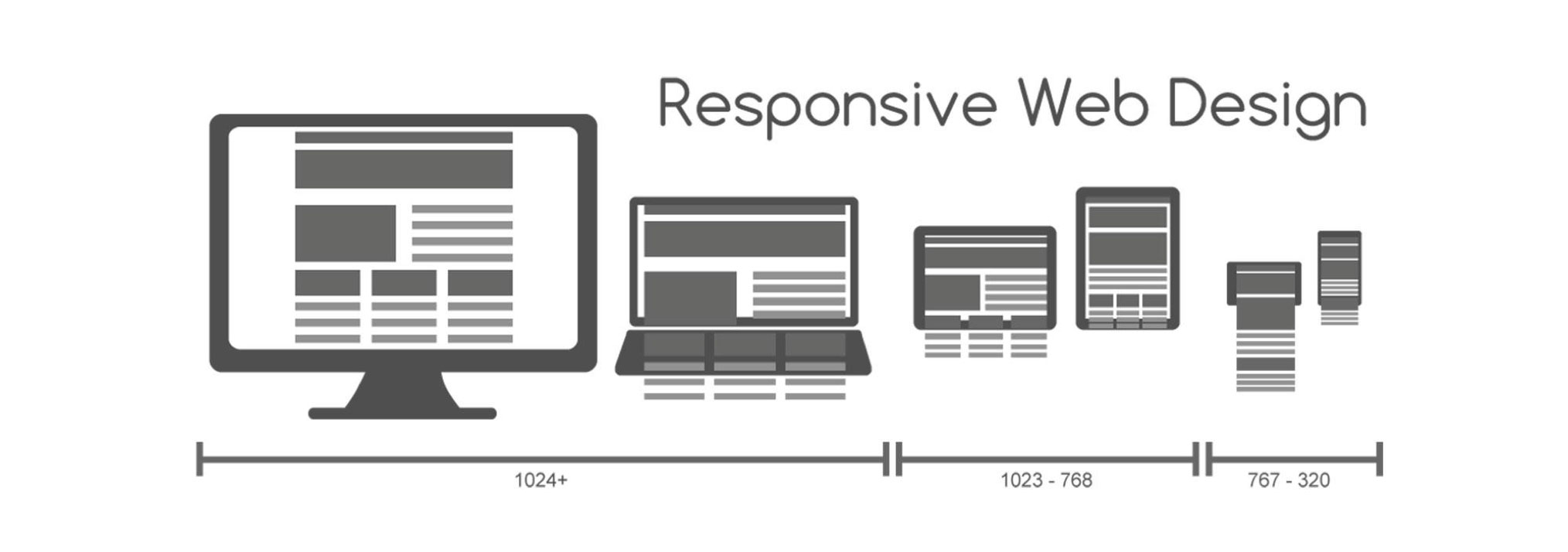
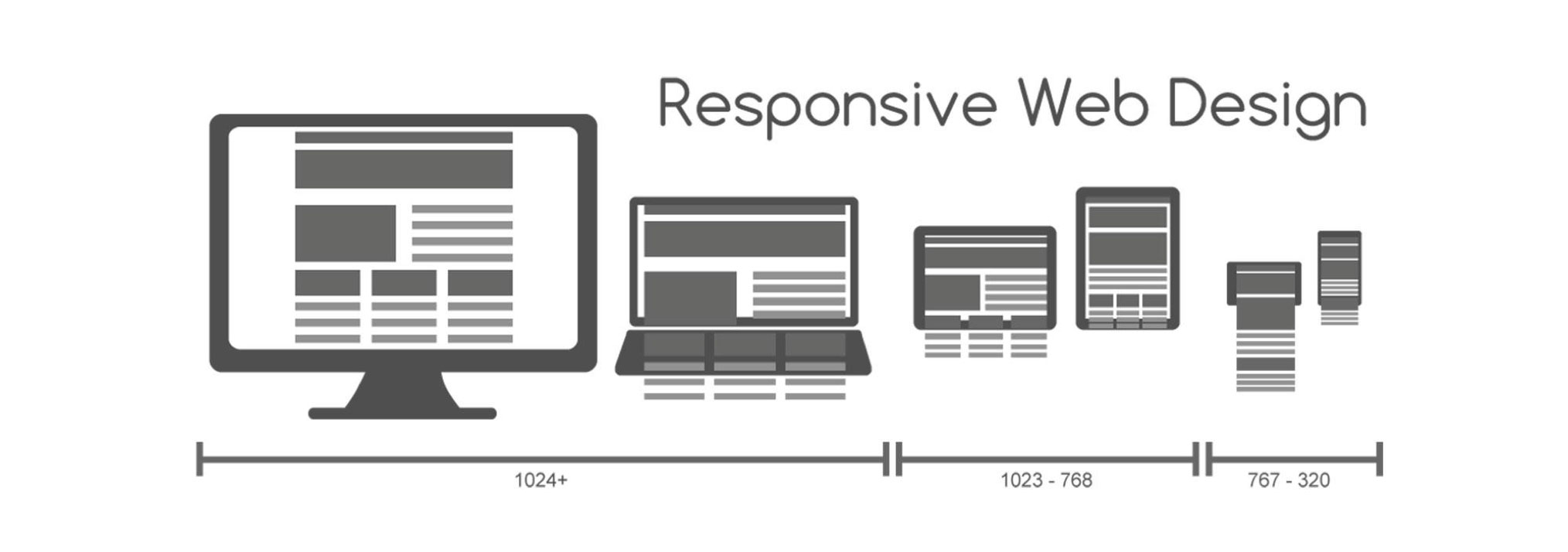
隨著行動上網的普及,行動優先的概念逐漸主導了網頁設計,追求跨設備的響應式網頁已成為目前網頁設計的主流。響應式網頁設計(Responsive web design, RWD),能讓網頁在任何螢幕尺寸,表現出最適合的比例大小,是現今網頁設計最重要的指標。可使網站在多種瀏覽裝置(桌電、筆電、平板電腦、行動電話)上閱讀和瀏覽。綜合學者觀點,將響應式網頁的優點彙整如下:
- 適用不同載體:針對不同尺寸的螢幕自動調整網頁內容、操作介面...等,使不同載體能順利瀏覽網頁內容,不同裝置使用同一網站,並解決螢幕尺寸問題。
- 網站開發成本降低:為提供使用者最佳瀏覽效果,傳統網站通常會分別開發電腦版及手機版網站;而使用RWD響應式技術只需建置單一網站,節省網站開發的成本。
- 利於SEO最佳化搜尋:不因多樣化裝置產生不同網址,而分散最佳化搜尋成效,Google也於「行動版網站搜尋引擎最佳化設定」中呼籲以RWD響應式網頁技術建置網站,有利於網站取得最佳排名,充分發揮單一網站單一網址的設計優勢。
- 利於網頁分享:就一般人們的操作行為,單一化網址的分享具備瀏覽效果佳,利於文章的按讚數、並集中流量分析與管理等優勢。


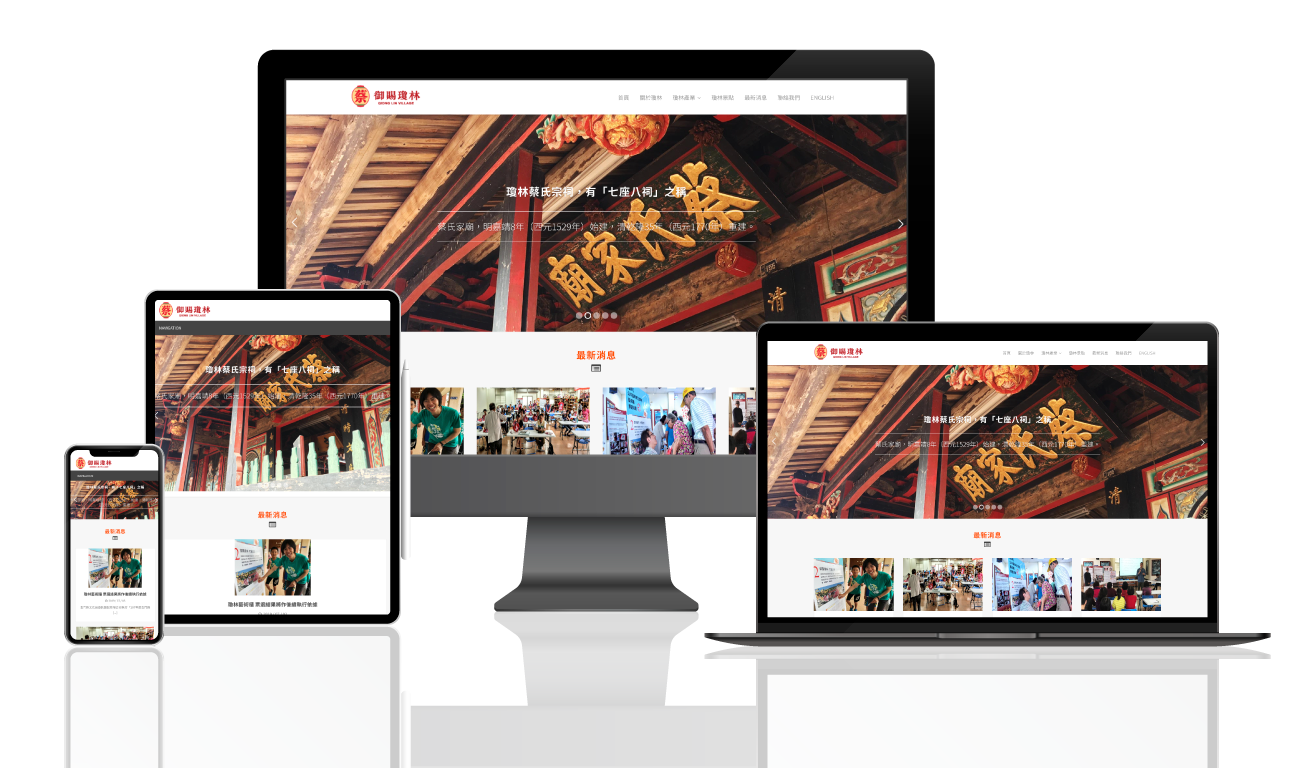
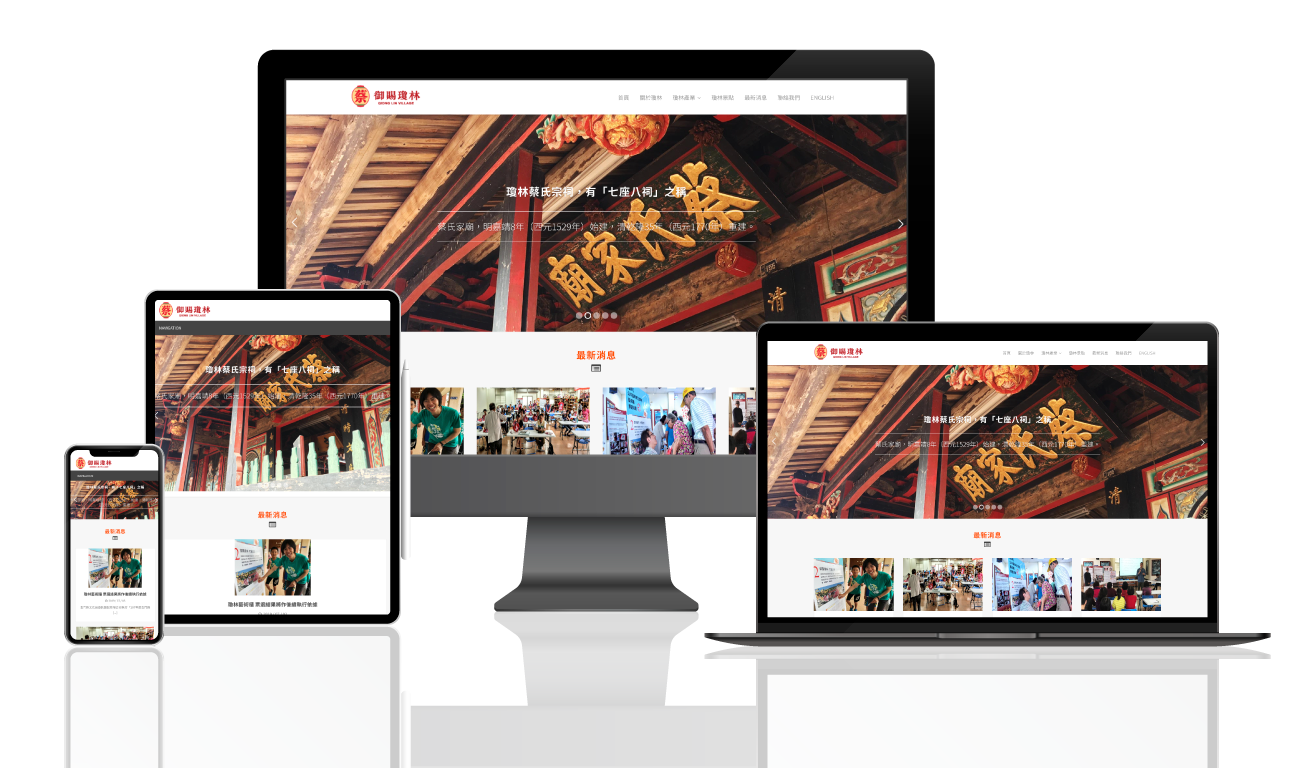
圖1:金門瓊林網站|RWD網站示意
RWD參考網站|
- 羅德島設計學院|RWD
- 芝加哥藝術中心|RWD
- 大英圖書館|非RWD
一頁式網頁又被稱為「單頁式網站」,顧名思義就是在單一一個頁面裡,利用各式各樣圖片或是動態效果來表現企業或個人的風格,再用簡潔明瞭的方式呈現文字內容,畫面保持簡單乾淨的樣子,設計更為集中,直觀而且更易於了解。一頁式的設計越來越多變化,一頁式的好處在於瀏覽方式單純而直覺,使用者只需用滑鼠不斷向下捲動,就可以從頭到尾欣賞完整個網站的內容像在翻閱雜誌的感覺,因為捲動的情境,很多設計師開始加入了有趣的創意,無論是動畫、場景變換、翻頁等效果,都讓一頁式網站的瀏覽體驗變得更加豐富。
許多大企業和較具個人風格的網頁紛紛改成一頁式網站,尤其是活動網頁、促銷網頁、單純的企業形象或個人作品集,很適合OnePage一頁式網頁的設計。
一頁式網頁特色:
- 整個網站只有一頁網頁,類似公司或產品的網路電子型錄,設計簡單、平坦化。
- 選單的項目只是捲動到(scroll)這一頁網站的某個區塊,一般都是使用HTML中的錨點(anchor)連結。
- 必定會使用"響應式網頁設計(RWD),這是指網頁可以依照螢幕解析度,自動調整大小或給定觀看的內容。
一頁式網頁優點:
- 節省時間:由於是一頁式網站,基本上使用行為很簡單,只要往下滑就可以看完全部的東西,當你點擊分頁時,網址並不會轉址,所有資訊都在這一頁就會完整呈現,這對於企畫方向明確、資訊整合精準的網頁來講,確實可以省去使用者搜尋的時間。
- UX提升也同時易於分享:因為使用者介面操作精簡化了,對於使用者來說,會比過去的網頁模式還要符合使用者體驗,也因為整個網站的內容都在一頁裡面,使用者可以很直覺的瀏覽網站內容,第一時間找到自己想看的資訊,而不浪費多餘的時間在尋找資訊,同時這樣的設計也利於分享網頁。
- 跳出率有機會降低:與現代人滑動的慣性動作有關連,常會順手的向下滑,因為這樣的使用模式,所以若是畫面與內容不算太糟,通常閱讀者的跳出率較低,還會常常一不注意就全部看完了。跳出率是指閱讀者造訪網站時,沒有與網頁互動就離開這個網站了,也就是沒有在這個網站停留太多的時間。通常一頁式網站的跳出率高,所以使用動態的可互動元素對一頁式網站是很重要的,放動畫效果、影片都是可以吸引閱讀者停留的方法。而對跳出率較低的網站來說,他們在Google搜尋引擎裡的排名會比較前面,相對的網站的點擊率與瀏覽數也會比較高。
- 便於維護與更改:一頁式網頁修改更容易,更快速,更有效率,基於分析用戶的回應及所需要的修改將更容易,更快速,更有效。因為只有一個頁面需處理,不用繁雜的修改整個網站。 所以針對您新推出的商品,建議採用一頁式網頁,可以有更棒的體驗。
參考網站|一頁式網頁的優缺點分析!
一頁式網頁範例:
活動型(EVENT)網頁
就短期效益來說,一頁式網站也很適合特定主題網站、活動網站的製作,尤其在上線之後,還可以配合Google關鍵字廣告進行廣告投放,提升活動網站的能見度。
- 活動型(EVENT)網頁: 全聯 | 全民有機,安心履歷
- 活動型(EVENT)網頁: 發現邊境小鎮-文化創意產業扶植計畫
- 活動型(EVENT)網頁: 生猛師父|大師工作營活動網站
一頁式行銷著陸頁(LandingPage)
行銷著陸頁通常是用來配合Google關鍵字廣告所使用的網頁,為了提高廣告投放後的轉換率,通常要依廣告目標視聽眾來進行內容企劃,讓訪客看完網頁後立即採取行動。
- 行銷著陸網頁(LandingPage): 永豐銀行 | 海外債線上買
- 行銷著陸網頁(LandingPage): 永豐銀行 | 效率投資成為你的投資鬧鐘
- 行銷著陸網頁(LandingPage): tabExtend
參考網站|
- Landing Page 是什麼? 取得高轉換率就從 Landing Page 開始
- 打造最強Landing Page,讀這一篇就夠了!
- 登陸頁面模板| colorlib
形象網頁
像名片一樣的一頁式網站設計
- 形象網頁: RAKUGEI KOBO 官網
運用於網站首頁的一頁式網頁設計
利用首頁進行10秒鐘的快速PPT簡報,讓訪客由簡入深了解你或你的公司。
- 企業網頁: Apple官網
參考網站| 什麼是一頁式網站?介紹一頁式網頁設計的各種應用案例