表格概說 | table|
表格是網頁中常出現的元素,在傳統的網頁設計中表格除了有整理資料的功能外,還常被使用為整個頁面排版的工具,但是在CSS逐步展開WEB標準設定後,表格逐漸不再擔任重要的版面配置任務,而以DIV取代,但表格仍然在整理資料上,扮演重要的角色,本單元也以CSS搭配表格,講述如何以表格整理資料,並同時展現美感的部分,包含:色彩、標題、邊框、背景等。
| 標籤 | 屬性及說明 |
|---|---|
| < table > < /table > | 表格:< table >是用來標示表格的開頭和結尾。包含許多屬性,可用來設定整張表格的格式,以下是這些屬性的簡介:
|
| < caption > < /caption > |
|
| < thead > < /thead > | 表格標頭:< thead> 元素用於對HTML 表格中的表頭內容進行分組,而tfoot 元素用於對HTML 表格中的表注(頁腳)內容進行分組。 |
| < tbody > < /tbody > | 標籤表格主體(正文): < tbody > 該標籤用於組合HTML 表格的主體內容。 |
| < tr > < /tr > | < tr >標籤是用以指示瀏覽器將文字顯示為一行表格列。 |
| < td > < /td > | < td >代表表格資料(Table Data),用以指定表格內某一儲存格的內容 |
| < th > < /th > |
|
| scope |

|
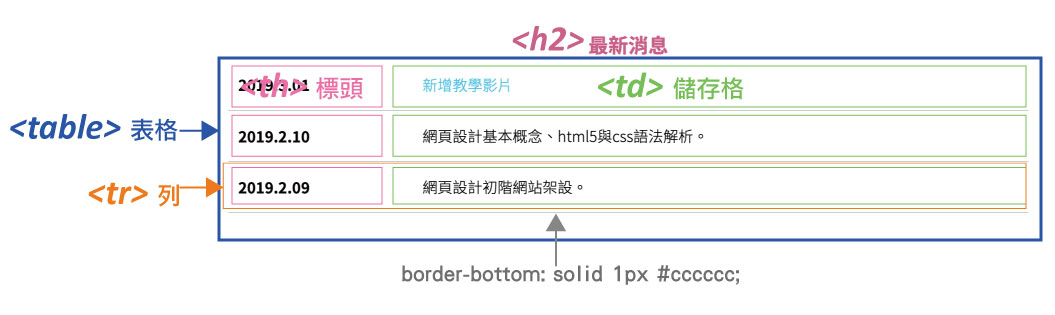
表格各部分示意圖
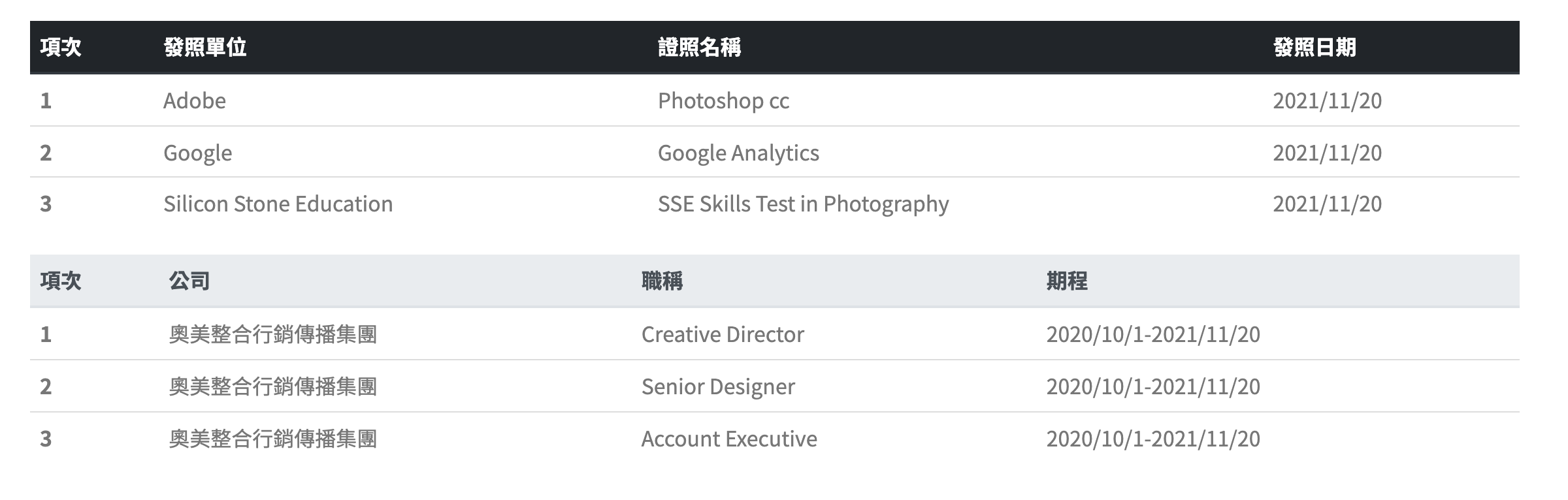
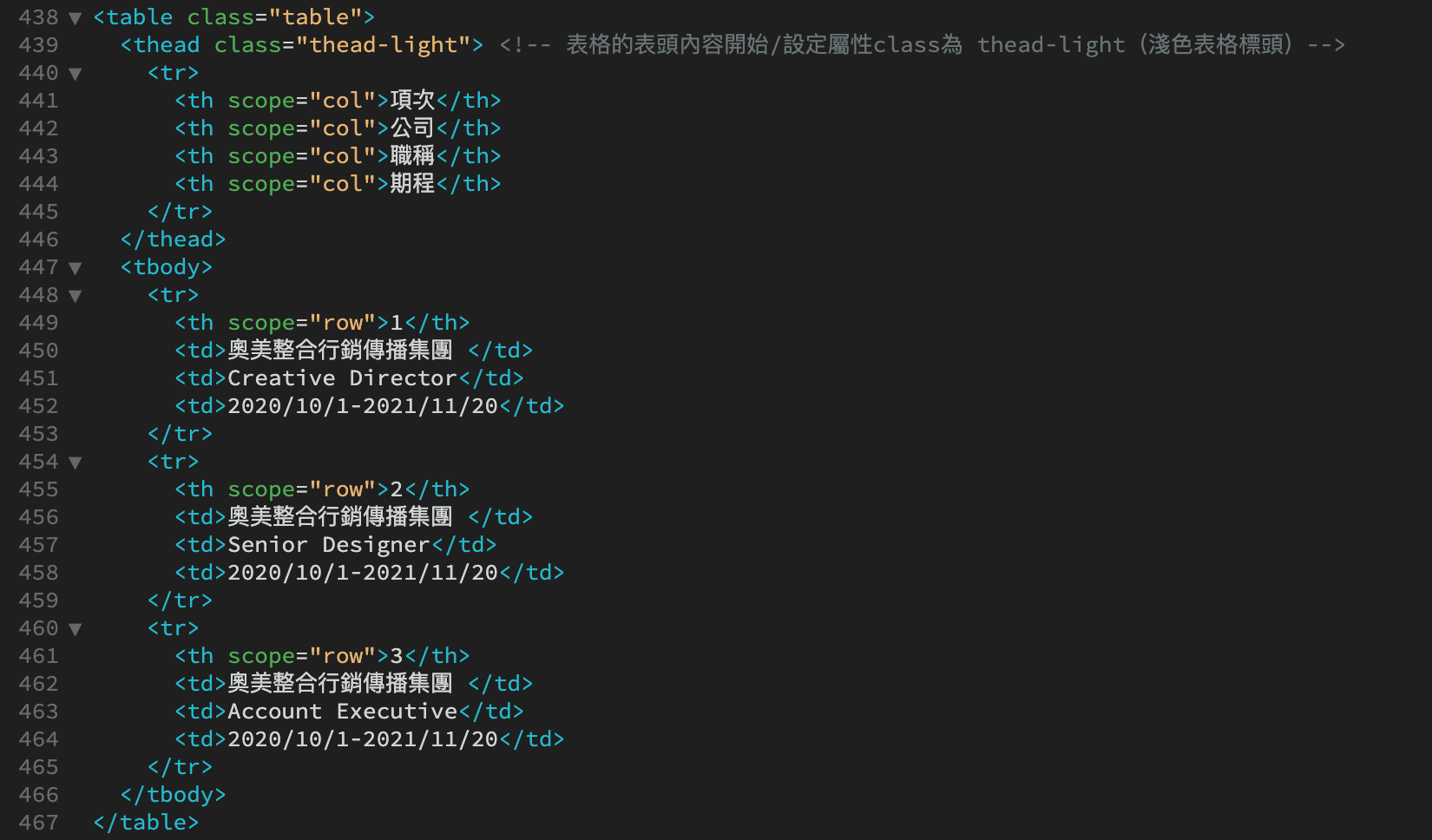
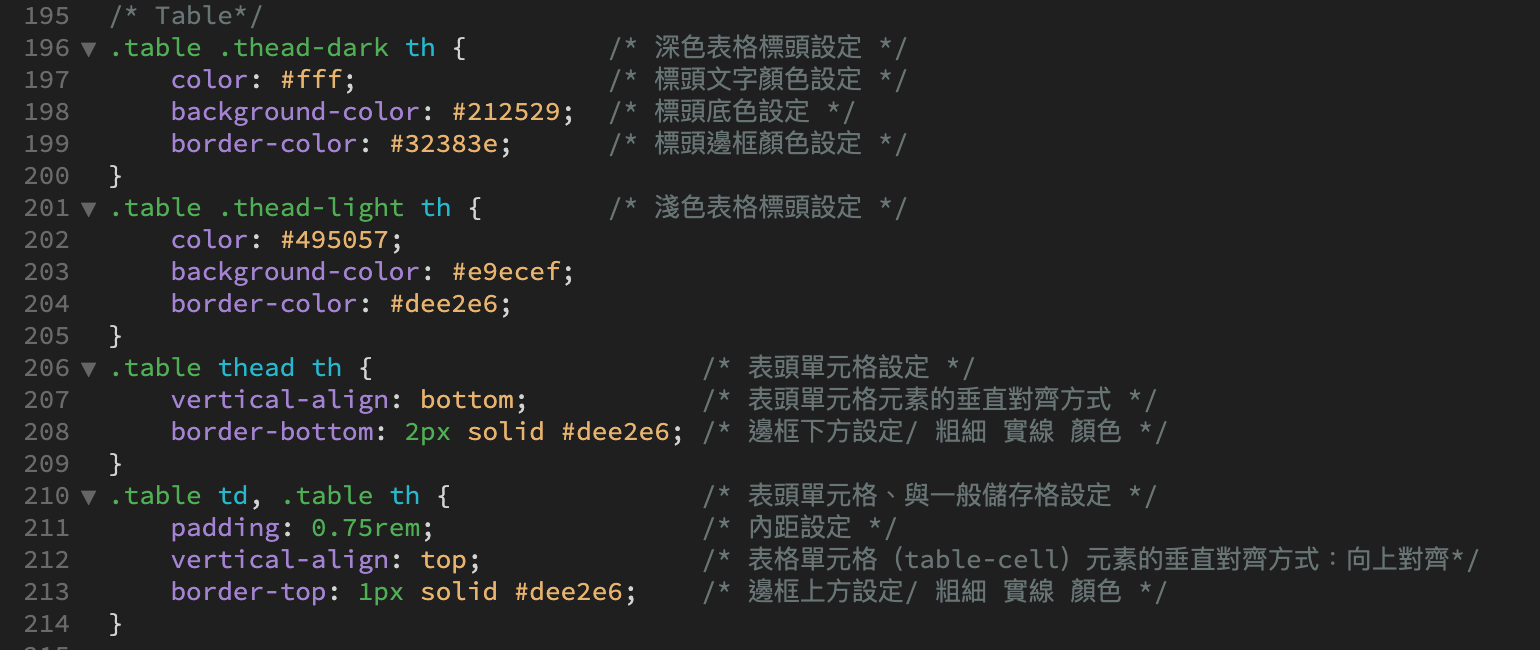
表格示意範例