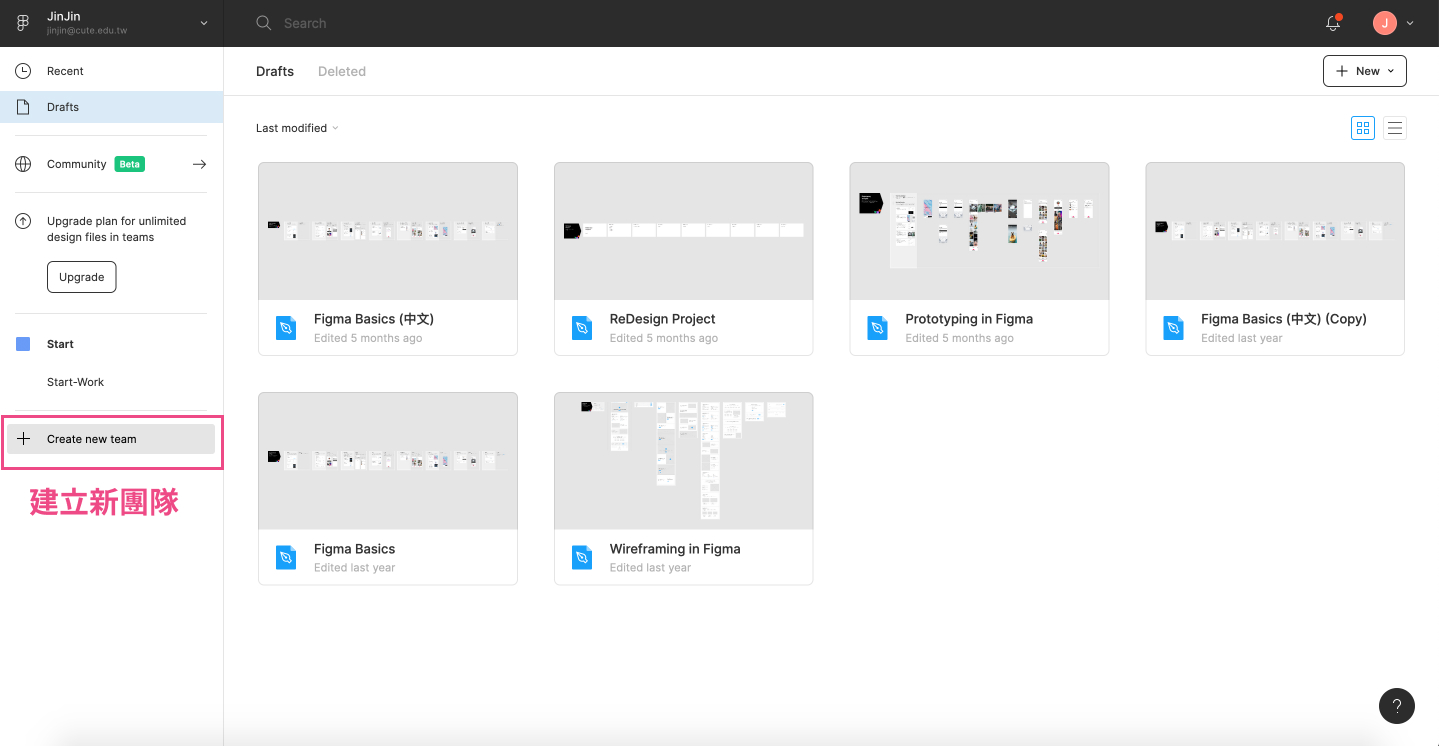
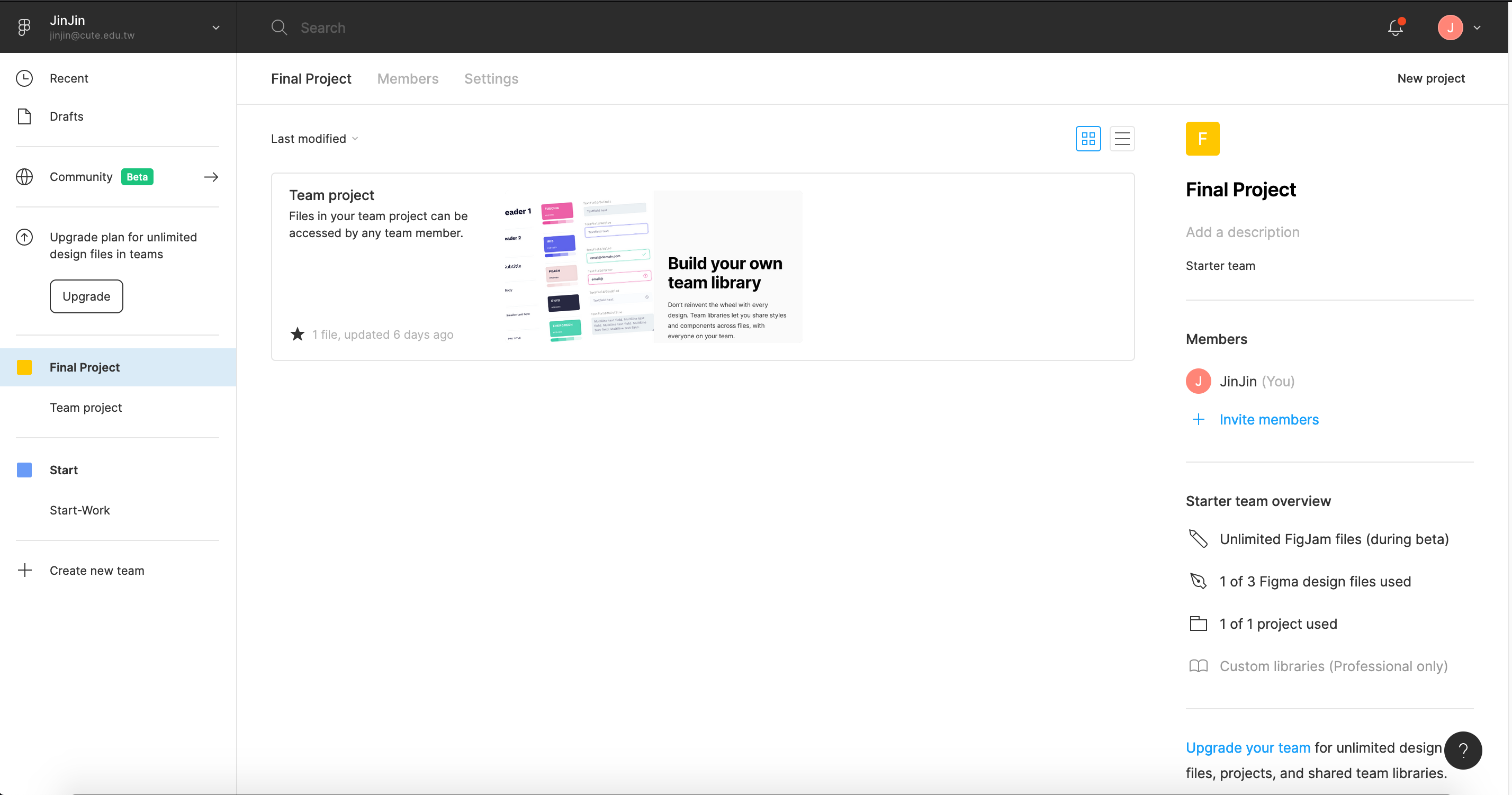
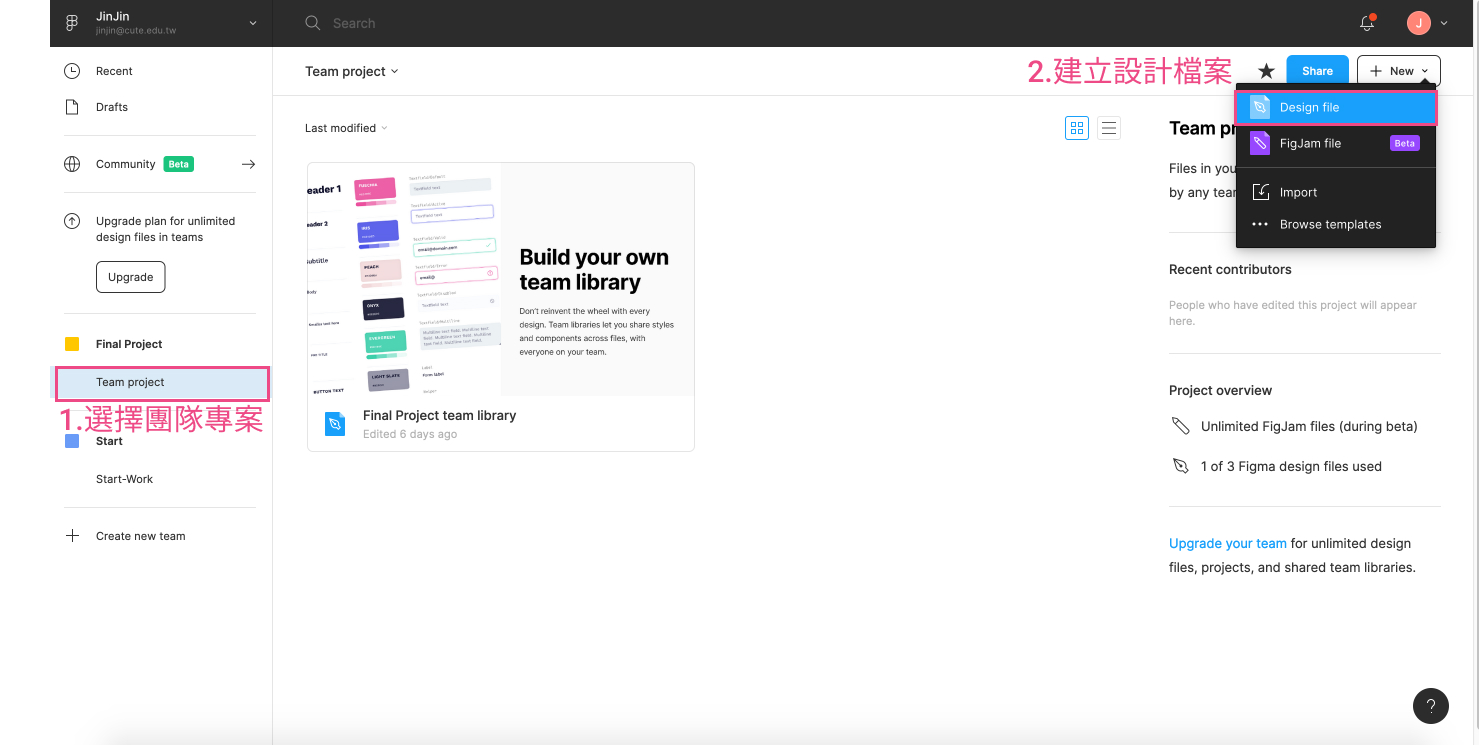
因建立專案只有三個頁面限制,因此統一於Drafts(草稿夾)中建立檔案。
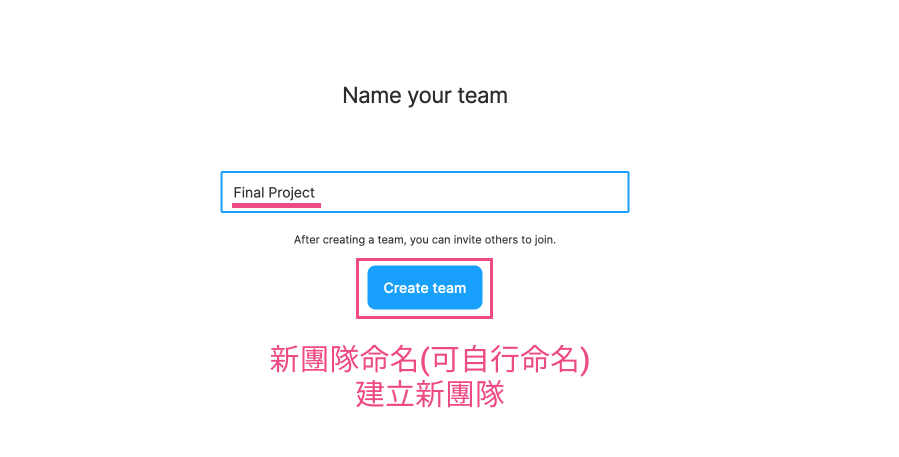
為新文件命名,或延續期中檔案,繼續完成後續內容建議。
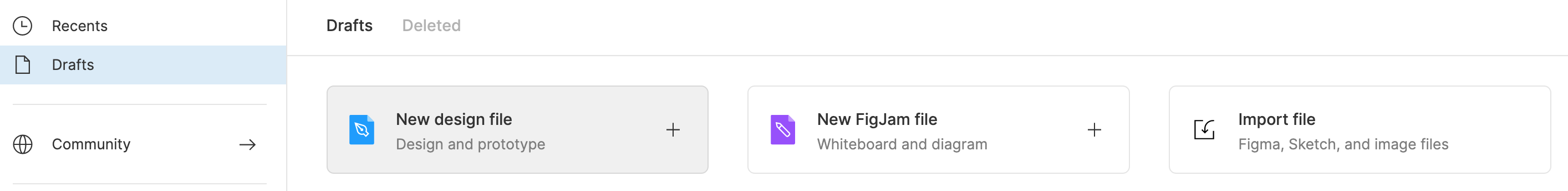
- 於Drafts(草稿夾)中建立檔案
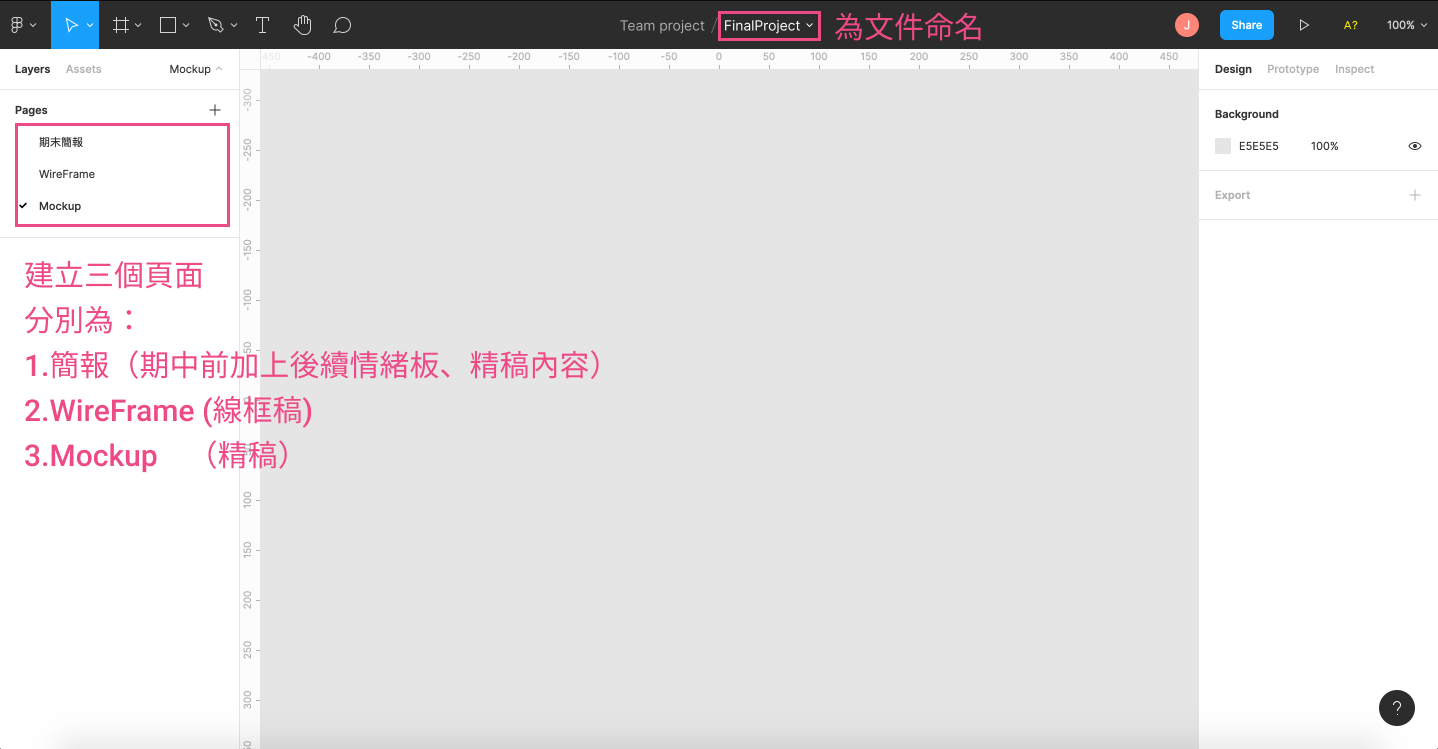
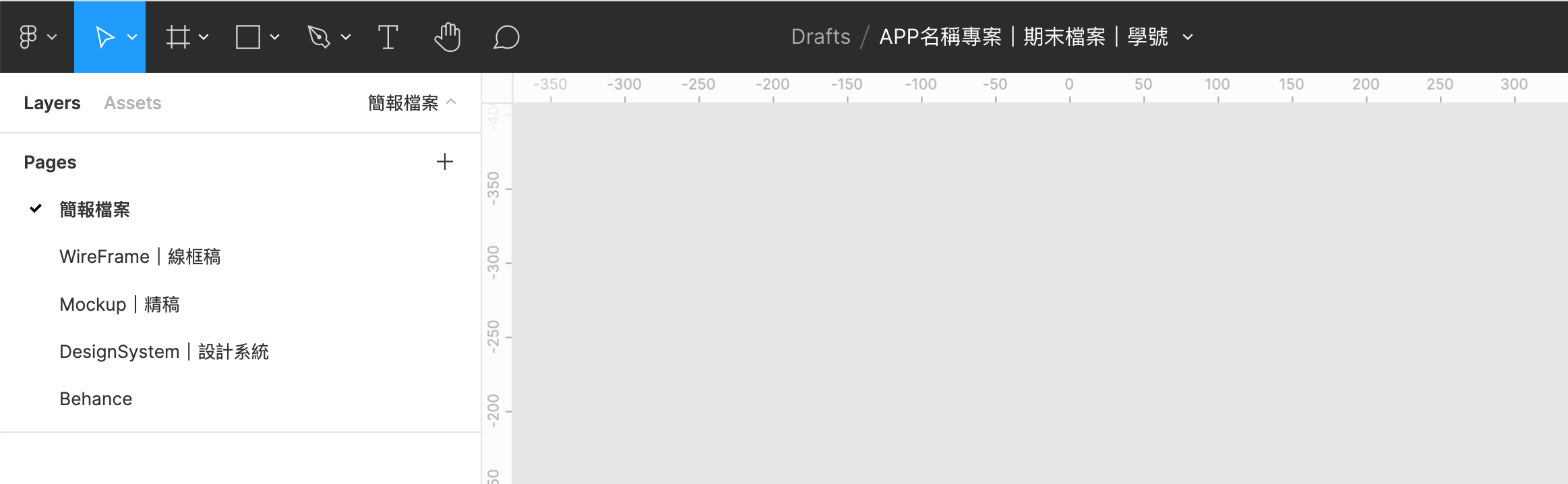
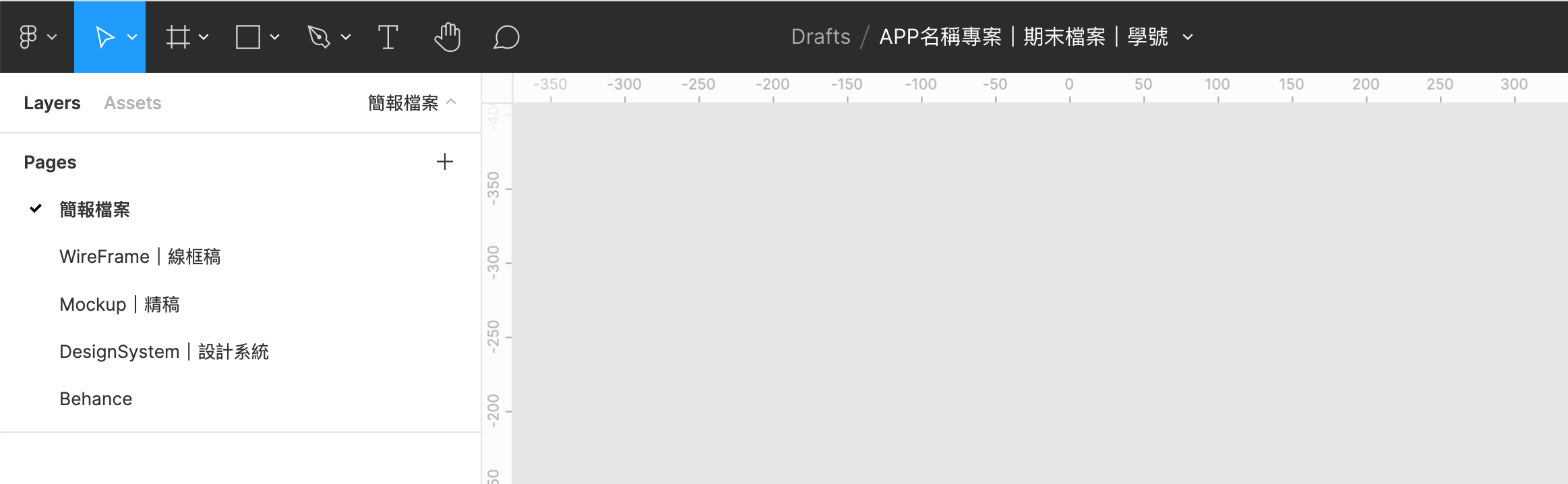
- 可命名為:APP名稱專案|期末檔案|學號,並建立五個頁面,分別為:
- 簡報(期中前加上後續情緒板、精稿內容)
- WireFrame|線框稿
- Mockup|精稿
- Design System|設計系統,內容包含:設計系統(Design System)及圖標設計(ICON)
- Behance|期末發表於 Behance 的排版



因建立專案只有三個頁面限制,因此統一於Drafts(草稿夾)中建立檔案。
為新文件命名,或延續期中檔案,繼續完成後續內容建議。


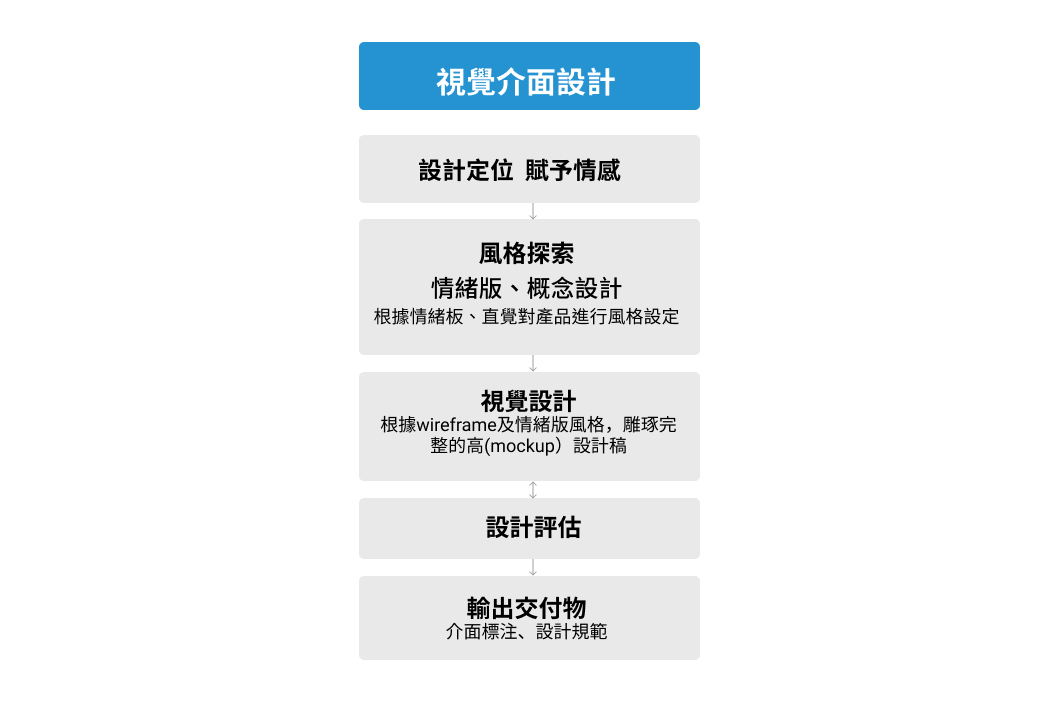
產品設計流程大致分為五個階段:
其中介面設計階段如下圖所示

參考網址: 五個階段,了解產品設計流程
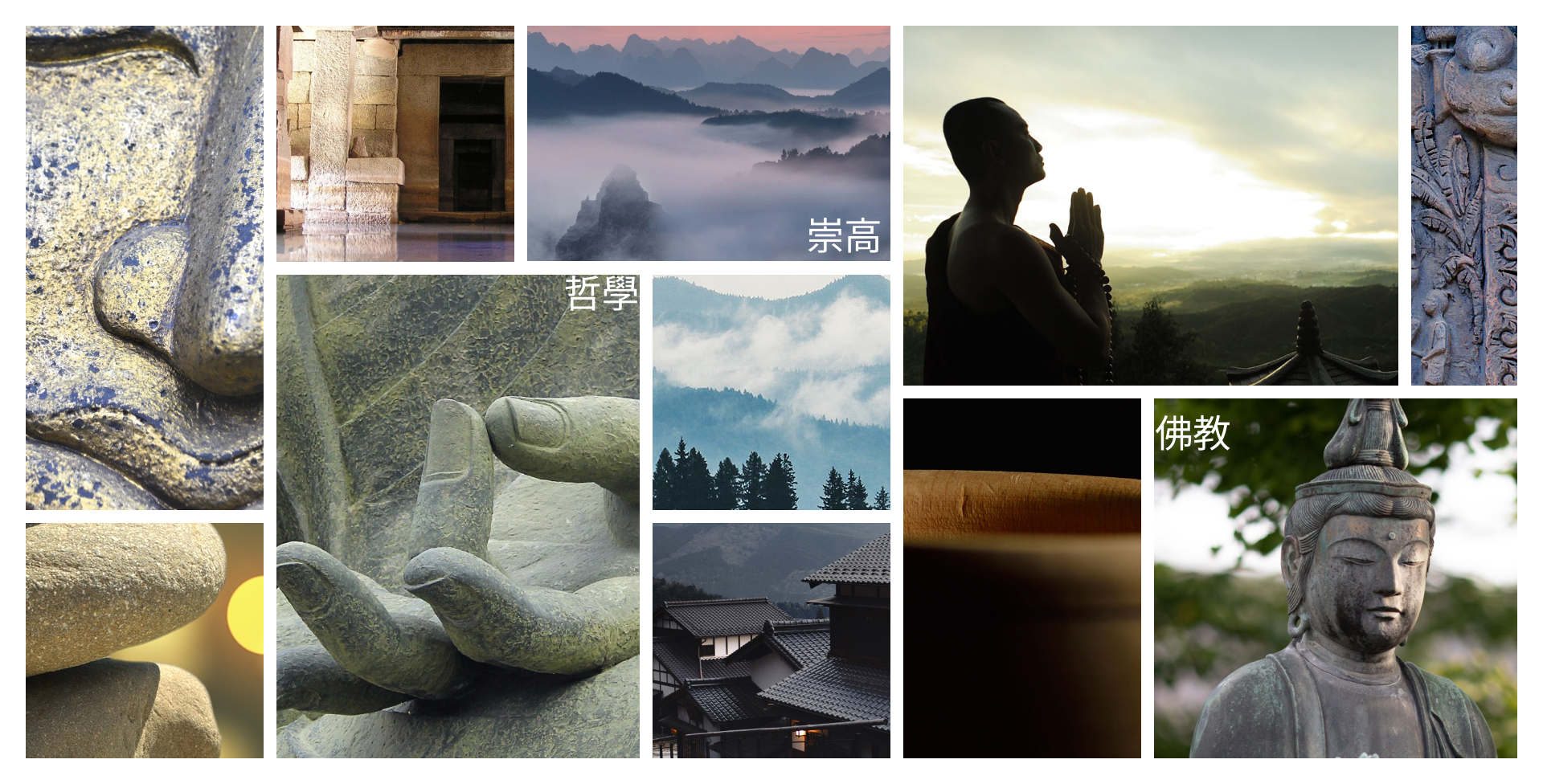
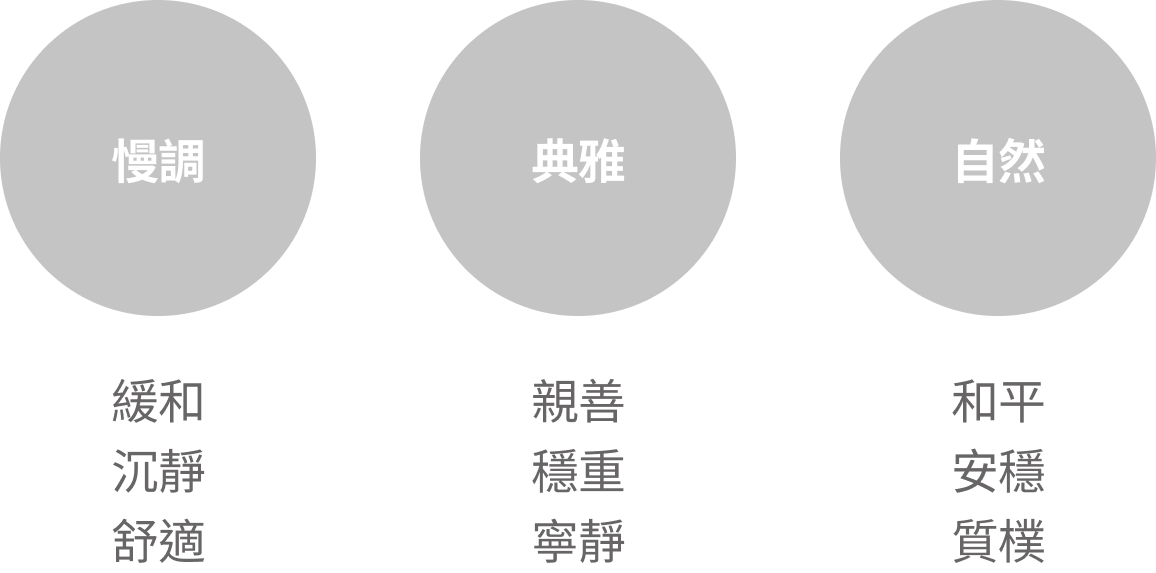
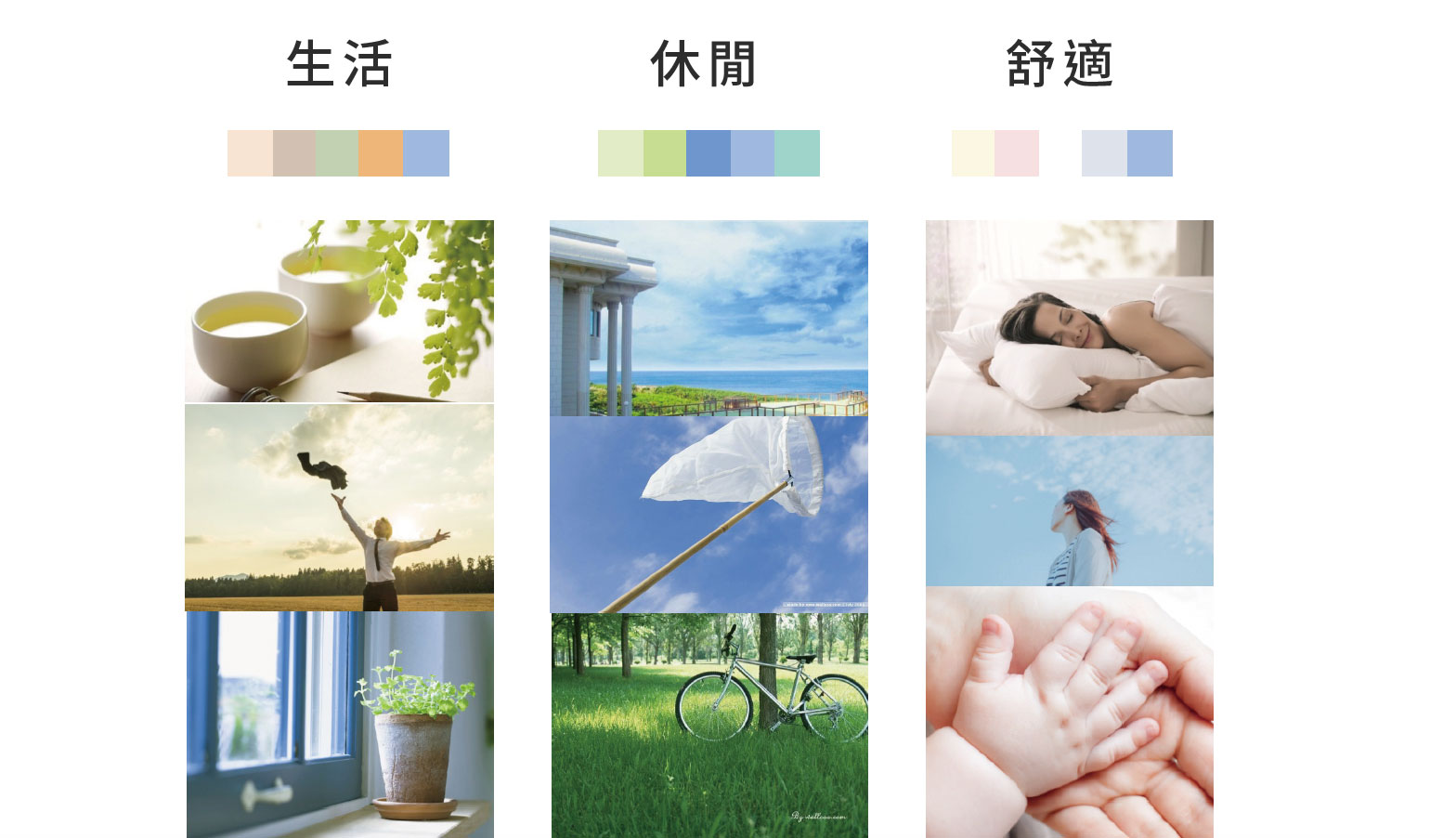
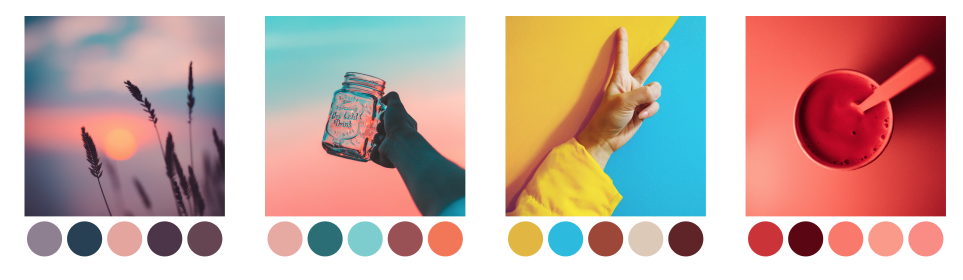
情緒板(英:Mood Board)是一種啟發式和探索性的方法,設計師將自己認為合適的組件、圖片和素材都整理到一起,在紙或者螢幕上進行拼貼組合,快速地向他人傳達設計師想要表達的整體「感覺(feel)」,可作為一種可視化的溝通工具。一般包括:視覺風格、色彩、字體排版、圖案和紋理整體外觀。
原文網址:設計師進階筆記|情緒板應用,提高工作效率

情緒板運用到移動端介面視覺設計中,通過探索用戶的心理情緒和需求,可以將感受可視化,並作用於介面視覺風格、圖標風格的走向、關鍵圖標的選取等各個方面。為視覺細節的產出奠定理論基礎。
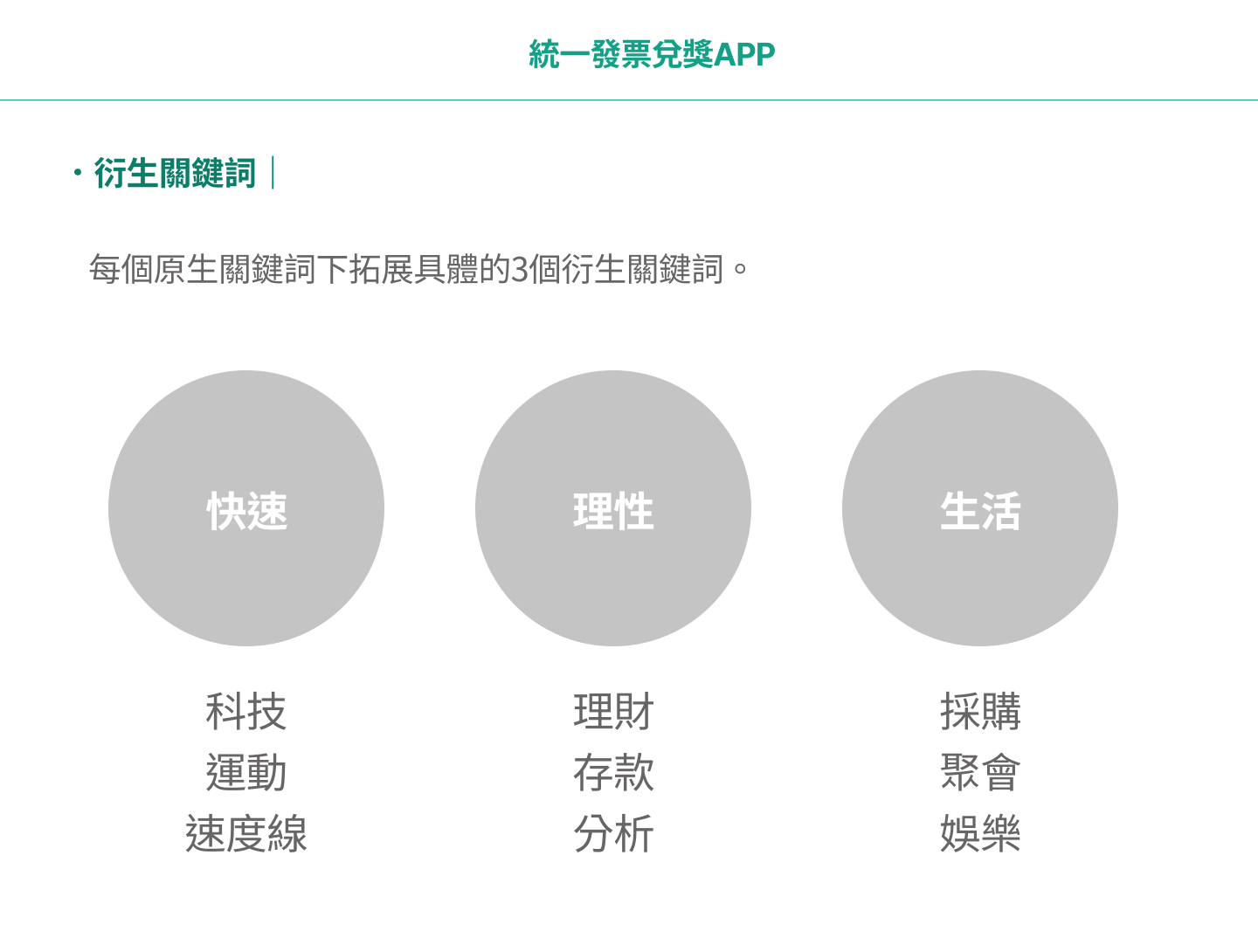
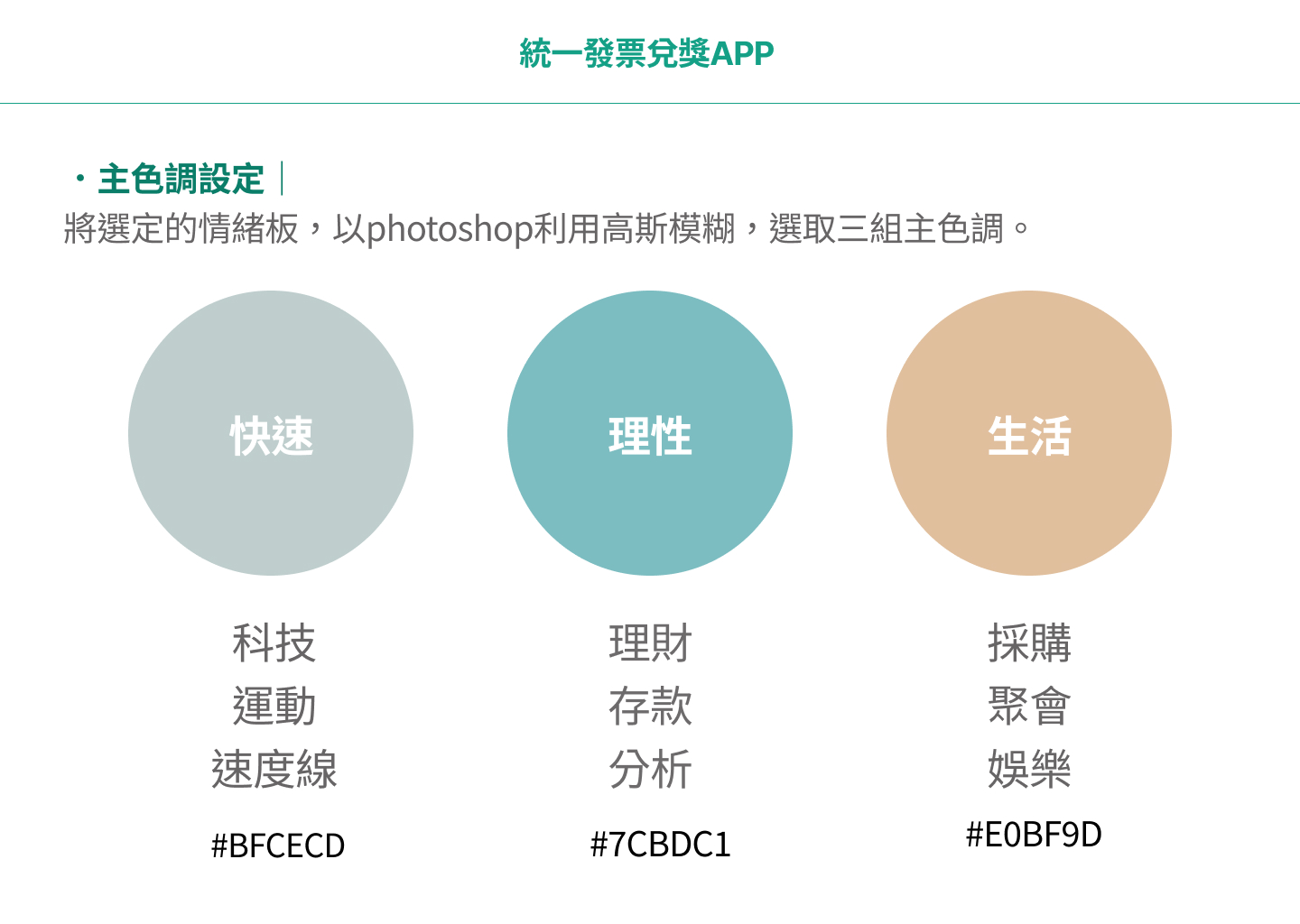
總結:為了更科學地找圖,第一步確定3-5個原生關鍵詞,第二步在每個原生關鍵詞下拓展3個衍生關鍵詞。
參考網址:情緒板在移動UI設計中的應用










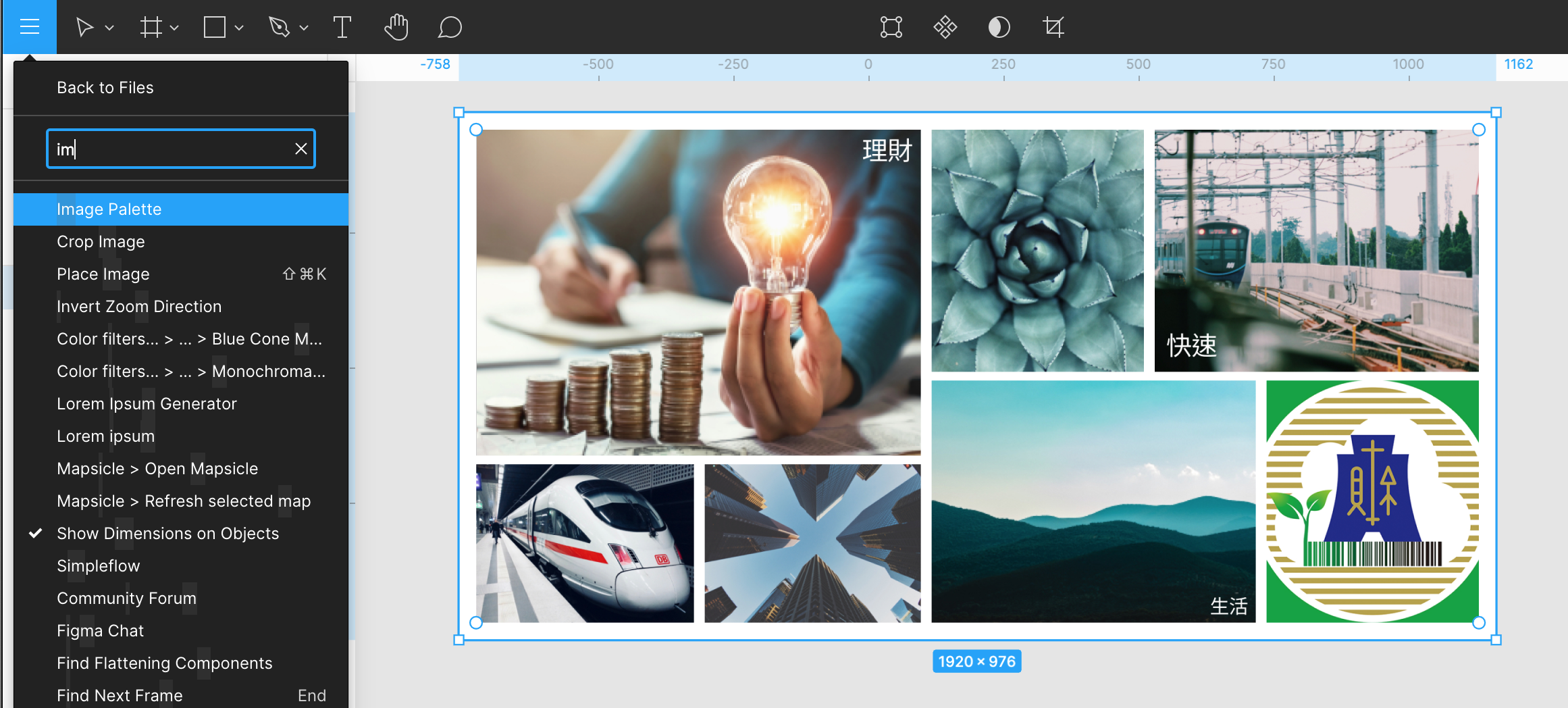
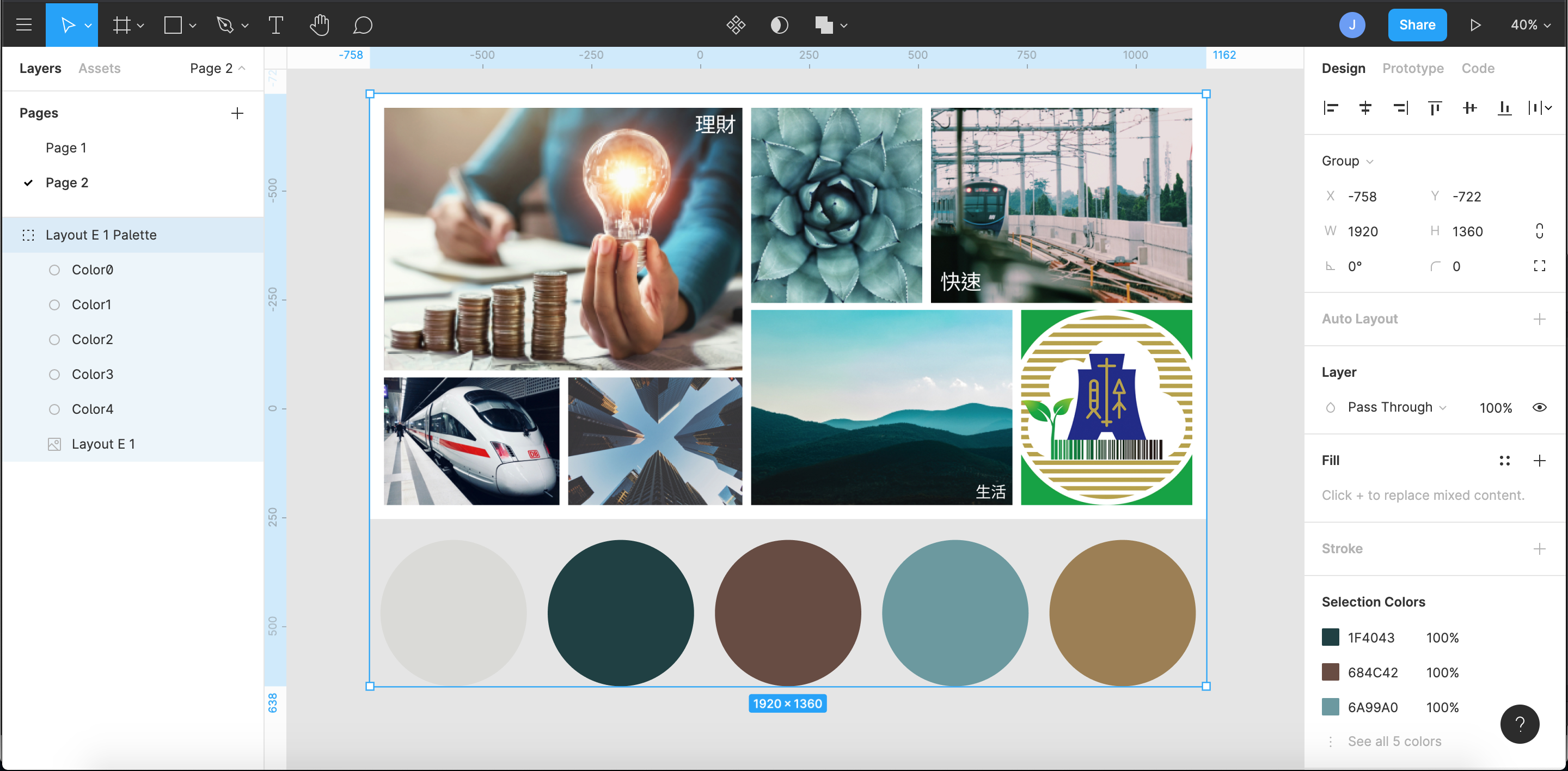
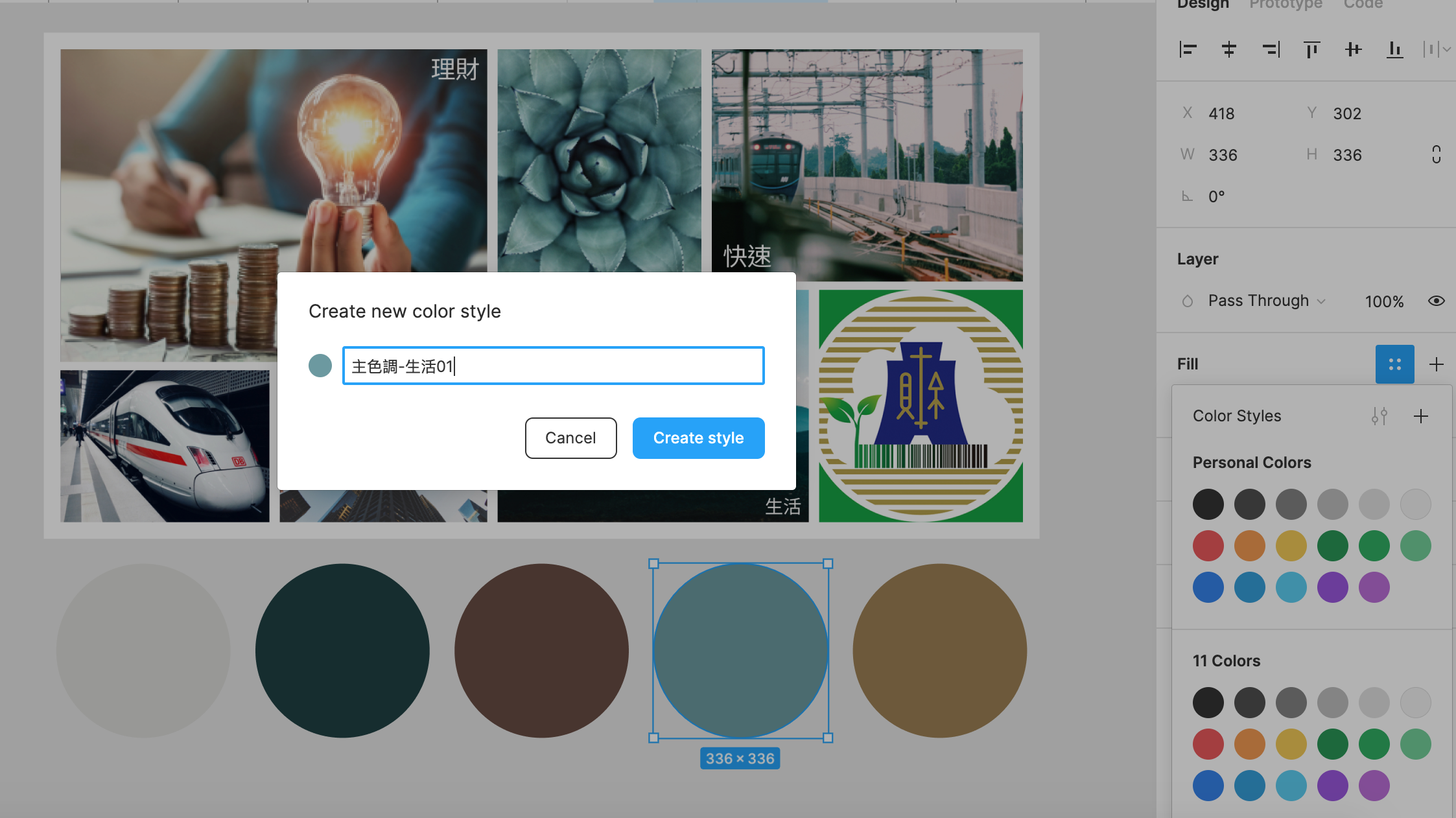
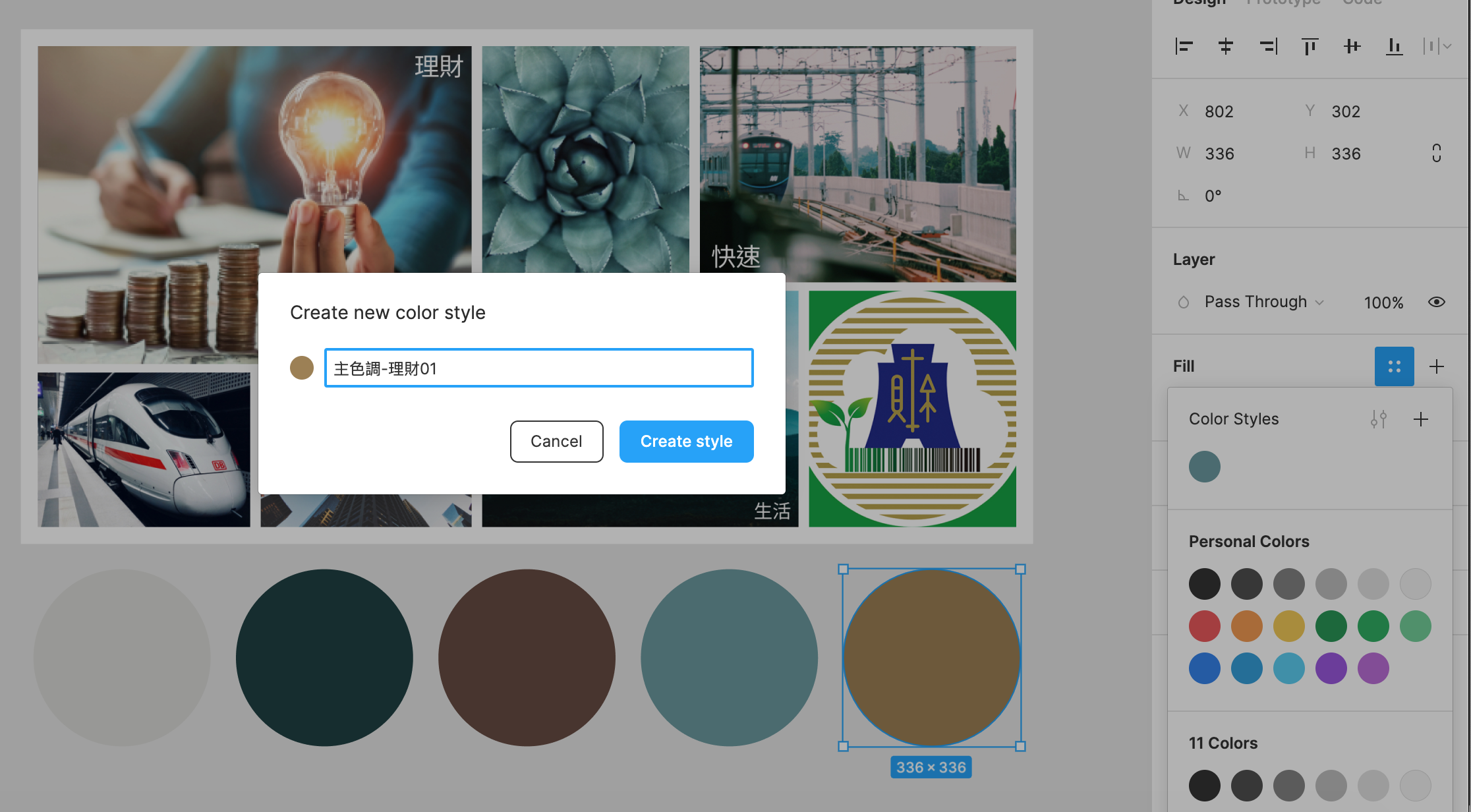
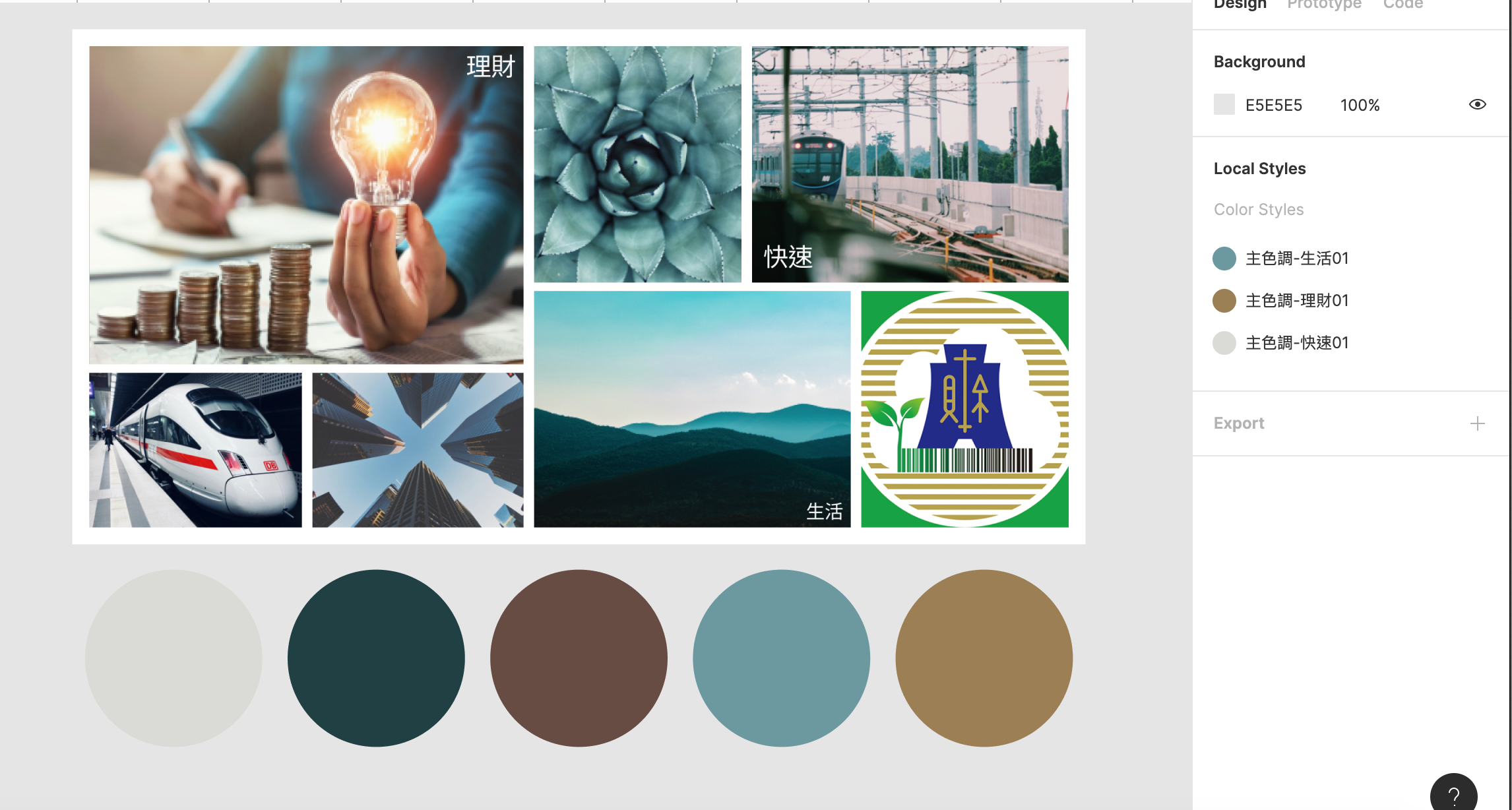
點選連結後,點擊Install安裝Image Palette plugins。
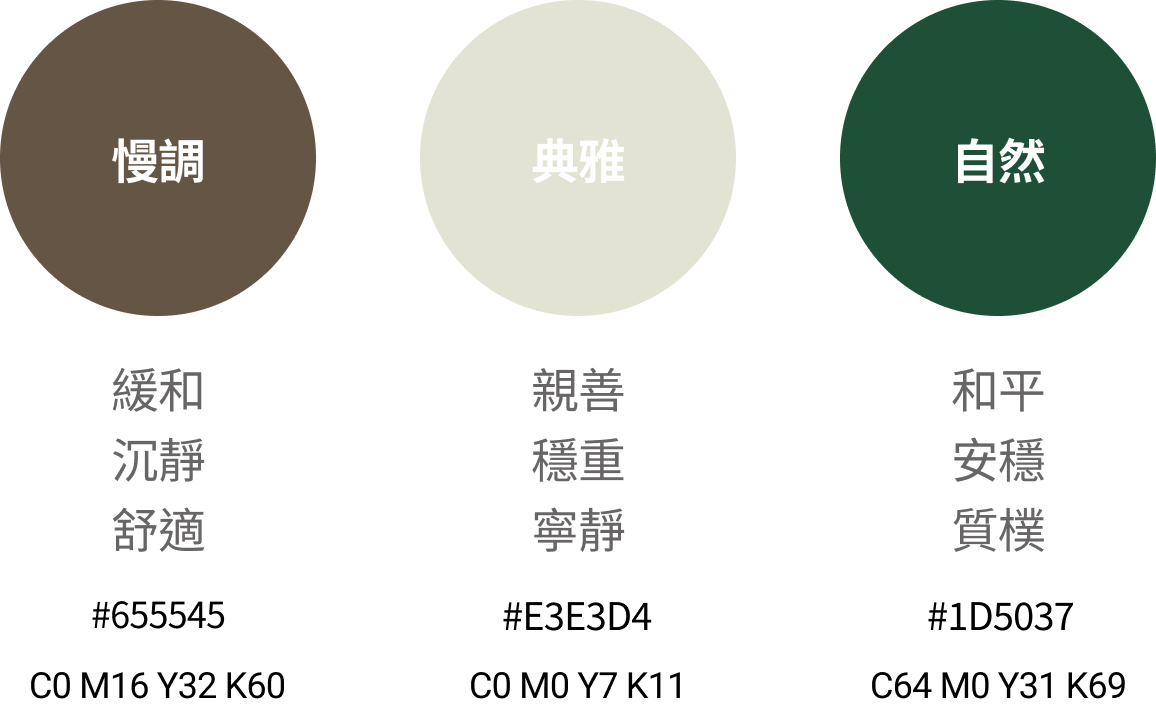
Image Palette 幫你從所選圖片中提取5種顏色,很適合用來定義產品與品牌形象類型的介面色彩 使用設定好的情緒板(MoodBoard),選取 image Palette| 圖像配色提取工具,快速產生產品建議色彩。可由這些色彩中調整為主色調與輔助色等。當然也可以直接使用從photoshop中取得的色彩。





學長姐參考範例:109-2 北作業回覆區、109-2 竹作業回覆區