何謂圖標(圖示)ICON
廣義上指所有有指示作用的標誌,在中文中一般指電腦螢幕的桌面上用來指示使用者執行各種操作的圖像,或手機APP上的圖示標誌,作為字元顯示的重要輔助。圖示的大小多數都是一個正方形的像素矩陣,從 16×16 到 256×256 等不同大小。亦有一些系統可以使用向量的圖示,甚或一些大至 512×512 的圖像矩陣。

圖片來源: “開始”選單與“開始”畫面-為什麼Microsoft必須轉儲桌面 |“開始”選單-自Windows 95以來的少量更改

圖片來源: “開始”選單與“開始”畫面-為什麼Microsoft必須轉儲桌面 |Windows 10中的“開始”畫面
圖標(圖示)ICON 設計
圖標設計訣竅 | 圖標設計是設計能夠代表物品、動作、程式等等圖形象徵的過程。圖標隨處都能看到;你可能在街道標誌、電話或是網站到達頁面看過他們。他們通常都是平面設計,有著清晰邊緣與平滑曲線,以確保所有尺寸的可讀性。圖標的主要目的就是快速而清晰地傳達視覺訊息。有效的圖標能夠打破語言藩籬,為所有觀看者提供普世意義。他們在你需要促進特定動作時非常重要,例如導航至機場或是在軟體介面中使用不同的命令。
文獻來源: 圖標設計訣竅 | 七大技巧教您設計一致且連貫的圖標組合
圖片來源: Material Icons | Google Fonts
產品圖標是品牌產品,服務和工具的視覺表達。圖標雖然很小,但是對於任何應用程序或網站的效率至關重要。圖標是代表某些動作,事物,人物,真實或虛擬的視覺符號。在許多情況下,圖標能夠代表文字,與閱讀和理解文本相比,閱讀和理解圖標的所花時間更少。圖標可以成功地將導航和解釋功能與產品的視覺表示的美學元素相結合,支持總體樣式並具有自己的特徵。

圖片來源: Foundations of iconography|圖標設計的基礎
隱喻作用
圖標通過傳遞我們已經理解的屬性來使用視覺隱喻來加快理解速度。
圖片來源: Unsplash和 Material Design 圖標 產生的鬧鐘
觸發動作
當用作按鈕時,圖標執行操作。APP中的常用圖標按鈕包括用於搜索的放大鏡或用於瀏覽的漢堡健等。 Dropbox Android應用中的圖標按鈕
Dropbox Android應用中的圖標按鈕
圖片來源: Foundations of iconography|圖標設計的基礎
指路
隨著人們工作越來越忙,圖標已經成為了我們生活中的一部分。它們幫助我們快速定位,幫助我們快速的做出決定和行為,以及幫助我們找到需要的東西。圖標連接著整個世界。不管你使用什麼樣的語言,作為視覺語言的圖標都發揮著巨大的作用。
圖片來源: makebardo的皇后鎮機場
IconFont 圖示字體
圖標在APP的UI設計上,是非常重要的部分,但常因需要快速設計等問題,目前IconFont 圖示字體,非常流行,比較常見的如:Font Awesome 、 IcoMoon …等由於其輕便快速以及免費的性質,被廣泛運用在網頁設計與APP設計上,缺點則是無設計上的獨特性與品牌的象徵性,因此設計APP,獨特專屬的ICON設計也非常的重要。
Font Awesome
Keyline Shapes
繪製ICON,可以使用不同的方法,包括:像素網格(pixel grid),關鍵線形狀(Keyline Shapes),正交形狀(orthogonals),蒙版(mask)和安全區域/修剪區域(safe area / trim area),每種方式都提供了關鍵的參考點。ICON的創作者可以選擇要使用的內容和要忽略的內容。
Icon Grids & Keylines Demystified|圖標網格和關鍵線不再神秘
iOS App圖標網格:蘋果的圓形圖標(例如Safari,時鐘,指南針和設置)直接遵循其圓形鍵線。

在設計ICON之前,需了解如何保持一致的視覺比例,Keyline形狀是基於網格。通過使用這些核心形狀作為基線,可以在整個產品 icon 中保持一致的視覺比例。 iOS和Material網格之間的主要區別是在Material中添加了關鍵形狀。模板化了四個基本形狀:

資料來源:如何繪製出視覺比例一致的產品圖標呢?
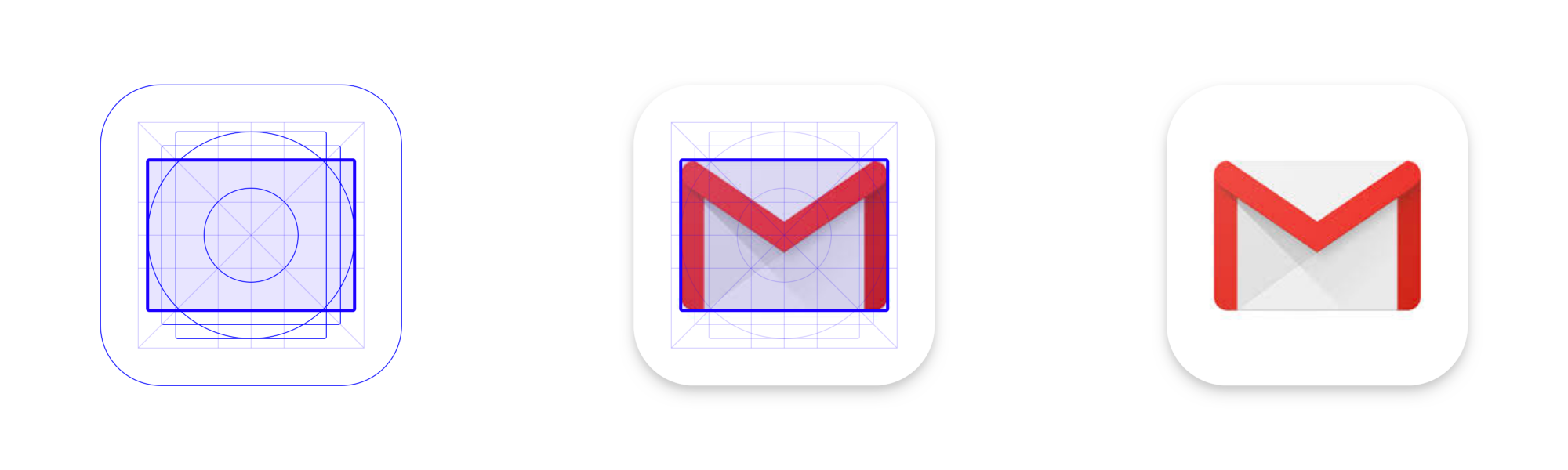
Gmail使用橫向矩形鍵線:

資料來源:UI/UX:畫 icon 的心路歷程

Icon|Grid|Keyline Shapes|Figma檔案分享
- 圖標設計的關鍵線模板|Keyline template for your icons
- Bondi Icons for macOS
- Icon Grid Structures
- BAndroid Material Icon Maker
- Material 3 Design Kit|Google 開源設計系統的最新版本
- Material symbols|Plugin
- Material Design|Material 3 是 Google 開源設計系統的最新版本。使用 Material 3 設計和建構美觀、可用的產品。
- Apple Design Resources – iOS 17 and iPadOS 17