- 基本的網頁是由HTML、CSS與JavaScript所組成。
- HTML負責建構網頁的內容及基本架構。
- CSS專門負責美化網頁的任務。
- JavaScript 負責控制網頁動態內容及使用者的操作行為。
- 本學期以講述靜態網頁HTML與CSS的基本概念為主。
基本常識
| 基本常識 | 說明 |
|---|---|
| 網站/網頁/首頁 |
中國科技大學視傳達設計系首頁 |
| 網站設計製作流程 |

 圖片來源:Flava - Music Event Web Concept
圖片來源:Flava - Music Event Web Concept
資料來源:什麼是切版?切版練習的方式與工具 完成上傳只是一個開始,網站要能夠長久的經營必須要配合充分的內容以及適時的更新,提供大家最新的資訊才能夠吸引讀者的目光以及瀏覽的興趣。其他如:網站功能新增、定期資料備份,及資安檢測。商業型網站並需持續網站後續網路行銷規劃。唯有還有不斷地改良文案及圖片、注意瀏覽者的動向偏好並進行網站調整、內容修訂,才能優化SEO,提高網站的排名。 |
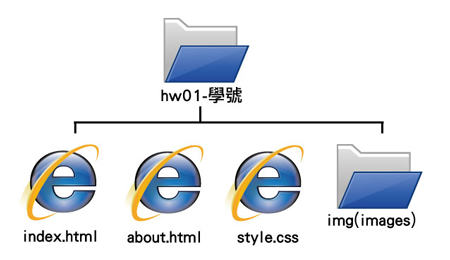
| 網頁命名原則 (含檔案、圖片、資料夾) |
1.只能取半形的英文、數字、-(中線) 、_(底線)。 2.絕對不能出現中文和全行字 。 3.index為首頁的內定命名(會自動判別為首頁),依序為index.html、index.php等。 4.所以有網頁檔案必須儲存於某一網站專屬資料夾內,資料夾請以學號命名,每一個作業請依序以: hw01-學號,為資料夾名稱,若有圖檔,請於網站資料夾內另開圖檔專屬資料夾( img 或 images )。  |