- 線框稿 線框稿是一個低擬真度來呈現產品設計的表示法,在開發流程中使用它目的有以下三點:
- 呈現產品頁面上主要的資訊
- 呈現資訊在頁面上的排版與架構
- 可視覺化,便於描述使用者如何與產品互動
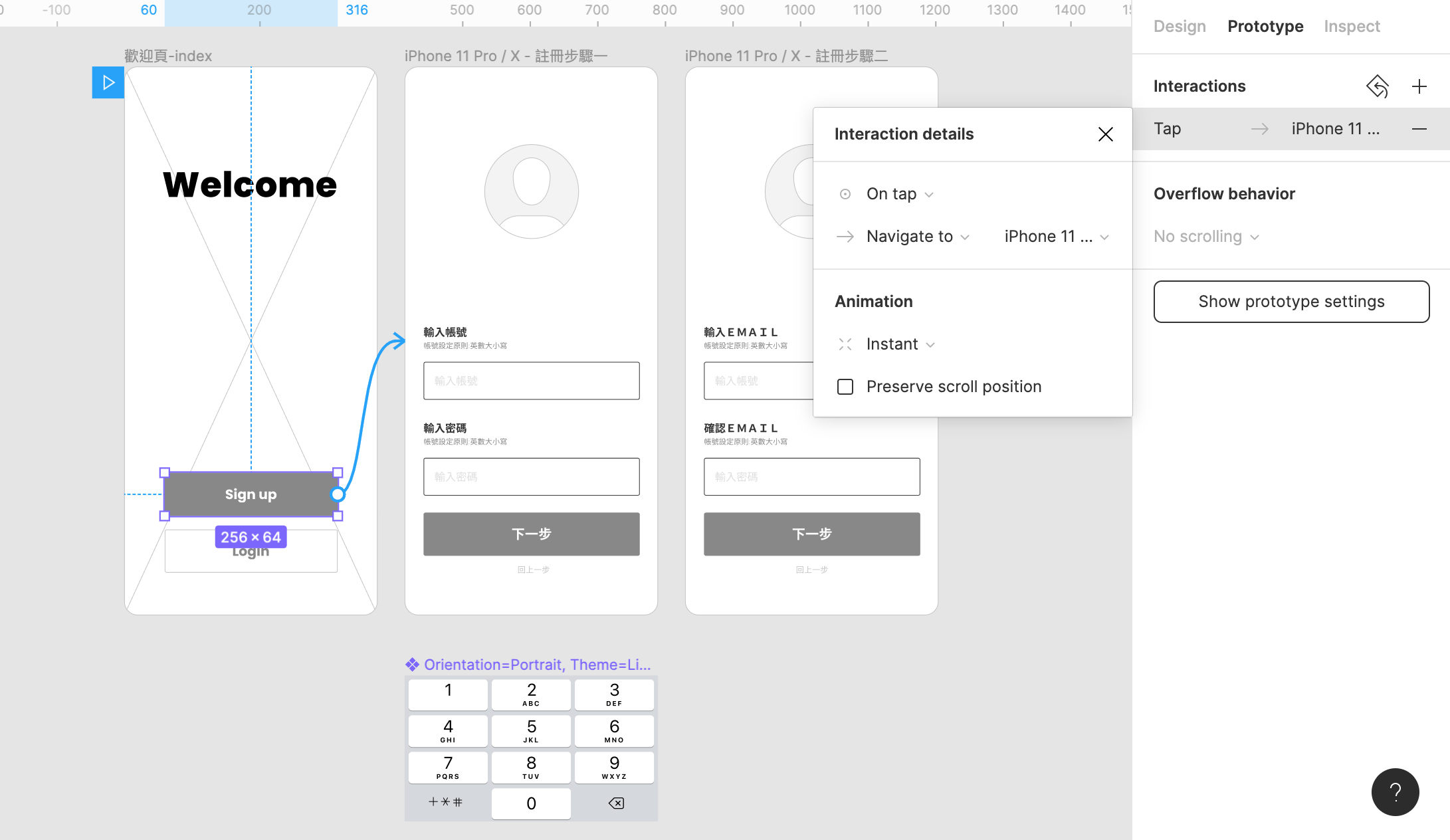
- 互動式線框稿 有時候,設計師希望提高線框稿的擬真度、強調介面設計的某些部分或讓使用者更快理解以利進行測試,設計師會快速的製作可互動的線框稿,也就是可點擊式線框稿。
- 非專業的關係人 (如顧客或非技術領域的管理者等) 在觀看線框稿的時候,可能在心中會產生疑問,例如:到底這是不是最終設計?與最終設計之間的關係為何?
- 這就是為什麼我們必須花點時間來解釋線框稿的定義,以及它在產品設計流程中的所扮演的角色與意義。在與不識此概念的關係人提報之前,提報者更需要自己釐清線框稿的目的與概念,才能有效的溝通並達成目的。

圖片來源: low-fidelity prototype
線框稿就像是建築師的藍圖,明確且清楚的定義房子要怎麼蓋。
線框稿中的元素應該是非常精簡的,通常設計師只會使用方框、線和灰階的底圖 (來表現不同的階層)。某些內容在初期還未確定或實作時,可先利用方框或假文字來表示,例如:圖片、影片與文字等等。
初次與關係人或客戶介紹設計時,互動式線框稿將會是相當有用的。當這些人問說按下這個按鈕會發生甚麼事情?提報者可以在互動式線框稿上馬上操作,讓他們看到結果。這樣的方式肯定可以讓他們印象深刻並快速進入操作的情境中。
以線框稿簡報時須注意幾點
參考文獻