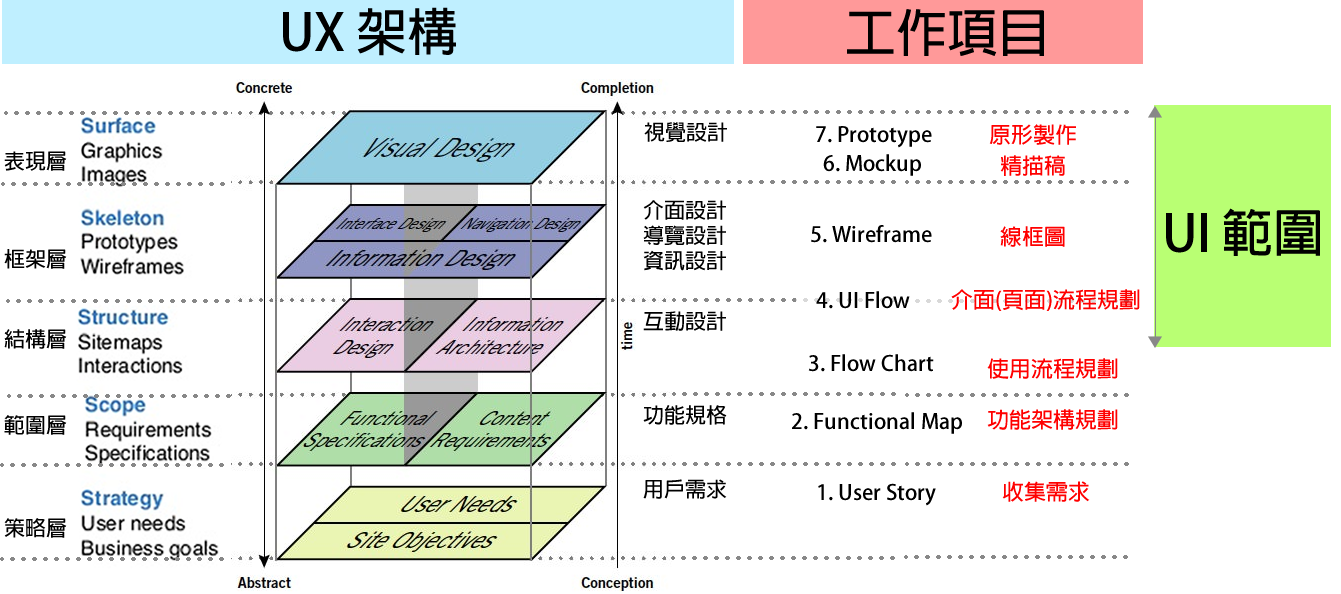
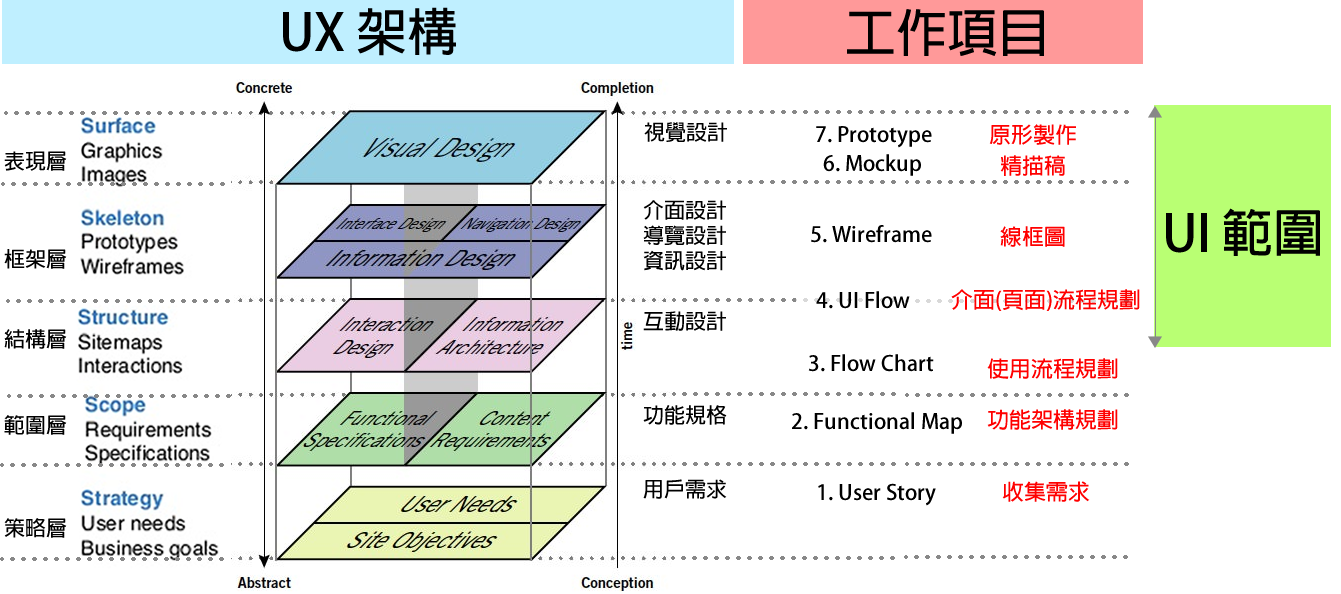
1.User story > 2.Functional Map > 3.Flow Chart > 4.UI Flow > 5.Wireframe > 6.Mockup > 7.Prototype

圖片來源| UX/UI 設計師準備要做的事情
本章節將帶領大家以Figma或FigJam工具,製作UI(使用者介面設計)前置工作:用戶體驗研究,將更能了解產品的功能架構(Functional Map)、人物誌(Persona)、使用者旅程(用戶感受)、流程地圖(Flow Chart)製作等。
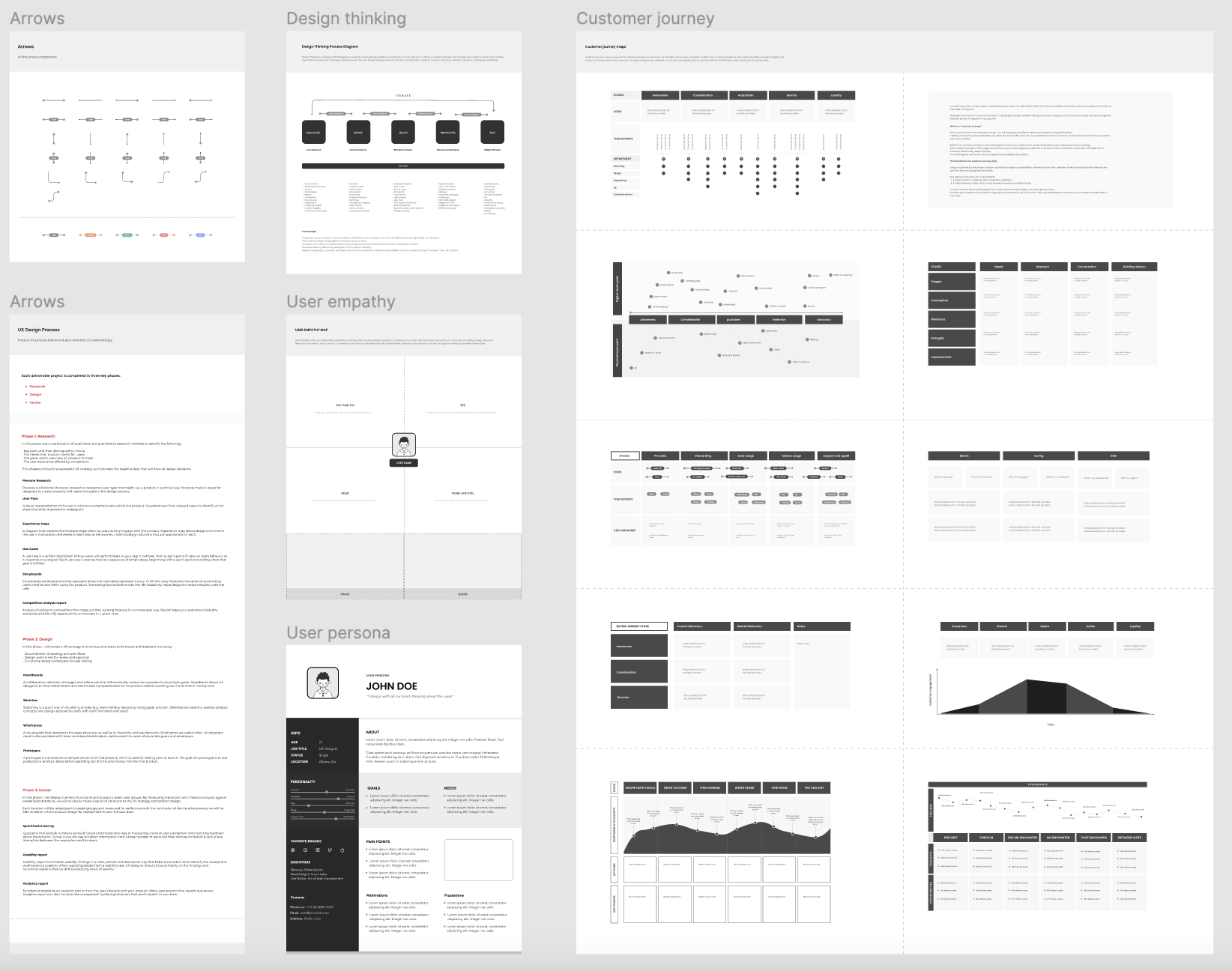
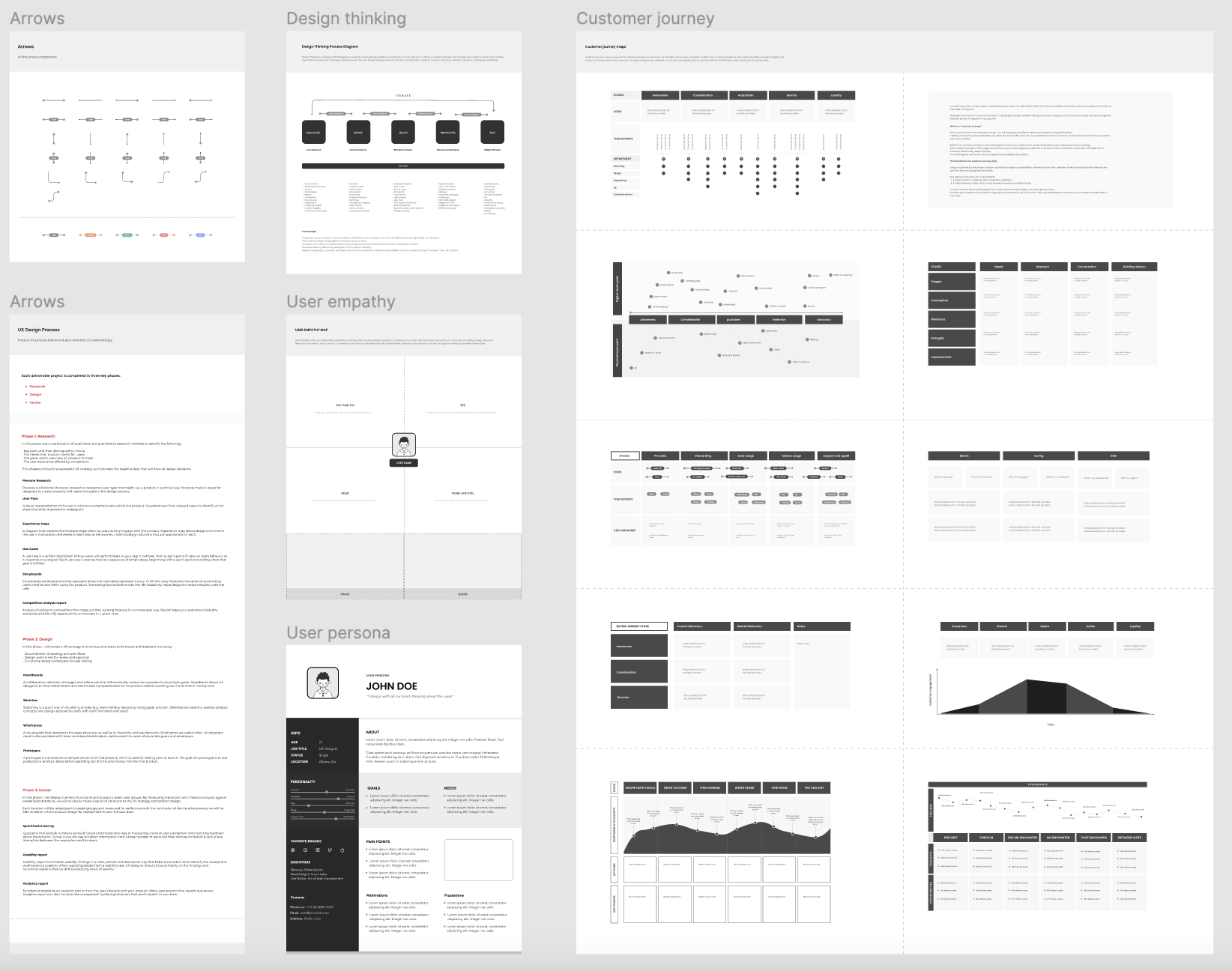
用戶體驗研究工具包|UX research kit

ChatGPT: https://chat.openai.com/chat/
善用AI工具,可以讓UX前置工作更有效率,請大家也試試看,如何讓ChatGPT協助動機、目的、人物誌、使用者旅程(用戶感受)、流程地圖(Flow Chart)...等用戶體驗研究,能更有效率的完成。
參考文章|
在面對產品開發時,功能地圖 Functional Map 首先要確認資訊架構,釐清產品脈絡、定義功能、分類與組織訊息、規劃層級。在確認使用者之後,將使用者需求變成功能規格圖表的方法。主要用於與開發人員確認功能,通常以心智圖方式呈現。
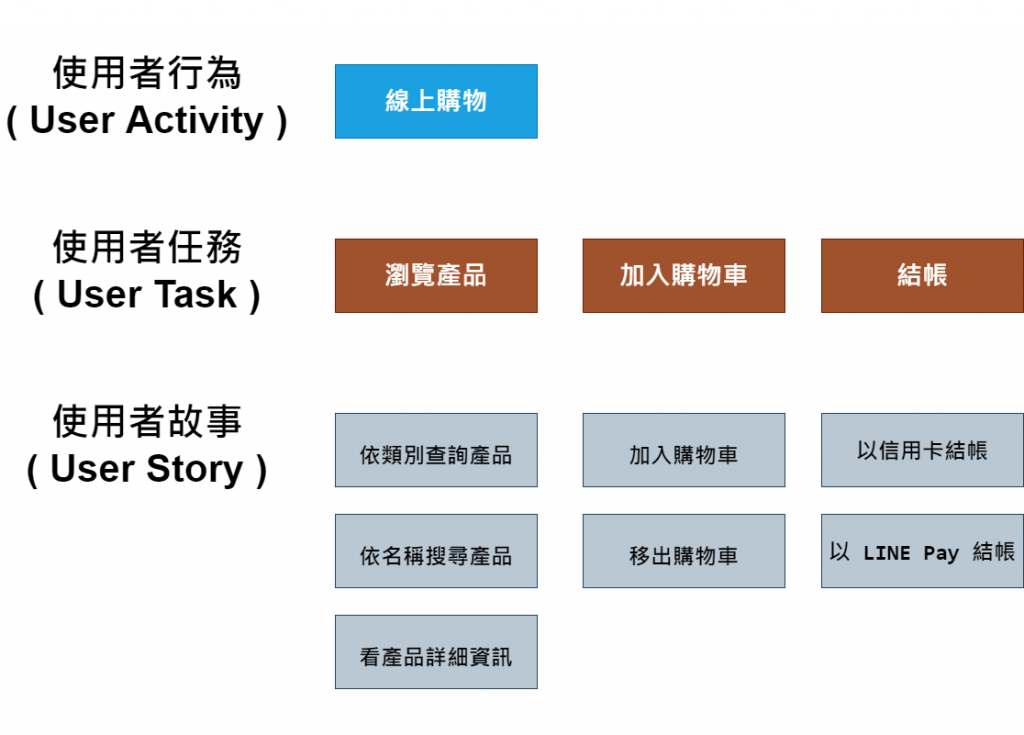
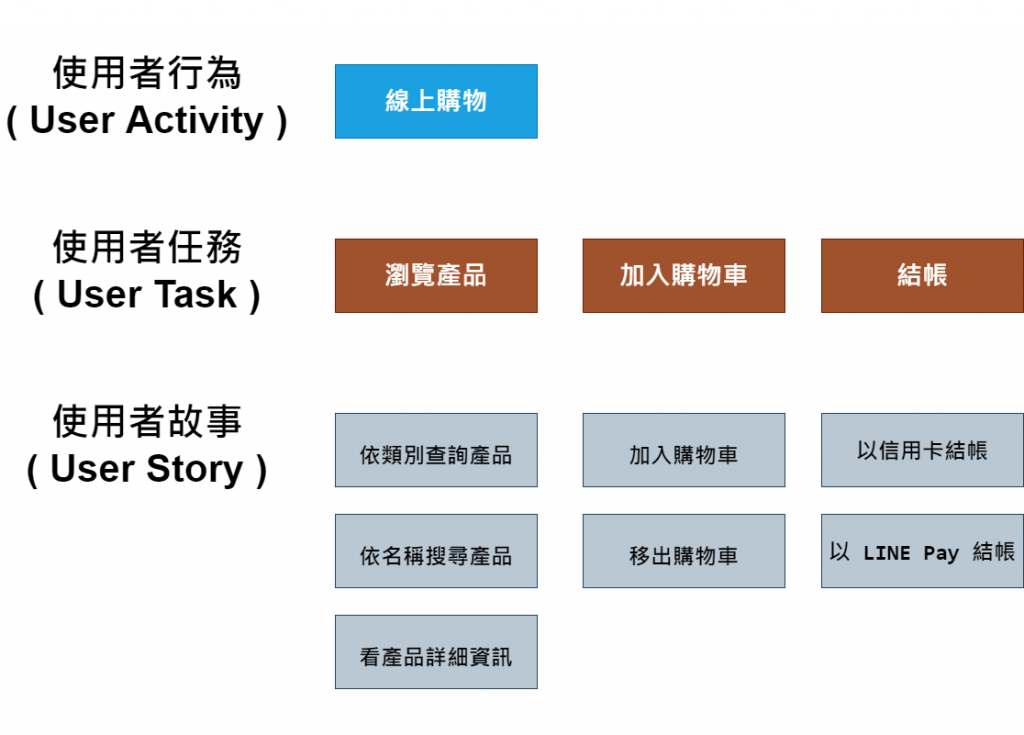
以下範例透過使用者故事 ( User Story ),歸納出功能地圖 ( Functional Map )
範例:以電商類型網站的使用者故事對照

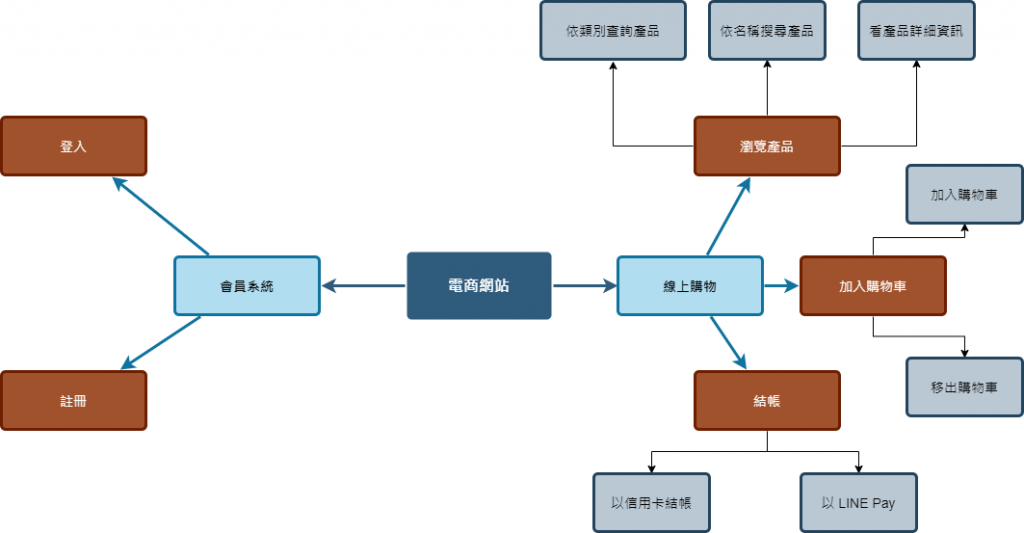
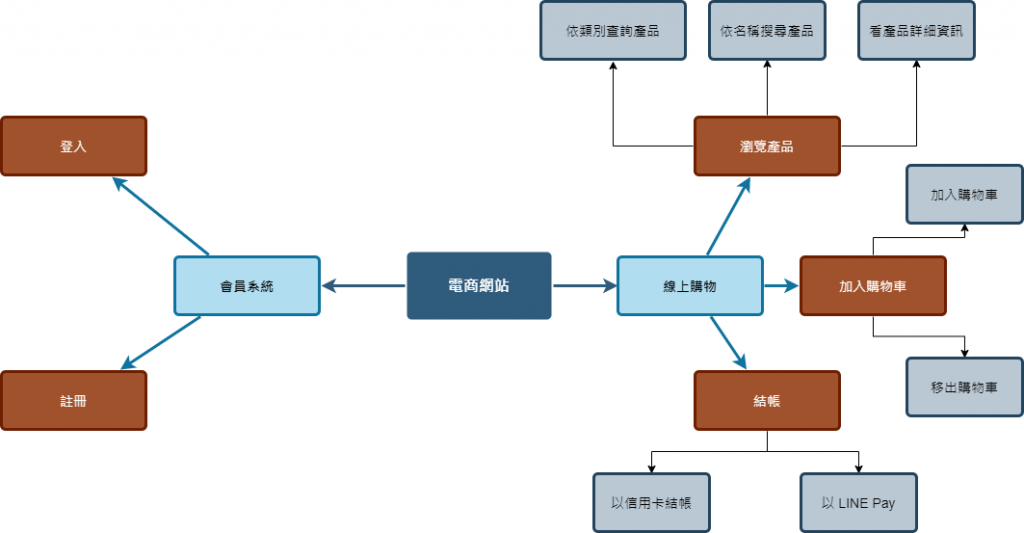
範例:歸納整合出功能架構,清晰呈現整體規格樣貌,以下結合不同系統功能,呈現的電商網站功能地圖

範例圖片出處:設計流程 (二):Functional Map 功能地圖
Functional Map(功能地圖)類似於心智圖,每一個功能是一個節點,事先預想有什麼運行的功能要建立,我需要得到什麼資訊才能讓功能運轉,方便事先告知後端工程師準備適當的API。同時也理清操作上的細節,有不清楚的地方趁開始做之前和客戶確認。任何一套心智圖軟體都可以使用,我們的重點在有視覺化的圖案能和別人討論,這份心智圖大概也只有自己會編輯,網路上有許多免費的資源可以借來用, 可直接以Figma繪製,或像是 Coggle和 MindMeister,或者下載的軟體像是 XMind 及 MindNode。
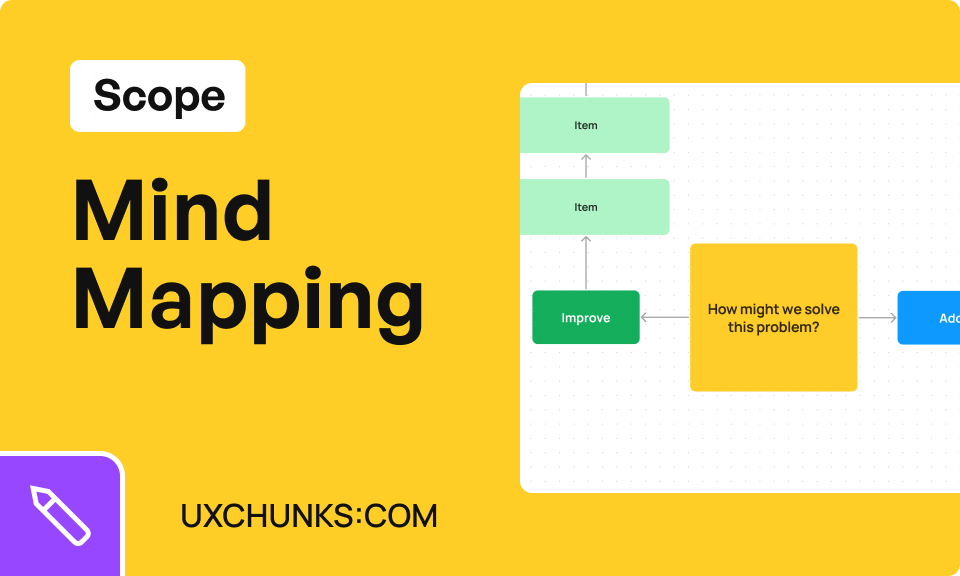
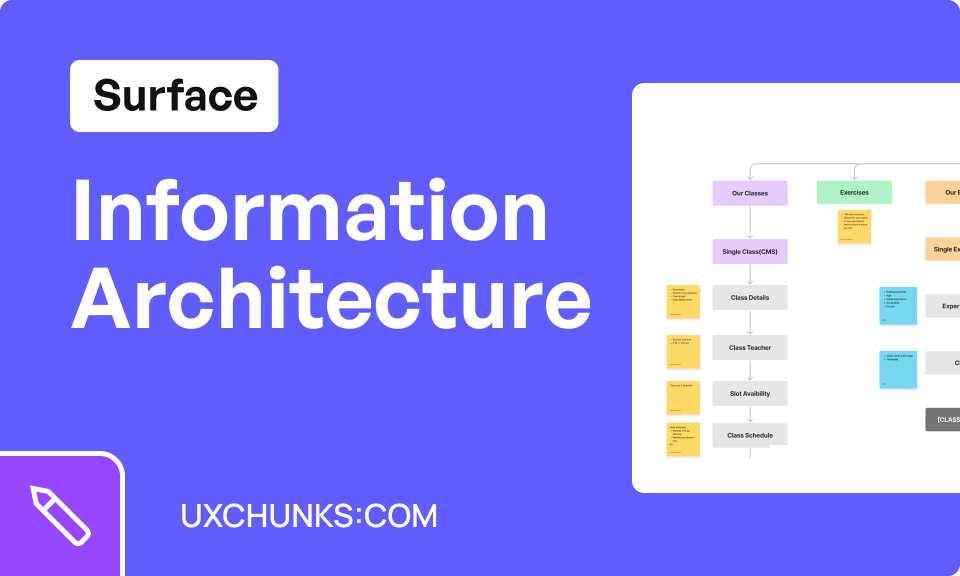
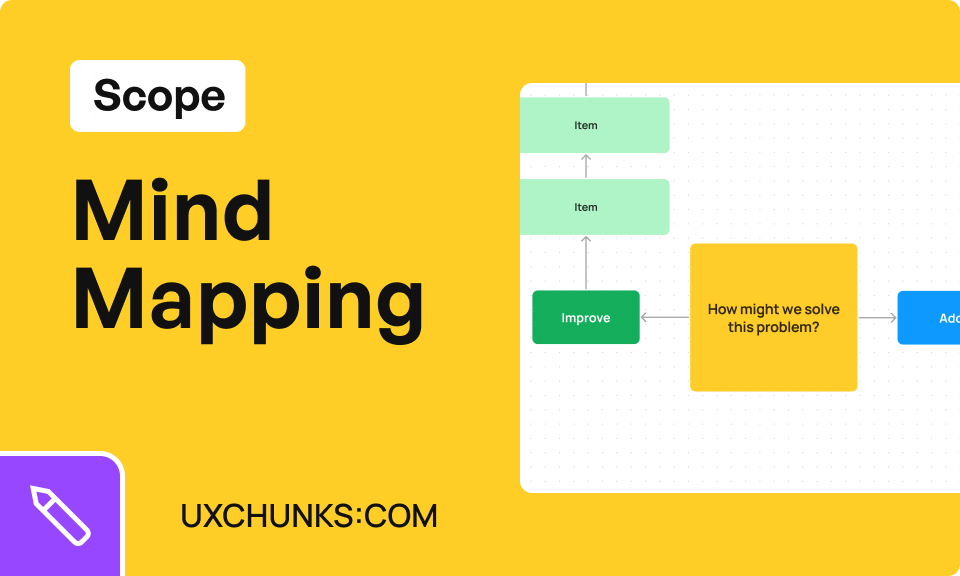
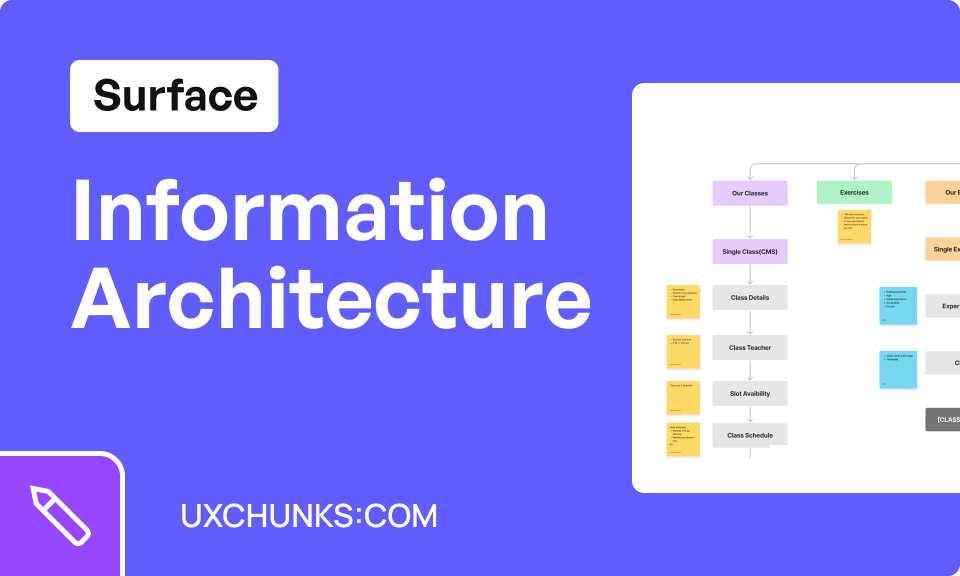
FigJam製作功能地圖與資訊架構
更多FigJam的介紹,請看[數位白板工具]FigJam
心智地圖|Mindmapping (FigJam)(Community)

資訊架構|Information Architecture (FigJam)(Community)

人物誌是一種在行銷規劃或商業設計上描繪目標使用者的方法,經常有多種組合,方便規劃者用來分析並設定其針對不同使用者類型所開展的策略。 人物誌當中,簡單者可能僅具有年紀、職業和一段基本敘述,複雜者可能具有人口、態度、收入、使用物品、喜好與行為方式等等具體描繪的事物。
人物誌能幫助你了解某個特定族群的特質,了解該族群的想法及樣貌。Persona 用於更好得解讀用戶的行為和需求,和傳統的客群分析比起來,更關注用戶和產品互動的方式。Persona並非一個標準,它更像是團隊溝通、協作、決策的一個可視化的工具。
Persona 是以虛構方式來表達產品目標用戶(TA,target audience)的工具,若產品有不同的用戶,亦可產出多種 Persona 來呈現。此外,每個 Persona 需要包含虛構的名字、年齡、性別、職業、喜好、使用產品動機、需求、圖片 … 等資訊。每個虛構角色在使用產品時,都有不同的目的或任務,這些資訊在架構與內容設計上就具相當的價值與幫助,例如可考量 Persona 的需求資訊來設計導航列、互動、功能與視覺。簡言之,Persona 是個能影響各方面決策的重要參考資訊。
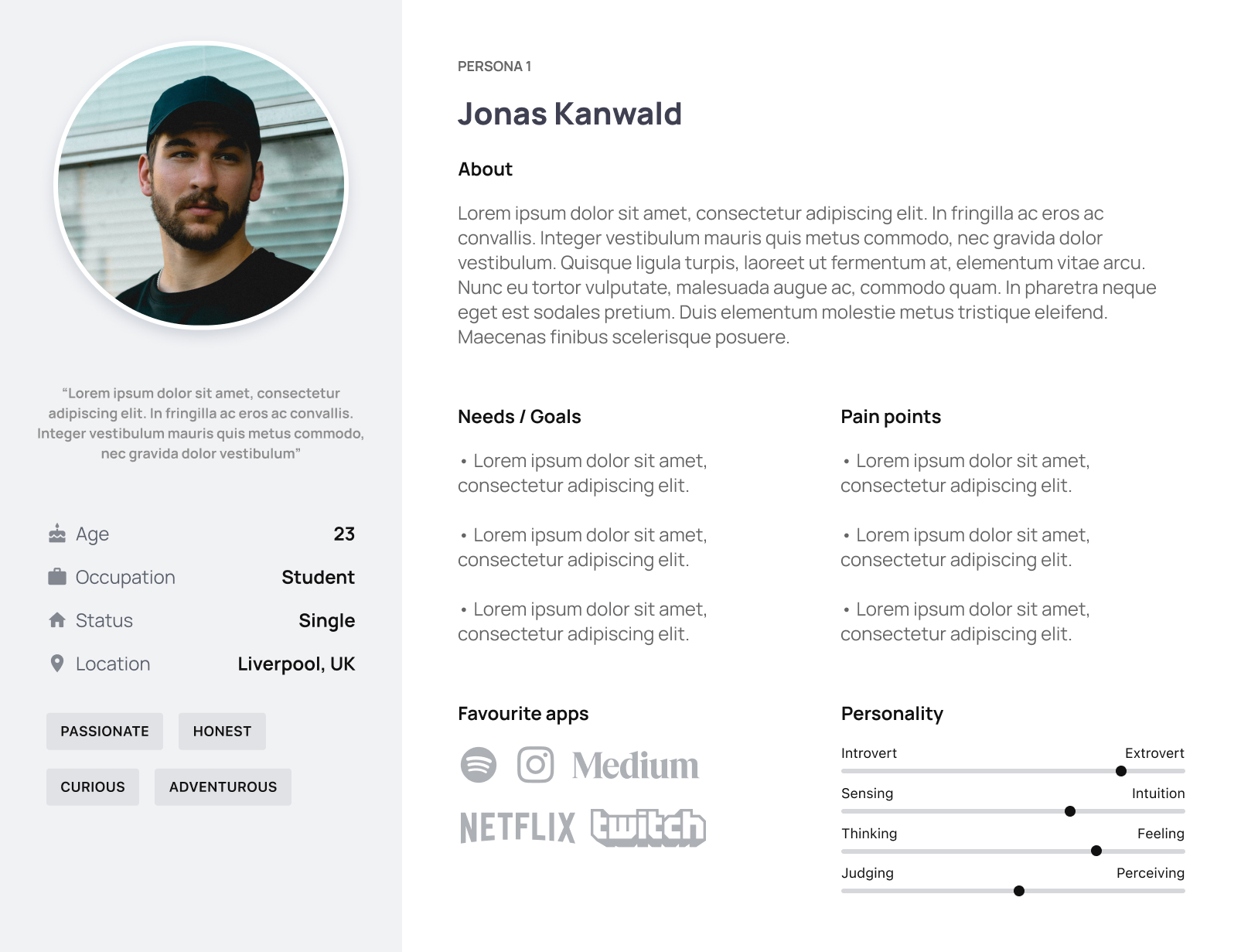
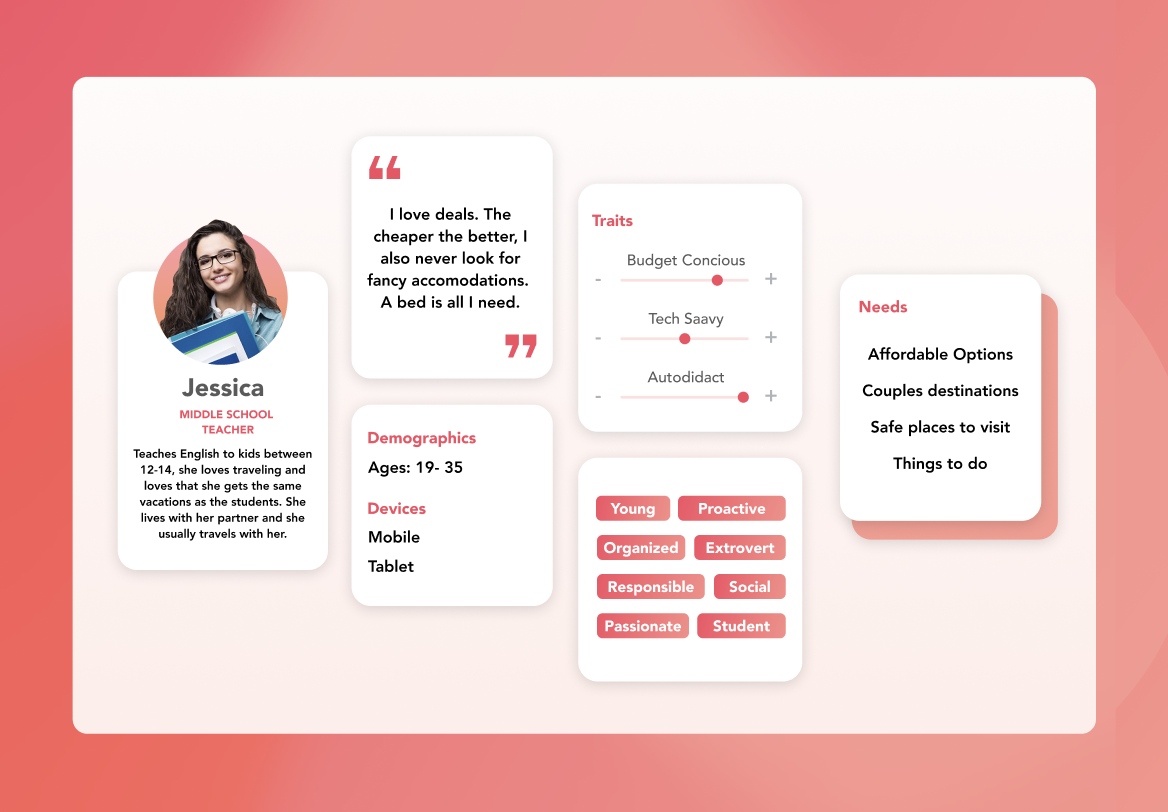
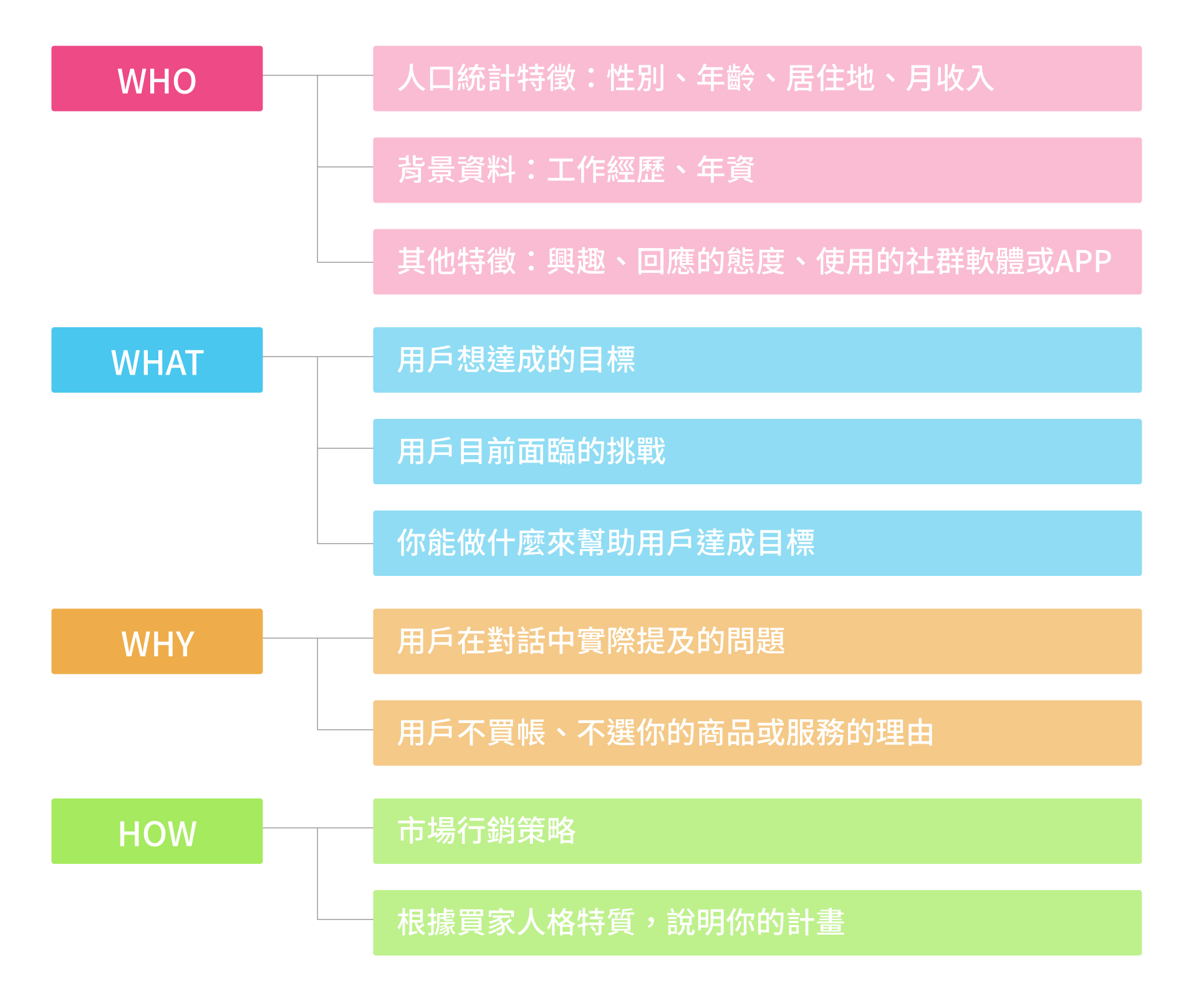
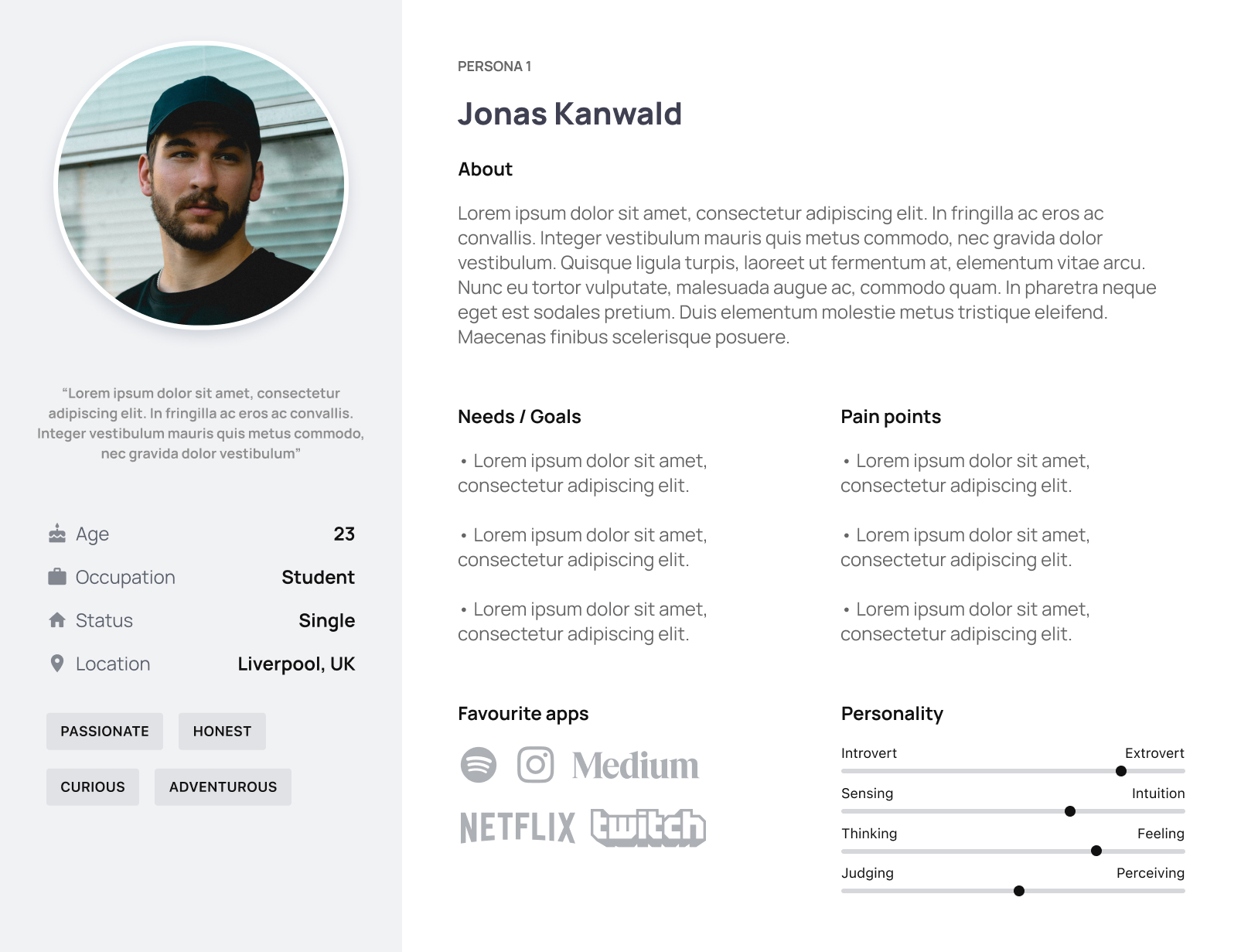
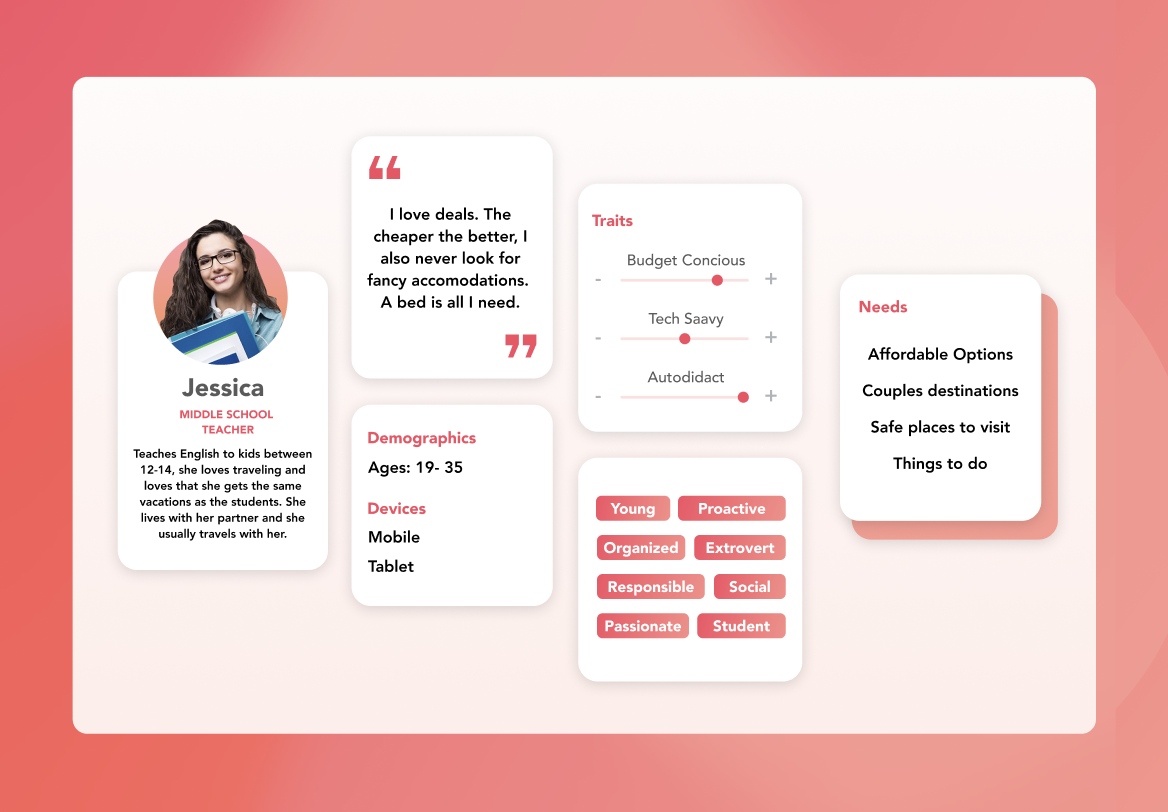
在確認你的用戶是哪些人之後,最重要的就是要如何彙整這些用戶的資料,並且清楚知道用戶的哪些資料對你來說是重要的。以下是 Make my Persona 分享的用戶人格特質建立之模板

User Persona (Figma) (Community)

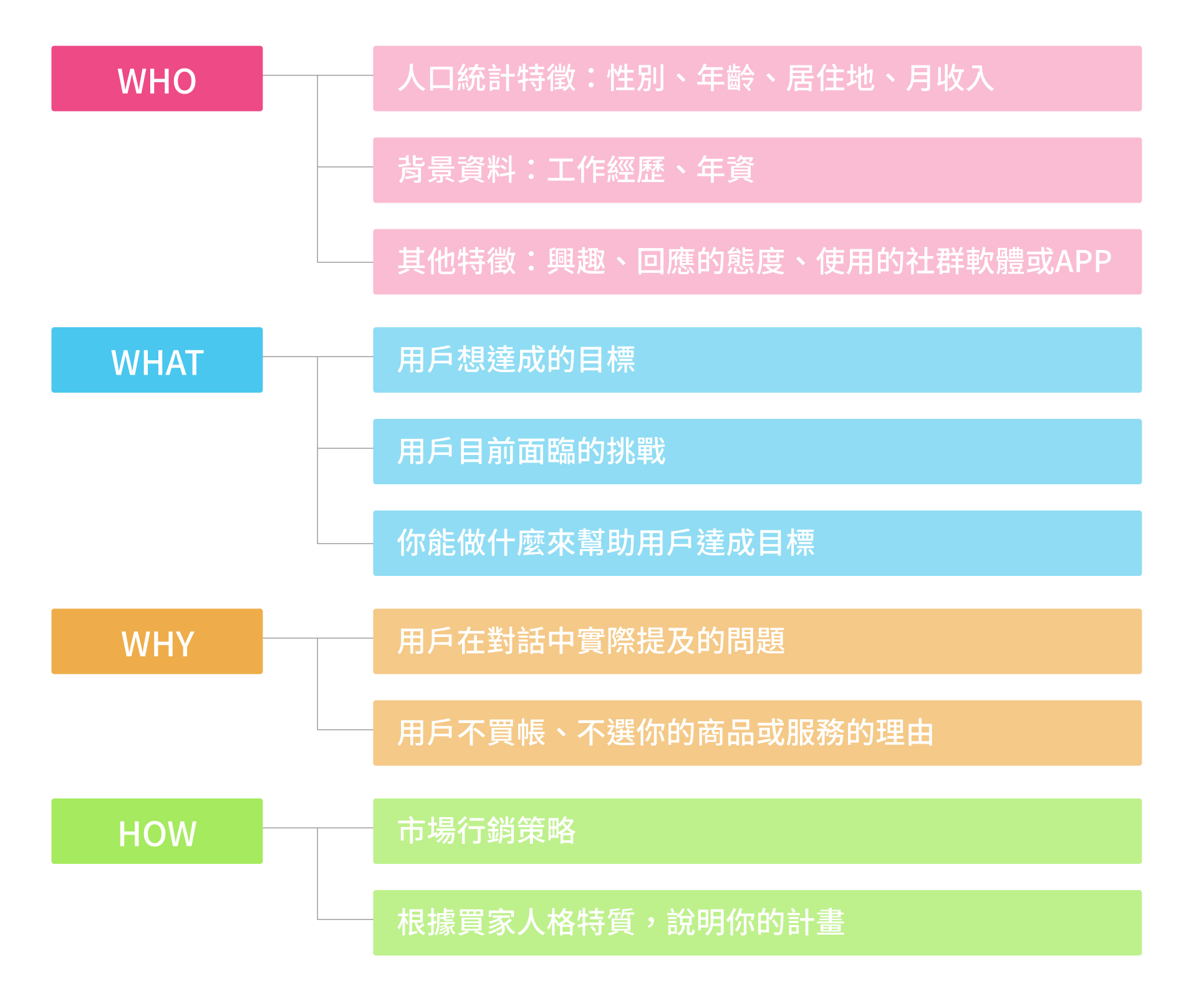
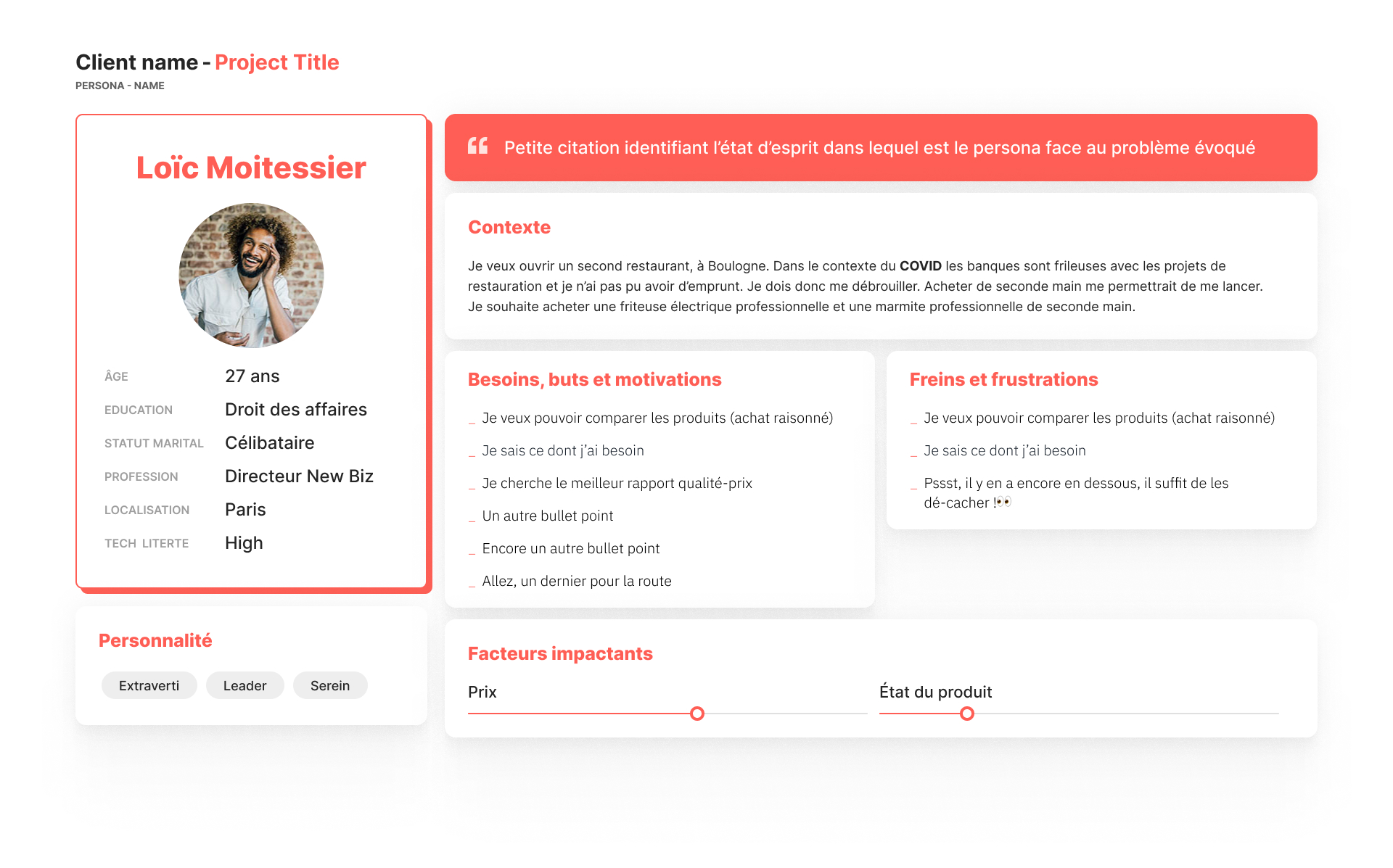
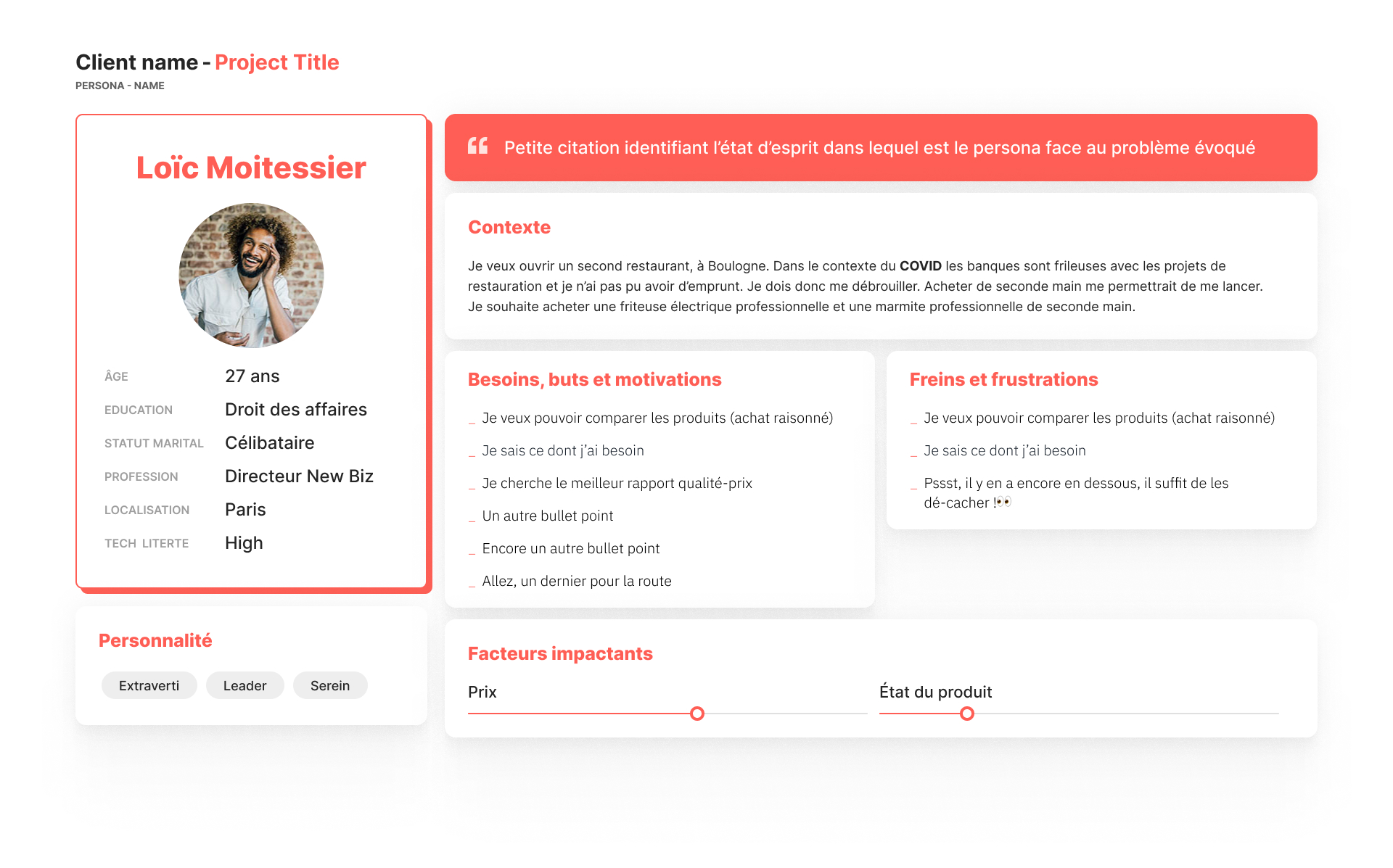
常見的Persona內容格式| User Persona Template: Free Download and How-to Guide

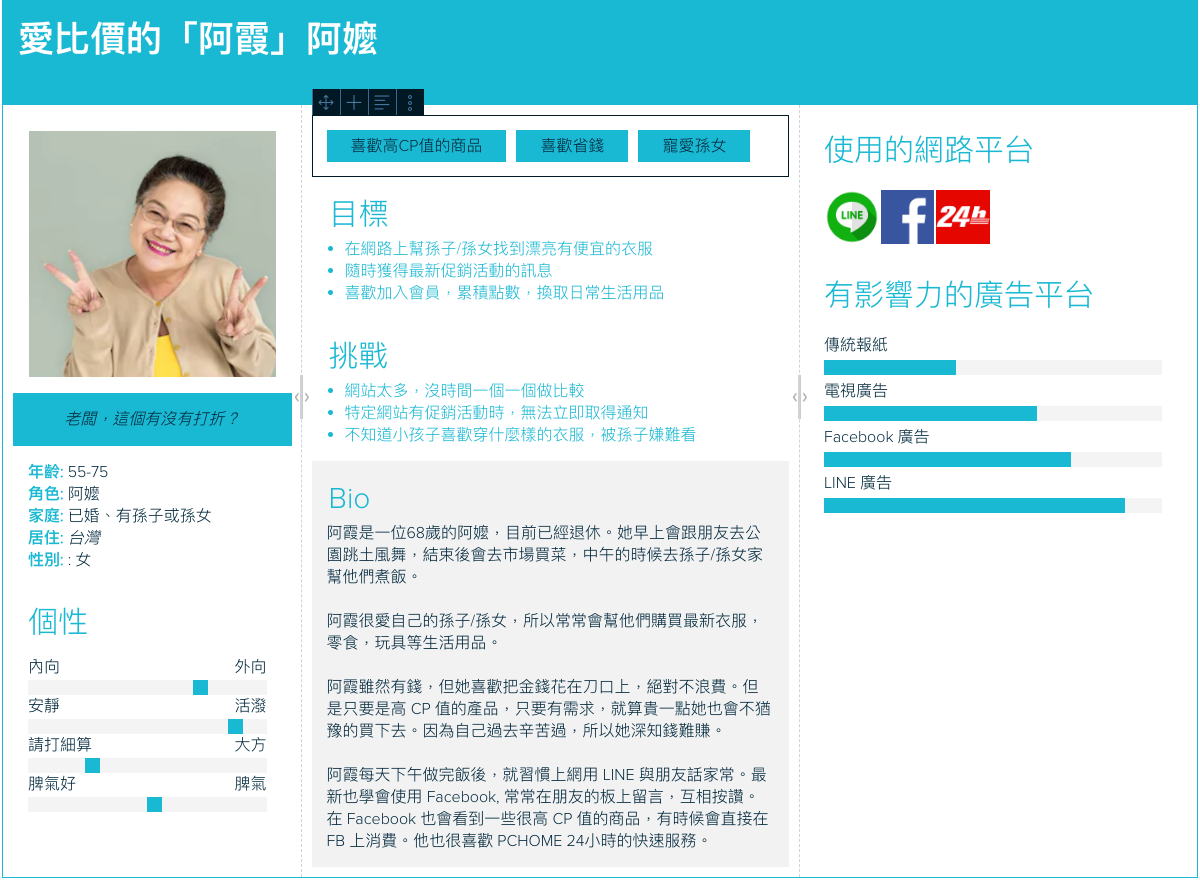
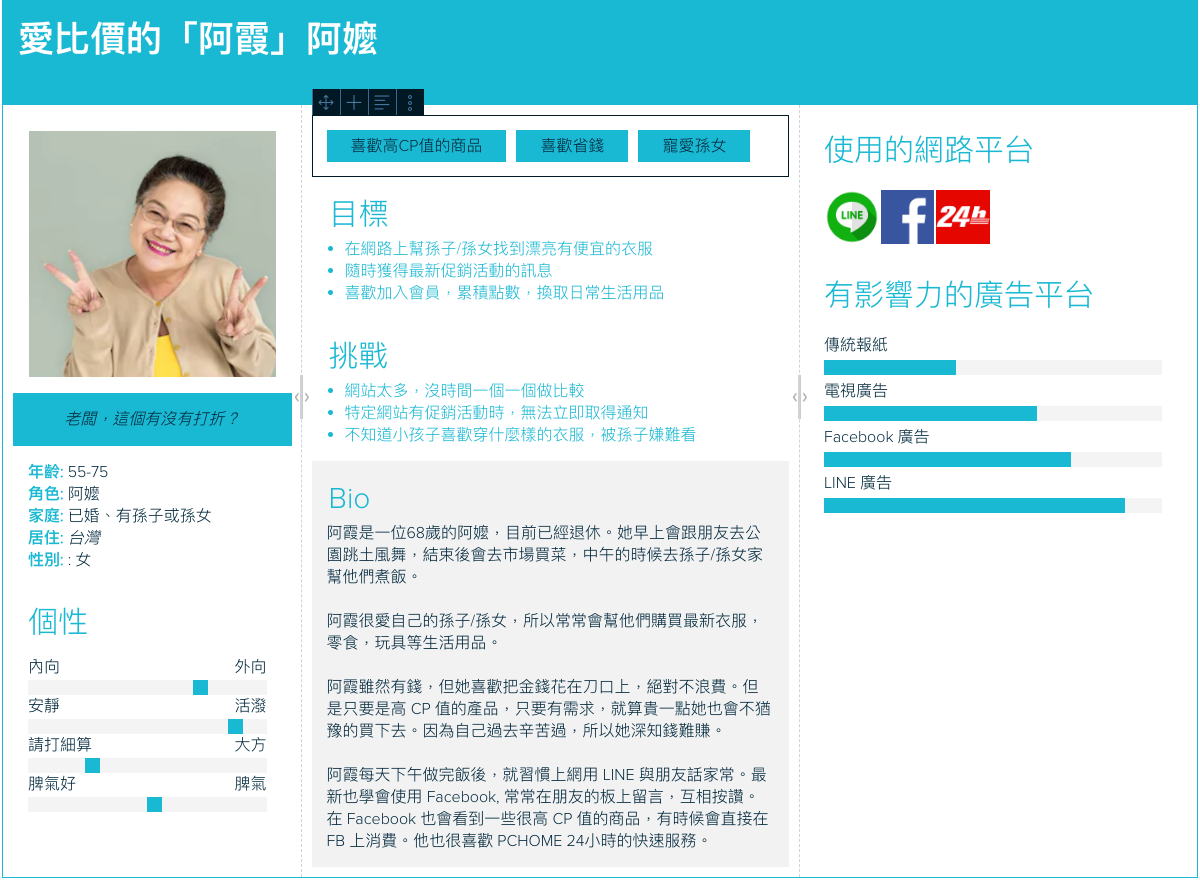
常見的 「人物誌」Persona 實際範例。我們會為他取名,放一張代表這類群眾的大頭照,並且寫下所有關於這些客群的特徵。|圖片來源| Persona人物誌攻略!套入9個問題抓出目標消費者
Figma與FigJam製作人物誌與用戶旅程圖
- User journey map (Community)

- User Persona Illustration Templates (Community)

- User Journey Map Template (Community)

- Personas Template (Community)

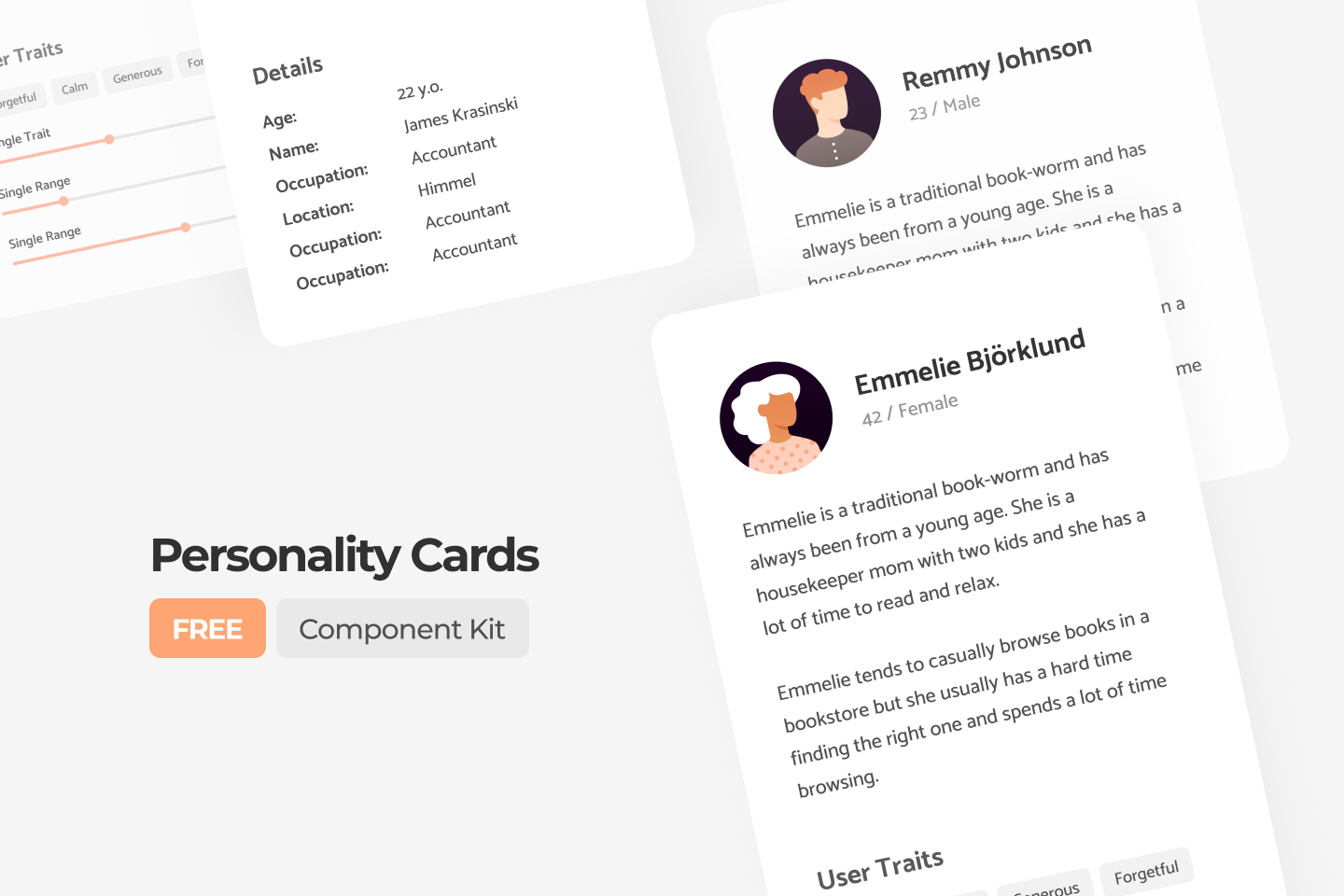
- Personality Cards — Persona Profile Component Kit (Community)


「同理心地圖」(Empathy Map)是用來理解人物誌所處的狀況或情緒的方法之一。它有助我們在分析目標或設計行銷策略時,擁有更具體的概念,同時縮小團隊成員對目標人物的認知落差。
- Think & Feel : 使用者的想法與感受。
- See : 使用者所看到的。
- Hear : 使用者所聽見的。
- Say & Do : 使用者說的話或表現出的行為。
- Pain : 真正困擾使用者的、讓人煩惱痛苦的痛點。
- Gain : 使用者內心真正想要的東西、想做的事、想獲得的價值。
銷售人必學》成功賣出產品靠的不只是話術,你需要的是畫出「同理心地圖」
同理心地圖 (Empathy Map)
參考文章|
- WIKI | 人物誌 (使用者體驗)
- 大學生的 UI 設計選修課(6)人物誌
- 如何打造對專案有效益的 PERSONA (人物誌) ?
- Omnichart - Customizable UX Flow Chart (Community)|UX流程圖
- UX Flow Template (Community)
- Arneo Kit UX Toolbox Template (Community)|UX工具範本|含人物誌

人物誌範本
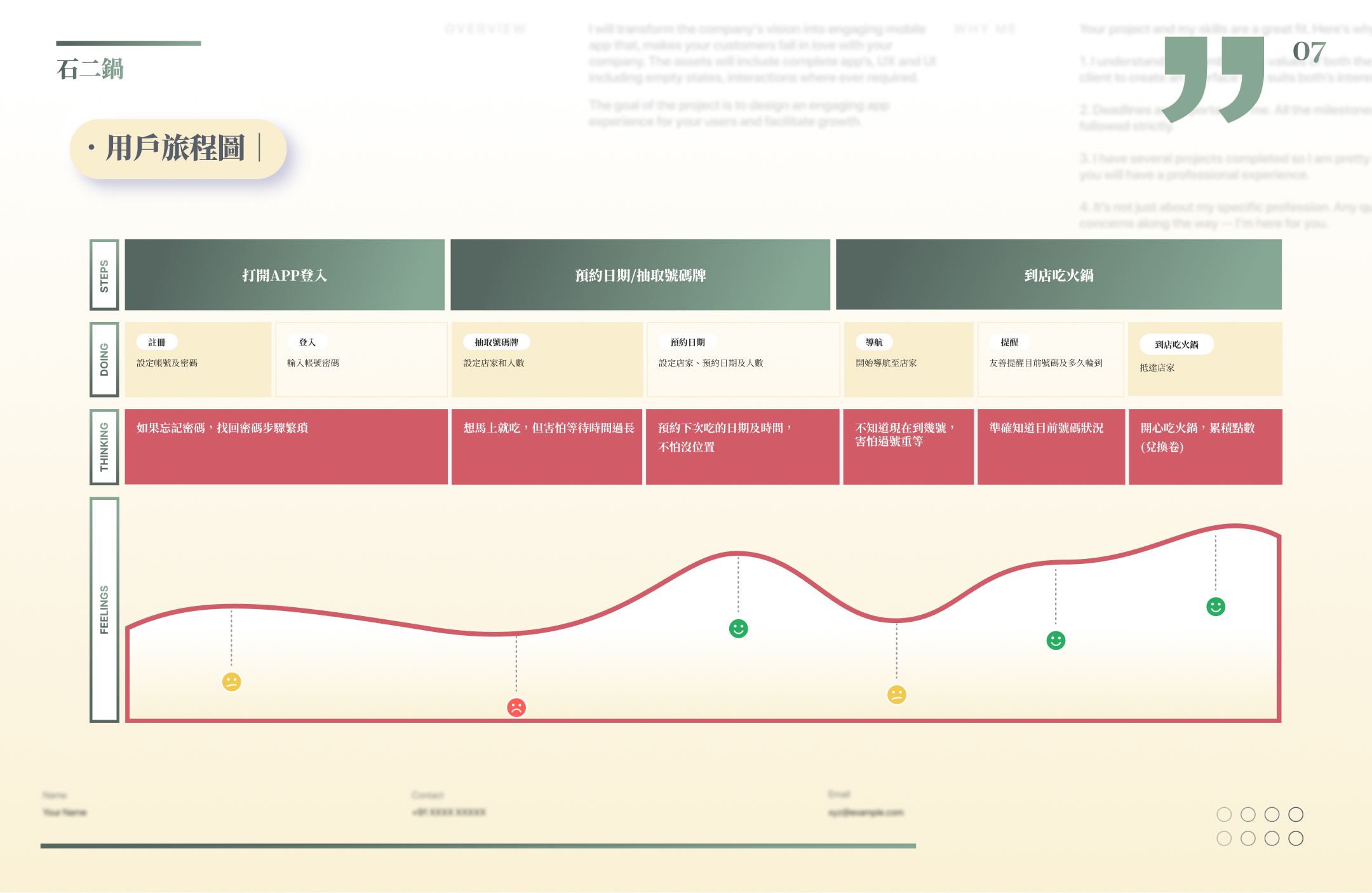
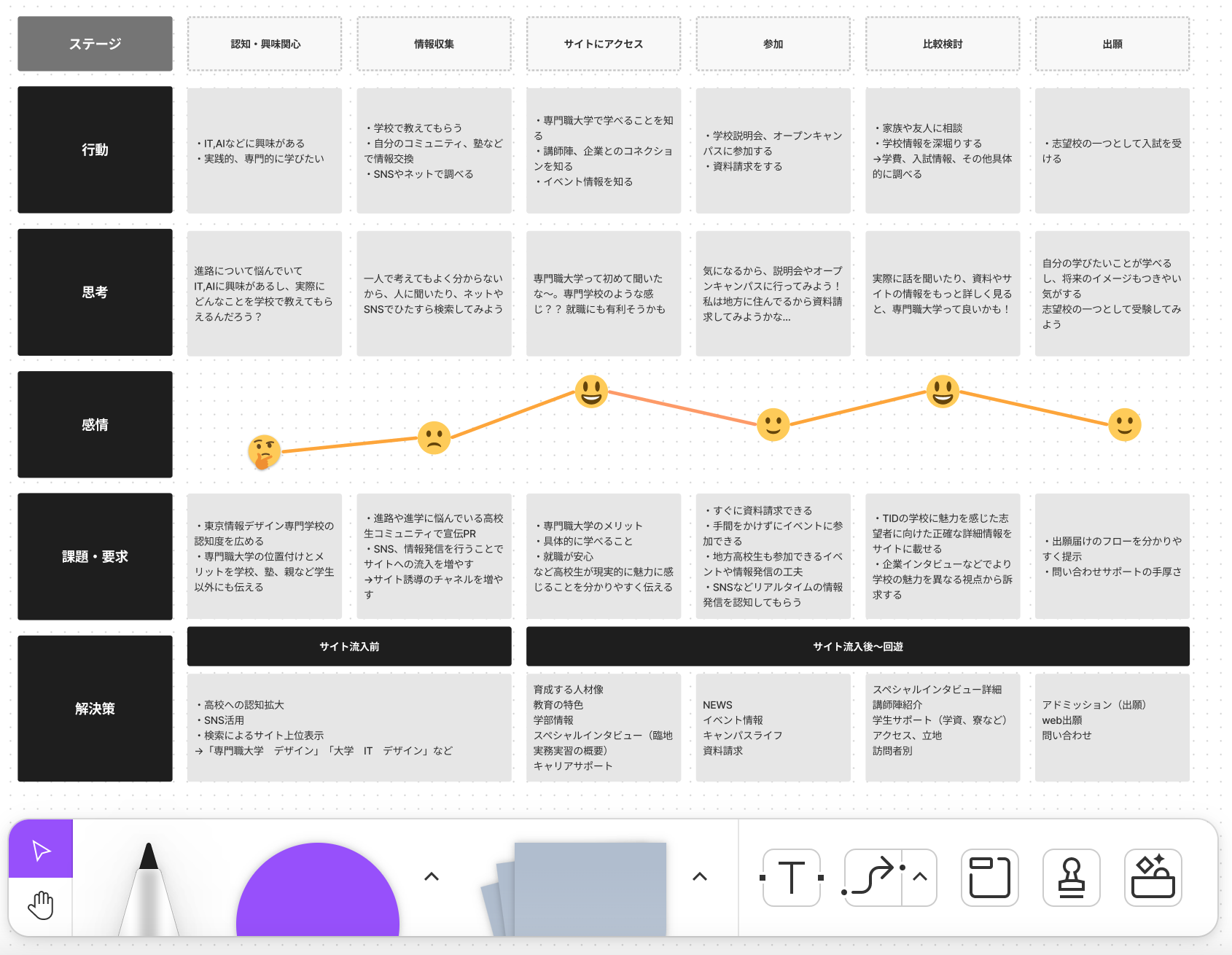
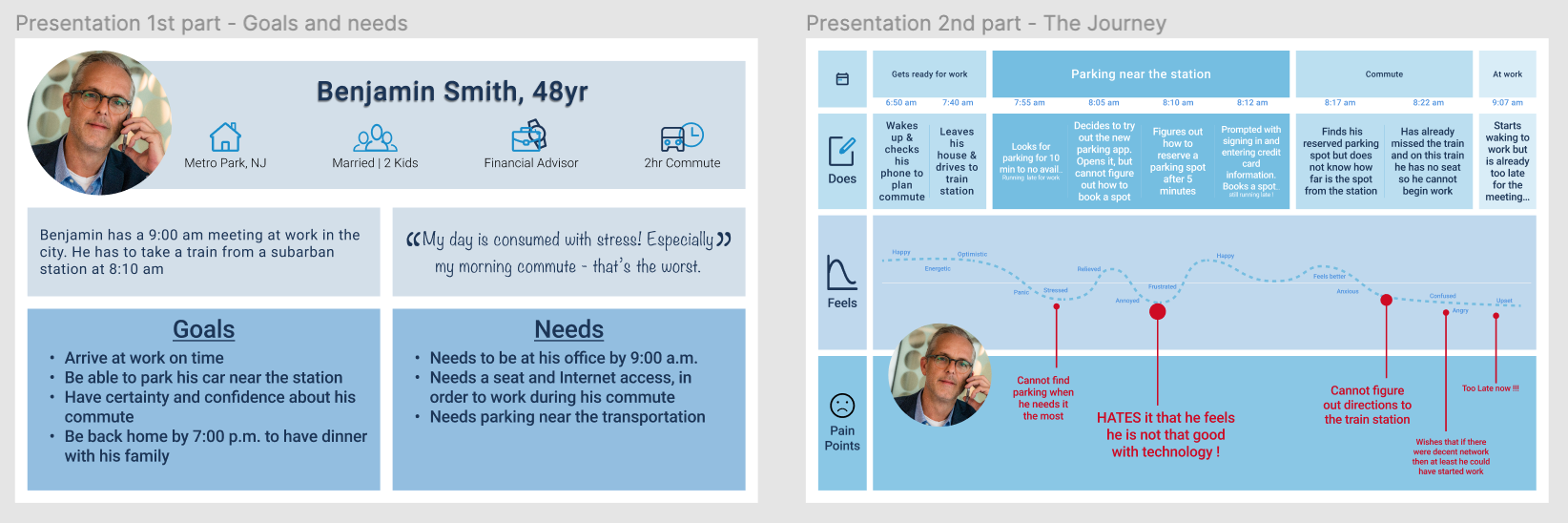
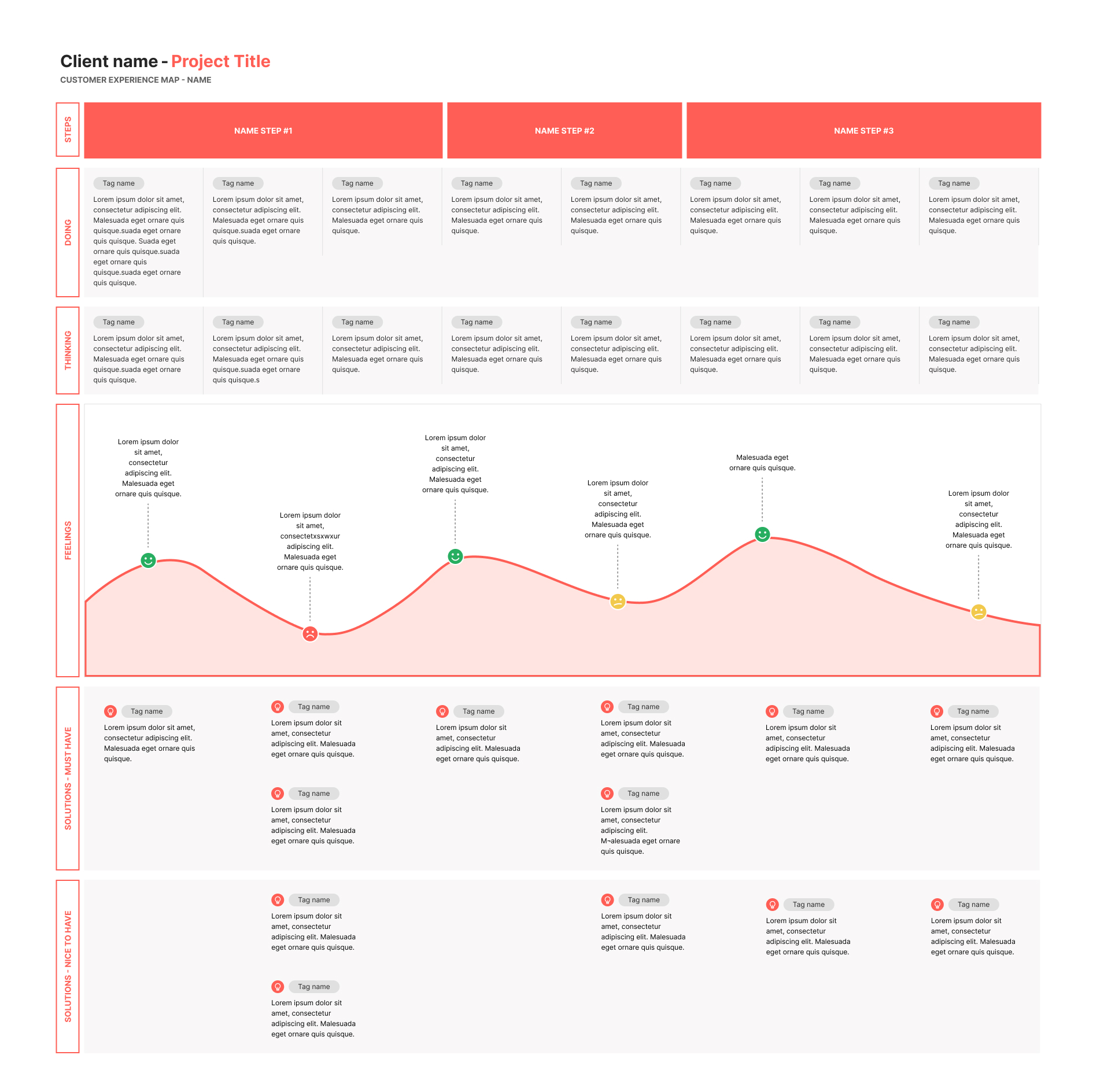
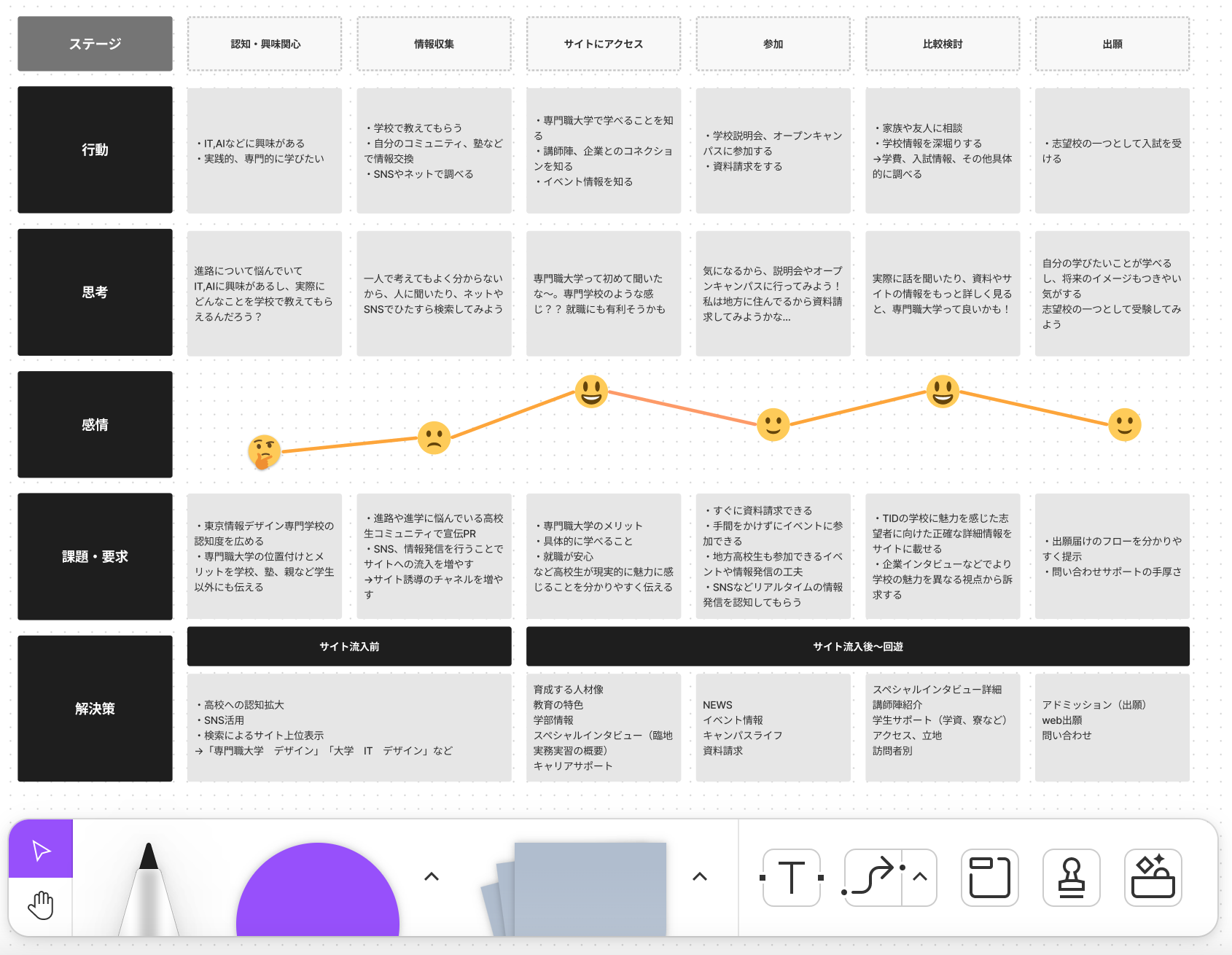
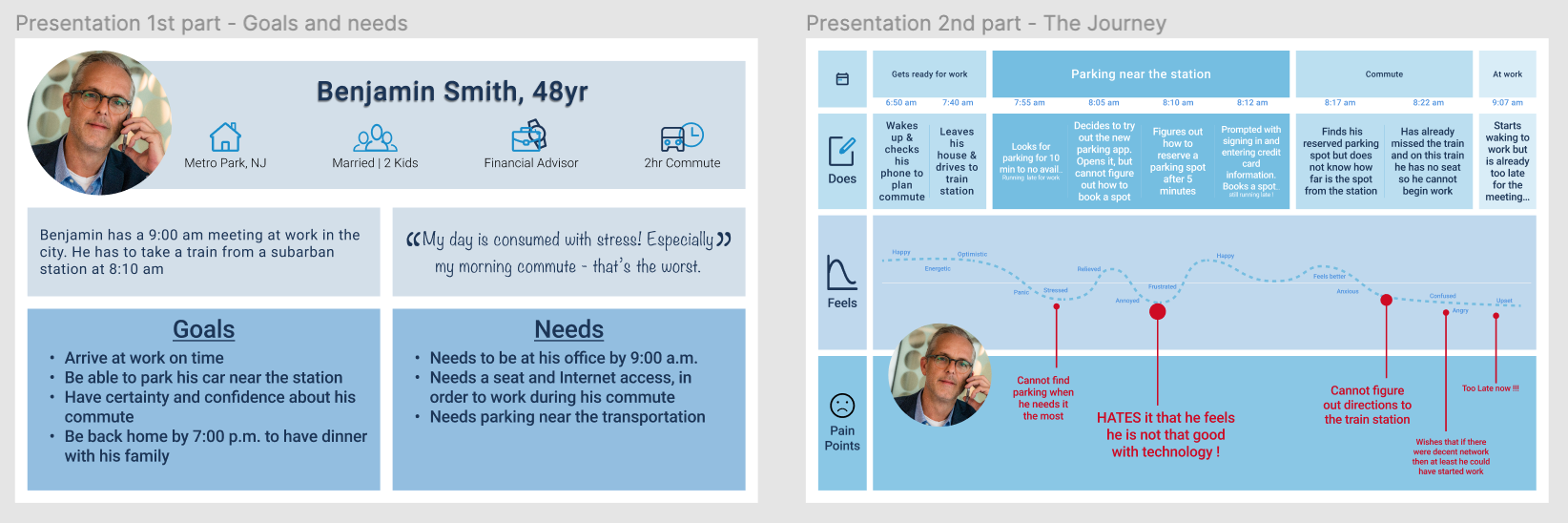
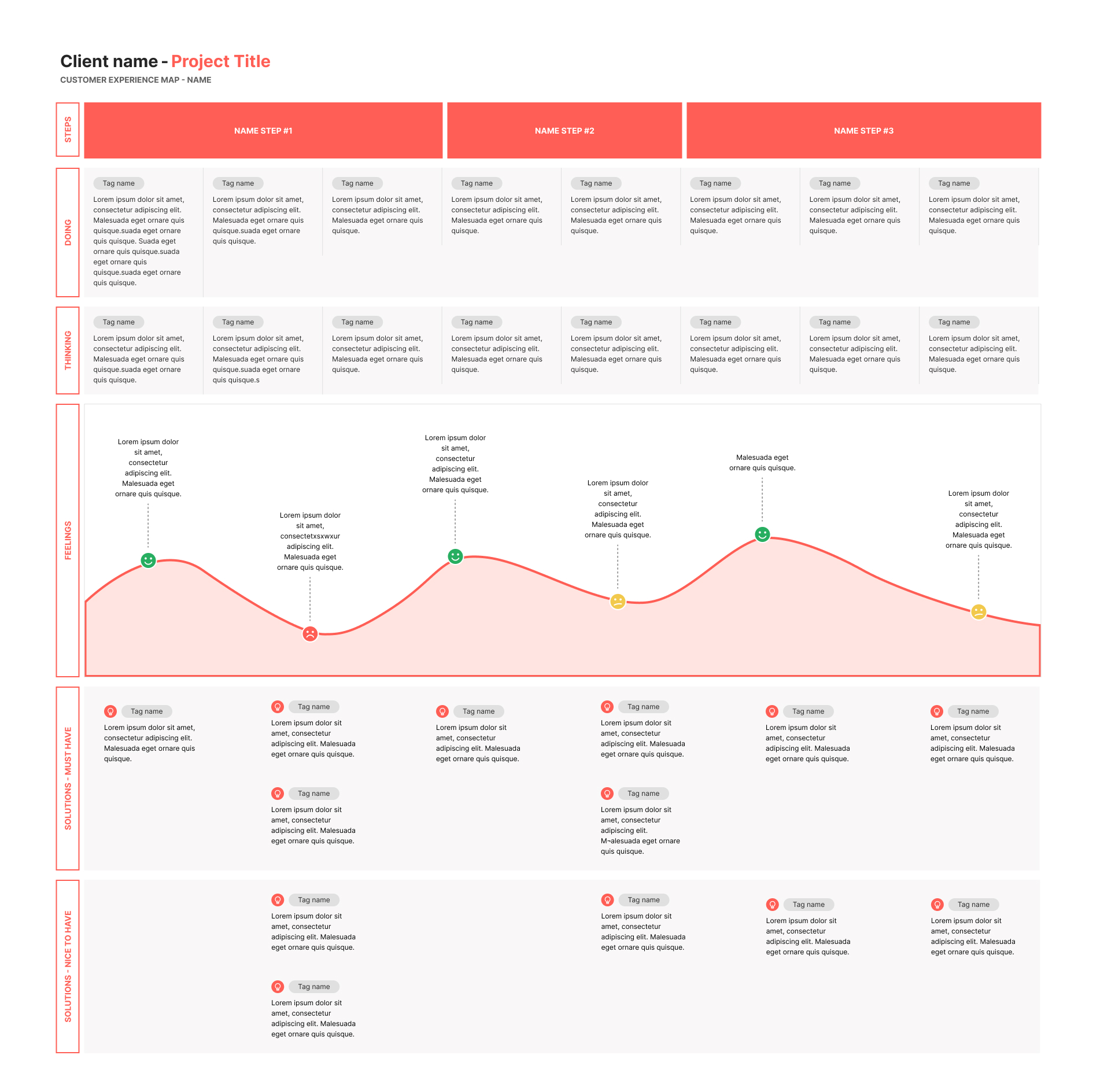
 用戶旅程圖範本
用戶旅程圖範本
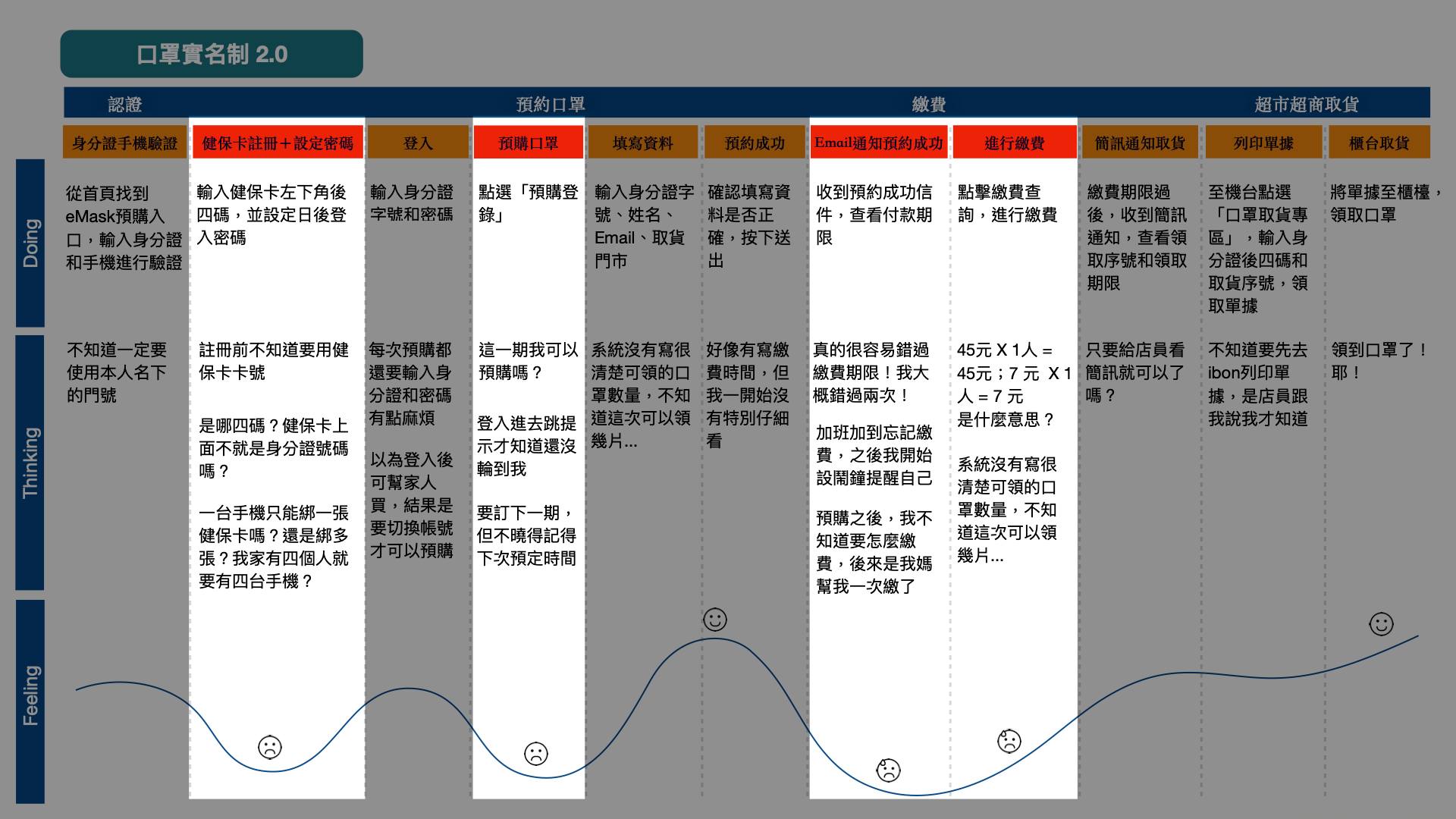
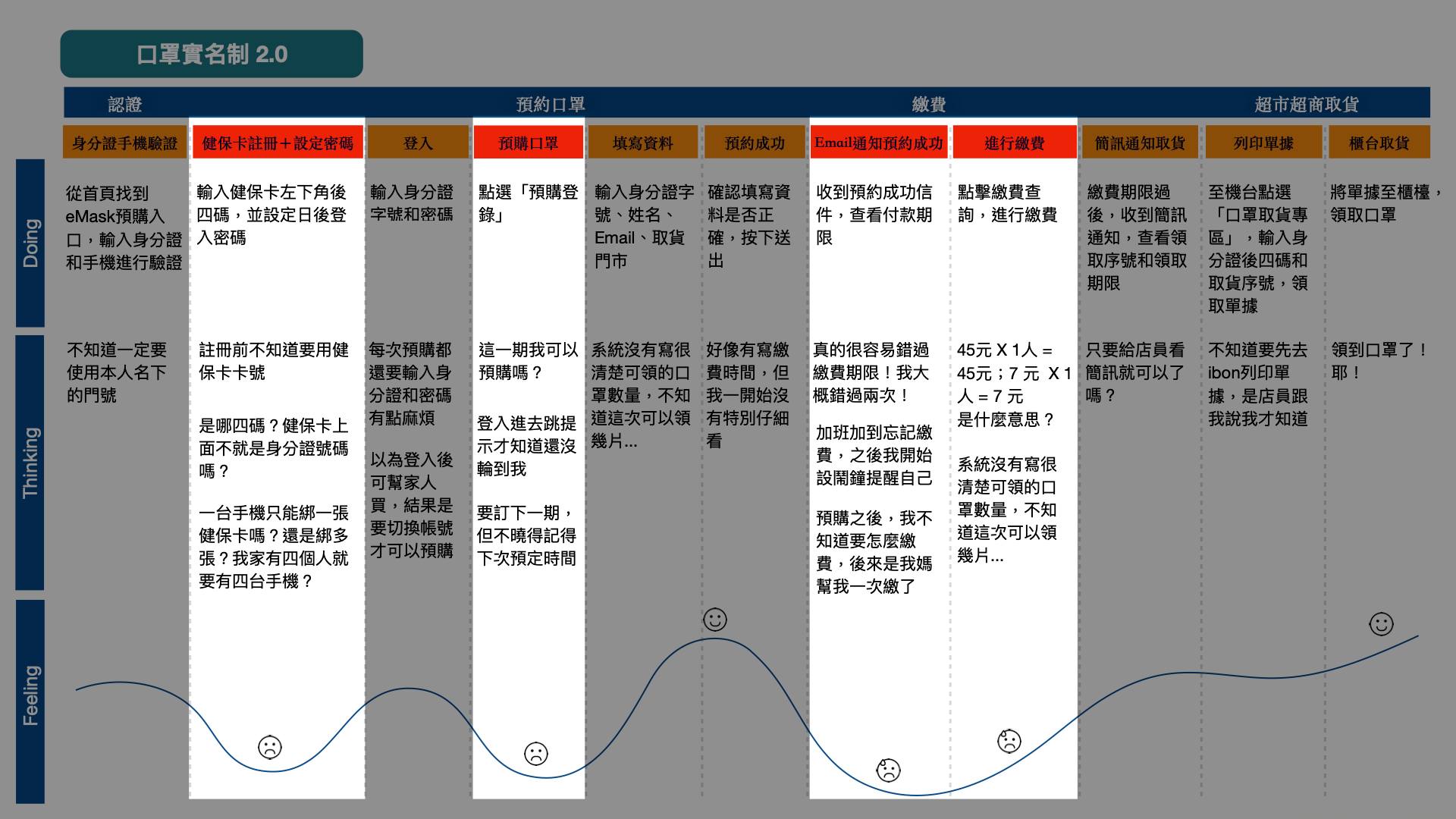
 對照 大予創意「eMask口罩預購」的設計優化概念提案
對照 大予創意「eMask口罩預購」的設計優化概念提案

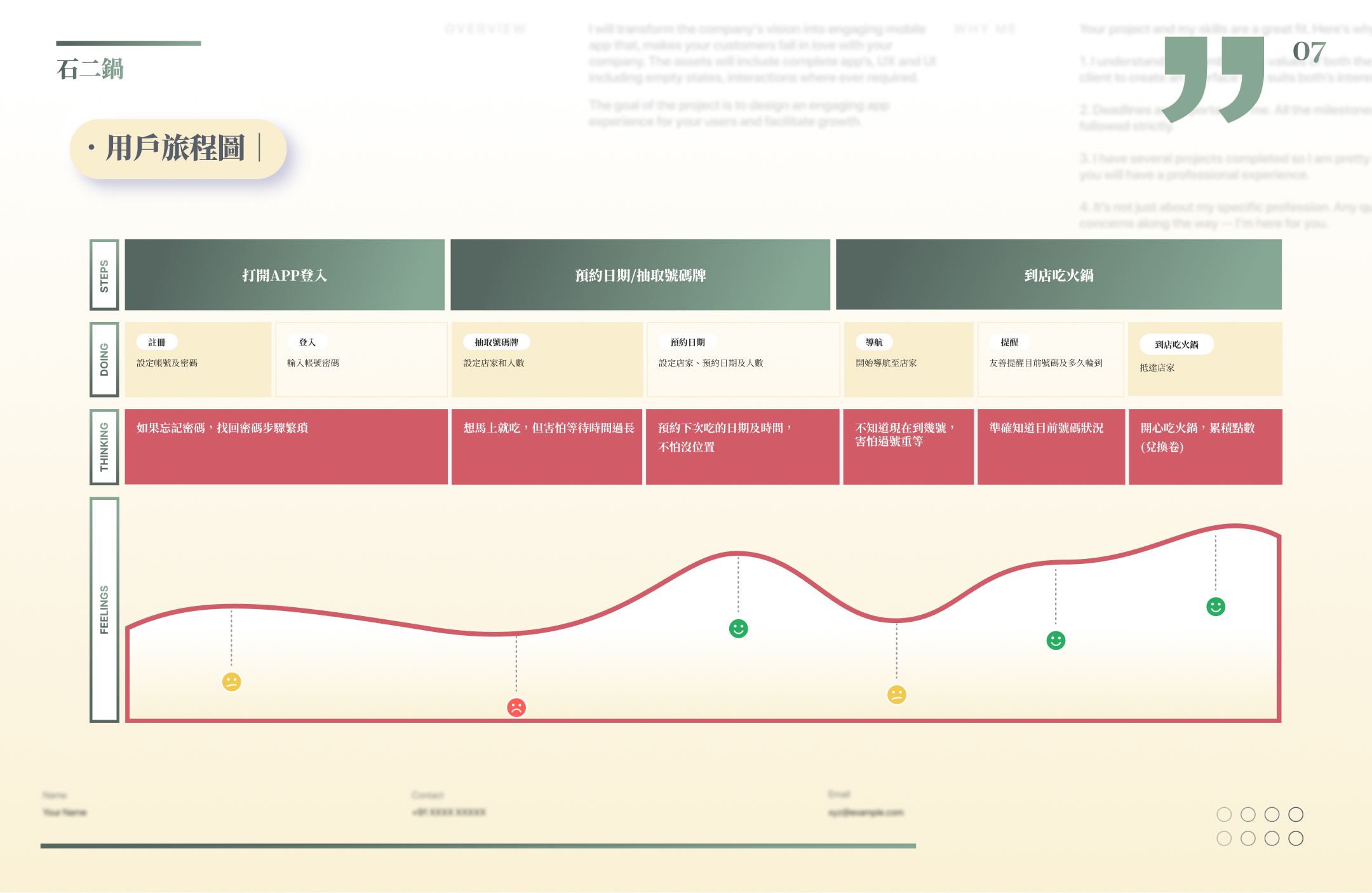
學長姐範例: 石二鍋-APP-UI-Redesign| Figma

學長姐範例: PX-Pay-APP-UI-Redesign
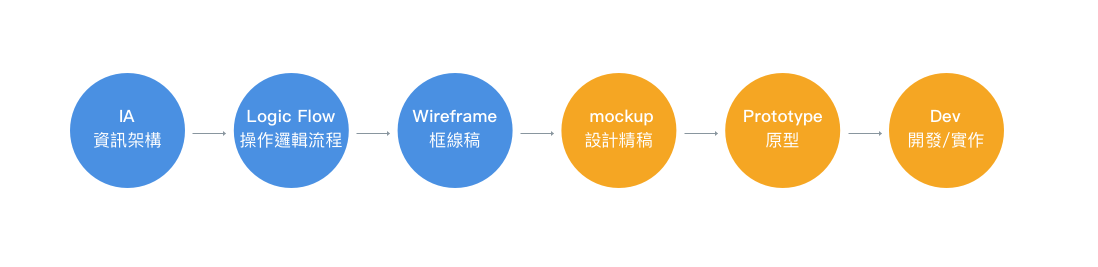
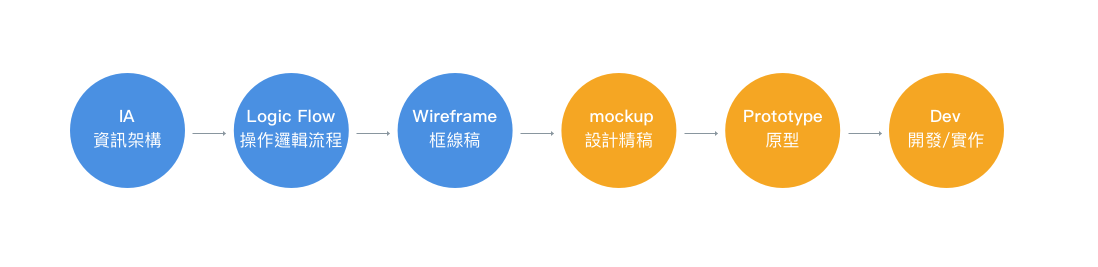
在執行專案之前應該要先做好哪些事才能順利的執行呢?一般中小型專案,在釐清我們的需求後,應該要有的流程如下:

範例圖片出處: 看似線性的流程,但在橘色部分實作起來會一直需要回到前一步驟更迭修改
Logic Flow也可以說是操作邏輯流程,常常也會聽到許多不同名詞,例如Task Flow、User Flow、Flow Chart等等,這些其實都是Flow,也就是為了了解流程而產生的東西,而在創建這些流程時有助於我們思考之後畫Wireframe時的重要依據,包括連結頁面跟頁面之間的關係,並確認所有需要的功能,也有助於與開發人員討論與了解所有狀態如何運作,便於前端後端開發時的資訊顯示依據。
在進行繪製美麗的UI前你應該:
- 在確立的資訊架構下思考操作邏輯
- 繪製Flow來與開發人員討論
- 依照Flow繪製Wireframe
創建流程圖有助於我們思考之後畫Wireframe時的重要依據,包括連結頁面跟頁面之間的關係,並確認所有需要的功能,也有助於與開發人員討論與了解所有狀態如何運作,便於前端後端開發時的資訊顯示依據。
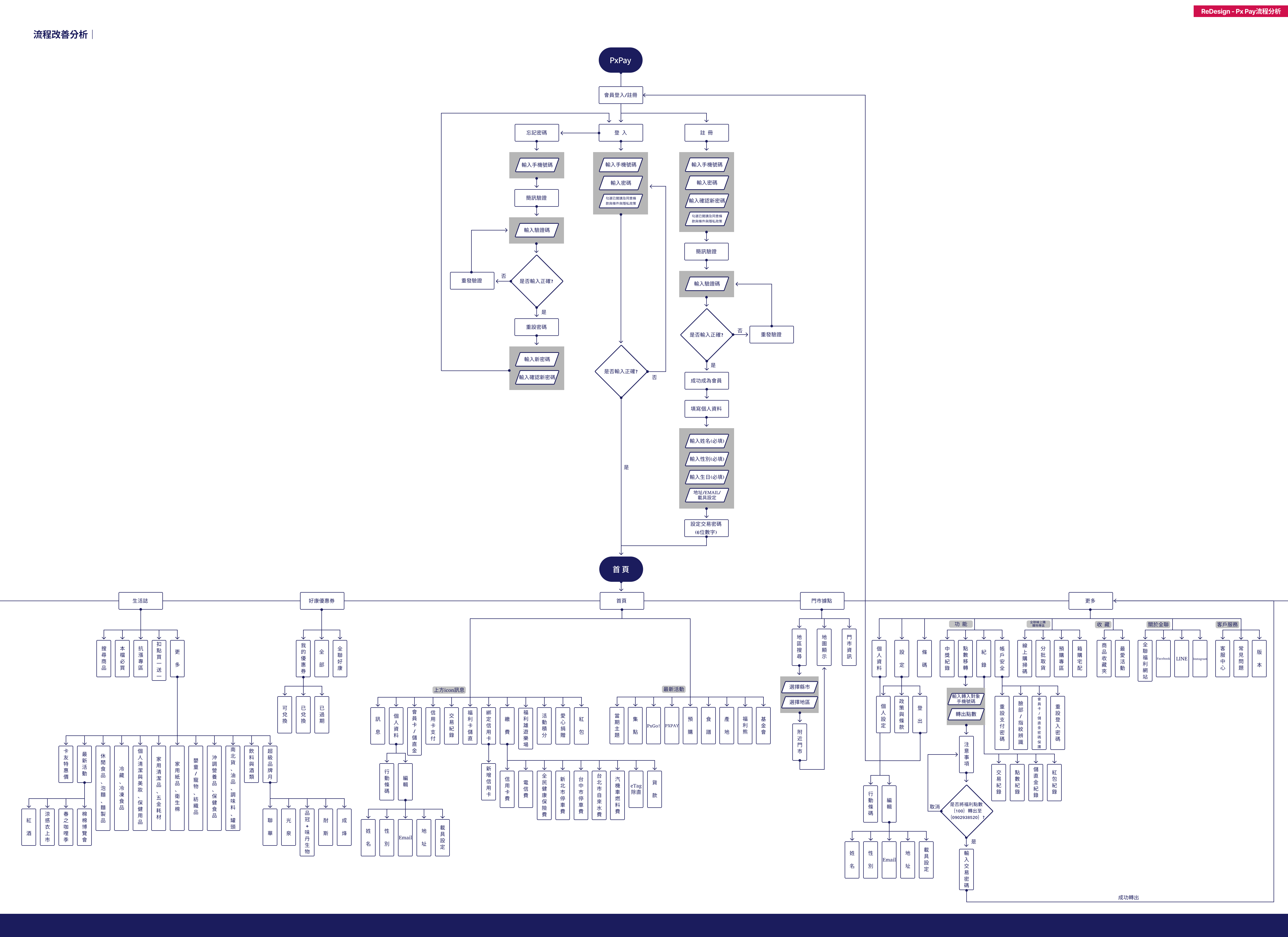
在製作ReDesign時,我會會先整理出原APP的使用流程,整理出流程上與使用上的問題,將問題整理後,再重新思考與繪製新的流程圖,這是ReDesign專案中不可或缺的一個部分。

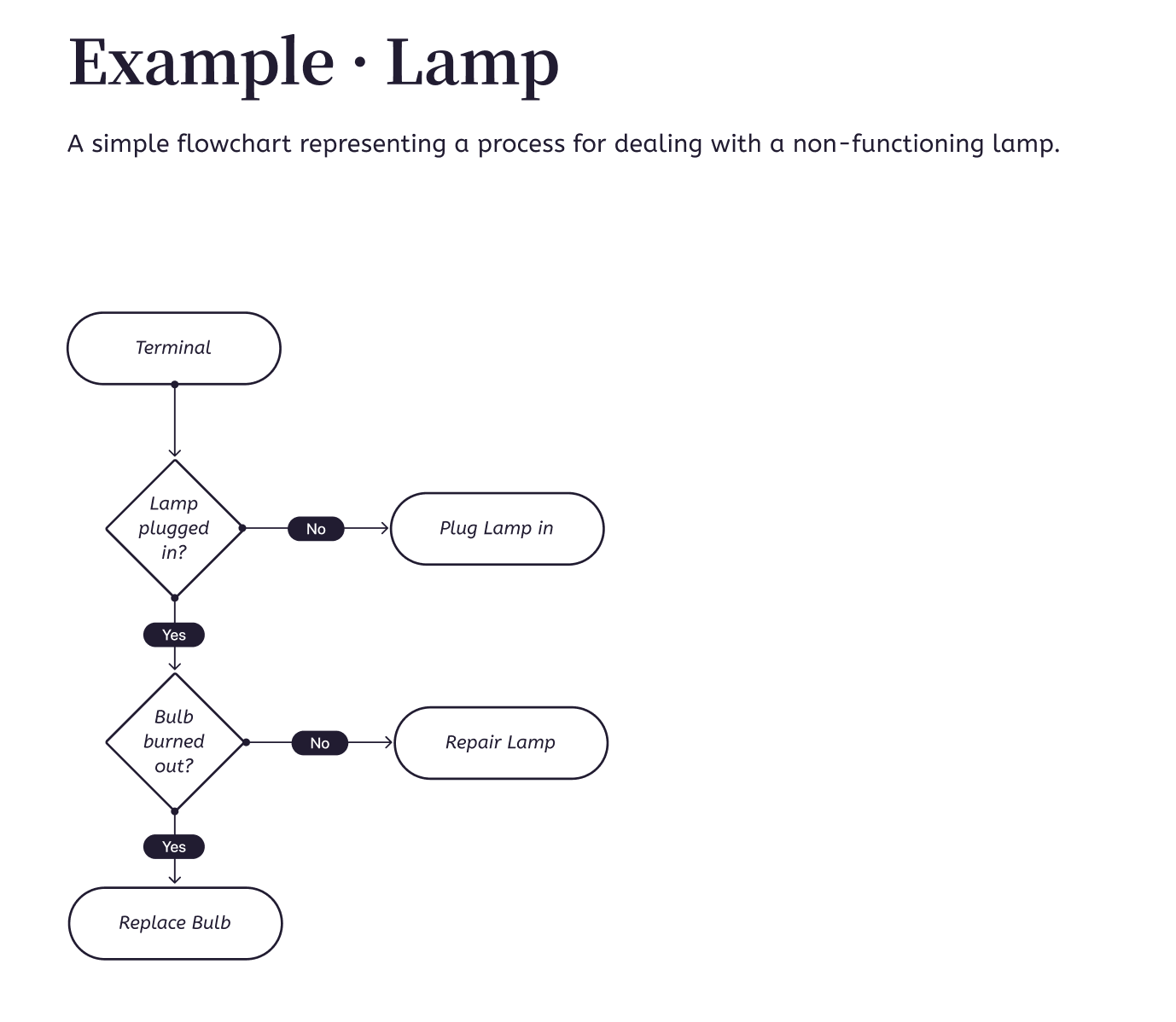
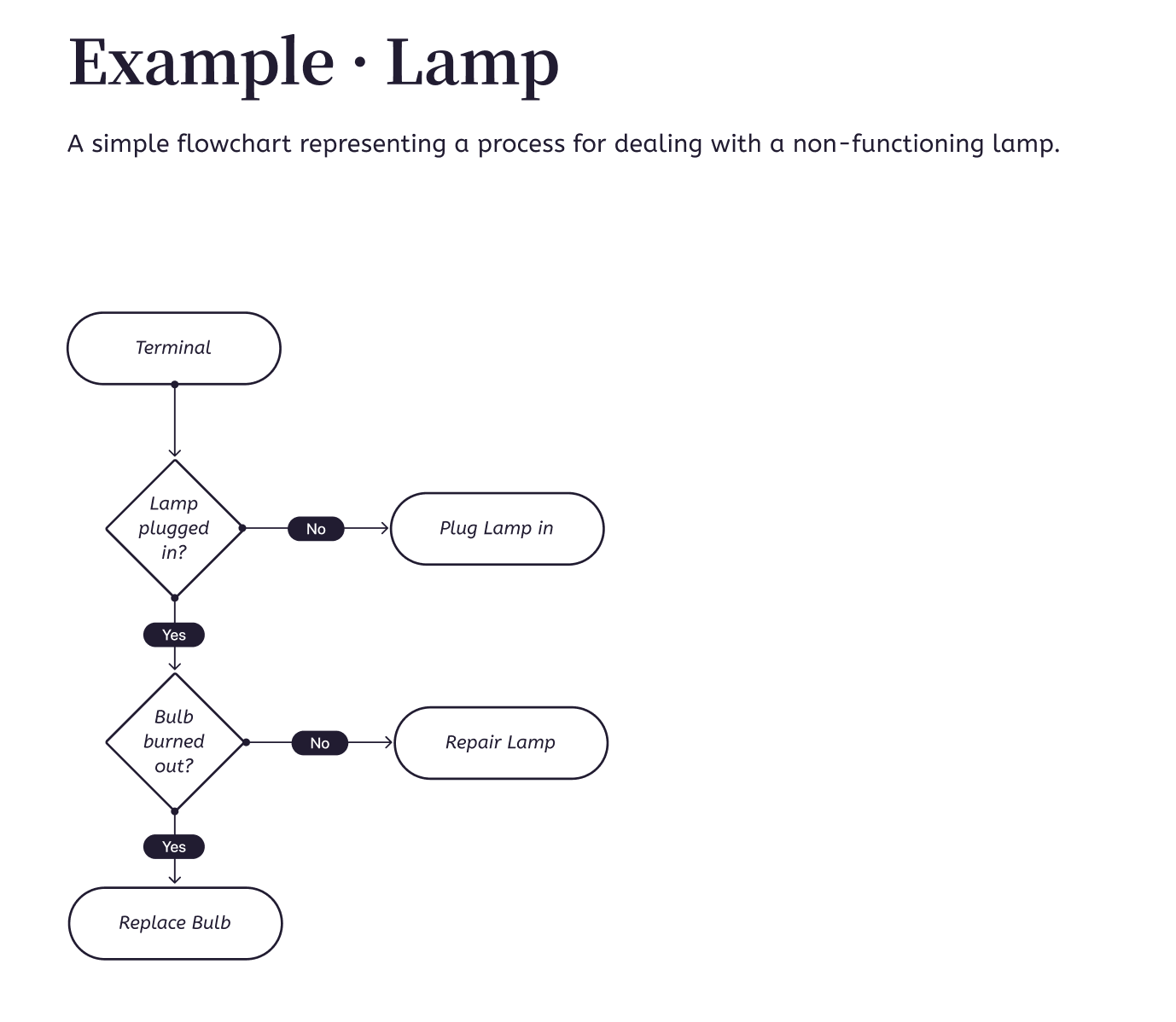
範例圖片出處:經典燈泡案例|WIKI-流程圖 FLOWCHART

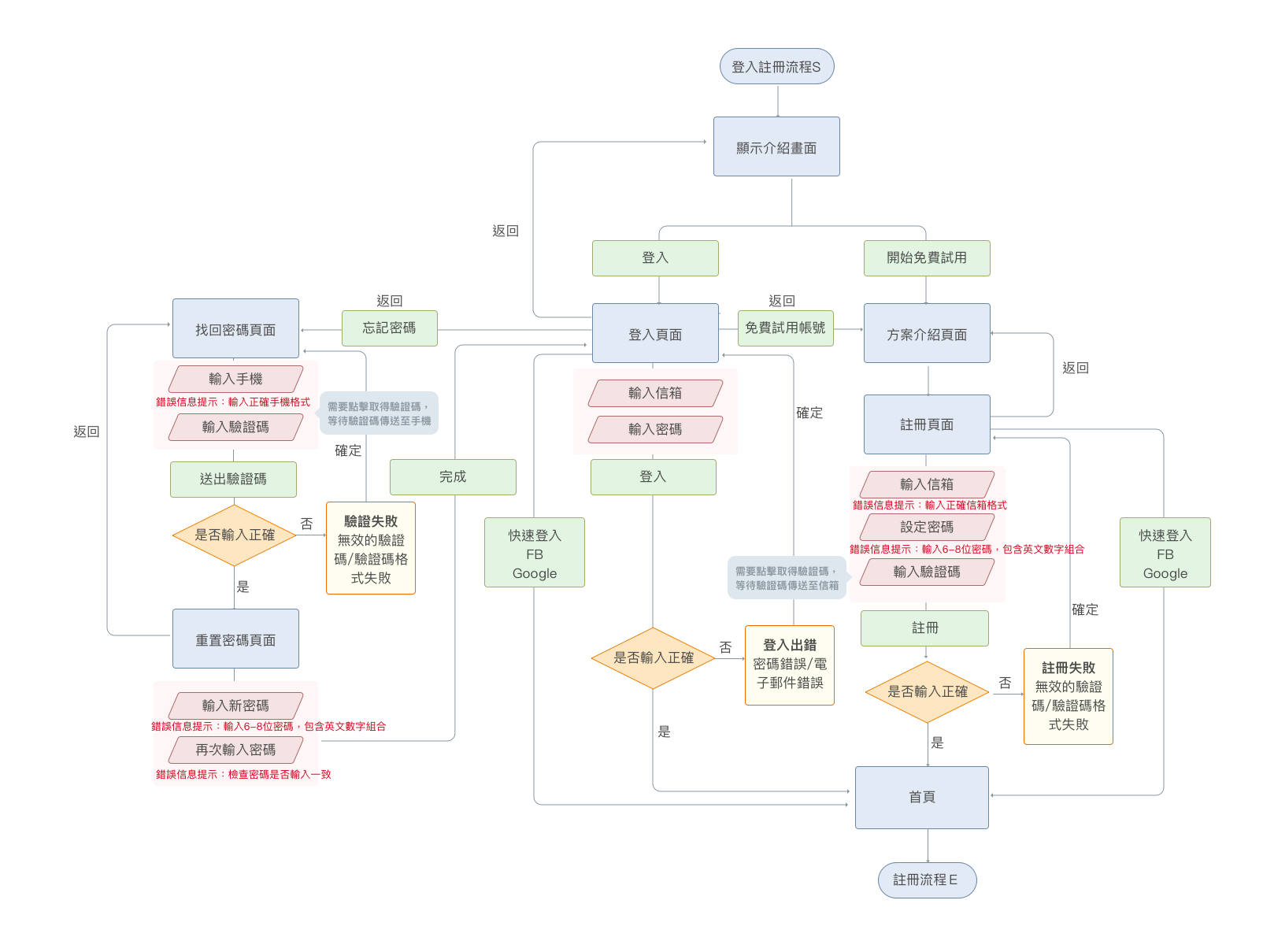
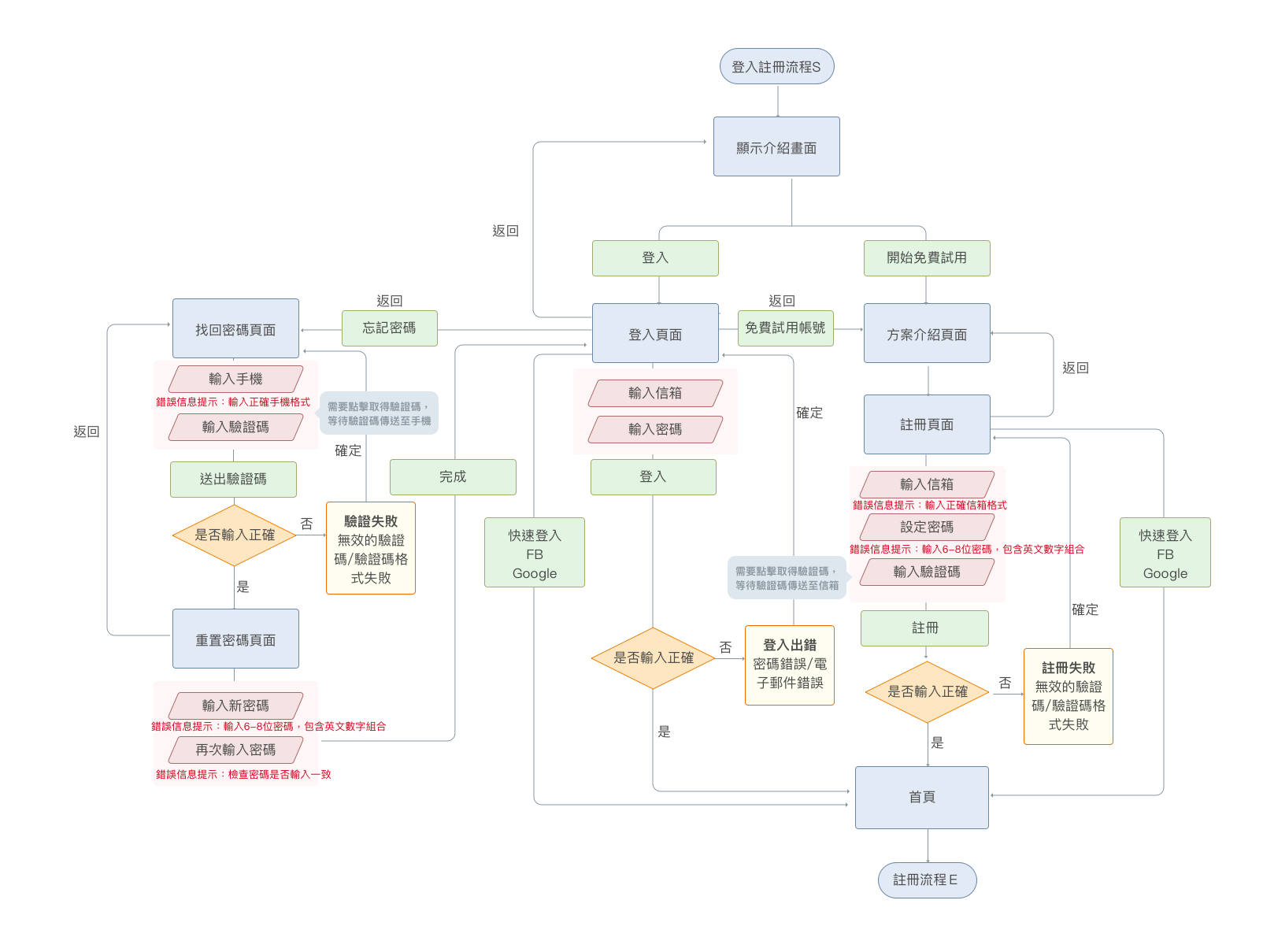
範例圖片出處:登入註冊的Flow Chart

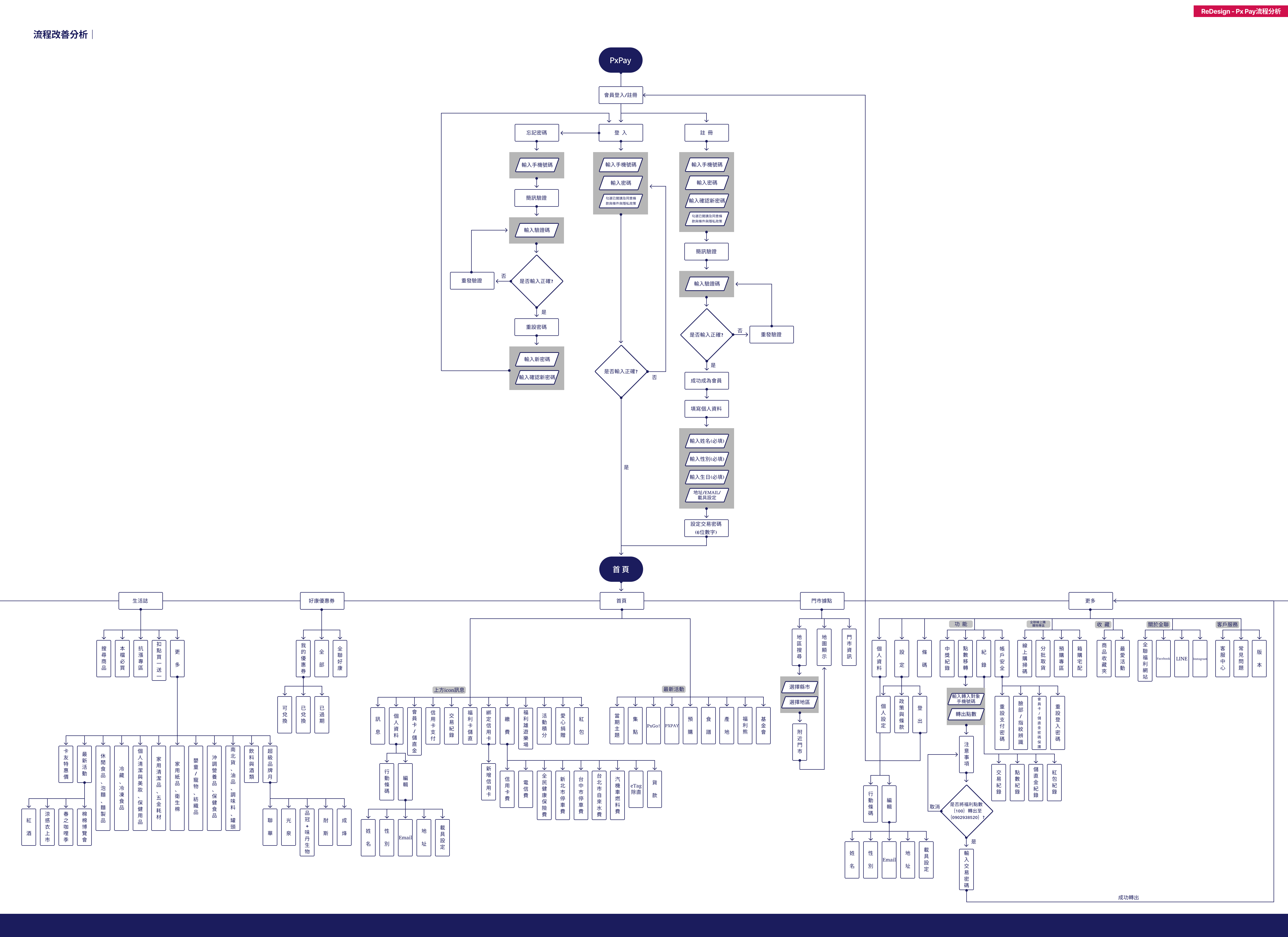
學長姐範例: PX-Pay-APP-UI-Redesign
FigJam製作流程圖

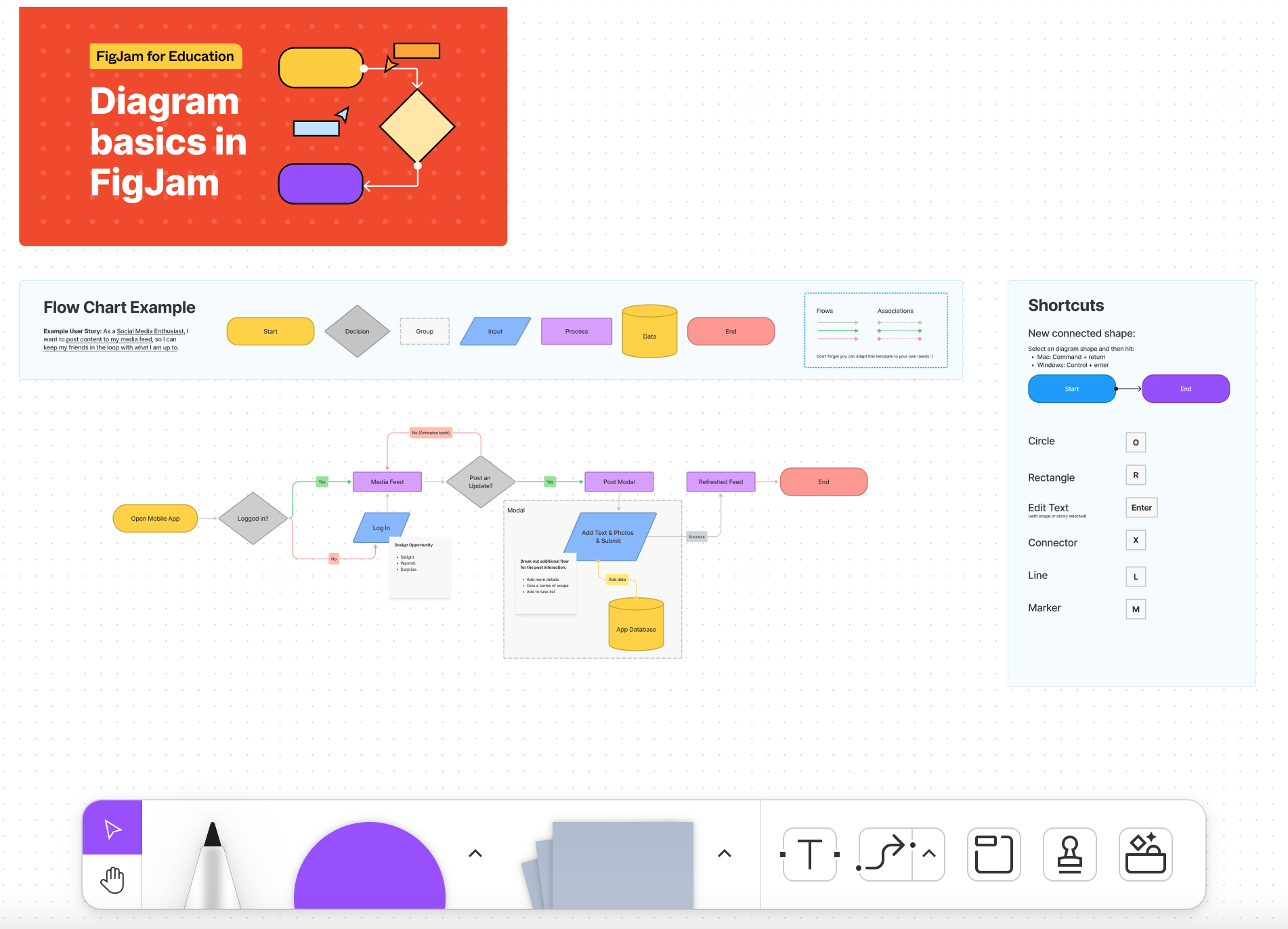
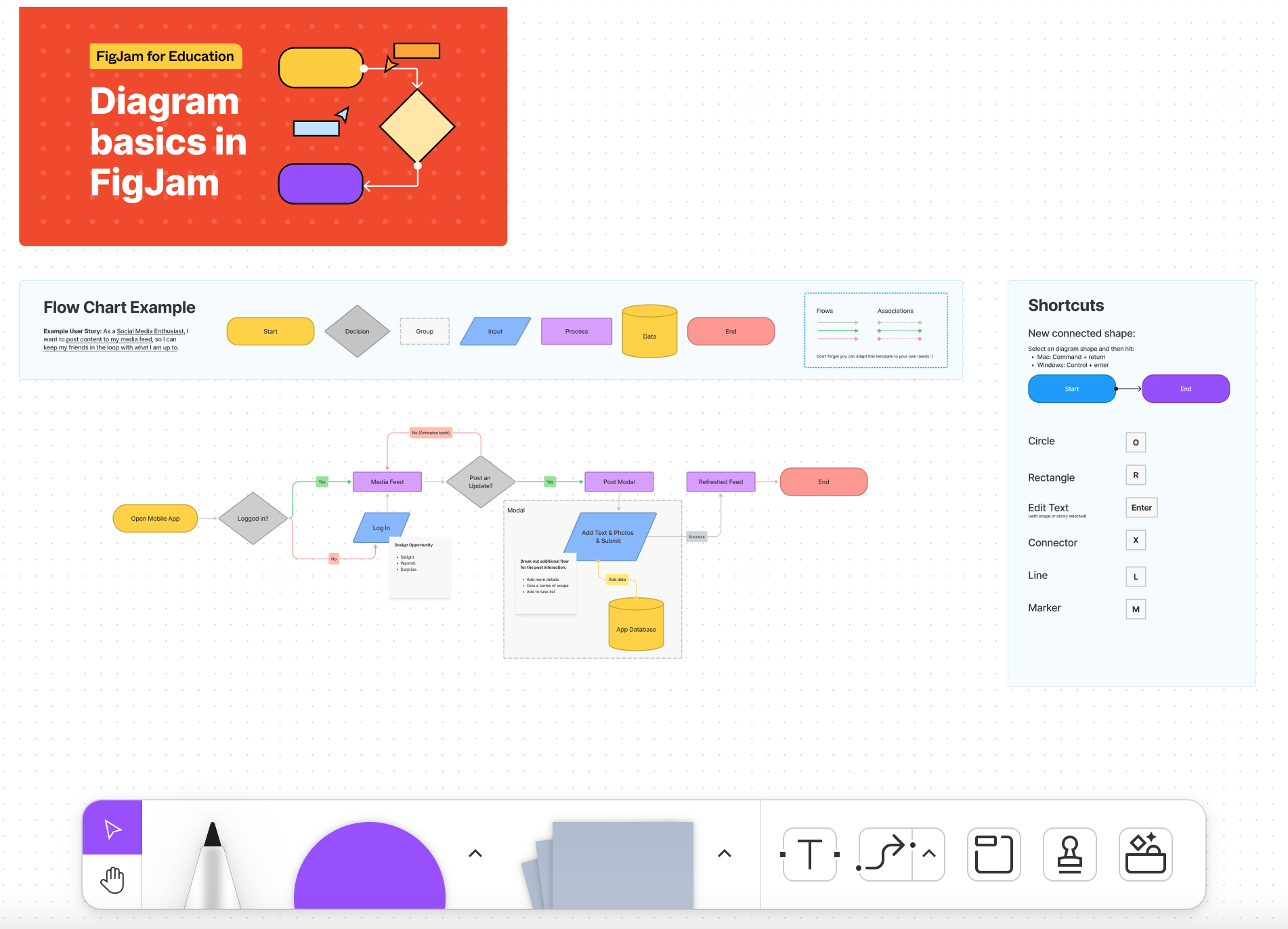
請練習以FigJam畫流程圖| FigJam 流程圖範例|Flow Chart Example
參考文章| 先別急著畫UI,你聽過Flow Chart嗎
Functional Map 主要目的在「將抽象的需求轉變成能被實現的功能」;而 UI Flow 則是「 妥善安排功能與資訊在頁面之間的操作動線 」。UI Flow則更重視頁面的數量呈現以及頁面細節和操作動線,也被當作是Wireframe目錄。
UI Flow 與 Wireframe 的中間產物就是 Wireflow,有頁面的線框稿呈現、也有頁面間的動線,適合擅長視覺思考的設計師使用。

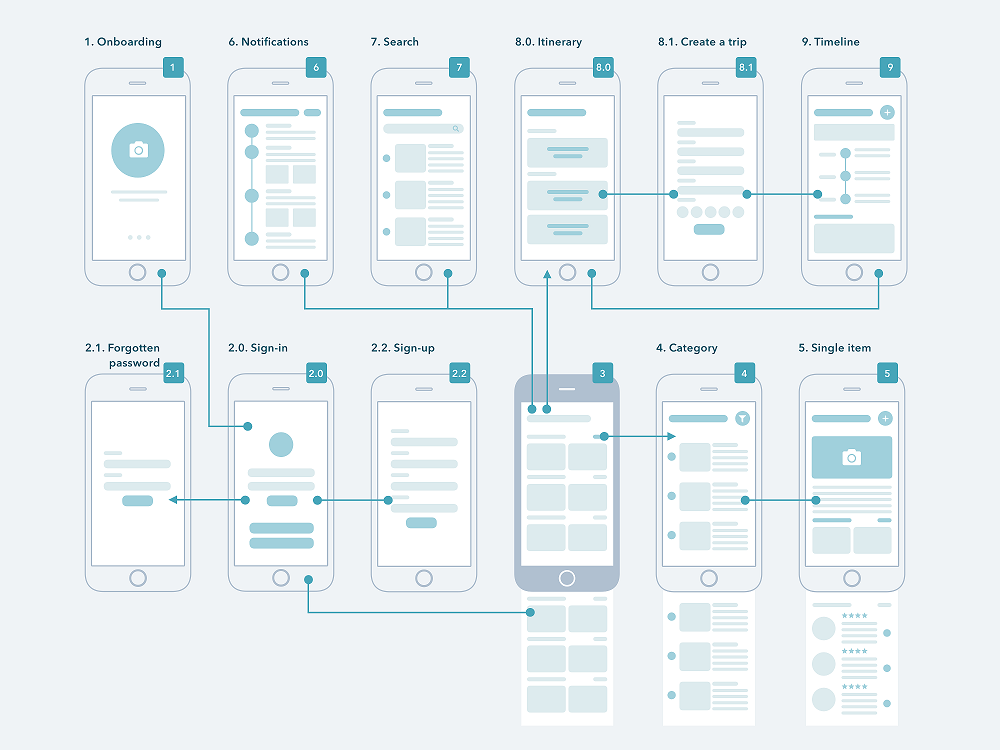
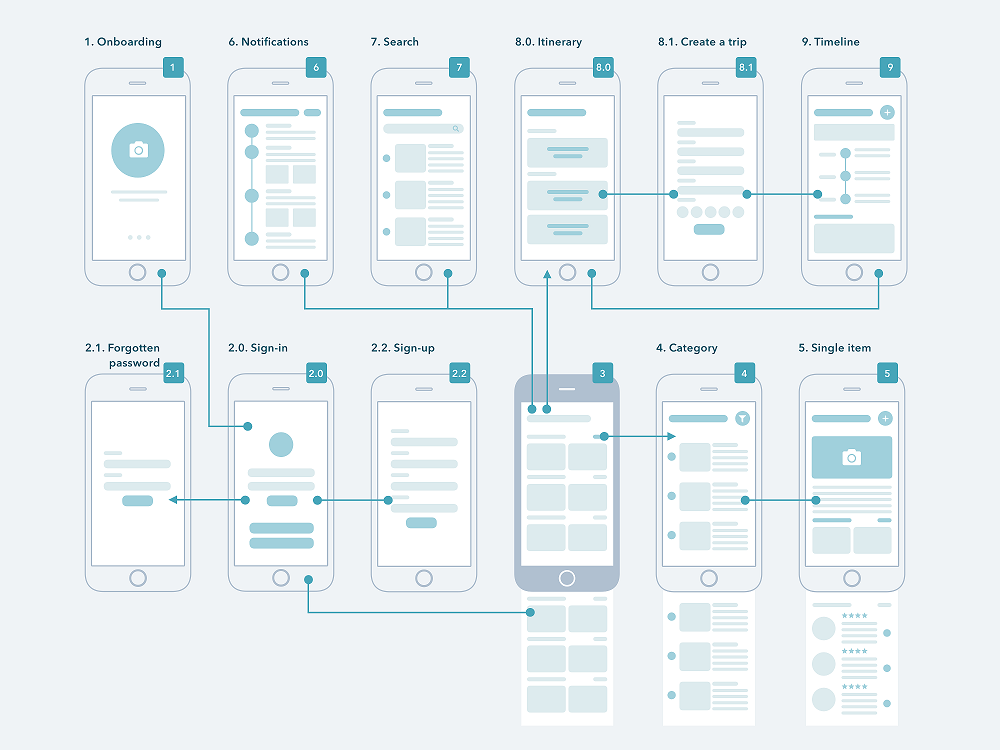
UI Flow|介面流程|旅遊APP範例| Wireflow for Traveling App
設計流程 (三):Logic Flow 操作邏輯流程

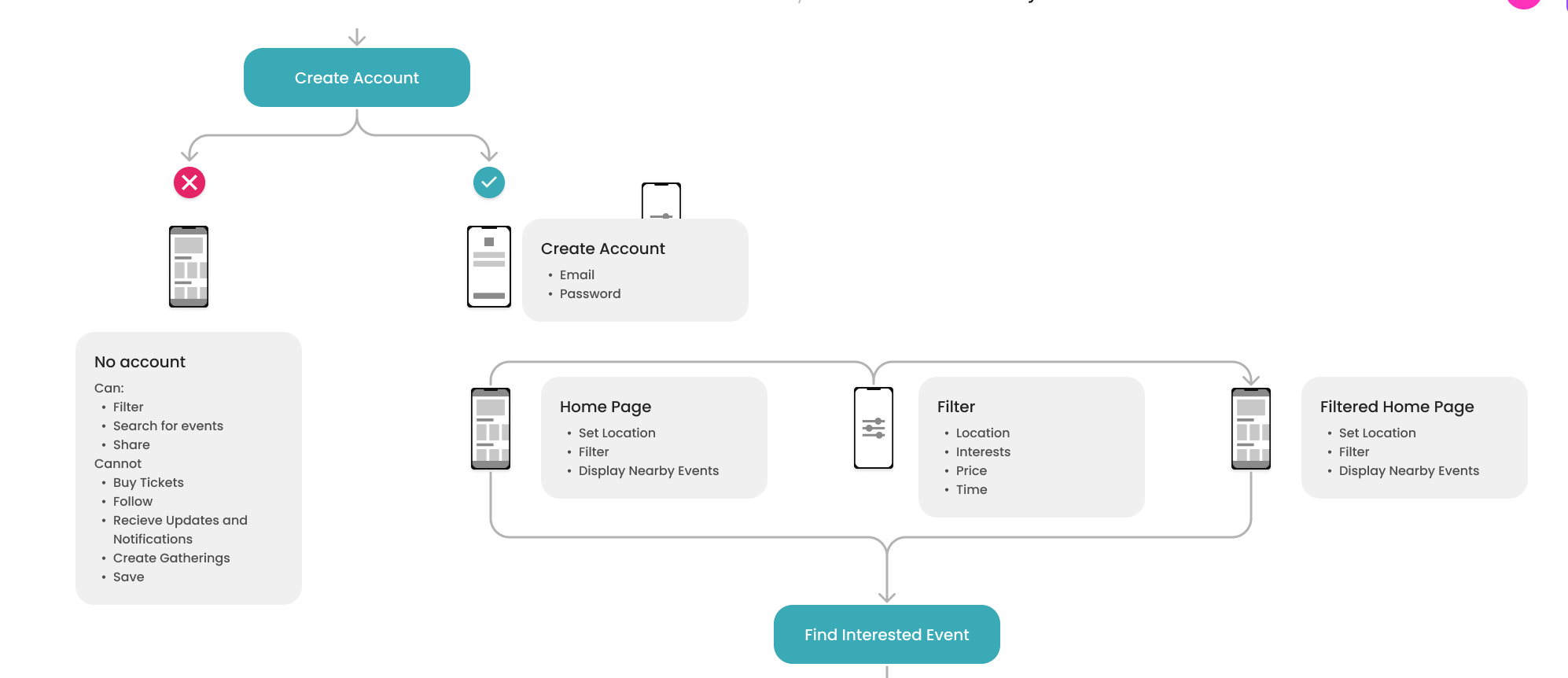
Gathr - User Journey & Flow (Community)

由Wireframe建構的Site Flow(網站流程(地圖))

由Wireframe建構的User Flow

學長姐範例: PX-Pay-APP-UI-Redesign
參考文章|
- 初學者的 UI Flow
- APP規劃架構分析與改造
完成|ReDesign主題及問題定義]|案例蒐集
請以『Figma 簡報範例』(內容及設計樣式請務必自行更改及設計,範本樣式僅供參考),不需要的頁數請自行刪除,持續完成後續問題。
及『Figma 練習範例』
本單元提到的:
- 功能地圖 Functional map
- 流程圖 Flow Chart|改造前後之對照
- 介面流程 UI FLOW|設計完WireFrame後製作
- 人物誌 Persona
- 案例蒐集
作業繳交:請回覆檔案連結,檔名命名為:學號-姓名
Figma 免費的方案權限/設定更新
Figma 即將針對免費的方案做一些權限/設定上的調整,可能會對大家使用的檔案過規劃有所影響,以下是簡單整理的摘要,大家可以點連結去官網看更詳細的資訊
- 原先免費團隊只能有最多 2 個共同編輯者(editors),**之後免費方案將能支援無上限的共同編輯者。**
- 未來免費團隊只能有上限最多 **3 個檔案(File),每個檔案只能有最多 3 個頁面(Page)。**
- 草稿夾(Draft)將變成是完全屬於你私人的區域,**其他人只能瀏覽(View)你的草稿夾中的檔案**,如果要需要共編的話,你的檔案需要移到團隊(team)裡面。
- Figma不會從草稿空間中的現有文件中刪除編輯器。在2021年4月21日之前擁有編輯權限的任何人都可以繼續編輯這些文件。
- 以上提到的變動不會影響在 2021 年 4 月 21 以前建立的檔案**,**Figma 也提供了90天免費的 Professional plan 讓大家適應這段過渡期並讓你搬移檔案。
資訊來源:「產品設計實戰:用 Figma 打造絕佳 UIUX」交流討論社團


















 用戶旅程圖範本
用戶旅程圖範本
 對照
對照