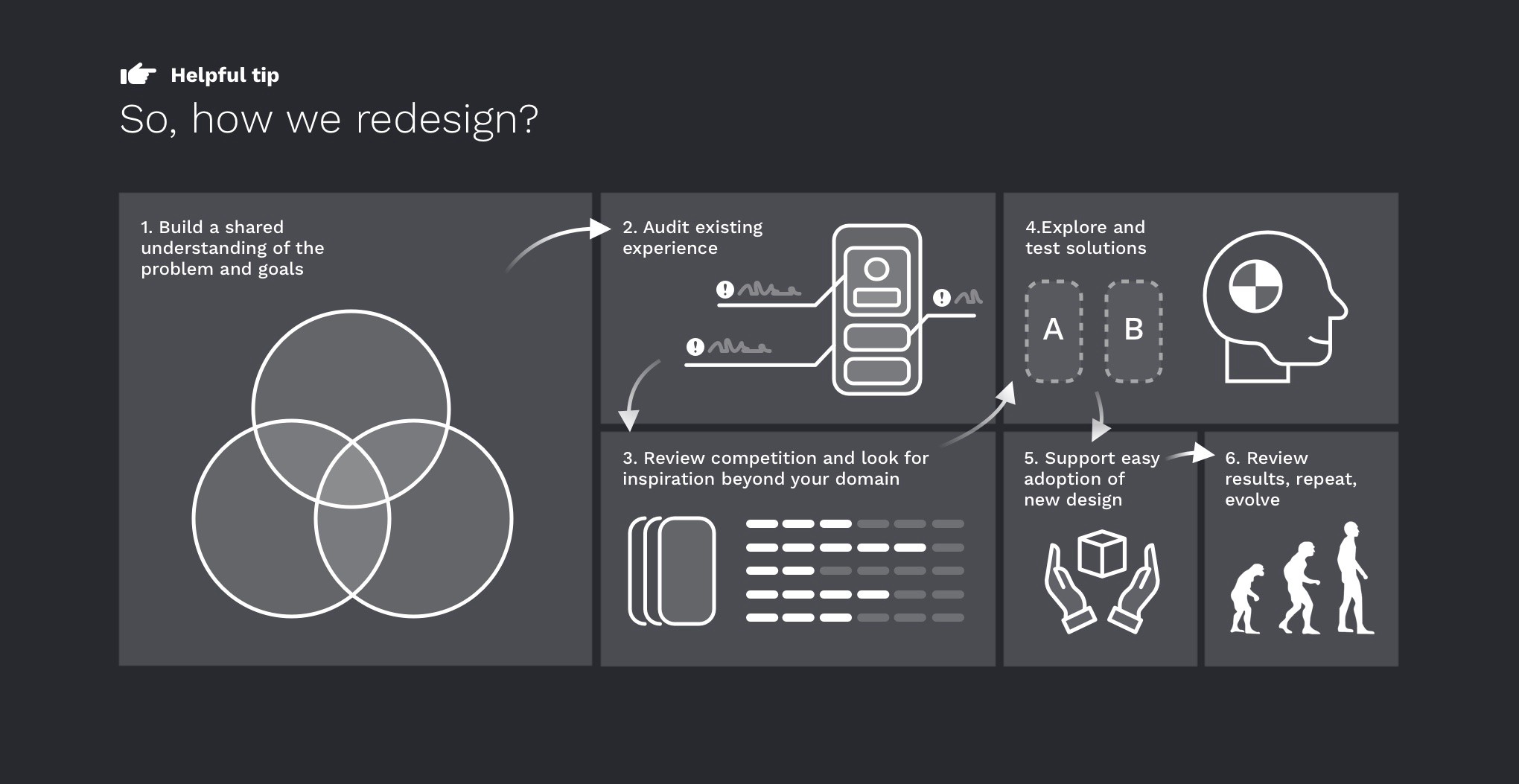
案例網址: How to redesign, step by step guide
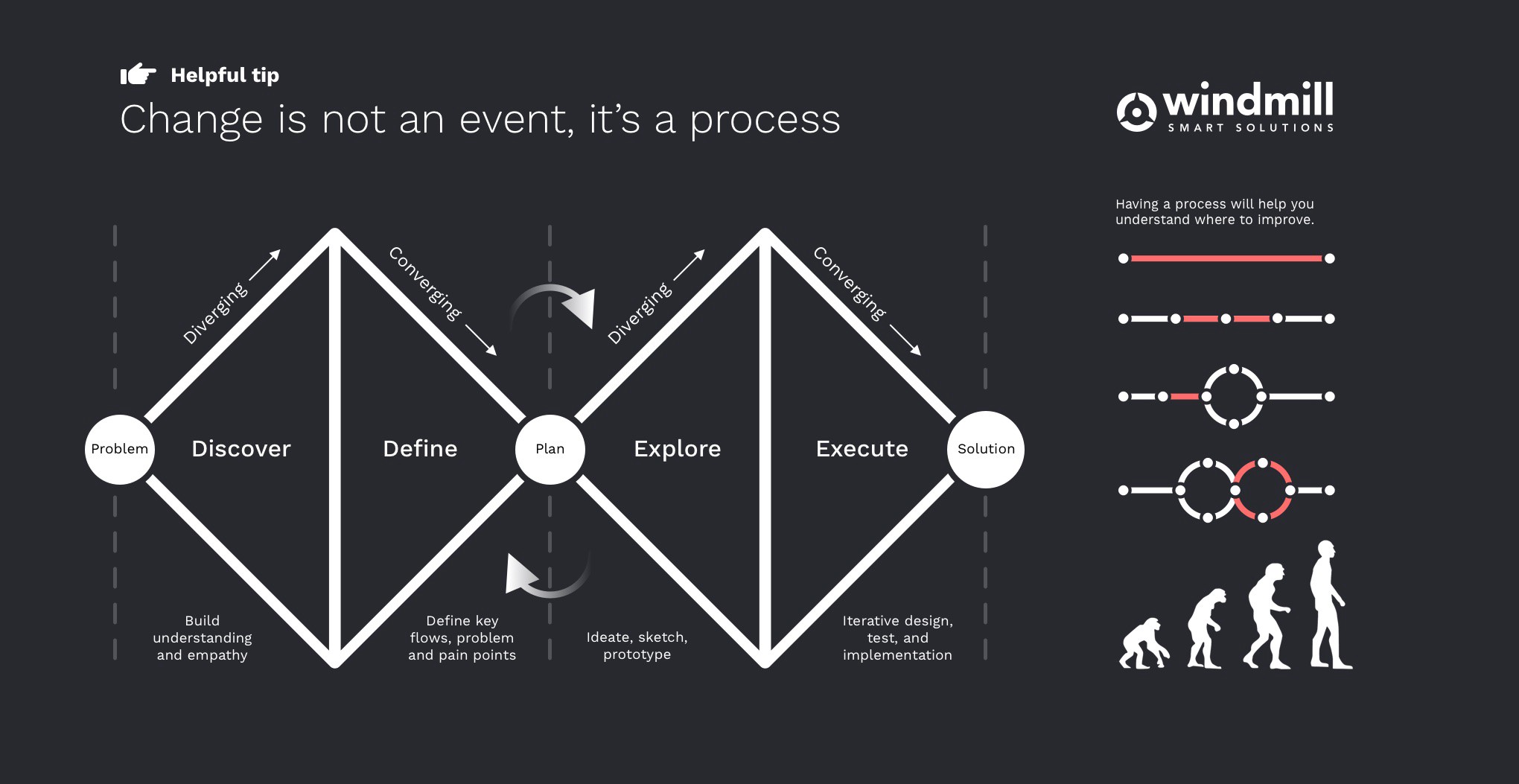
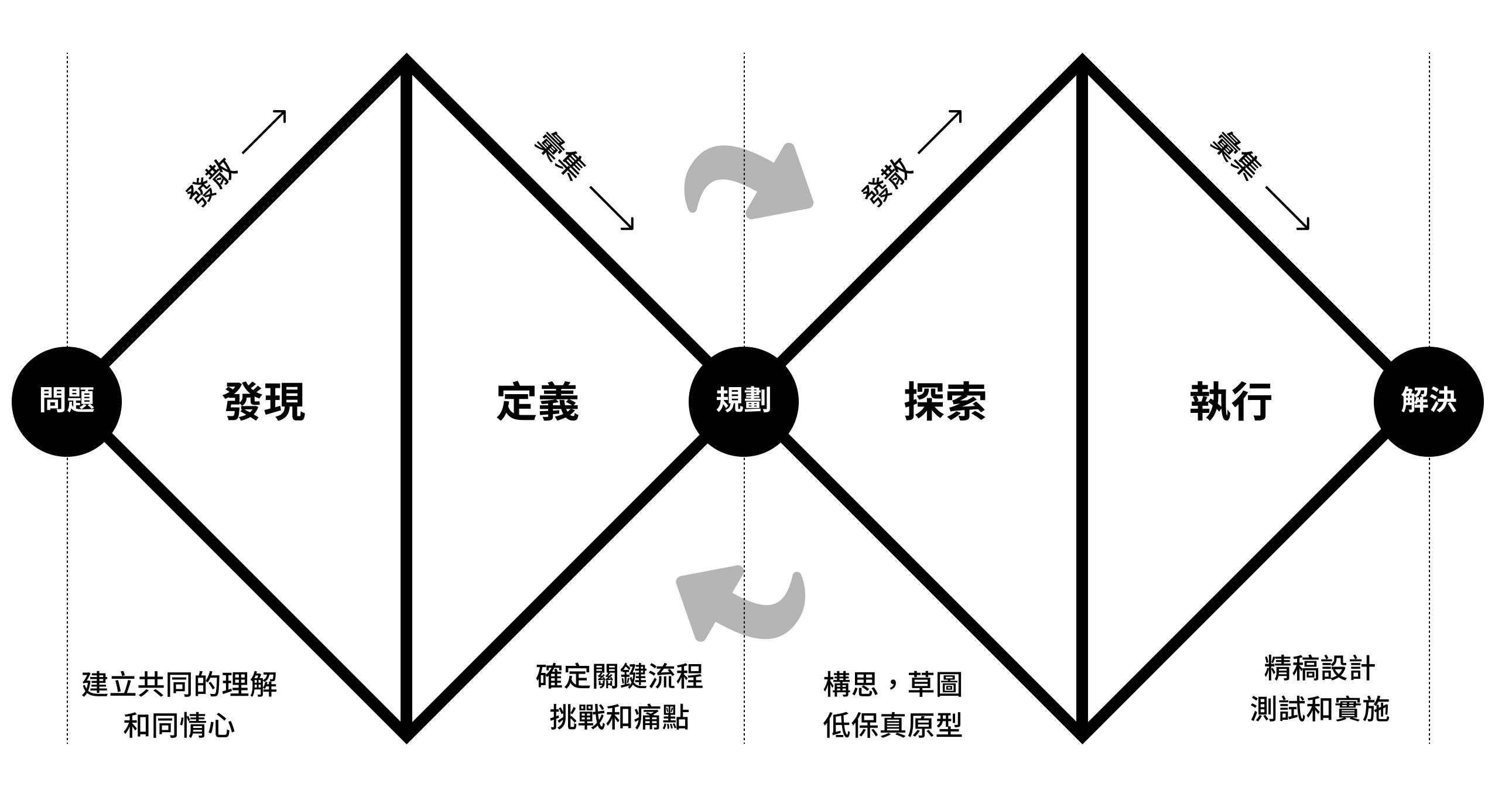
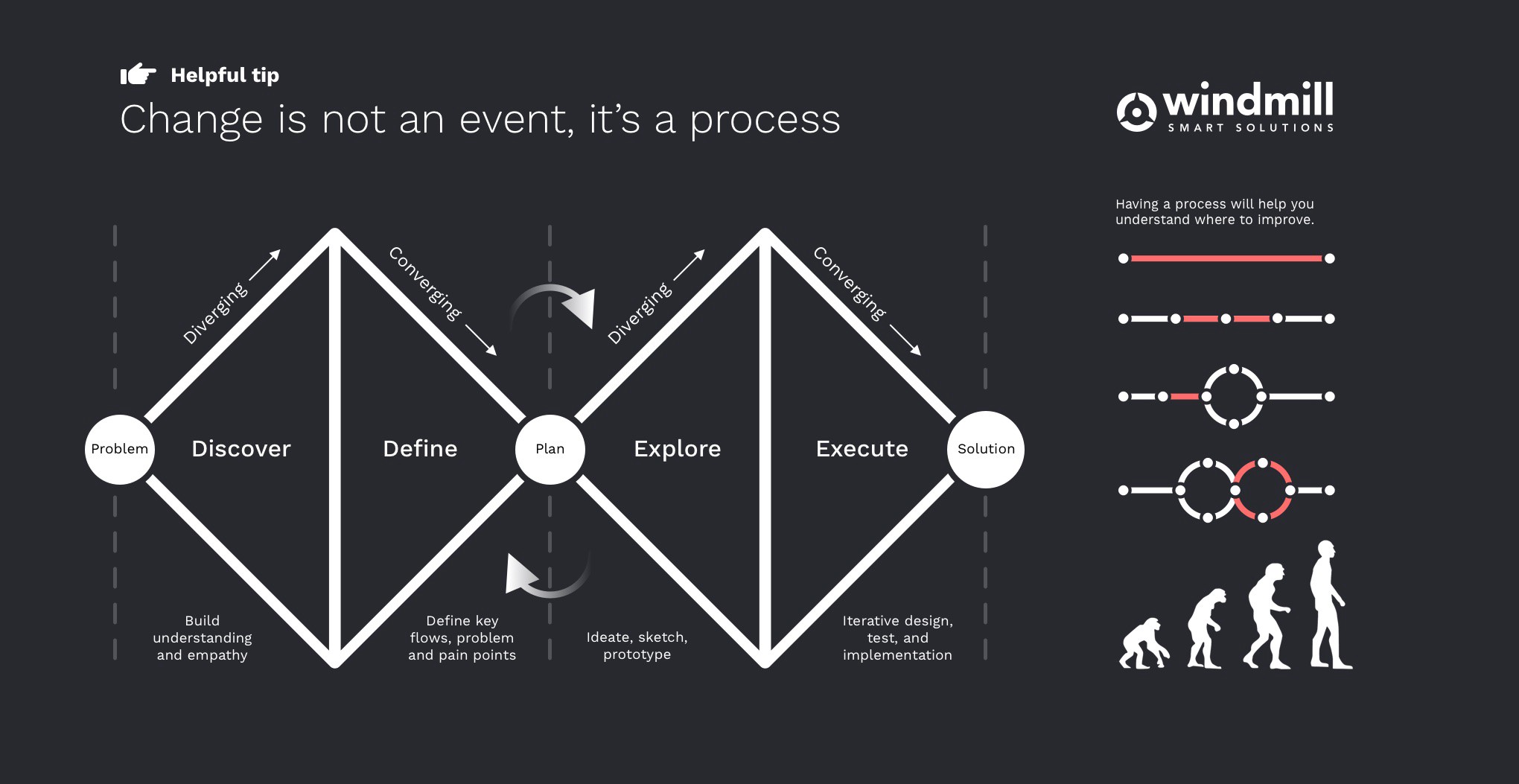
改變不是一個事件。是一個過程


“雙重鑽石”過程是一個很好的起點。它需要經歷四個主要階段,才能從問題到解決方案:
- 發現 — 建立共同的理解和同情心
- 定義 — 確定關鍵流程,挑戰和痛點
- 探索 — 構思,草圖,低保真原型
- 執行 — 迭代設計,測試和實施
重新設計從未真正完成過;不斷努力以保持經驗的相關性。
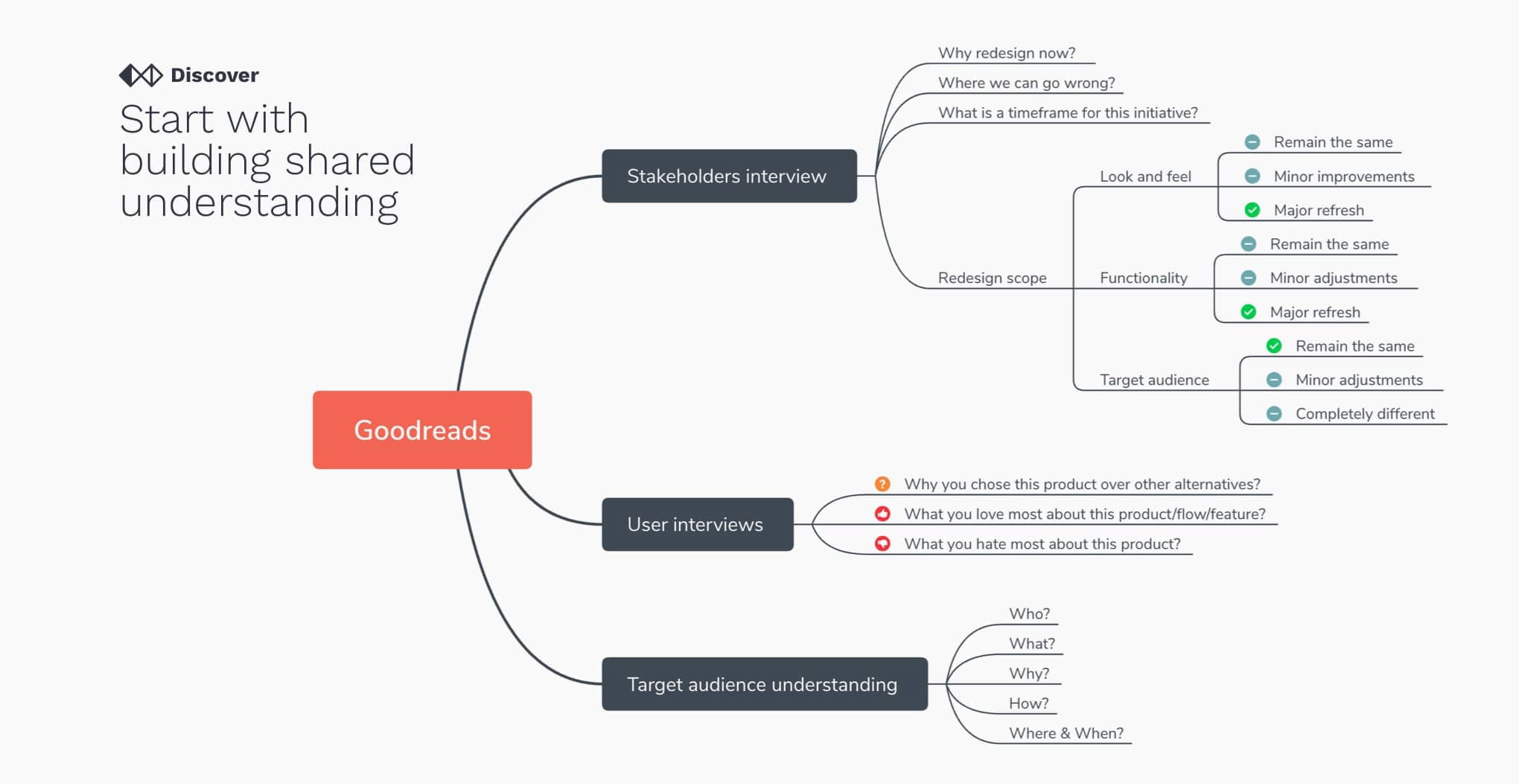
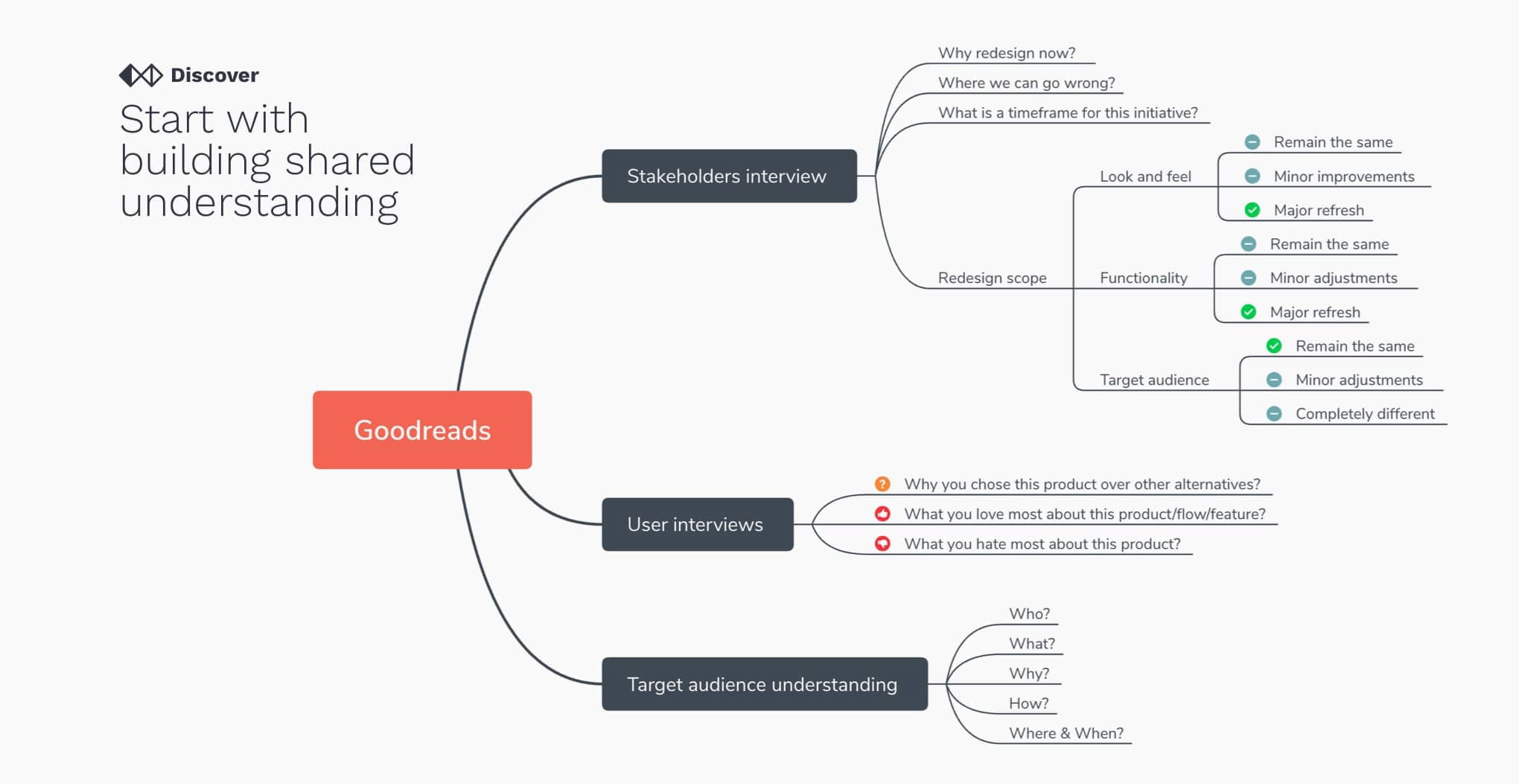
從建立共識開始
首先,與利益相關者進行面談,以了解我們要達成的任務以及在什麼時間範圍內實現目標。檢查他們對外觀,功能和目標受眾的期望。與開發人員和支持團隊進行面談也是一個好主意,它可以使您對問題領域有更多的了解。

主要目標是用戶,需詢問以下內容:
- 為什麼您選擇此產品而不是其他替代產品?
- 您最喜歡此產品/流程/功能嗎?
- 您最討厭此產品嗎?
有很多心智地圖工具,例如X-Mind,在面談過程中也可以幫助建構和填寫相關問題,如上圖。
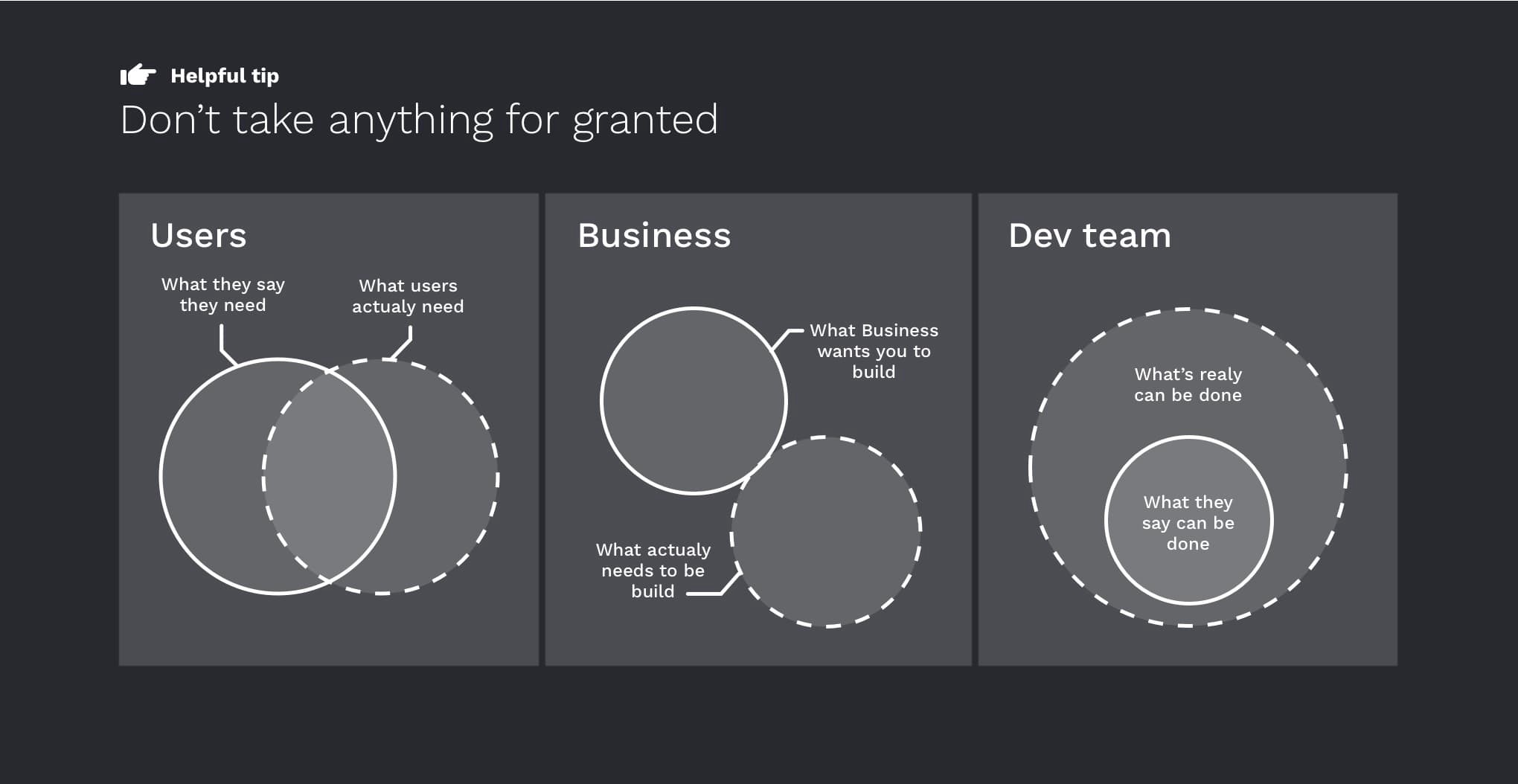
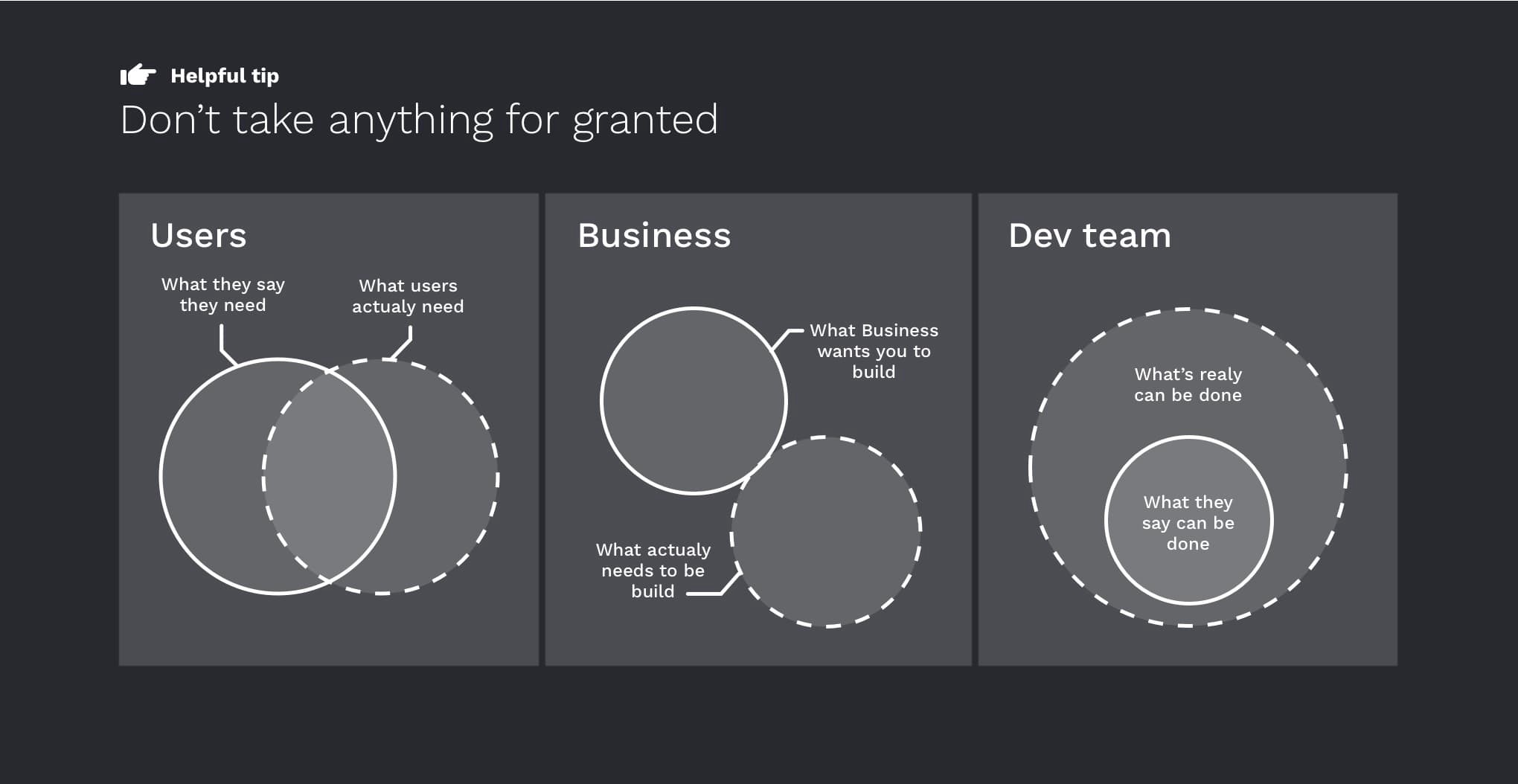
不要把任何事情視為理所當然
設計師的目標是傾聽並捕捉每個人的想法和主張,但不要將其視為絕對真理。設計師是需要過濾噪聲並找到重點的專家。

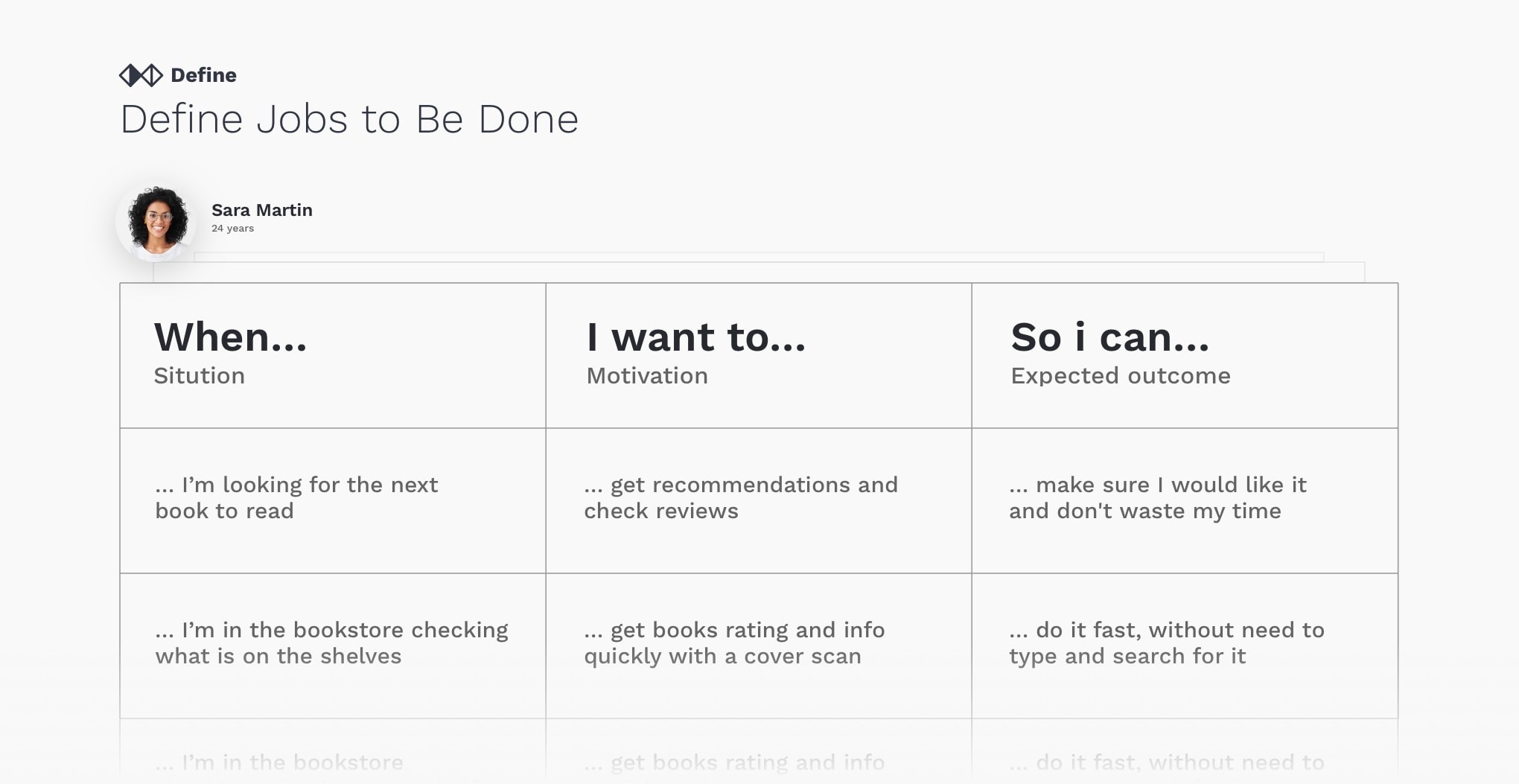
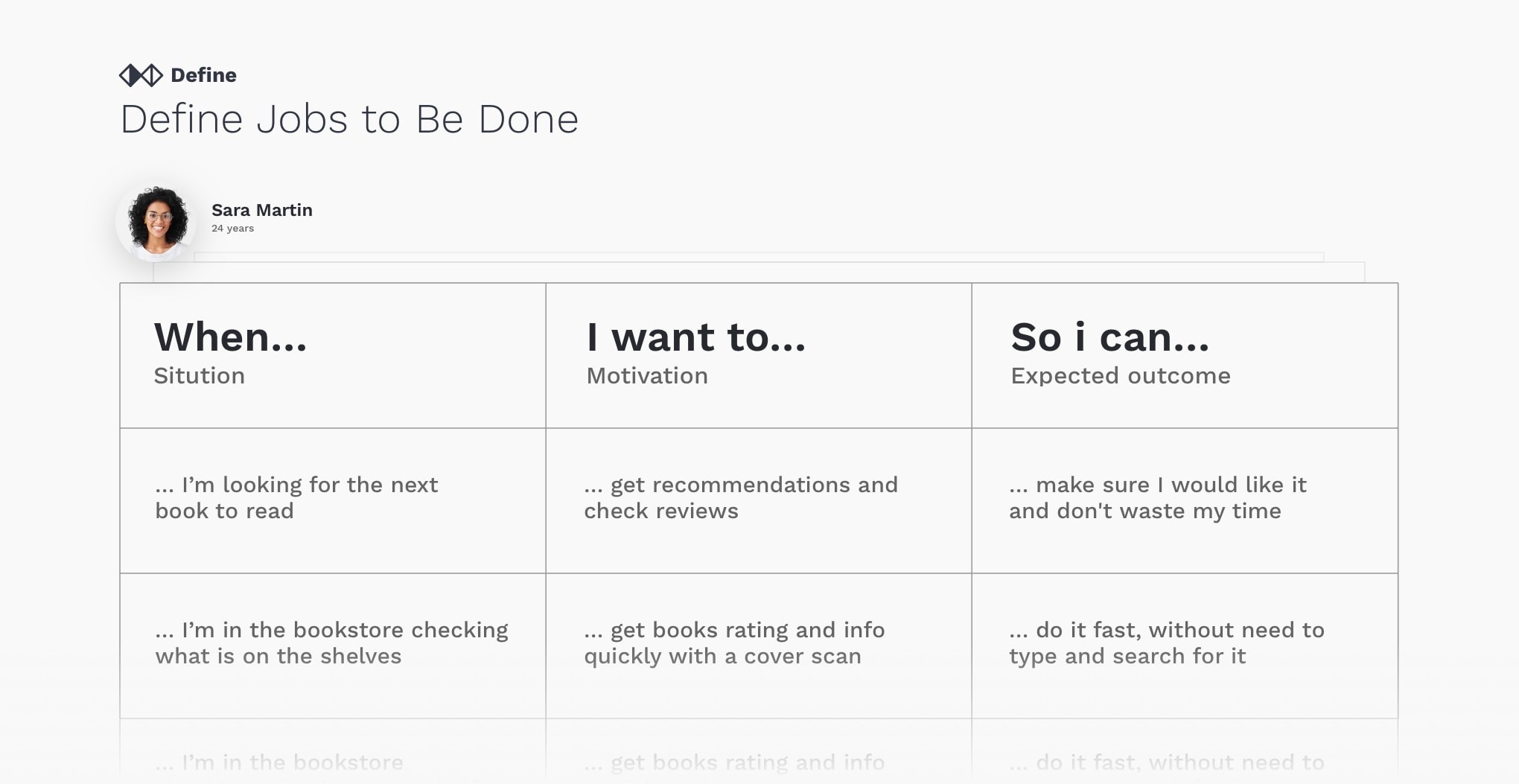
定義要完成的工作
身為設計師可以執行許多活動來更好地了解用戶,建立同理心。用戶旅程和價值主張是很有幫助的。您可以做的一件重要事情是列出要完成的工作。這將幫助您了解用戶的動機和期望。

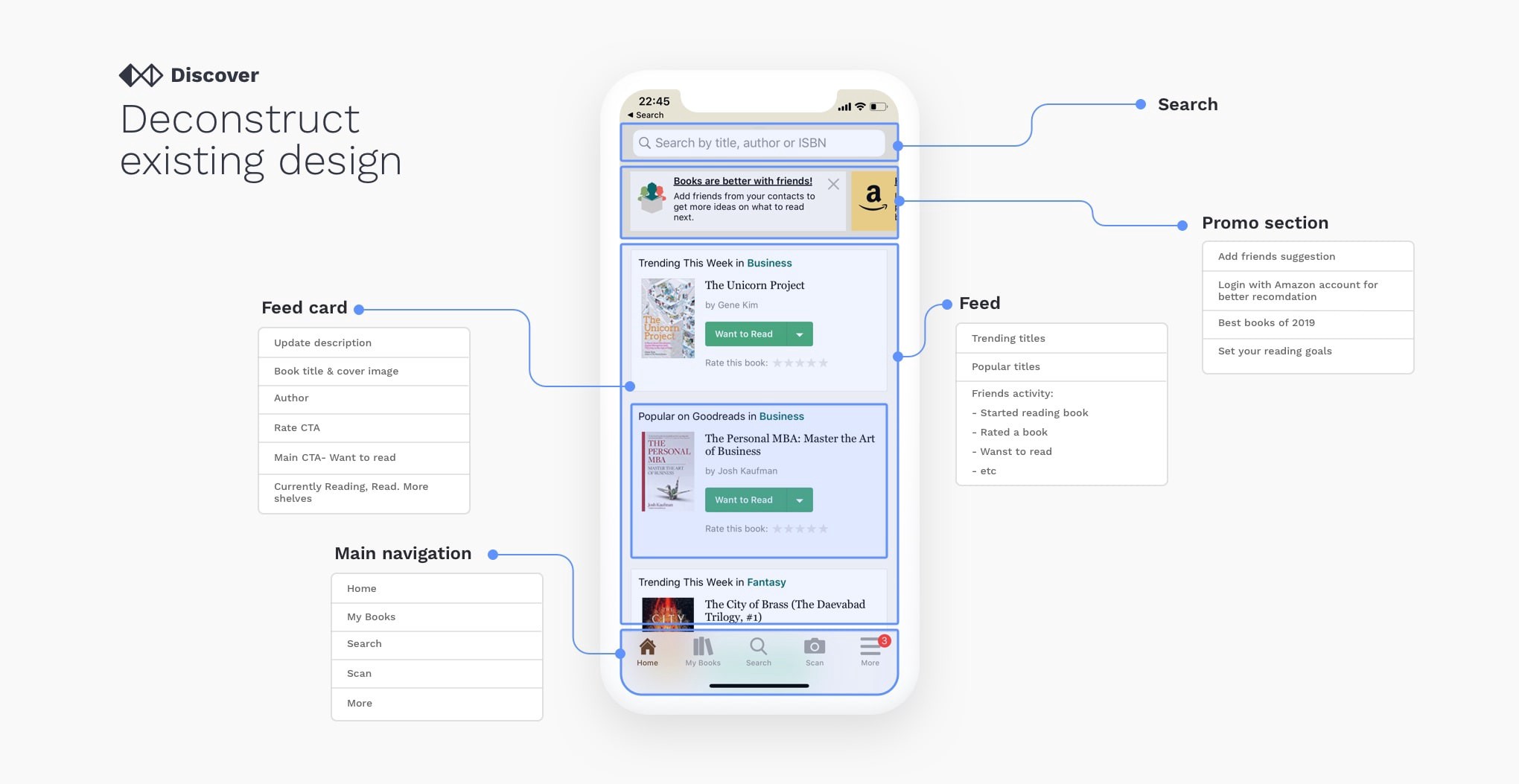
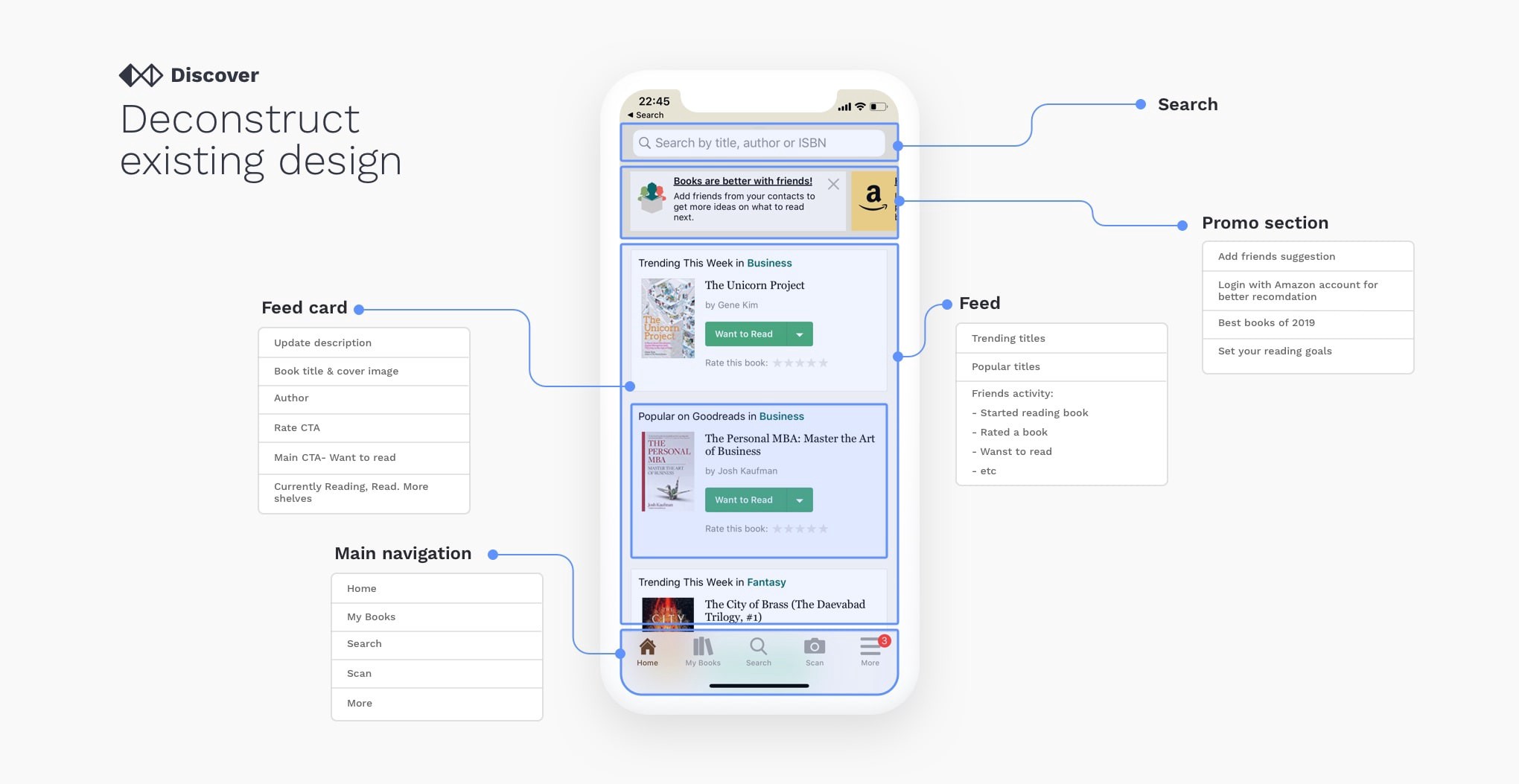
解構現有設計
設計師在重新設計過程中犯下的第一大錯誤是,他們完全忽略和忽視了當前的設計。您能做的最壞的事情是採用當前的設計並根據您的個人喜好創建一個新的設計。原始解決方案的創建可能涉及大量的思考和研究。您的目標是仔細檢查當前設計,嘗試了解其工作原理以及每個決策的意圖。

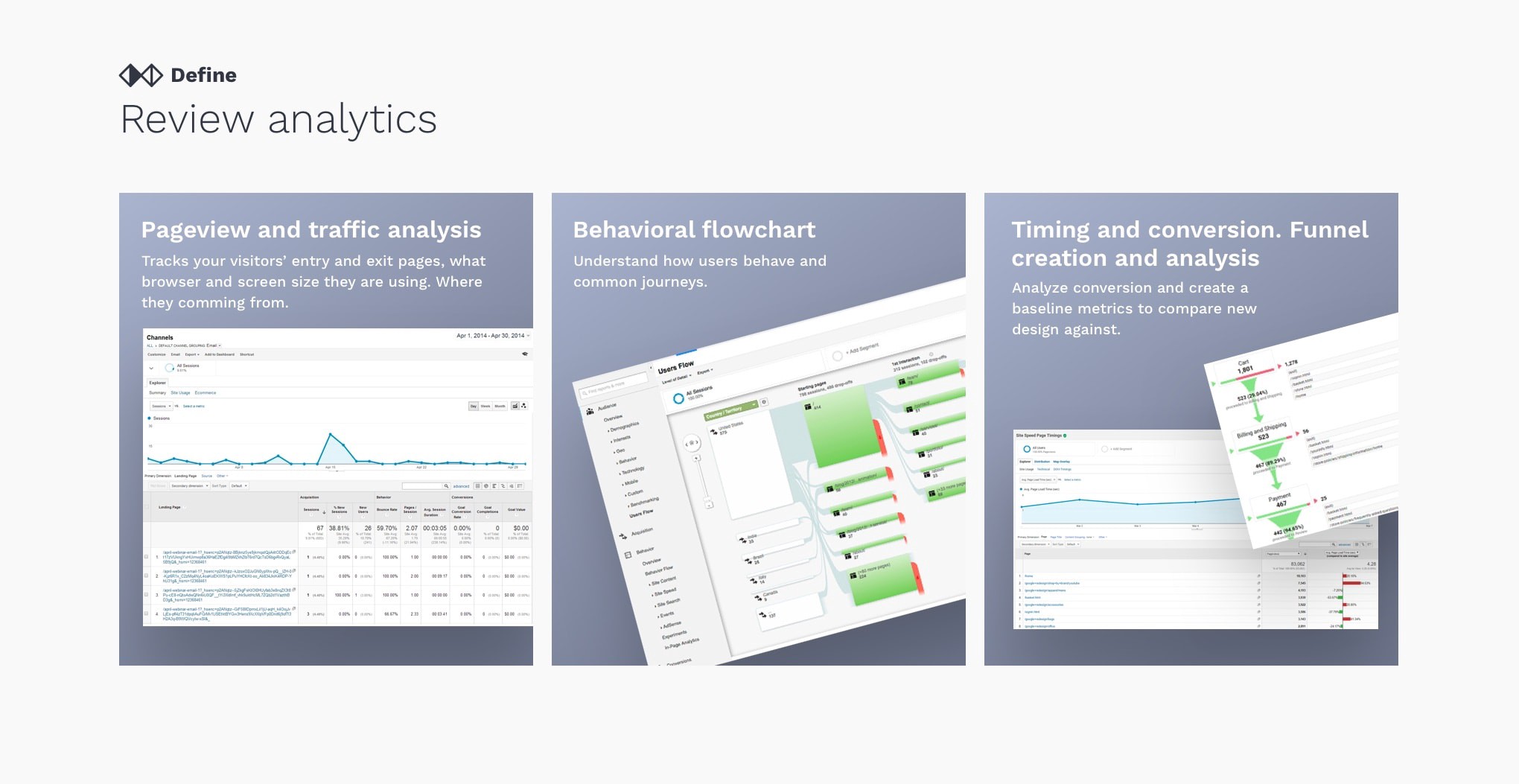
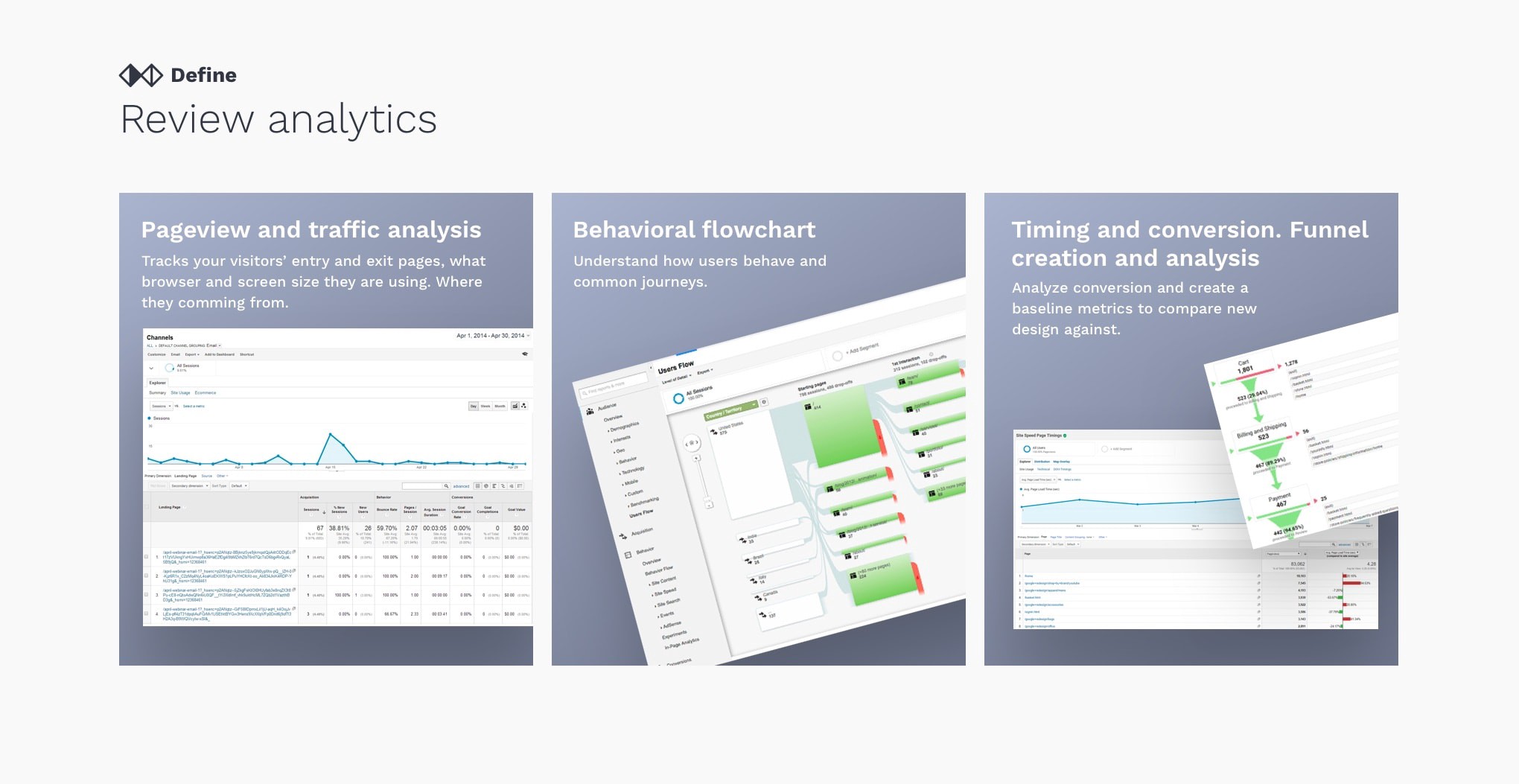
數據分析
在將精力集中到某些關鍵領域後,您需要了解設計的性能。由於我們正在進行重新設計,因此我們可以從分析中學到很多知識,並且無需主觀判斷即可檢查實際設計性能。使用數據來證明設計決策的合理性,是最有說服力的論據,並且可以使用基線來比較新的設計性能。當然也可以從APP下載評論與評分中,分析相關數據與問題。

- 網頁瀏覽量和點擊量分析
追踪訪問者從不同頁面進入和退出,訪問者使用的瀏覽器和屏幕尺寸以及訪問者來自何處。
- 行為流程圖
它可以幫助您了解用戶的行為方式和常見旅程。
- 時間和轉換。渠道創建和分析
分析轉化並創建基準指標以比較新設計。
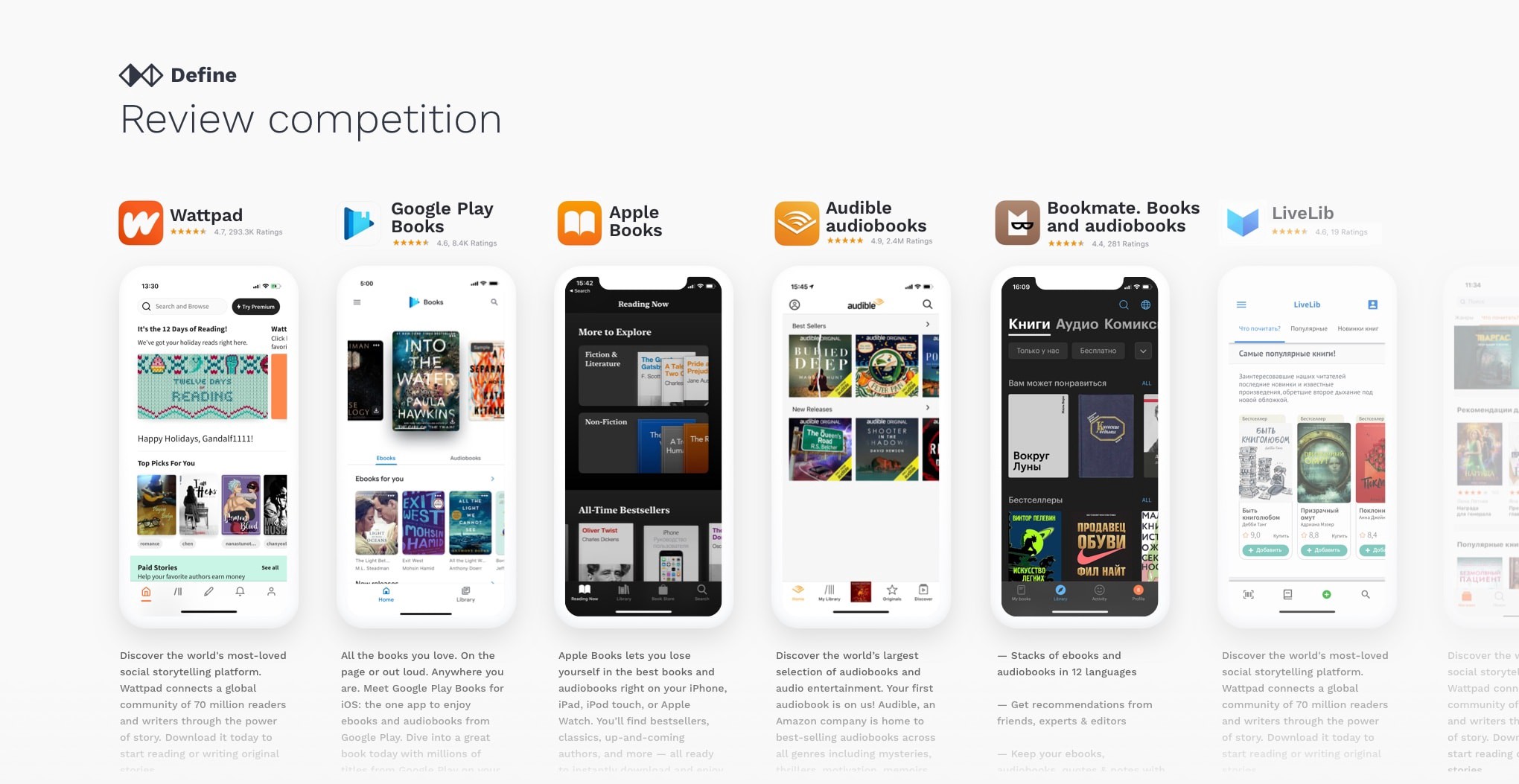
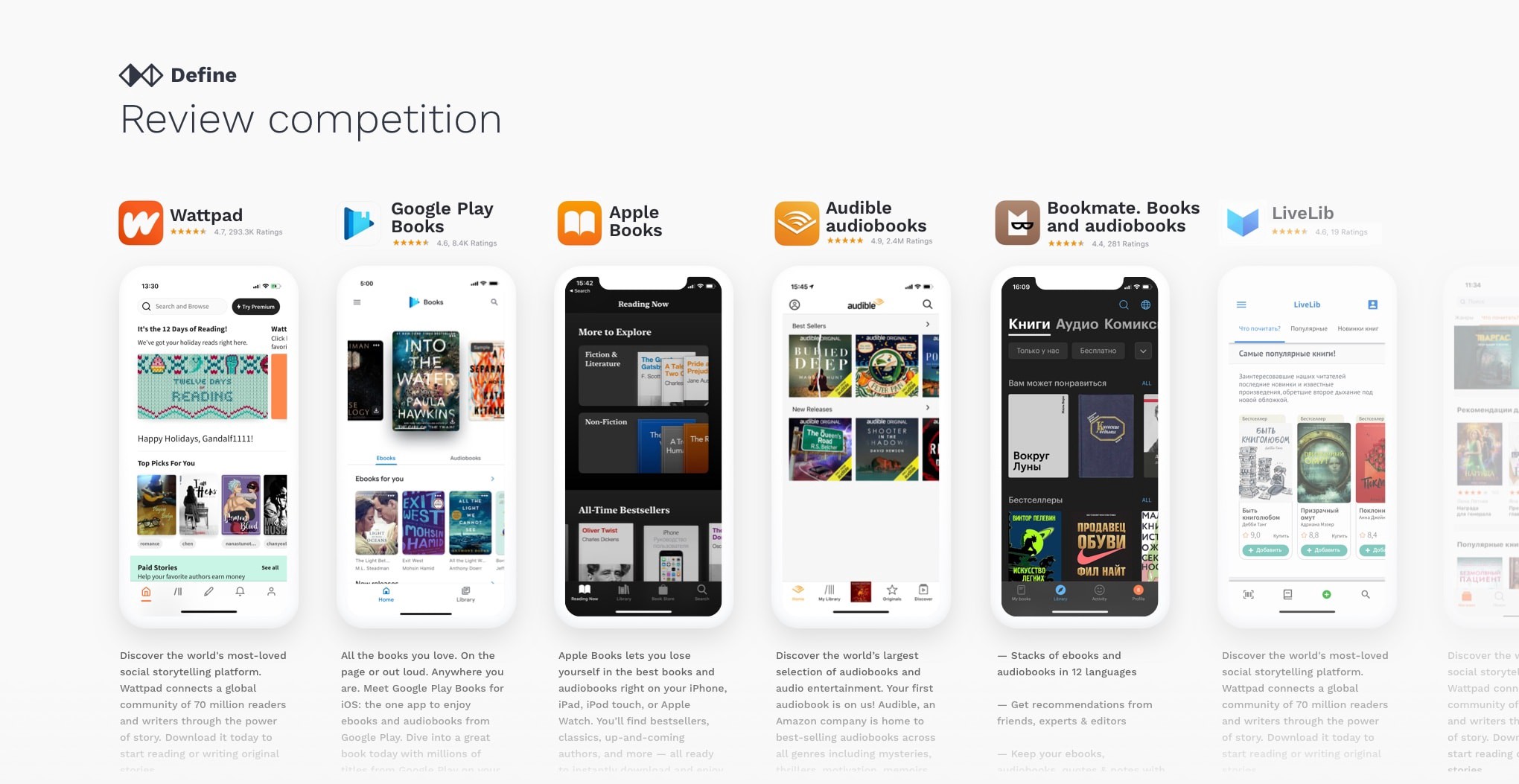
競爭評選
這是應該想到的第一個自然問題。“嗯,其他人在做什麼?” 由於客戶將在本產品及其替代相關產品之間進行選擇,因此您需要做競爭者分析,為客戶提供的體驗的選擇。在審查直接和間接競爭時,請尋找共同點和相似的流程。定義您的案例的標準經驗。您可以在InVision板或任何類似工具中收集所有發現。

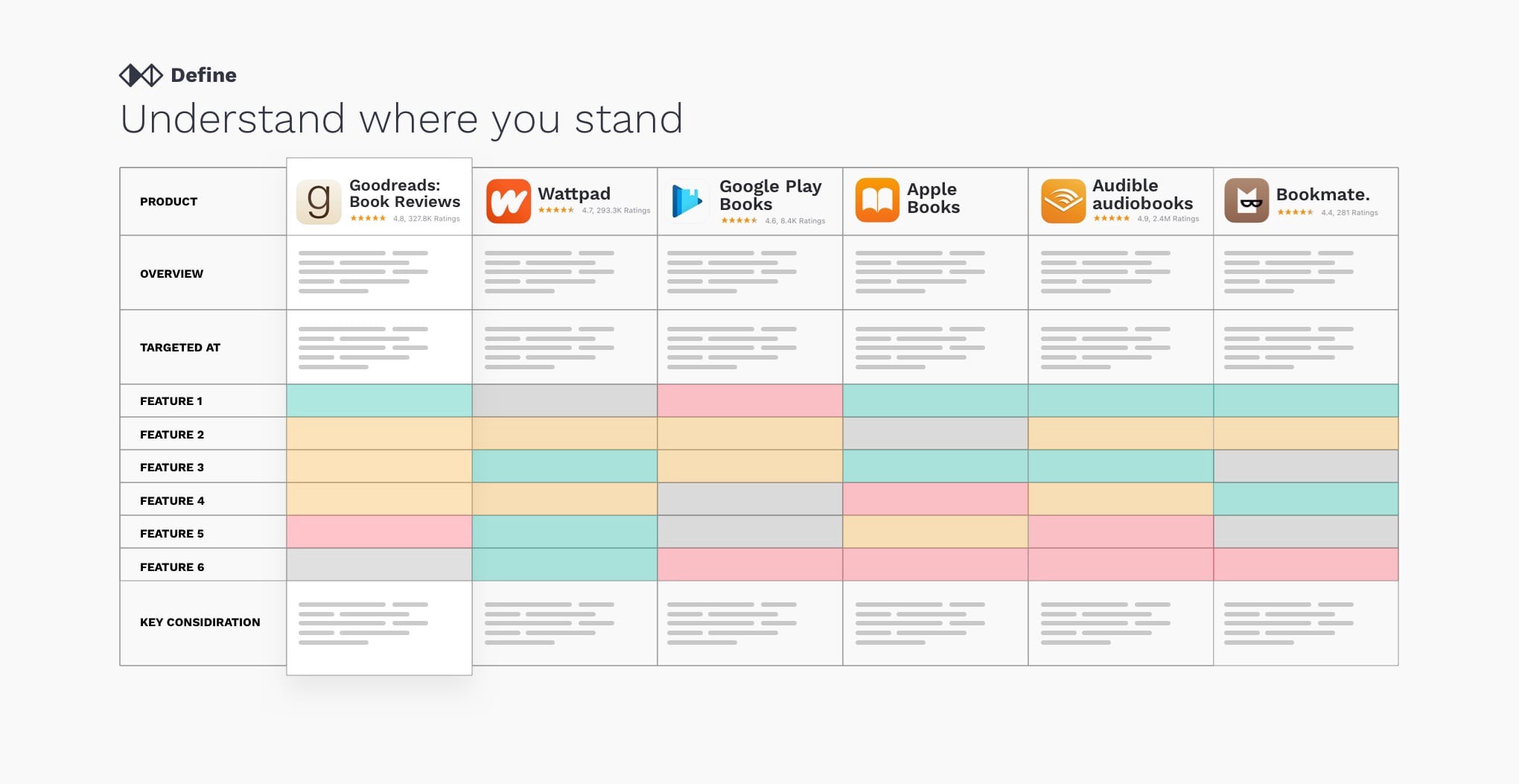
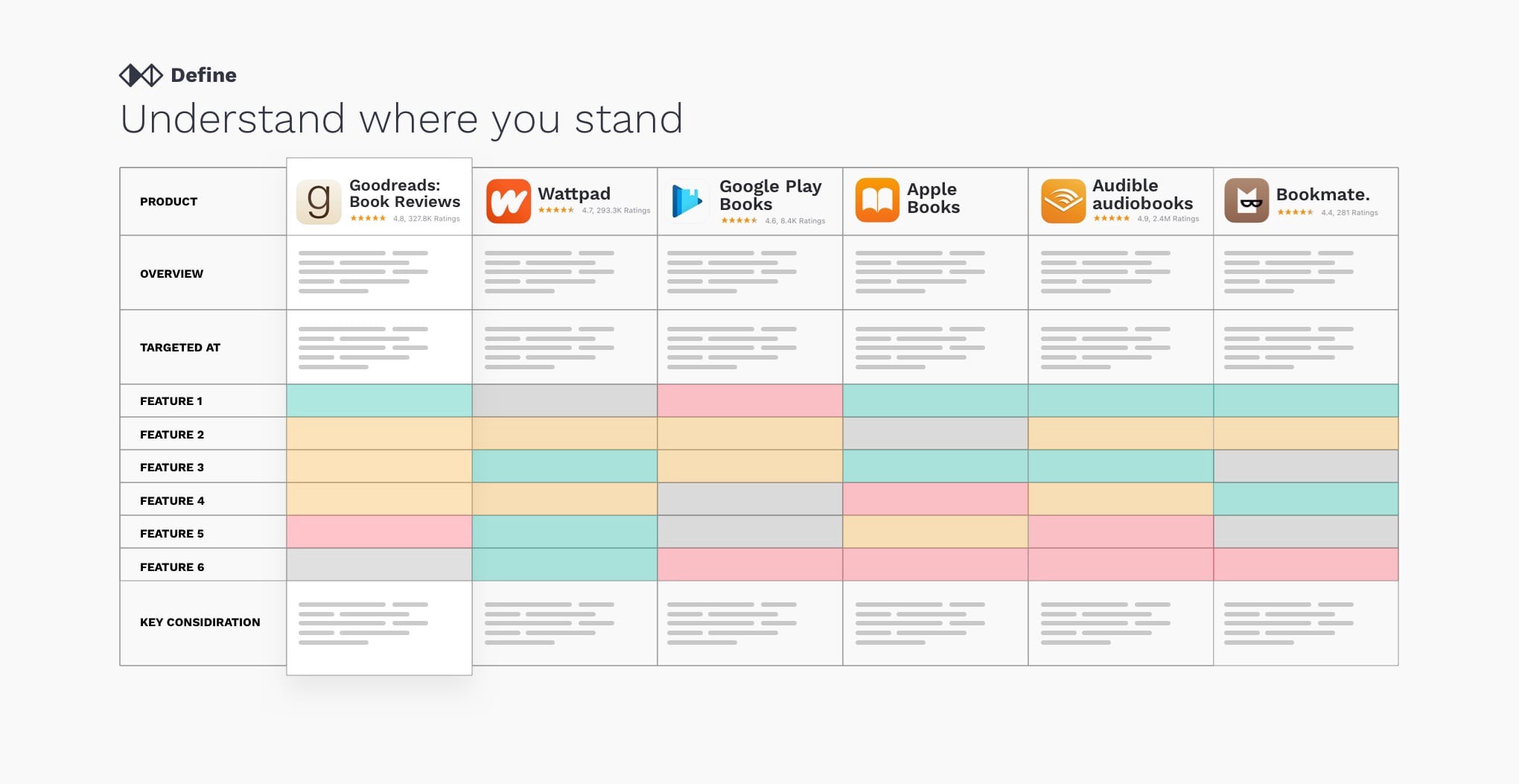
競爭者分析-了解自身的立場
競爭對手分析使您可以找出市場上是否有任何缺口。如果您有更多時間,請開始創建一個簡單的矩陣,在其中列出有關競爭的核心信息。了解每種競爭產品的目標,功能的先進程度,收入模型和市場佔有率。將其與您的產品進行比較將為您提供高水平的概覽。

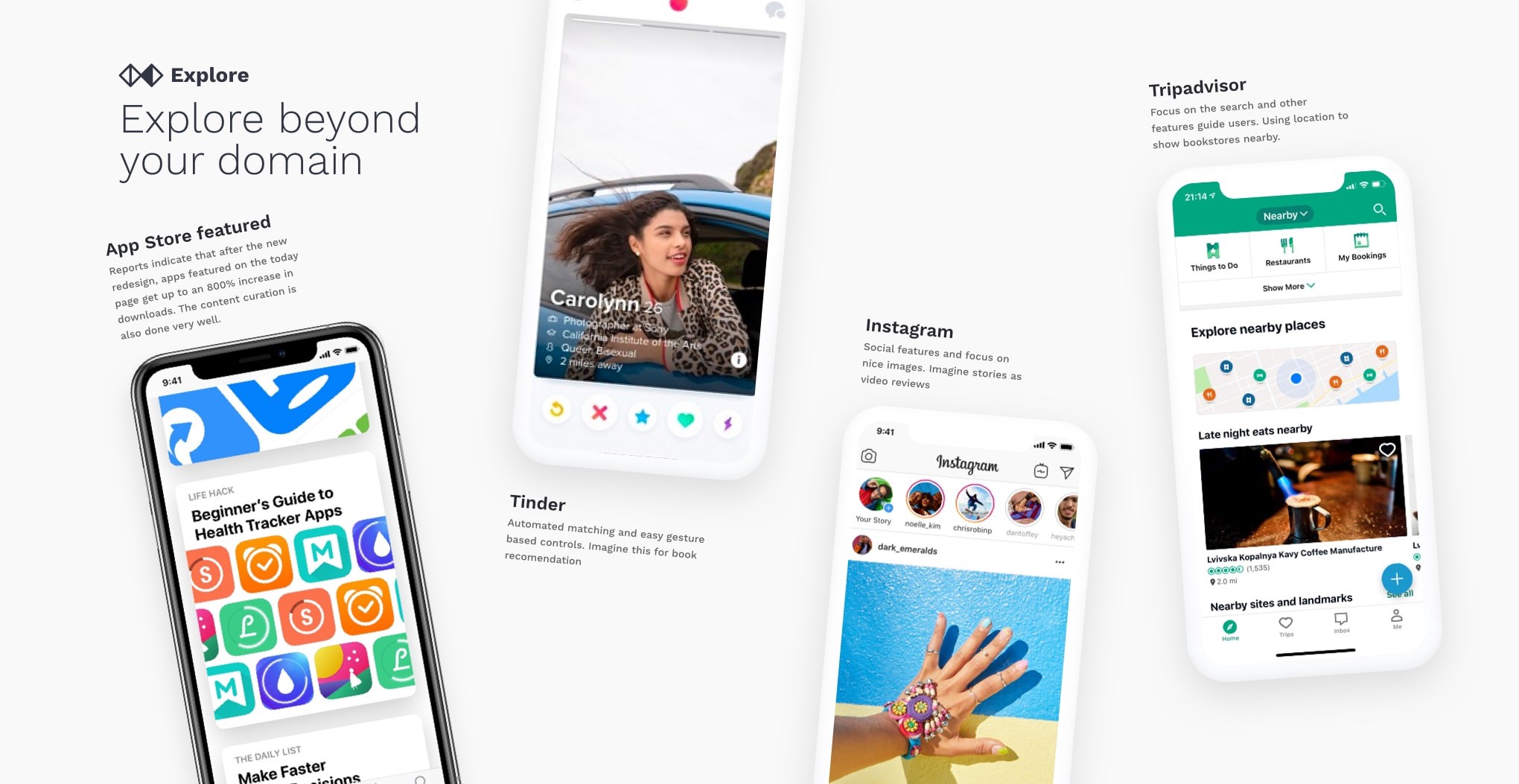
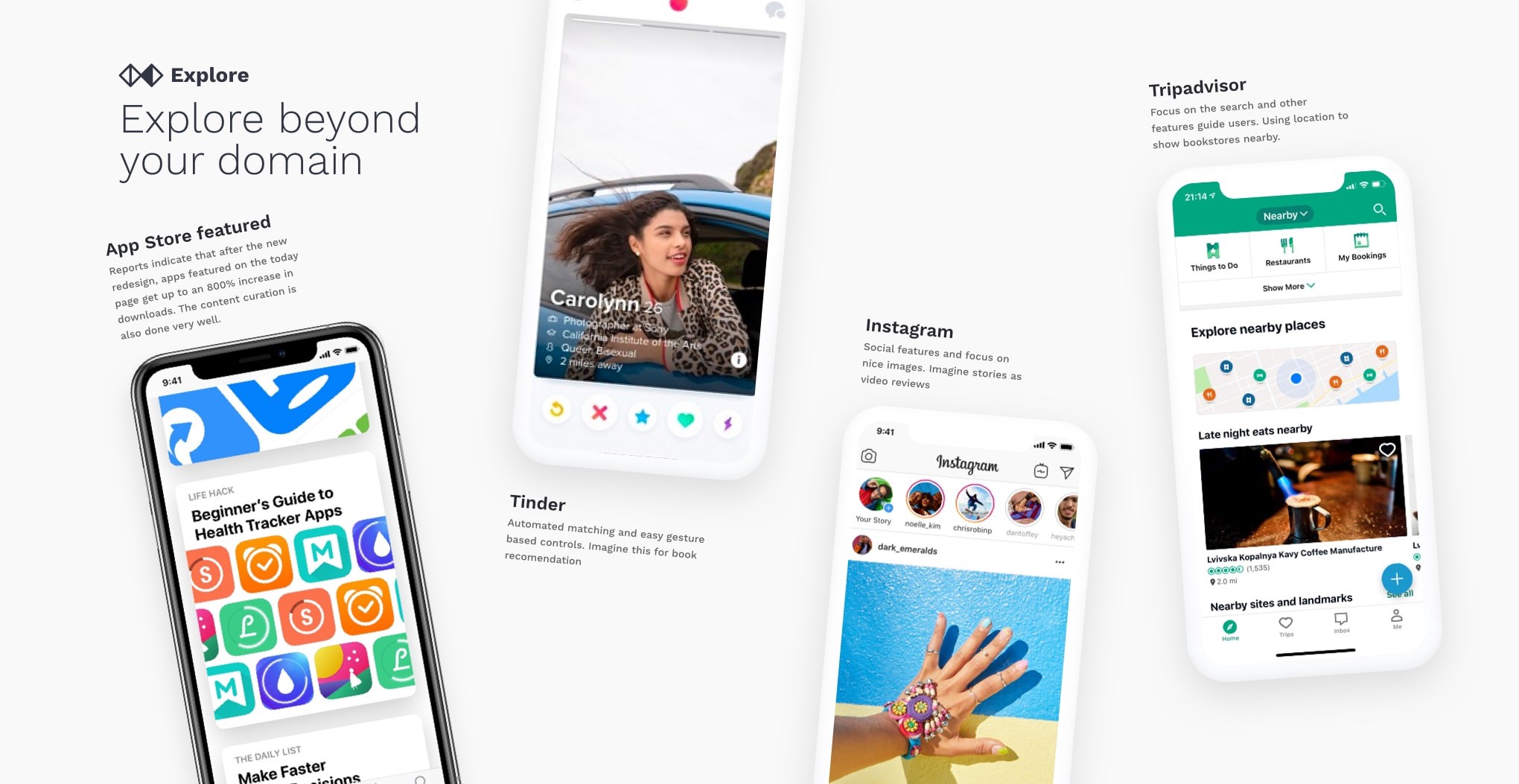
超越您的領域,探索其他相關產品
競爭對手的分析永遠不會帶來新的想法和創新。當每個人都密切關注彼此時,您只能學習被認為是標準的東西。為了獲得靈感,請超越您的領域。有成百上千種令人驚奇的產品可以解決您試圖在不同環境中解決的類似問題。

確定關鍵問題
在藉助來自分析的數據清楚地了解了所有內容之後,就可以開始使用現有設計來識別關鍵問題區域。這些問題的範圍從可用性問題到視覺流程,錯誤,不一致,應用錯誤的模式或無故的解決方案。對於可用性檢查,您可以使用十種可用性啟發法作為備忘單,以查明設計是否勾選了所有框。 用戶界面設計的10種可用性啟發法

並找到改進機會
一旦發現問題,下一步就是為每個發現的問題找到解決方案。競爭性研究和探索應該給您足夠的啟發。

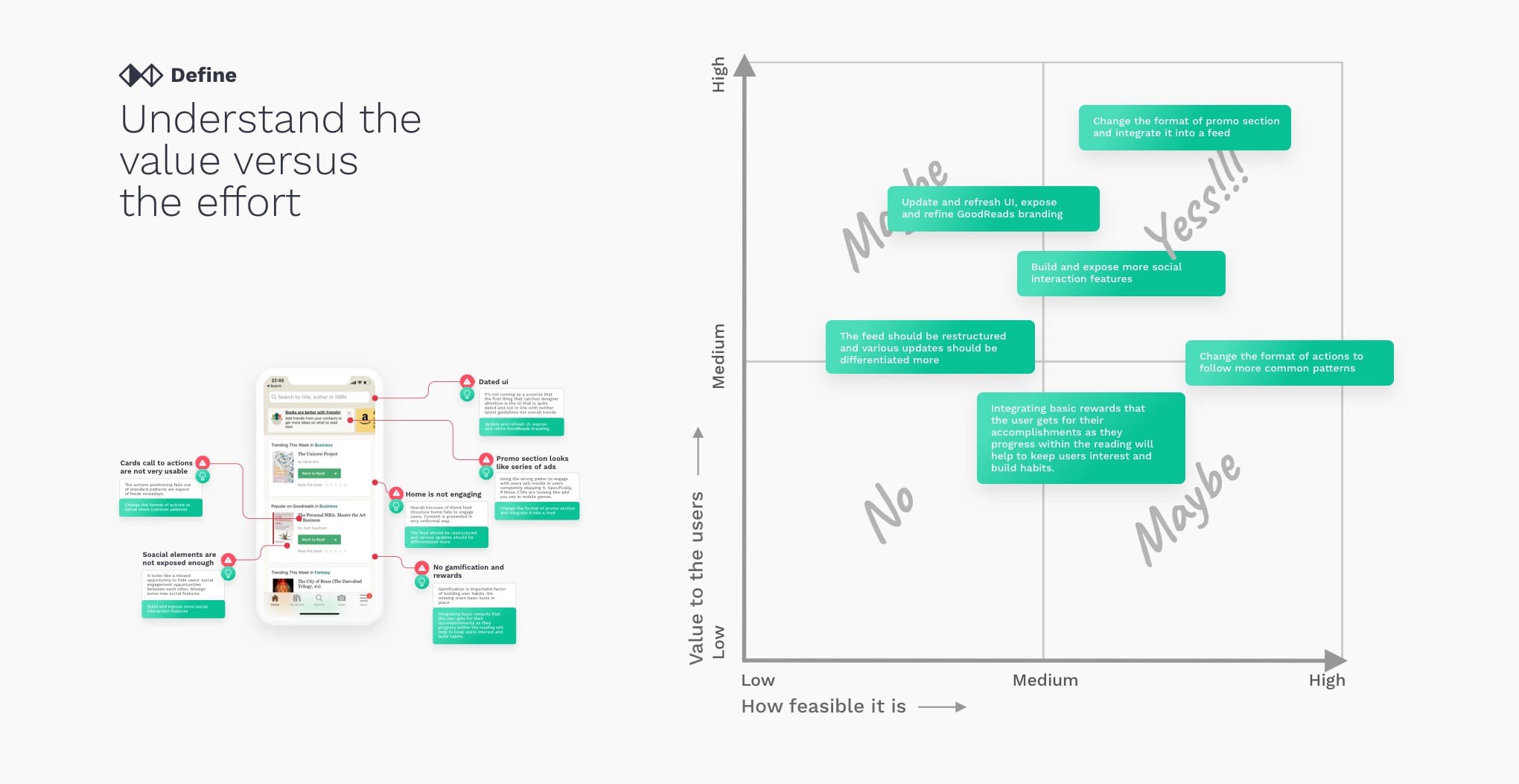
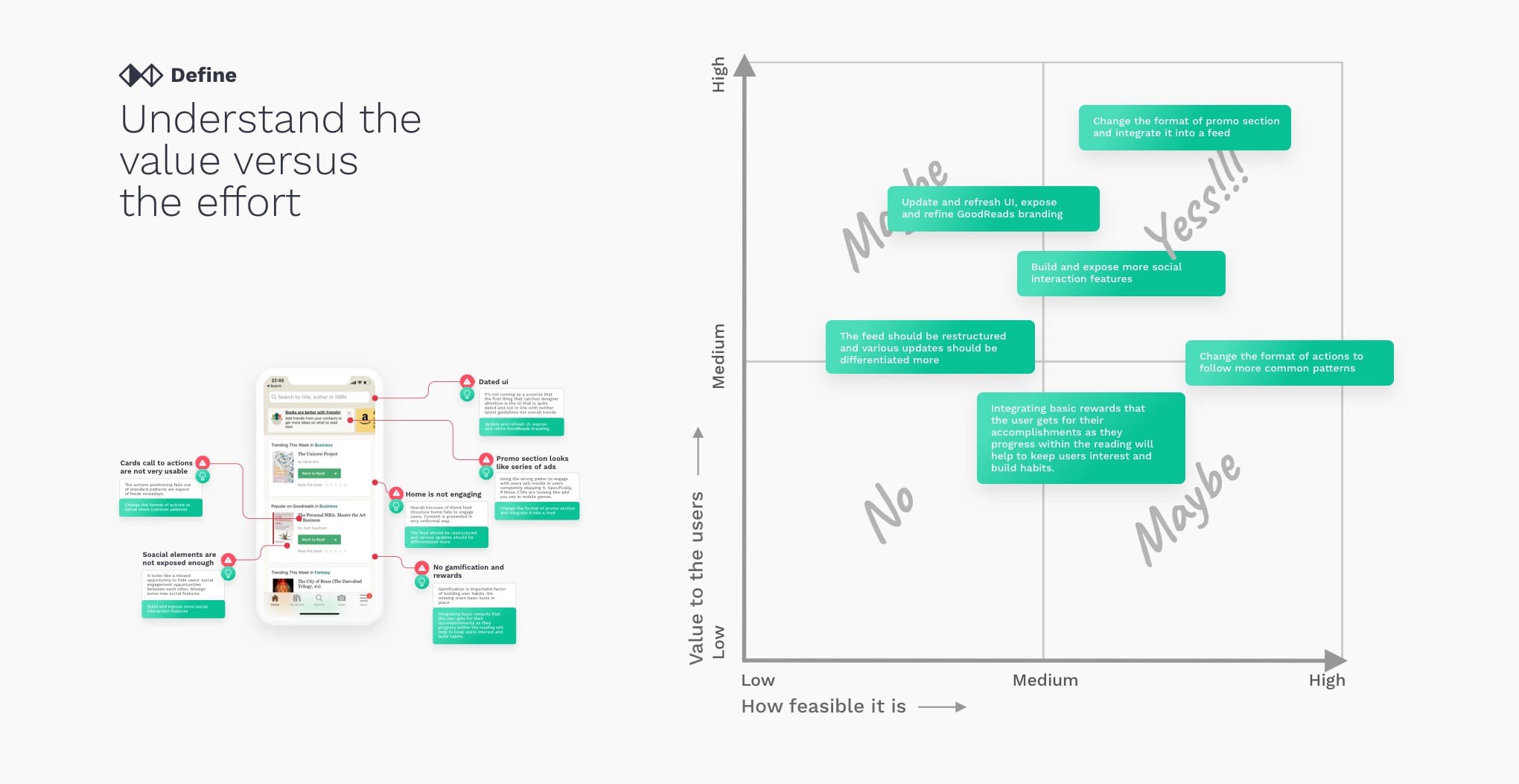
了解價值與努力
對於每一個可能性,我們都需要了解執行它所需要採取的措施、可行性以及為最終用戶增加多少價值。下圖中的右上象限為最佳可行方案。

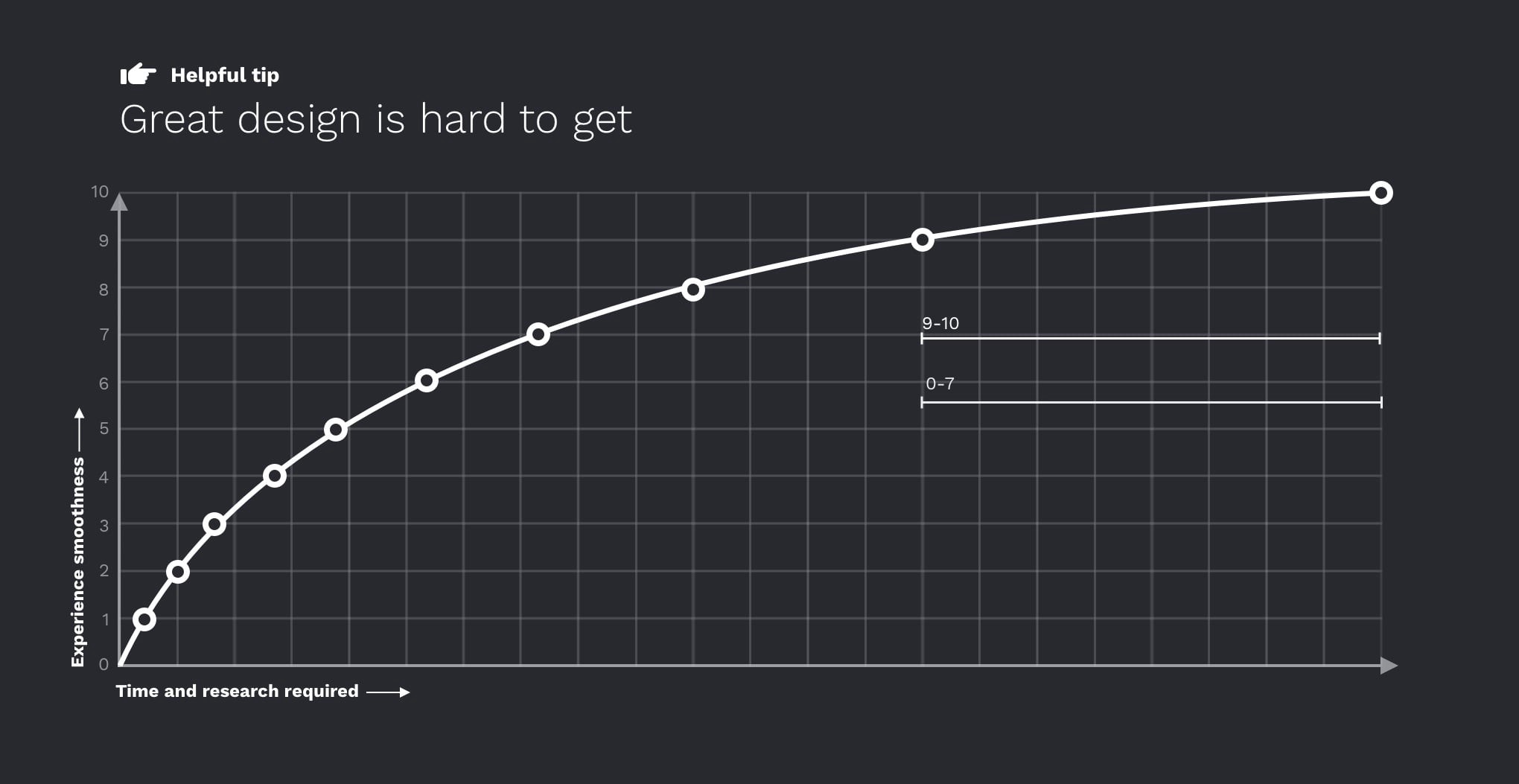
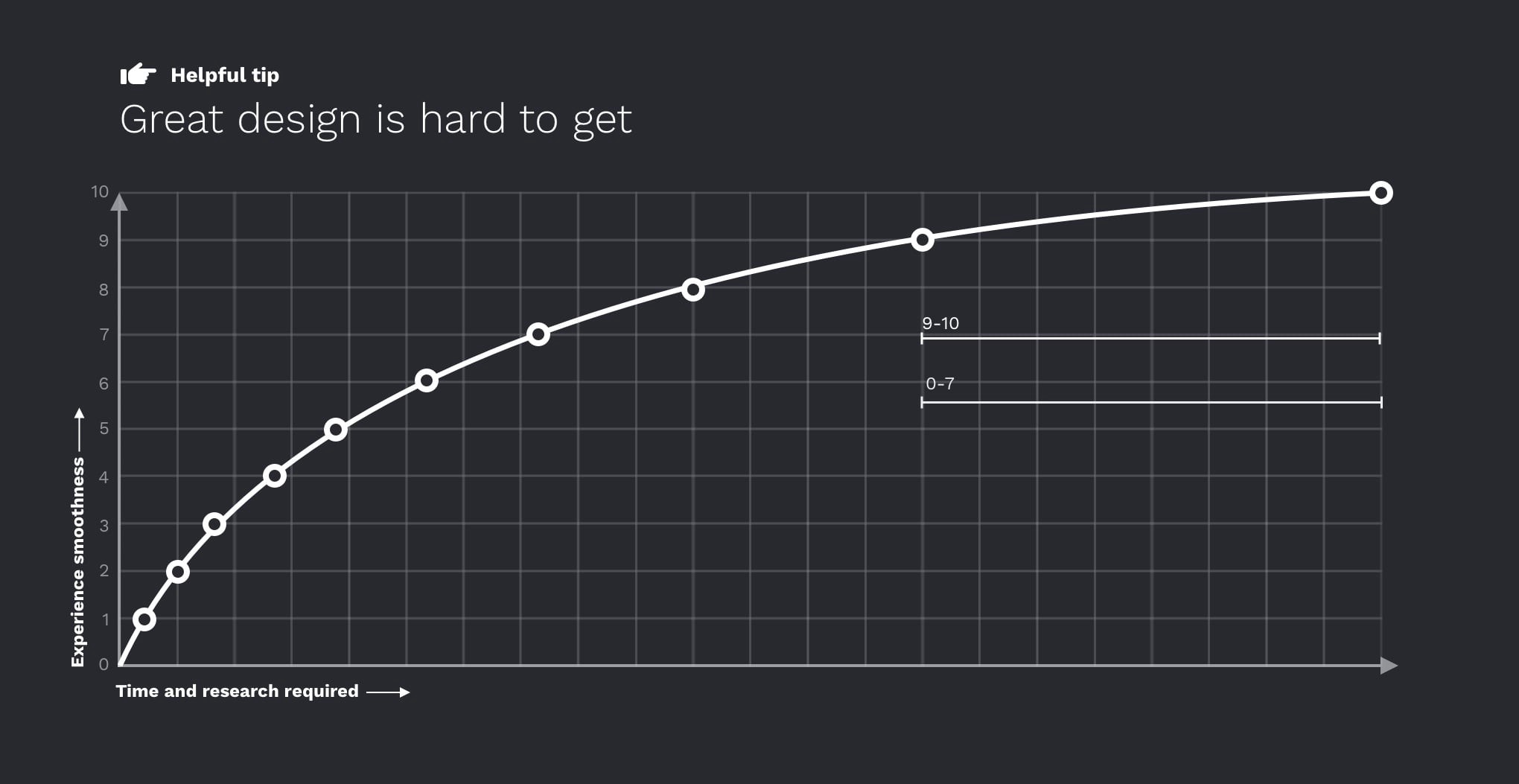
好的設計很難獲得
沒有完美的設計,所有的設計都有改進的空間。但是出色的用戶體驗要付出巨大的代價。要在本來就不錯的設計中實現微不足道的改進,所需的資源投資要比處理壞的東西並將其轉變為平均設計所需的投資更多。彼得·泰爾(Peter Thiel)說,有時,要大幅改善體驗,您需要將其徹底重塑。

先在紙上繪製線稿草圖(WireFrame)
手繪草圖是開始將某些想法從頭腦轉移到現實世界的好方法。您可以使用一種名為Crazy Augusts素描的技術來強迫自己在8分鐘內產生八個想法。這是迫使自己脫離固有想法並探索其他瘋狂想法的好方法。如果您可以與利益相關者和活動開發者一起做,那將是完美的。從這些草圖中得出的一些想法是獨特而富有創意的。

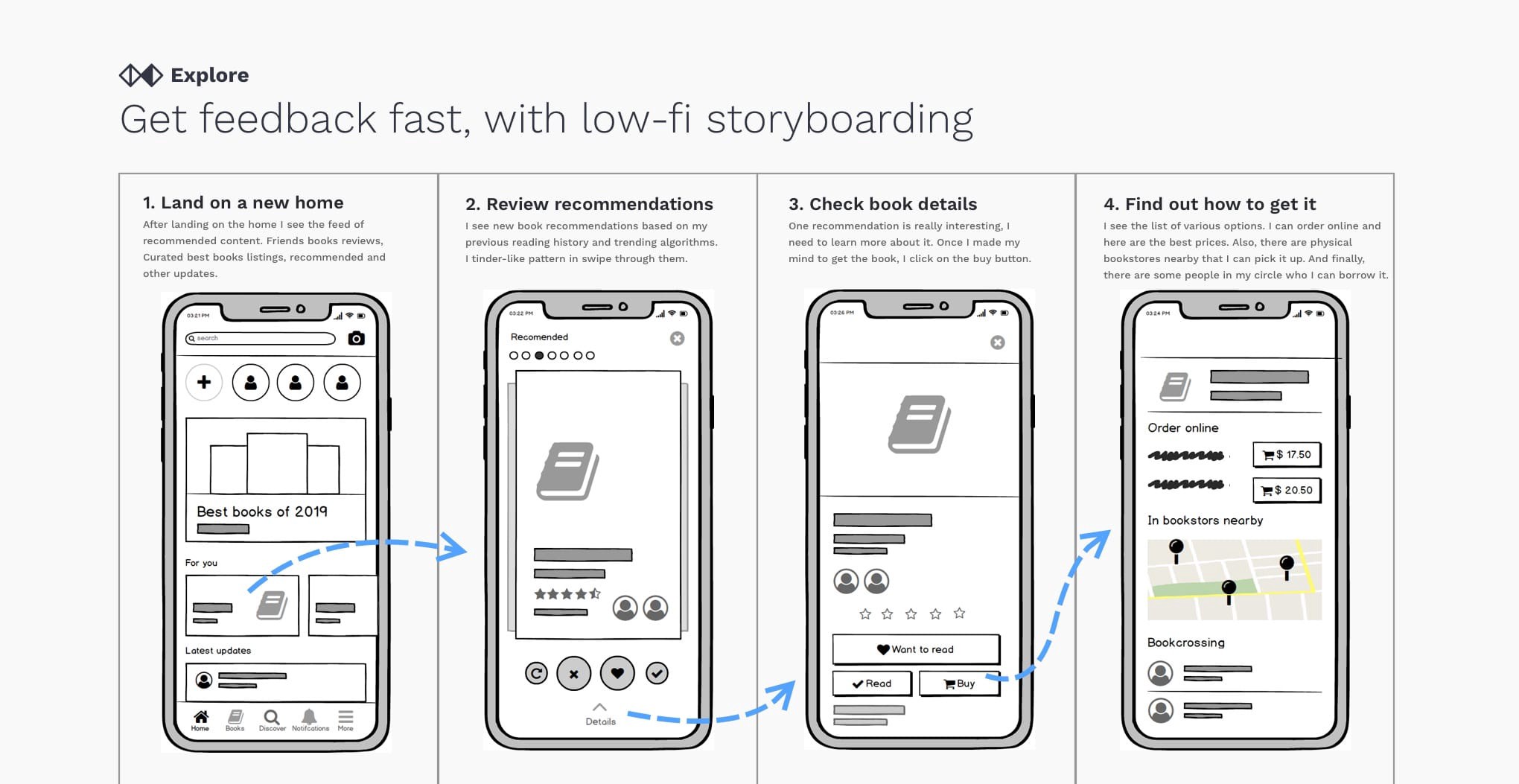
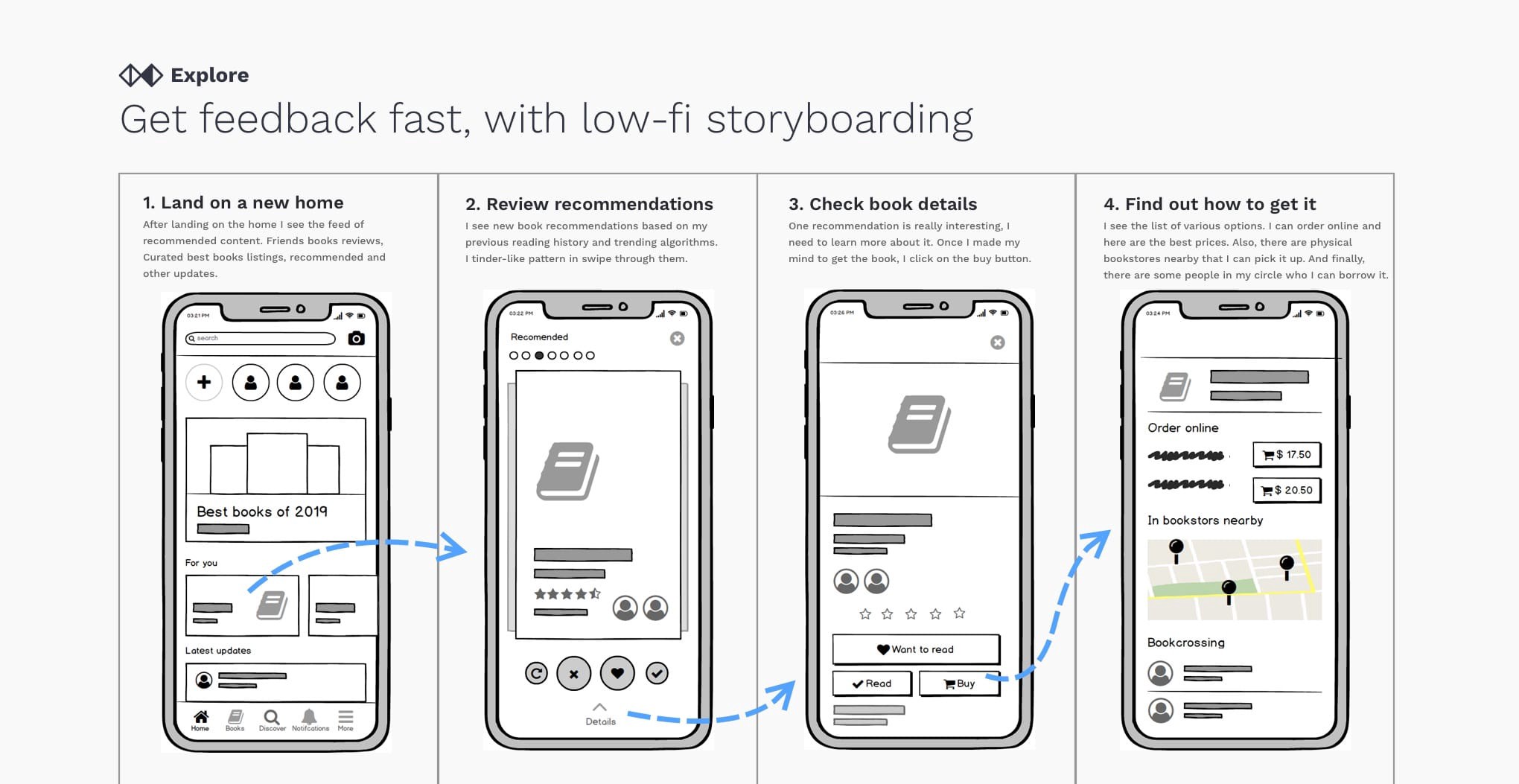
通過低保真(WireFrame)故事板快速獲得反饋
在低保真度上花費的每一小時將節省以後在高保真度工作上花費的10個小時。嘗試勾勒出非常粗略的流程概念,進行快速驗證,開始反饋會議。

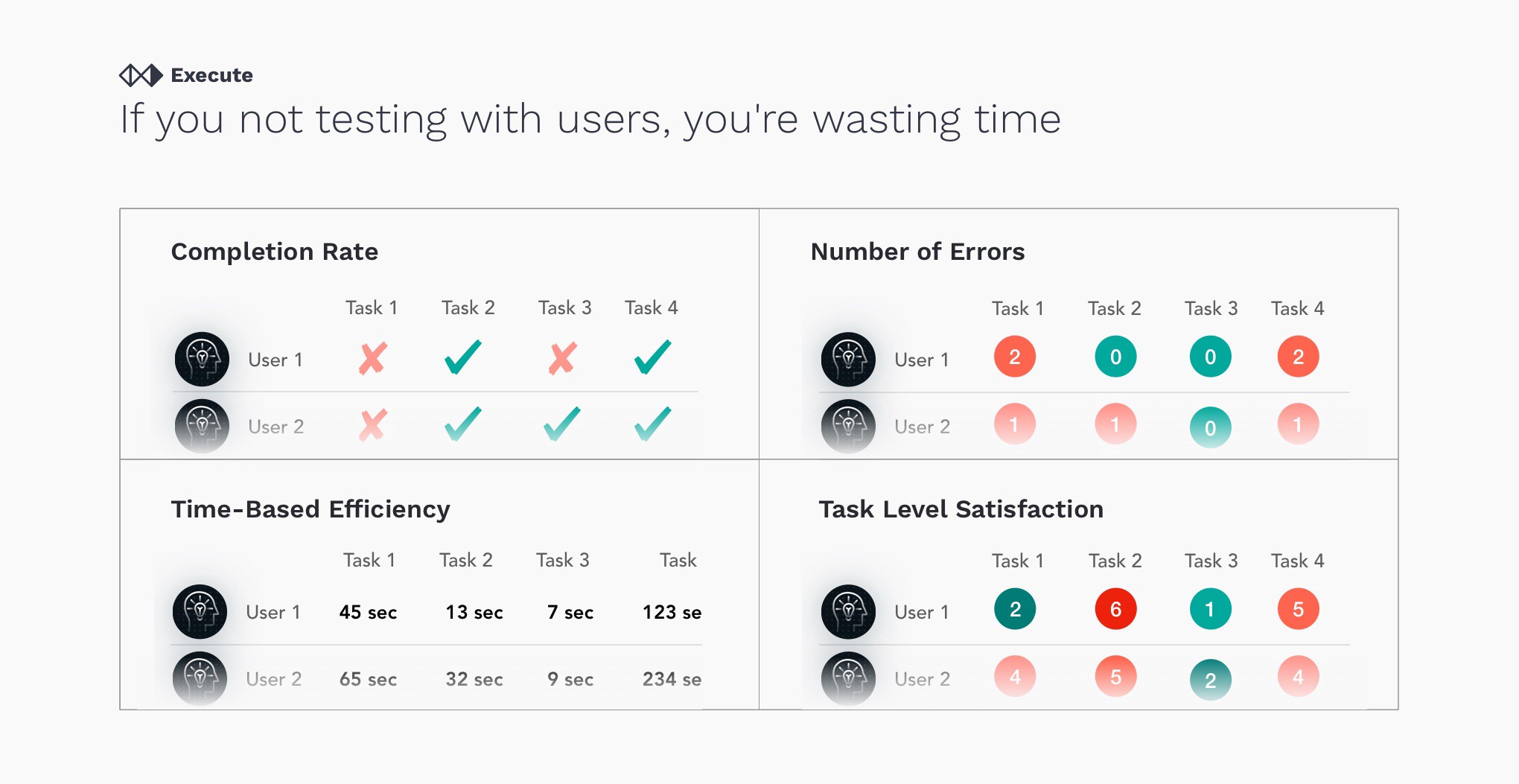
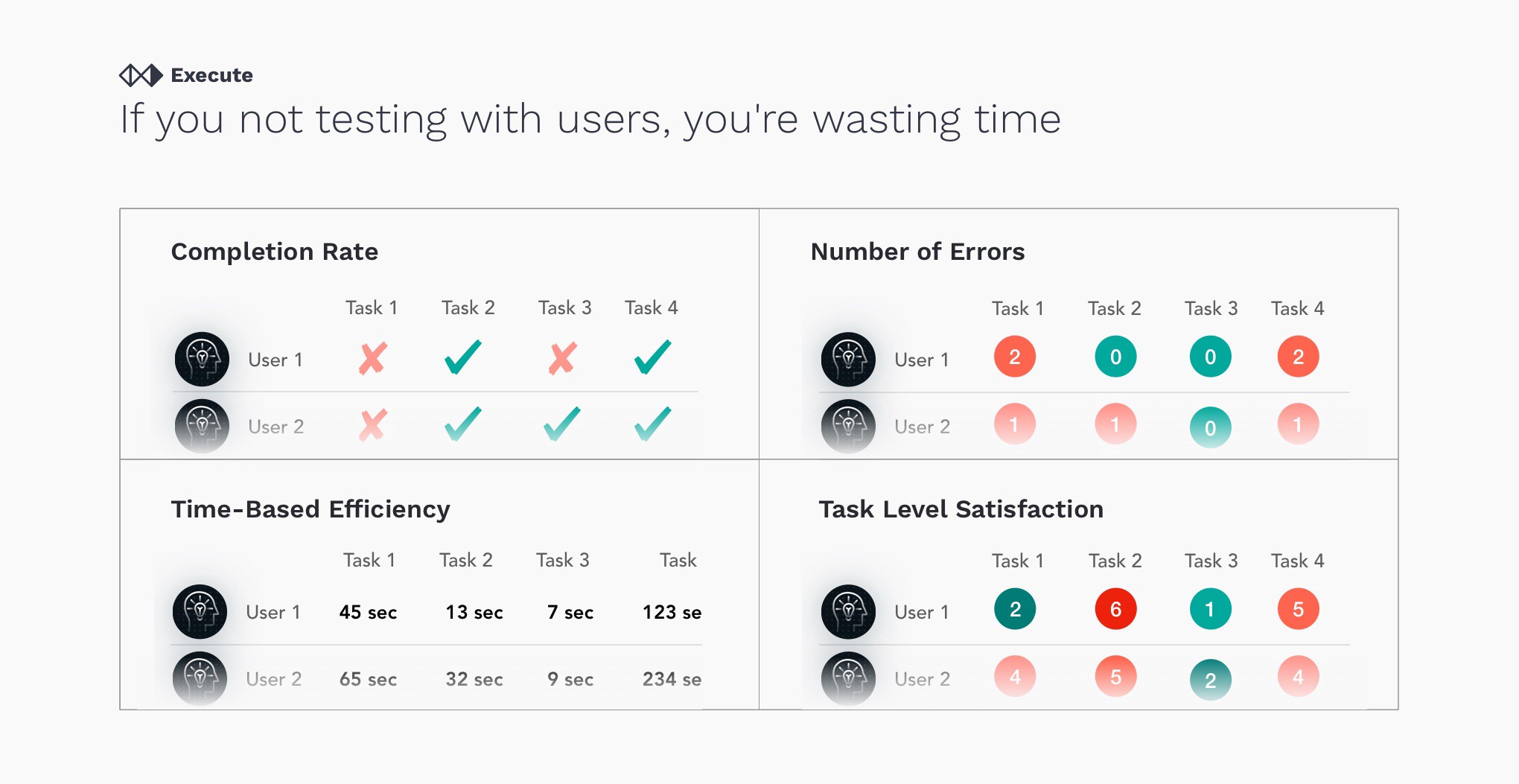
如果與用戶進行測試
您所做的一切都是針對用戶,必須針對用戶進行測試,並記錄測試過程與結果。

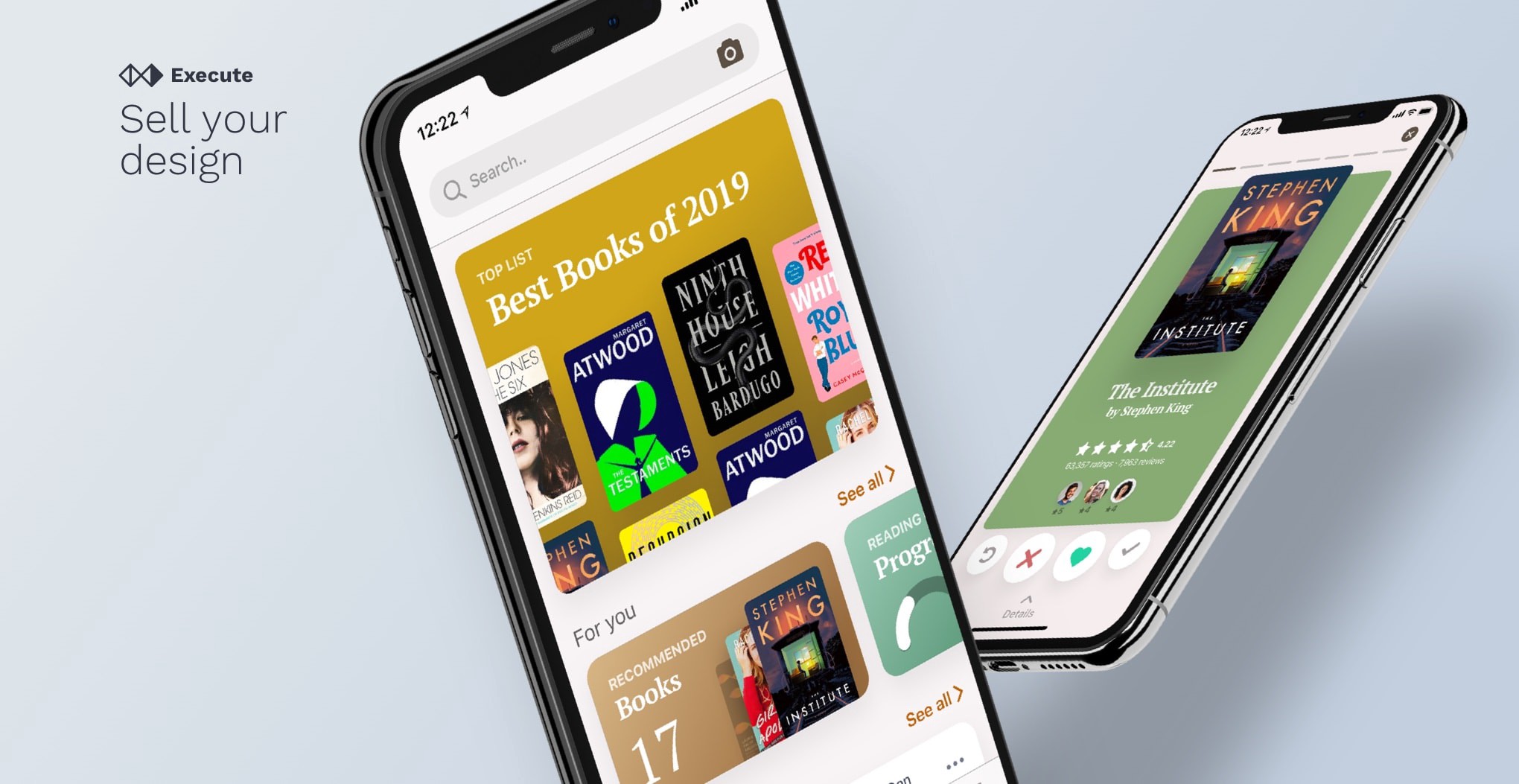
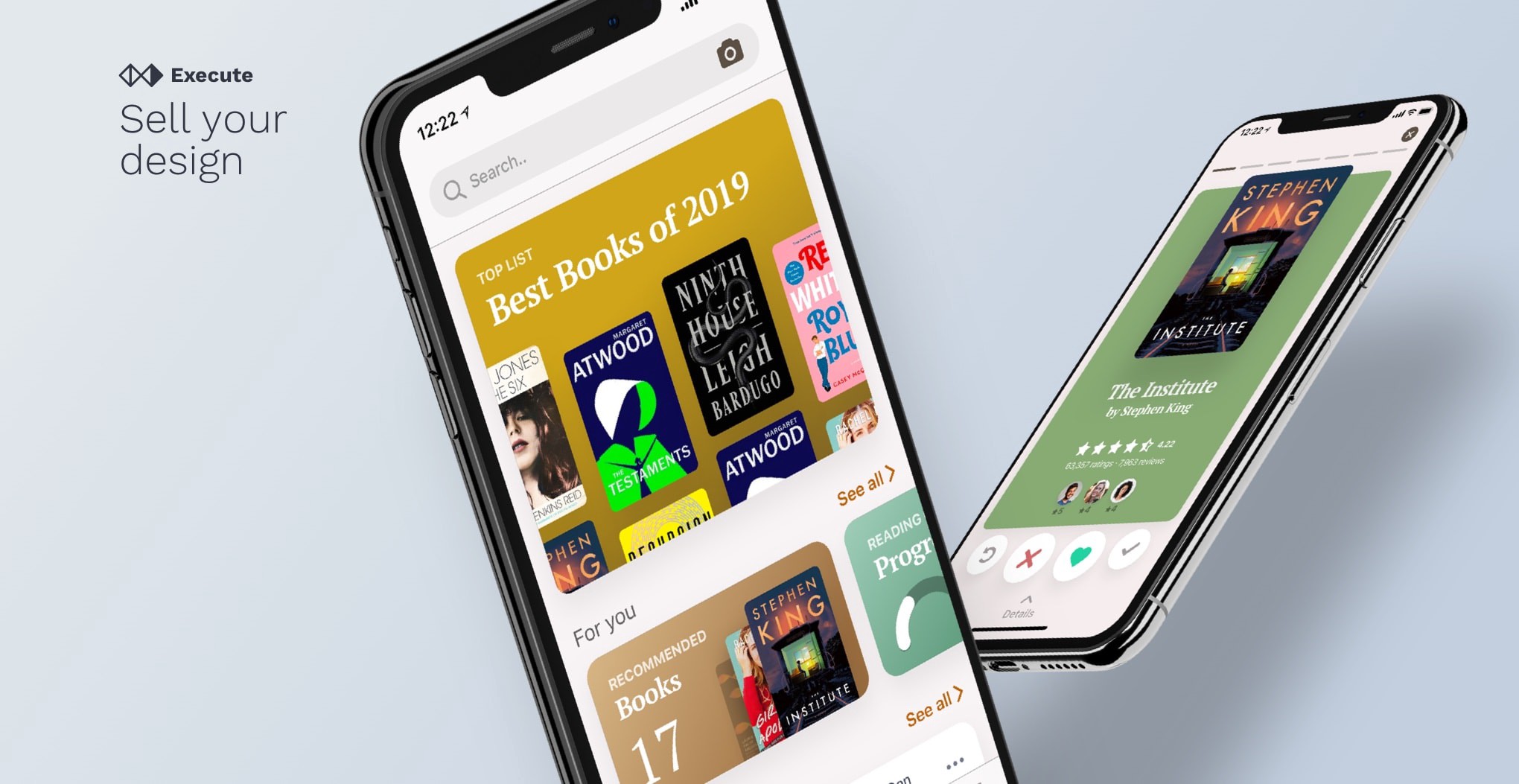
出售設計
如果您花幾個月的時間來設計,請花一些時間進行演示。請記住,您不是在銷售新樣式,乾淨的字體。創建一個新故事,一個關於新授權用戶的故事,因為人類對故事和願景著迷。

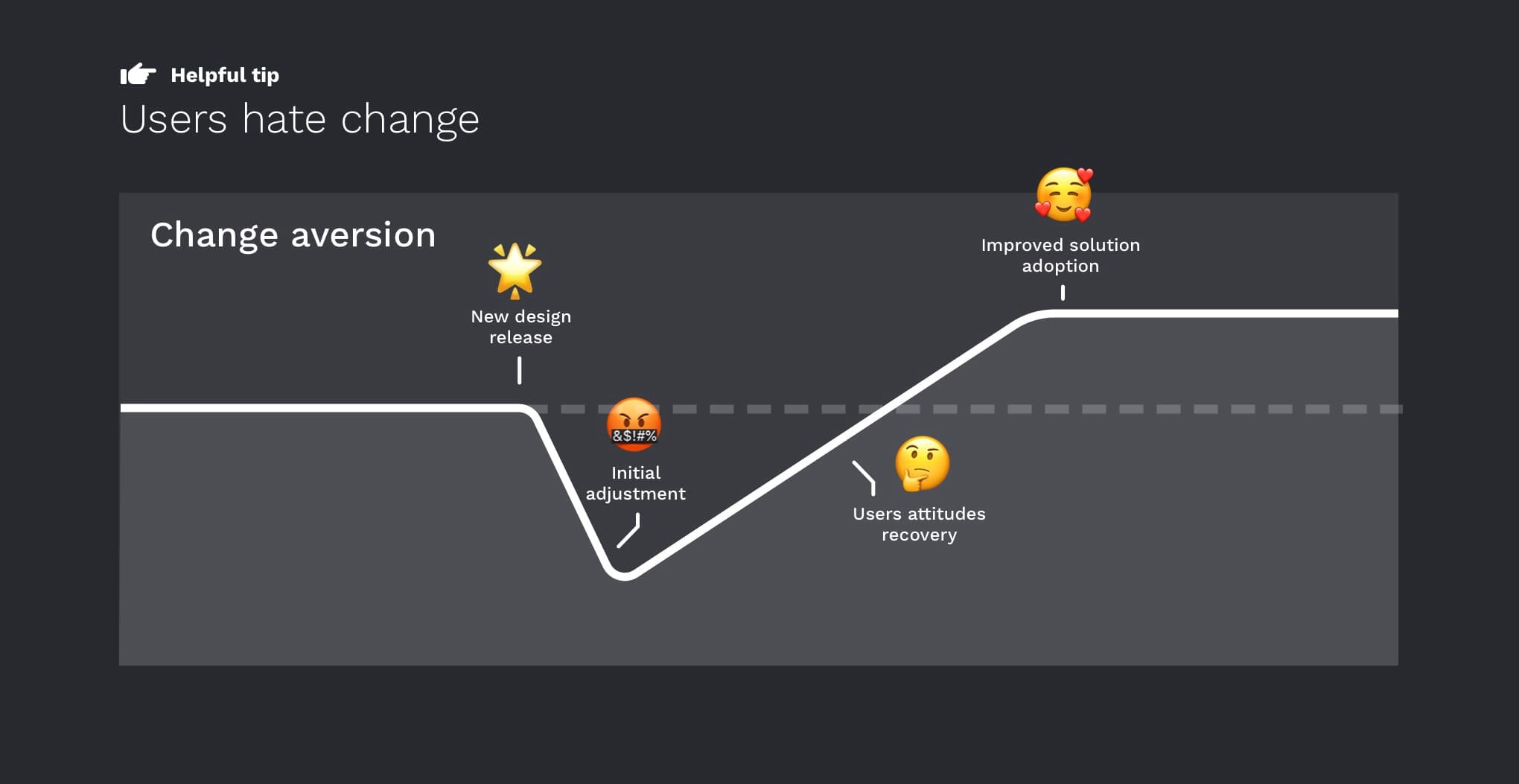
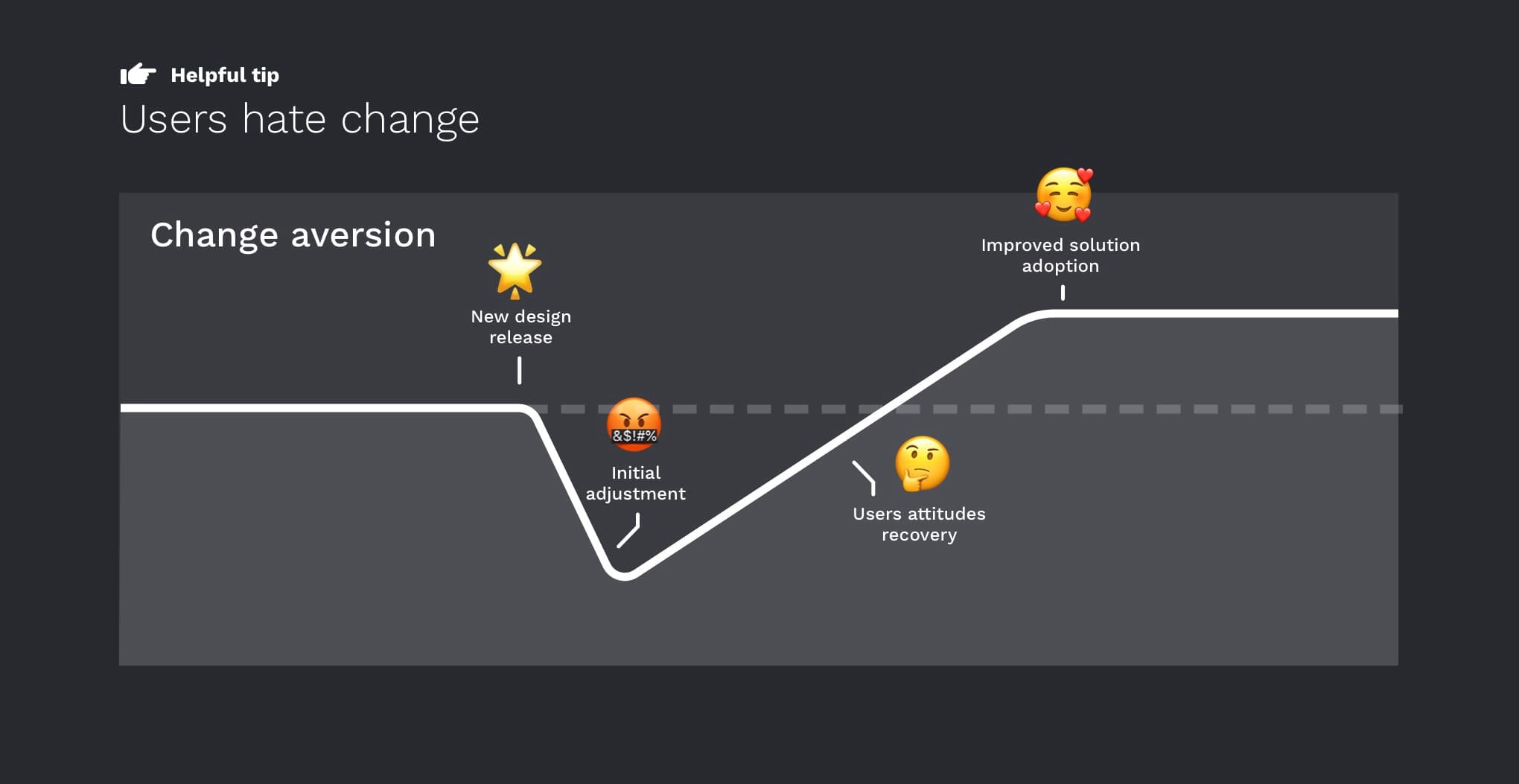
用戶討厭變化
將新設計的產品交付給最終用戶後,每個人都希望獲得巨大的興奮,並且完全滿意的用戶會贊不絕口,只是發現效果可能相反。這個階段需要耐心和堅持。用戶討厭更改,無論原始設計有多糟糕,他們都習慣了,現在他們需要學習一些新知識。監控發布後的分析並牢記用戶將需要進行一些初始調整。給他們一些時間來恢復態度並愛上新設計。通過一些上下文幫助和指導來支持輕鬆採用功能。

總有改進的空間
設計過程永不停止。出現了新的模式,用戶可以使用更多工具。當您真正了解要解決的問題並幫助用戶輕鬆解決問題時,就會獲得流暢的用戶體驗。

案例網址: A new concept for travel fare aggregators
研究和訪談
研究目標是找到用戶現在找不到的內容,並提出一個新概念來解決其中至少一個問題。人們不滿意的服務之一是假期計劃器。目前有一些服務,但是許多受訪者並不了解這些服務,或者他們認為這不是他們想要的,他們期望的不僅僅是目的地推薦。
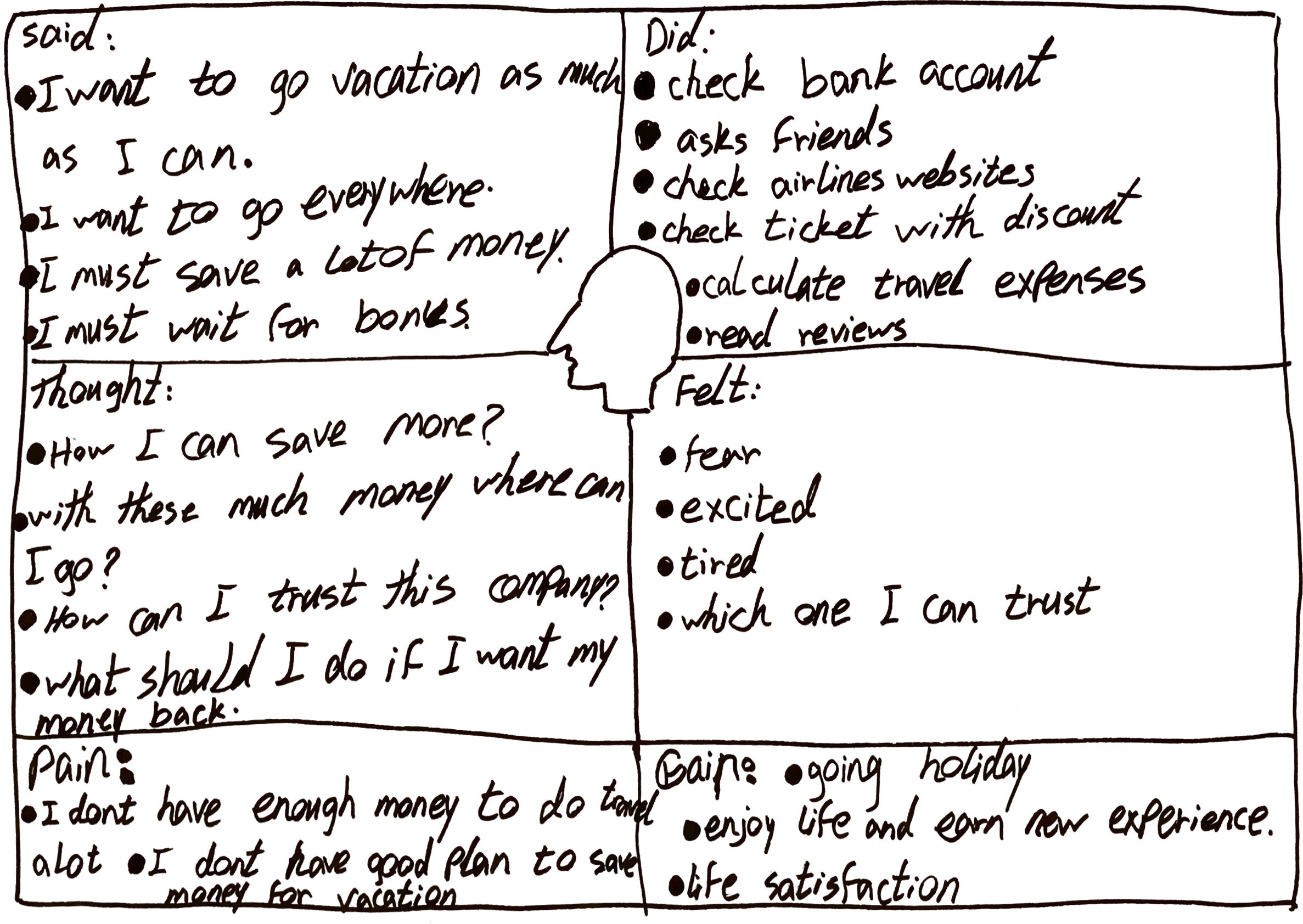
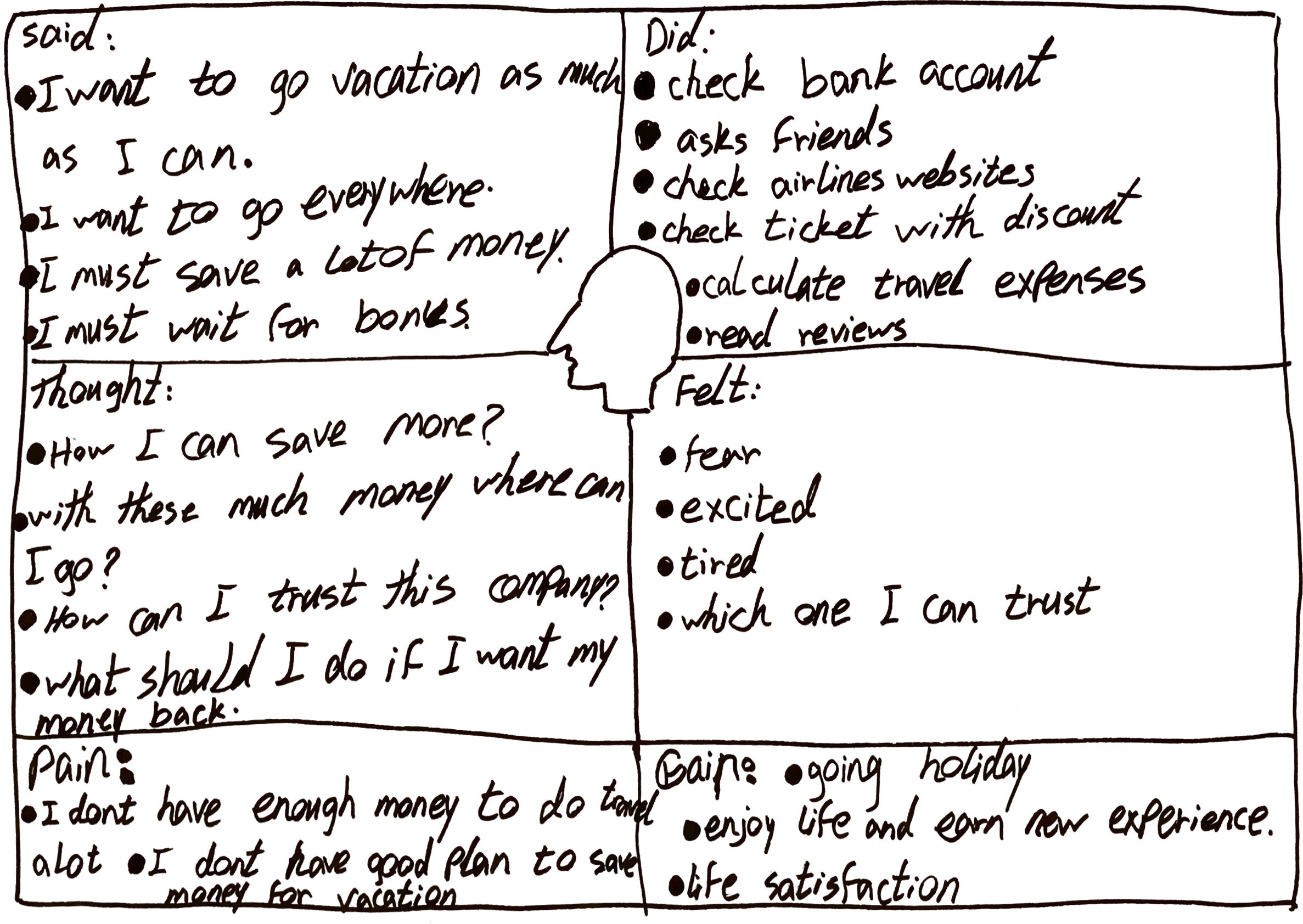
- 移情圖

圖1:移情圖-用戶的感受
一個有趣的事實是,人們非常了解休假對健康和生產力的影響。
- 人們意識到旅行對健康的影響。
- 關於預訂工具的總體感覺很好。
- 他們認為,移動應用程序和在線服務正在幫助他們預訂機票/酒店。
- 在尋找度假想法時,他們發現預訂工具無濟於事(他們往往會忽略來自預訂公司的營銷電子郵件),並且大多數時候他們仍在使用朋友的建議。
- 大多數人沒有例行旅行。
- 在選擇目的地時,預算是主要變量。
- 他們中的大多數人都有很長的目的地清單,但大多數人沒有解決這個問題的計劃。
- 問題:
沒有工具可以保存/管理度假預算,而預算是做出差旅決定的第一大變量。
- 目標:
幫助人們有更好的旅行計畫;為假期做預算;同時保留重要的預訂功能。
嘗試一個新概念,而不僅僅是為現有概念進行重新設計。因此,根據從訪談中獲得的數據,設計了一個新概念。
假期儲錢罐應用程序。基於訂閱的預訂服務,可幫助您計劃假期。實際上有人這樣做。他們試圖預先為旅行保留預算。
- 提案:
- 設計基於訂閱的服務以節省假期預算。
- 允許用戶設置每月金額以收集到他們的假期儲蓄帳戶中。
- 讓用戶設置休假目標(時間間隔,固定目的地等)
- 給他們一些旅行的想法。
- 通知他們折扣和優惠。
- 讓他們通過該應用程序預訂門票。
- 對服務提供商的好處:
- 擁有潛在用戶可以輕鬆找到更好的交易。
- 更忠實的客戶。
- 用戶通過他們的渠道預訂門票。
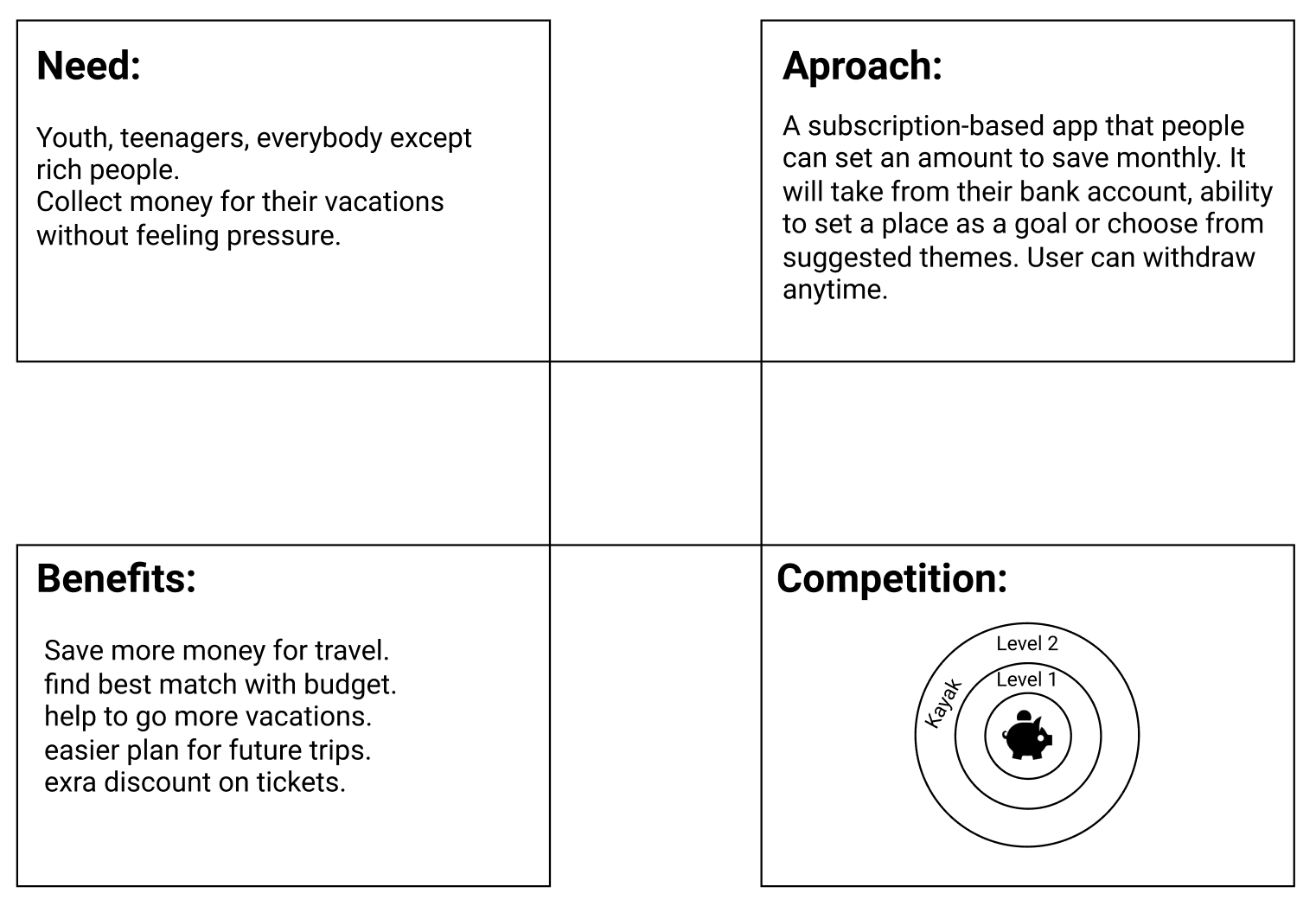
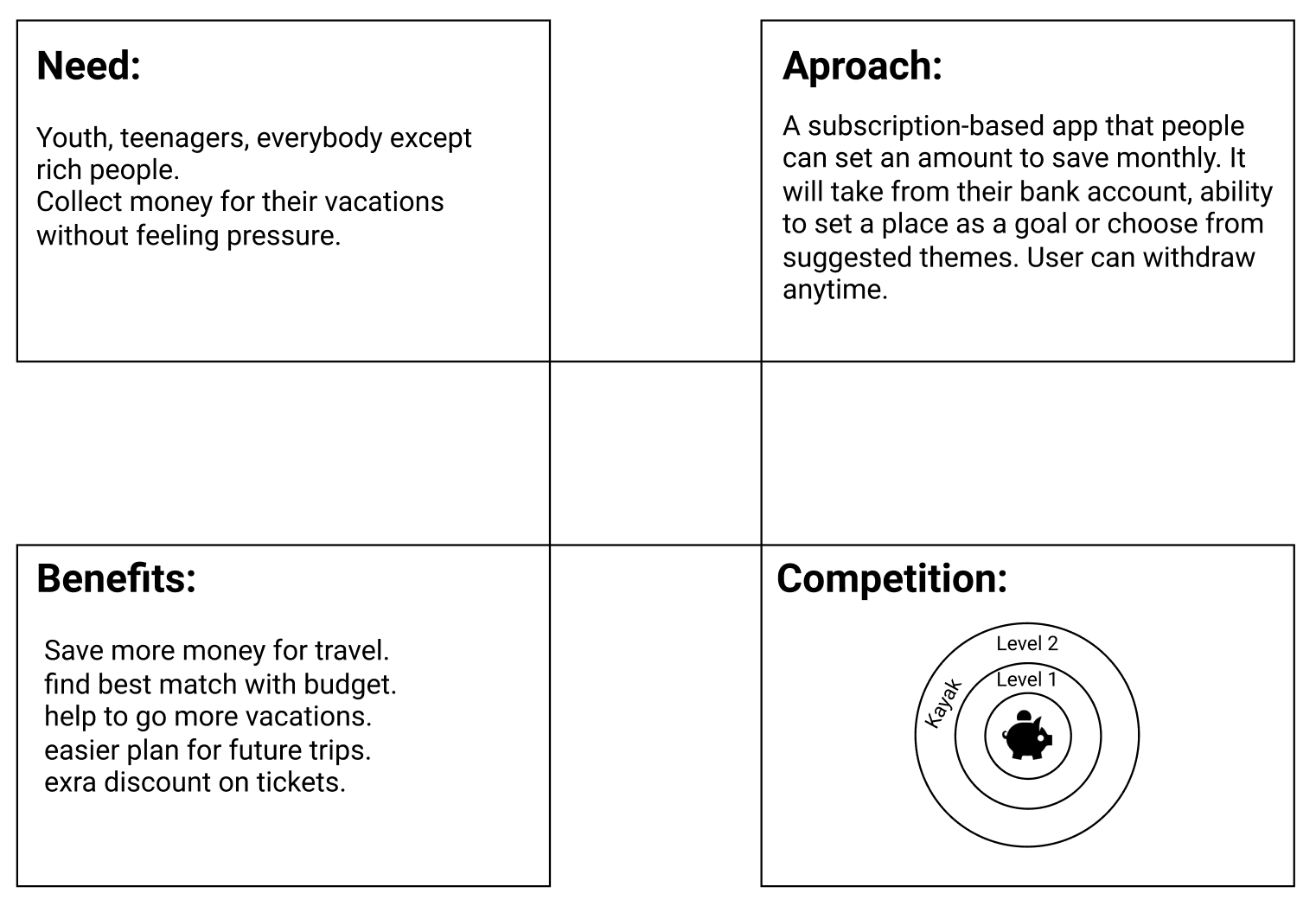
- NABC方法:
使用NABC方法發展了這個想法。它看起來很簡單,但是它確實可以幫助大家思考不同的方面。

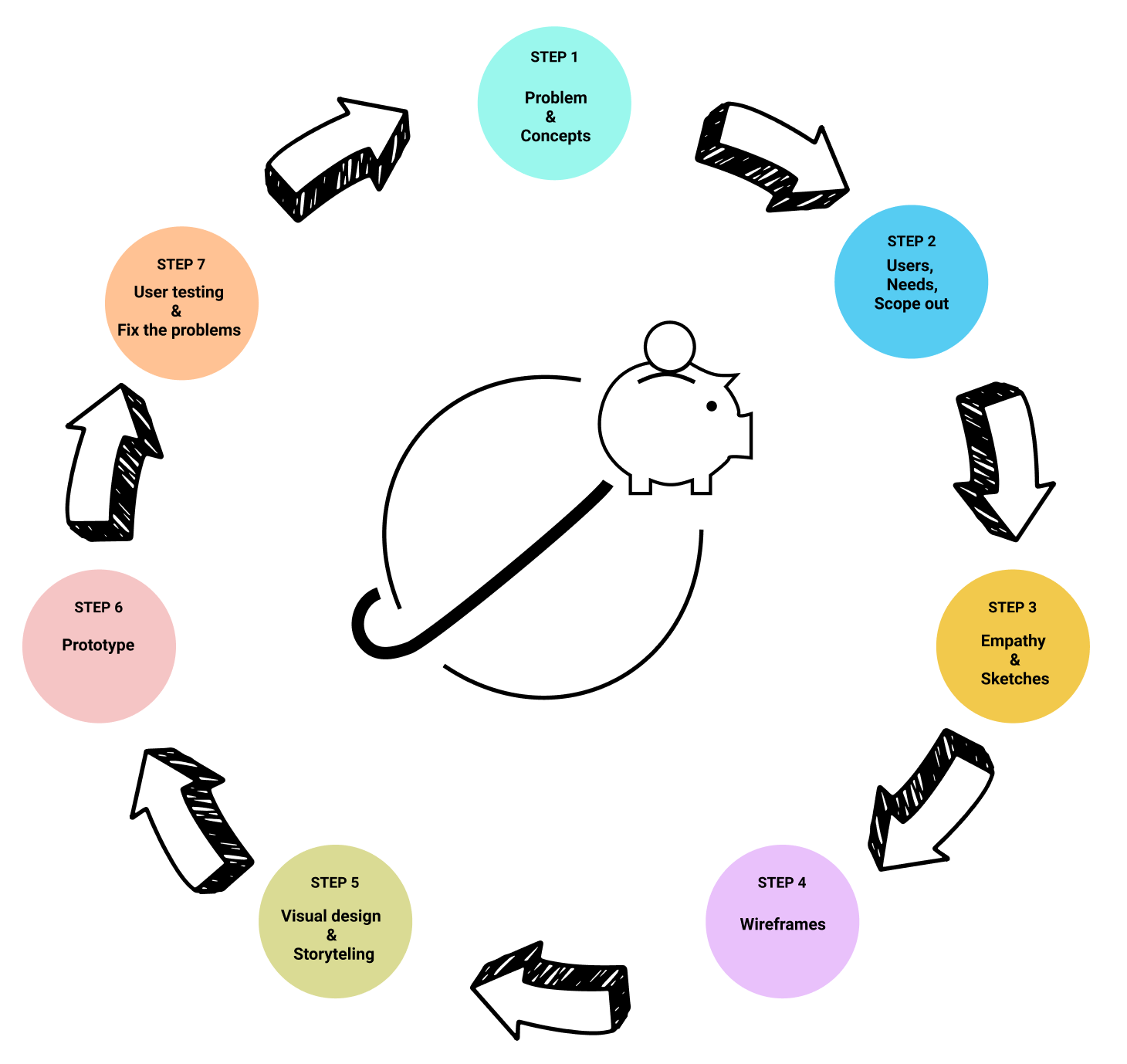
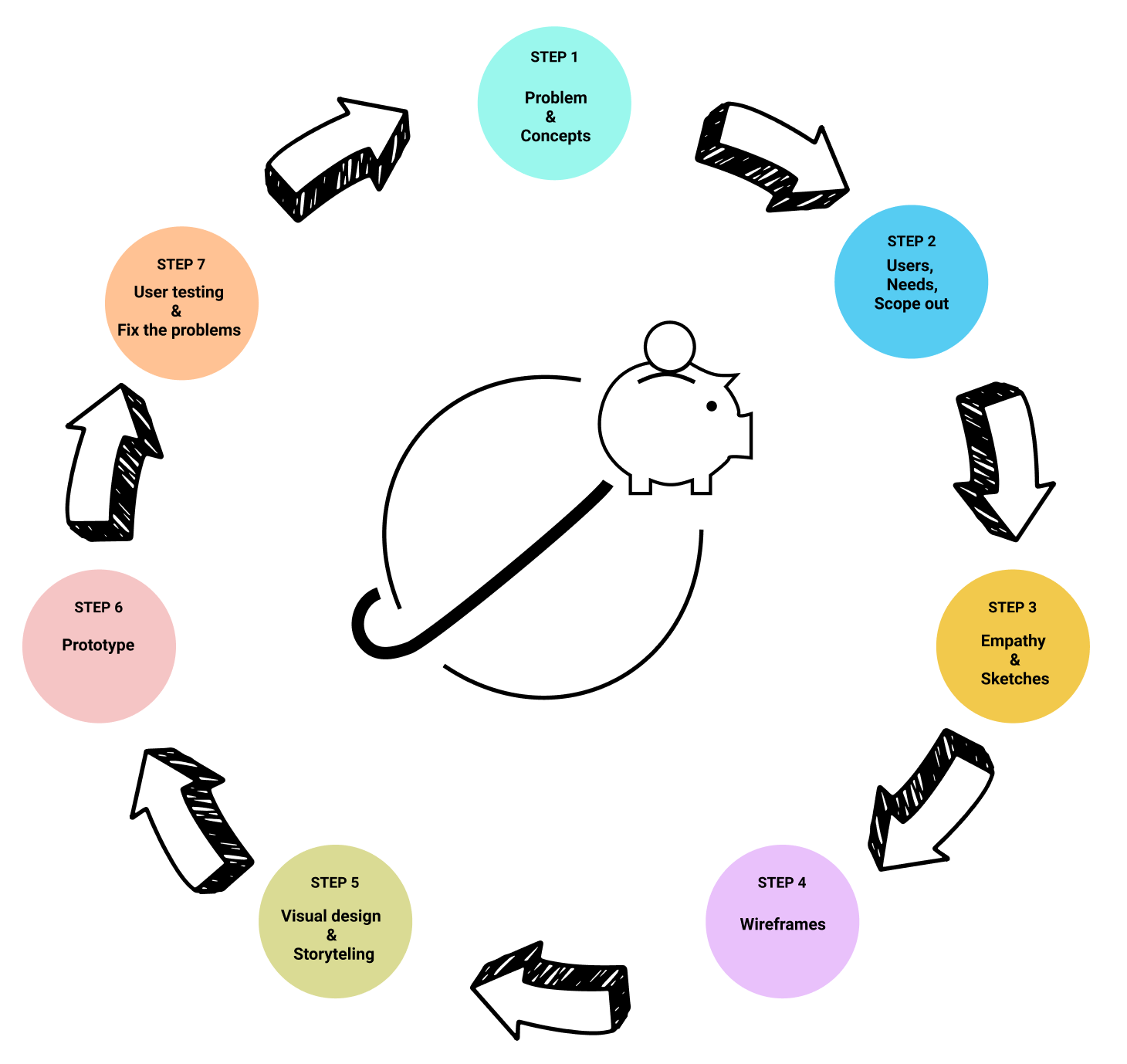
設計過程
有了這個概念,下一步就是研究它並進行第二輪採訪。在一個實際的design sprint中,您的團隊將提出幾個概念來解決問題,最終的想法可能是其中一個想法或它們的混合。由於這是一次有限的個人任務,因此我的概念是幾個草稿的結合。但是在正常的design sprint中,團隊可以同時探索和分析多個概念以找到最佳解決方案。

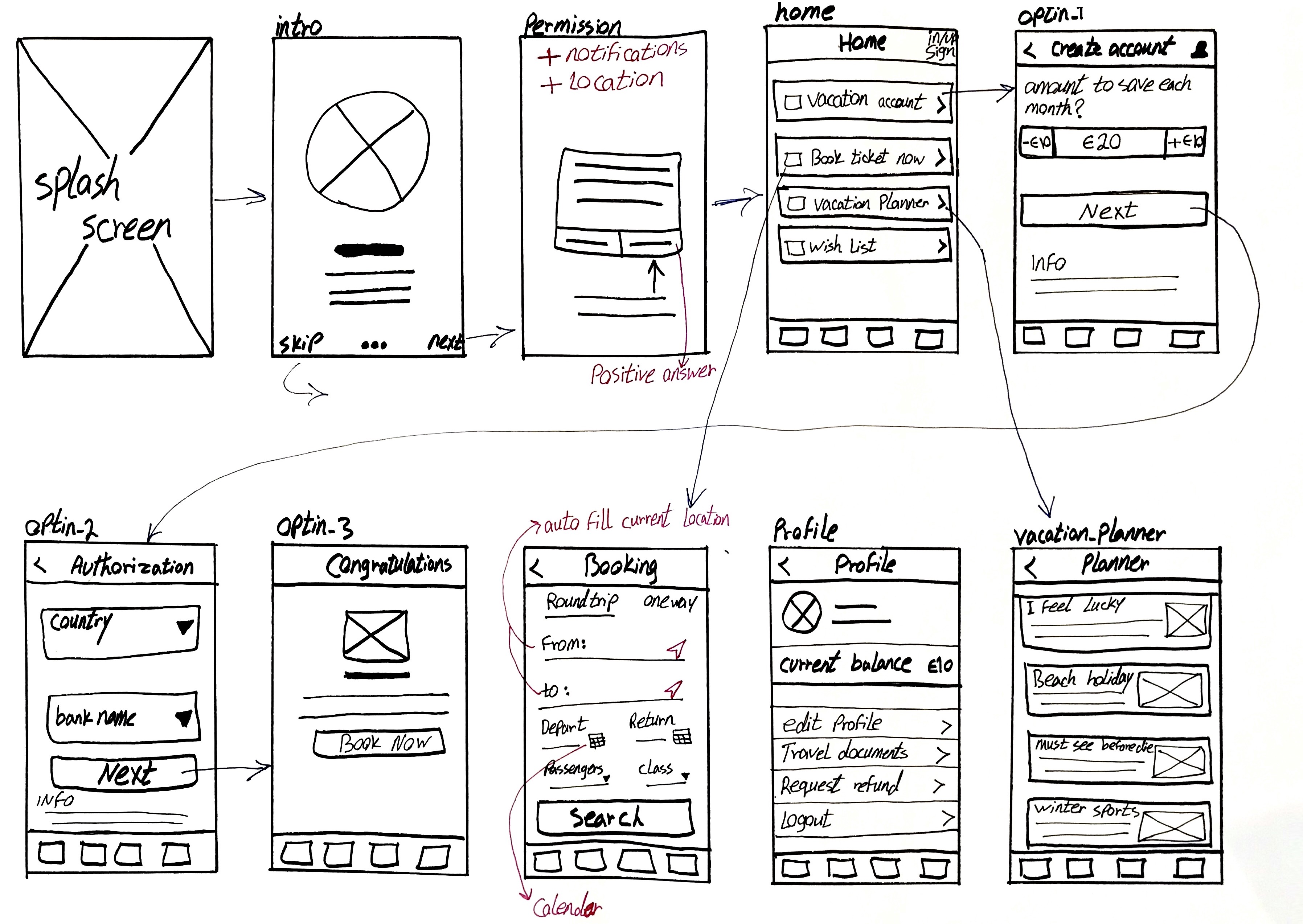
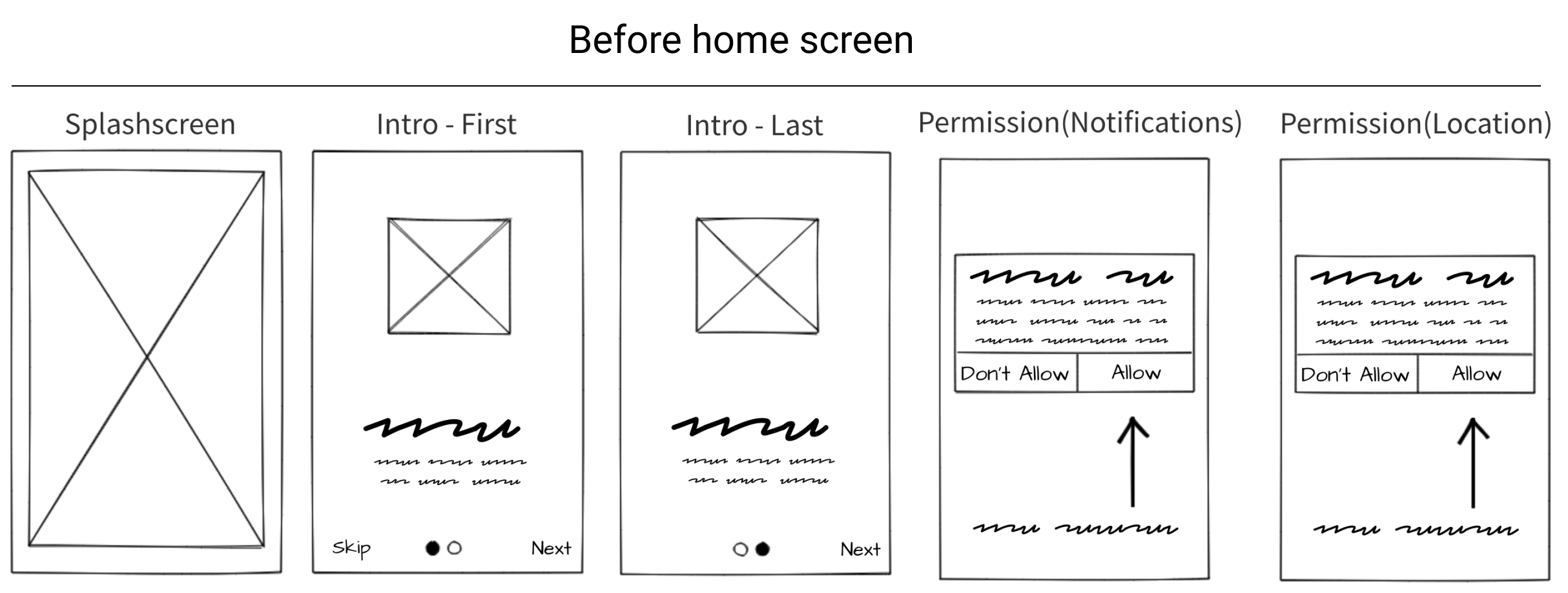
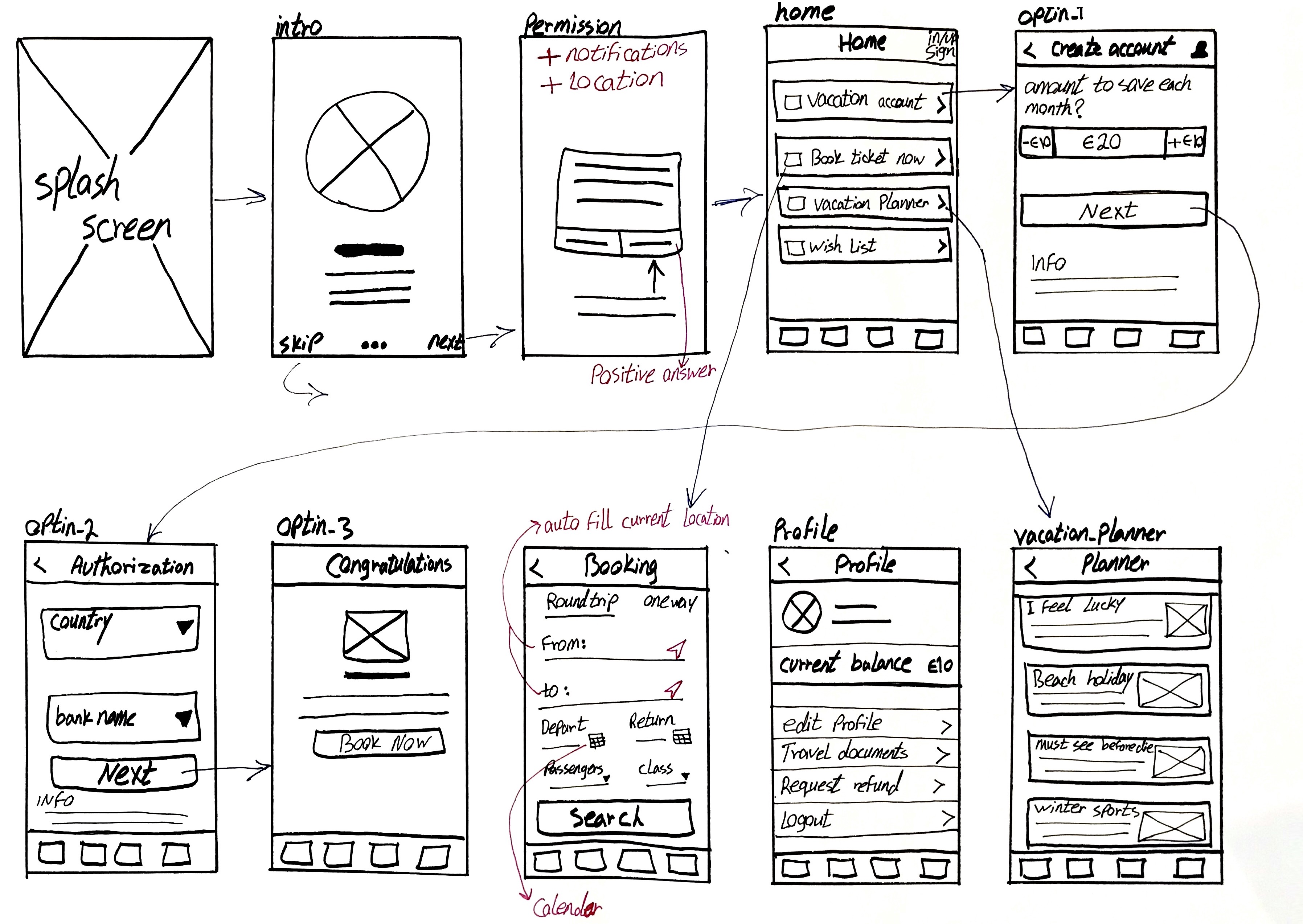
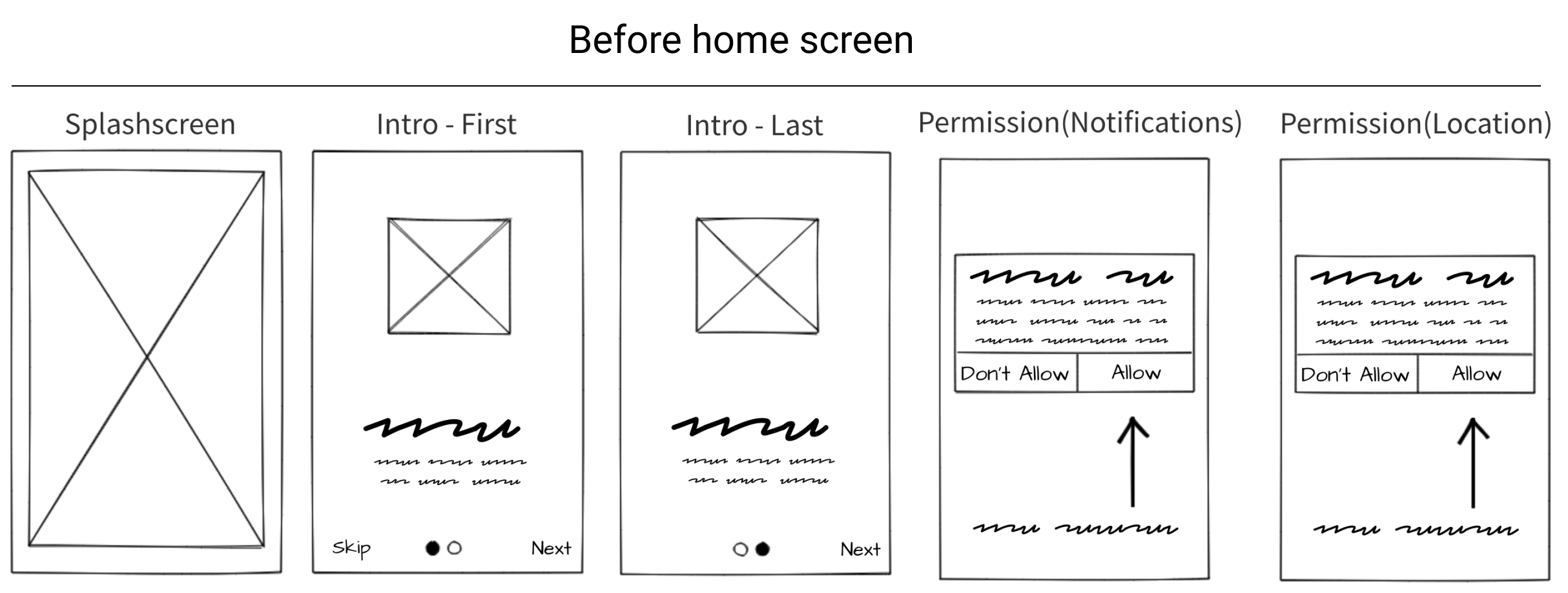
WireFrame線框稿

決定介紹該概念的最關鍵部分。人們對使用基於訂閱的服務旅行感興趣嗎?

用戶首次打開應用程序時將顯示“簡介和權限”屏幕。


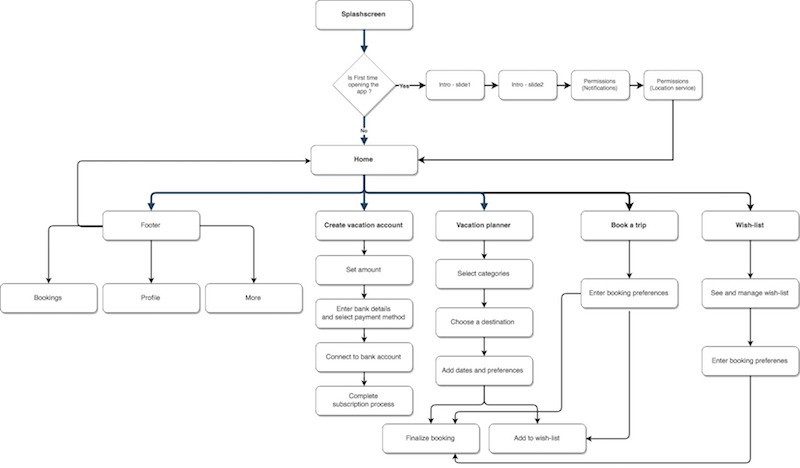
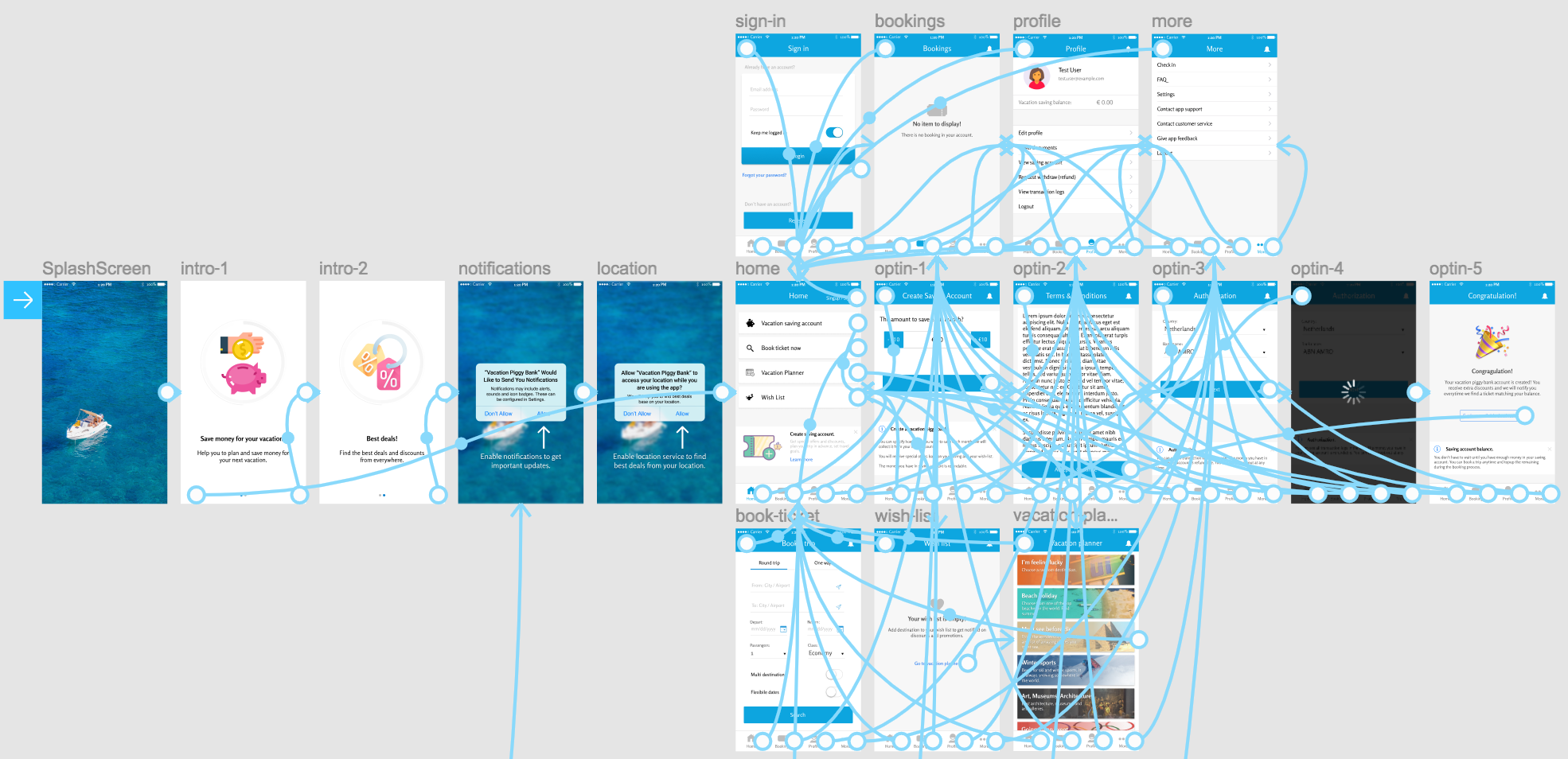
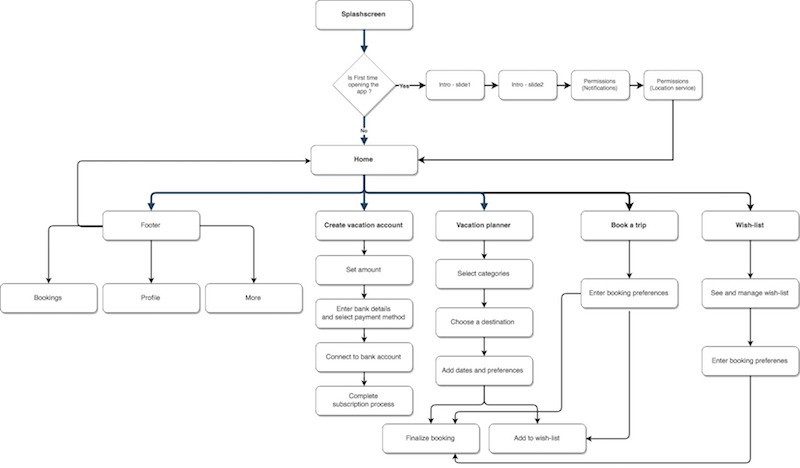
創建IA (Information Architecture) 信息架構,有助於識別設計中的模式,一旦您看到這些模式,就可以幫助您進行任務流優化。
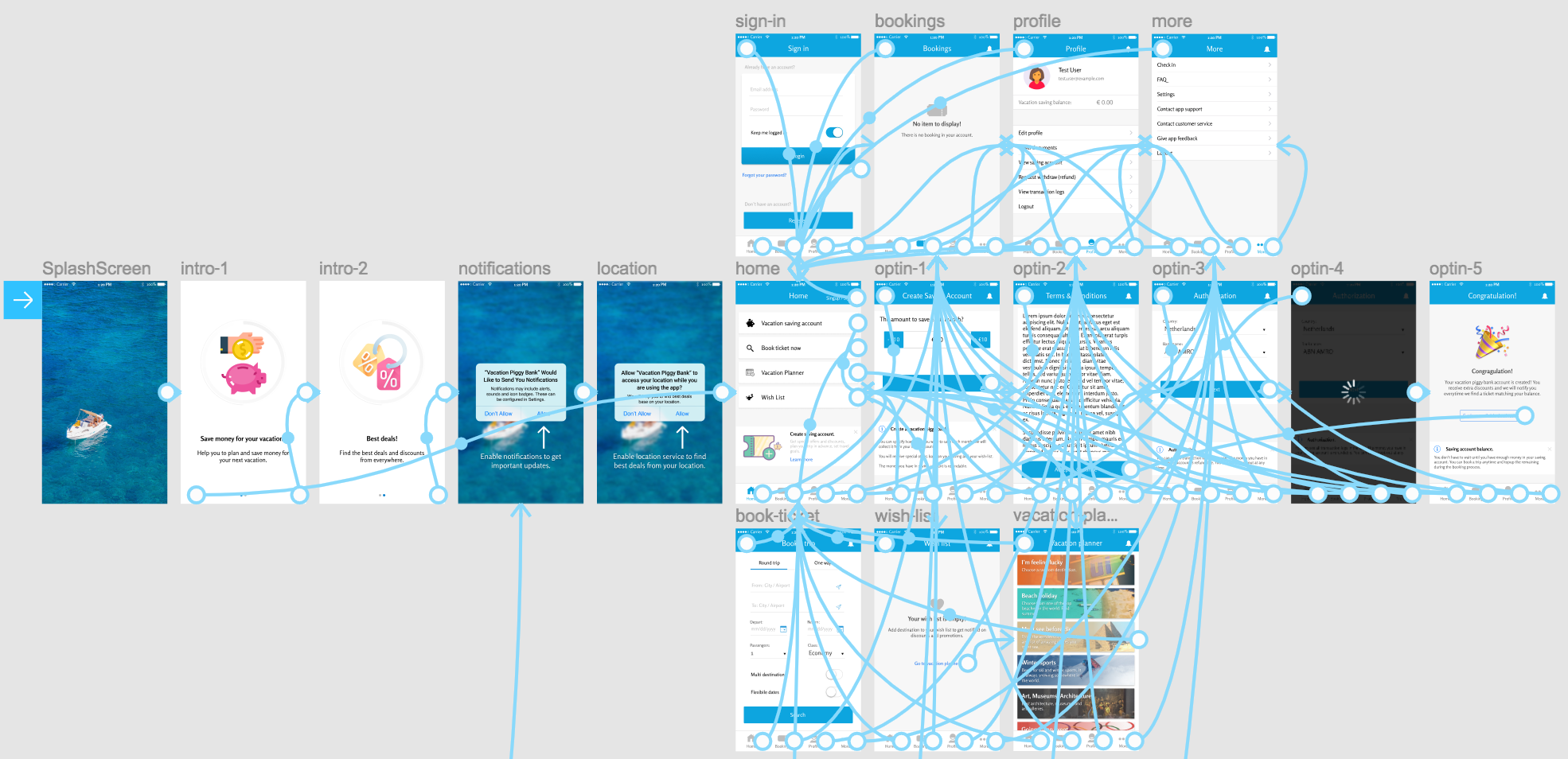
信息架構IA (Information Architecture)與任務流
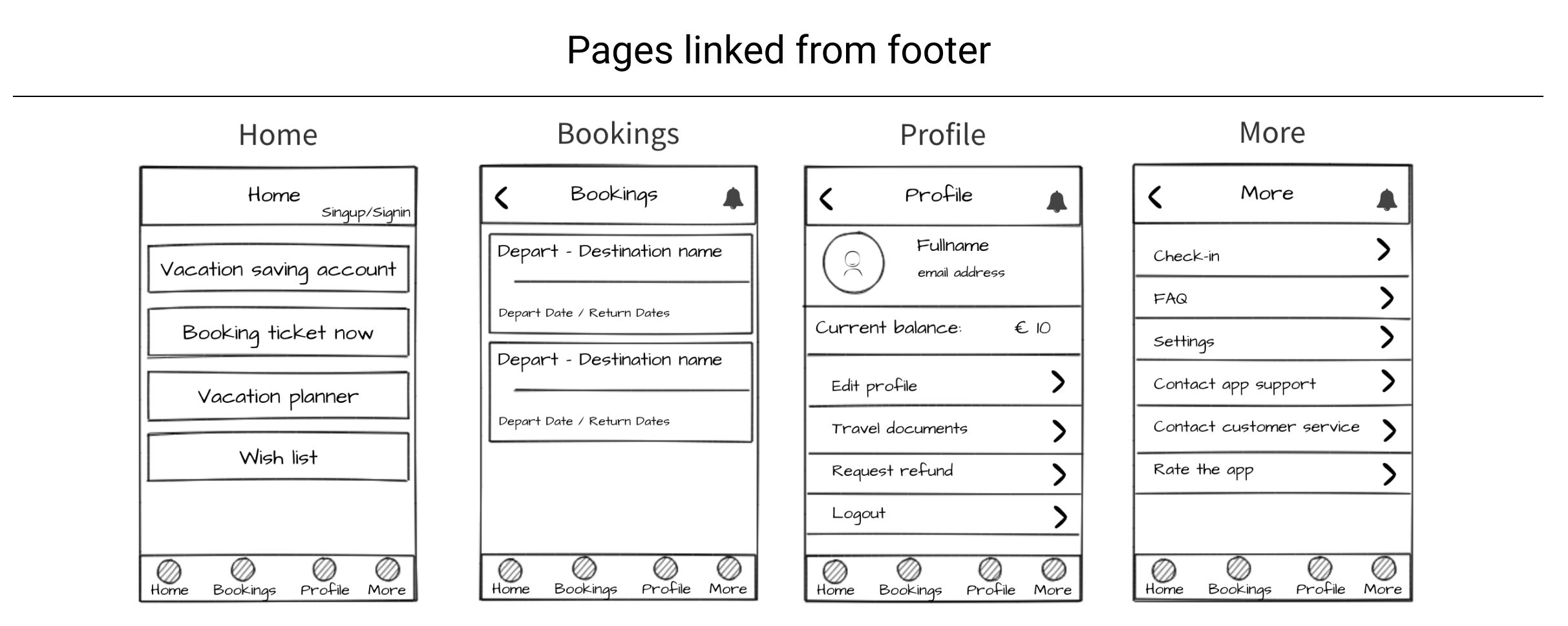
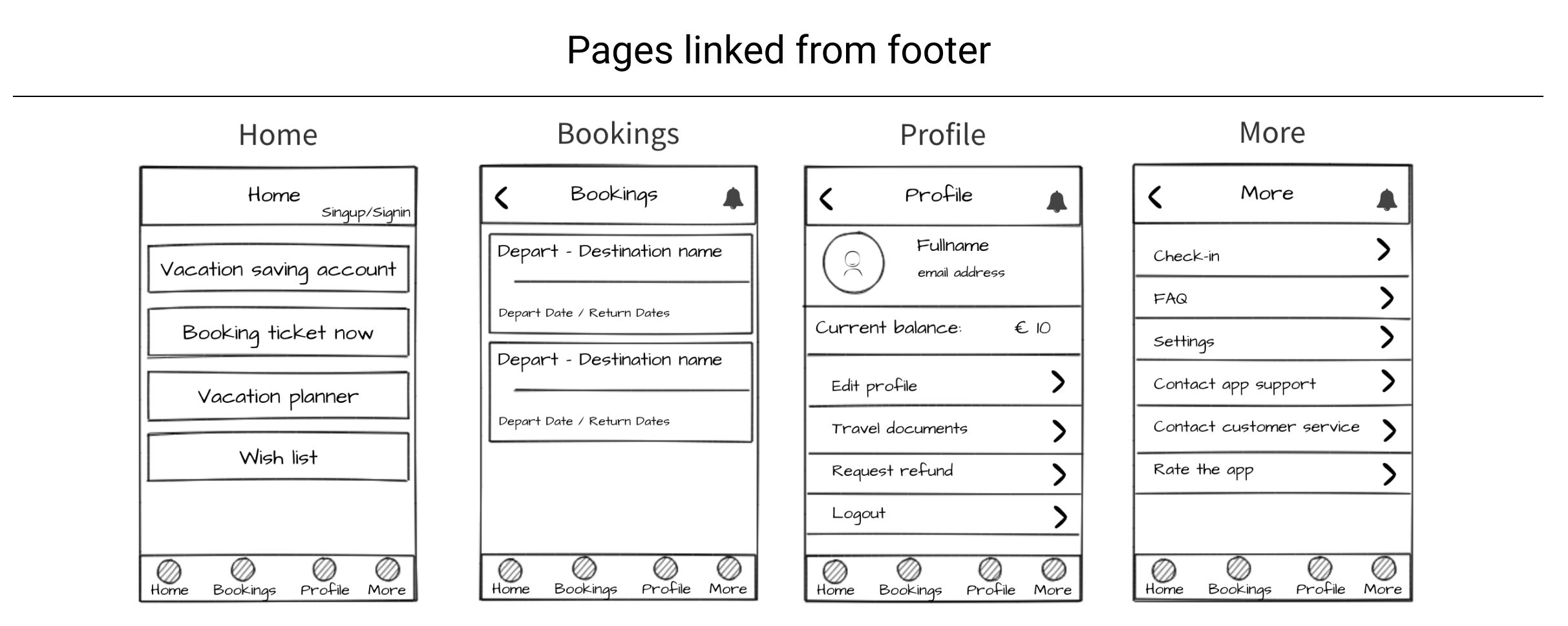
為了使導航更容易,我們必須使用不同的模式。例如,在這個項目中,使用以下模式。
Home和Footer都使用集線器模式來直接訪問主要功能和任務。創建一個儲蓄帳戶是一個嵌套的模式,因為用戶可能隨時想返回上一步。創建IA有助於識別設計中的這些模式,一旦看到這些模式,就可以幫助您進行任務流優化。IA還通過為每個頁面/任務提供上下文並設置目標來使其更易於理解。


IA和任務流程
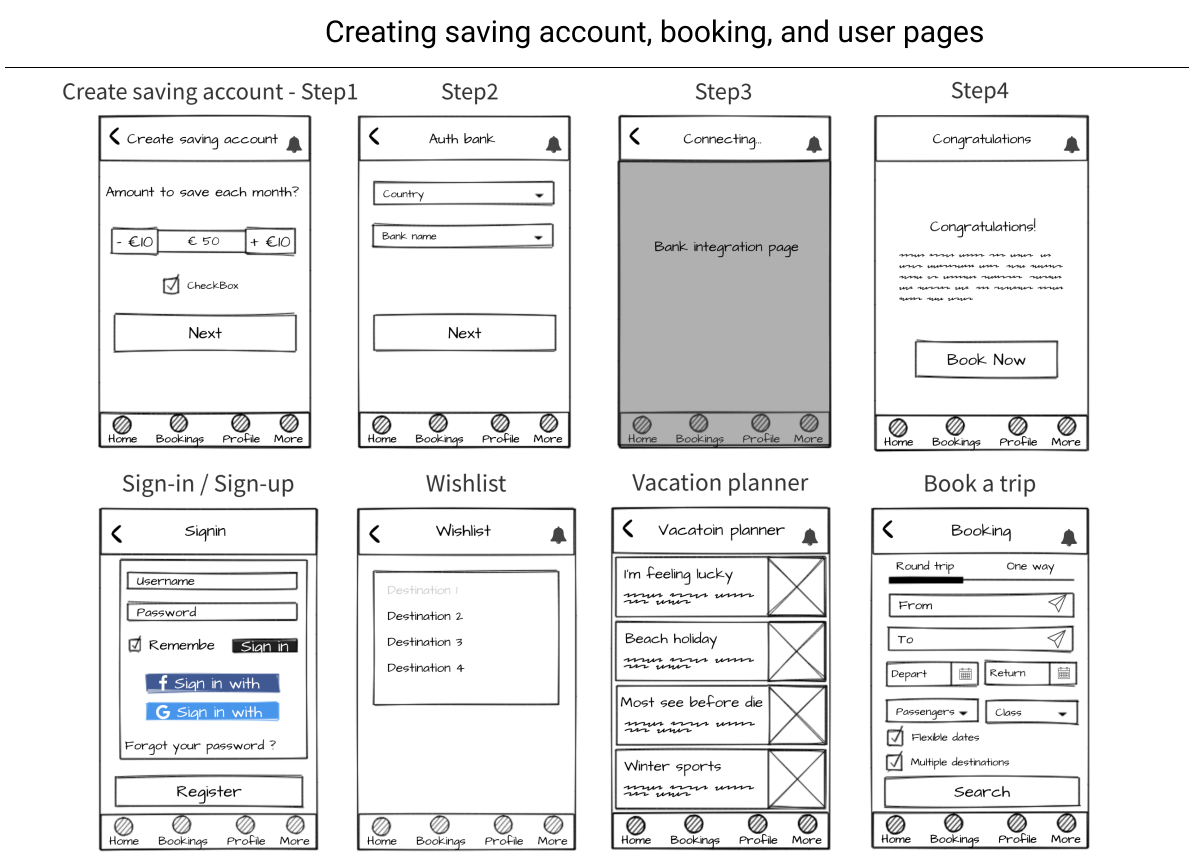
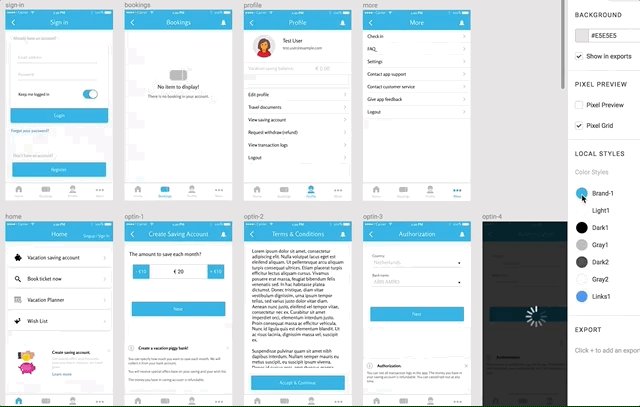
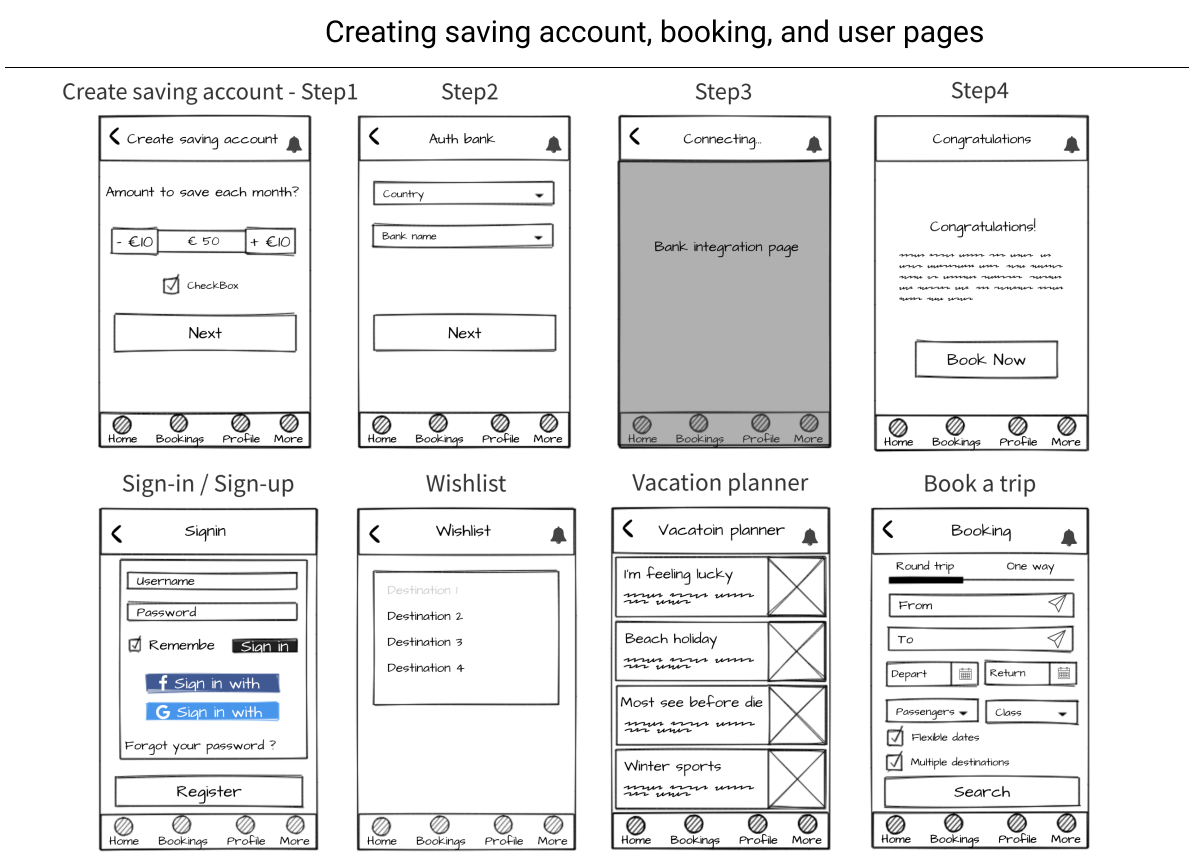
在UI上工作
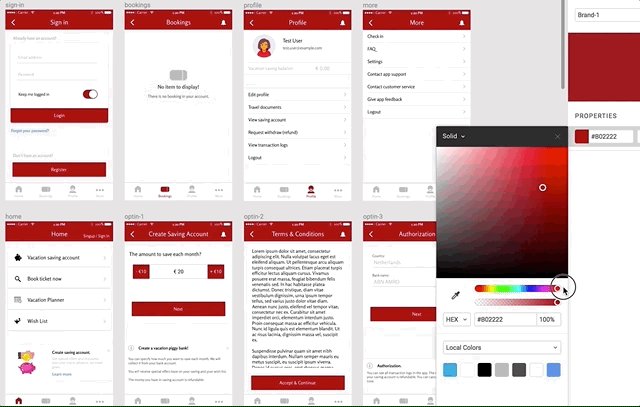
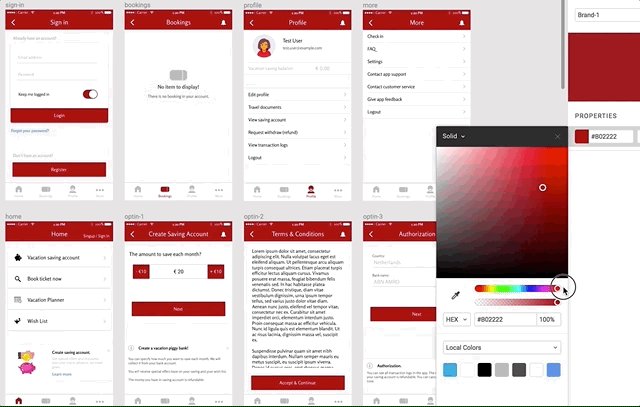
我已經構建並反覆製作了一些草圖,並決定立即選擇一組來製作高保真(Mockup)原型,首先該應用程序是關於付款的,所以我想給測試用戶一種更好的感覺,其次,由於時間有限,因此在構建原型時在UI上取得了快速的方法進行。

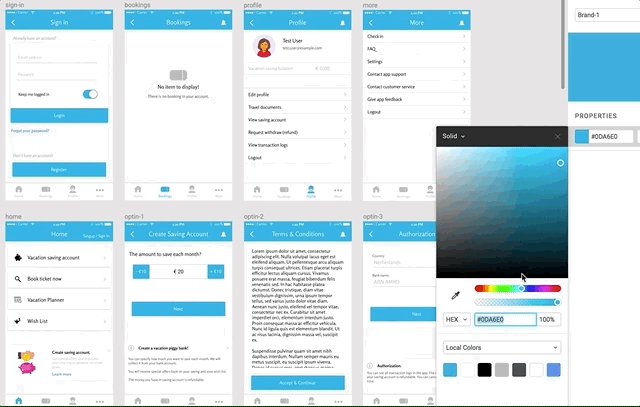
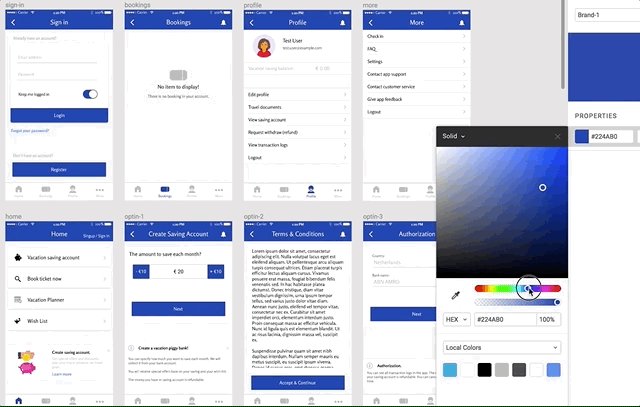
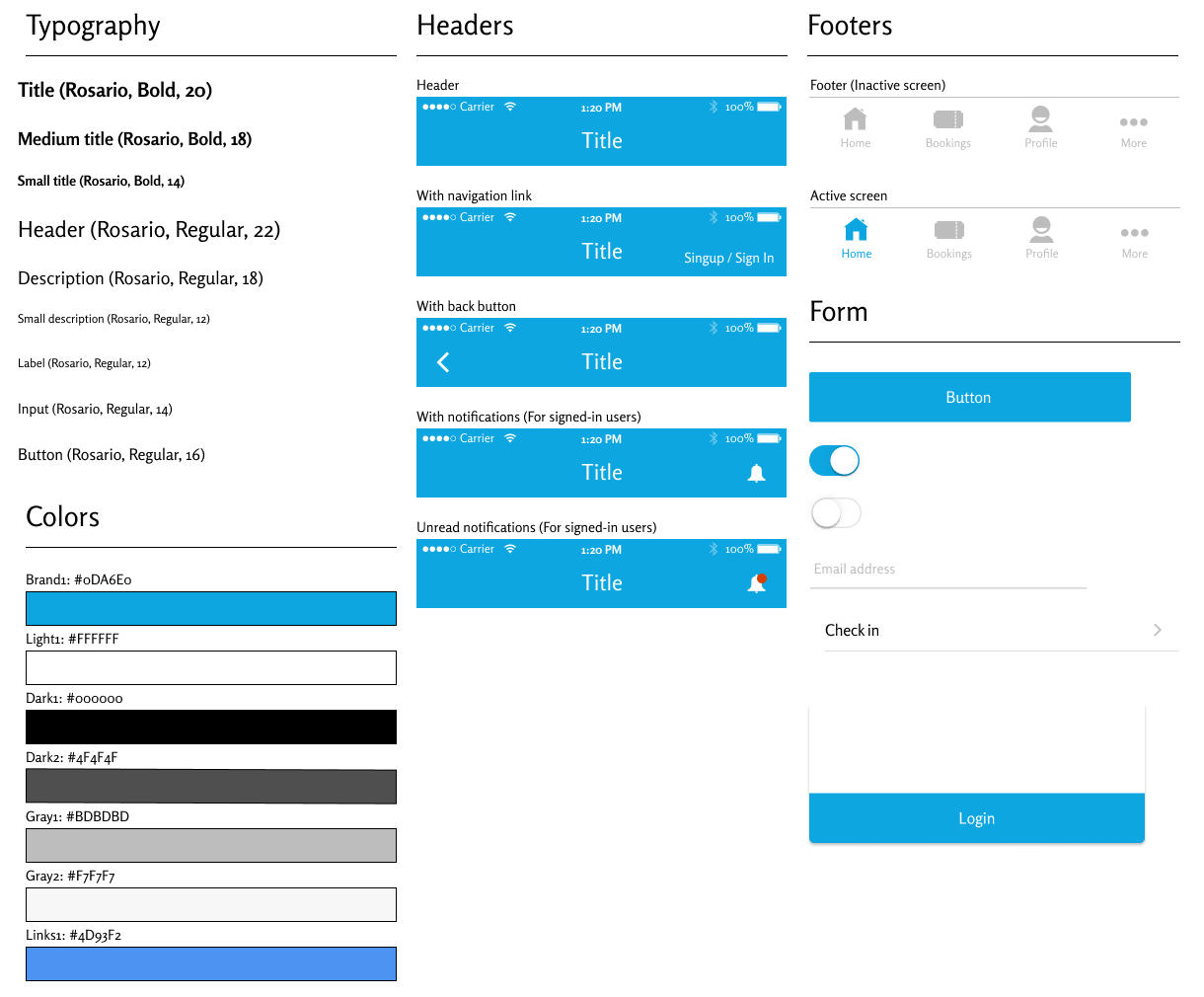
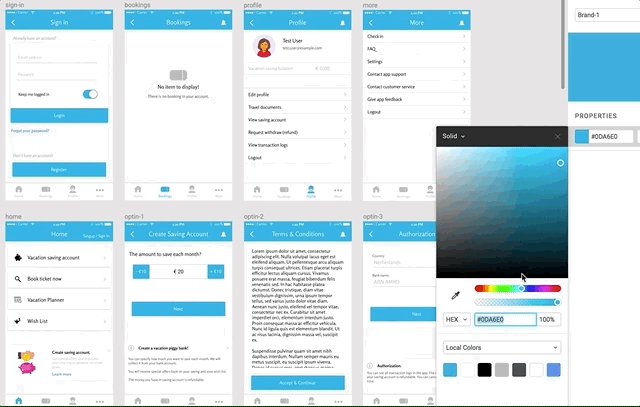
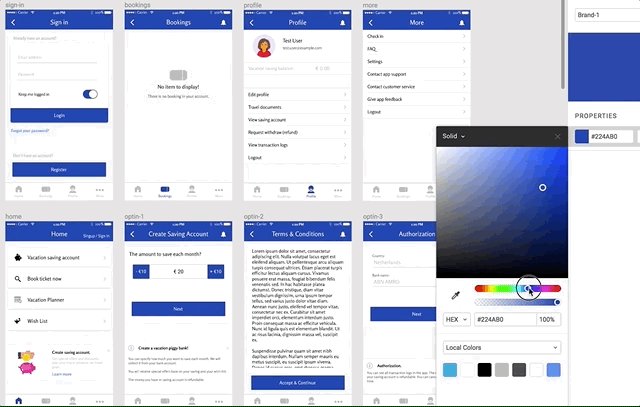
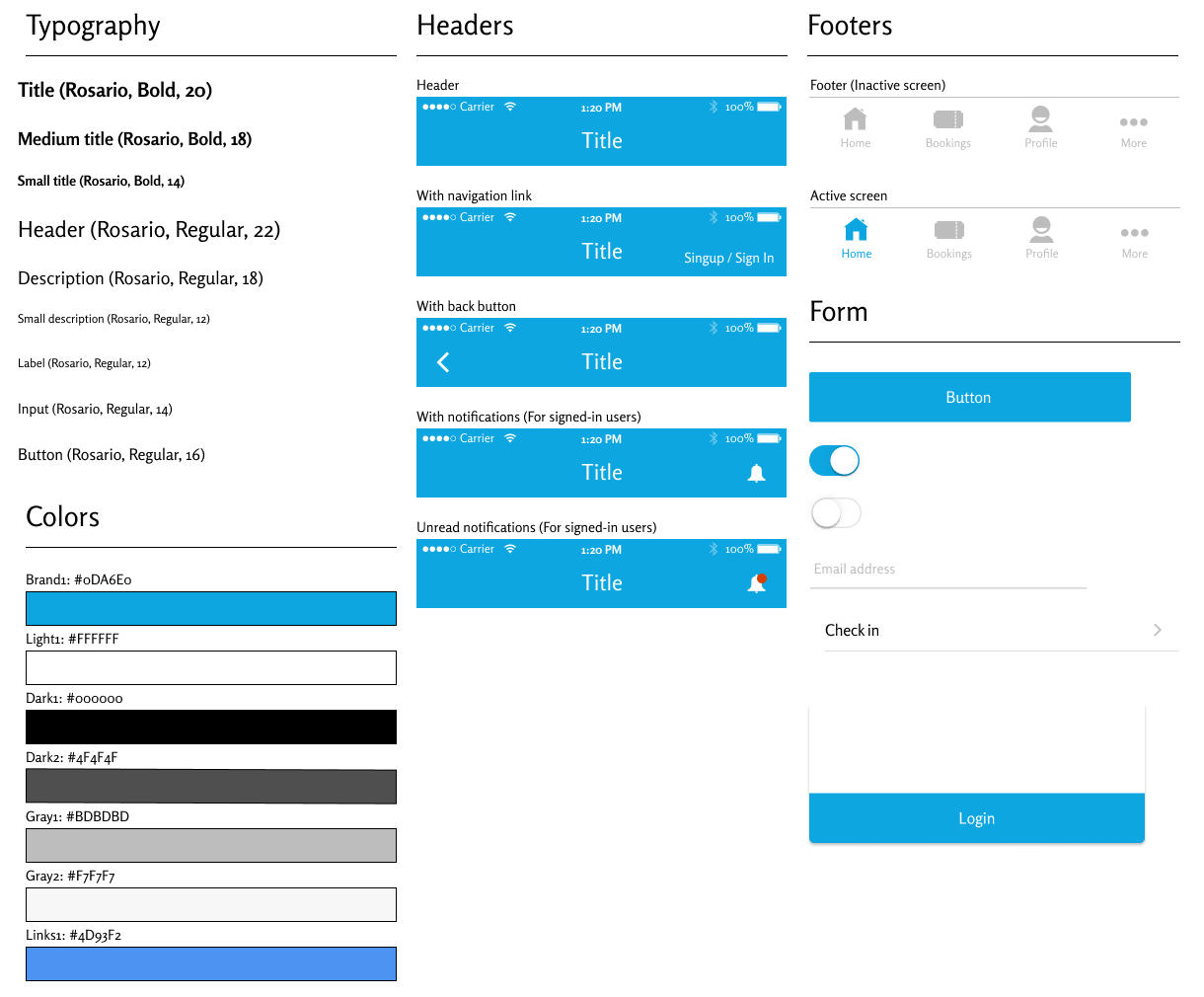
樣式表
原型顏色:淺藍色
- 藍色調常與放鬆和信任感有關。
- 藍色調傳達了社會對能力,質量和公司的認可。
在樣式表中包括了頁眉和頁腳的不同變體。例如,當有未讀的通知時,通知圖標的外觀。通過添加細節和更具體的內容來確保沒有人根據假設進行工作。

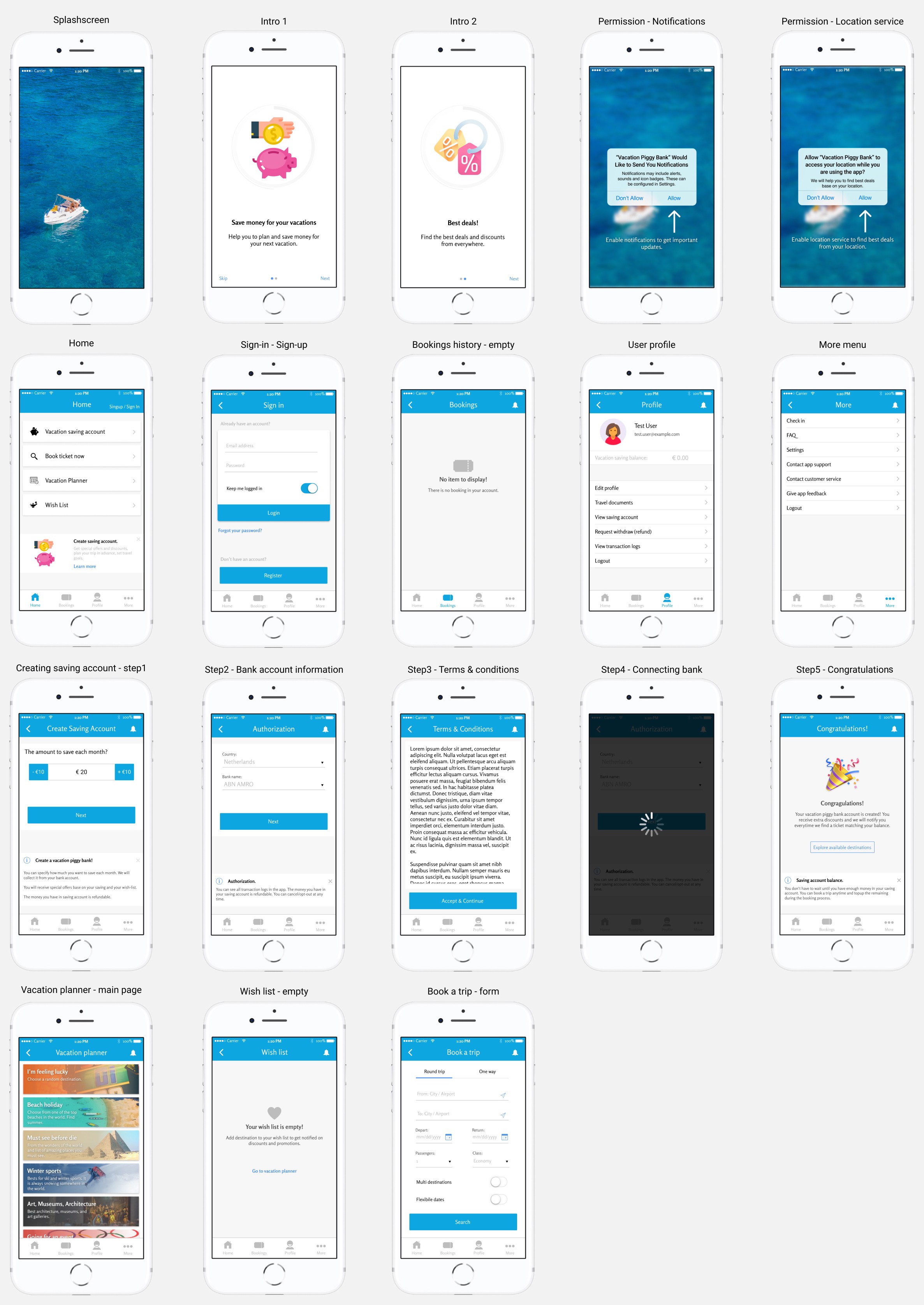
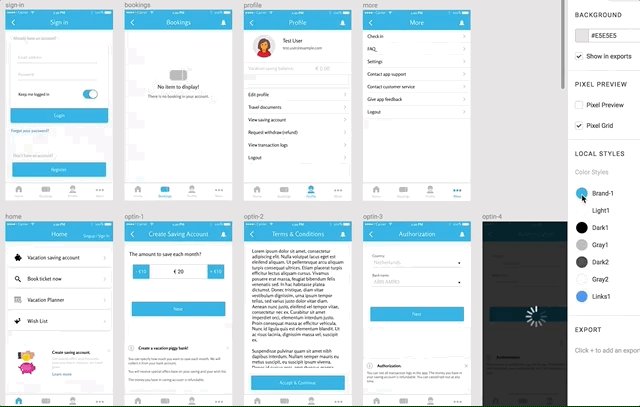
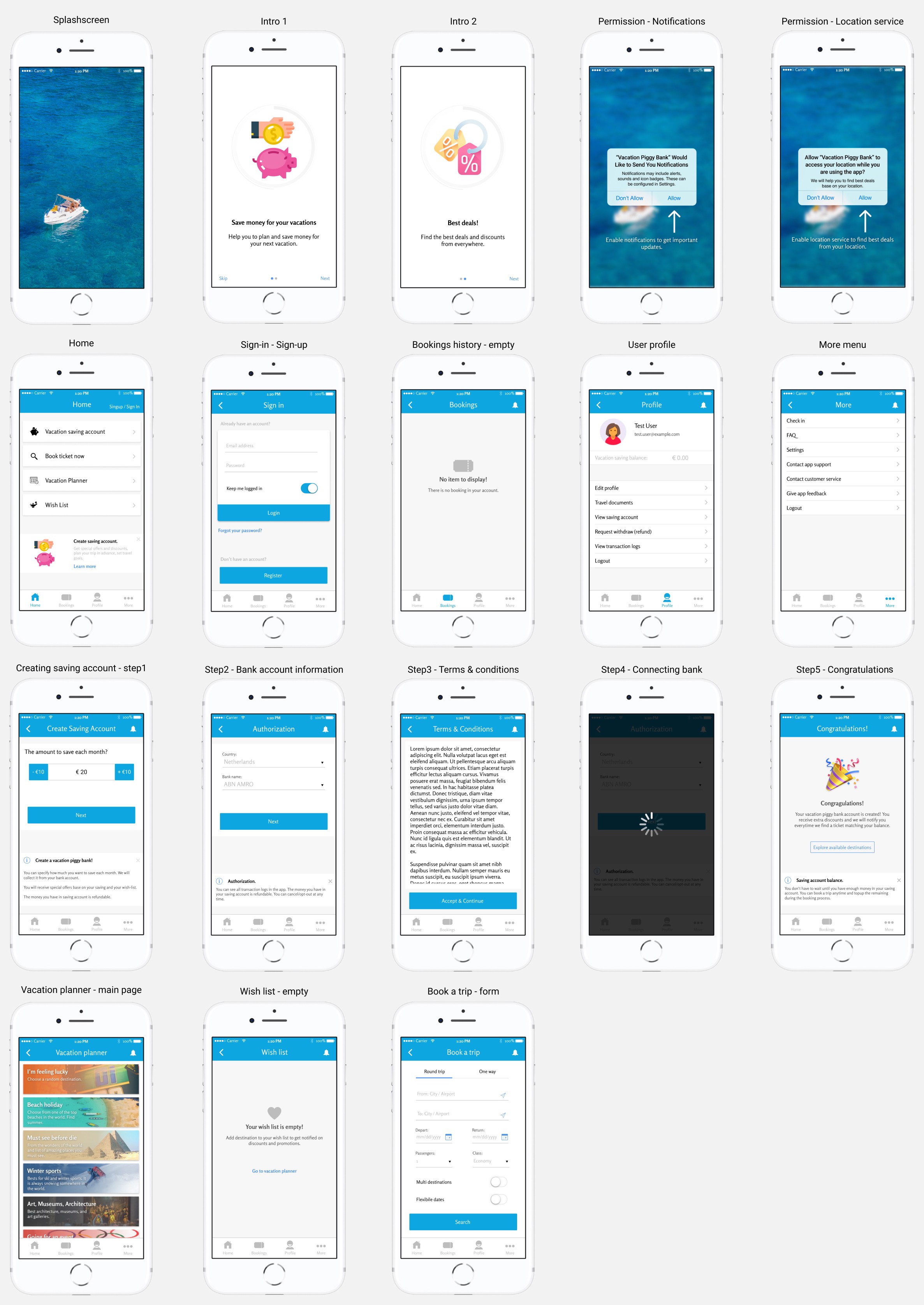
精稿(Mockup)
設計精稿

高保真原型

用戶測試
創建原型後,就該進行用戶測試了。根據經驗,計劃是在使用應用程序時觀察用戶,並避免談論和告訴用戶該怎麼做以及在那裡做什麼,這就是為什麼我實施了一些補充說明,以確保他們不會停下來或卡在應用中或感到被迫執行一項任務。
多虧了Figma present模式,我能夠在手機上運行原型,從而給用戶自然的感覺。
用戶測試的反饋
- 用戶想要有關服務和條款的清晰解釋。主要是因為這是一個新概念。他們還提到,如果服務提供商是一個不錯的品牌,他們會變得更輕鬆。
- 在應用程序中查看交易日誌,而不是去他們的銀行帳戶。
- 創建後無法找到該儲蓄帳戶。
首次用戶測試後的更改
- 將條款和條件步驟添加到訂閱過程。因為大多數用戶都試圖閱讀它來找到他們問題的答案。
- 在每個步驟上都添加了信息框,以說明其工作原理。
- 添加了“查看交易日誌”導覽選項。
- 在個人資料屏幕中添加了“查看保存帳戶”。(我也想嘗試另一次修改以在標題中添加當前餘額)
結論
根據用戶測試和訪談,人們熟悉基於訂閱的服務。但是,其中一些人聲明,如果背後有像Booking.com這樣的知名公司,他們將信任使用該服務。
測試人員說,這是一個令人興奮的想法,他們認為它將幫助他們旅行更多,因為它將使他們更多地考慮投資度假。他們還非常欣賞原型的假期計劃者部分,並說他們經常知道自己想做什麼,但是他們不知道在哪裡找到它,因此他們不得不花很多時間才能看到它。上網或向朋友詢問。