名詞釋義
- 圖像圖示:網頁設計常需要設計小ICON作為辨識內容與增加美觀之用,也為一般所稱之 UI(User Interface - 使用者介面)。通常網站設計的過程中,由美編人員設計ICON,這些圖示ICON都還只是圖片檔,所以無形之中會造成以下幾點的缺點:
- ICON風格都不大一樣,造成美觀上會有落差。
- 製作速度慢,因為所有的ICON都要蒐集或是交由美編人員去製作。
- 所有ICON都是使用圖示的方式,所以網站的流量較大,甚至有可能較慢。
- 因為是圖片的關係,所以有時放大或縮小,會造成圖示的失真。

圖示來源| flaticon
- Icon Font|圖示字體 :Icon 是圖示,fonts 是字體,兩者混在一起就是圖示字體。簡單來說,我們平常使用的字體會有外觀上的不同,而 icon fonts 就是使用圖示修改掉特定的字體符號,讓他顯示成不同的圖形。如下圖所示,icon fonts 本質就是字體,也能夠像其它字體一樣安裝於系統中。實際運用在網頁上時,除了圖形顯示外也同時具備文字的特性,如:可縮放、可改變色彩、可套用文字陰影,且只要載入 CSS 即可運作。
參考文章| Icon fonts 的常見資源
有別於上述圖像圖示的缺點,目前出現了一些將ICON製作成文字字型,解決上述問題,以 Font Awesome 為例,原理是把圖示ICON都製作成文字的字型 (Fonts),然後再透過CSS或javascript的技術將圖示ICON呼叫出來,它擁有以下優點:
- 圖示放大、縮小不失真。
- 呼叫使用相當簡單,可變化多種模式。
- 一個字型擁有超過7000個圖示字體。
- 超過1609個免費圖示字體,不必擔心版權問題。
Icon Font 資源
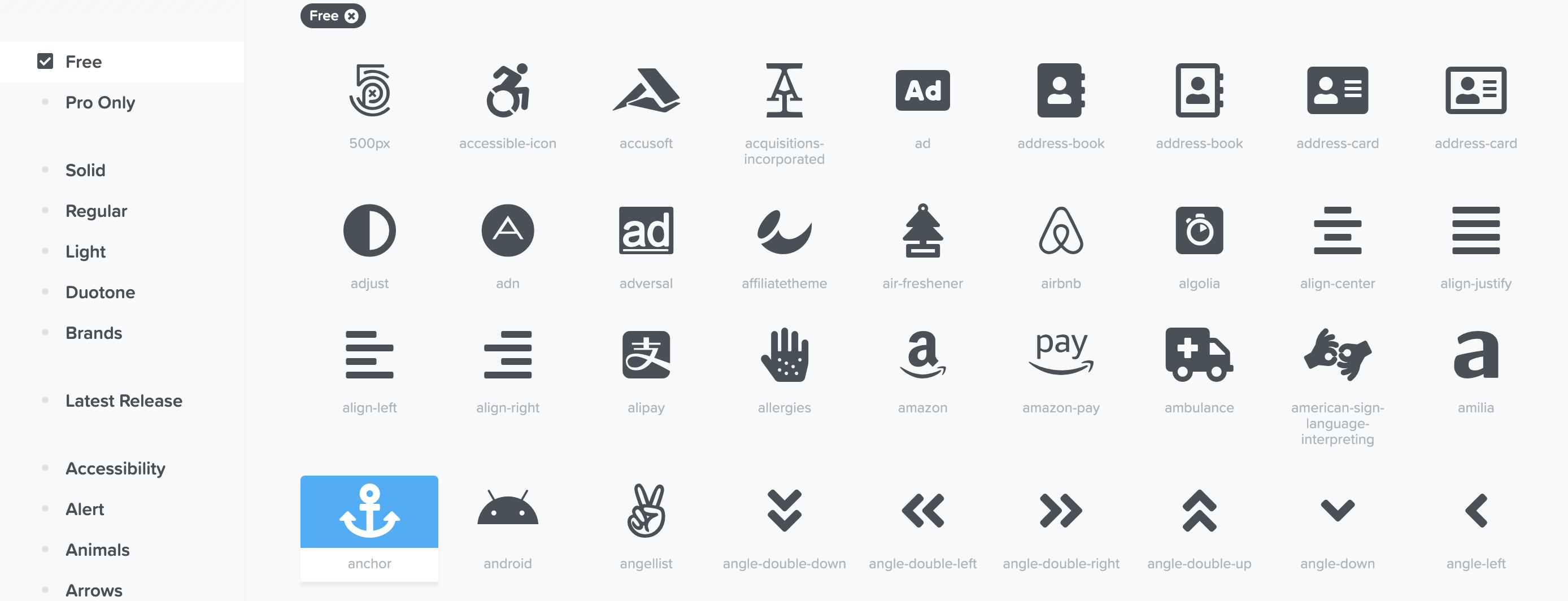
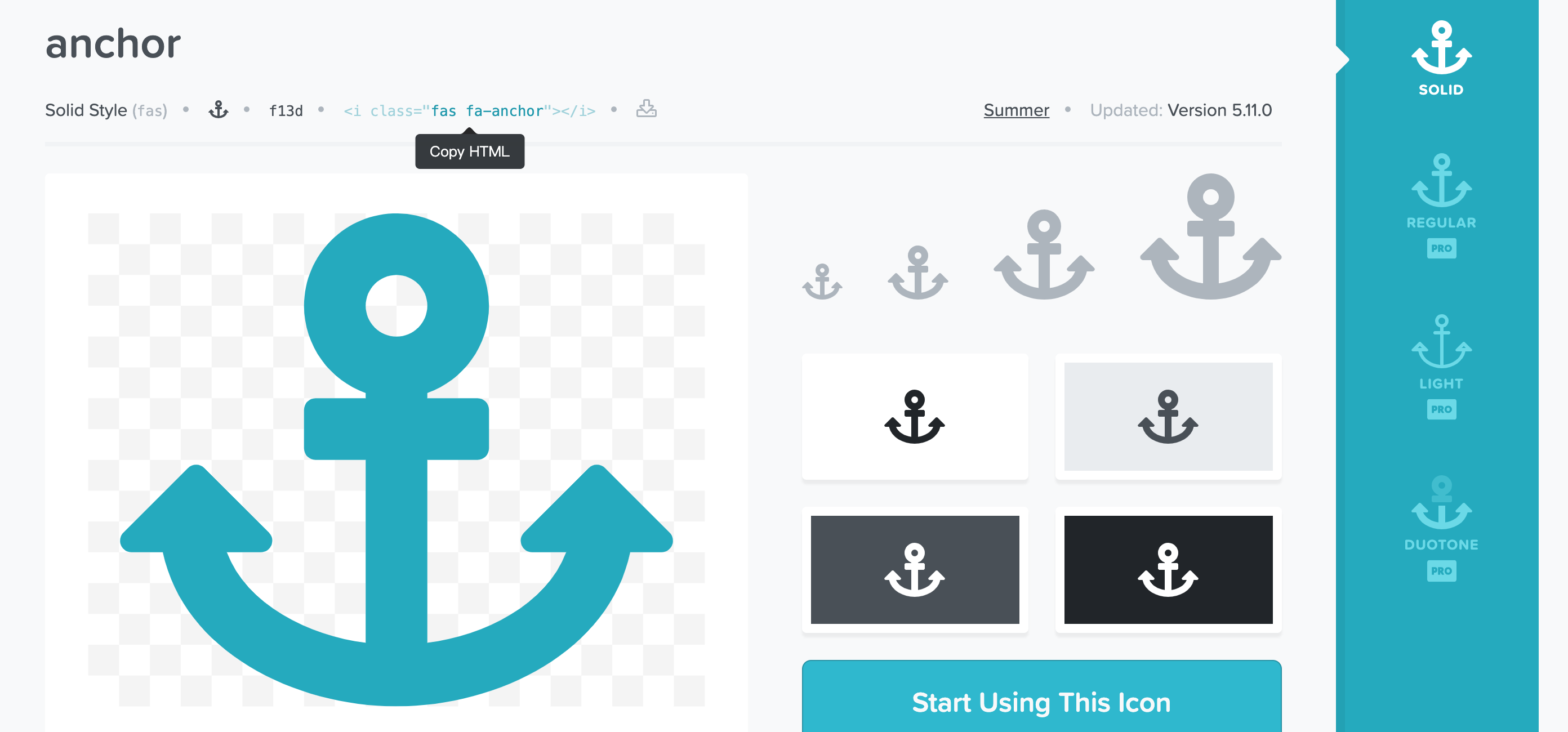
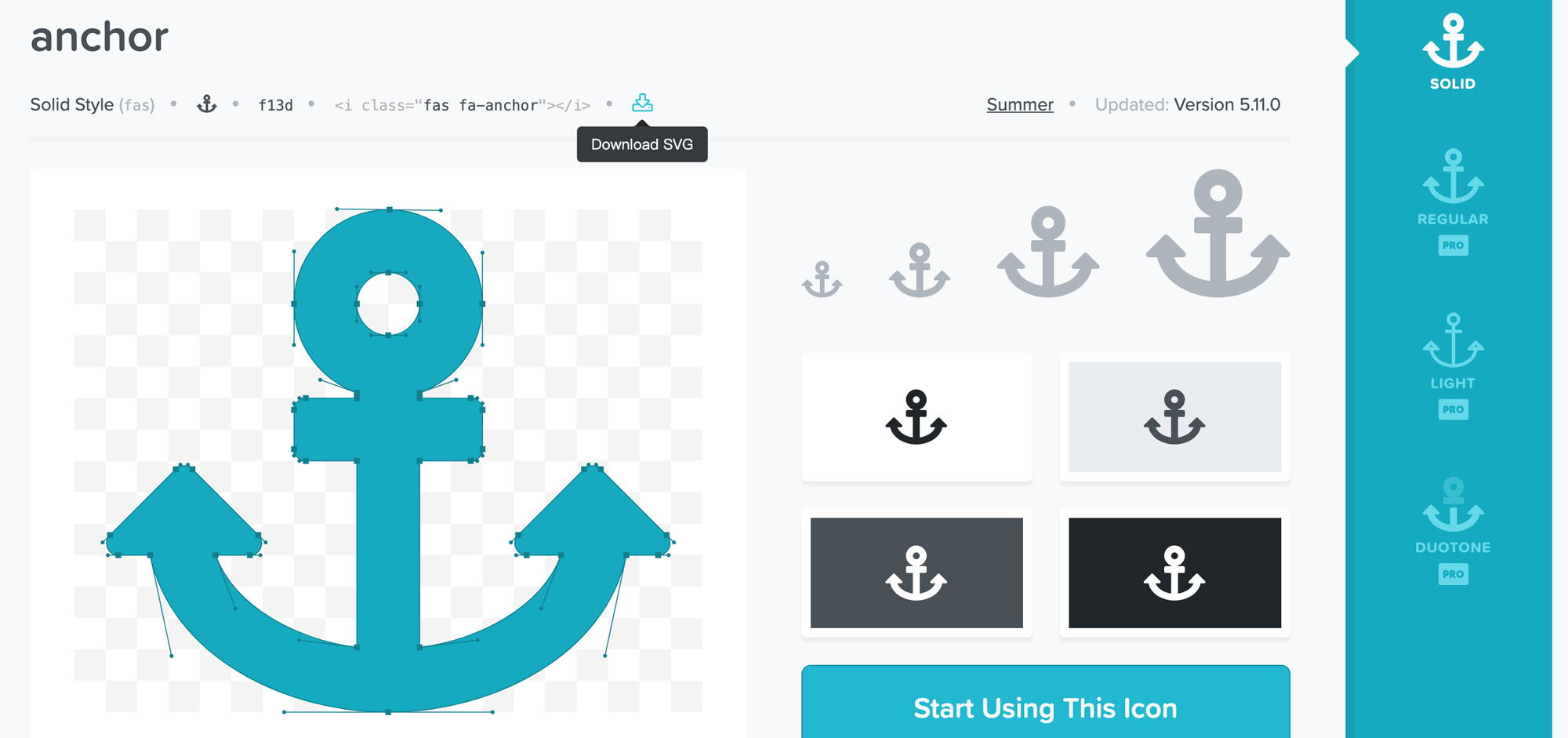
- FontAwesome :Fontawesome 是目前使用相當廣泛的 icon fonts,目前版本為 6 版,而除了 icon fonts 以外,現在更有 SVG 動態插入的方式。有分為付費版和免費版,以下將以此為範例做說明。
官網連結| FontAwesome官方網站| FontAwesome ICONS

- Google Fonts :Material Design Icon 也是一種字體 icon,也與 Fontawesome 一樣具有大量的 icon 及搜尋功能,並且是完全免費,但比較特別的是使用「連字方法」來做 icon 的呈現。
官網連結| Material Design Icon官方網站

- IcoFont:2100多個免費圖標,為您的創意設計增添趣味。
官網連結| IcoFont

- TW Icon Fonts:100個可愛的台灣免費圖標。
官網連結| TW Icon Fonts
- IcoMoon
官網連結| IcoMoon
- WE LOVE ICON FONTS
官網連結| WE LOVE ICON FONTS
- Fontello - icon fonts generator
官網連結| Fontello