製作網站之前,需要制定網站企劃書,以作為網站後續製作的依據。
網站企劃書並沒有一定的製作格式或樣本,會根據不同的網站屬性、規模、製作形式等,有不同的企劃規格與方向,但是基本架構是一樣的,網站企劃可以製作屬於自己風格的專業企劃書,主要需要讓客戶了解這份企劃書想表達什麼,我們能夠給他們什麼。
寫一份網站企劃不僅僅要考慮網站的立意與定位,還涉及相對應的分析調查、執行流程、人員分配等具體事項,也依照每個網站不同屬性產業的結構而有各種模式的企劃書綜合型式,主要以突出優勢的方向為重即可。

製作網站之前,需要制定網站企劃書,以作為網站後續製作的依據。
網站企劃書並沒有一定的製作格式或樣本,會根據不同的網站屬性、規模、製作形式等,有不同的企劃規格與方向,但是基本架構是一樣的,網站企劃可以製作屬於自己風格的專業企劃書,主要需要讓客戶了解這份企劃書想表達什麼,我們能夠給他們什麼。
寫一份網站企劃不僅僅要考慮網站的立意與定位,還涉及相對應的分析調查、執行流程、人員分配等具體事項,也依照每個網站不同屬性產業的結構而有各種模式的企劃書綜合型式,主要以突出優勢的方向為重即可。
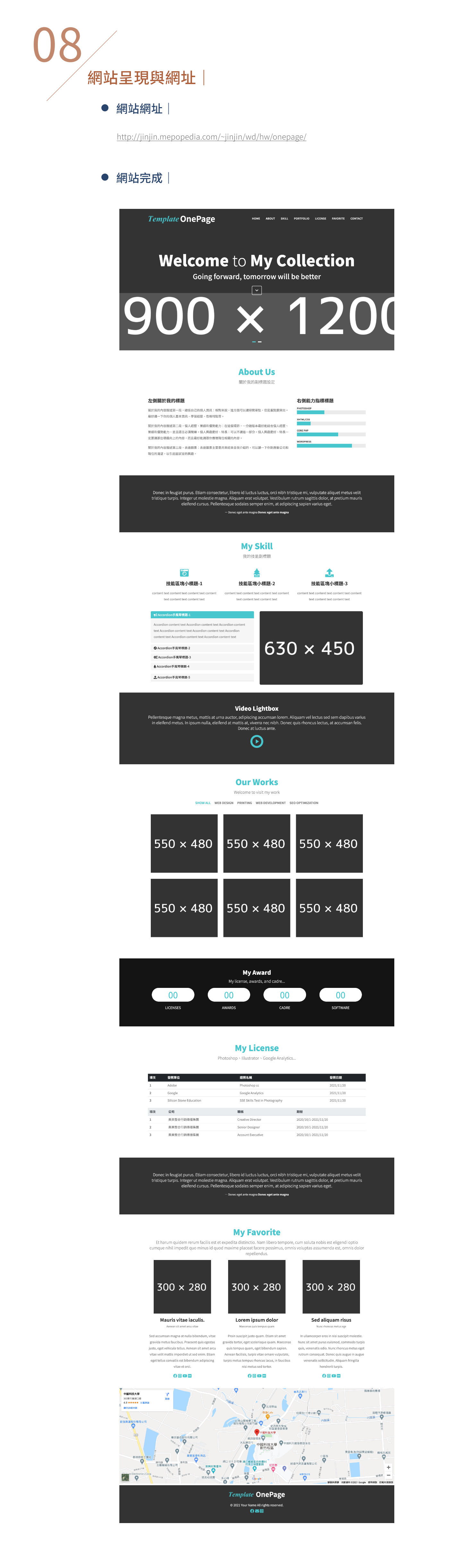
本單元根據本課程OnePage網頁設計,制定企劃內容,請依項目修改為個人設定的內容,並依據網站風格及配色做企劃書之修改,更為詳盡的企劃方式,將於進階網頁設計中繼續進行。
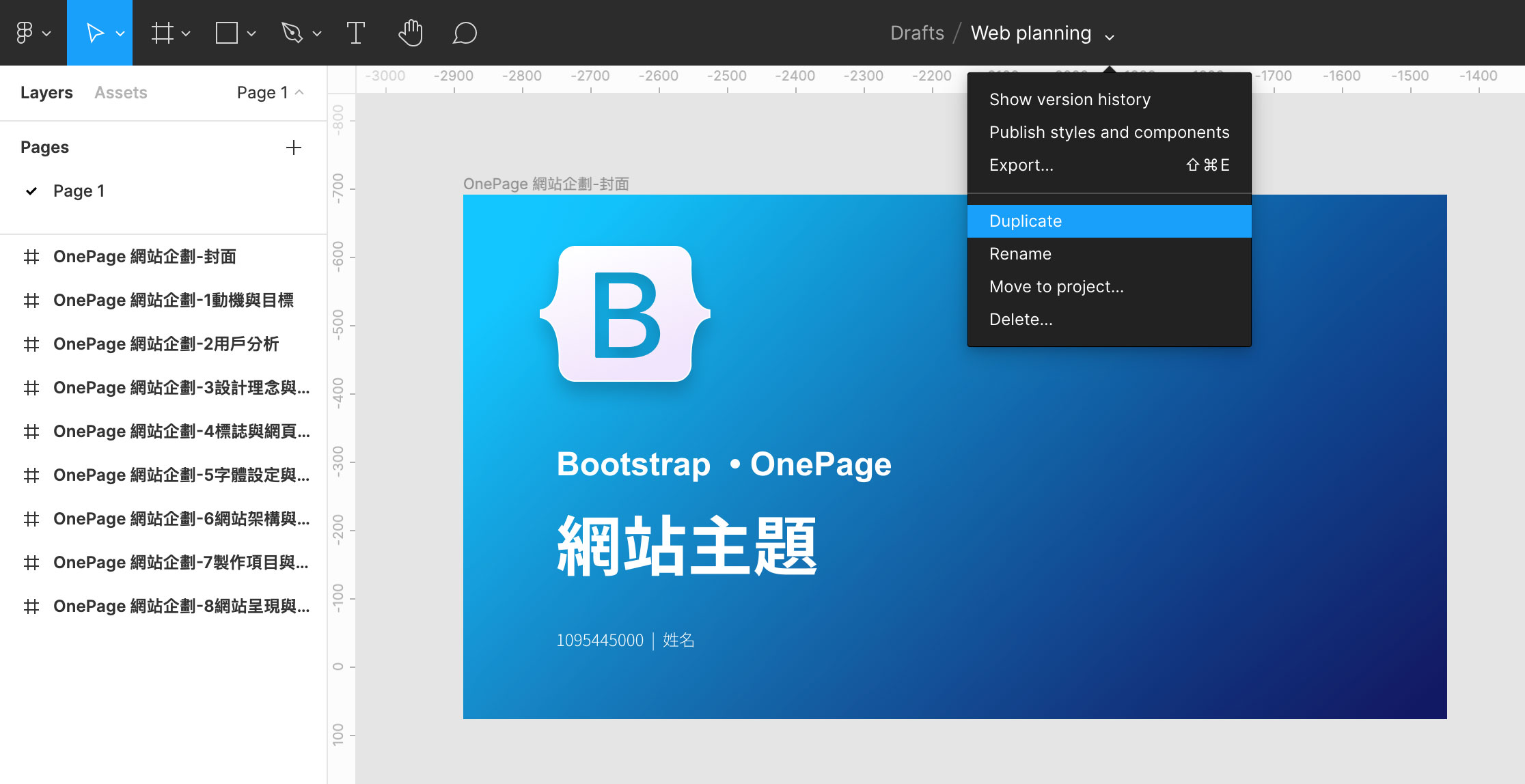
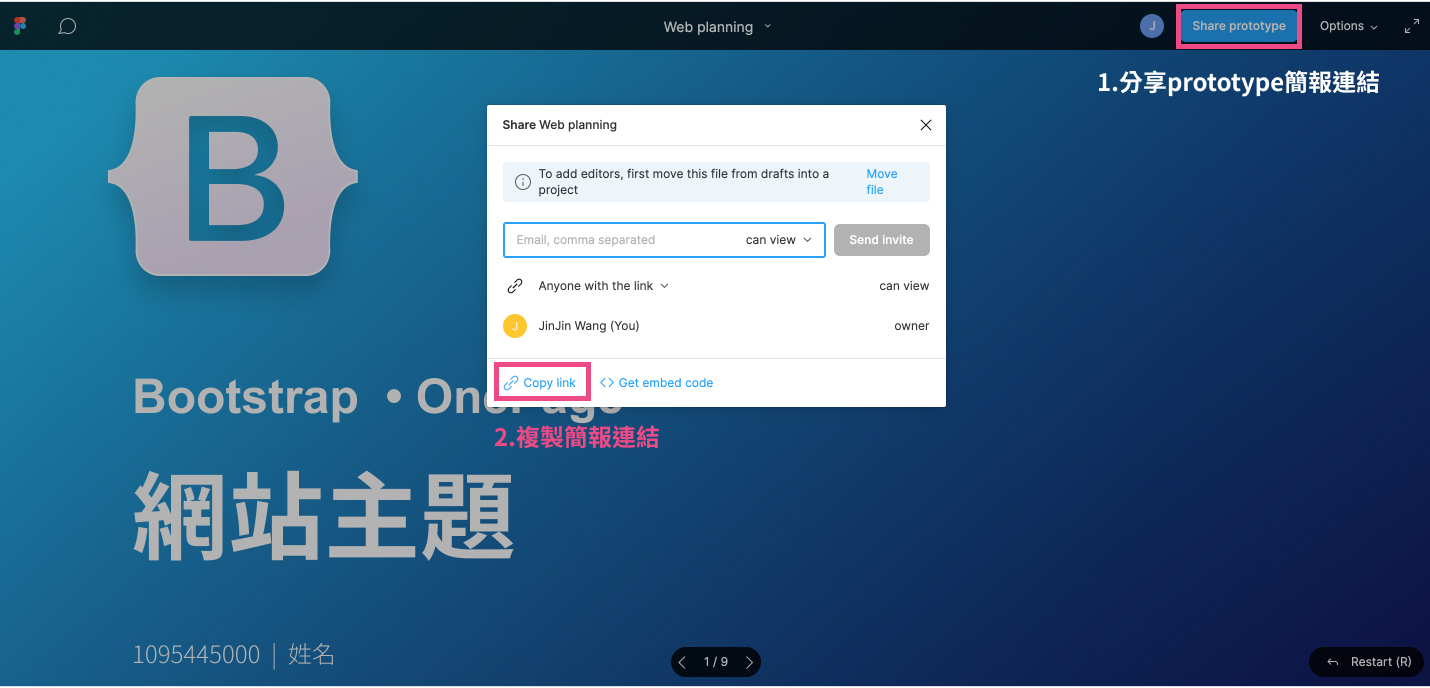
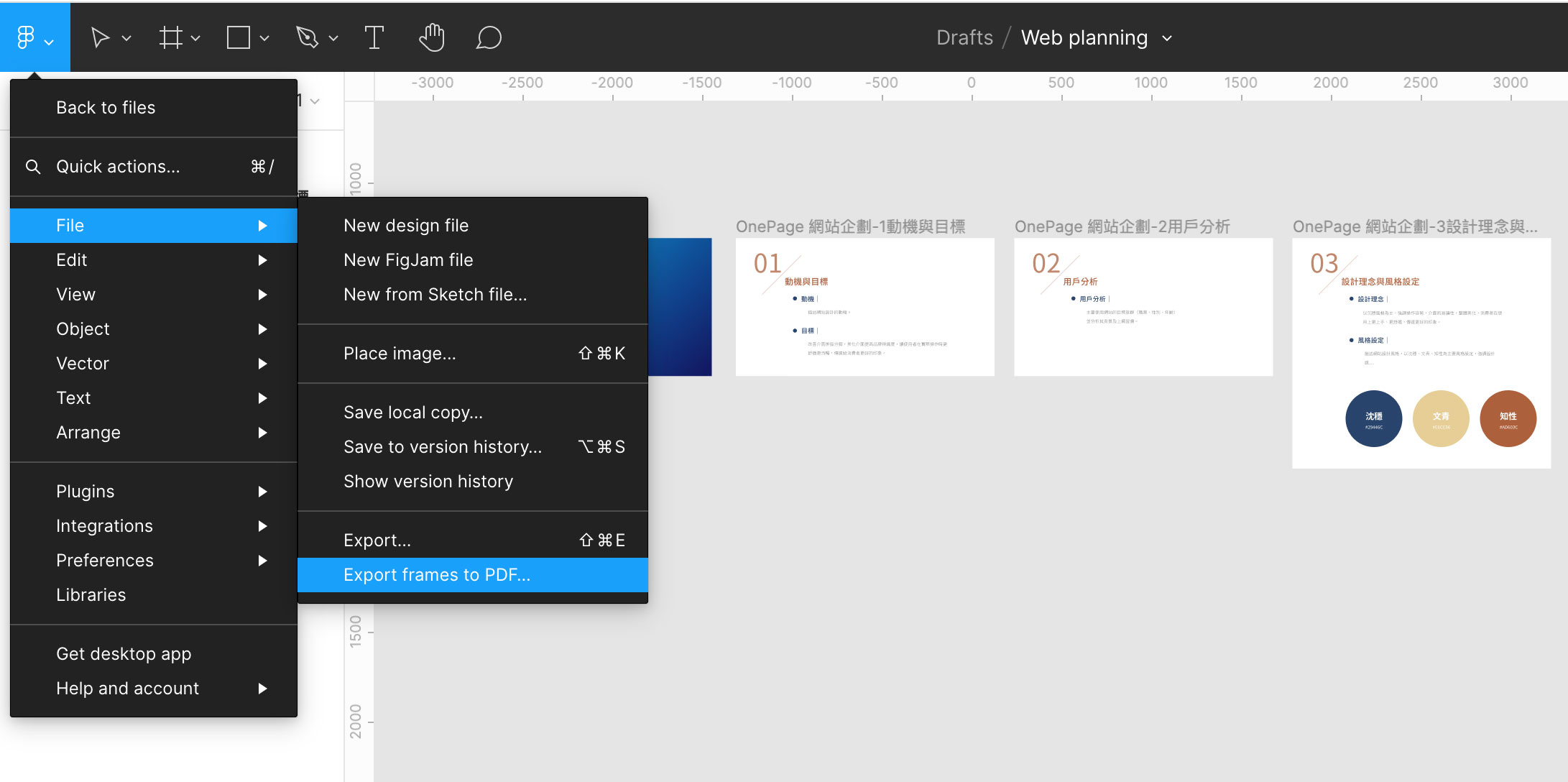
企劃範本以Figma製作,以下為企劃大綱,內容請依據個人設定撰寫:



網站是在網路上的「門面」,設計風格主要應符合品牌的形象,建議使用相對應的色系、LOGO等,還有整個網站的版型呈現,包括產品如何整齊排列、顯示,都是一門艱深的功課,以上的眉角都可以提出與專業的設計師討論。



單元規劃/網站地圖(site map)「網站地圖」是網站的骨架,由各個單元組合而成,每單元都是獨立的功能或獨立資訊頁面呈現( OnePage以區塊方是區隔 ),例如:簡介、最新消息、作品(產品)介紹…等。依照提出的單元選擇最佳製作方式,可適當的調整順序及設定的內容。



企劃範本以Figma製作,請先註冊後可複製修改為個人可使用的網頁企劃。