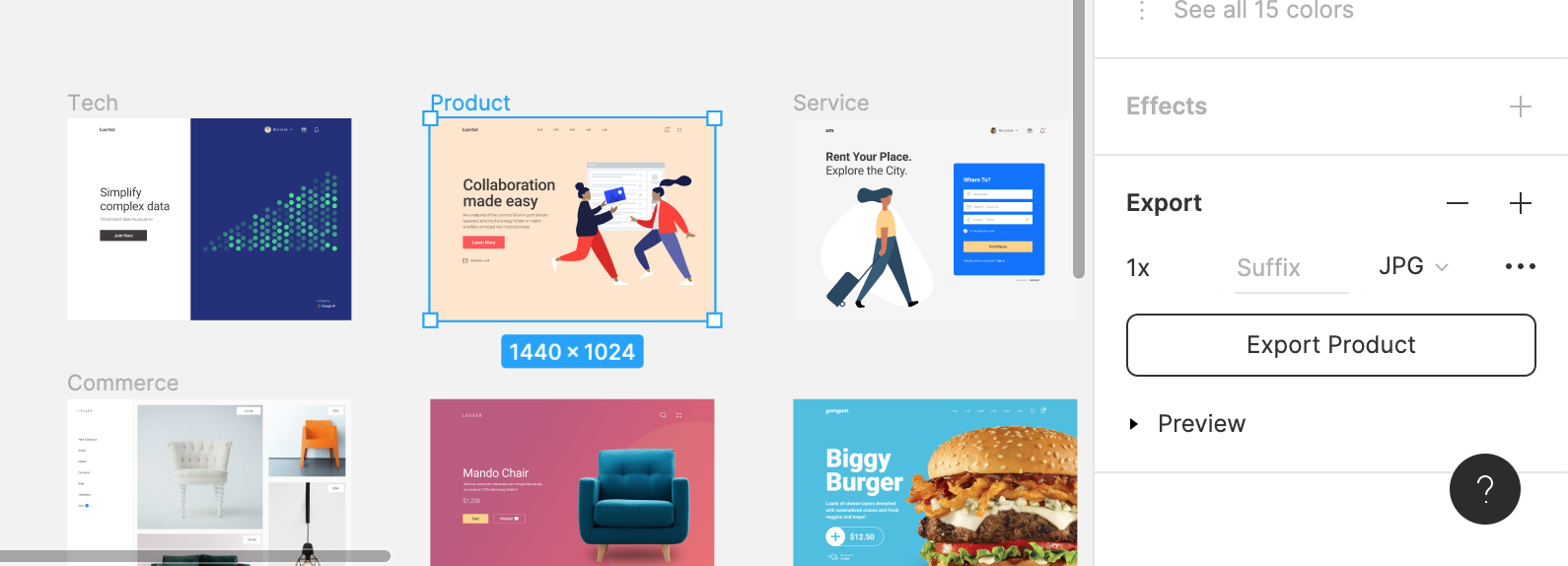
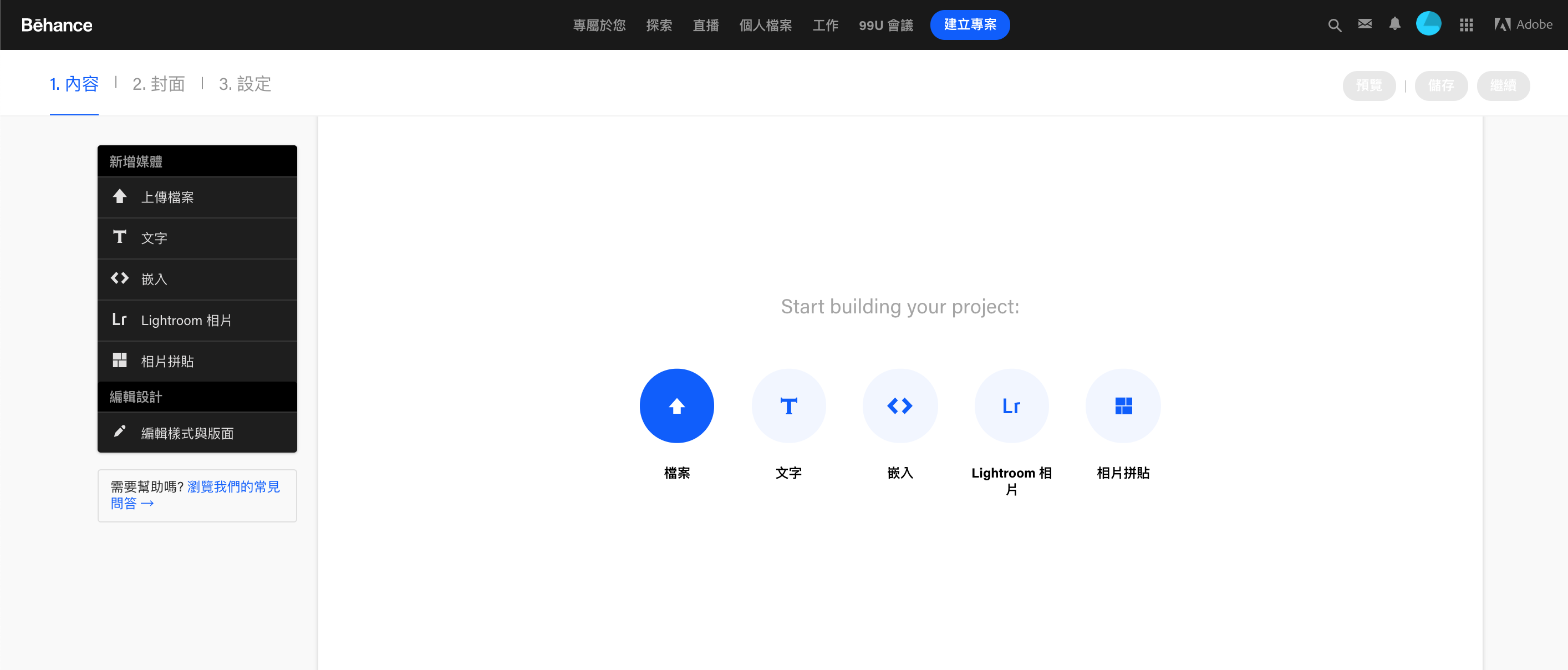
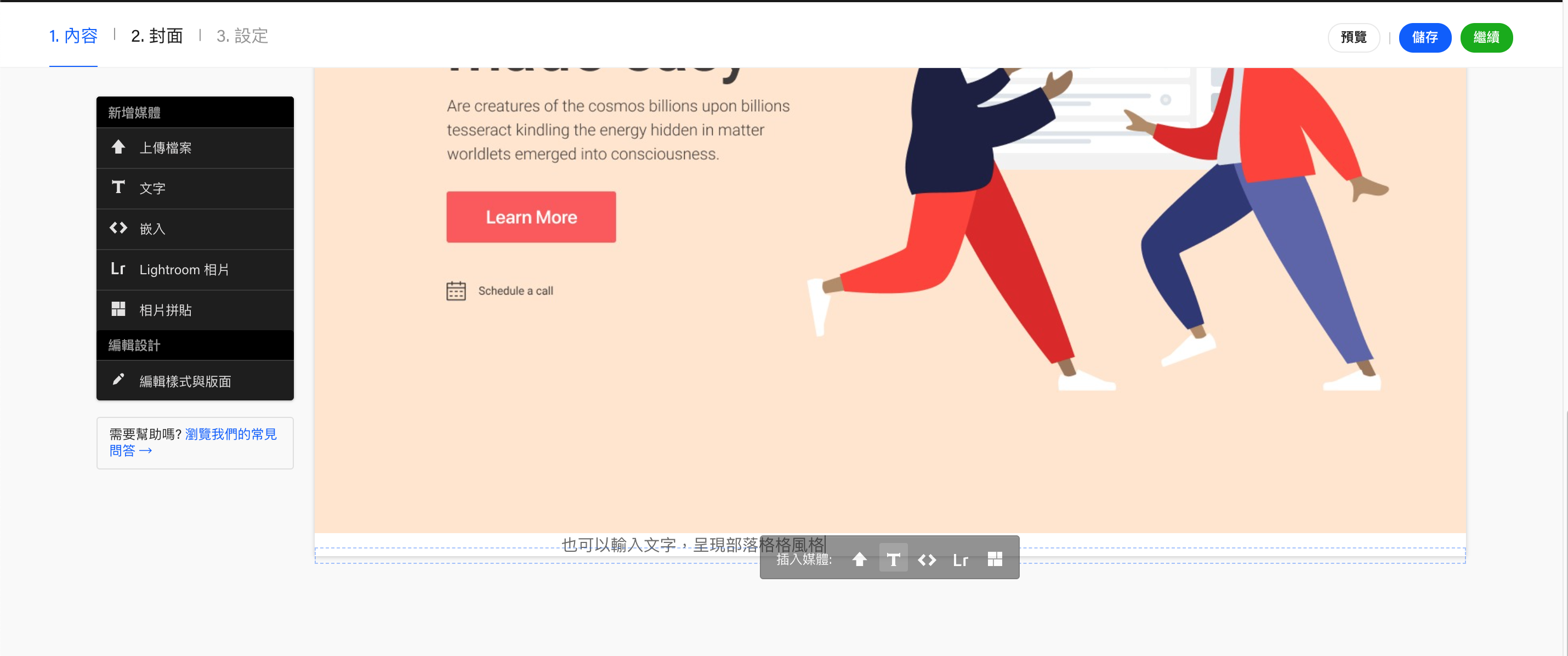
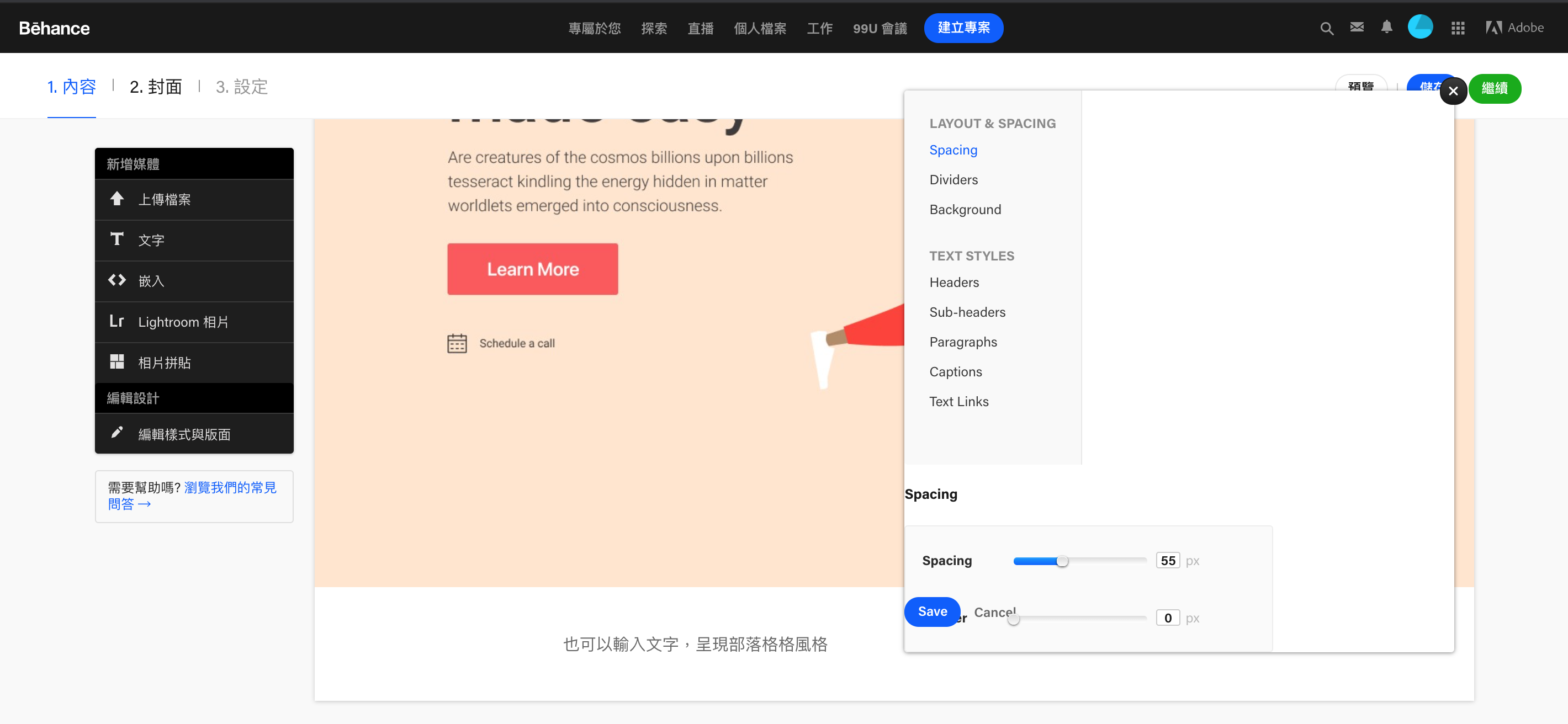
可參考:Behance以及Medium等設計發表平台之作品,並於平台註冊,將之作專業發表。
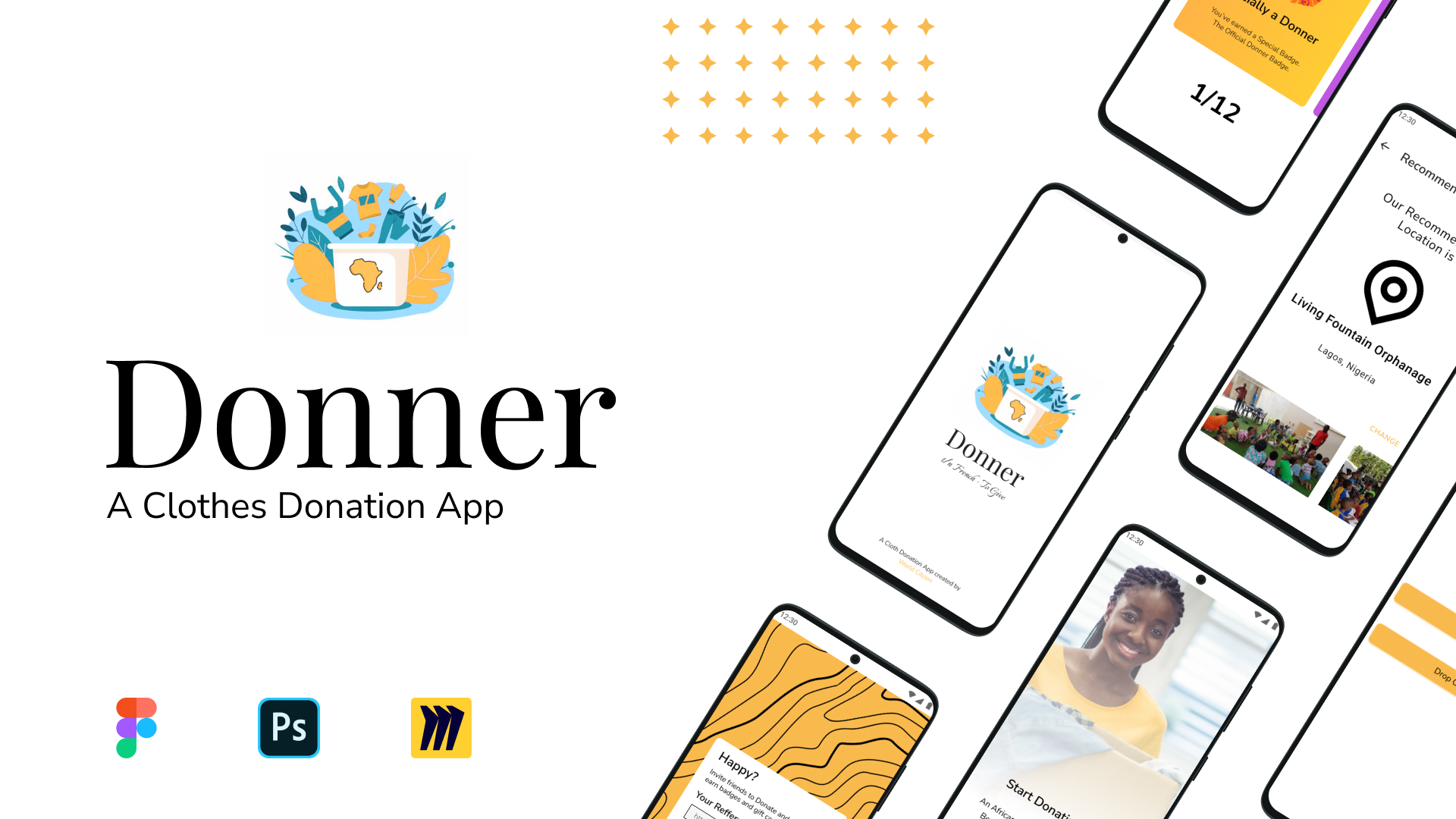
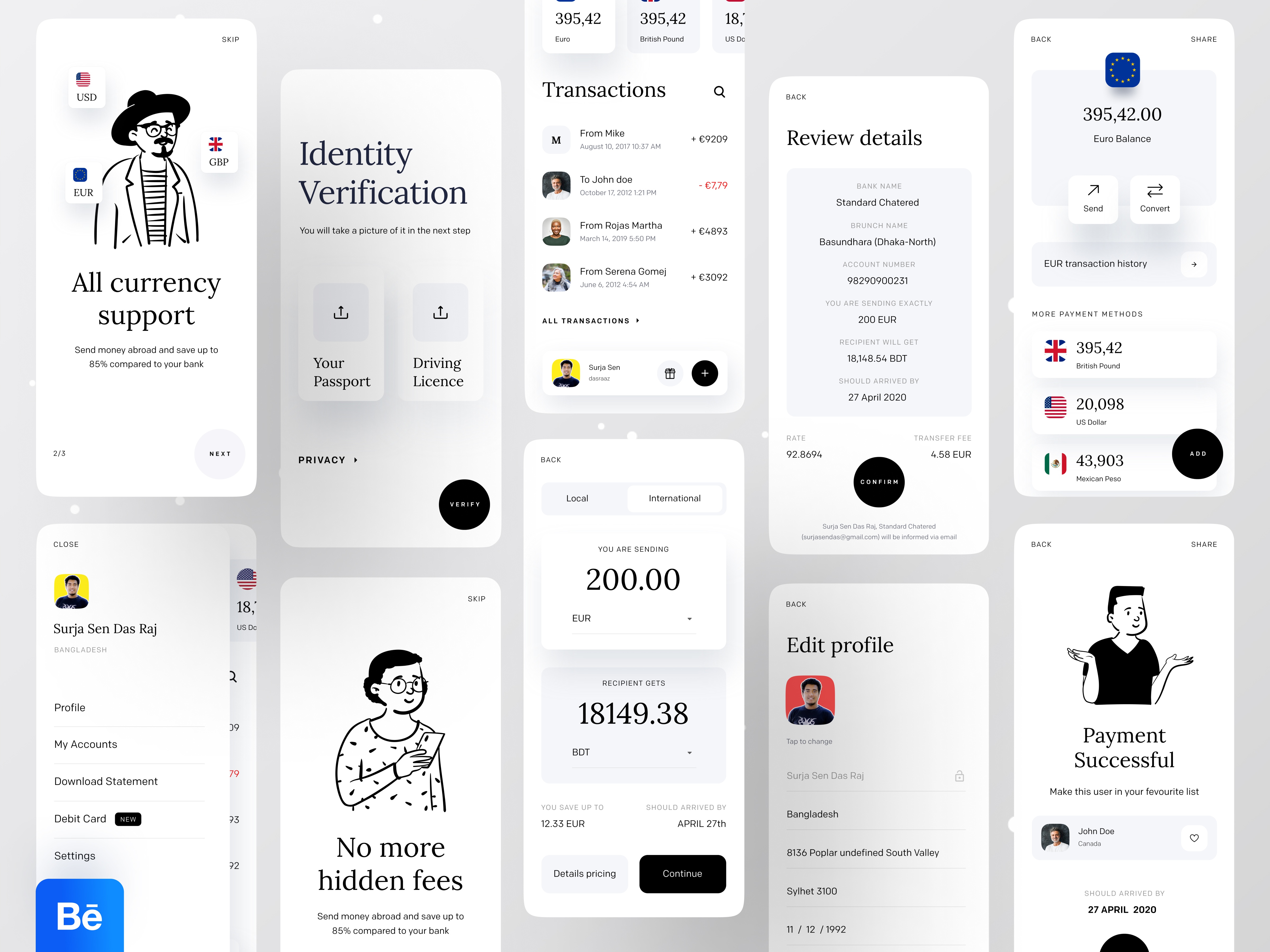
- 插畫為主的APP
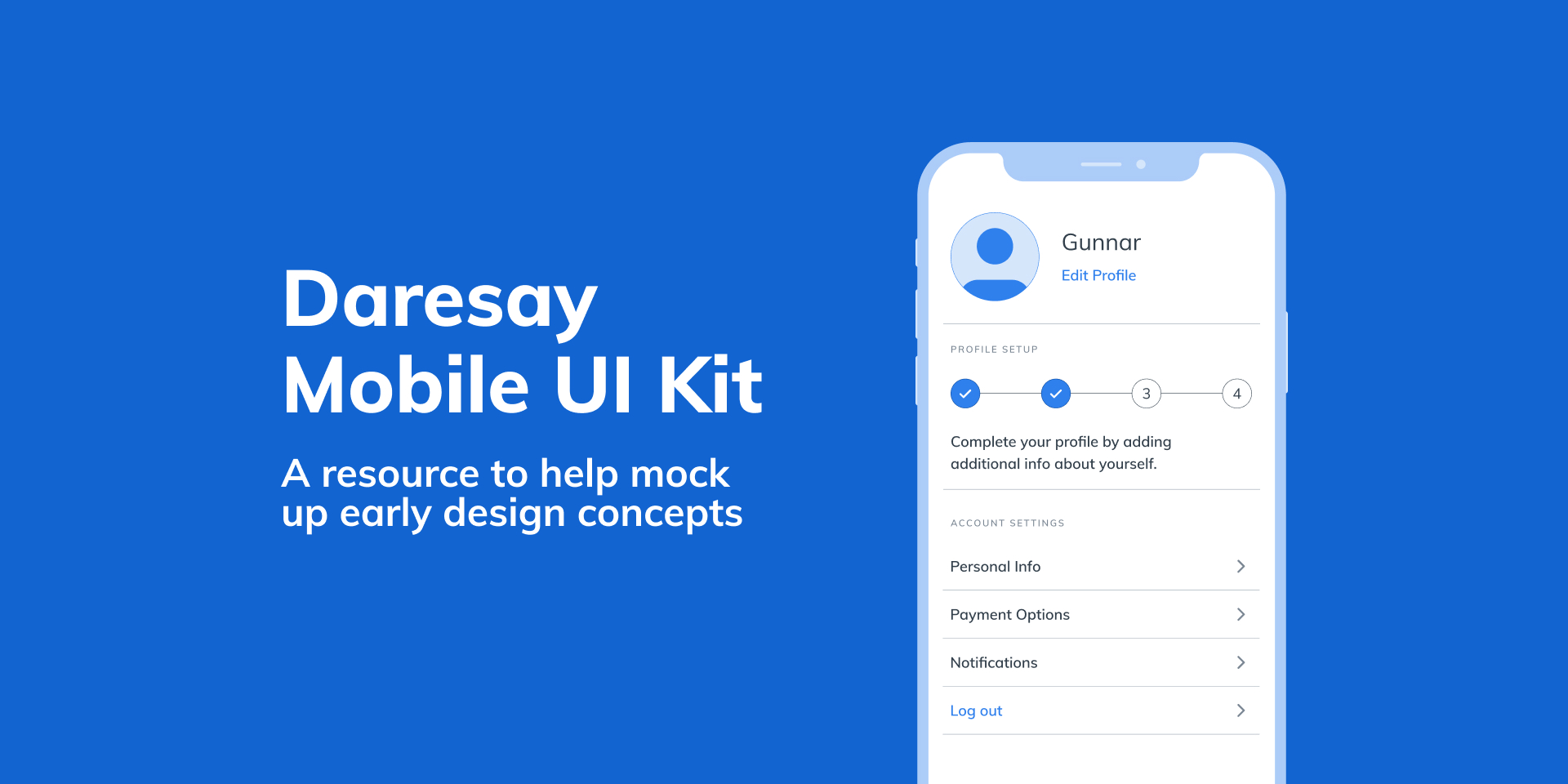
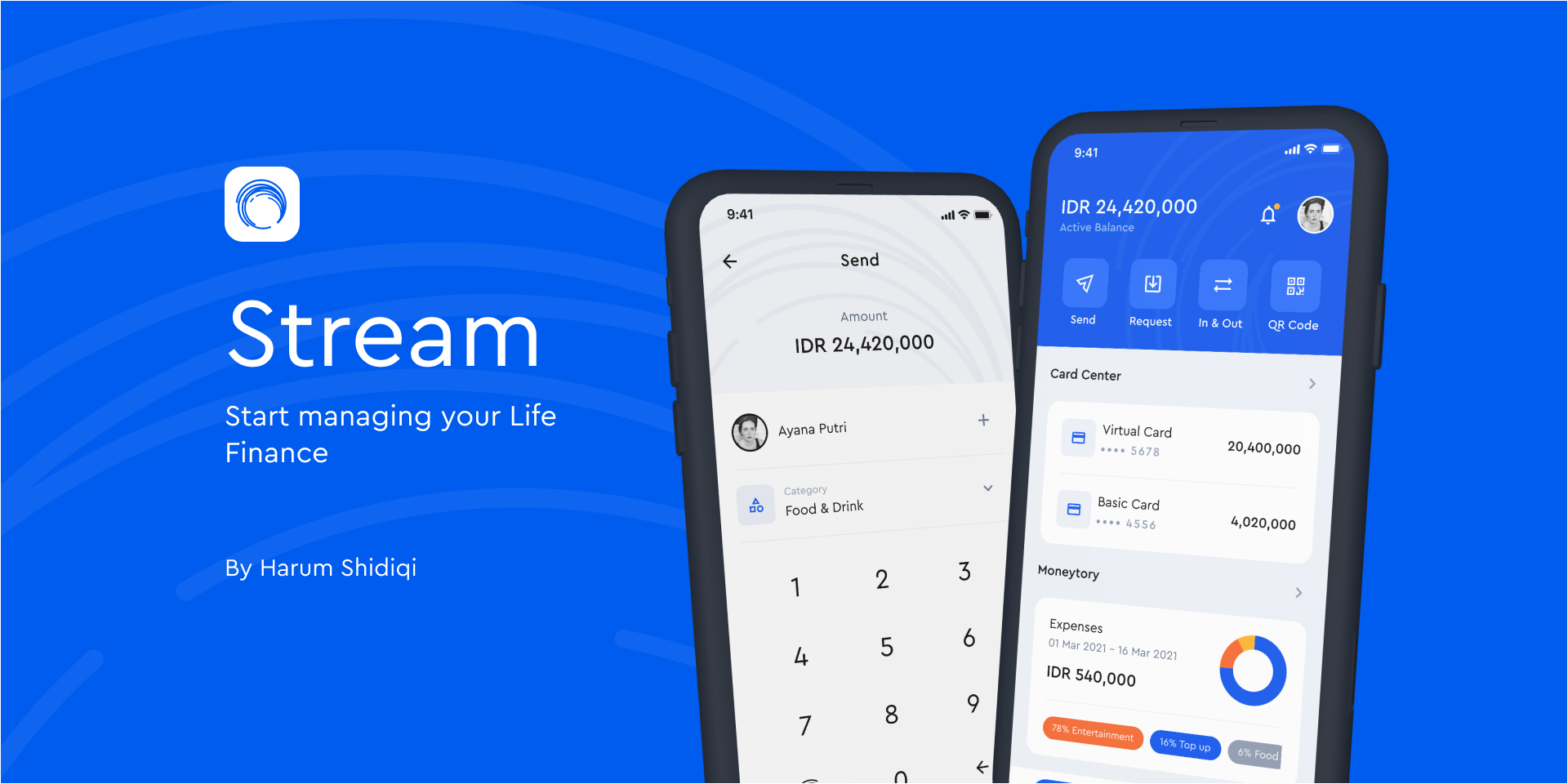
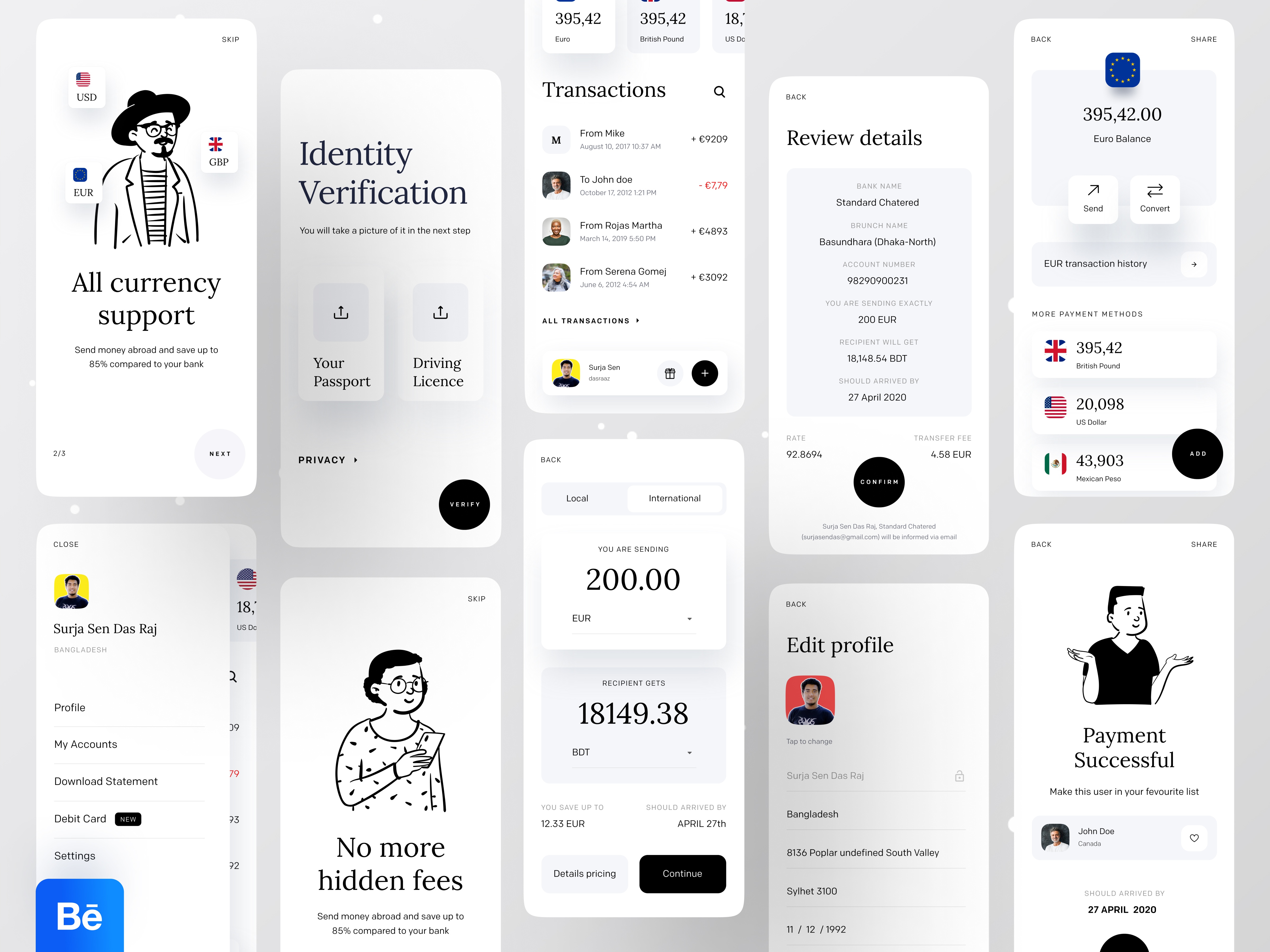
Case Study : A Better Way to Handle Your Money|以黑白為主色彩簡潔的插畫風金融APP

Koda App Concept

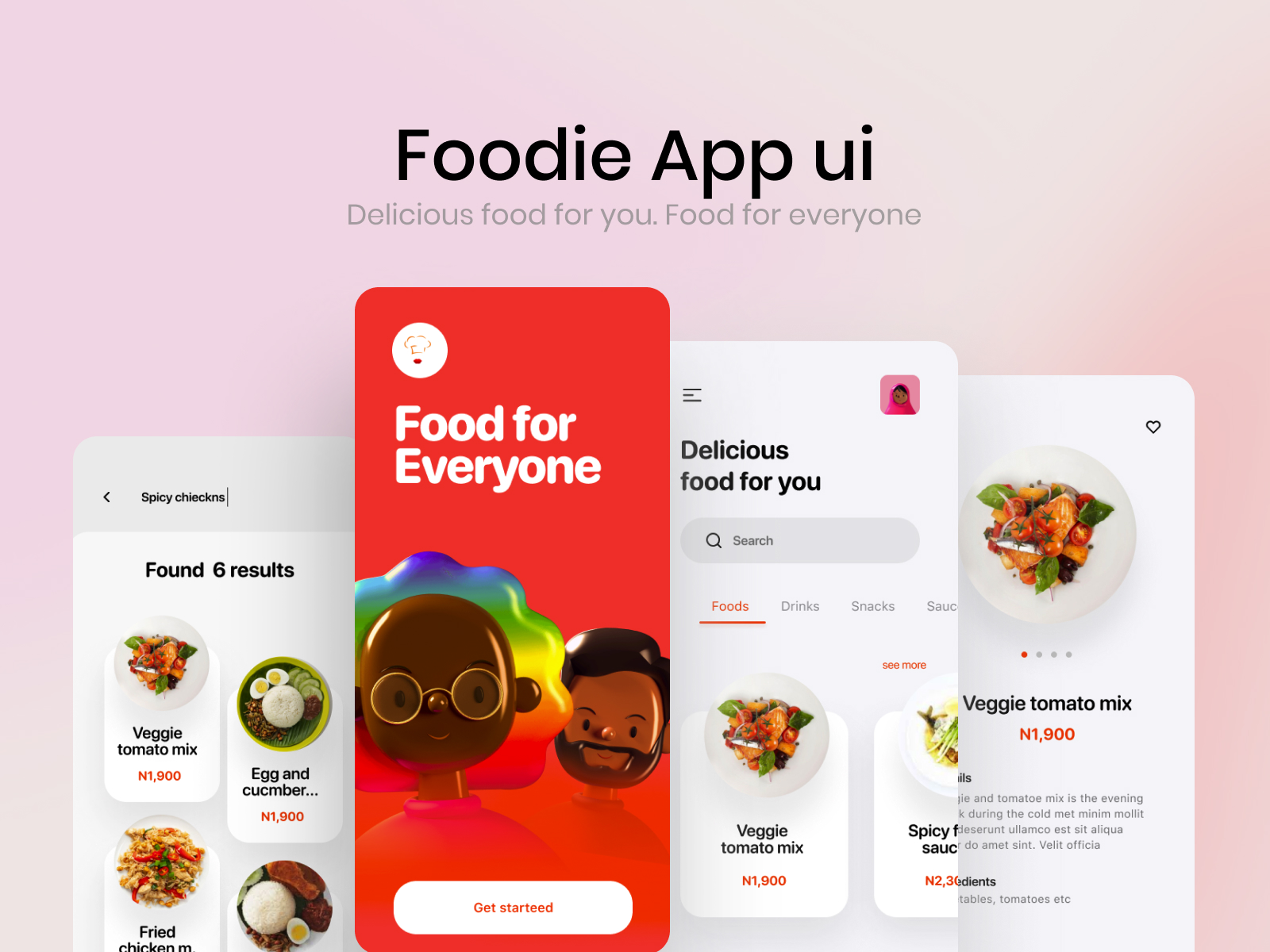
Food Ordering System - UI/UX Case Study|外送服務APP
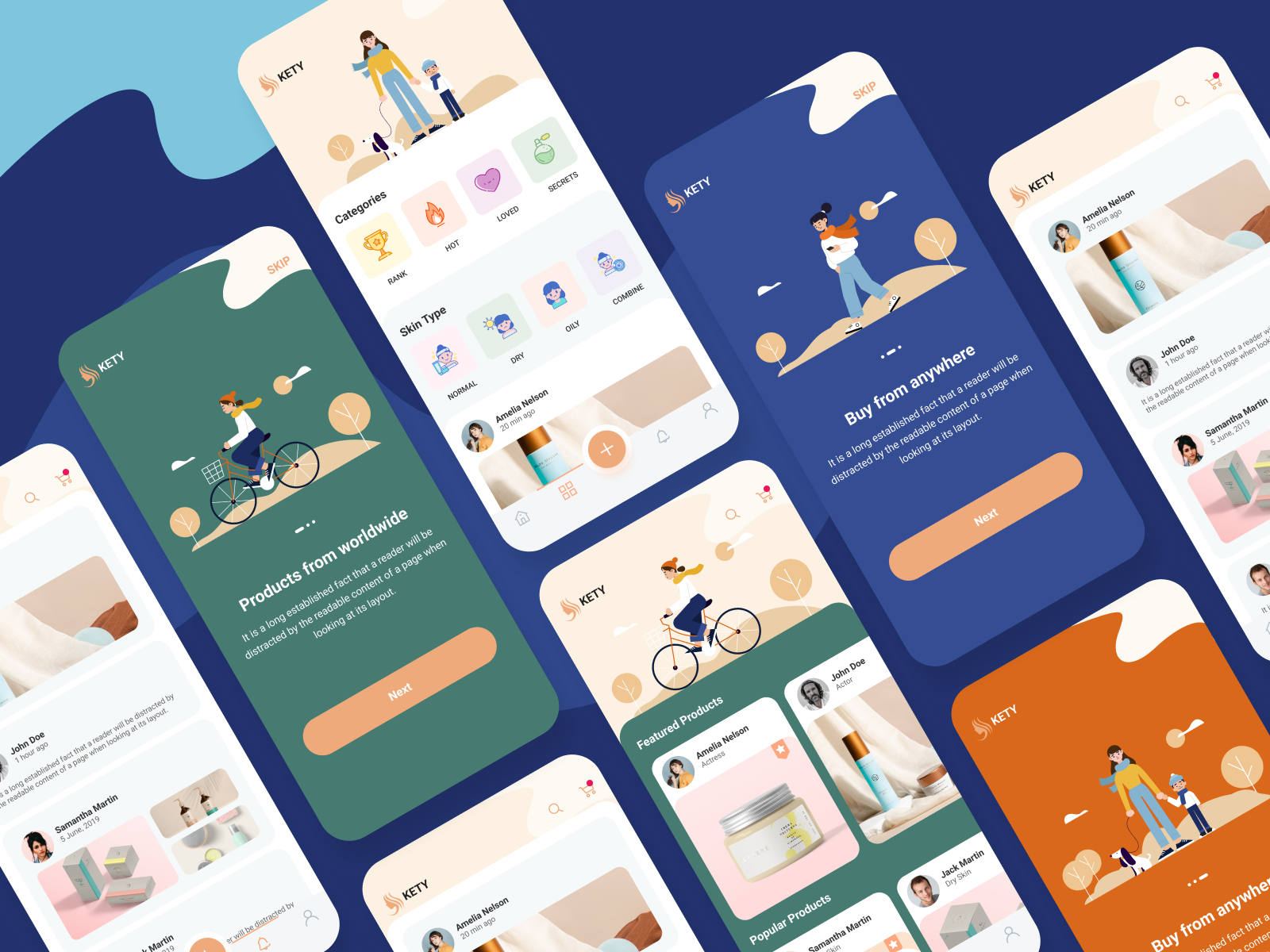
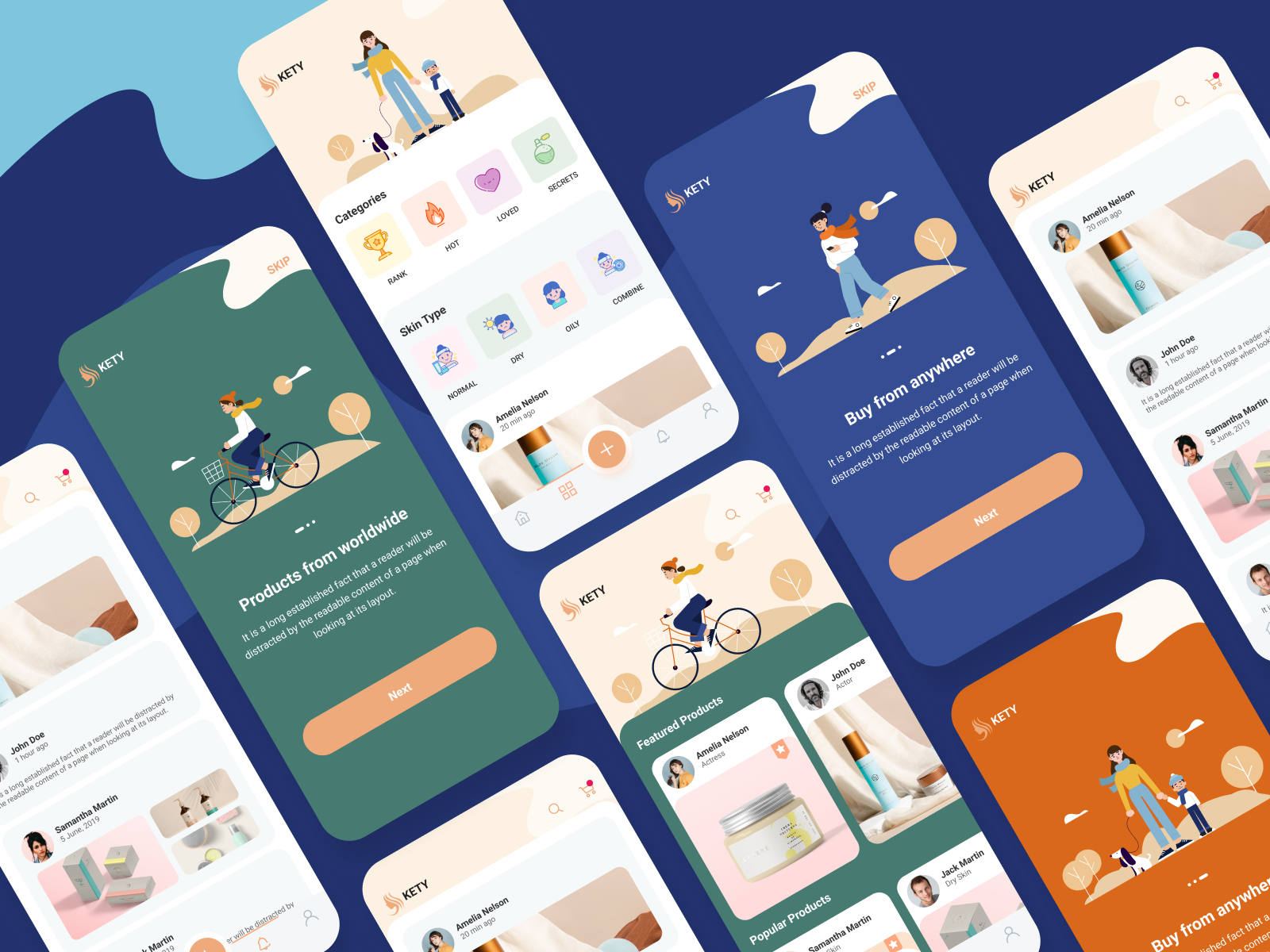
以女性為主要對象到插畫風格APP

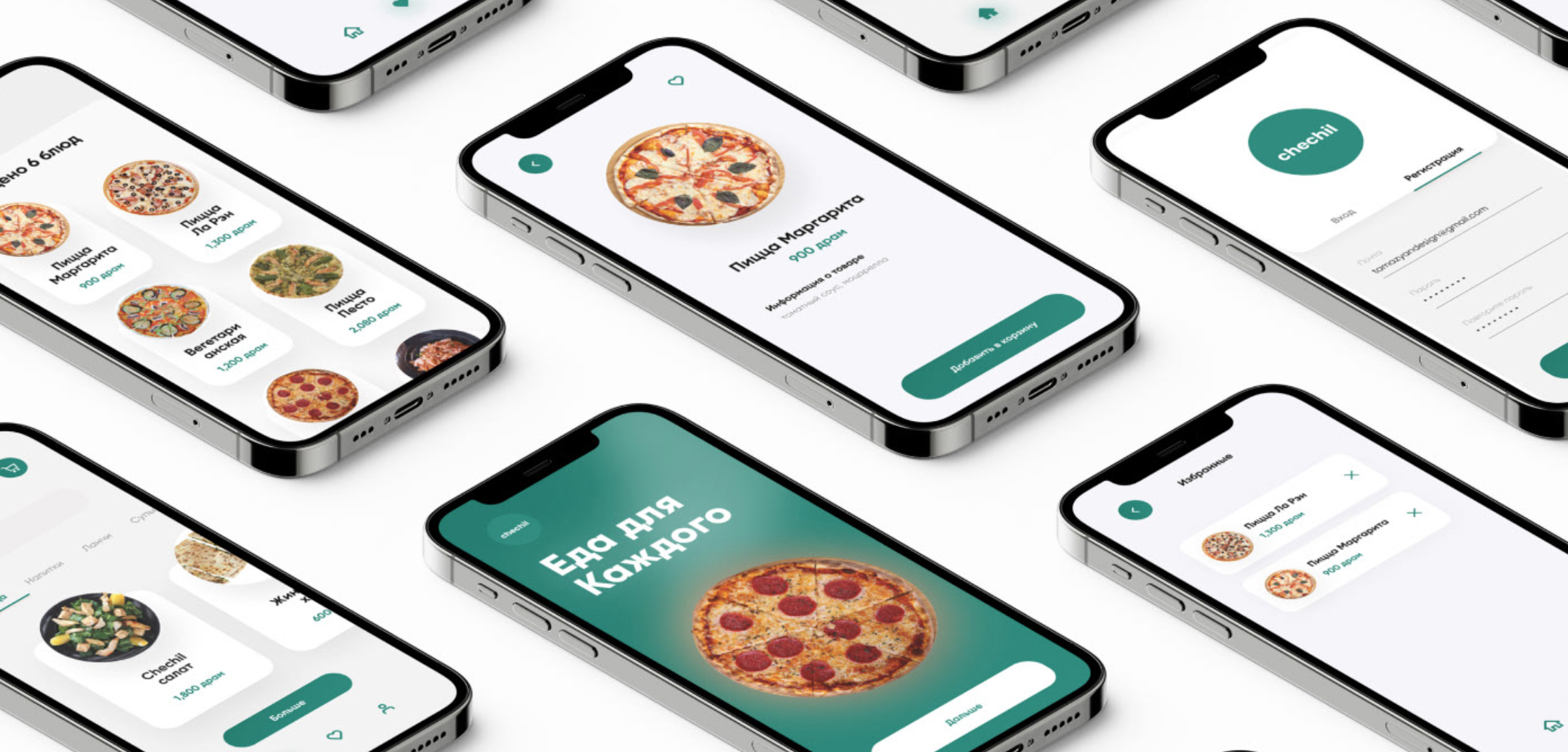
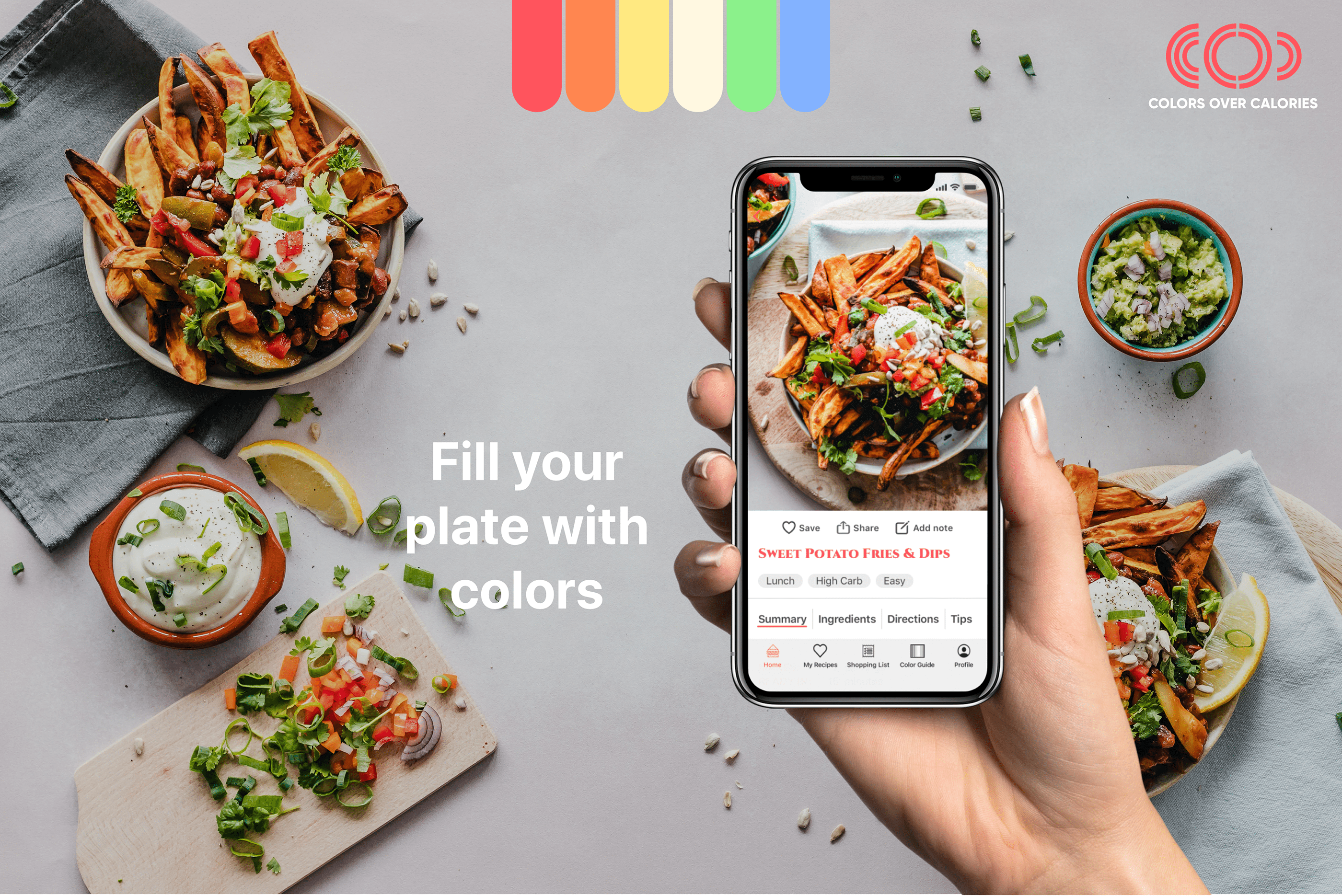
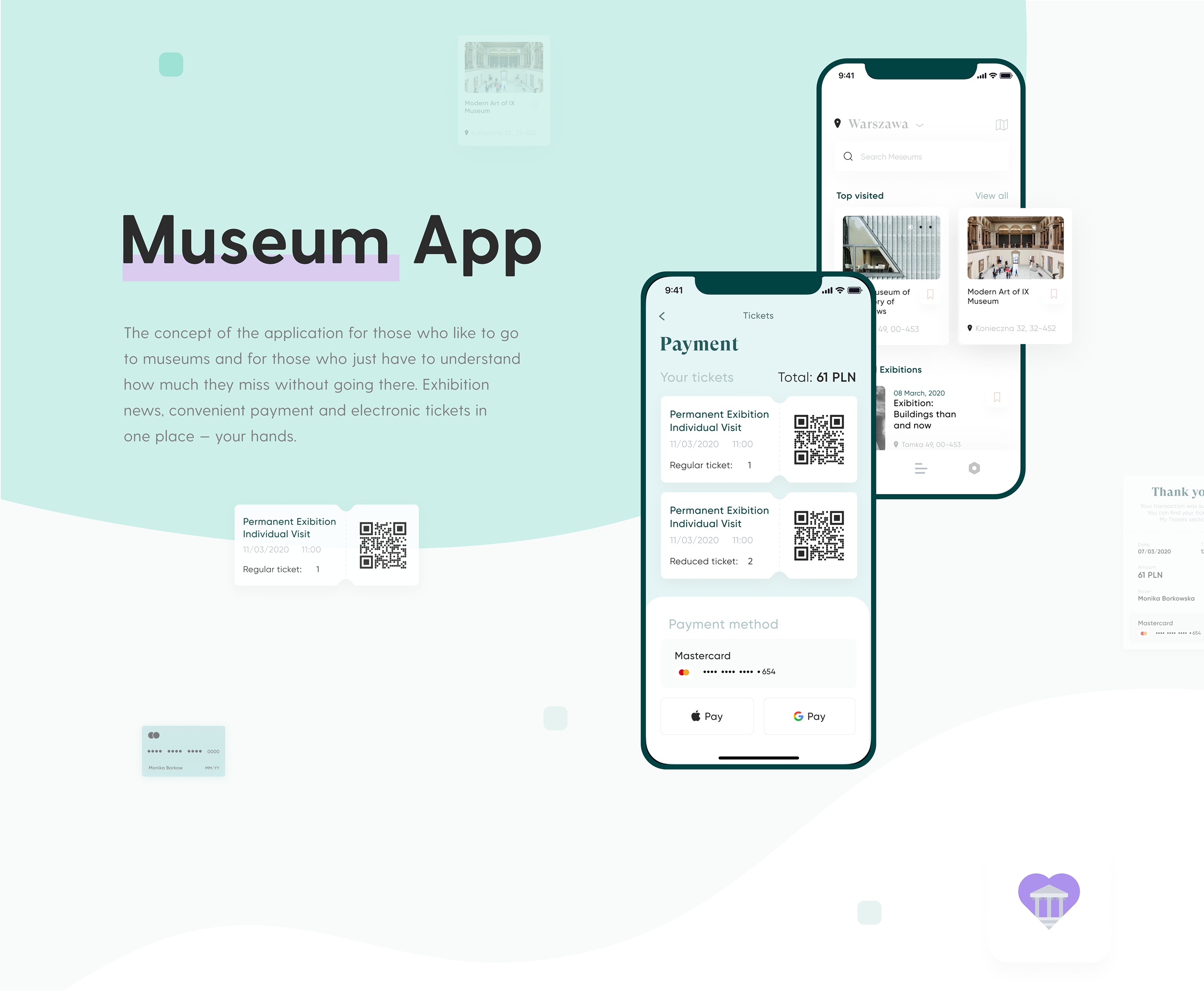
- 色彩為主的APP
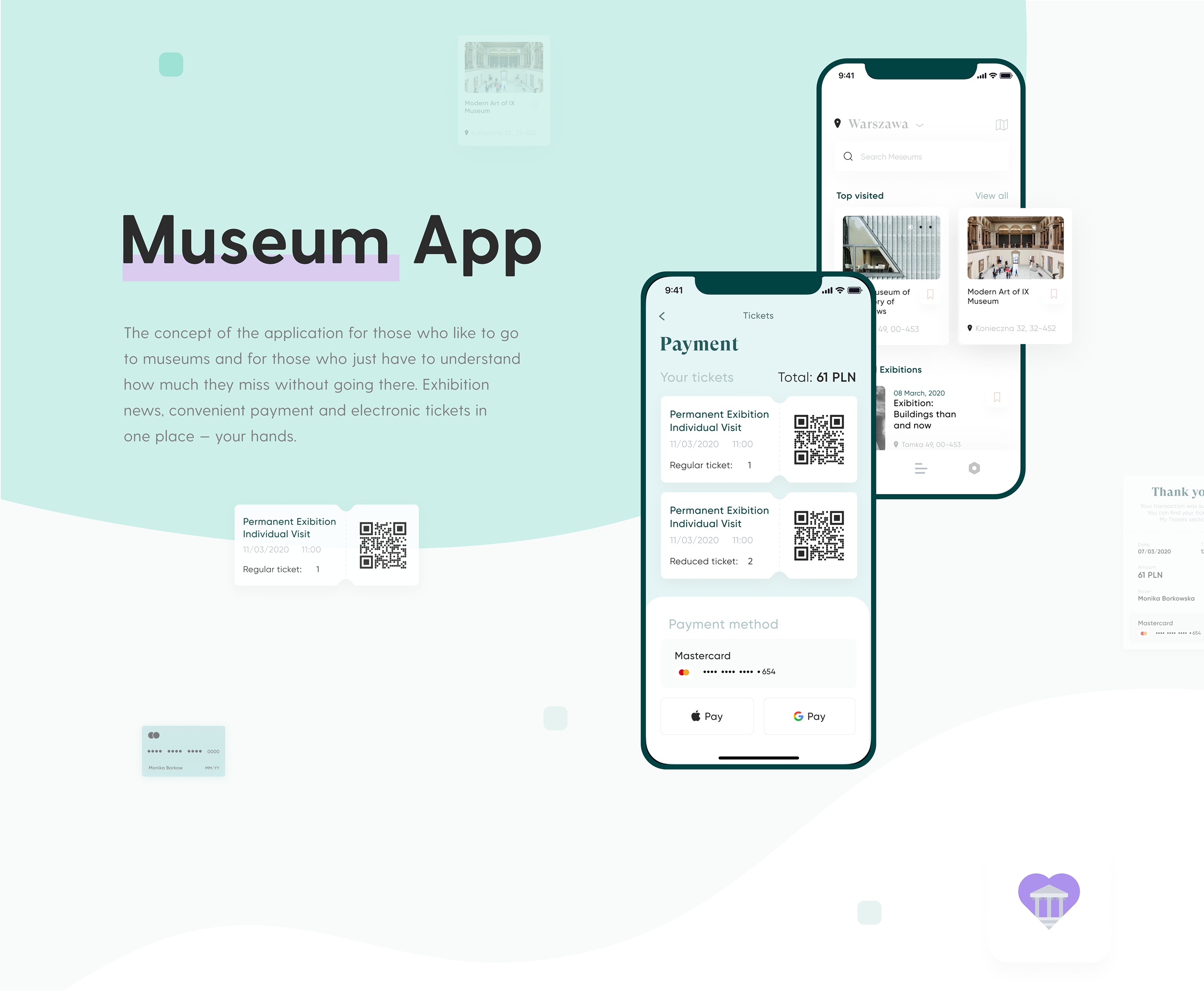
Mobile App for Museums|優雅的博物館APP

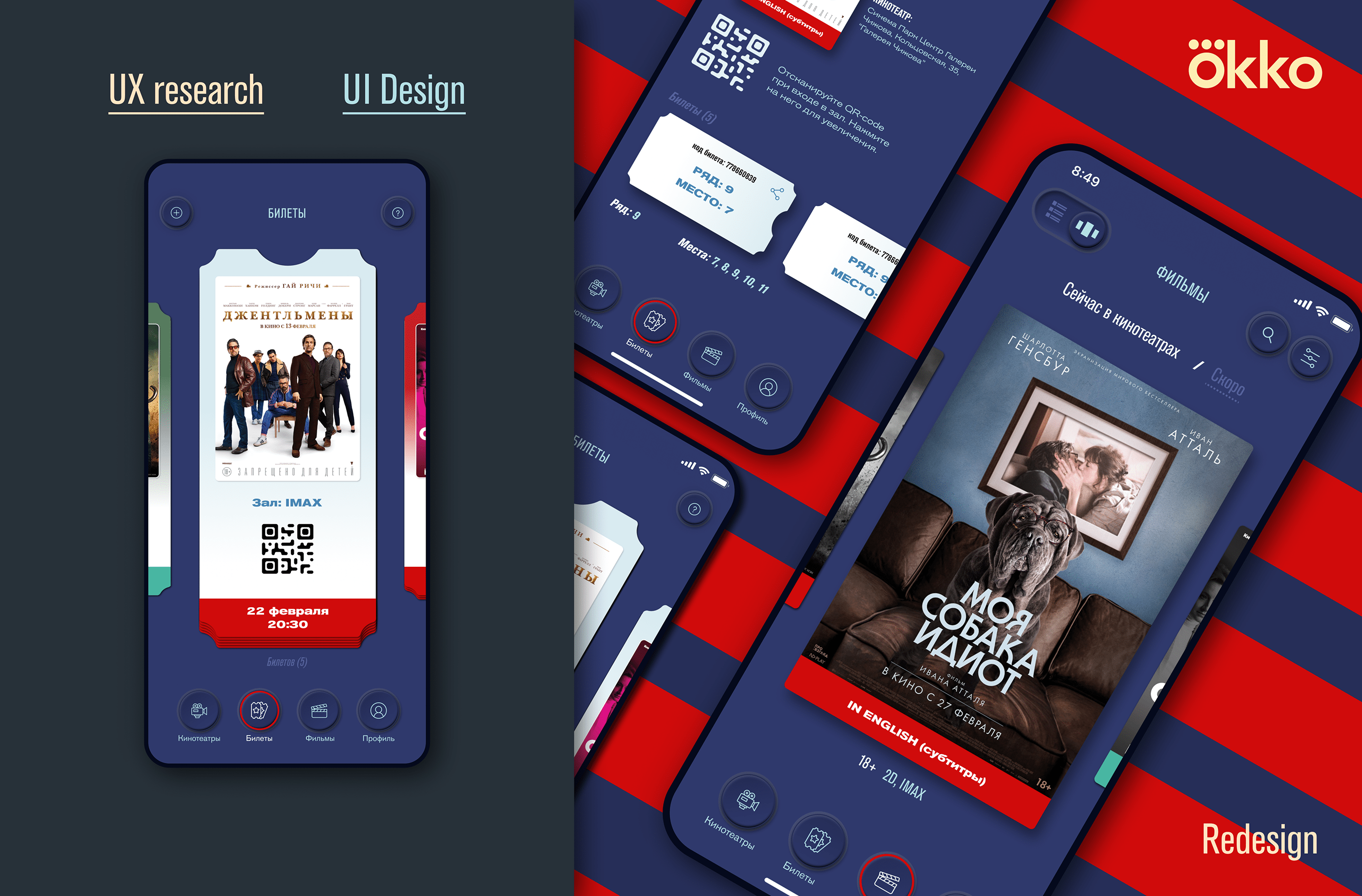
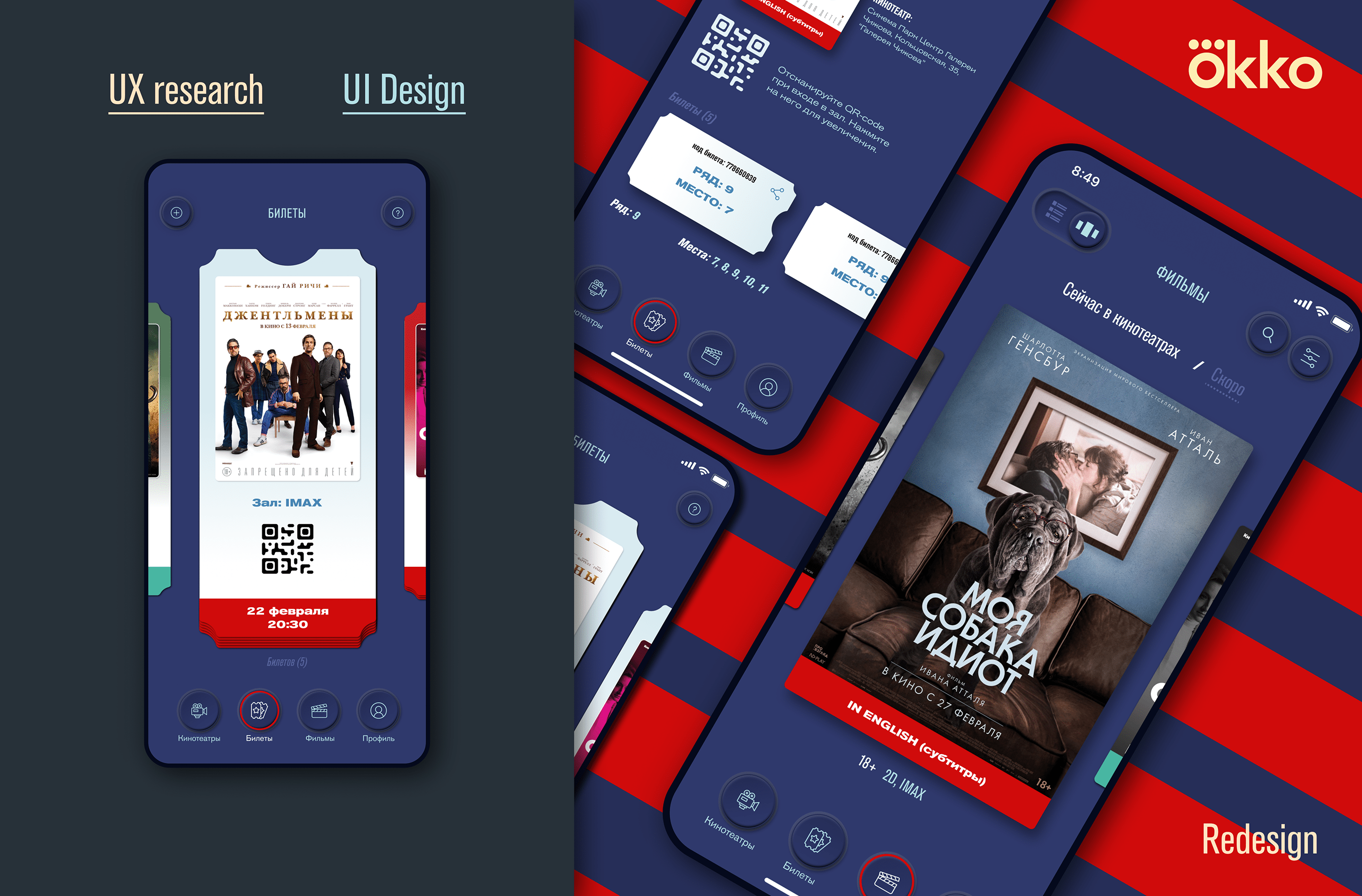
Okko cinema - redesign. UX & UI story|具有強烈對比色彩的影城APP

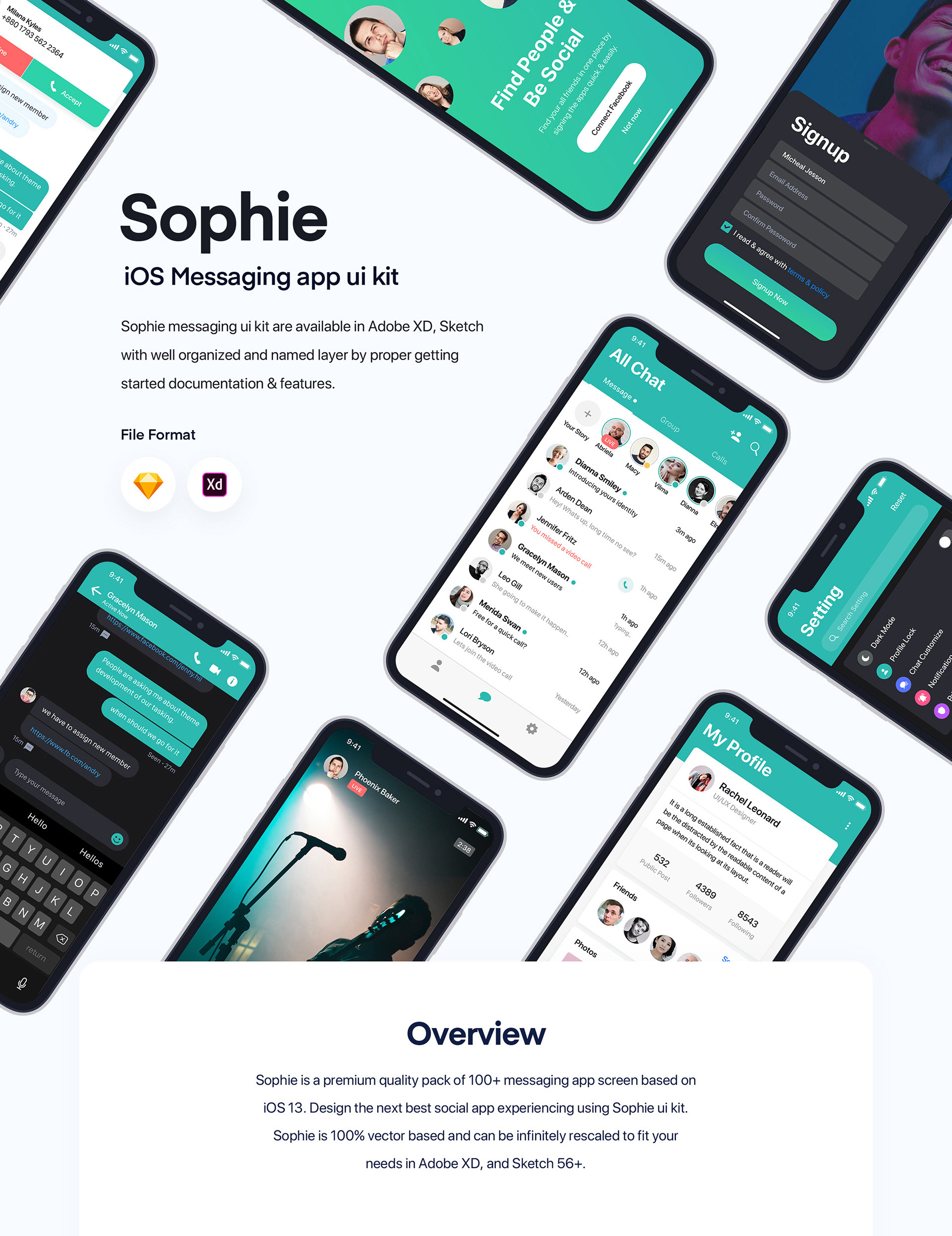
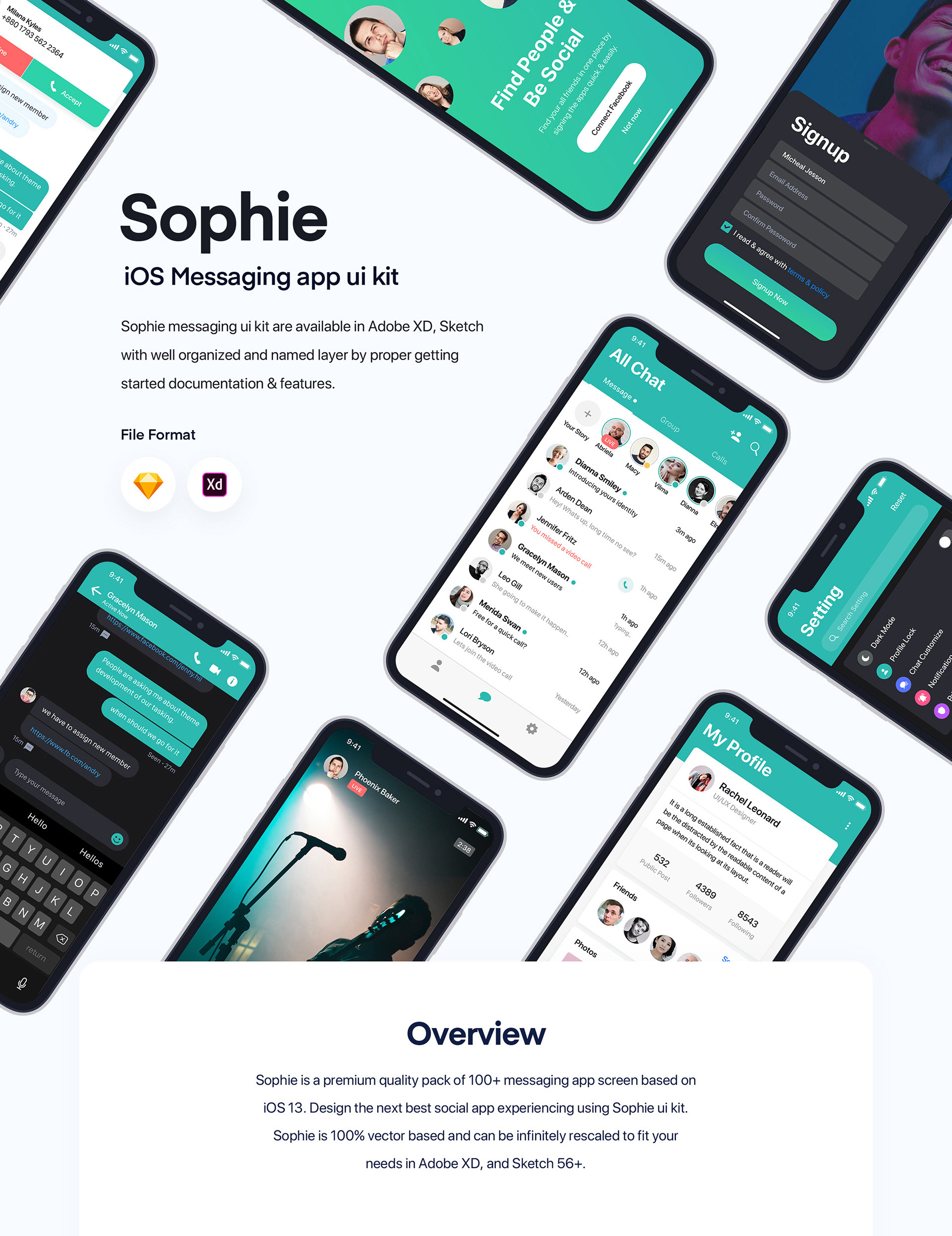
Sophie Messaging app ui kit|訊息APP

Yoga APP|女性柔性漸層色調瑜伽APP
XARA'S KITCHEN - FOOD APP CASE STUDY|以明亮黃色為主的餐廳APP
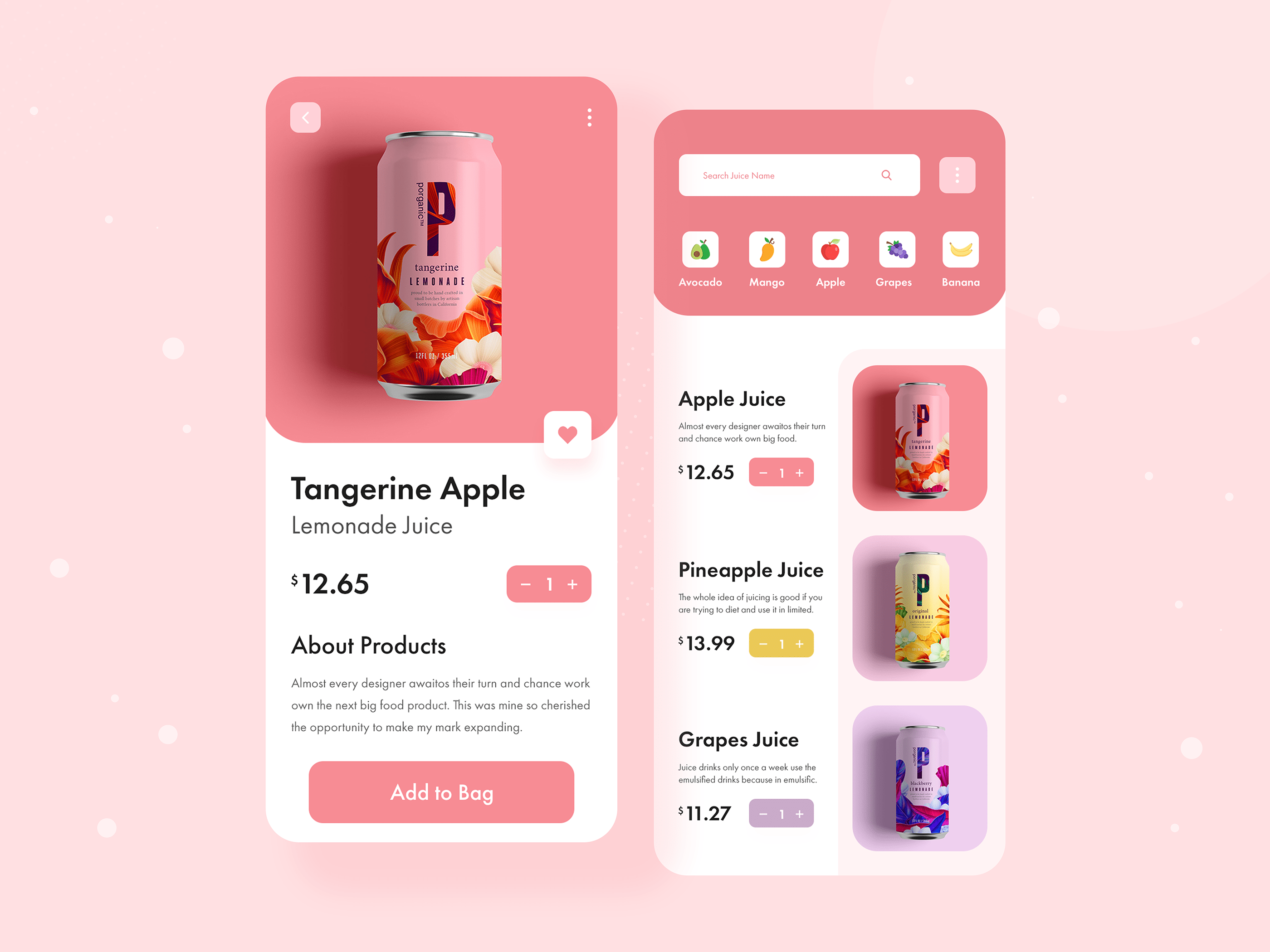
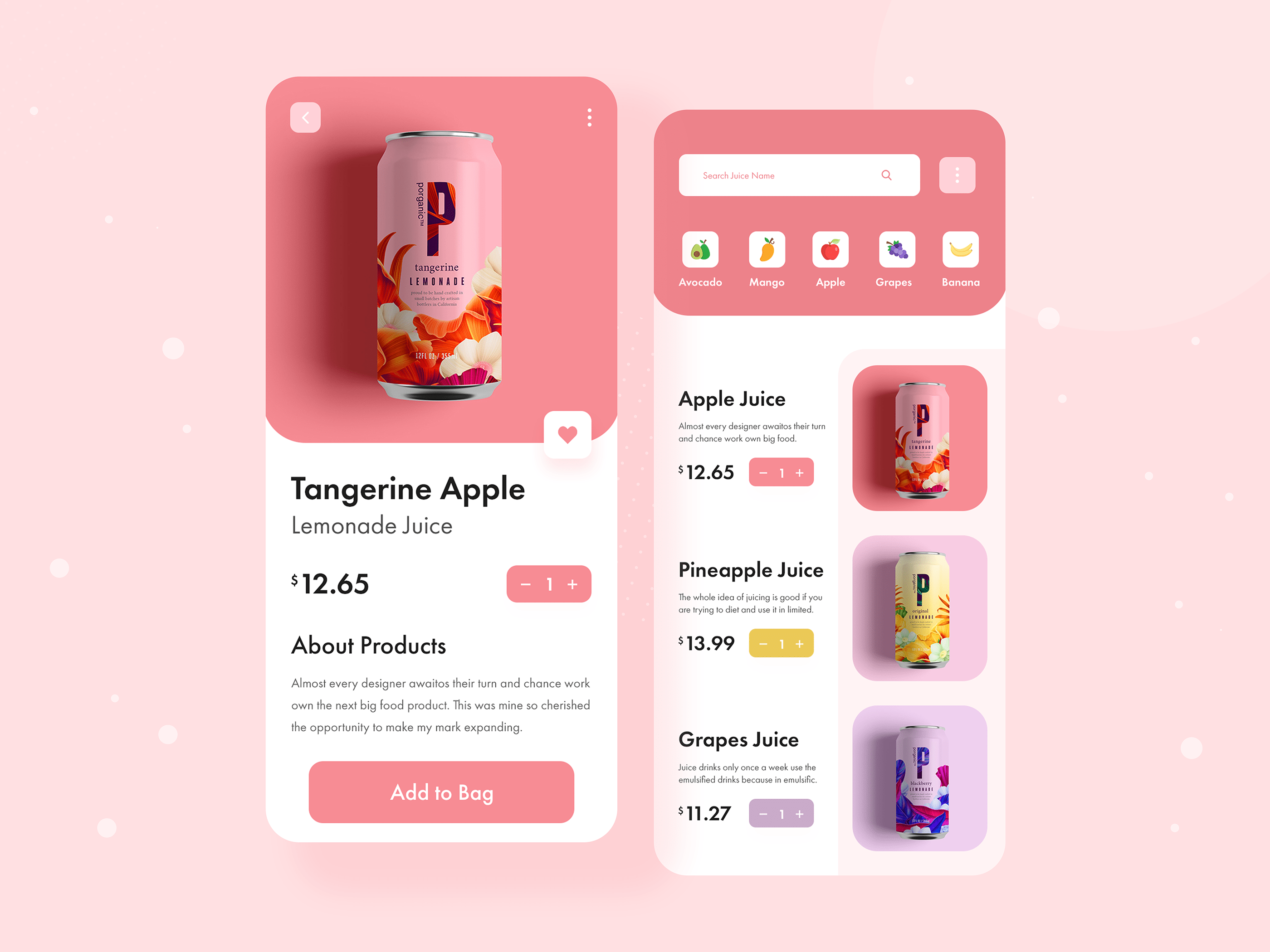
粉嫩色彩的果汁APP

- 以產品或圖片為主的APP
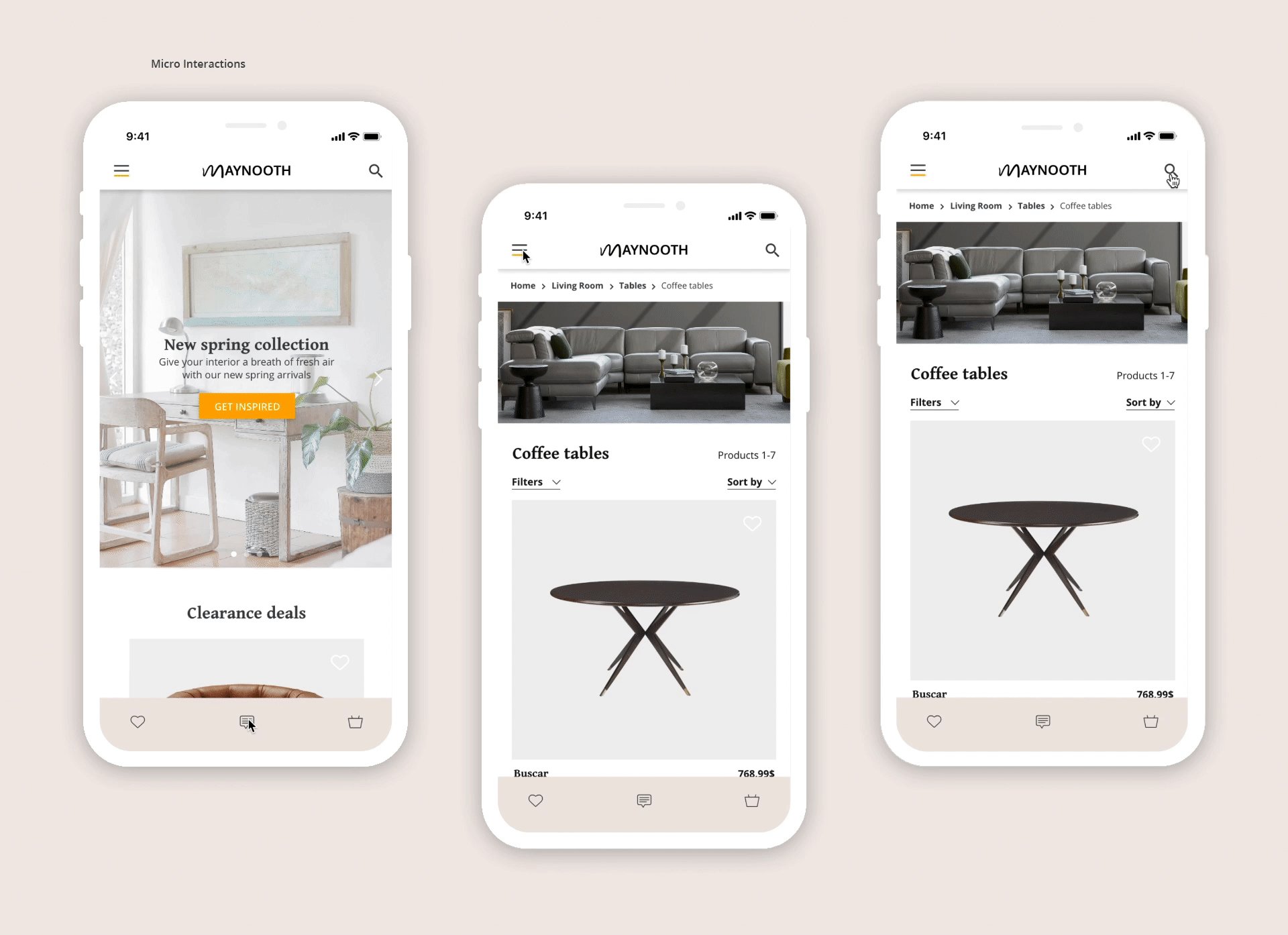
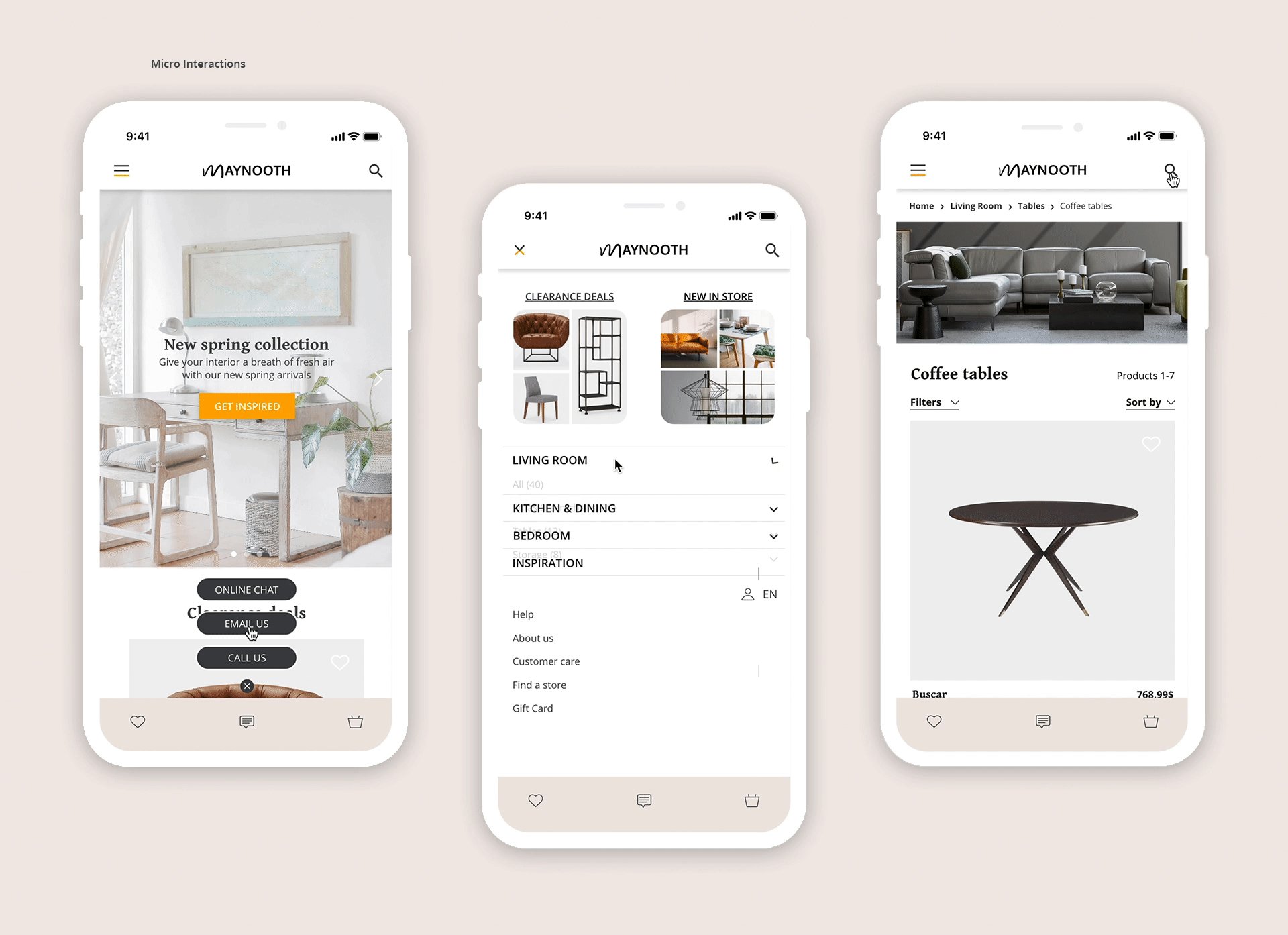
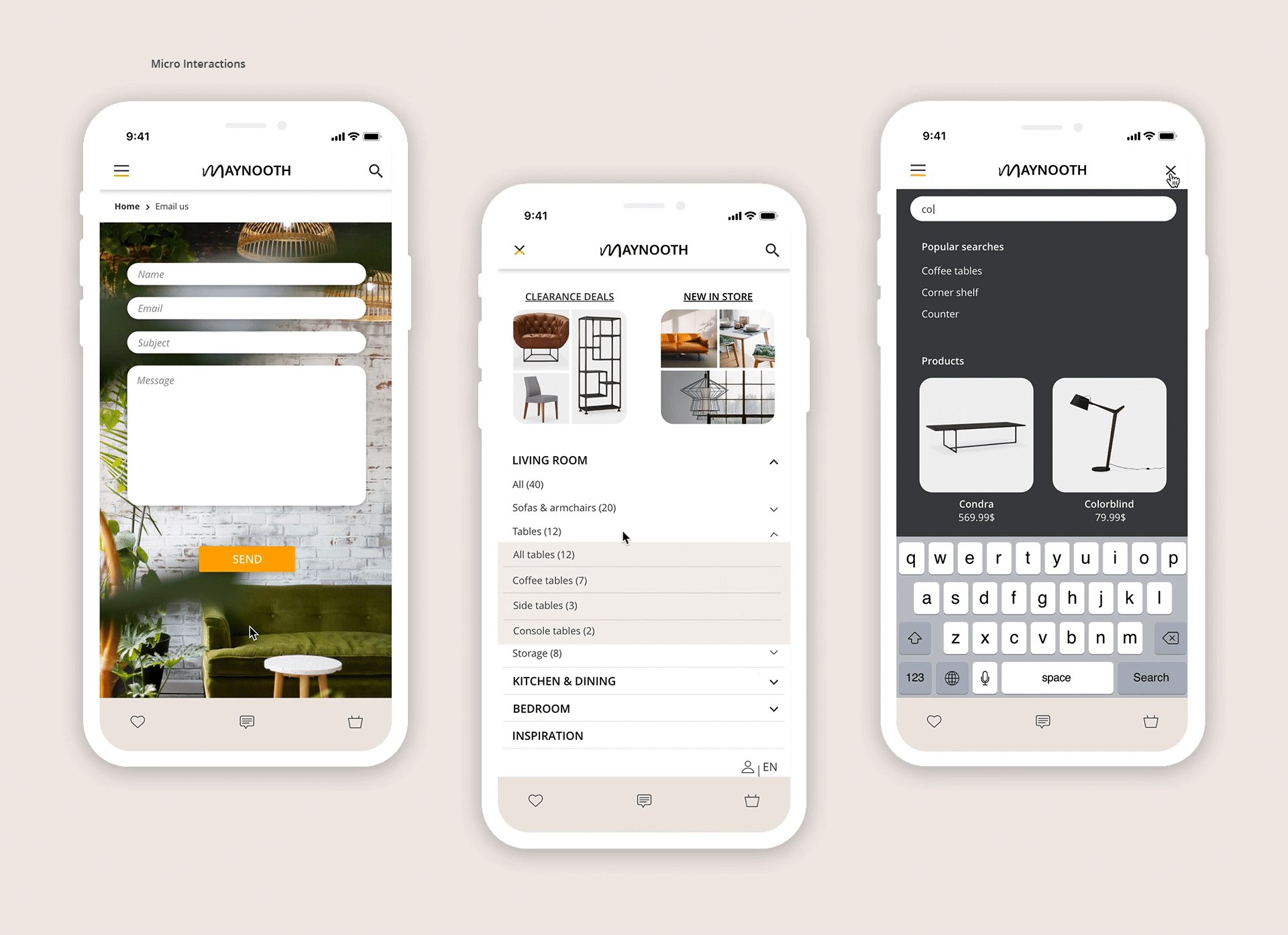
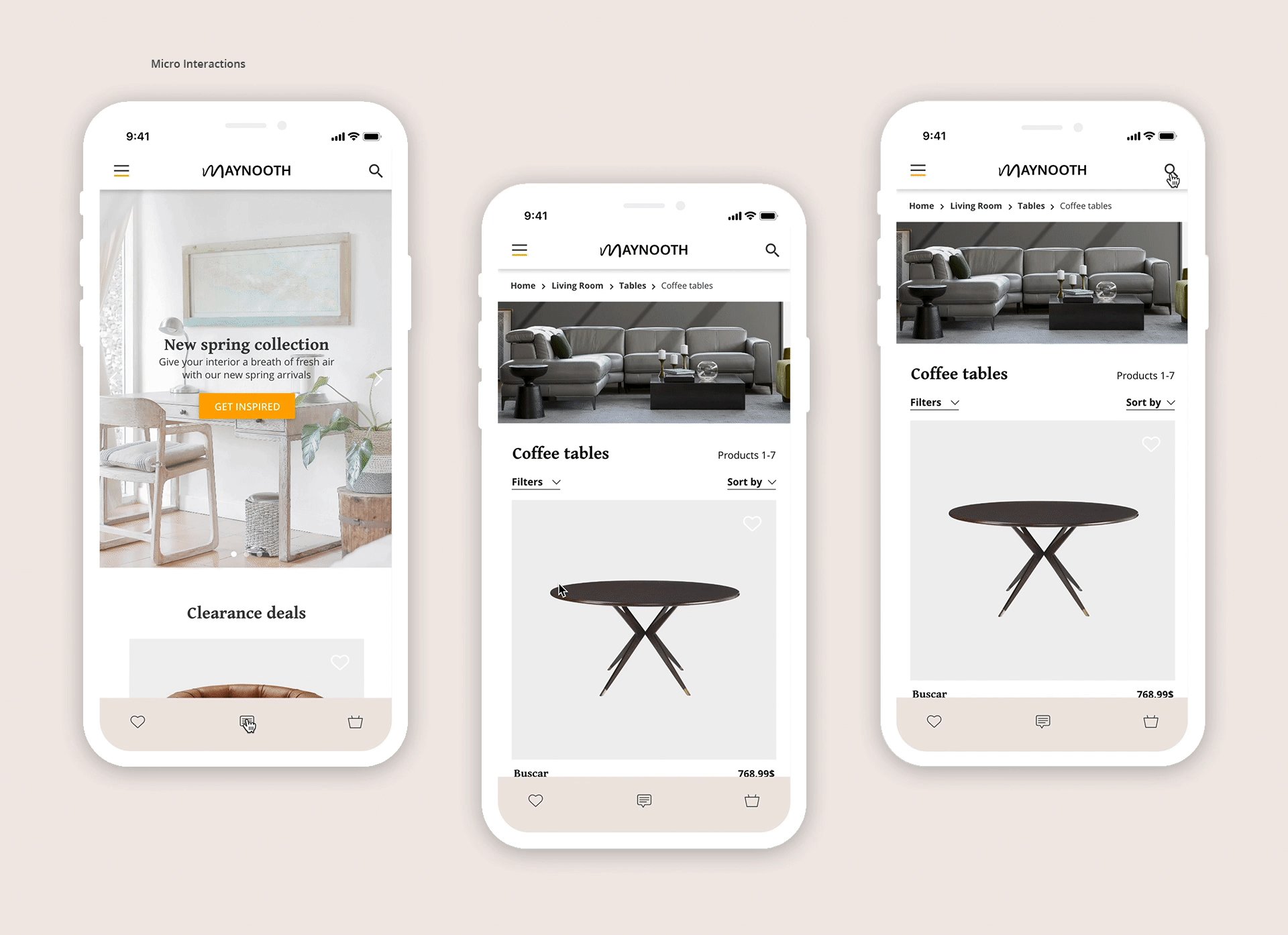
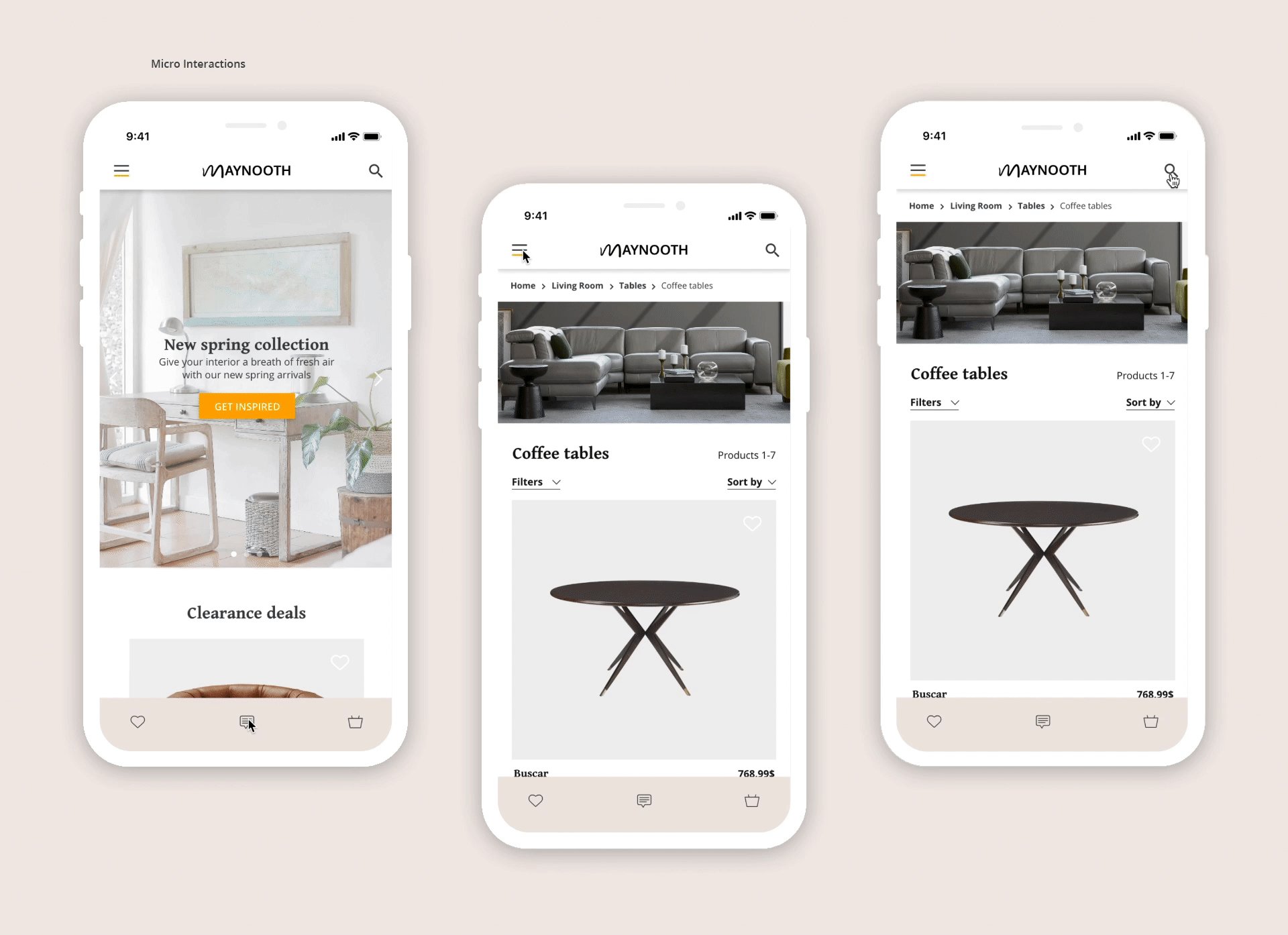
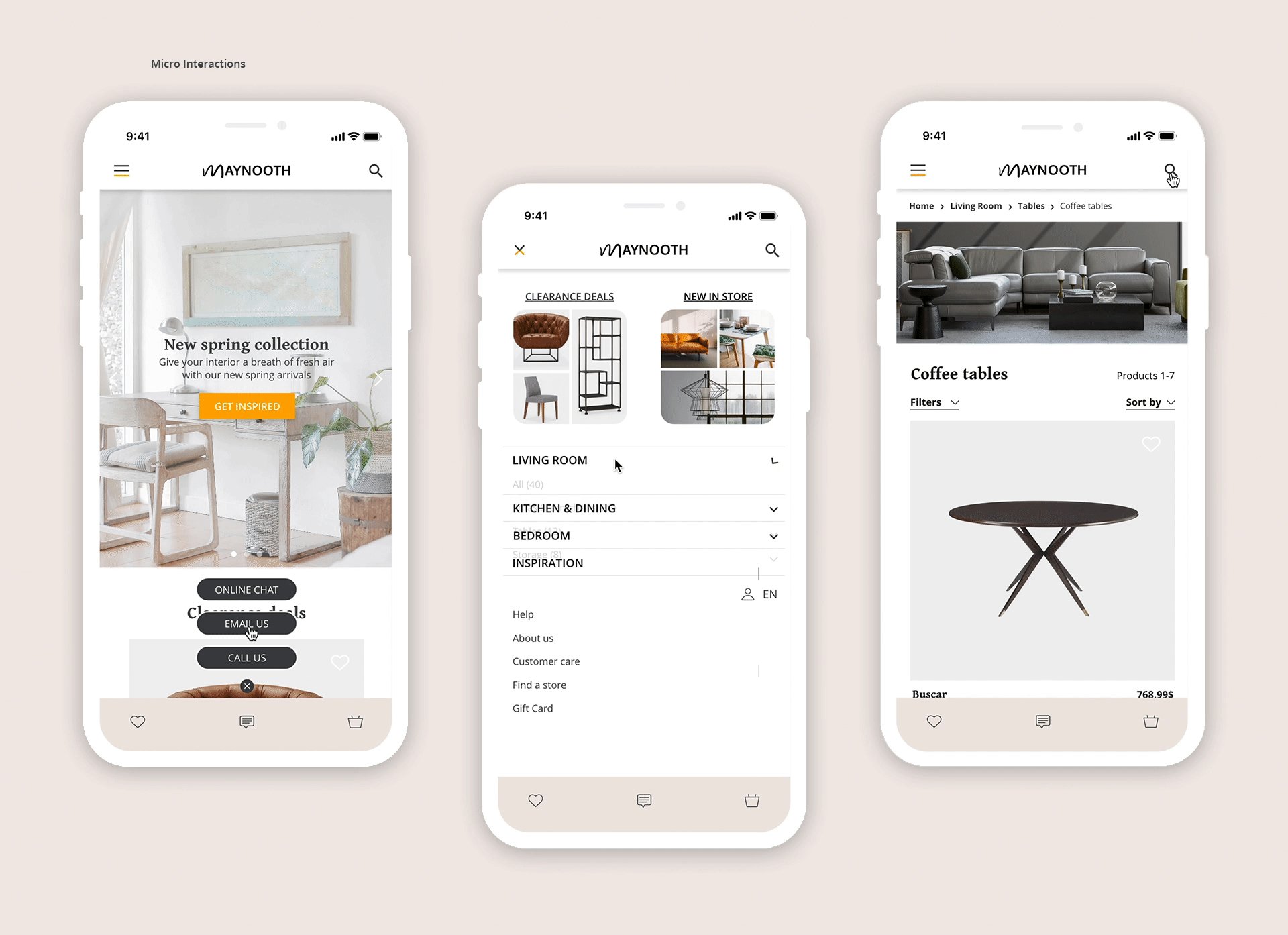
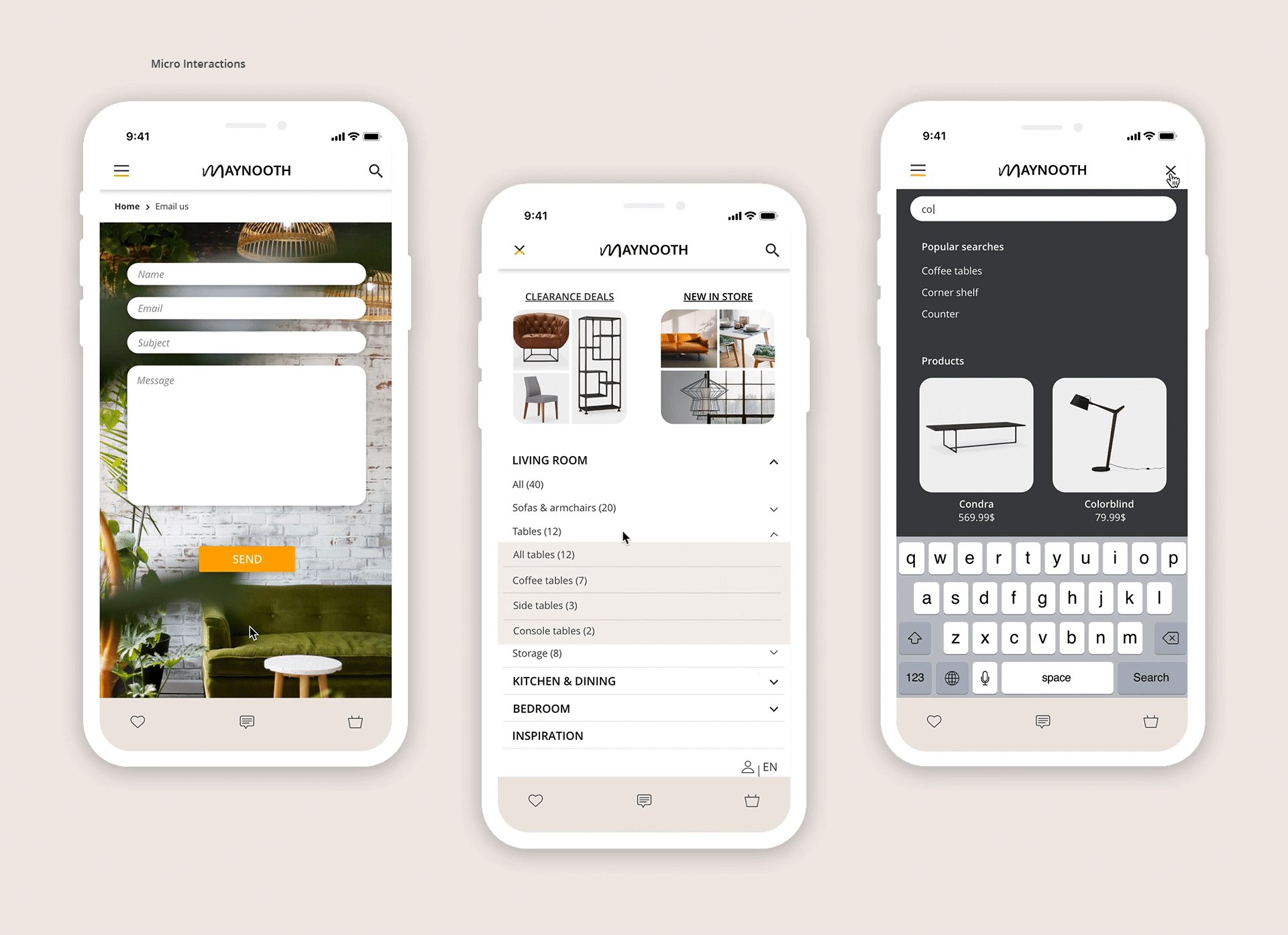
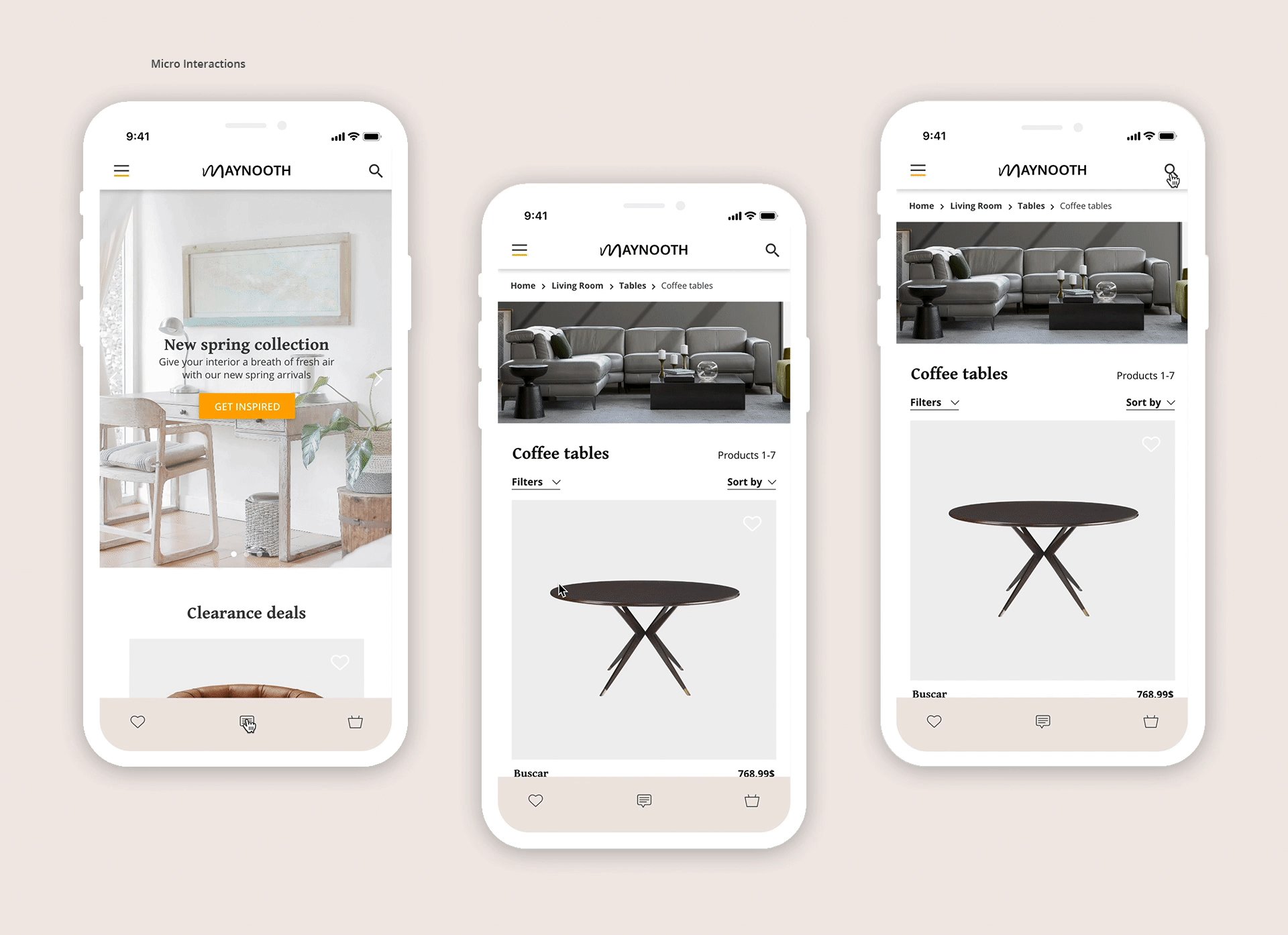
Maynooth Furniture Website & App design|風格優雅的家具網站及APP

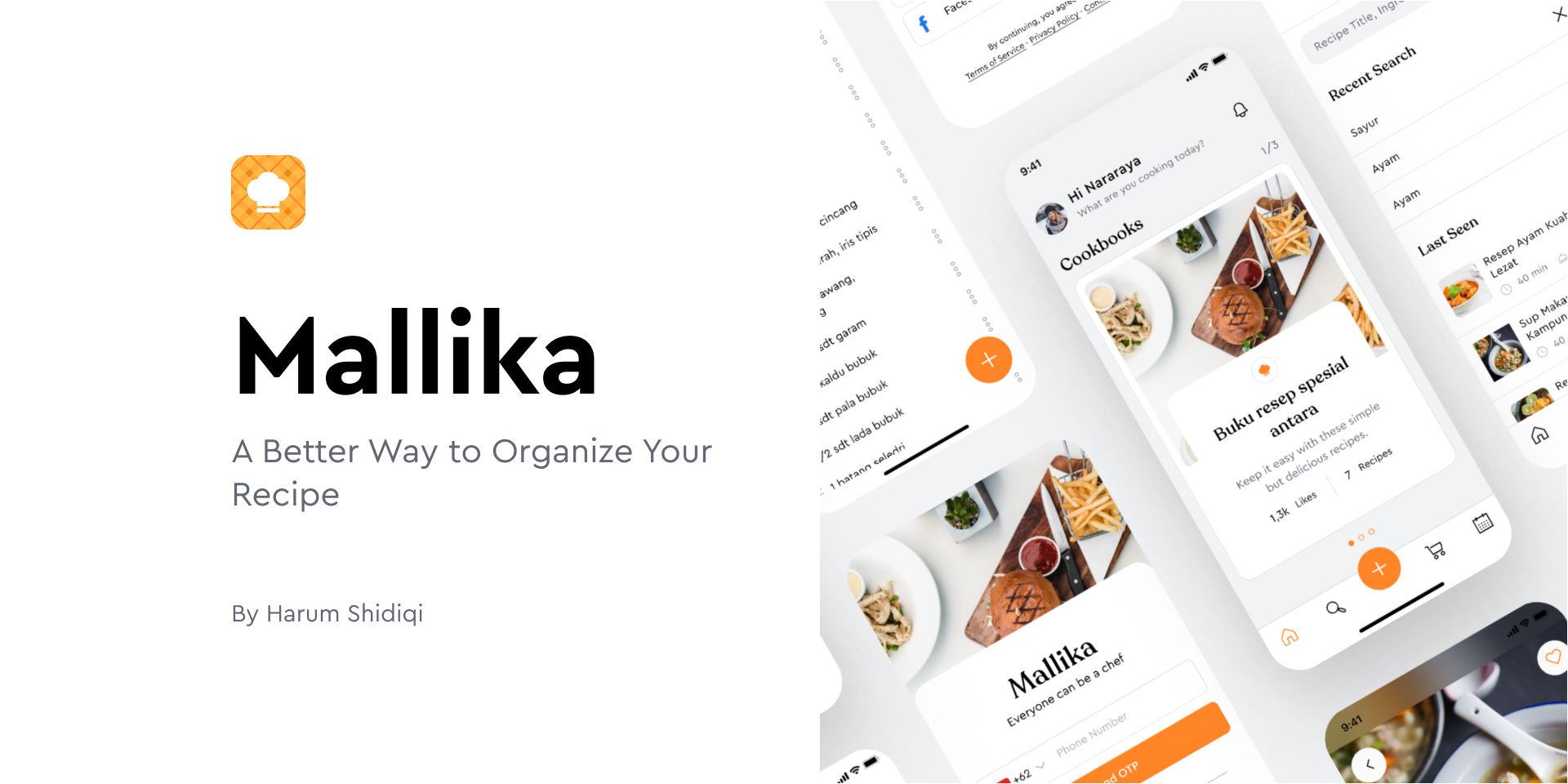
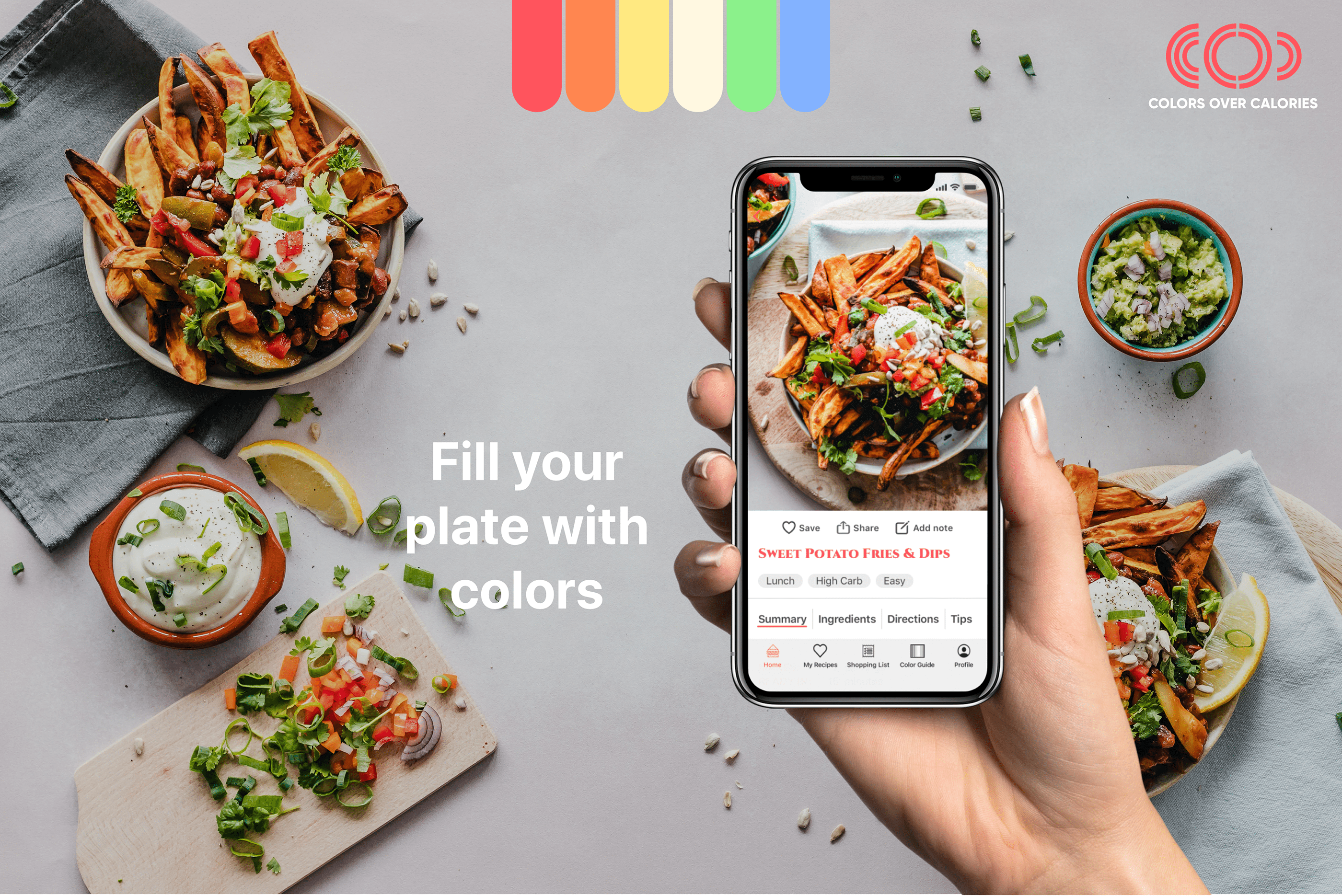
Recipe App UX Case Study|食譜APP

EMask口罩預購APP ReDesign案例