基本的網頁是由HTML與CSS所組成,『HTML負責建構網頁的基本架構』,『CSS專門負責美化網頁的任務』
希望大家在進入Dreamweaver之前,能夠先對html與css有基礎的概念,所以我們的第一個網頁先由單純的html與css出發,希望大家回去能反覆練習,自己寫出html及css語法的簡單網頁,這樣未來在做網頁的時候,能更如虎添翼,舉一反三了! Let's go!!!大家一起加油吧!!!!
製作前請準備
- 兩首歌的歌詞,以文字檔形式儲存。
- 針對歌詞所傳達之情緒,以配色設定整體版面意境。

基本的網頁是由HTML與CSS所組成,『HTML負責建構網頁的基本架構』,『CSS專門負責美化網頁的任務』
希望大家在進入Dreamweaver之前,能夠先對html與css有基礎的概念,所以我們的第一個網頁先由單純的html與css出發,希望大家回去能反覆練習,自己寫出html及css語法的簡單網頁,這樣未來在做網頁的時候,能更如虎添翼,舉一反三了! Let's go!!!大家一起加油吧!!!!
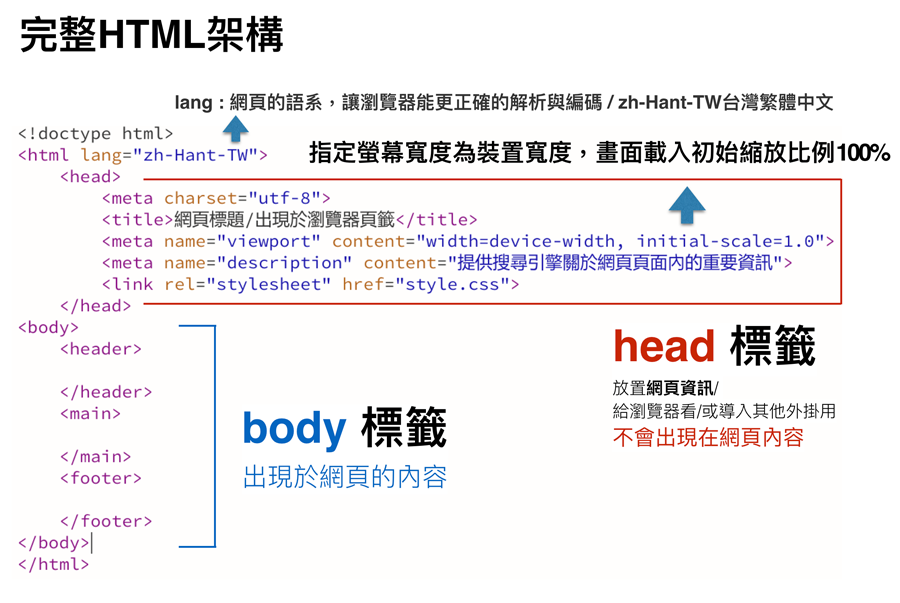
先認識網網站的基本架構,看得到的部分body中:
包含header(頂部表頭資訊)、main(主要內容)、footer(頁尾版權與聯絡資訊)。
以及看不到的head中的標頭資訊設定。以下以架構圖來說明:


用來作為網頁的描述,不會出現在網頁內容頁。


加入header開始與結束標籤,使標題放在標頭內容裡。
顯示完整語法,並在title處打入歌詞名稱。
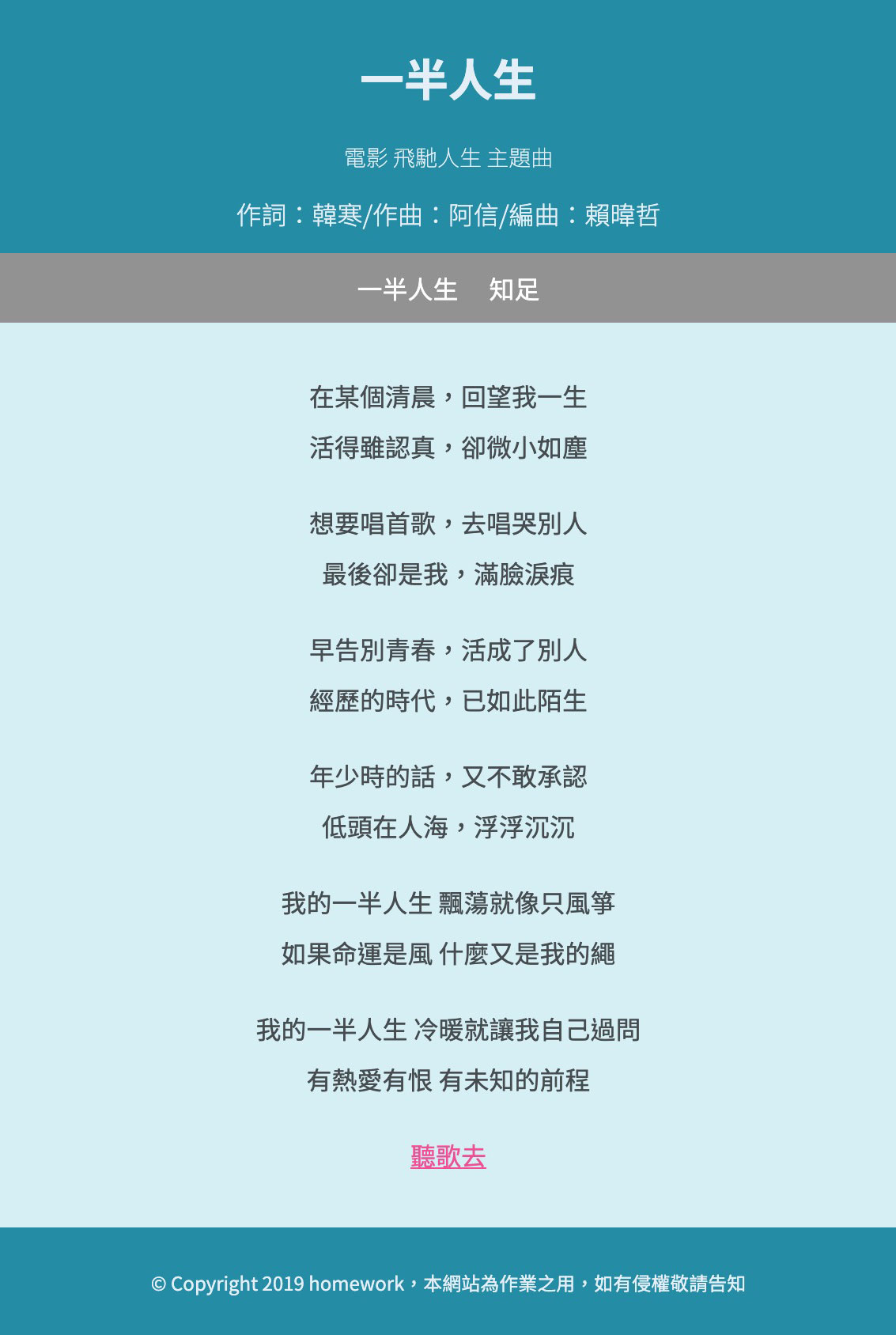
加入main主要內容標籤,放置歌詞內容。
沒有換行及段落語法,無法成段落。

加入br換行及p段落語法,使歌詞內容層次分明
在歌詞尾端,加入a 超連結語法,此處是加入外別連結,並開新頁
a 超連結設定,需搭配href,後面加上『外部連結網址』,target="_blank 為開啟新視窗
在header標籤中加入nav導覽列標籤,導覽列內容以項目清單標籤ul與li所組成,這是目前做常使用的導覽列寫法
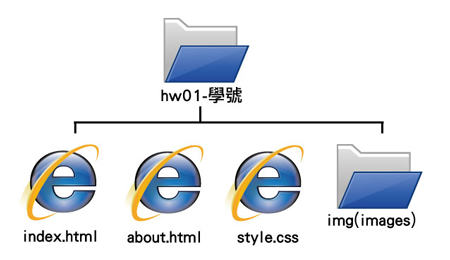
在導覽列中,加入a超連結語法,此處加入的是『內部檔案連結』,需要注意的連結路徑不能錯誤。
在main標籤之後,加入footer標籤
footer頁尾標籤,通常放置版權聲明、聯絡資訊等
請參照完整CSS語法,並對照CSS筆記之CSS屬性表
請參考CSS3 Maker
適當加入CSS3效果:
(一)HTML CSS基礎概念練習一 html架構與內容建置
2020版本 https://youtu.be/yzgZL0NO3Gs(二)HTML-CSS基礎概念練習(二) css視覺設定解析
https://youtu.be/sqEV6TSnxDw(三) HTML-CSS基礎概念練習(三) 完成兩個檔案連結
https://youtu.be/OKn71NJHvEQ