設計系統的形式演變
印刷媒體的設計系統
廣泛被應用在企業識別系統 CIS,研究指出其時代可追溯到二戰希特勒的德國國家設計系統,1950 年後因應品牌全球化浪潮,廣泛被美國、日本企業使用於品牌宣傳。在網路傳播盛行前,識別系統手冊主要以印刷媒體傳播,利用各種規範可逆向製作商標,為避免被仿冒,這類手冊多被企業當作營業機密。
網路媒體的設計系統
- 風格指南 Style Guides 品牌設計 Brand Design 方面:字體、色彩、商標。
- 模式庫 Pattern Library UI 元素(如按鈕和表單)
- 組件庫 Components Library UI pattern 加上 code(已具備功能樣式的模組,是可以直接套用的一段程式碼)
- 設計系統案例- Cava Design System
- 設計系統案例-Figma Figma Design System-DEMO

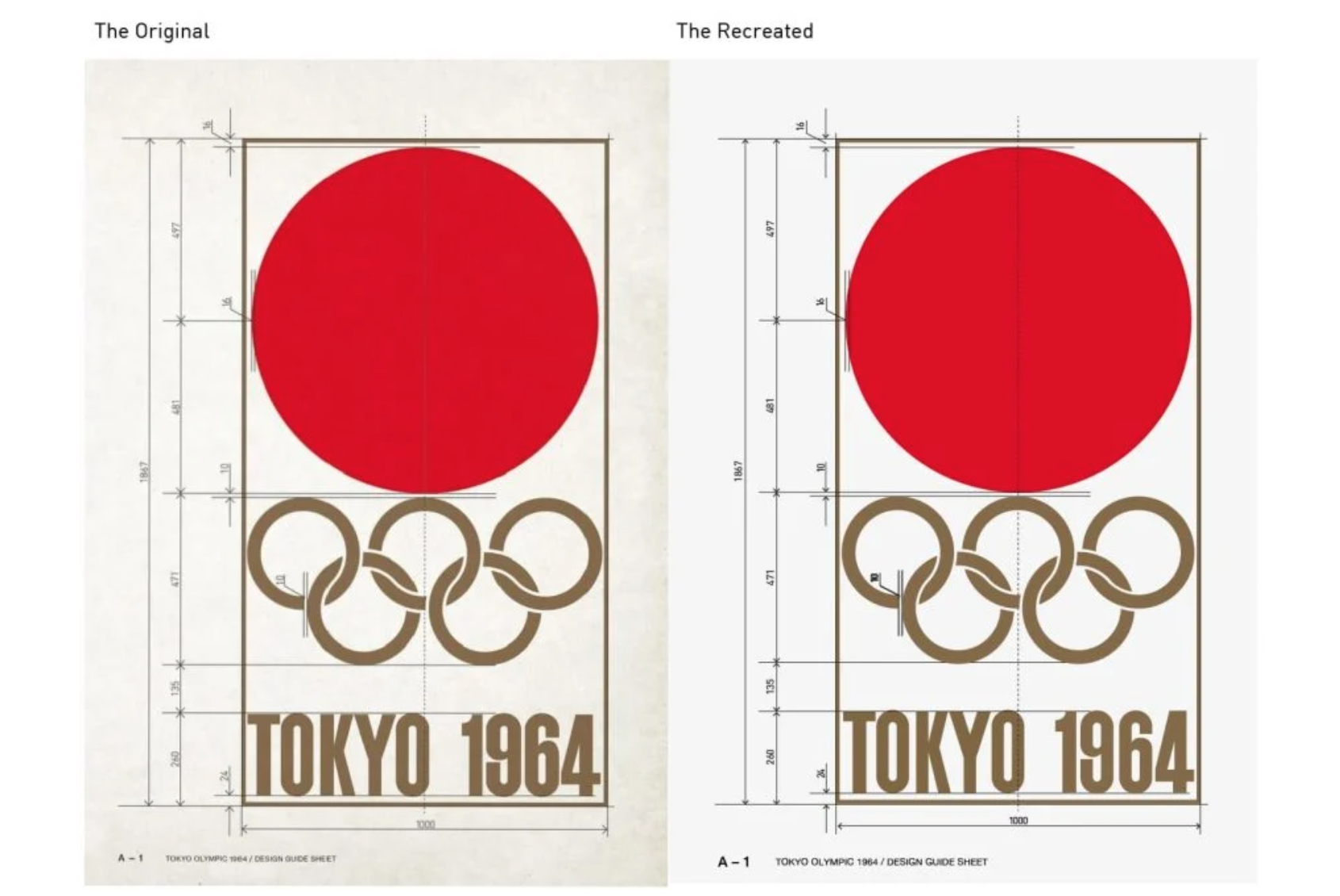
1964年東京奧運會徽標重繪
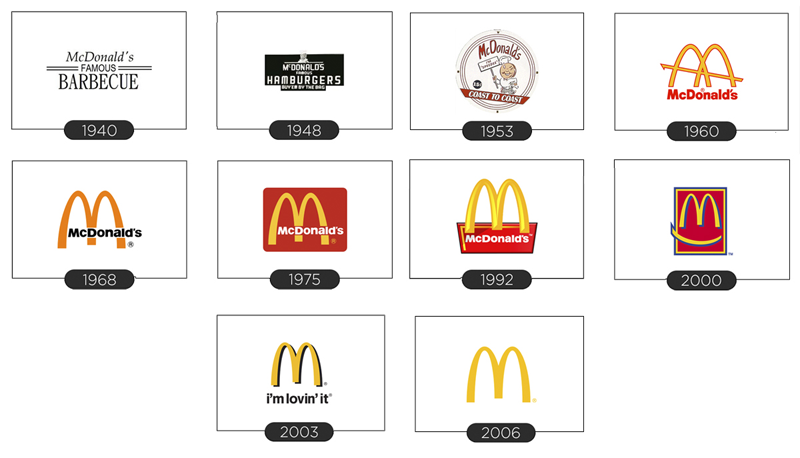
LOGO演進
LOGO是一個品牌的象徵,是區別品牌與競爭對手間一個重要的元素。LOGO的必備元素包括簡單、記憶性等,以下幾個知名品牌LOGO的演進,是否看出LOGO演化的共通特徵?



LOGO設計系列|世界上最成功的五大品牌LOGO設計成功關鍵
【Logo設計必看】由8個國際品牌Logo演變了解Logo設計秘技
IOS6至IOS7之介面演化
iOS 7 於2013年9月18日正式推出。iOS 7 引入的扁平化設計風格給 iOS 1 到 iOS 6 不斷完善的擬物化設計風格畫上了句號。
iOS 7 icons vs iOS 6 icons
扁平化設計
從2014年開始,扁平化設計趨勢逐漸蔓燒到了所有的網頁、系統與裝置介面,眼前所及之處無不是扁平化風格,形成新一代介面設計的熱潮。
扁平化設計(Flat Design),泛指一種完全以平面化來呈現視覺元素,去除浮雕、陰影、漸層等3D立體感;通常以對比度高的色塊、搭配無襯線字體,呈現乾淨簡約的風格。它的出現某程度上是回應追求過於寫實的設計之下的產物。由於早年Apple的擬真化設計(Skeuomorphism)實在太成功,在硬體裝置和網頁介面設計上引起了一股熱潮,就是將所有按鈕畫得像實物一樣,令用戶完全代入。就這樣,Microsoft開展其改革腳步,提倡扁平化設計,將重心放於呈現按鈕的功能性,省去不必要雕砌的枝節,2012年推出 Windows 8電腦作業系統向 Apple宣戰。

在2015-2016年的兩年間,許多大廠的商標形象在一夕間似乎也天翻地覆了起來。YouTube、ebay、Spotify、Twitter等眾多科技公司無不換上了嶄新的商標。大型車廠如奧迪和BMW也對其LOGO進行最大幅度的一次調整。


界面設計師 必需知道「扁平化設計」和「實感設計」的微妙關係
UI設計界大勢潮流:扁平化設計
Oops ! 能不能點傻傻分不清.. 設計師必須留意的扁平化設計問題 (上)
設計師必懂的趨勢,淺談扁平化設計優缺點與發展
BMW標誌百年來最大改變
設計系統可以想像是一個資源庫,裡面有設計風格規範、重複使用的介面設計元素(UI element)、重複使用的互動設計元素(像是檔案管理)、大方向的設計方向,甚至是動畫設計元素或是檔案工具管理等等。設計系統不僅僅只是介面設計的規範而已,更是團隊的工作方式和團隊所注重的核心價值。設計系統(Design System)可以幫助不同產品有和諧的使用者體驗以及風格,不僅讓公司對闡述品牌的核心價值有幫助,使用者也可以預期他們怎麼去使用產品。
設計系統(Design System)可以幫助不同產品有和諧的使用者體驗以及風格,不僅讓公司對闡述品牌的核心價值有幫助,使用者也可以預期他們怎麼去使用產品
設計系統的架構
當今的設計系統通常由三個部分組成:風格指南 Style Guides、模式庫 Pattern Library、組件庫 Component Library。- Design Systems and Their Benefits。使用者體驗 UX Style Guides 方面:設計方向、視覺互動設計標準。
.jpg)
Figma Design System-File
Figma中的設計系統基礎

參考文獻:
設計系統(Design System)分享
使用者介面之設計系統 GUI Design System






