線框圖(Wireframe) 是一種低保真度的設計原型,在去除所有視覺設計細節之下,進行頁面結構、功能、內容規劃。 初次接觸Wireframe的人會非常不習慣這種呈現方式,頁面上只有方框和文字,沒有圖片和色彩。 繪製Wireframe的目的在於確認每一個頁面的構成,重點在於畫面上要呈現什麼內容、而不是看起來漂不漂亮。
線框圖除去各種視覺影響的複雜元素,只用簡單的線條、方框和灰階色彩來繪製,將看到的人專注在該模型的功能和操作上。不管是用手繪或是軟體繪圖都可以。簡單來說,線框圖就是一個網站或是一個程式的介面草圖,在發展出一個真正的網頁/程式之前,必須先有個明確的架構,與客戶溝通,確認對方想要的型,再與其他的人(工程師、UI設計師)溝通、討論、實施產出。如果在中途有發現不能使用或是無法放置的情況下,可適時地作修改,直到東西完整為止。
以下為幾項製作技巧:- 謹慎使用視覺元素 為了降低認知的負擔,不必要的視覺元素越少越好,避免花俏的表現。 視覺元素的幾點使用建議:
- 所有的文字只使用深灰色,例如 #333333
- 限制自己只用單一字型,例如黑體
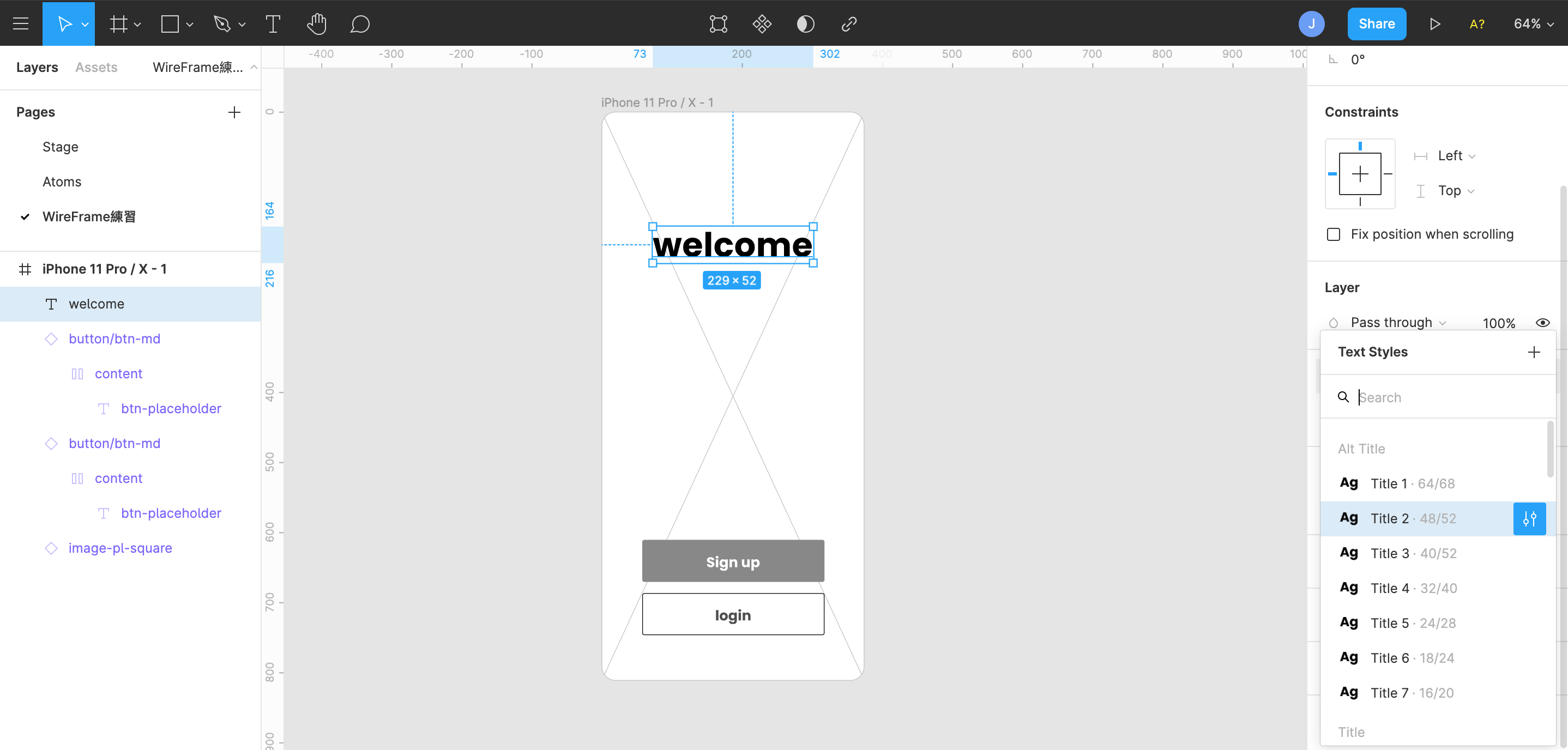
- 最多只用三或四種字級大小,例如大標、次標題、一般內文、小字
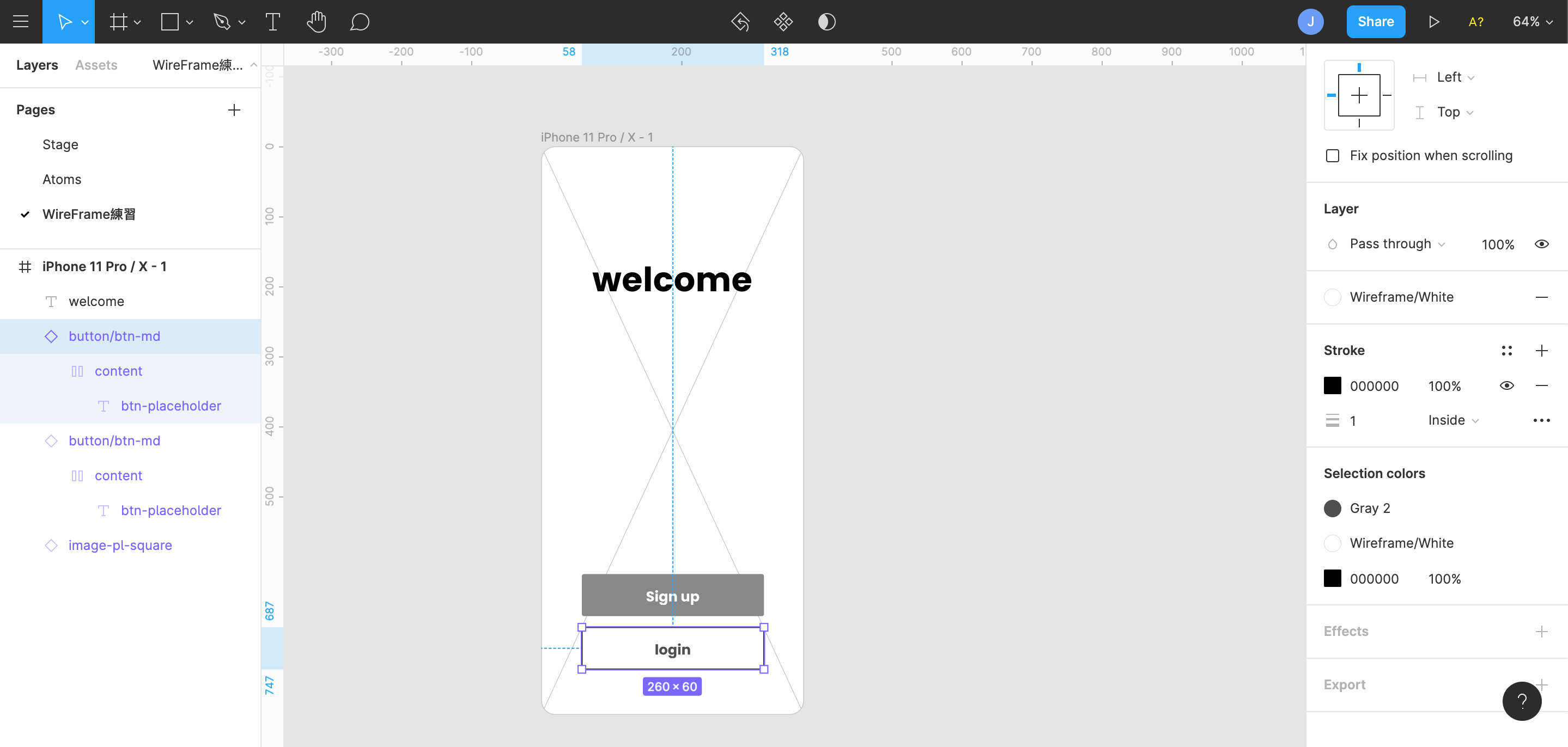
- 不要用照片或插圖,系統要填入圖片的地方一律用方框打叉叉(或使用灰色塊)
- 不要用插畫風格的 icon 或裝飾性圖案,減少花俏,避免視覺風格的暗示
- 使用適當的比例做基礎畫布 建議選定目標裝置的比例尺寸,作為一開始的畫布大小。
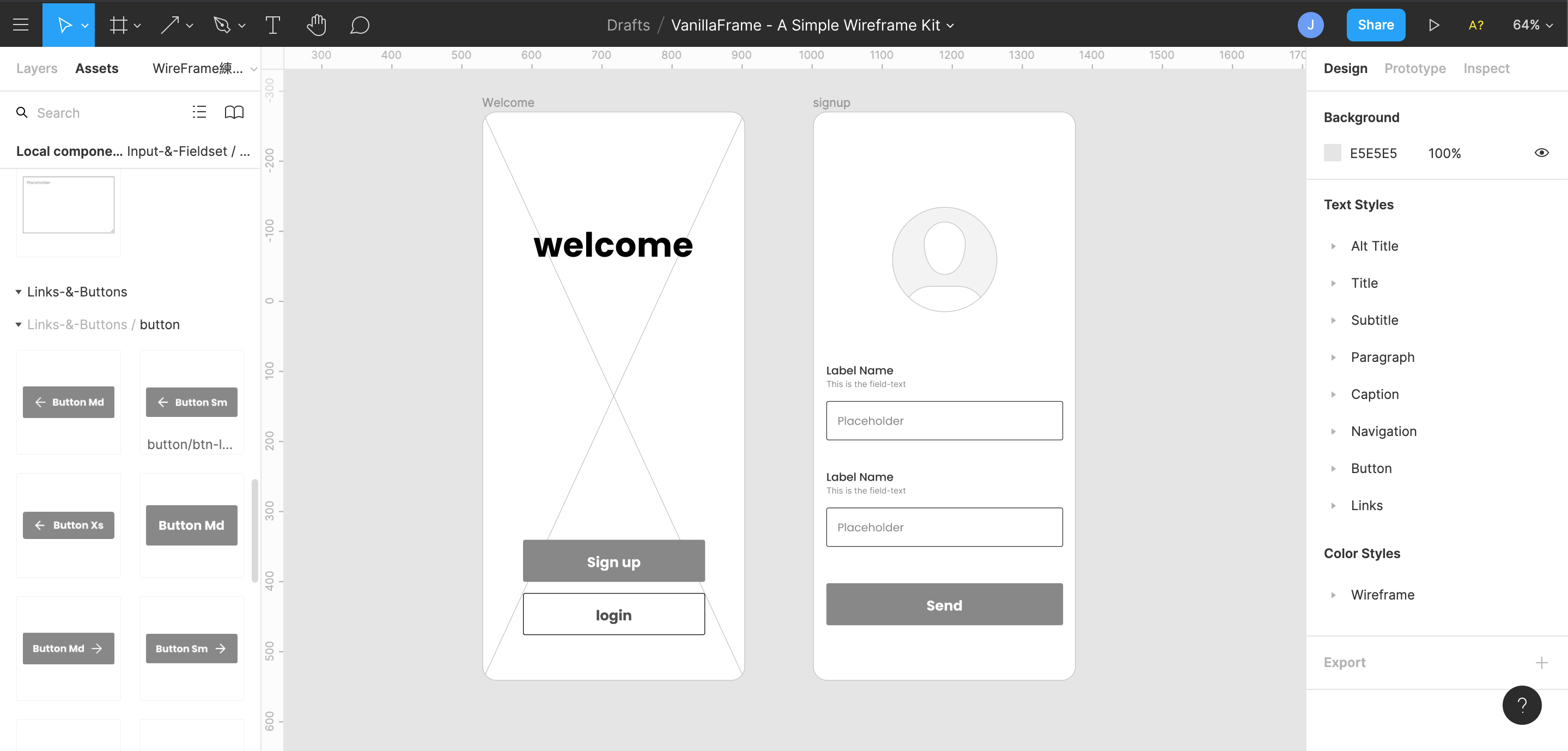
- 只描繪 UI 元件以及使用UX文案 Wireframe 是指示精確的建築藍圖,所以盡可能保持畫面上每一個文字、線條或幾何圖形簡潔,只為了表達規格而使用視覺元素。

圖片來源: A-Simple-Wireframe-Kit

圖片來源: iPhone Device & Screen Sizes and Resolutions
參考文獻