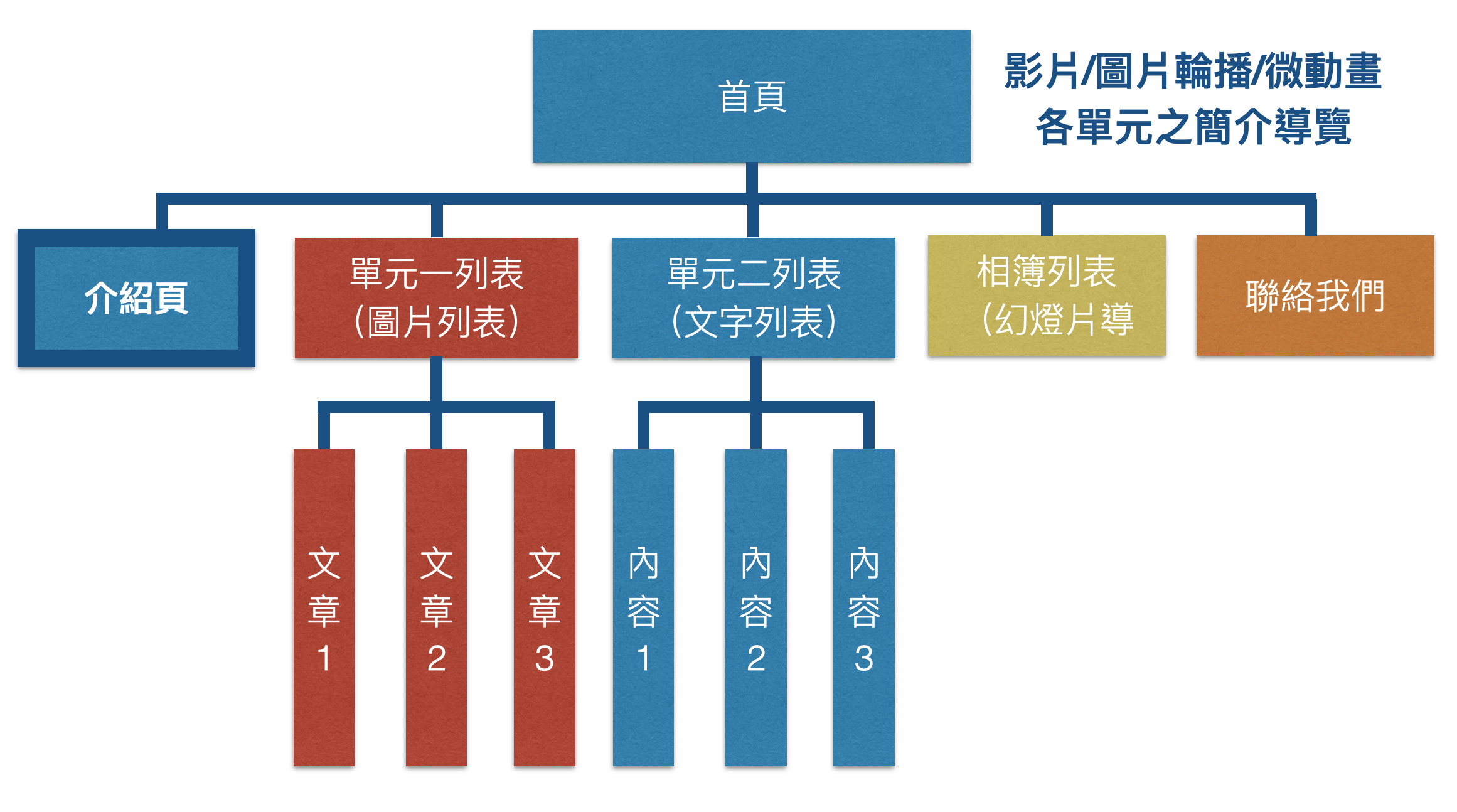
RWD多頁網站架構說明|


一般網站,進入首頁之後,首先選取的通常是介紹頁面,介紹這個網站的簡要介紹,常以『關於我們』命名,以快速地了解網站大致內容與主題核心。此版型也適用於任何介紹內容的頁面,可自行彈性運用。
http://mepopedia.com/~jinjin/web/final/about.html

本範例採雙欄式設計,左側為分類選項標題,右側為相對應之內容,分別為col-md-3,col-md-9,兩欄之數字及比例可自行調整分配,加總為12即可。
左側標題導覽列以<ul><li>項目清單製作,並以錨點連結的方式,將左側標題與右側內容做對應連結,如第一個標題1.傳說導覽,連結到 #sec0 ,對應內容之 id=“sec0” 。
標題或內容以<ol><li>編號清單製作,自動產生編號項目 。
查看about.html中,導覽標題的設定為class knownledgebase,則可至style.css搜尋設定位置,並加以修改超連結標題以及滑鼠移過去之效果。
也可在網頁預覽狀態,在欲修改之項目中,按右鍵選擇『檢查』,即可查看css之檔案與行數,進入style.css中修改。
在『主導覽列』上按右鍵選擇『檢查』
可至style.cc的第2538行修改,也可先在瀏覽器上查看修改效果。
至style.cc的第2538行,調整底色。
其他導覽項目可至style.cc的第2506行修改。
修改後之預覽。