無論使用哪個版製作,都請在一開始的時候,做好設定,包含:
- Google Analytics GA碼設定
- Html引用公共佈局|共用header與footer設定
- 計數器
- Font Awesome Kid code
範例參考與下載
- RWD|多頁式專題網站|範例網址
- 範例下載
- 其他範例參考及下載
在製作多頁網站的時候,常常動輒數十頁,若要逐一修改共同的頁首或頁尾會很麻煩,因此需要設定共用的做法,在此,以通過load()函數,引入公共頁首和頁尾文件的方式來執行,說明如下。
通過load()函數,引入公共頁首和頁尾文件
$(".headerPage").load("header.html");
$(".footerPage").load("footer.html");
- 把頁首代碼和頁尾代碼分別單獨寫到一個新的html頁面,以便引用
頁首 header.html
頁尾 footer.html
- 在index.html頁面的頁首、頁尾寫上以下語法
在放頁首的地方 寫以下語法 (存一個div空間)

在放頁尾的地方 寫以下語法 (存一個div空間)

- 在index.html頁面,<head>引入js
再於底部寫js代碼(只要是公共部分就可以引用)
參考來源
網路現成計數器
網路上有許多地方提供現成計數器,使用有很方便,請大家選擇適合的計數器,使用於本次作業
計數器設定
- 選擇適合的免費計數器網頁
以 - HitWebCounter
為例。
- 選擇適合的計數器樣式
可多試幾種,符合網站設計風格的計數器為主。並輸入相關設定,如下圖:

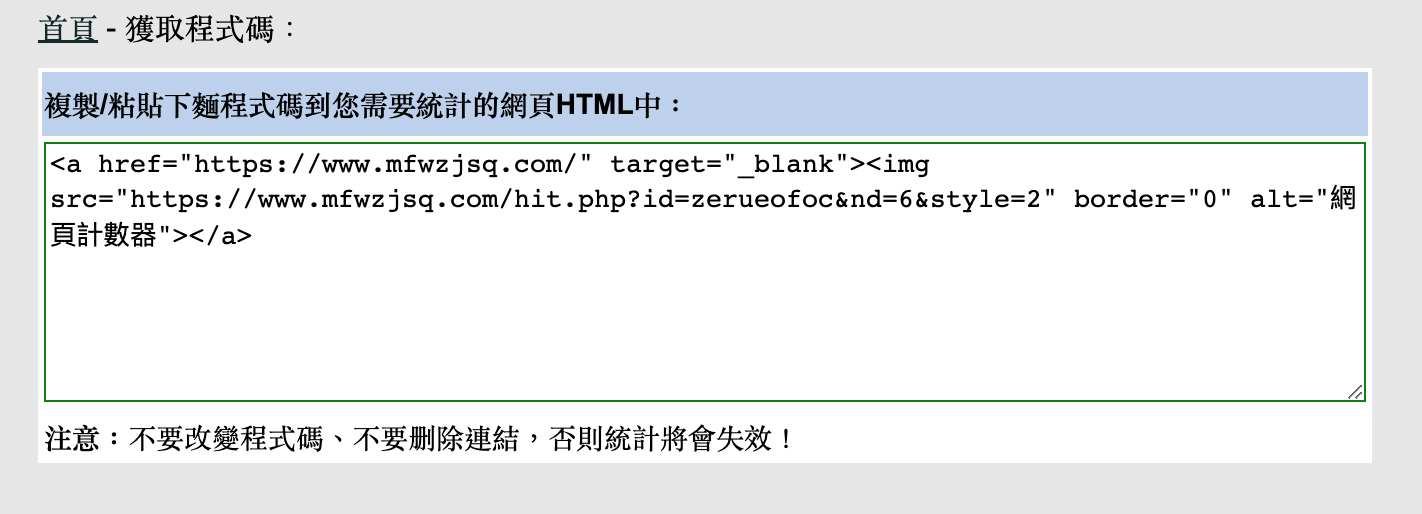
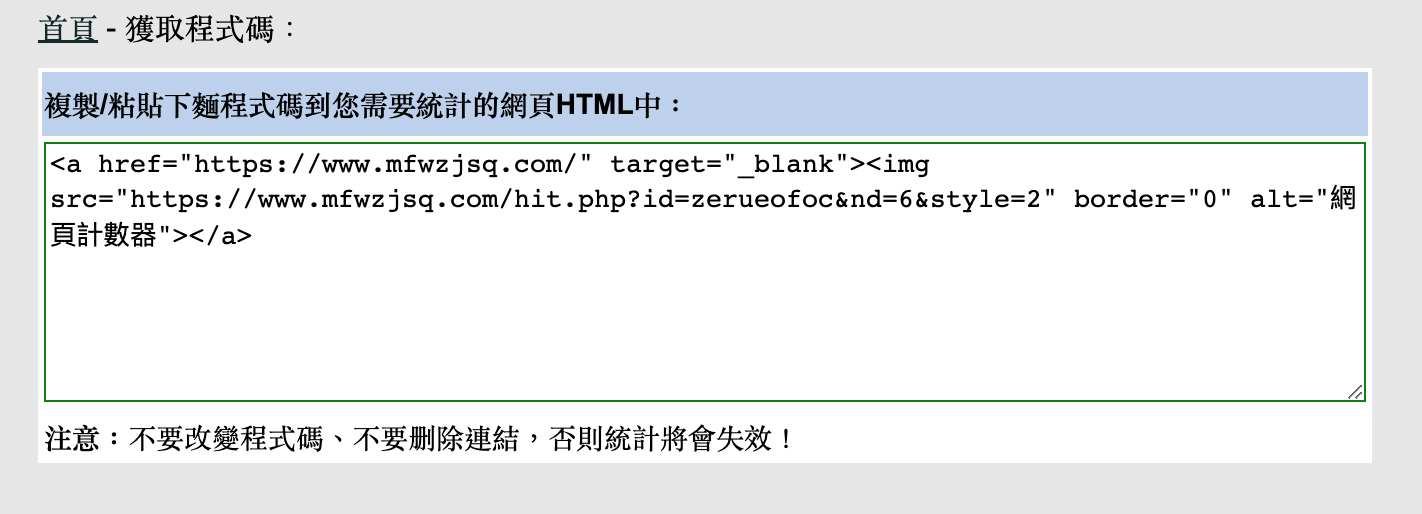
- 獲取程式碼
點擊按鈕,獲取程式碼,將將程式碼複製。

- 於html footer貼上程式碼
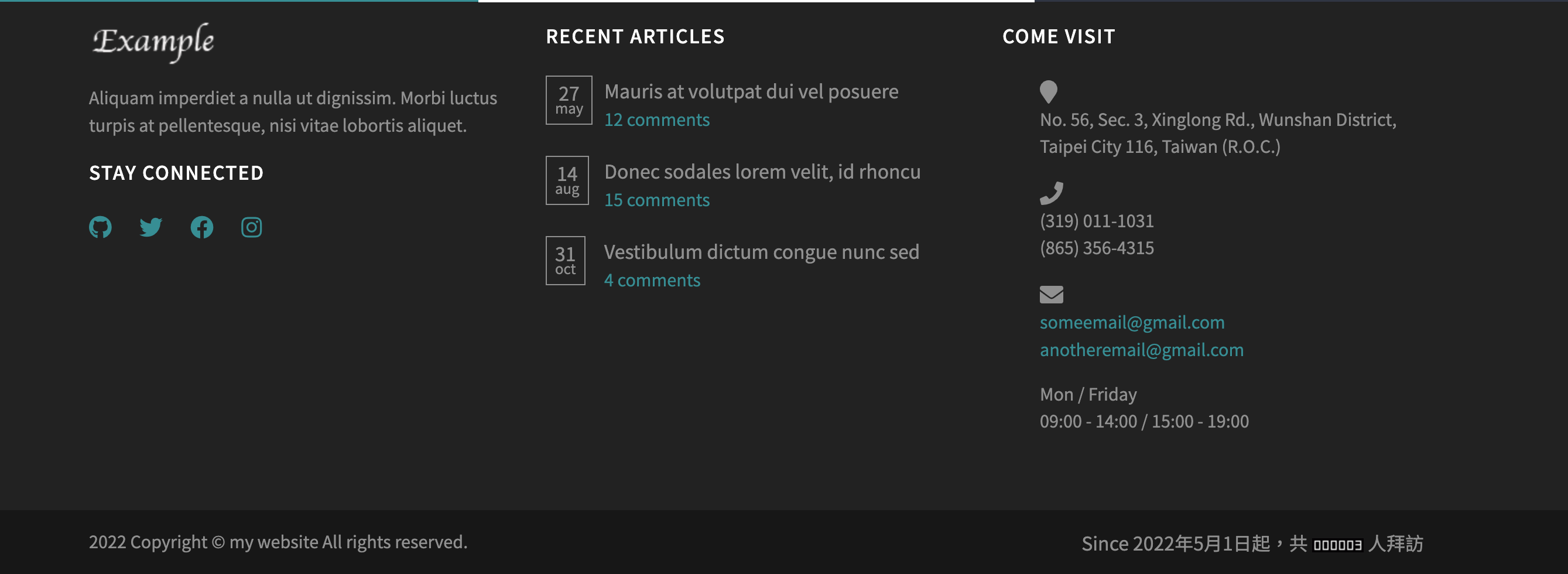
將程式碼貼於footer適當位置,並可加上敘述文字。

效果如下圖

Font Awesome 升級 6.0版後,之前的語法已不適用,須先自行註冊帳號,使用個人的專屬語法來啟動Font Awesome 。請依下列順序執行,已順利使用新版Font Awesome。
註冊帳號
點選 Get Started with Font Awesome
輸入E-Mail 註冊,取得Kid Code。

選擇Sent Kid Code的黃色按鈕後,請至信箱收信,並按出確認。回到Font Awesome設定密碼並登入。
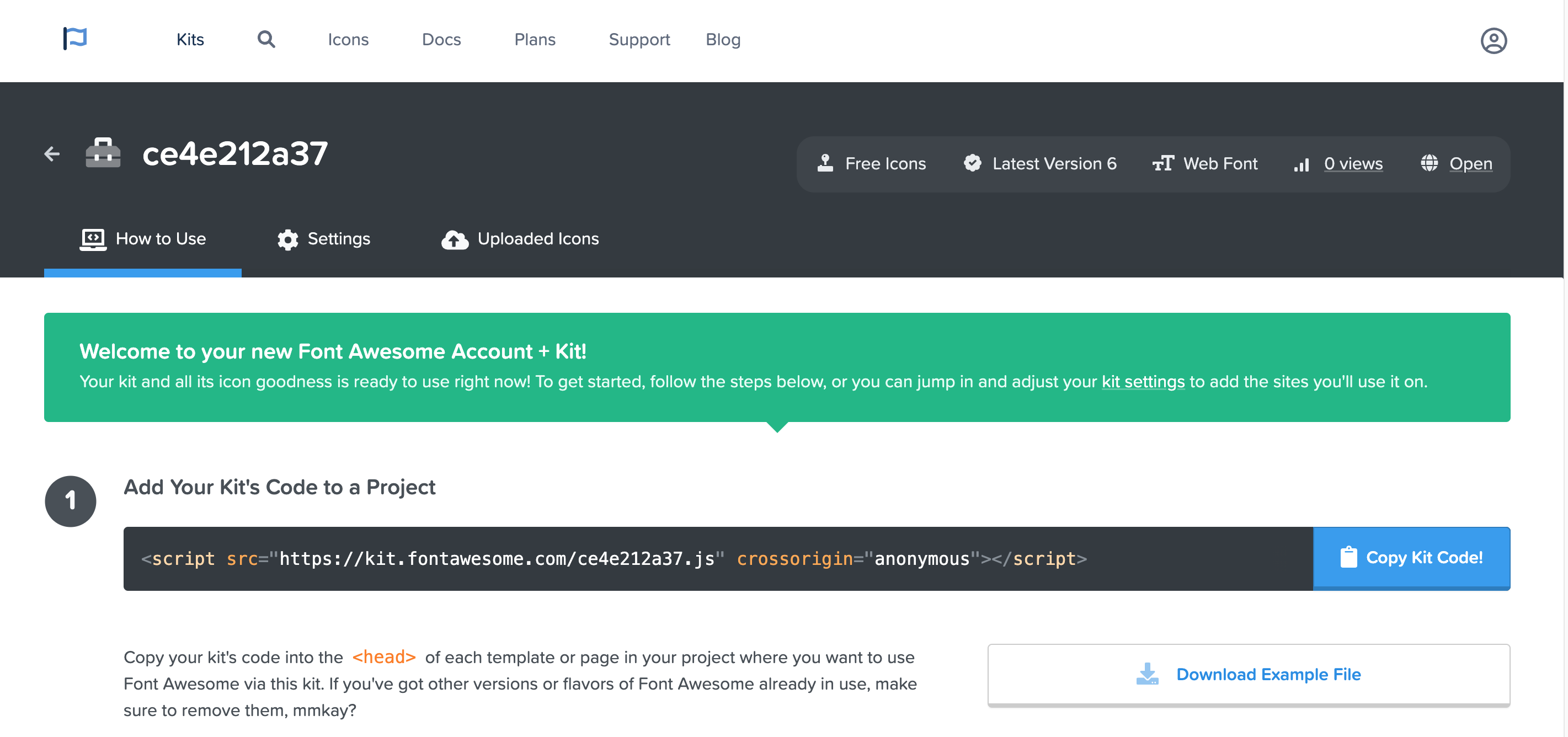
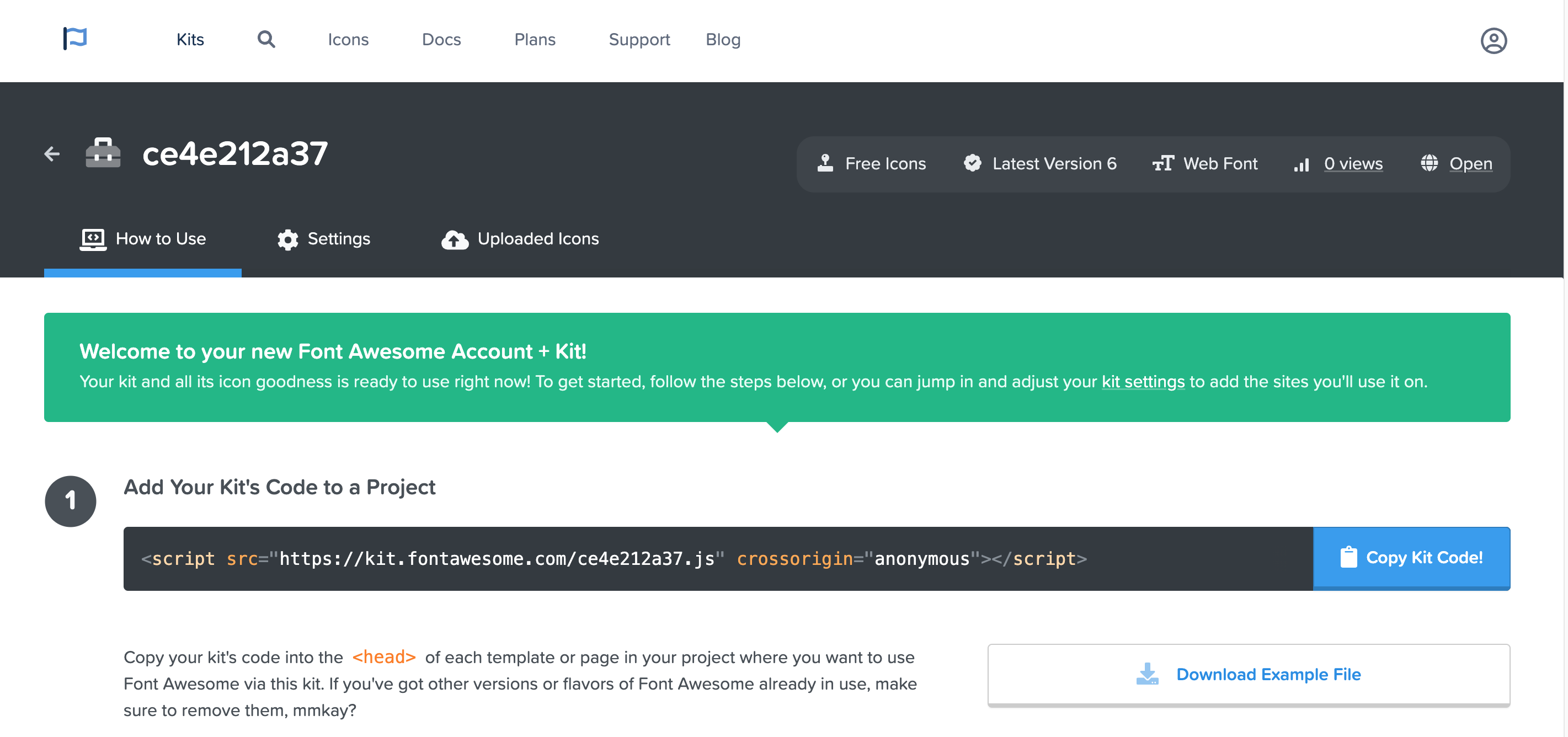
登入帳號
登入帳號後,會出現以下畫面,請將步驟 1 Kid Code程式碼複製,並貼在每一頁的<head>之中。

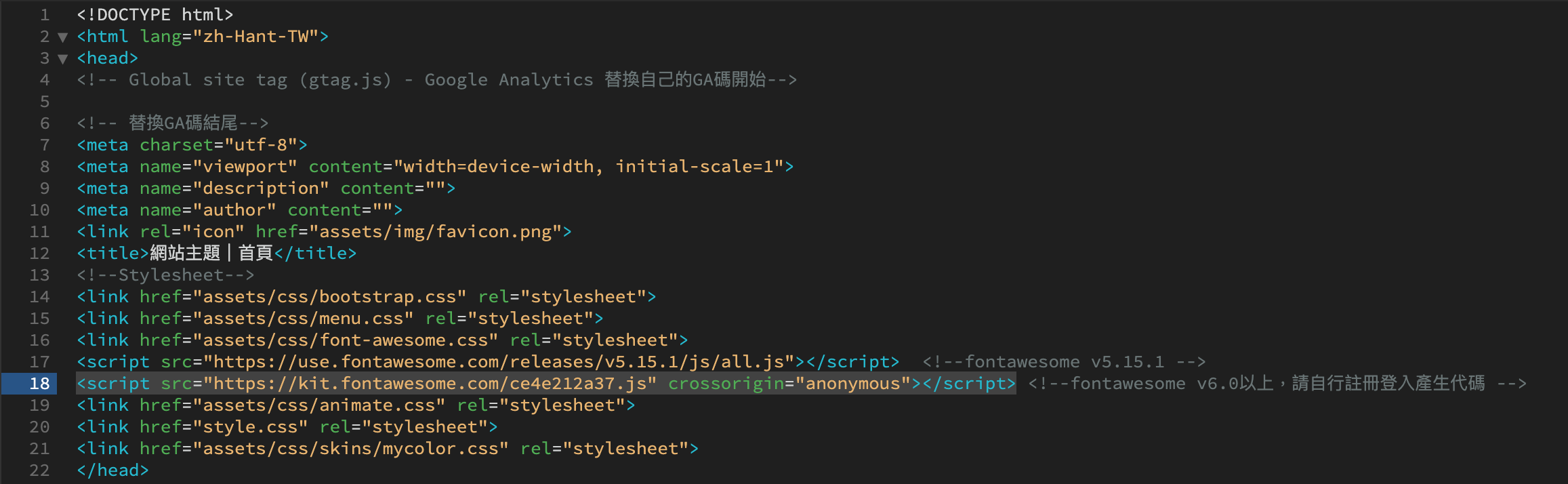
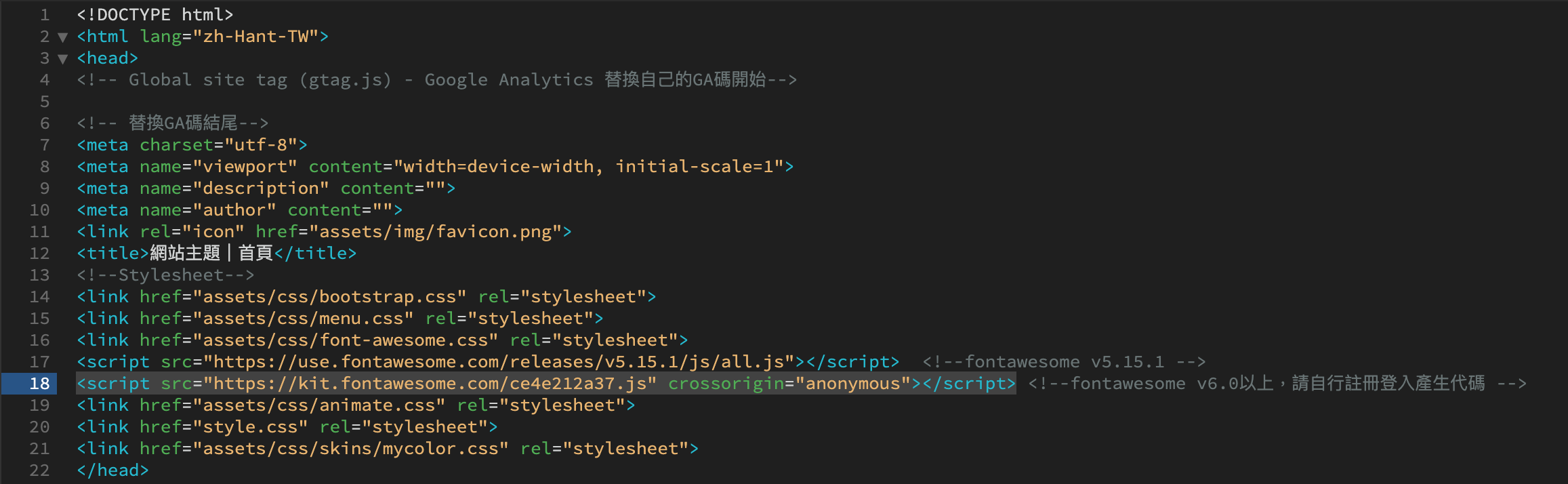
將 Kid Code 貼在 html
將複製好的 Kid Code程式碼,貼在每一頁的<head>之中。

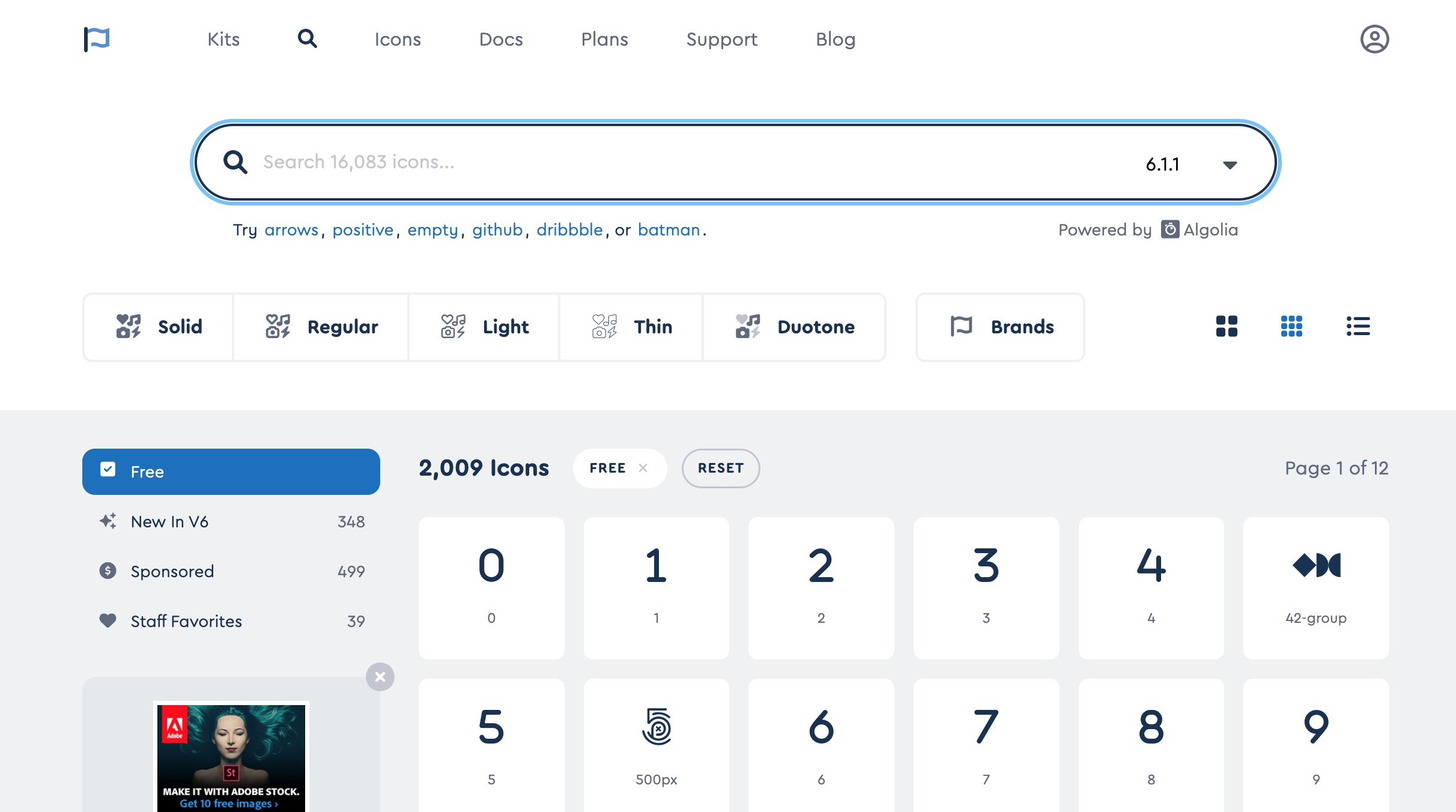
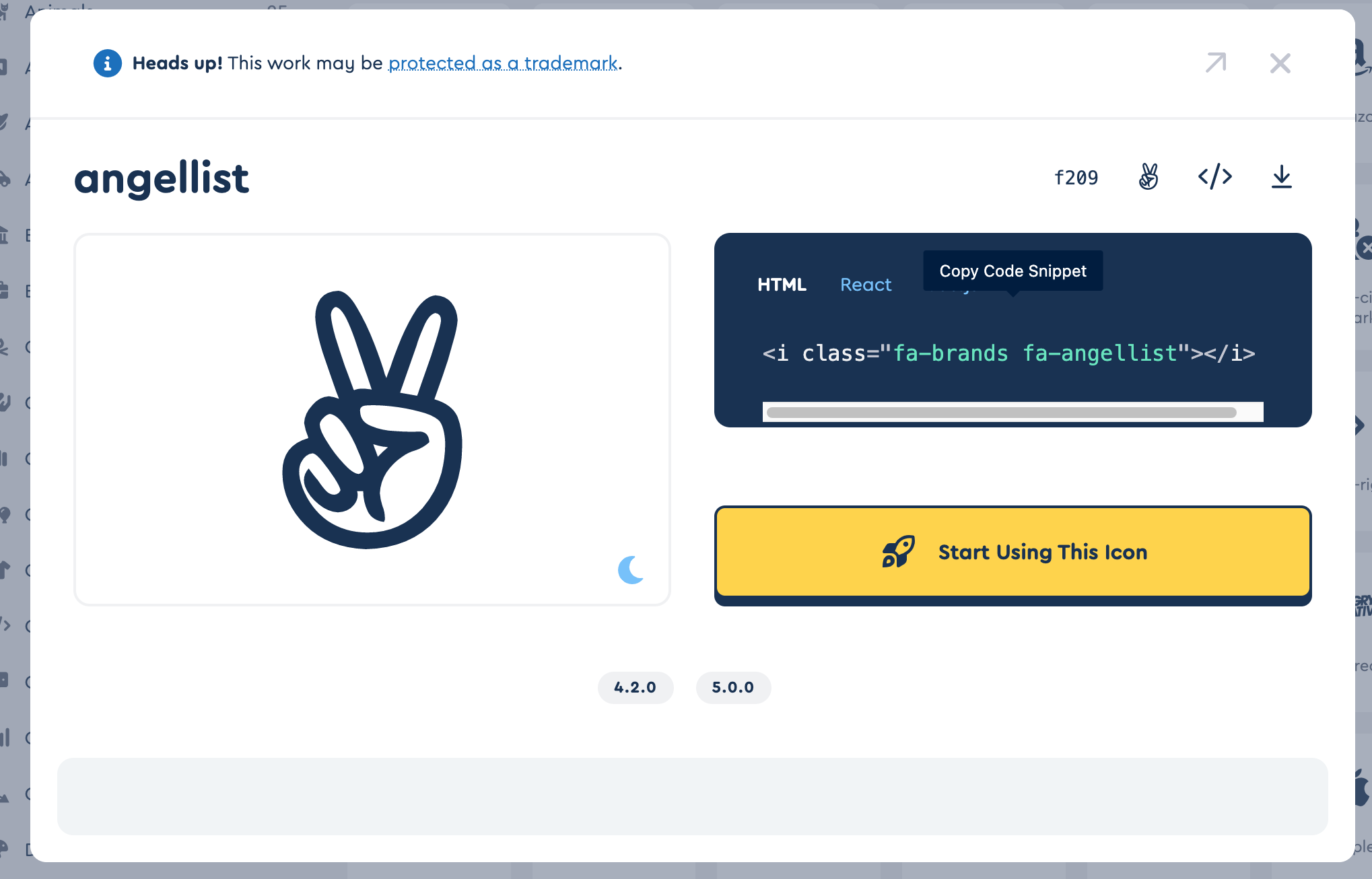
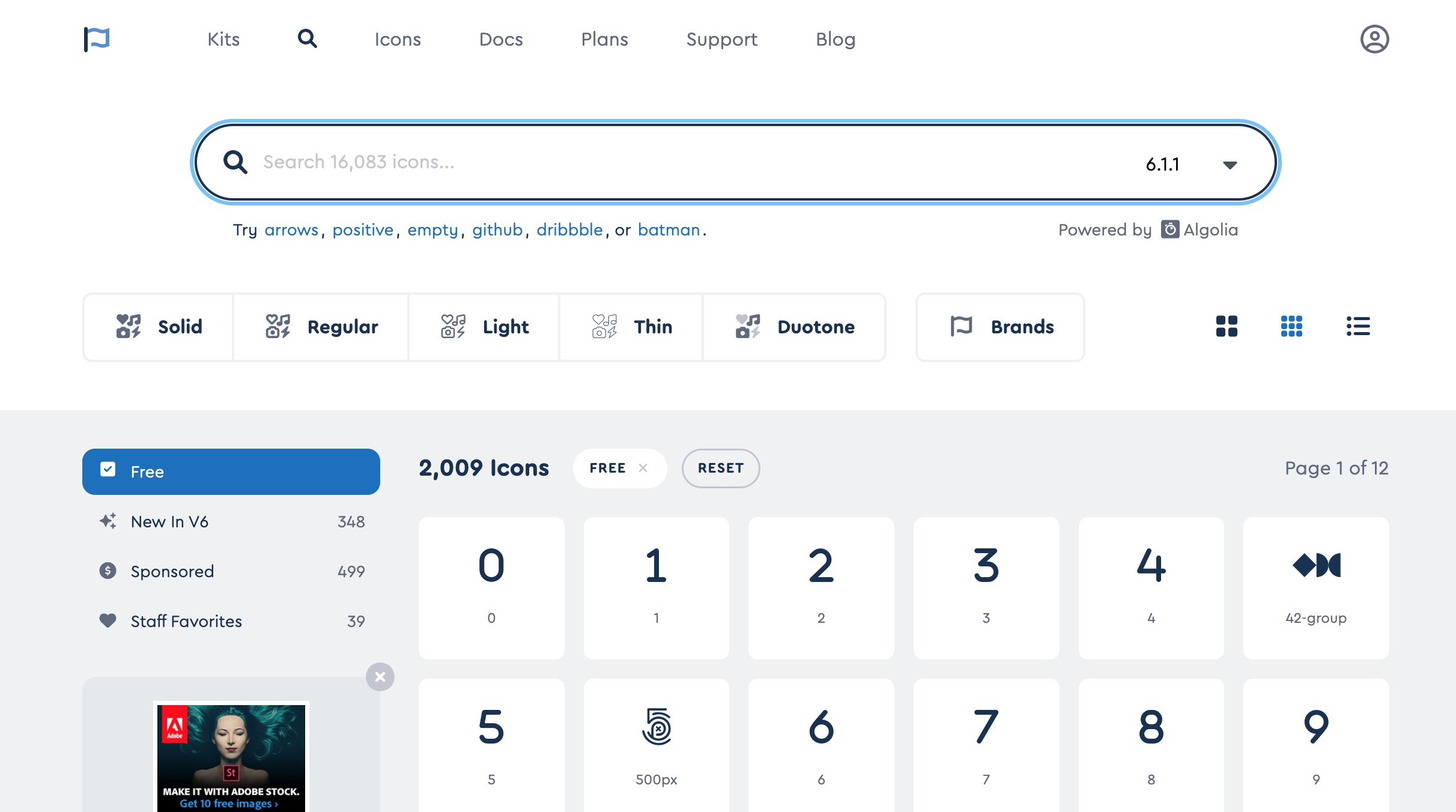
進入 Font Awesome icon
點選 Font Awesome icons
可進行搜尋,或選擇免費Free icon,點選要使用的 icon 圖示。


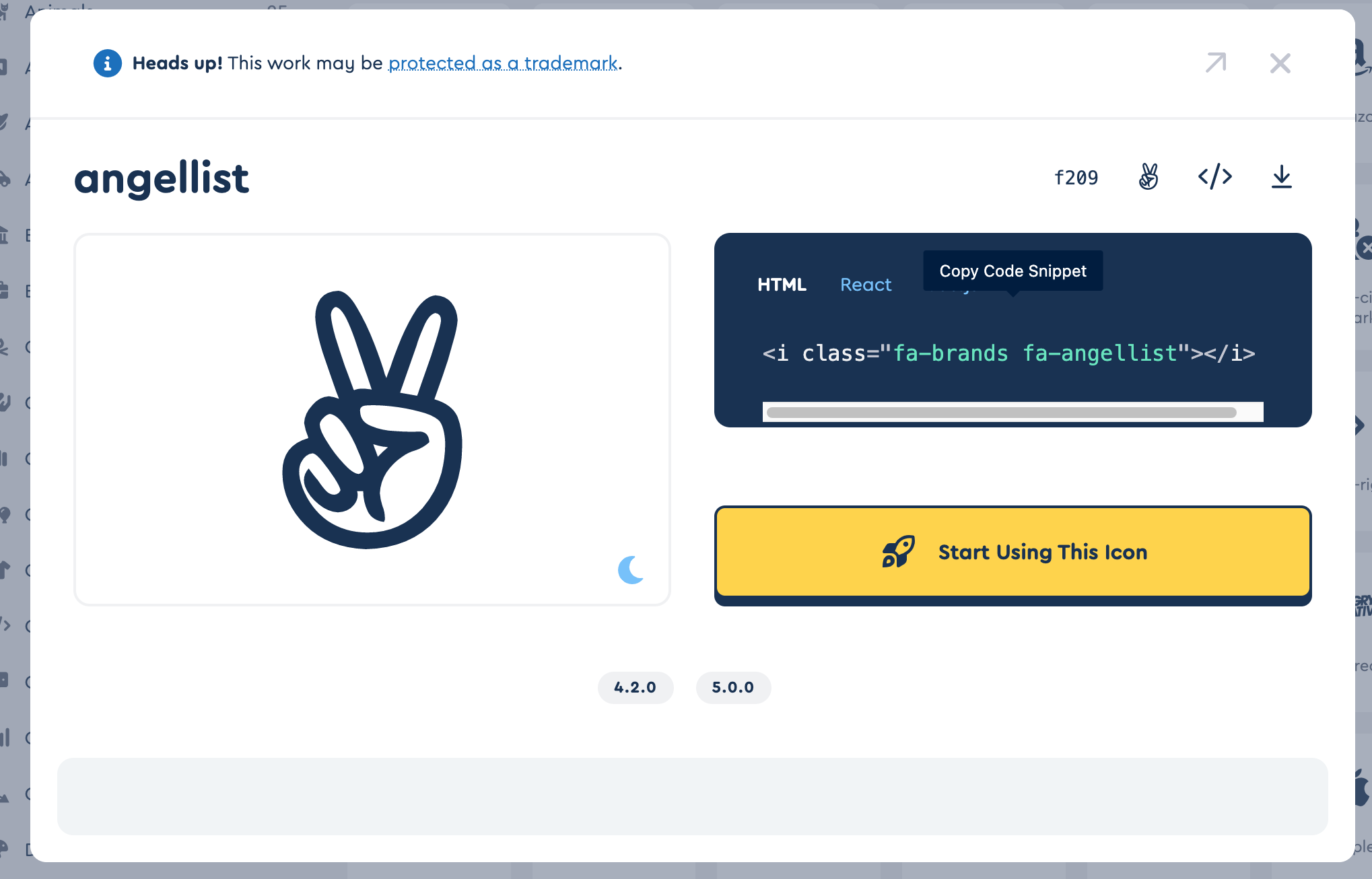
使用 Font Awesome icon
點選要使用的 icon 圖示後,複製 icon語法,貼到html欲使用的位置即可呈現。

斷點是 Bootstrap 中的觸發器,用於控制排版如何在不同的設備或視區大小進行響應式的變化。
Bootstrap 代碼從小屏幕設備(比如行動裝置、平板電腦)開始,然後擴展到大屏幕設備(比如筆記型電腦、桌上型電腦)上的組件和網格。優先設計更小的寬度。Grid System是經由Row(列)和Column(行)來建立頁面的架構的,然後再將內容裝在這些由Row(列)和Column(行)組成的框框裡面。簡述規則如下:
class的結構依序為:.container(固定寬度) 或 .container-fluid(滿版) -> .row -> Column。「.container」或「.container-fluid」讓版面有適當的對齊方式(alignment)和間格(padding)。
使用水平方向的「.row」來群組Column。
內容放在Column之內,且Column一定緊接在「.row」之下,是為Immediate Children。
使用class「.row」或「.col-xs-4」來建立頁面的架構,也可以使用Less mixins and variables來做設定或調整。
Column為最小單位的方格,且有間格將彼此格開,並由「.row」使用負的margin值校正因Column而多出來的左右padding。
指定Column的格數(最多到12),例如一列希望有3個相等的Column,可指定3個「.col-xs-4」。
基本上一個Row放置12個Column,若有一個Row超過12個Column,則會斷行放置多出來的Column。
使用Grid Class會影響到大於/等於設定分段點的Device,例如:使用「.col-md-*」不僅會影響到Desktop,若沒有設定「.col-lg-*」,還會影響到Large Desktop。
斷點 (Breakpoints)
Media Queries的分段點
- /* 超小設備(手機,小於768px) */
Mobile – xs ( < 768px )/*
.col-xs-
- /* 小型設備(平板電腦,768px 起) */
Tablet – sm ( 768~991px )
.col-sm-
- /* 中型設備(筆記型電腦,992px 起) */
Desktop – md ( 992~1200px )
.col-md-
- /* 大型設備(大台式電腦,1200px 起) */
Large Desktop - lg ( >= 1200px )
.col-lg-