風格設定
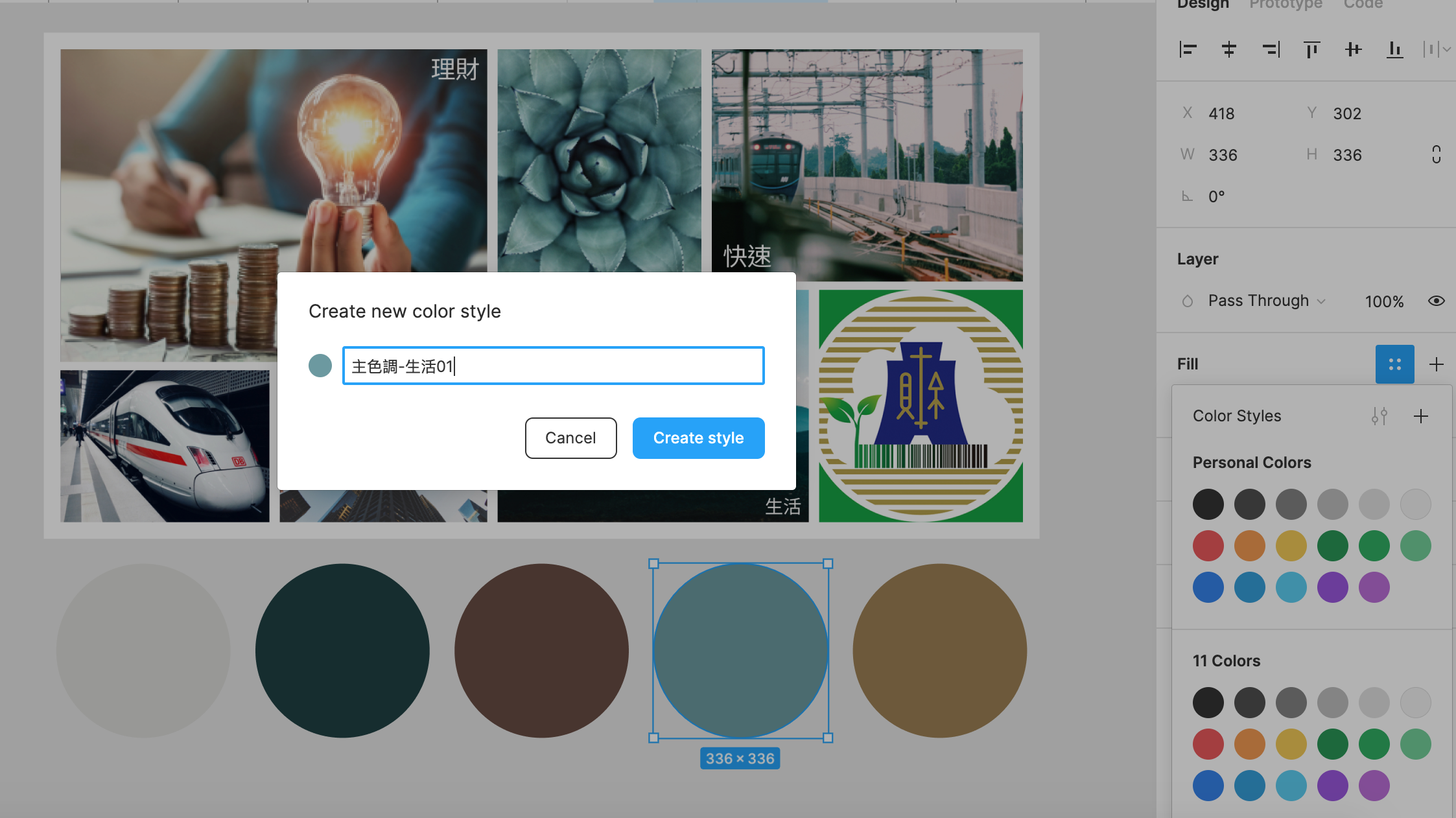
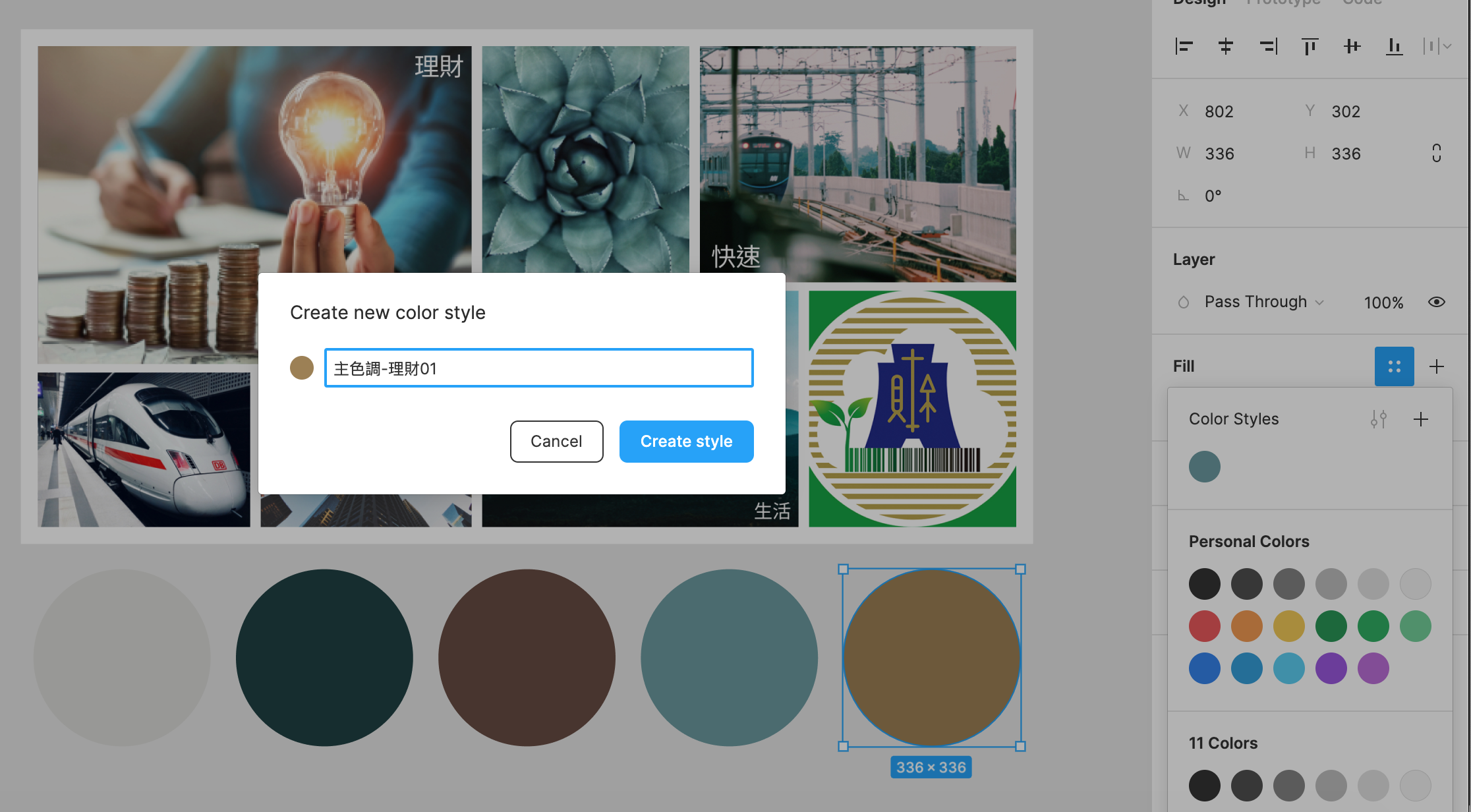
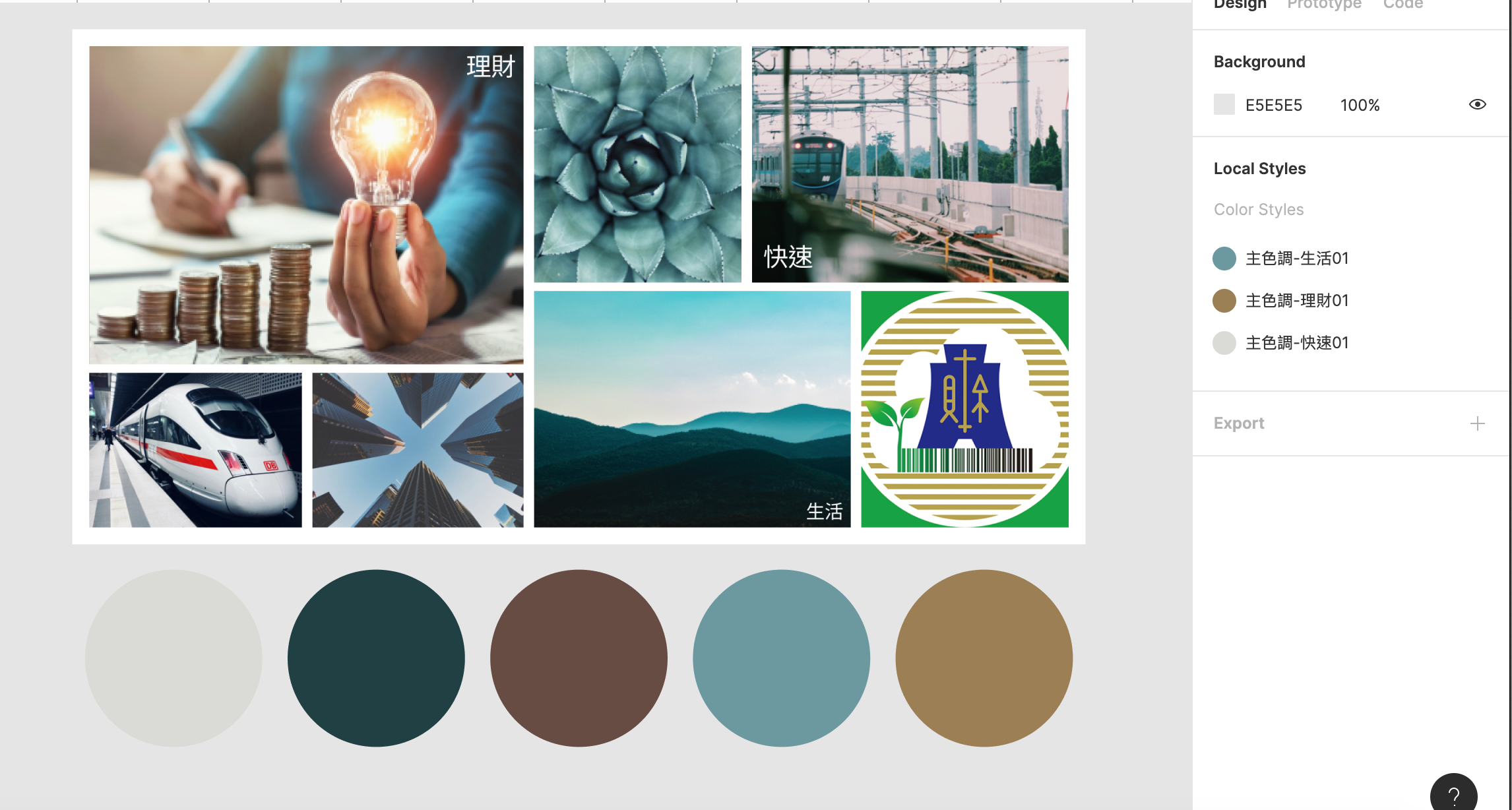
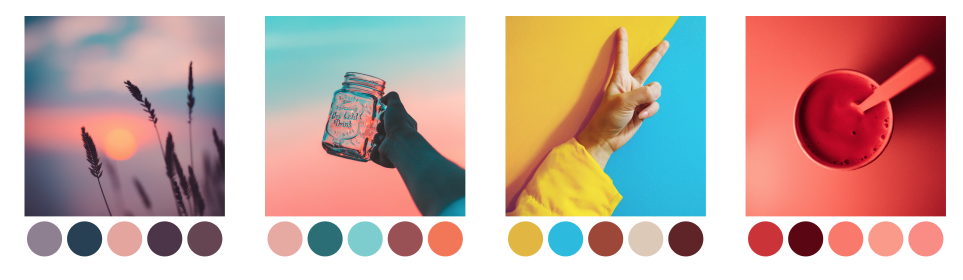
- 風格與美學:以 Wireframe 完成溝通後,便開始著手風格與美學設計。我們會跟客戶討論情緒板(mood-board) 還有他們希望透過哪些配色來傳達訊息(例如融合品牌識別),以確定顏色組合緊密地配合 UI 元素和品牌形象。
- UI 元素及不同狀態:想取得設計靈感,市場上已存在大量免費的 UI 元件包可以使用。不過如果你想別樹一幟,還是要透過產品來展現獨特的個人風格。同時還會一邊參考其他設計作品集和內容,一邊收集靈感。
- 視覺稿:當大部份顏色組合定案以後,接著我們會開始進行 mockup。不過在取得客戶或 PM 的初步意見之前,建議不要一口氣完成所有 mockup。最好循序漸進地先完成主要的頁面,待收到反饋後才繼續餘下的設計(例如空白的狀態)。既可以縮短反饋的時間,同時幫助客戶省下反覆修改主設計的不必要支出。工作重點:1.設計插圖、圖示、圖像和 UI 元件。2.從線框規劃到設計完稿,我們都會根據客戶已確認的設計風格、方向、UI 元素及各種狀態進行設計。
頁面設計風格|範例
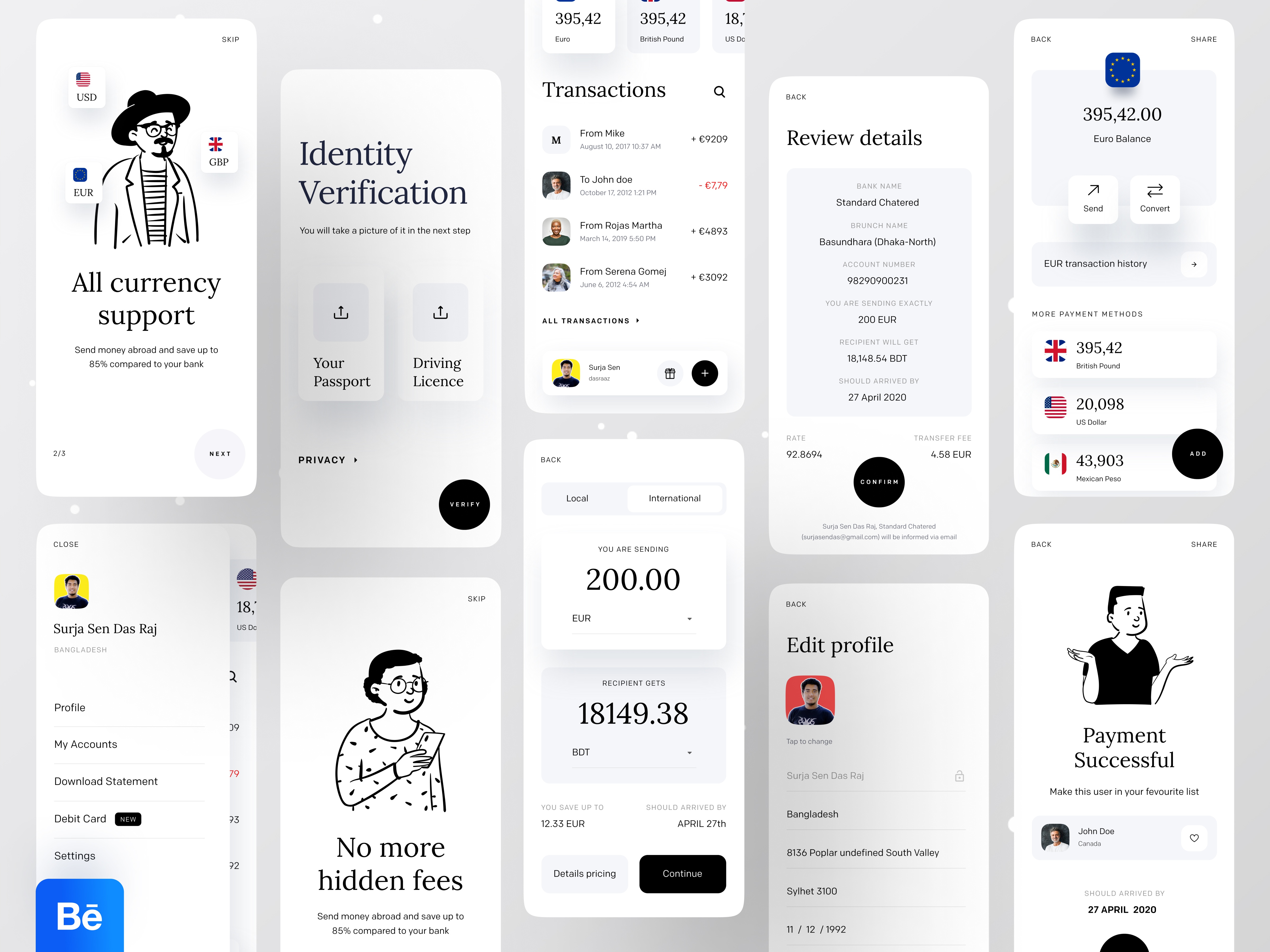
- 插畫為主的APP
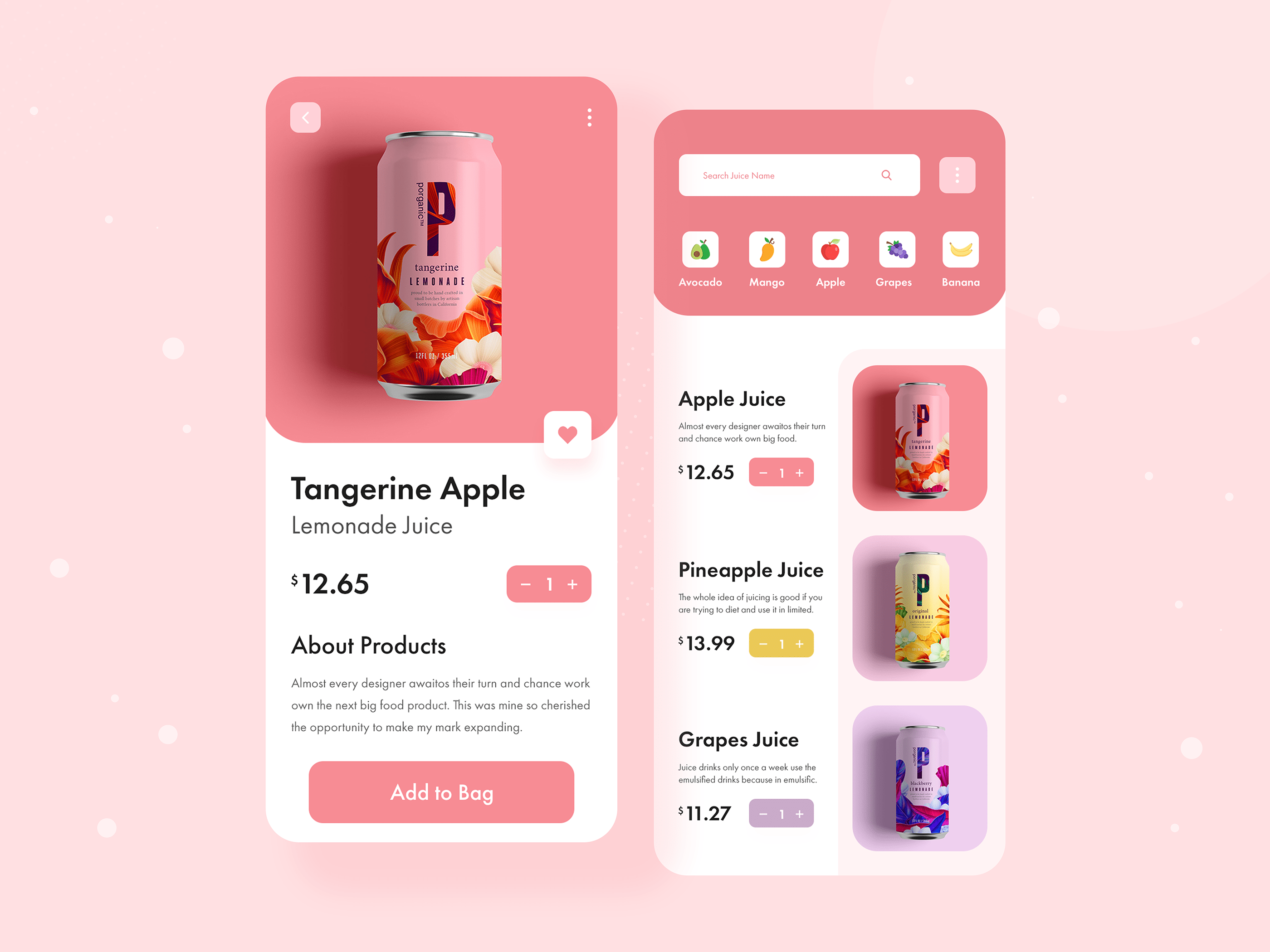
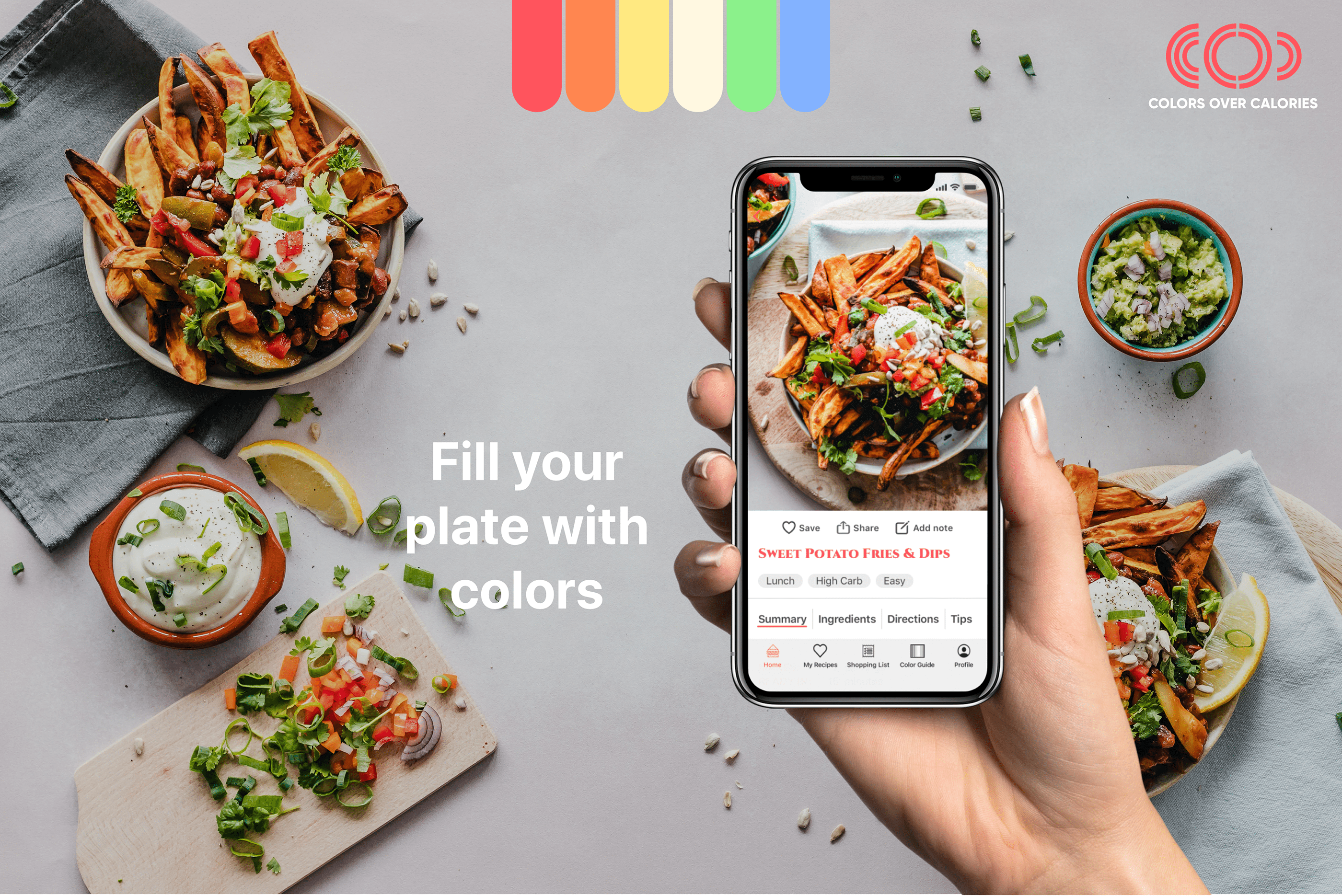
- 色彩為主的APP
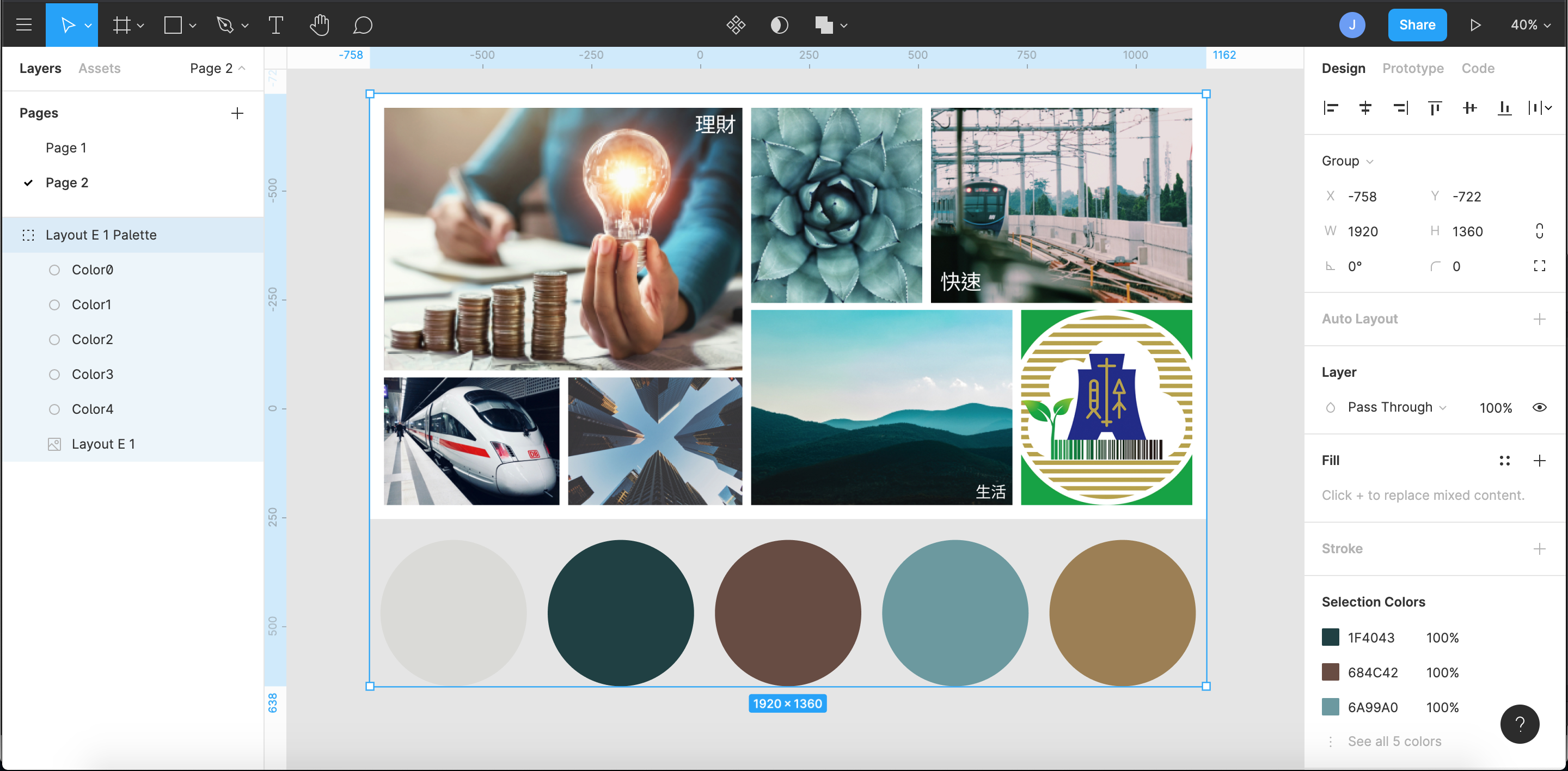
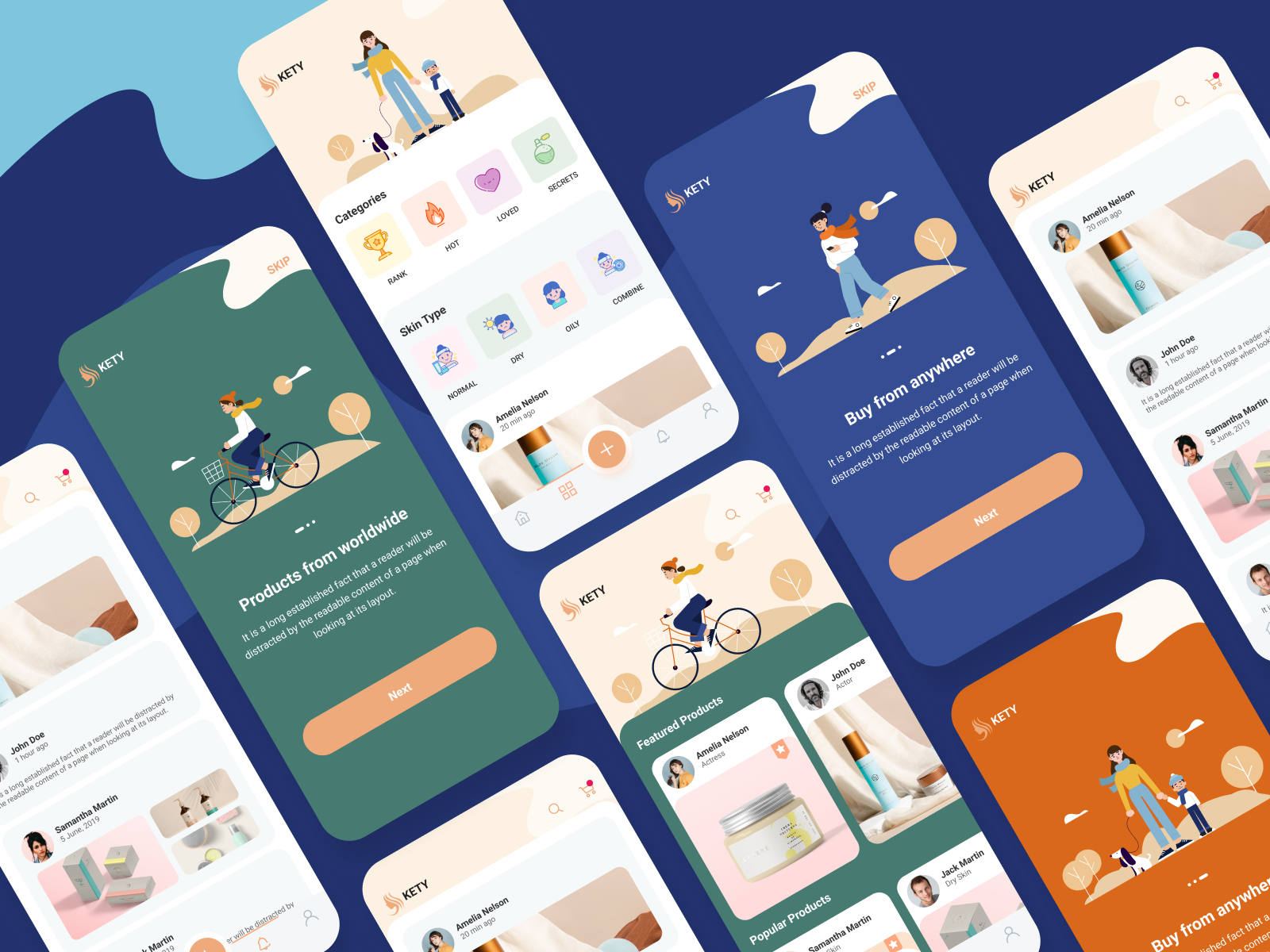
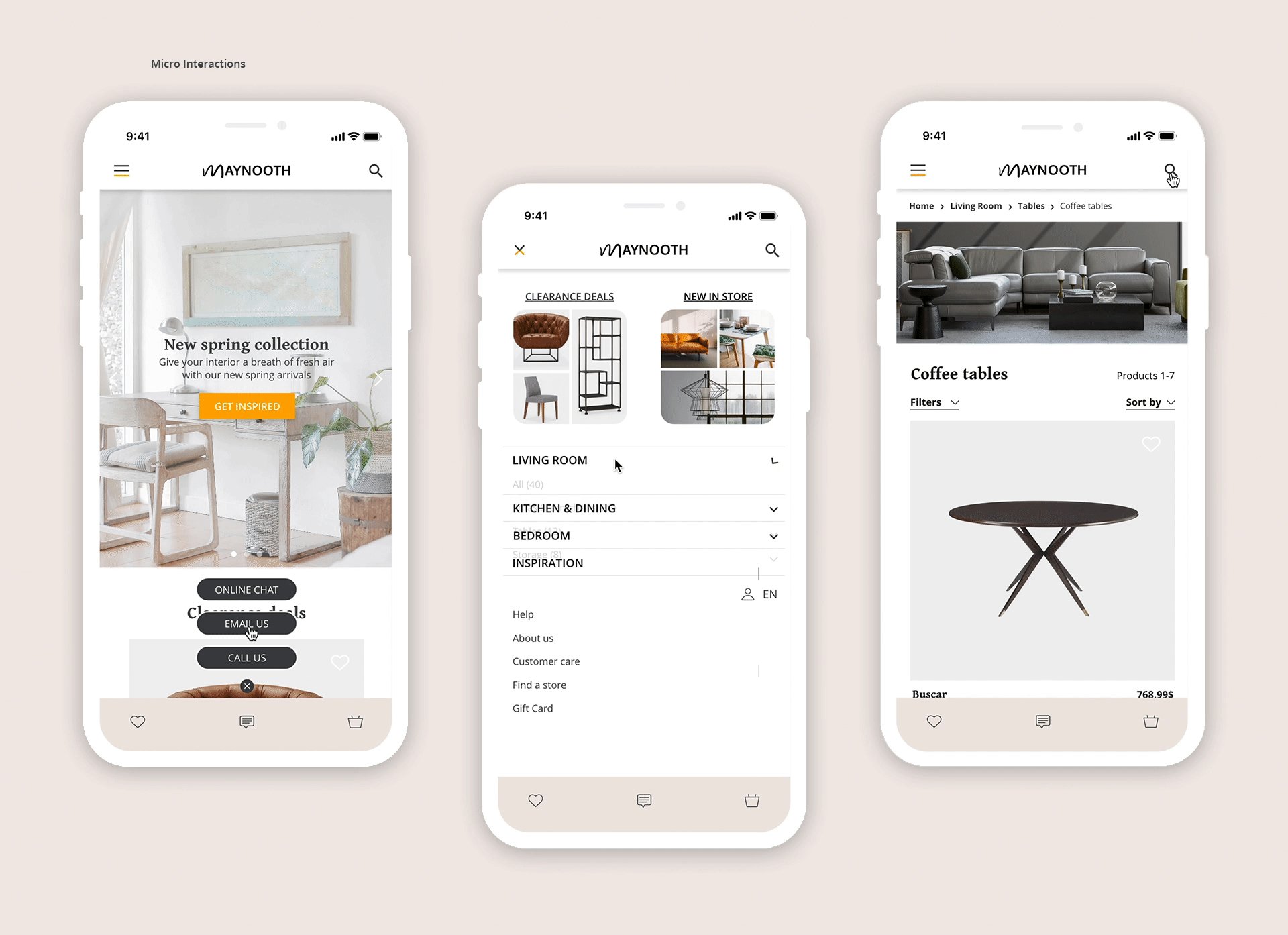
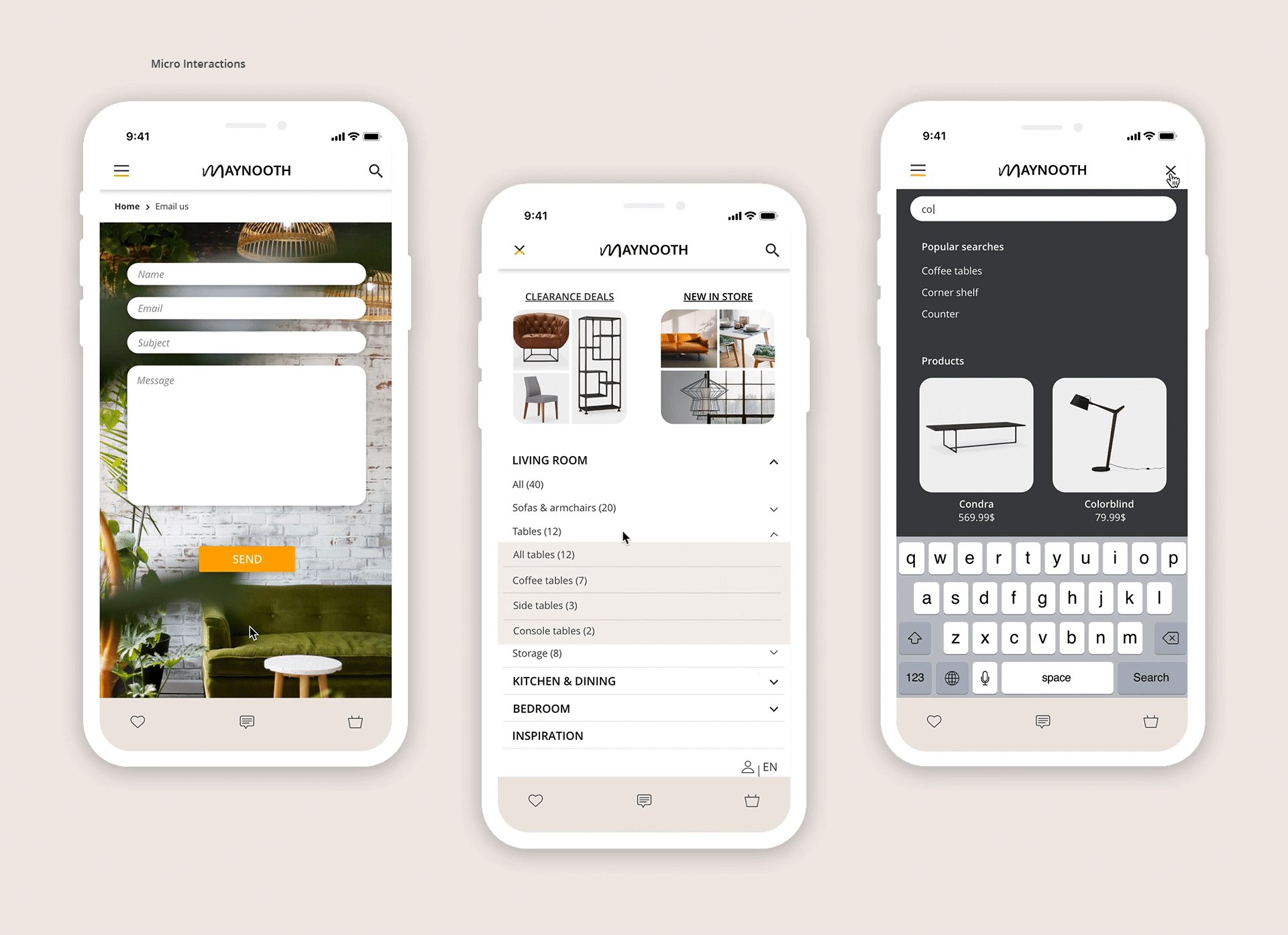
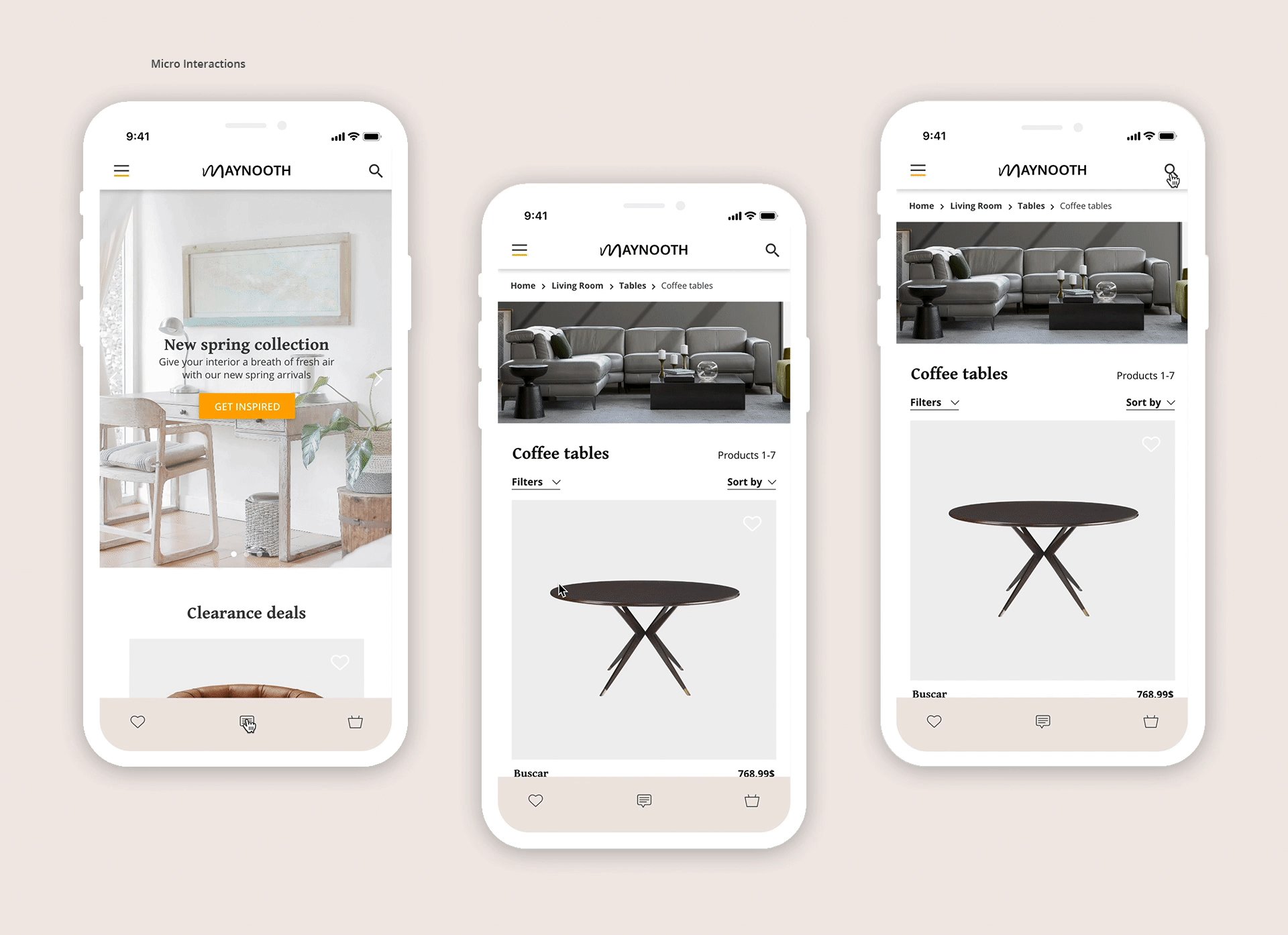
- 以產品或圖片為主的APP
Case Study : A Better Way to Handle Your Money|以黑白為主色彩簡潔的插畫風金融APP


Food Ordering System - UI/UX Case Study|外送服務APP

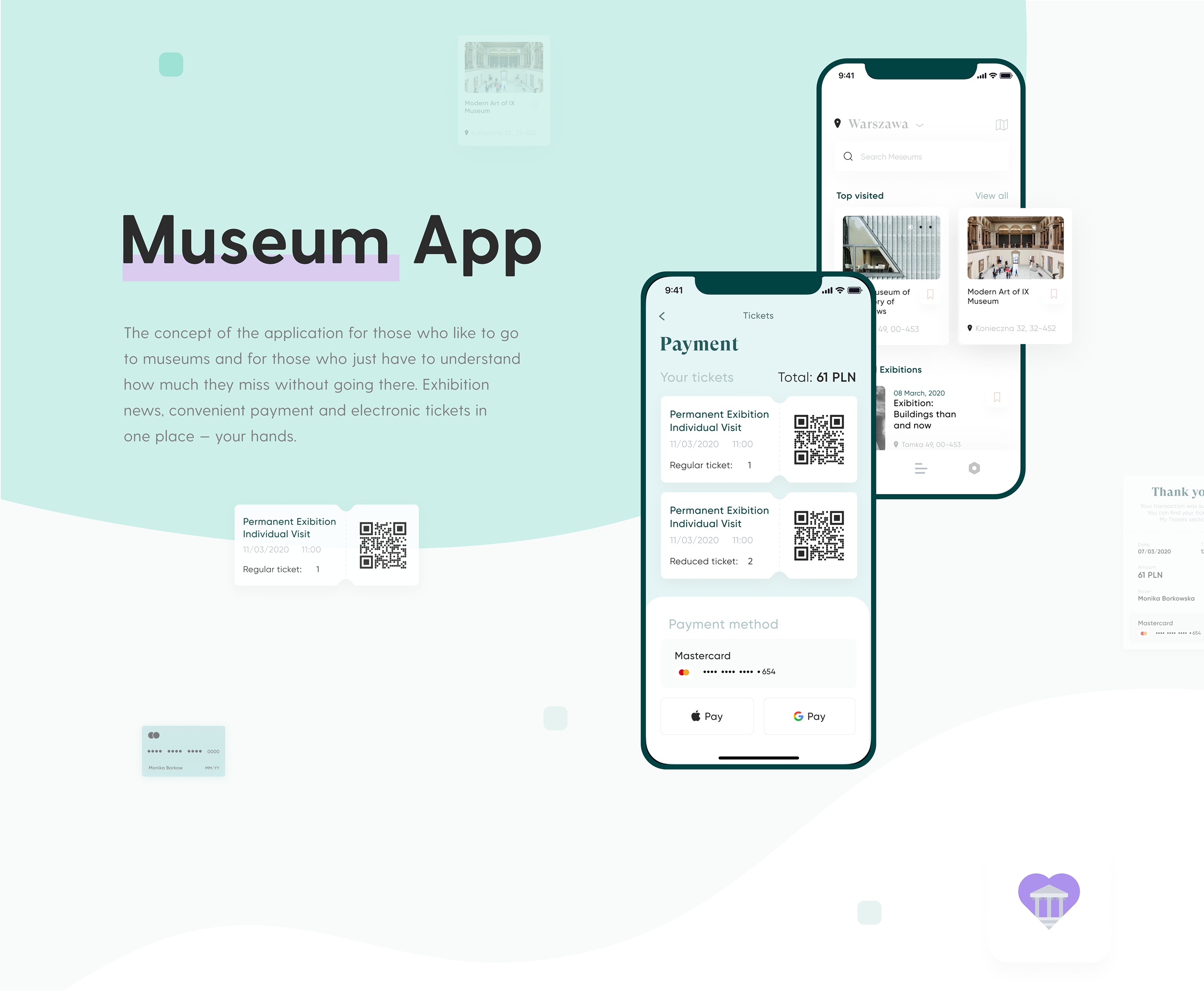
Mobile App for Museums|優雅的博物館APP

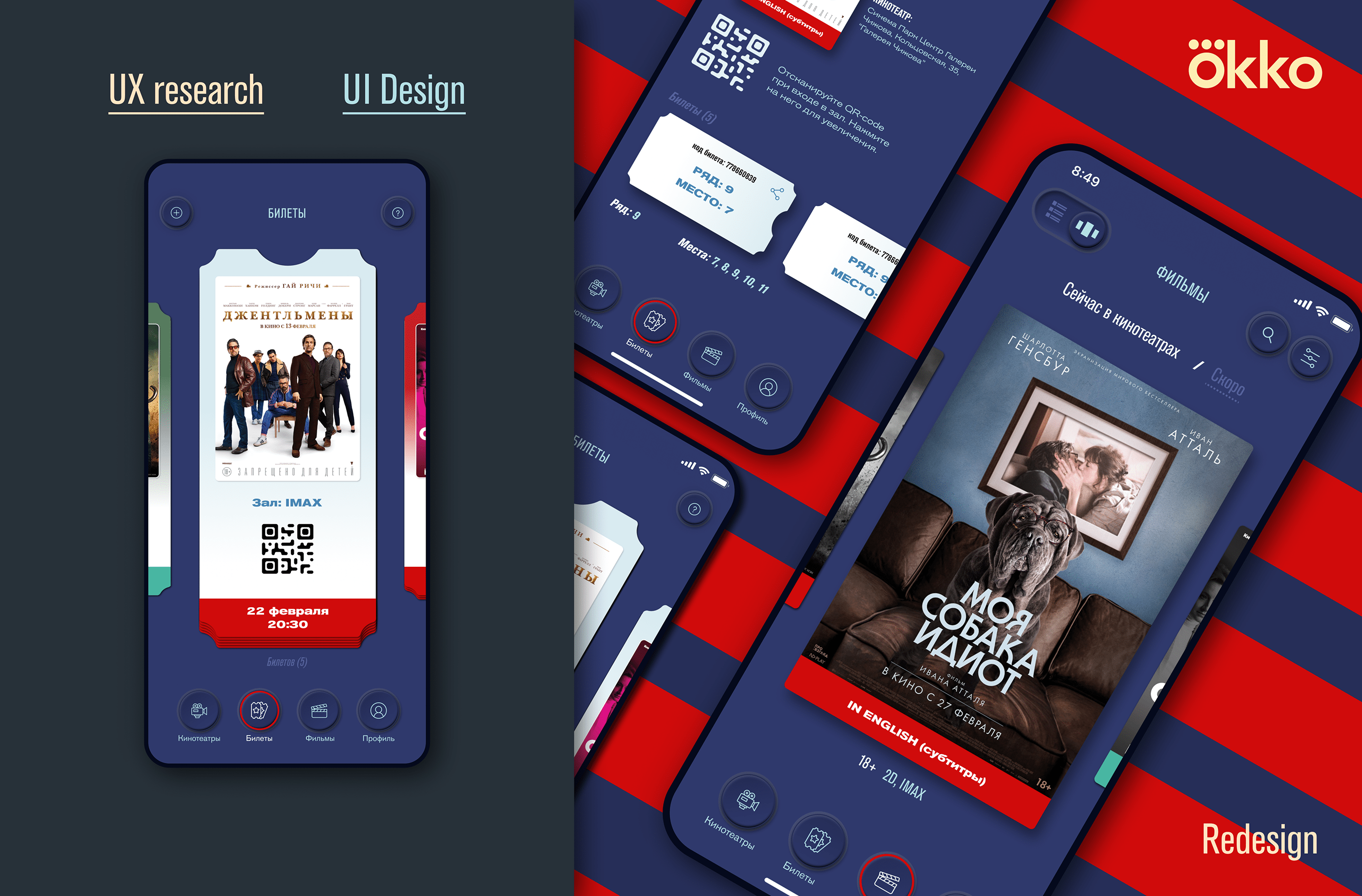
Okko cinema - redesign. UX & UI story|具有強烈對比色彩的影城APP

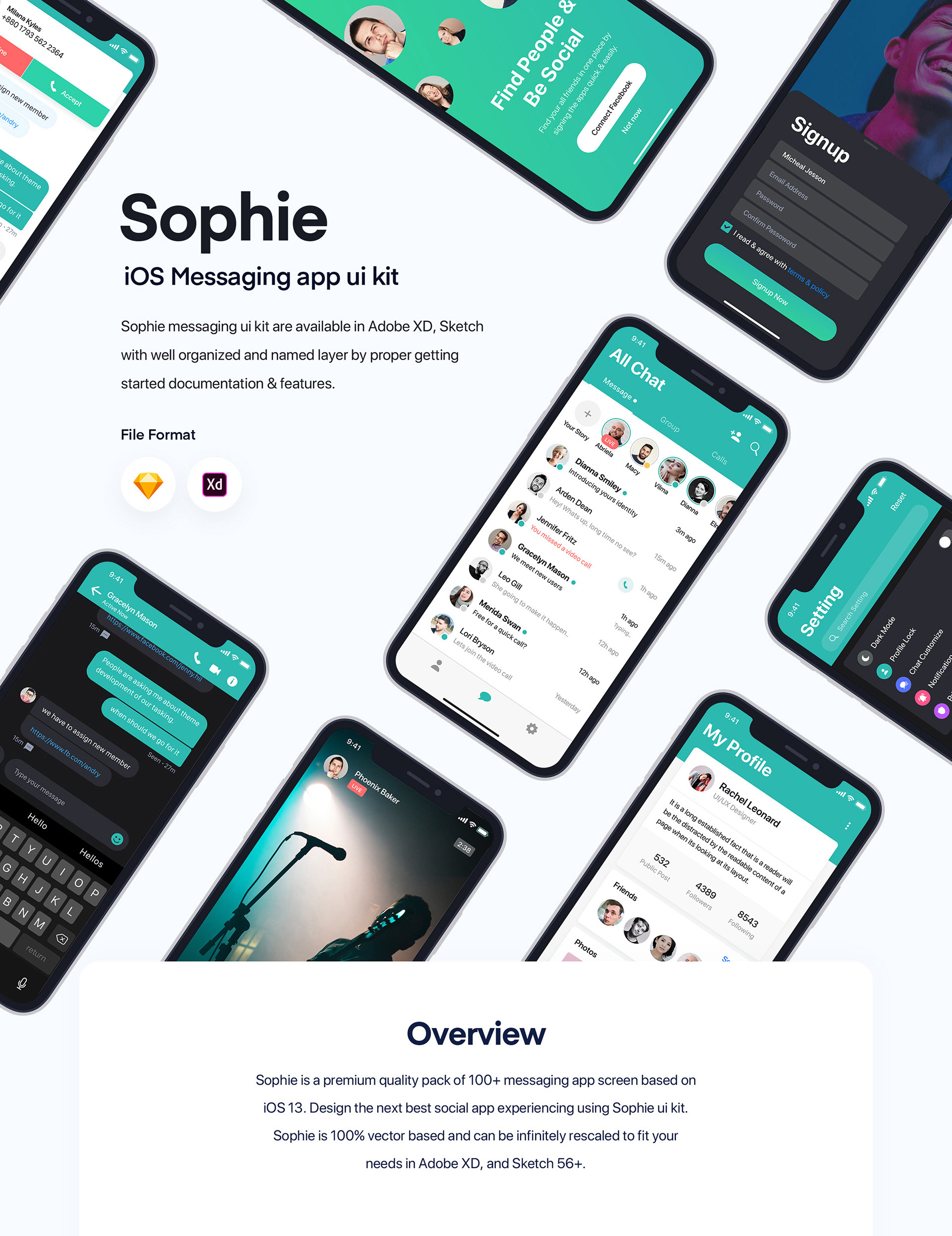
Sophie Messaging app ui kit|訊息APP

XARA'S KITCHEN - FOOD APP CASE STUDY|以明亮黃色為主的餐廳APP

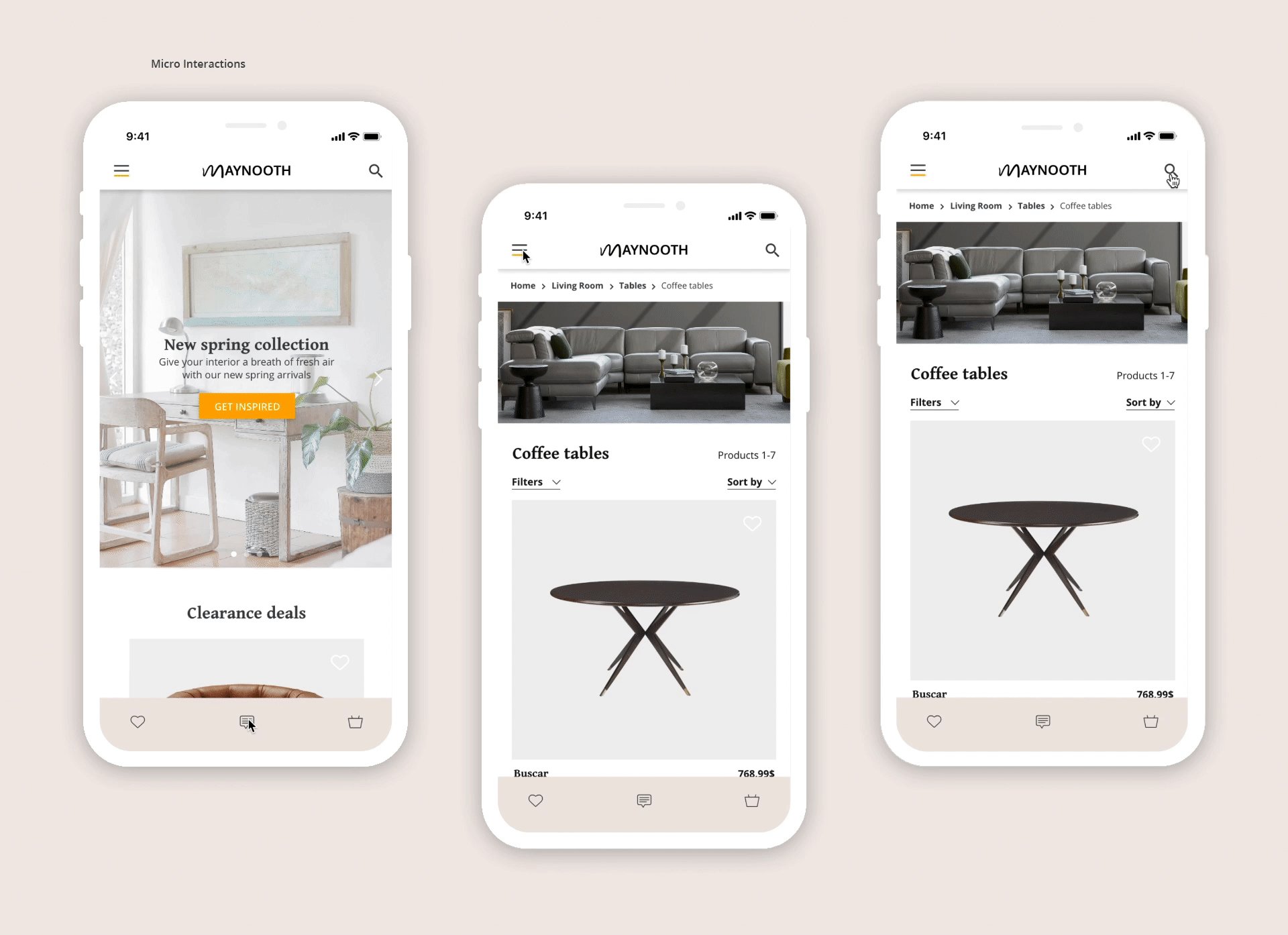
Maynooth Furniture Website & App design|風格優雅的家具網站及APP

Recipe App UX Case Study|食譜APP

APP案例
相關推薦文章連結
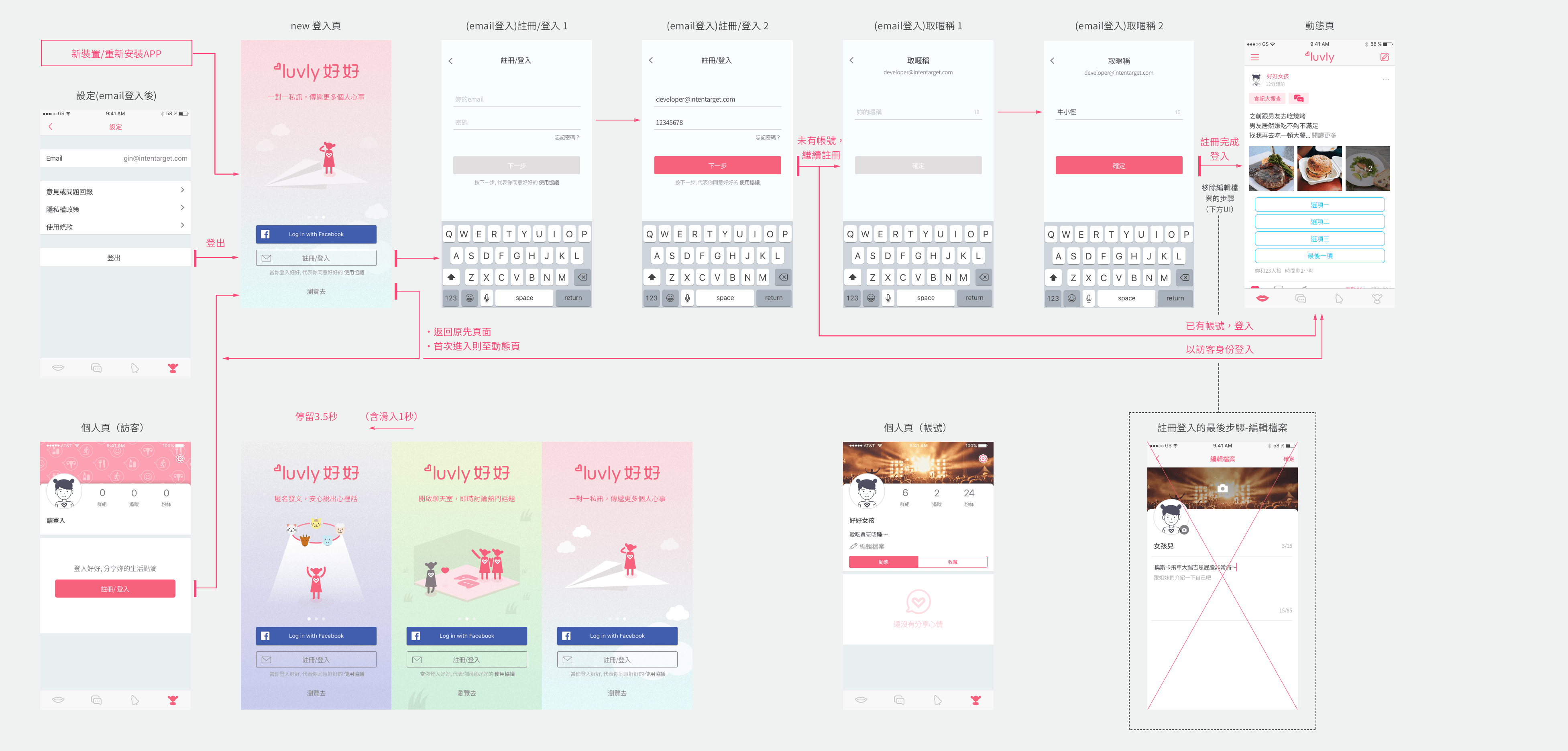
- 為使用者設計一個體貼的註冊登入頁
- 超完整登入註冊流程UX分析
- UI/UX|註冊登入流程.超完整的深入教學(上)
- UX 設計師寫給 UI 新手的 7 個法則(上)
- UX 設計師寫給 UI 新手的 7 個法則(下)
- UI設計界大勢潮流:扁平化設計
- 解讀!介面設計的風格
- 知名設計師展望 2019 年:UI、UX 設計將會出現十大趨勢
- 如何成為一個 UI Designer?
- 設計師在日本的 UI 專案設計流程