prettyPhoto|
prettyPhoto是一款基於jQuery的輕量級的lightbox圖片播放瀏覽外掛,它不僅支援圖片,還同時支援視訊、flash、YouTube、iframe和ajax。而且prettyPhoto配置和使用都十分簡單,擴充套件性也不錯,你可以最大限度地自定義prettyPhoto。目前,prettyPhoto相容大部分主流的瀏覽器,包括令人糾結的IE6。
參考文章| jQuery圖片播放瀏覽外掛 prettyPhoto 使用詳解
prettyPhoto| prettyPhoto外掛專案網址
OnePage作業範例
延續上一個單元,本單元說明相簿設定方式,範例中應用了prettyPhoto於作品或相片的分類整理,以分類相簿整理相片,點擊以幻燈效果放大顯示,語法解析如下:
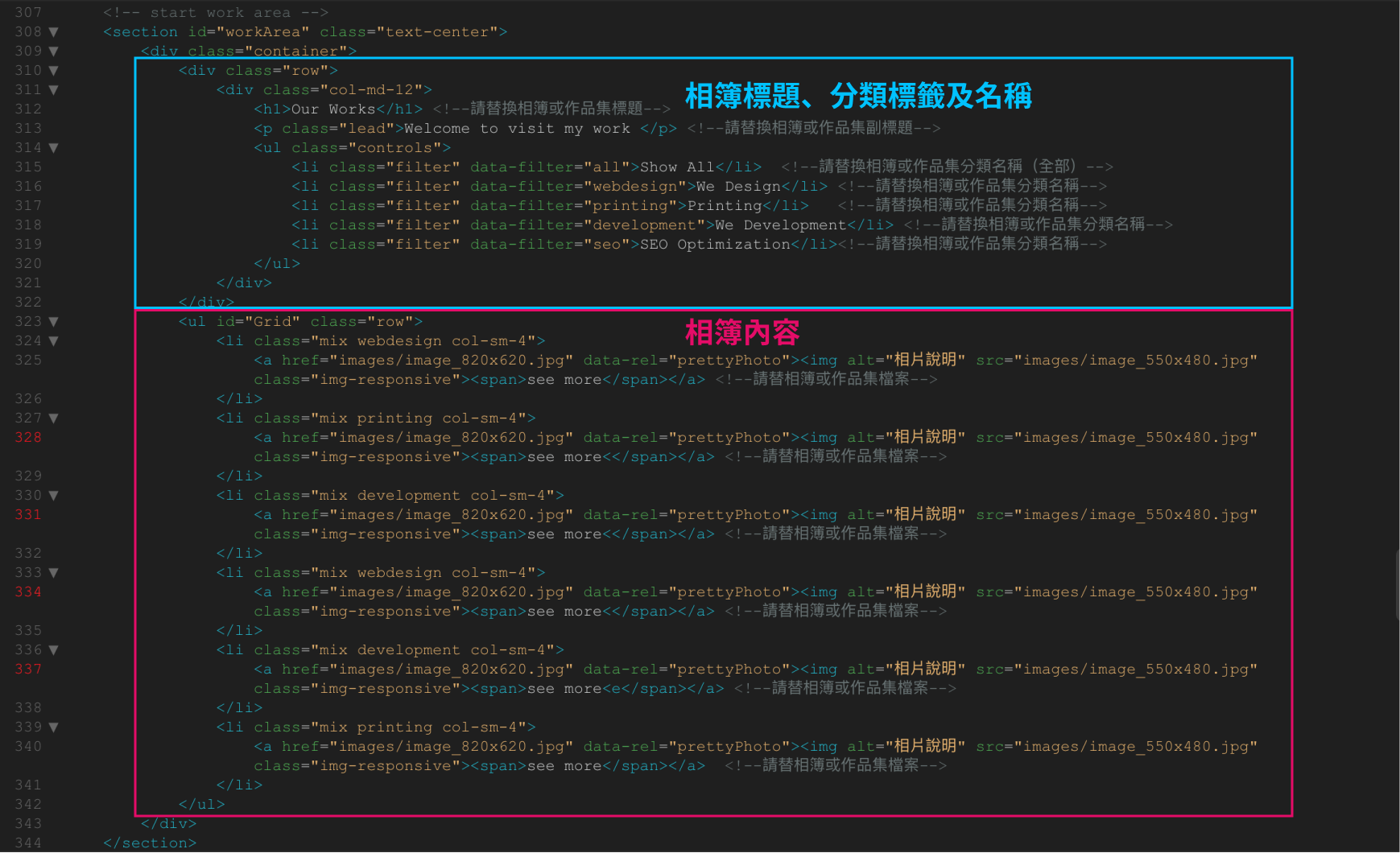
index.html
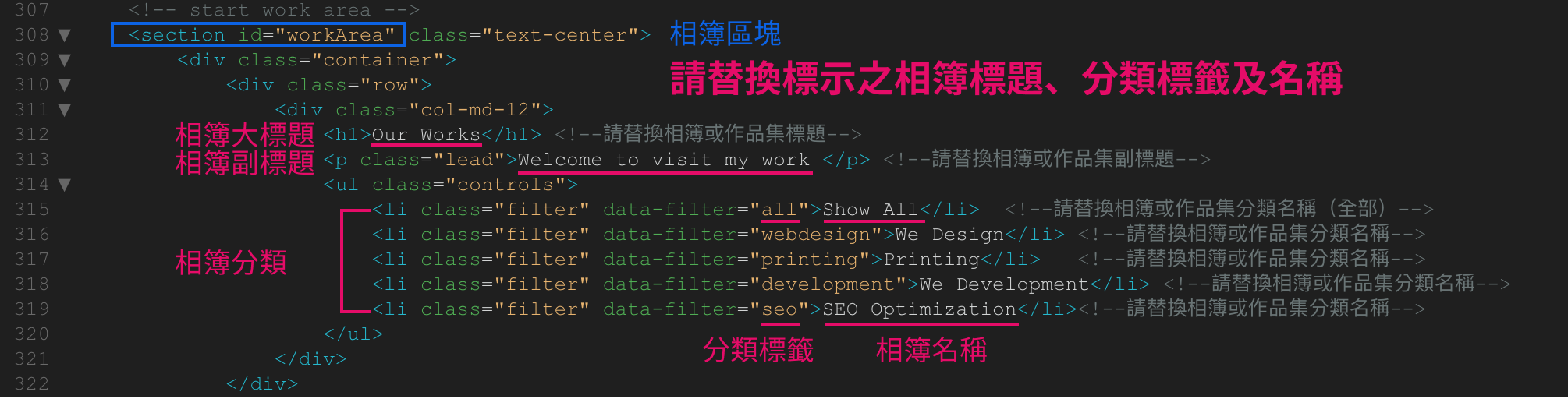
- index.html|workArea相簿區塊|相簿標題|相簿分類|說明
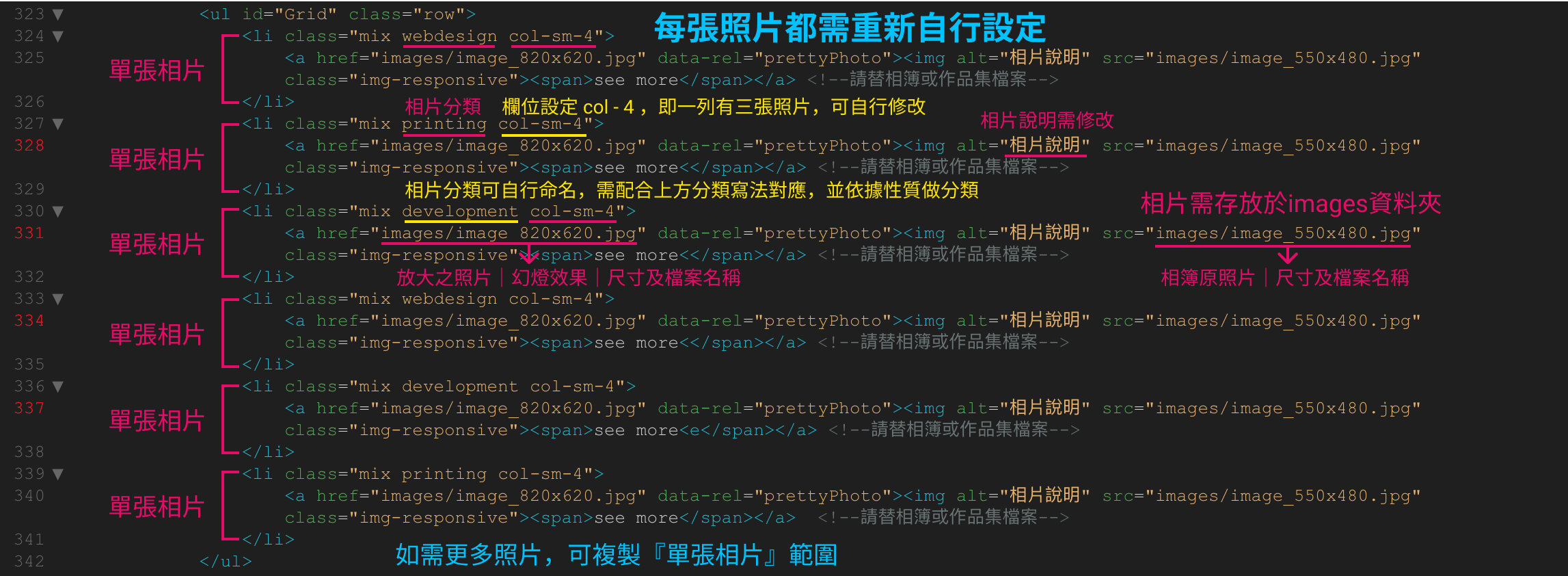
- workArea相簿區塊|單張相片設定|說明
- webdesign為分類
- col-sm-4為分欄大小,目前為三欄
- 請自行設定相簿需要的相片張數,每張照片須儲存兩種尺寸照片,小張為預覽之相簿畫面,大張為放大之幻燈效果,一為顯示大小550x480,一為燈箱照片大小820x620。
- 相片說明需修改為該照片的說明
- class="img-responsive" 響應式圖片,圖片會隨著螢幕大小縮放。
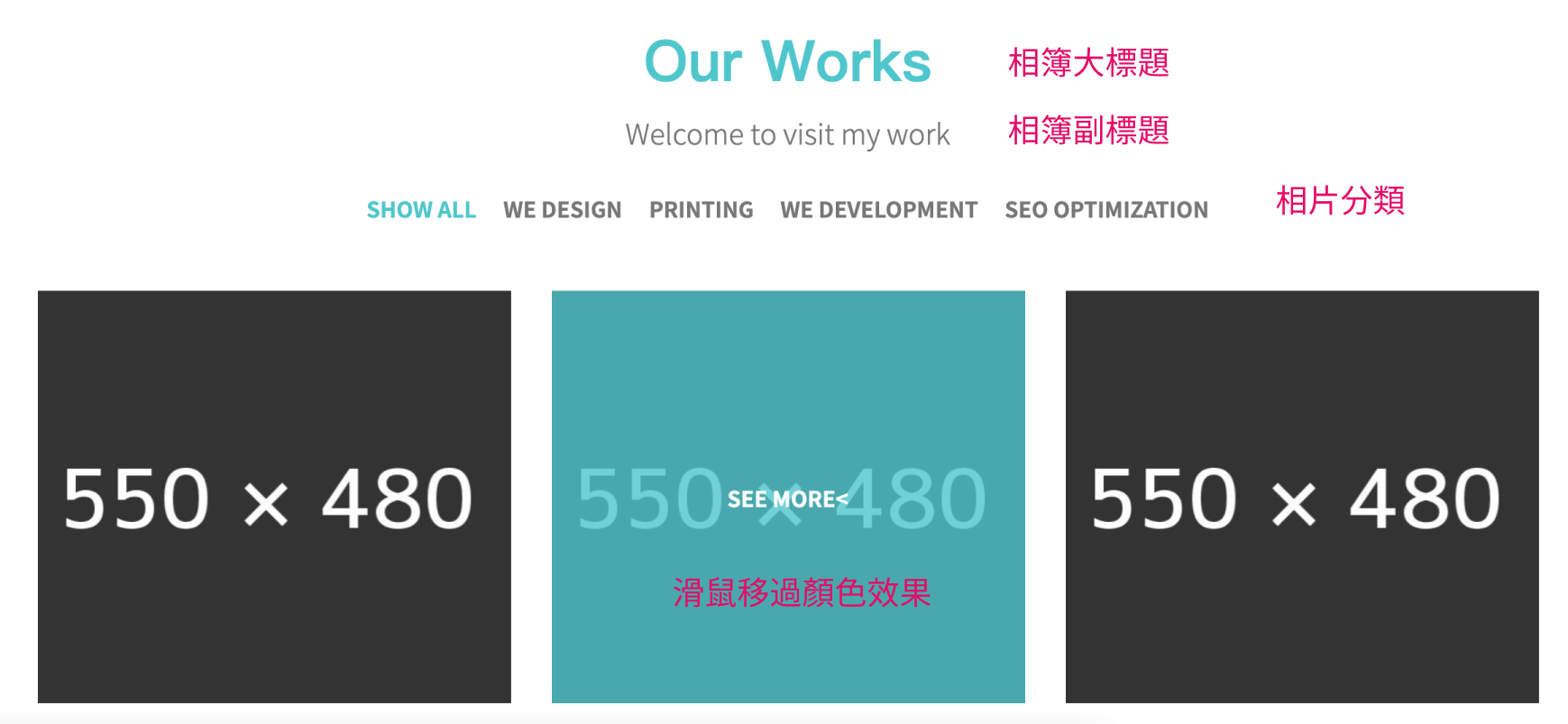
- workArea相簿區塊|相簿列表|示意
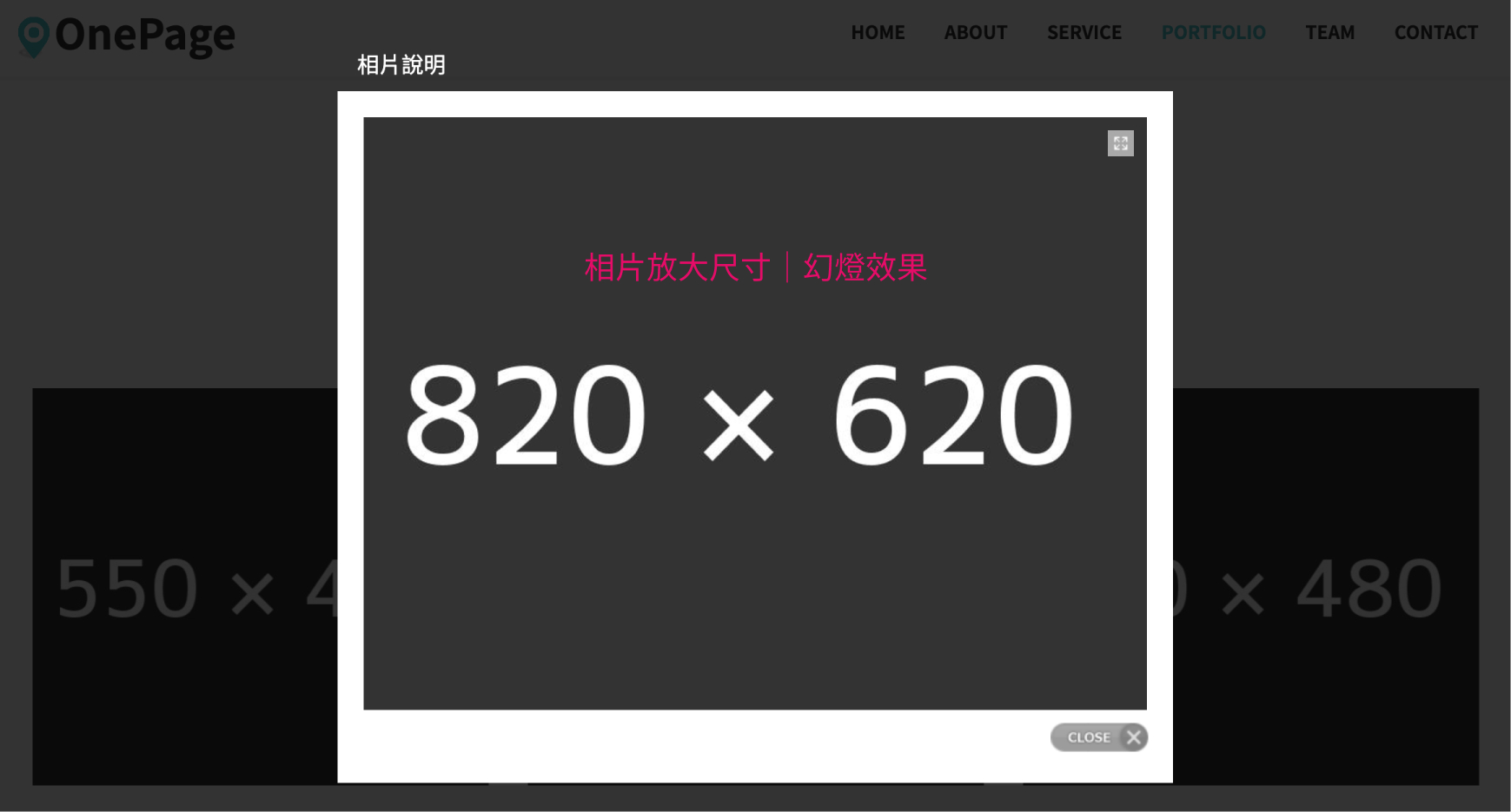
- workArea相簿區塊|相片幻燈效果|示意
- workArea相簿區塊|HTML完整語法|圖示
-
包含:每張照片之分類、欄位設定及相片資訊。
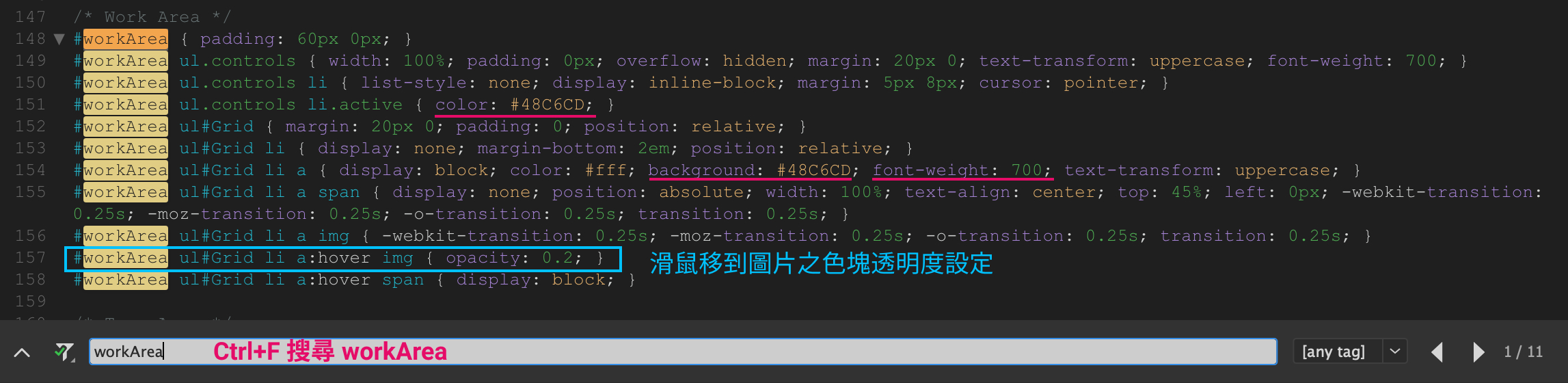
style.css
style.css | workArea相簿區塊|CSS設定與修改
在 style.css檔案中,Ctrl+F 搜尋 workArea
- 圖片設定連結後之底色設定:background: #E67E22;(可自行設定新色彩)
- 圖片設定連結後,滑鼠移過後所顯示之底色透明度設定: opacity: 0.2;(可自行調整透明度)
- 其他設定也可設著改變,並觀看效果。