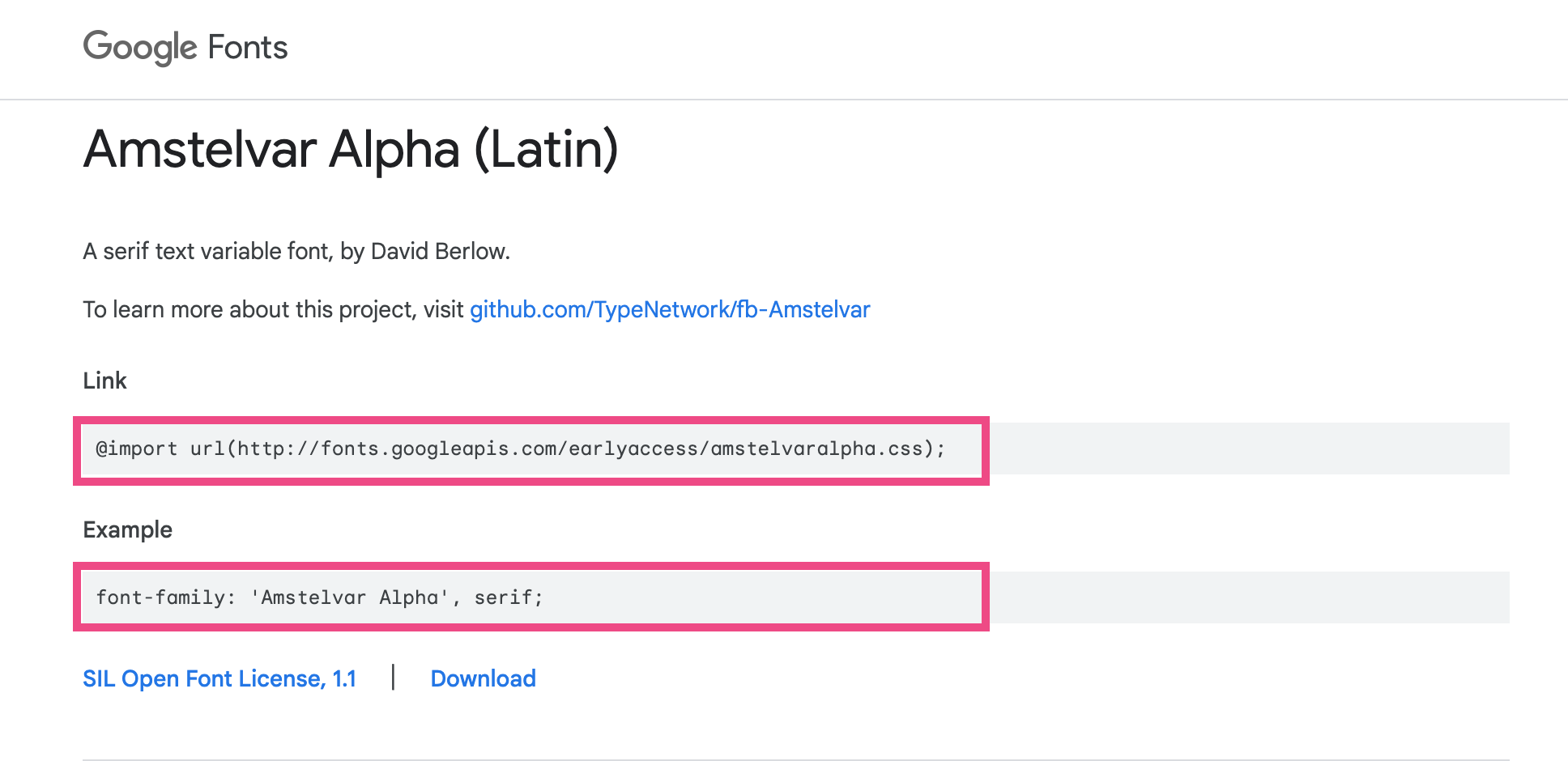
Google Fonts
https://fonts.google.com
Google 推出 5 款免費的中文網頁字型
- cwTeXKai (Chinese Traditional) 楷體字體
@import url(https://fonts.googleapis.com/earlyaccess/cwtexkai.css);
font-family: "cwTeXKai", serif;
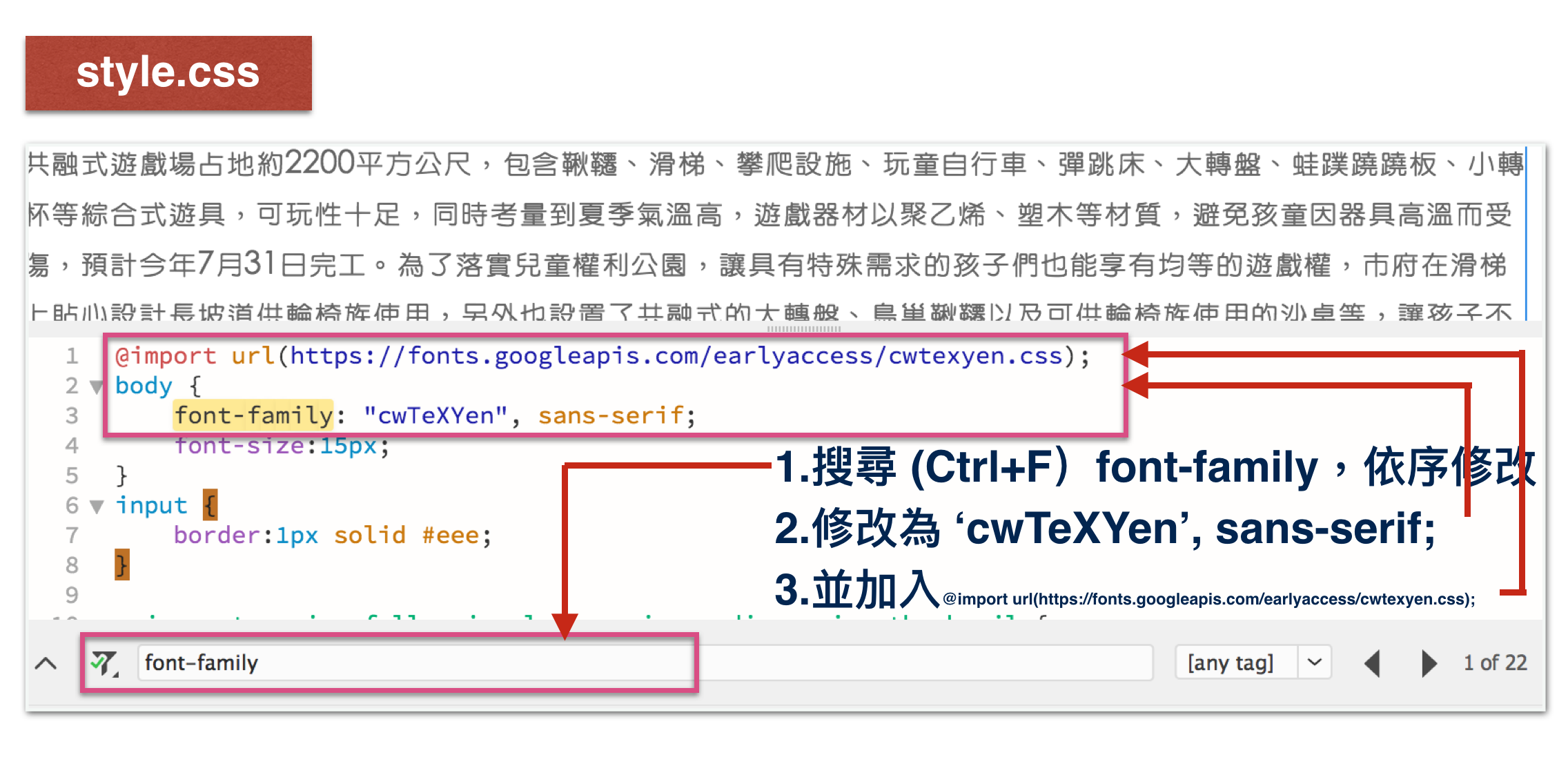
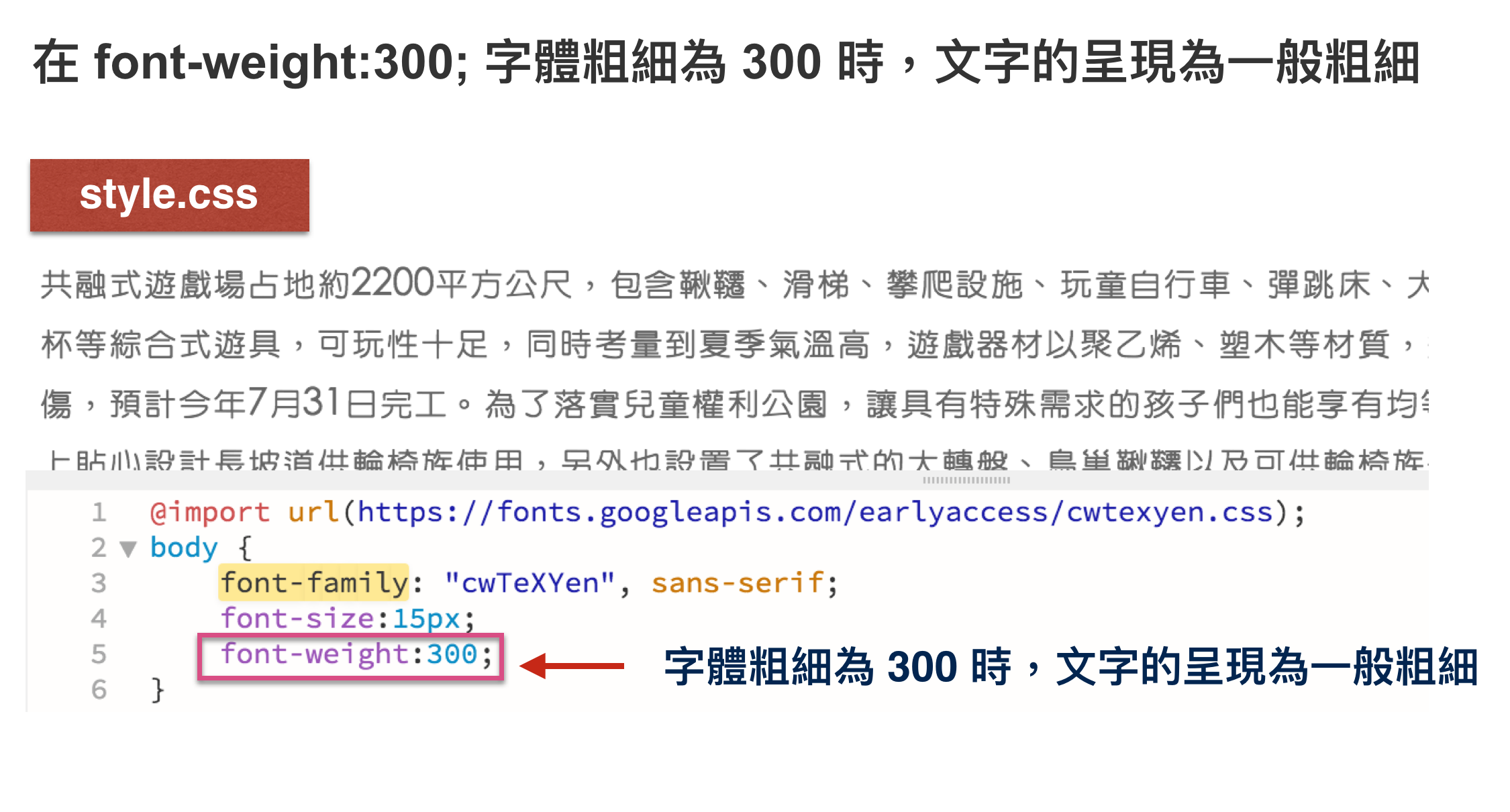
- cwTeXYen (Chinese Traditional) 圓體字體
@import url(https://fonts.googleapis.com/earlyaccess/cwtexyen.css);
font-family: "cwTeXYen", sans-serif;
- cwTeXFangSong (Chinese Traditional) 仿宋體字體
@import url(https://fonts.googleapis.com/earlyaccess/cwtexfangsong.css);
font-family: "cwTeXFangSong", serif;
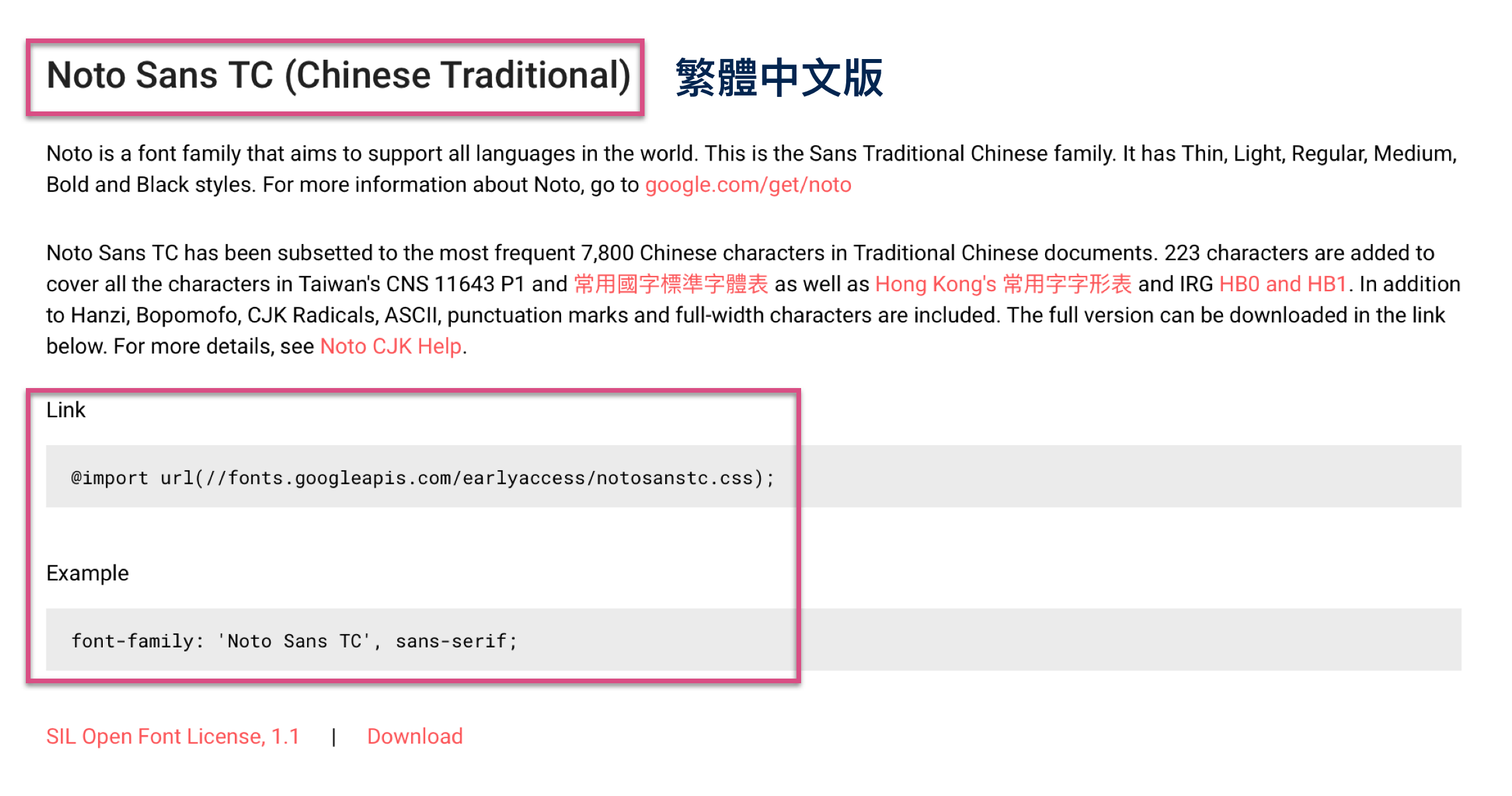
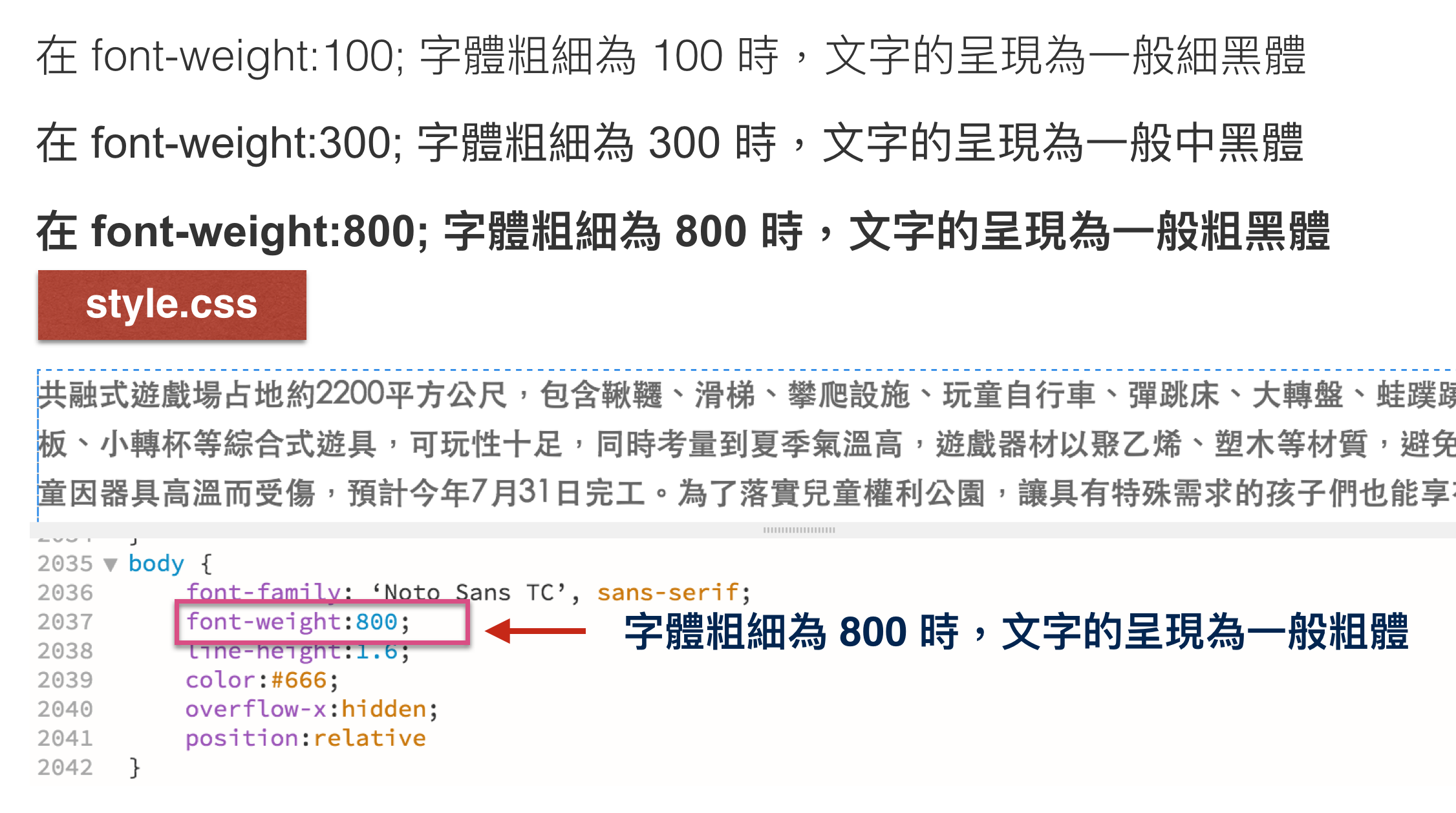
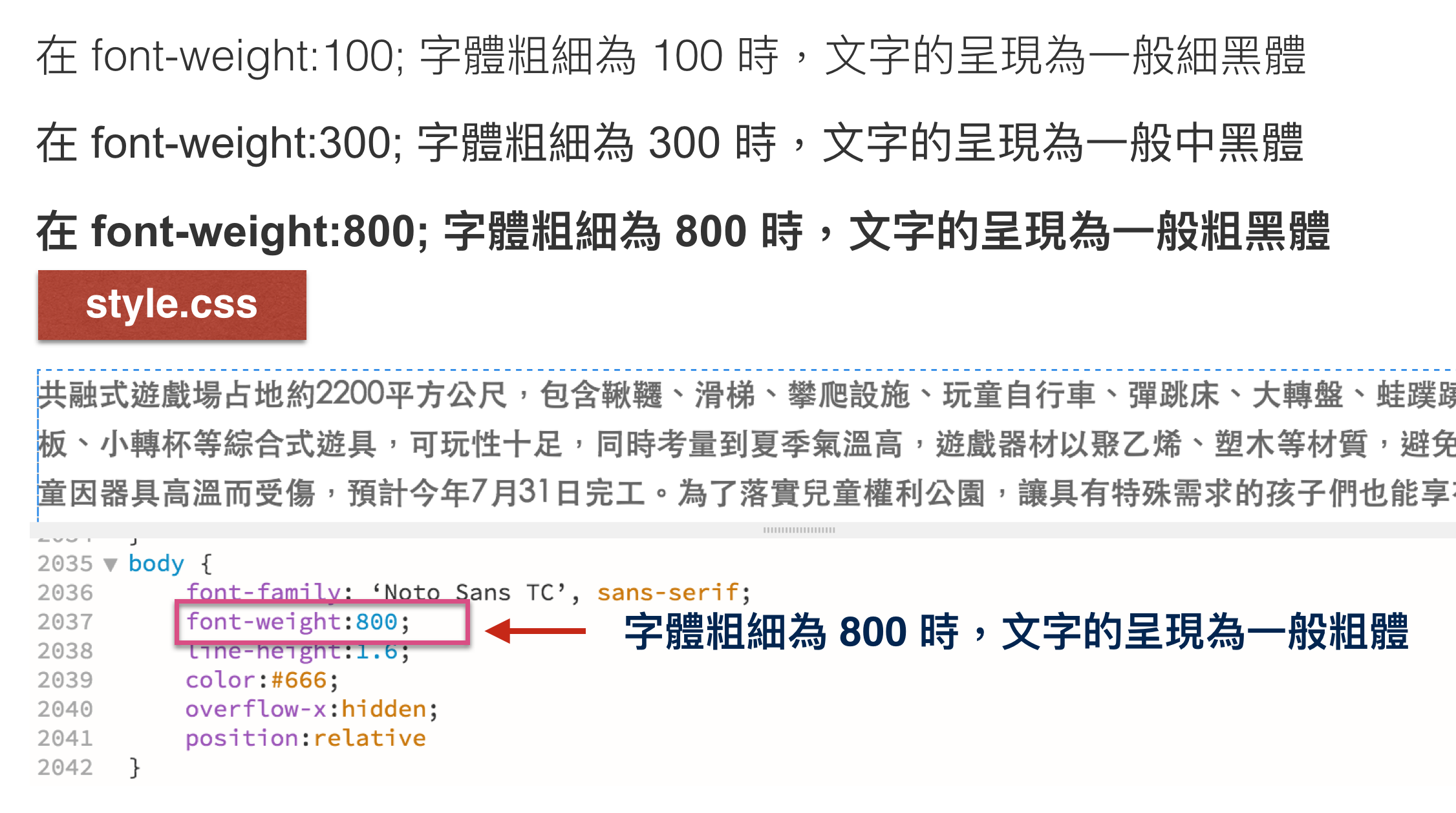
- Noto Sans TC (Chinese Traditional) 黑體字體(思源黑體)
@import url(https://fonts.googleapis.com/earlyaccess/notosanstc.css);
font-family:"Noto Sans TC", sans-serif;
- cwTeXMing (Chinese Traditional) 明體字體
@import url(https://fonts.googleapis.com/earlyaccess/cwtexming.css);
font-family: "cwTeXMing", serif;
雲端字體下載網址:https://fonts.google.com/earlyaccess
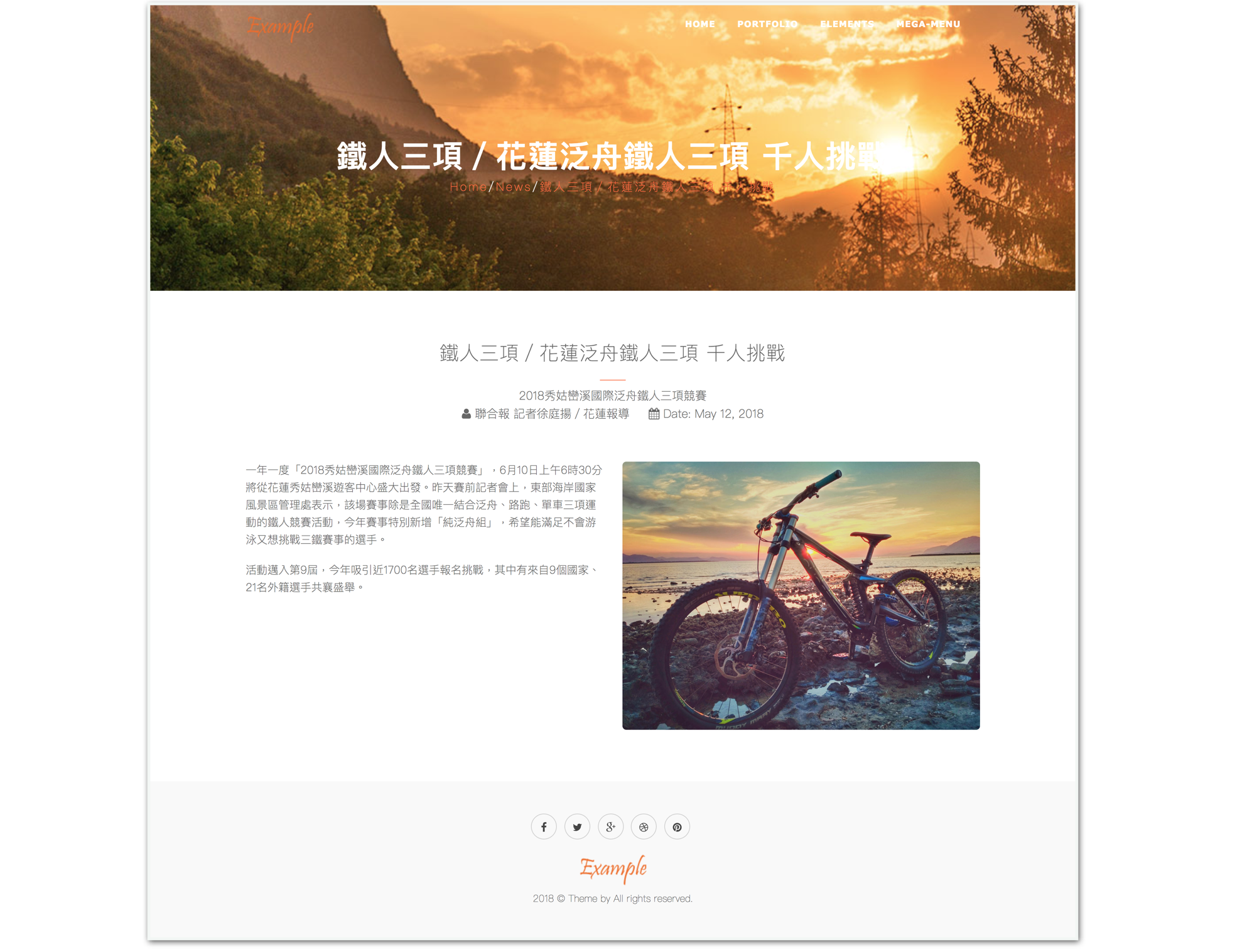
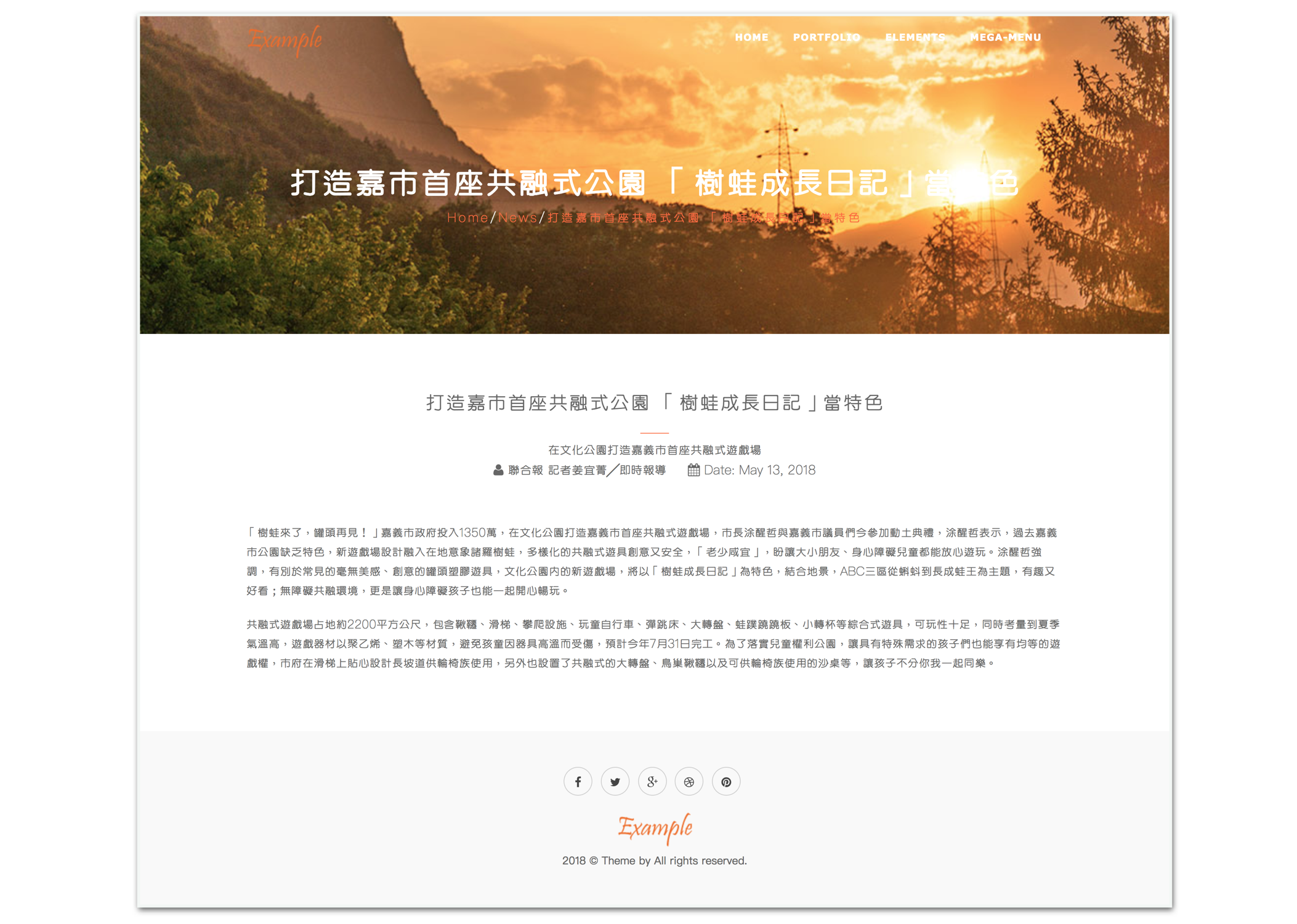
目前可以在網頁上使用這些中文網路字型。以下為大家介紹如何使用這些 Google 推出的中文網路字型。
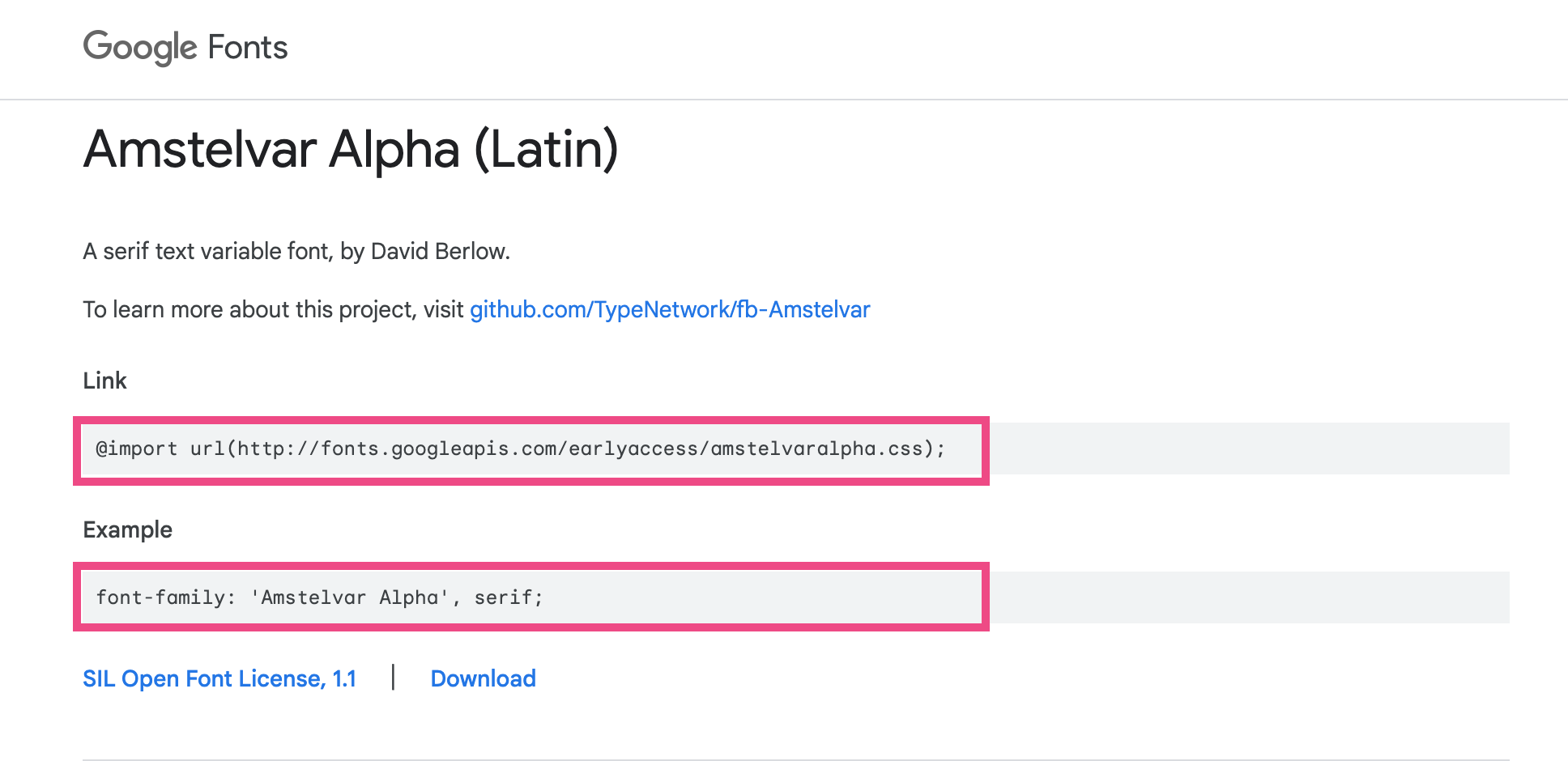
使用英文字體的方式也一樣,選擇喜歡的字體,試試看效果如何。
思源黑體是 Adobe 和 Google 共同開發的開放原始碼字型,發佈時就已支援繁體中文、簡體中文、日文及韓文,因此深受許多使用者喜愛。
Google Fonts 本身不會對流量或次數額度有所限制,且無須註冊或下載檔案,只要依照服務提供的字型 CSS 程式碼,套入自己的網站後稍作調整即可使用,非常簡單!
網站名稱:Google Fonts: Early Access
網站鏈結:
https://fonts.google.com/earlyaccess
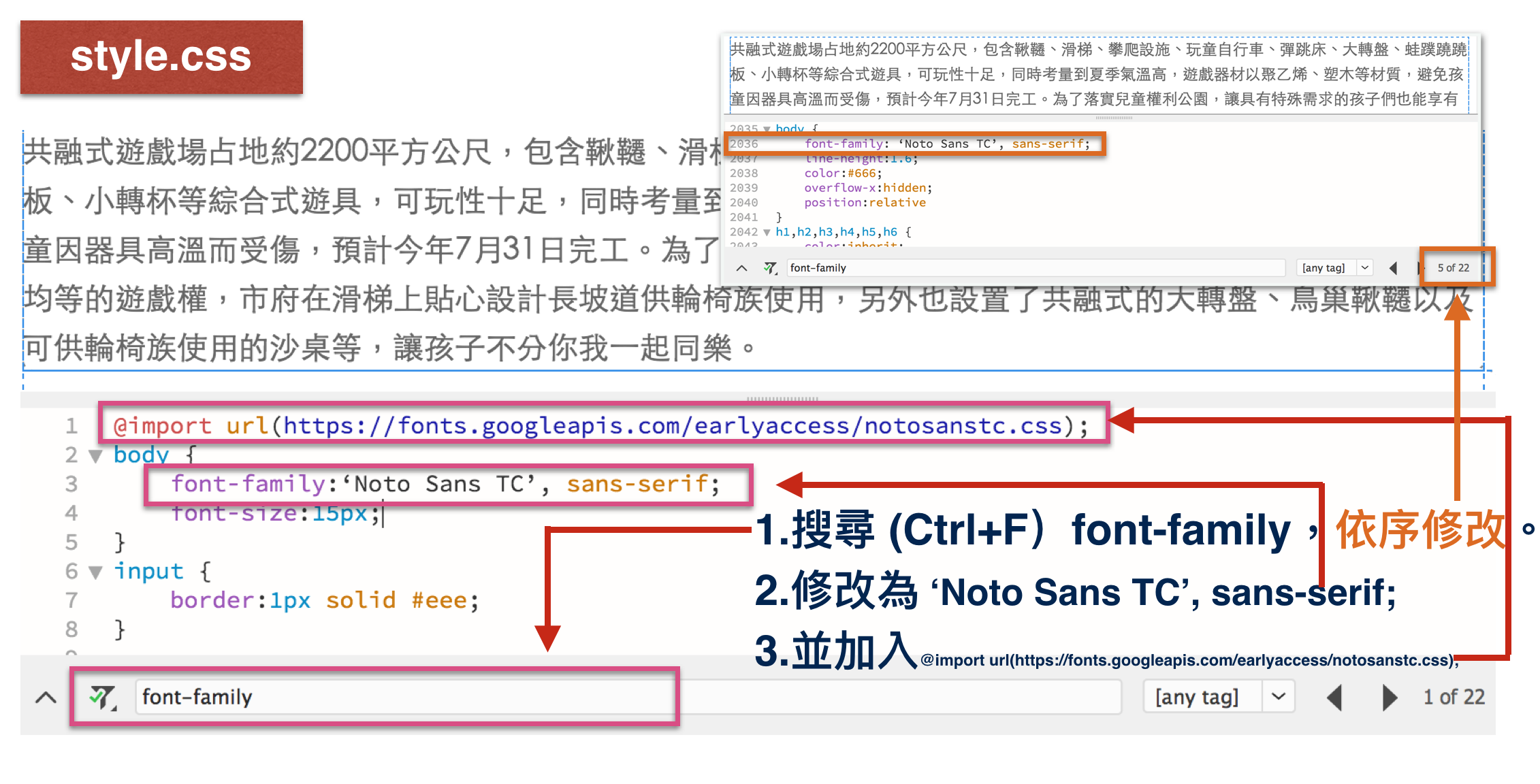
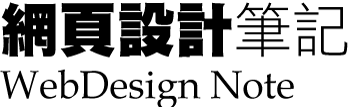
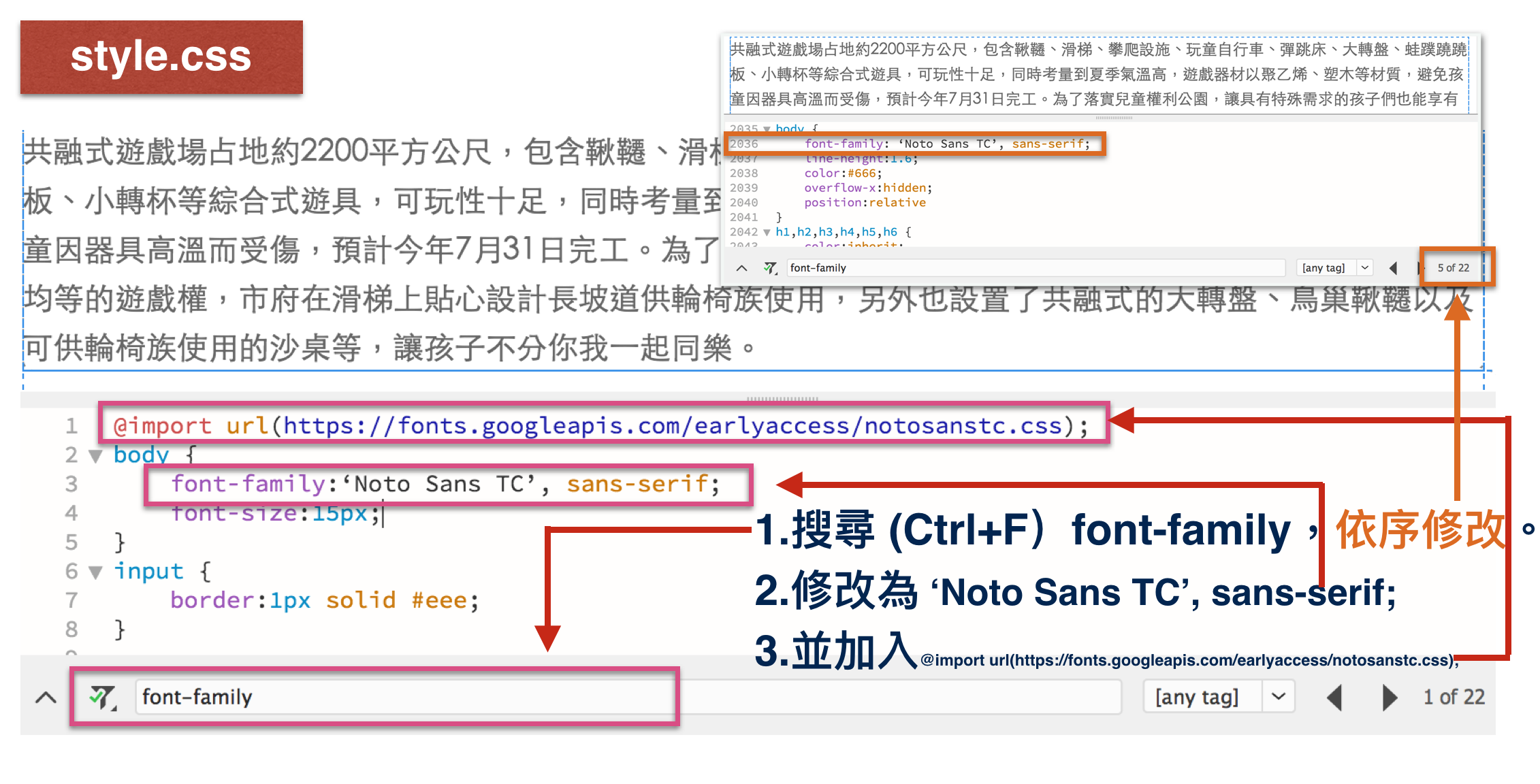
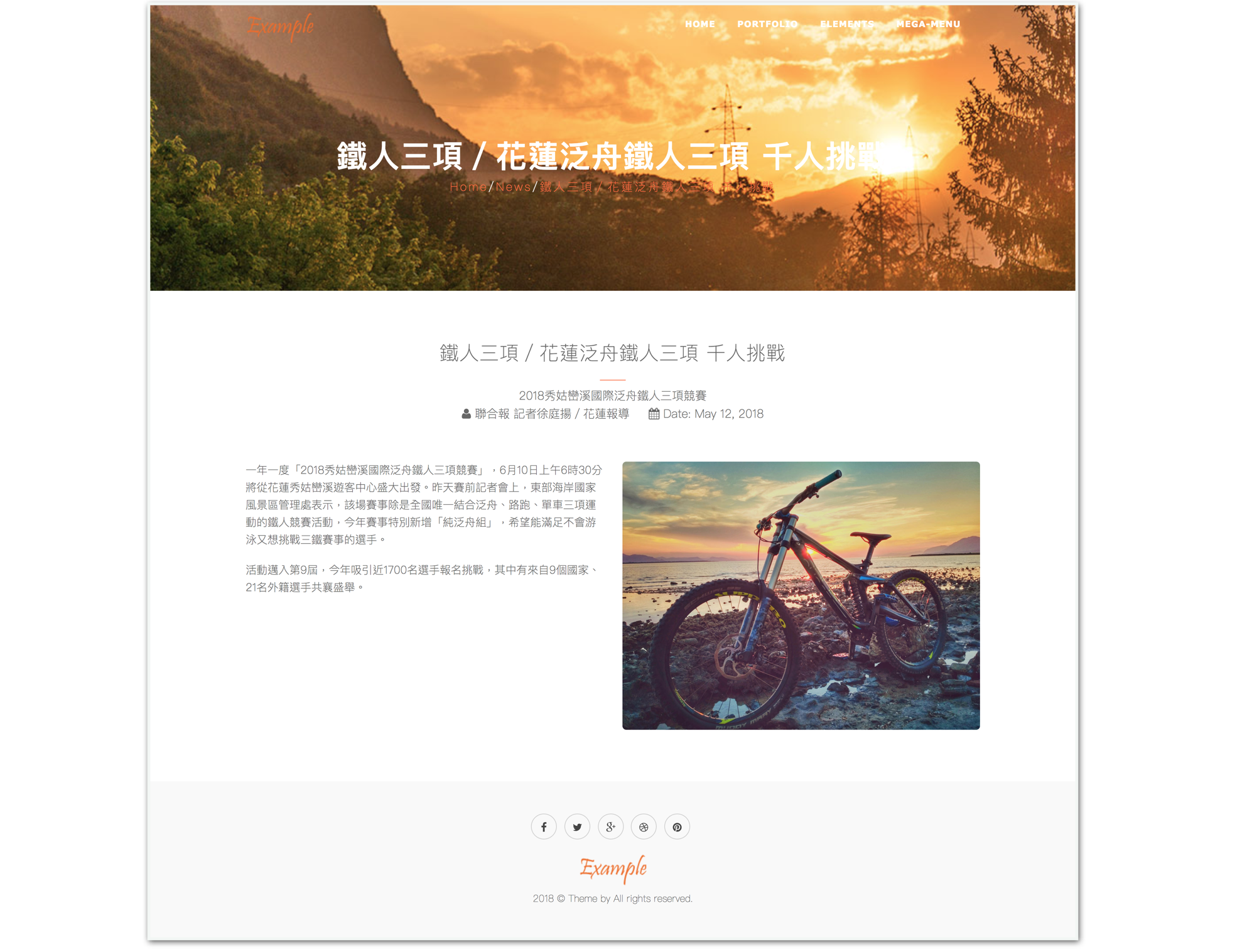
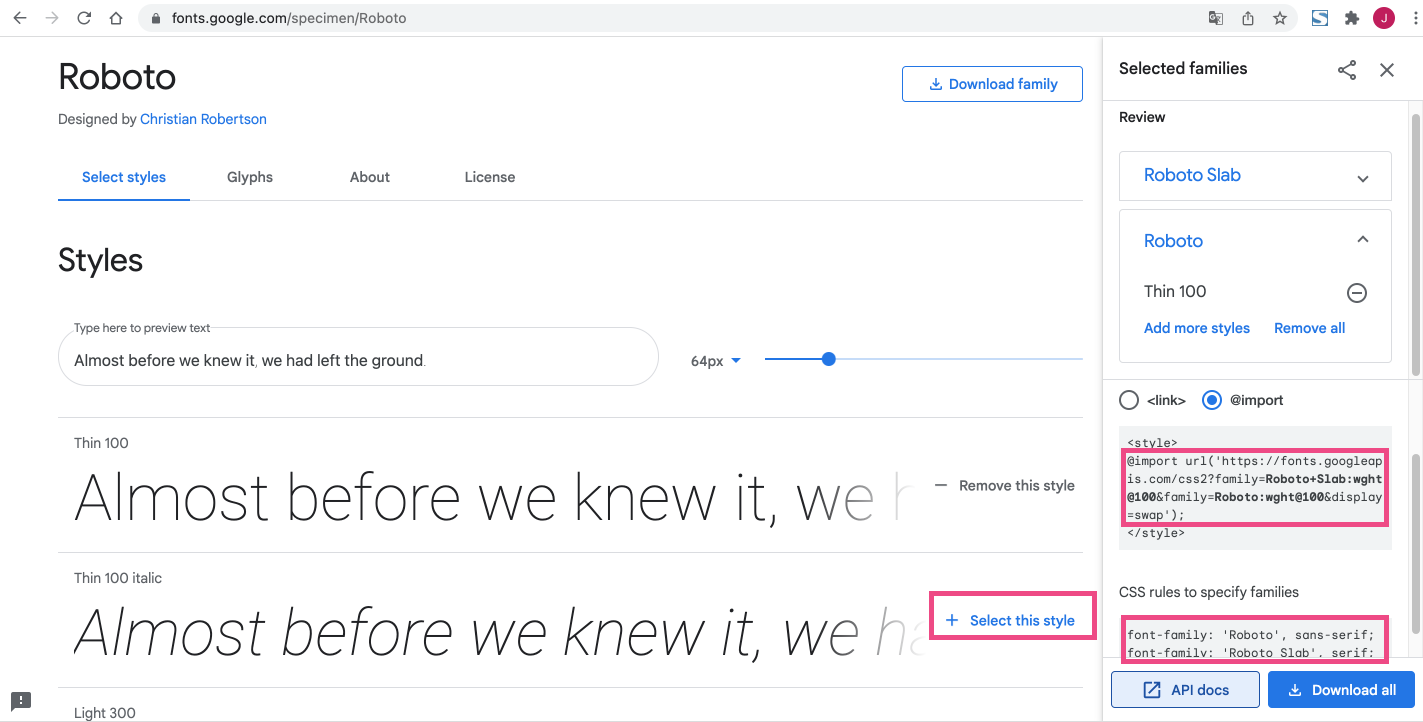
開啟 Google Fonts: Early Access 頁面,找到 Noto Sans TC(Chinese Traditional),就能看到網站提供的程式碼,使用方法很簡單,只要把 Google Fonts 提供的那段 CSS 程式碼放入網站的 <head>,或style.css檔案中,修改 CSS 來加入「Noto Sans TC」就能載入網頁字型。

Google fonts:Noto Sans TC (Chinese Traditional) 黑體(思源黑體)
@import url("https://fonts.googleapis.com/css?family=Noto+Sans+TC&display=swap");
font-family: 'Noto Sans TC',sans-serif;
正式版字體引入網址的最後面加上了 display=swap,這是讓字型遇到網路比較慢的狀況未能即時下載時,可以先顯示內建的字體,不至於讓網站有空白的空窗期。



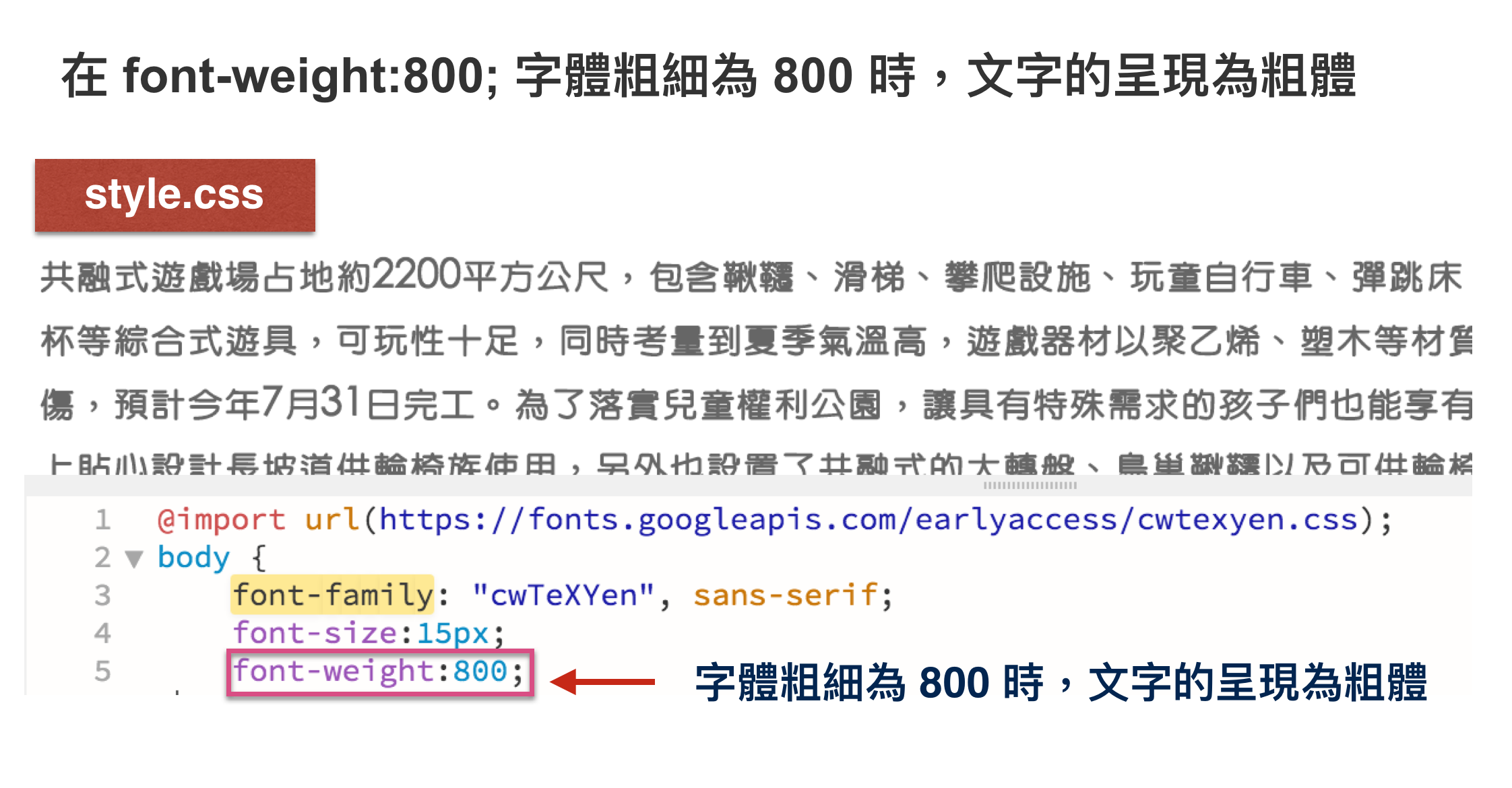
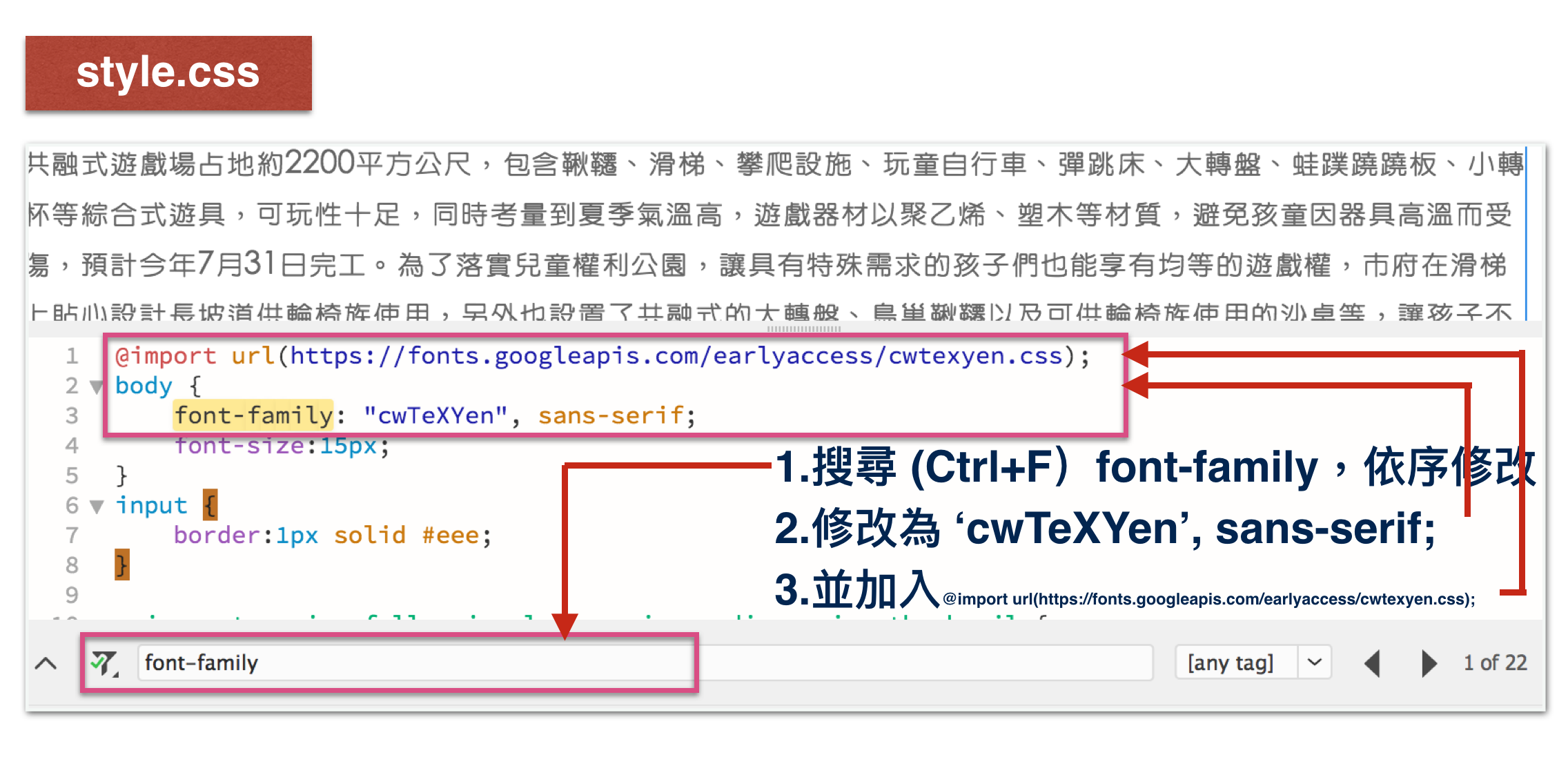
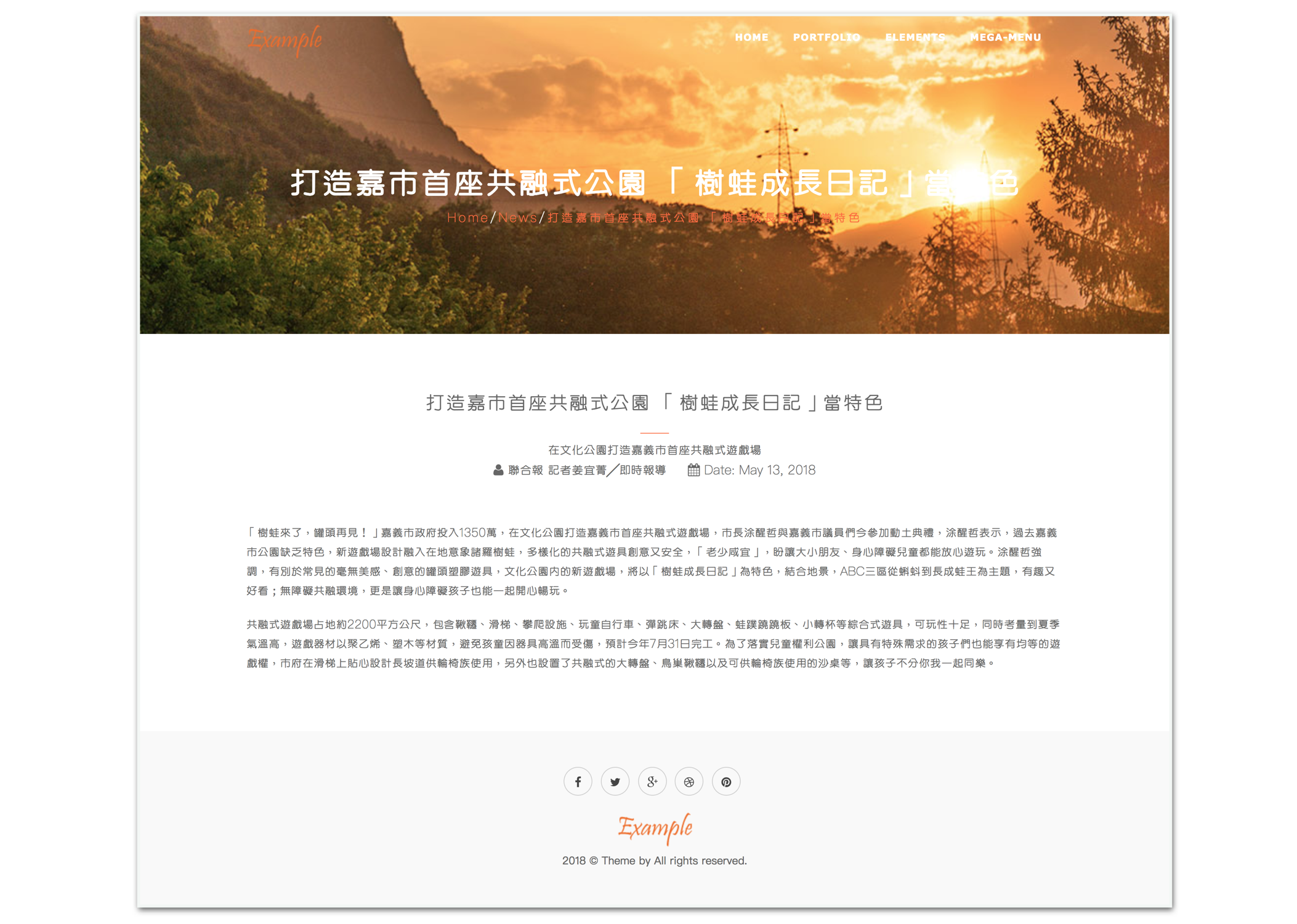
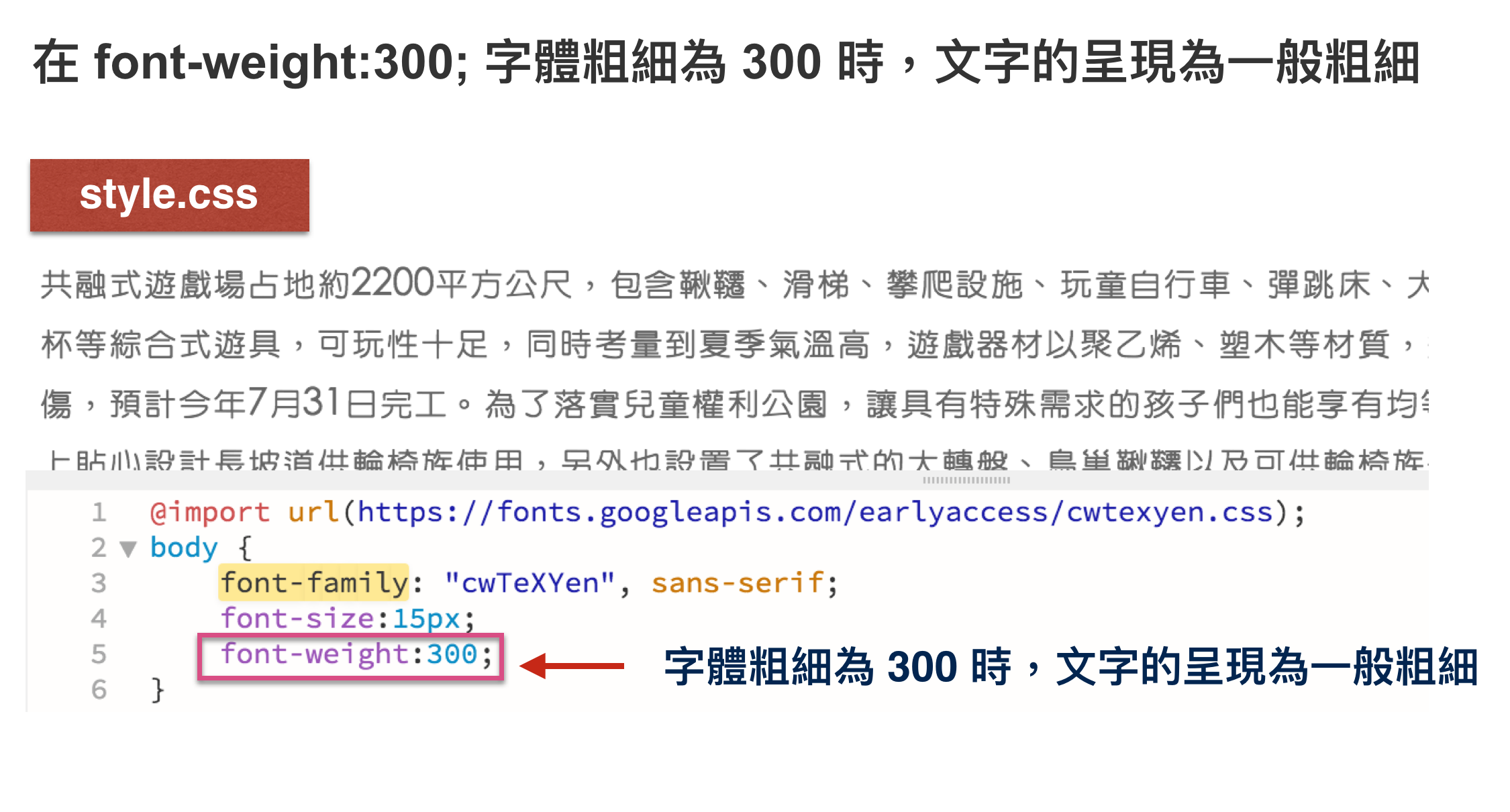
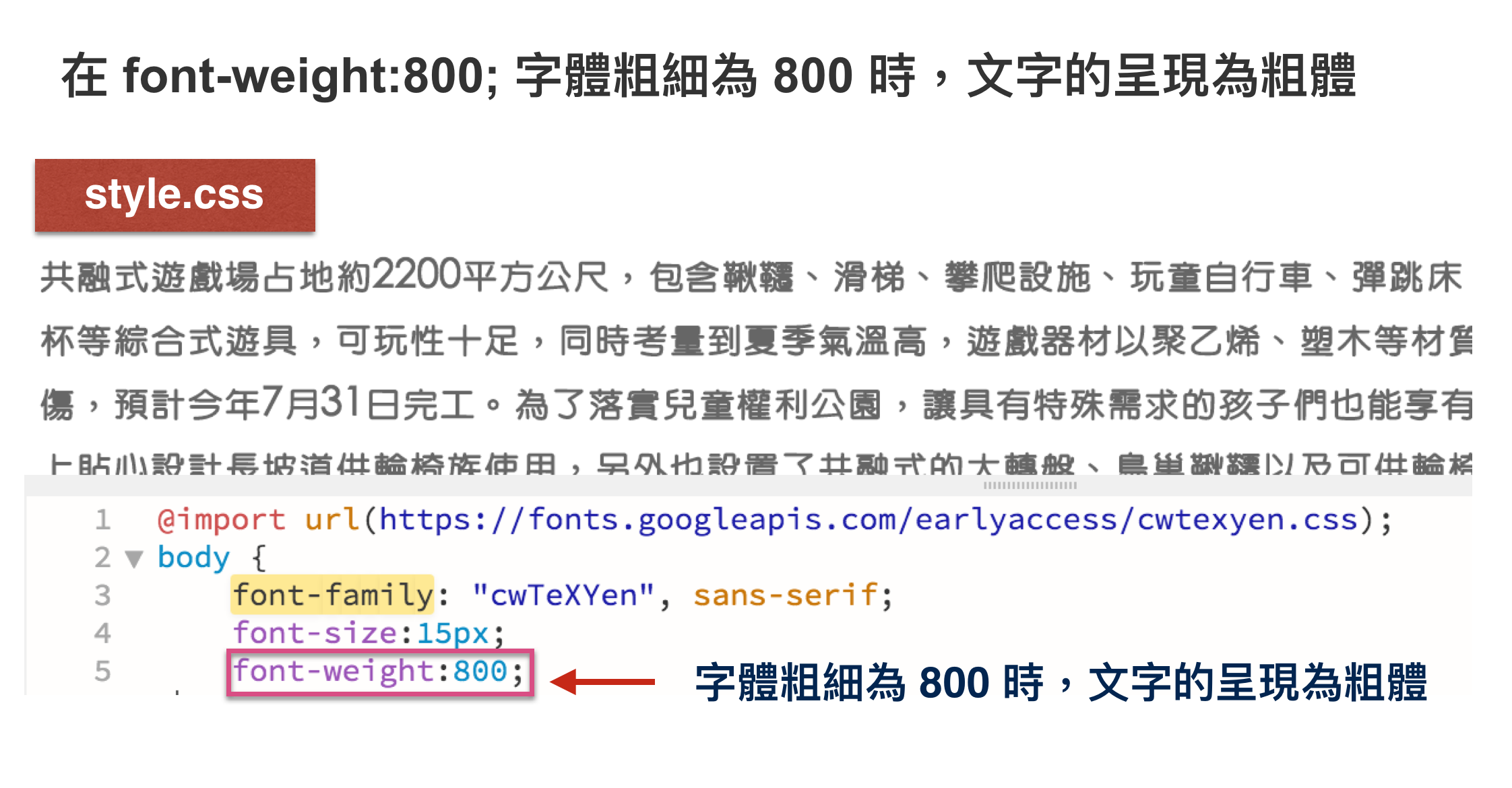
Google fonts:cwTeXYen (Chinese Traditional) 圓體字型
@import url(https://fonts.googleapis.com/earlyaccess/cwtexyen.css);
font-family: "cwTeXYen", sans-serif;




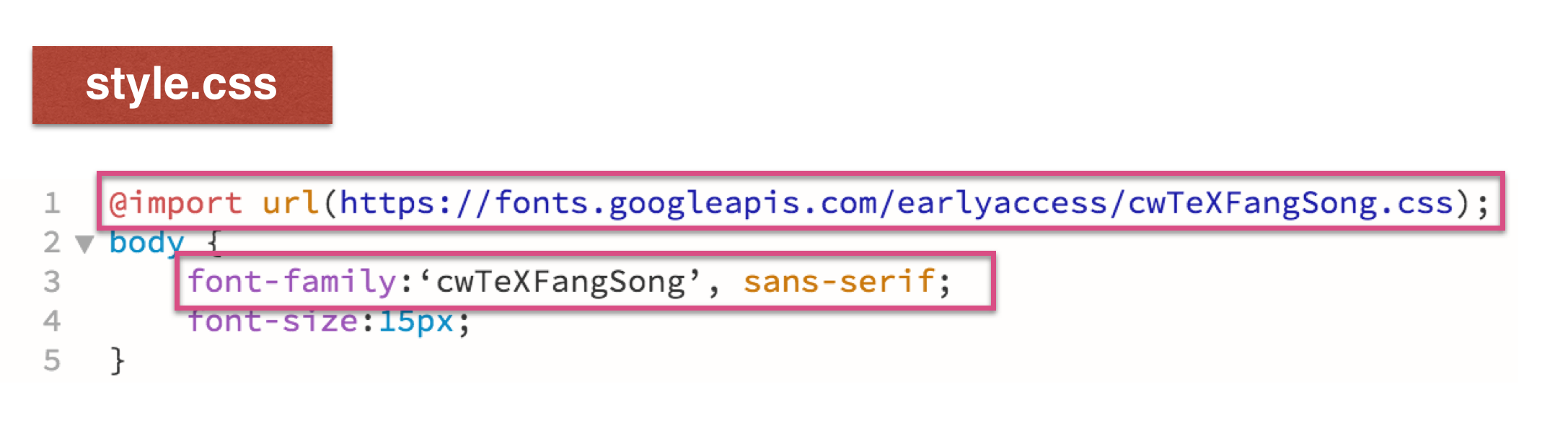
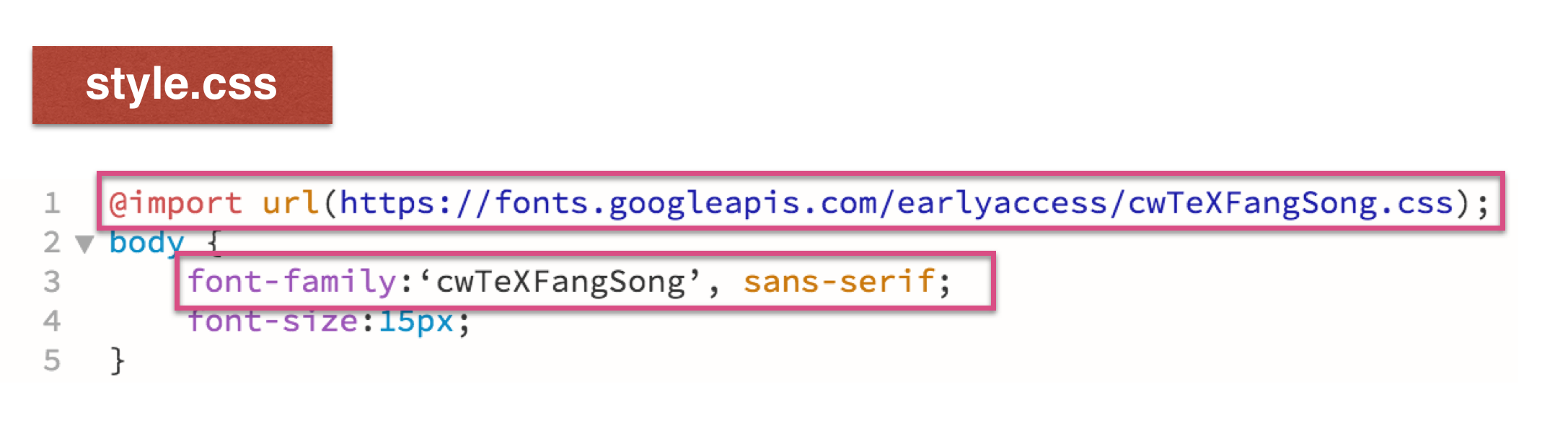
Google fonts:cwTeXFangSong (Chinese Traditional) 仿宋體字型
@import url(https://fonts.googleapis.com/earlyaccess/cwtexfangsong.css);
font-family: "cwTeXFangSong", serif;


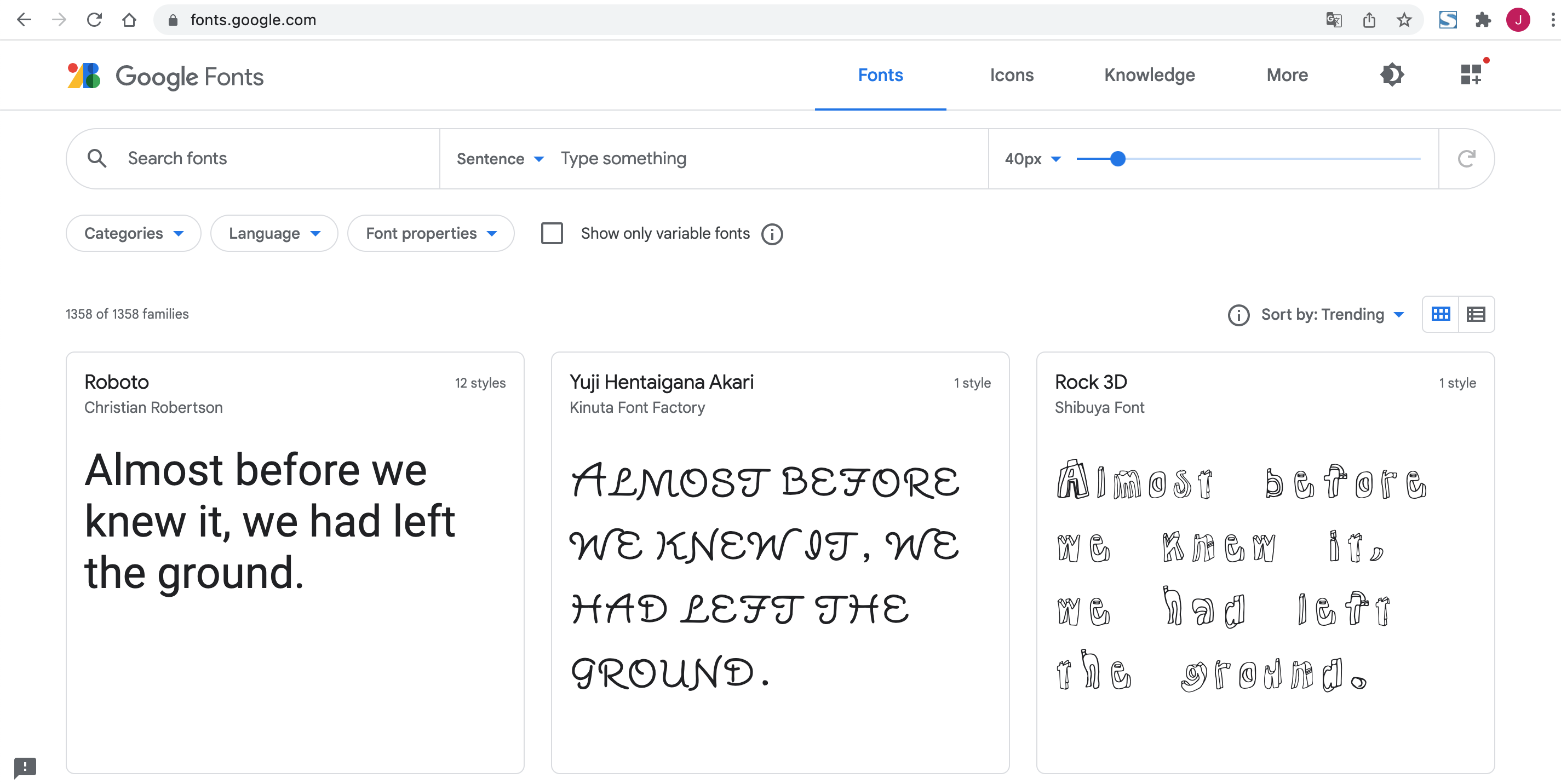
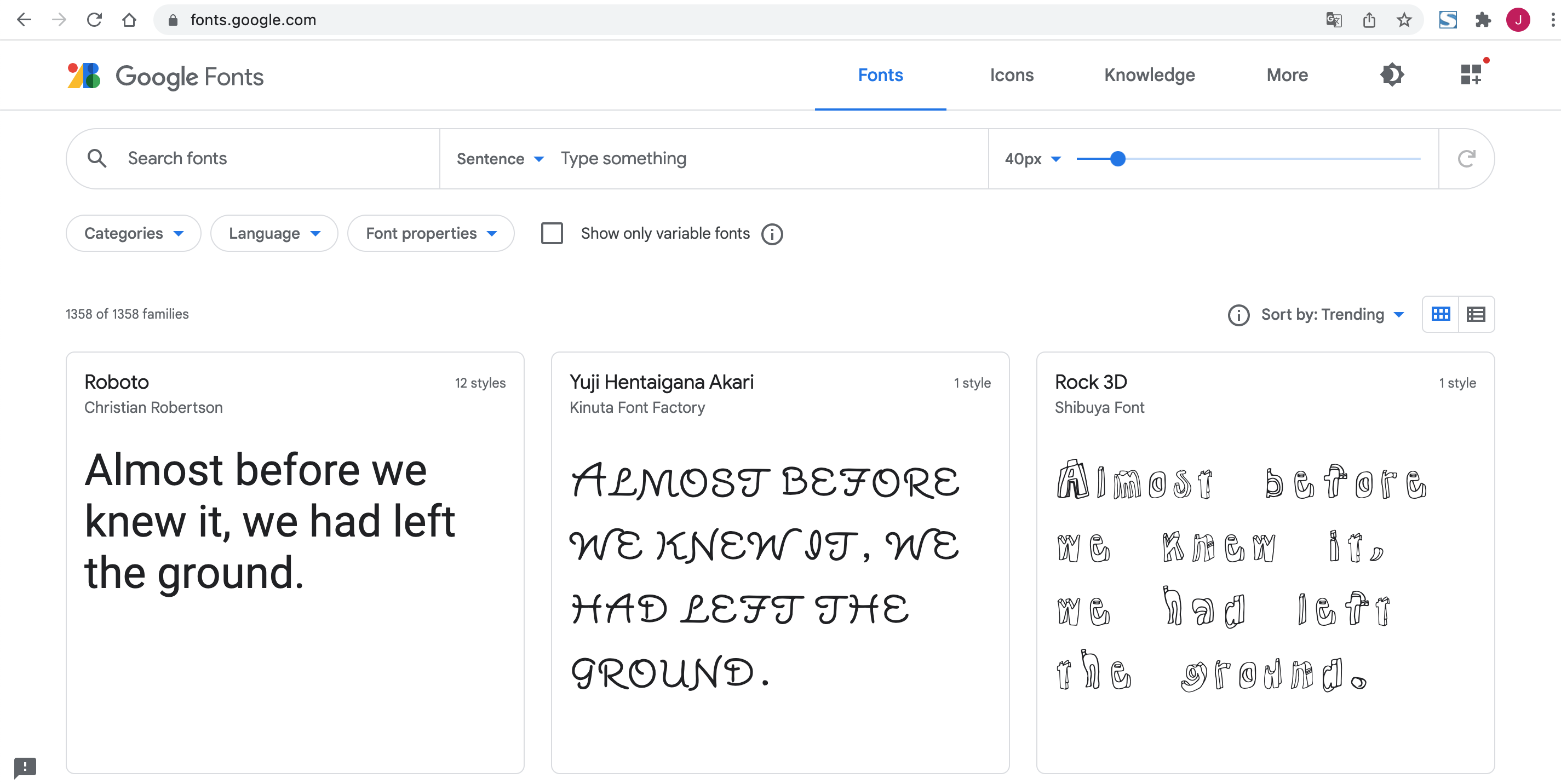
Google Fonts|Google網頁字型
https://fonts.google.com
Google網頁字型列表,可選擇任一字體進入觀看

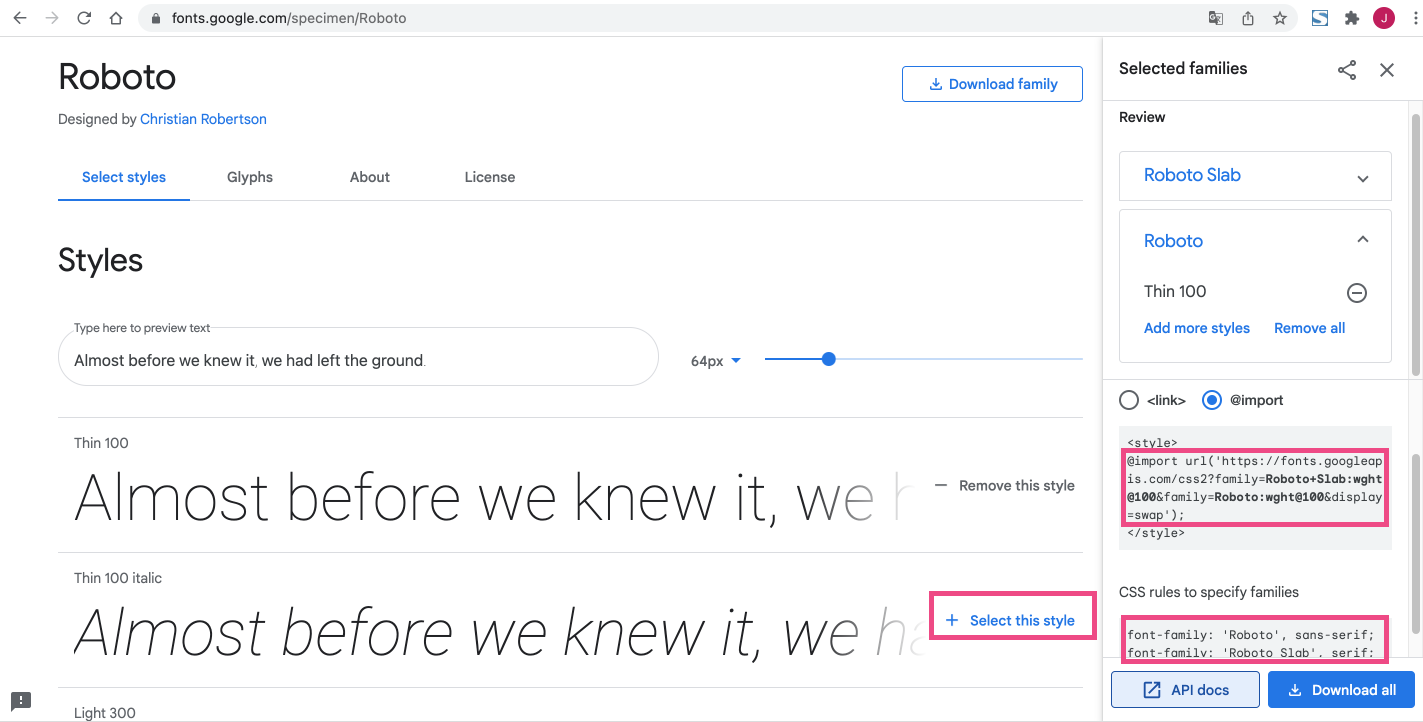
將想使用的字體加入字體選項,右邊出現語法連結,將之替換font-family選項。

或者進入雲端字體下載網址:https://fonts.google.com/earlyaccess
可直接選擇替換字體選項