-
在進行網站架設時,網站架構可以說是網站的核心,規劃網站架構也因此變得十分重要,如流程、架構圖、分類及分析等。
- 整理網站基本資料與定位 首先需整理網站主題的基本資料,如主題簡介、品牌故事等,接著要確認網站的定位,是簡介網站、形象頁面、還是服務諮詢頁面等類別,了解自身定位之後再繼續進行規畫。
- 決定網站版型與內容計畫 透過繪製網站架構圖(sitemap),標示出明瞭的網站動線圖,以及各頁面的分類層級,接著再規劃網站要有什麼內容,如主題列表、聯絡我們、內容介紹等。之後可以再新增IA (Information Architecture),是以sitemap為基礎,規劃出網站進階資訊配置的表格,包括主要與次要關鍵字、Slug、SEO設定、Wireframe head設定。
- 網頁設計與製作 可以畫出一個線框稿(wireframe),標示出 Header、Content、Footer 等區塊,以及各區塊的呈現方式如大圖輪播、影片播放等,還要包含文案內容、標題(h1.h2)標示、與資訊架構相呼應的頁面識別、檔案名稱命名等。之後決定想要的風格、色調,過程中務必考慮到使用者體驗(UX),並要符合 RWD 響應式網頁的需求,再交給網頁設計公司/人員去執行。
- 功能開發與網址及主機選用 這就需要網頁工程師進行網站功能的程式開發,如購物車、金流平台、社群分享功能等,在網站上線之前,請務必先進行測試來確保功能無異常。接下來便要規劃網址,規劃的時候要注意網址有無SSL憑證,且網址名稱最好不要是亂碼,有意義的網址名稱可以幫助SEO的操作,也能讓使用者清楚網站的內容。主機選用的部分,則要選用能夠有效提高網站速度、有使用加密憑證、有穩定的網站運行時間的主機,好的主機能提升網站體驗與排名,也因此選擇好的主機是非常重要的。
- 網站上線與後續維護 網站上線之後,要定期去追蹤流量變化、停留時間等指標,以利進行SEO的操作,適時進行網站內容更新,或是進行載入時間優化等,確保網站能正常運作,提高網站排名,並增加曝光率與流量。
網站規劃流程 5 大步驟
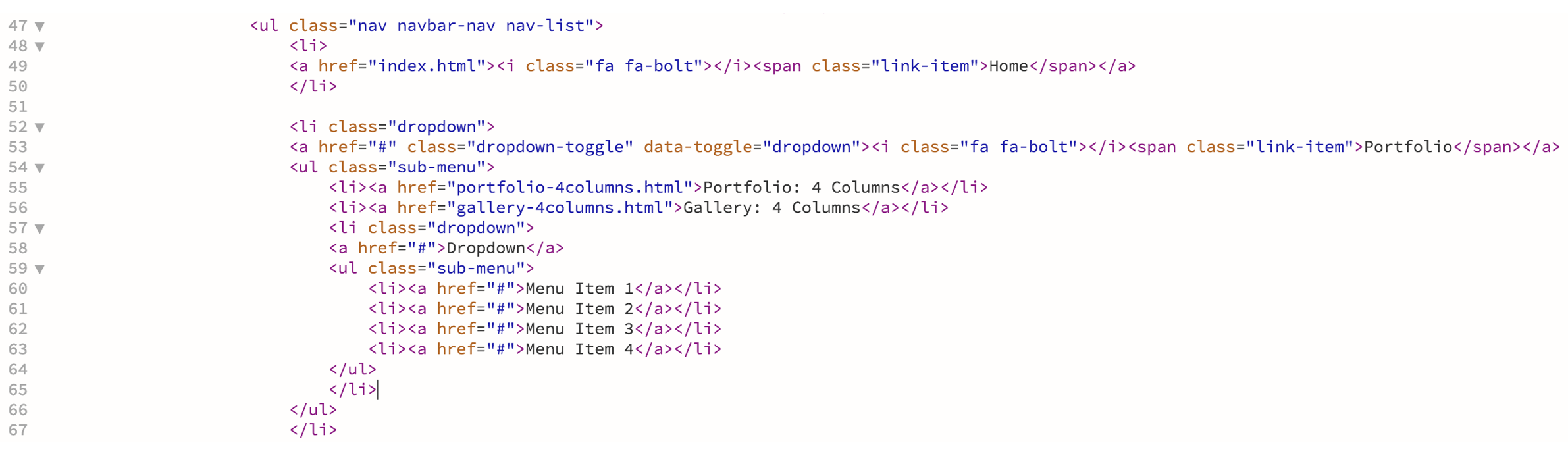
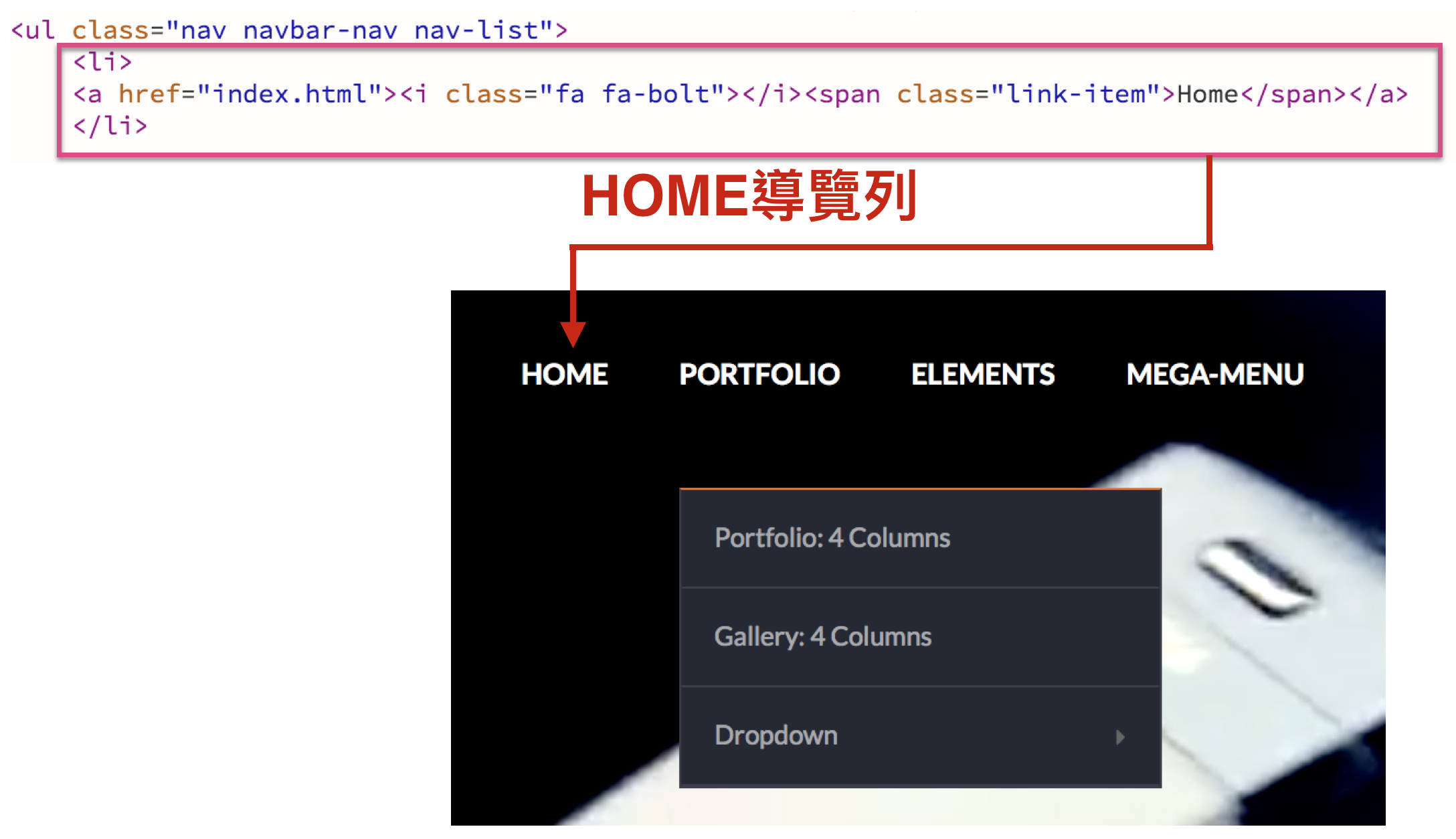
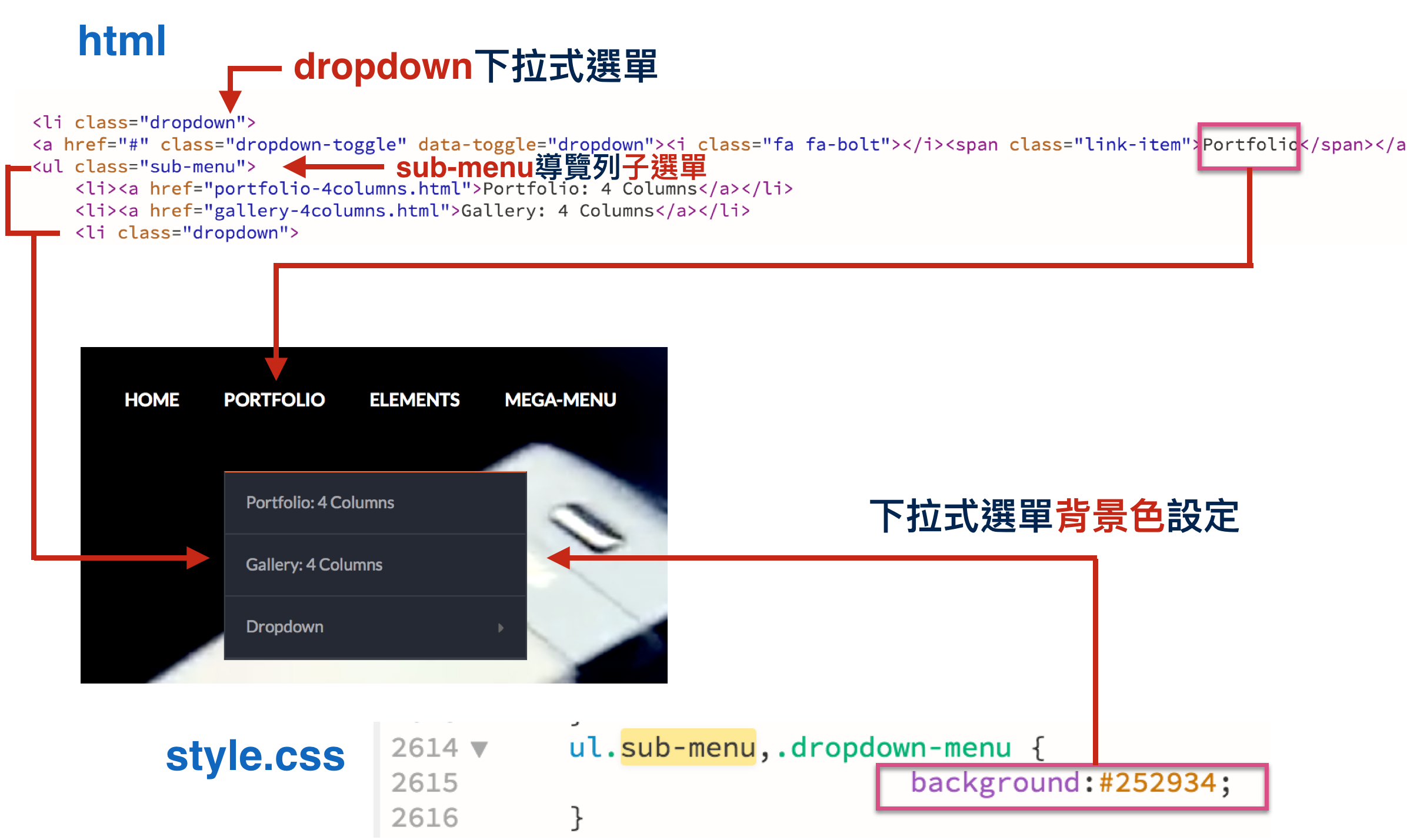
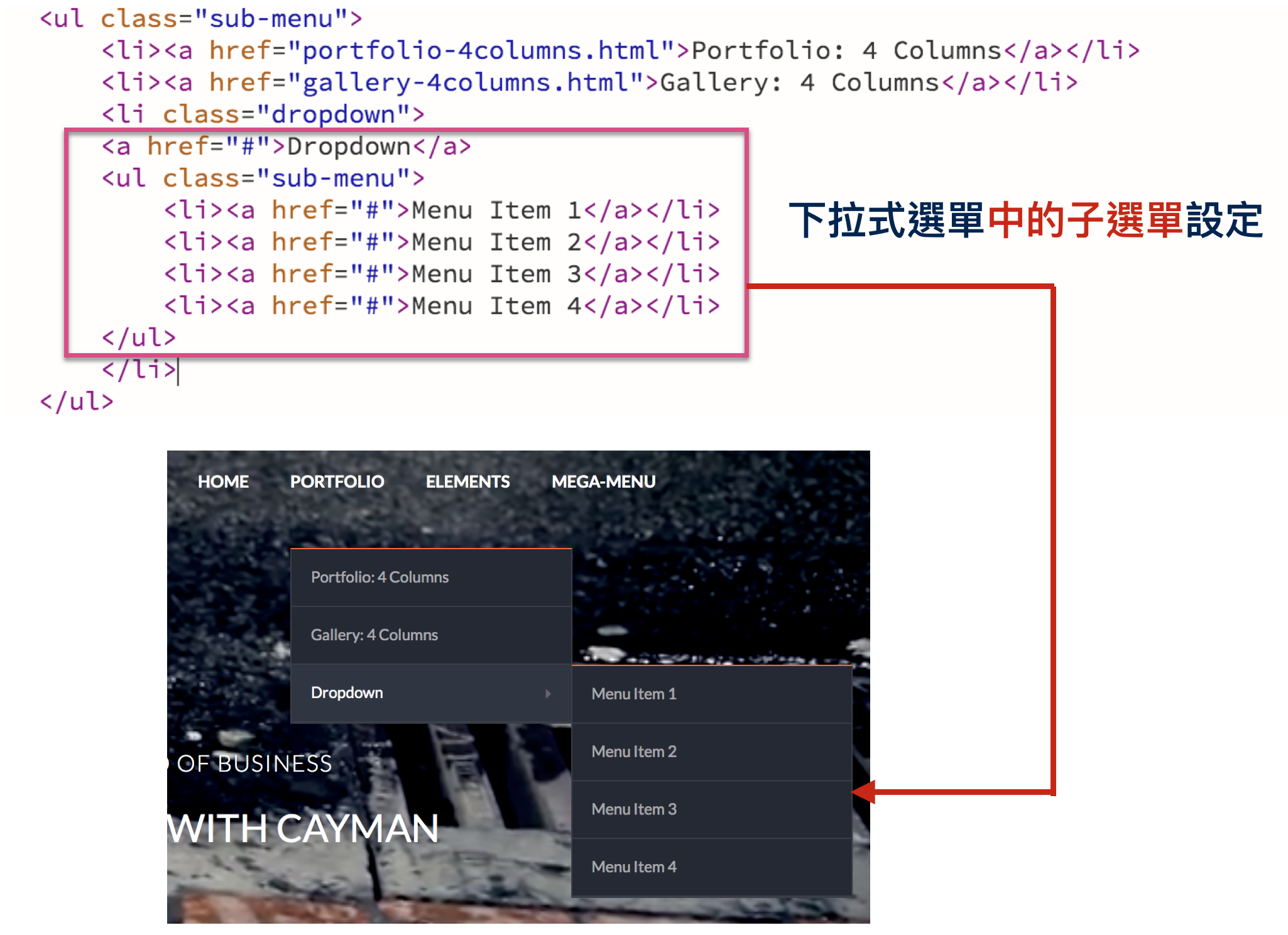
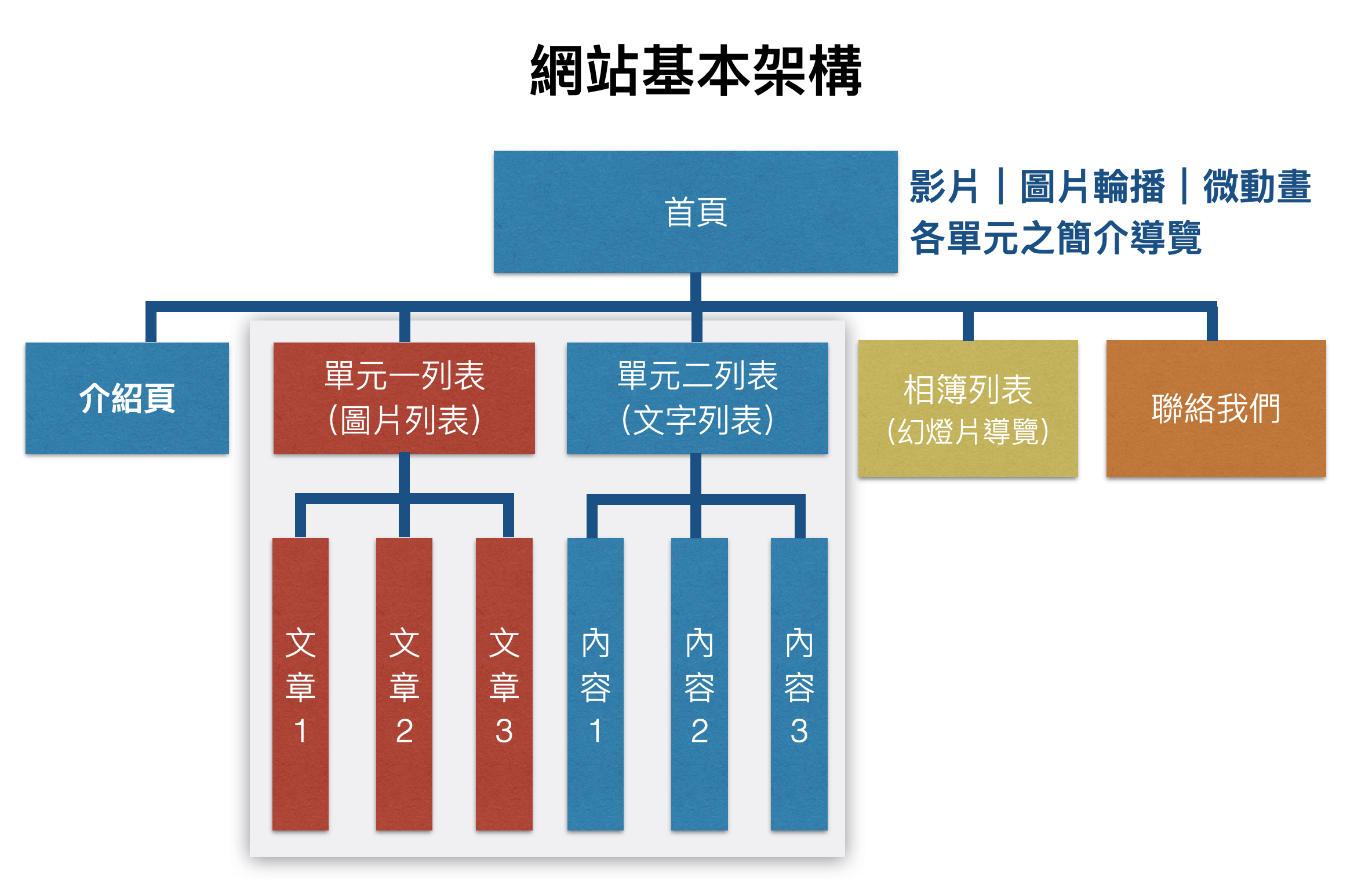
RWD多頁網站架構說明|

參考文章| 【網站架構】關於規劃網站架構,你一定得知道的事
參考文章| 【產品經理PM第2講:從頁面拆解練習IA資訊架構(Information Architecture)