現況整理與問題分析
- 改版主題|針對現有網站之問題做詳細之整理,並列出因應的策略。
- 新訂主題|針對設定之主題,整理出設計方針。
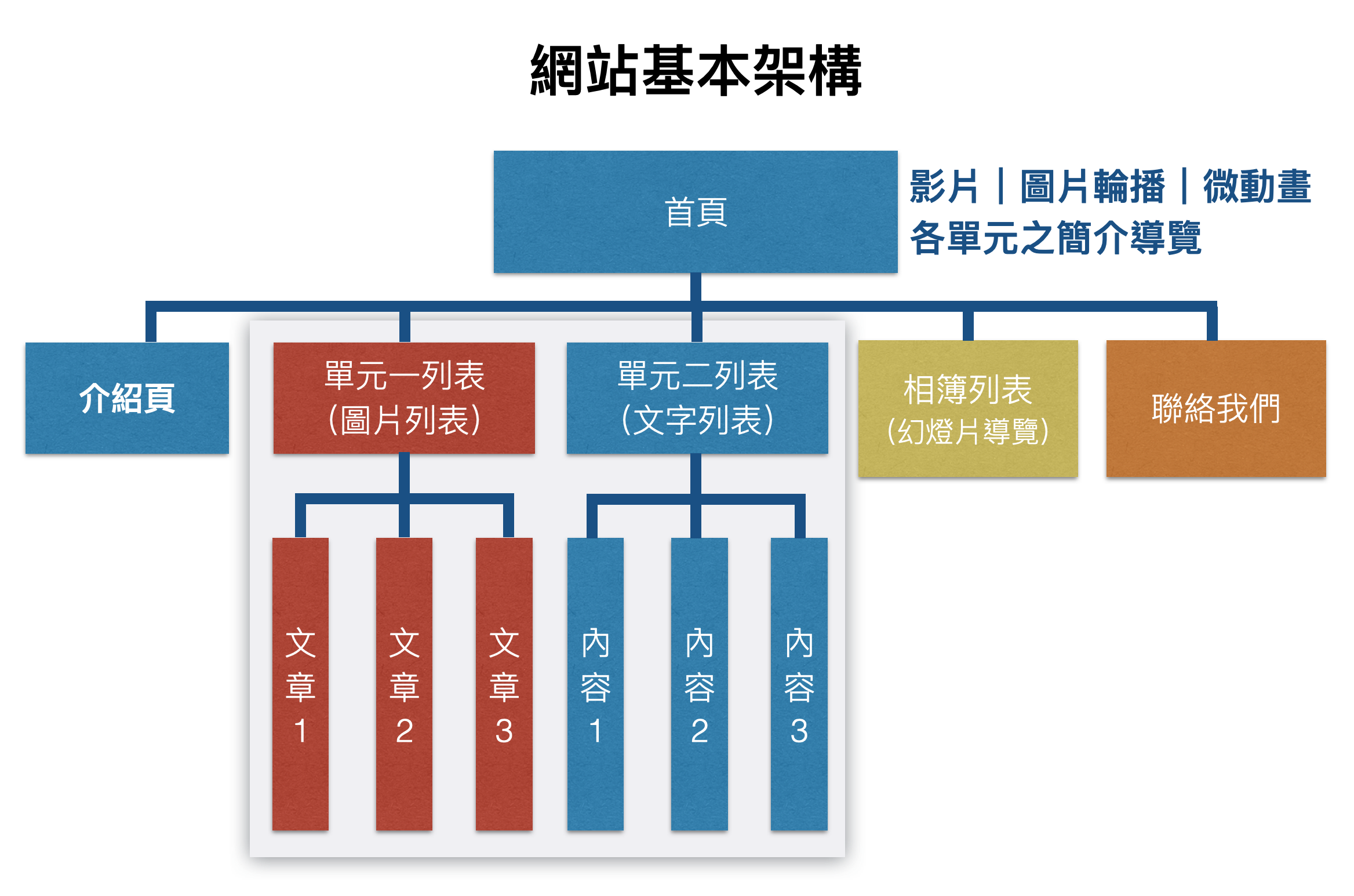
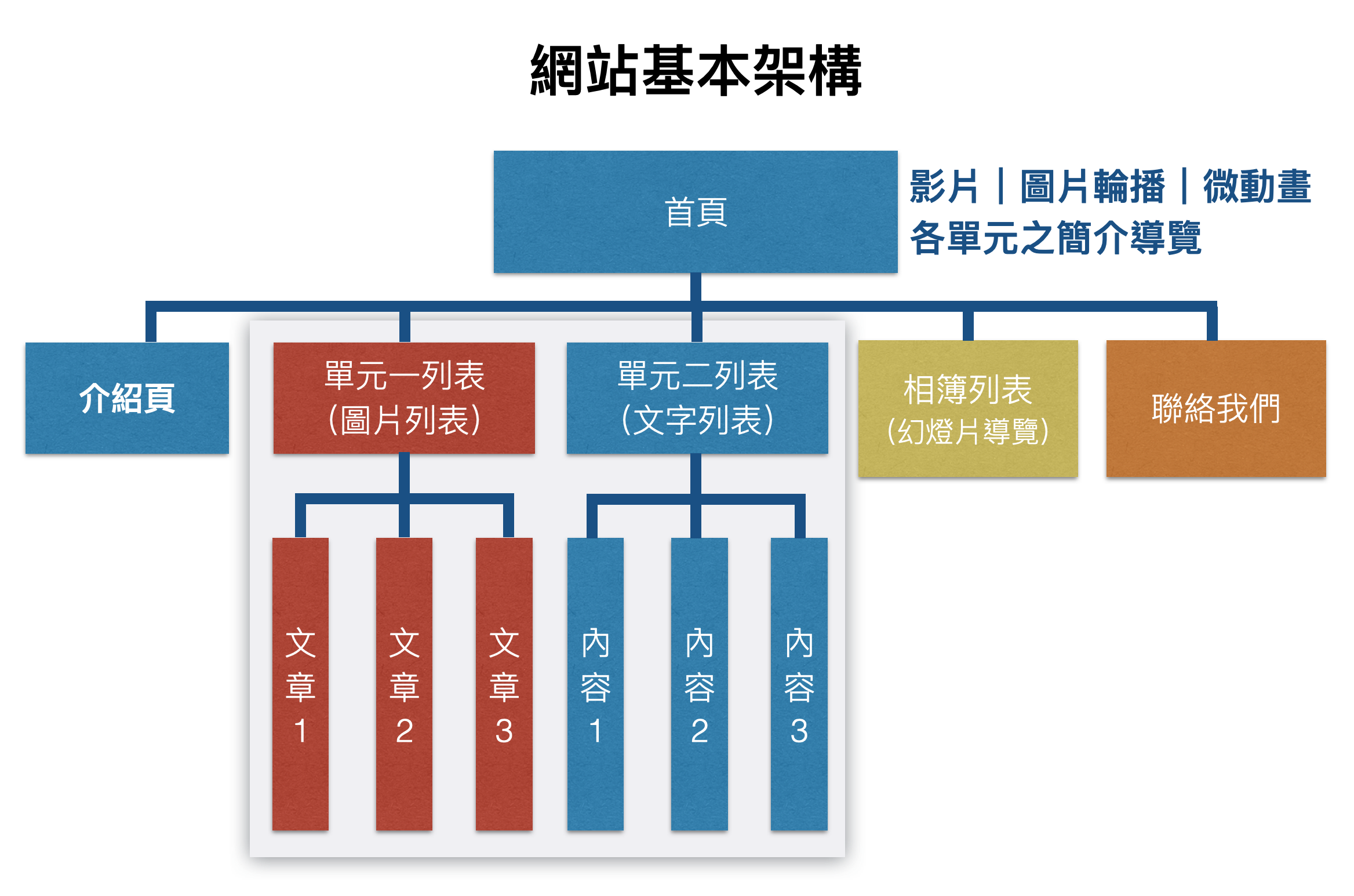
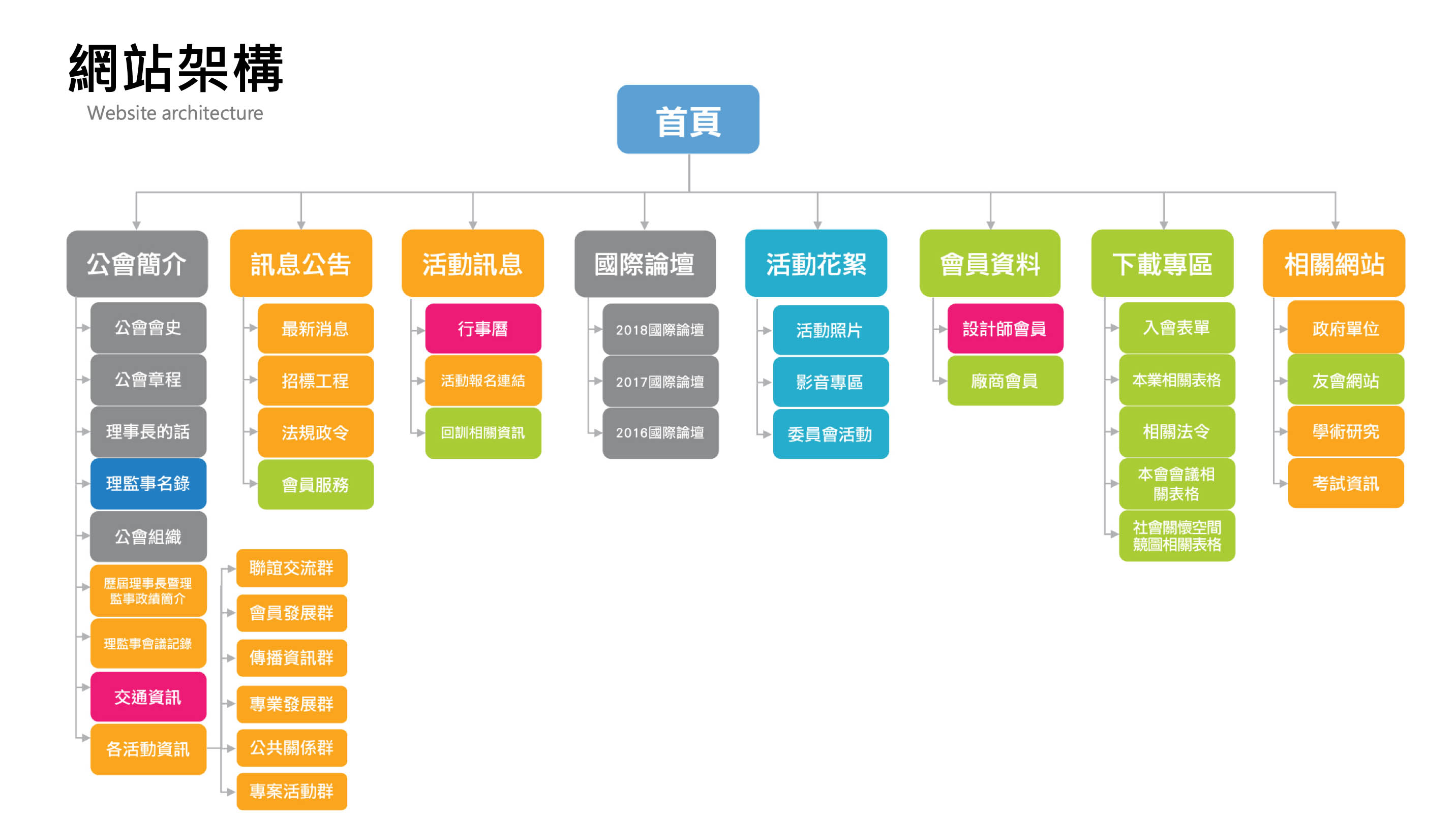
網站架構圖
- 改版主題|依據現有網站架構進行整理,規劃出新的網站架構圖(至少需規劃十頁以上,依組員人數調整)。
- 新訂主題|針對設定之主題,規劃網站架構圖,(至少需規劃十頁以上,依組員人數調整)。
在進行網站架設時,網站架構可以說是網站的核心,規劃網站架構也因此變得十分重要。
網站規劃流程 5 大步驟
- 整理網站基本資料與定位
首先需整理網站主題的基本資料,如主題簡介、品牌故事等,接著要確認網站的定位,是簡介網站、形象頁面、還是服務諮詢頁面等類別,了解自身定位之後再繼續進行規畫。
- 決定網站版型與內容計畫
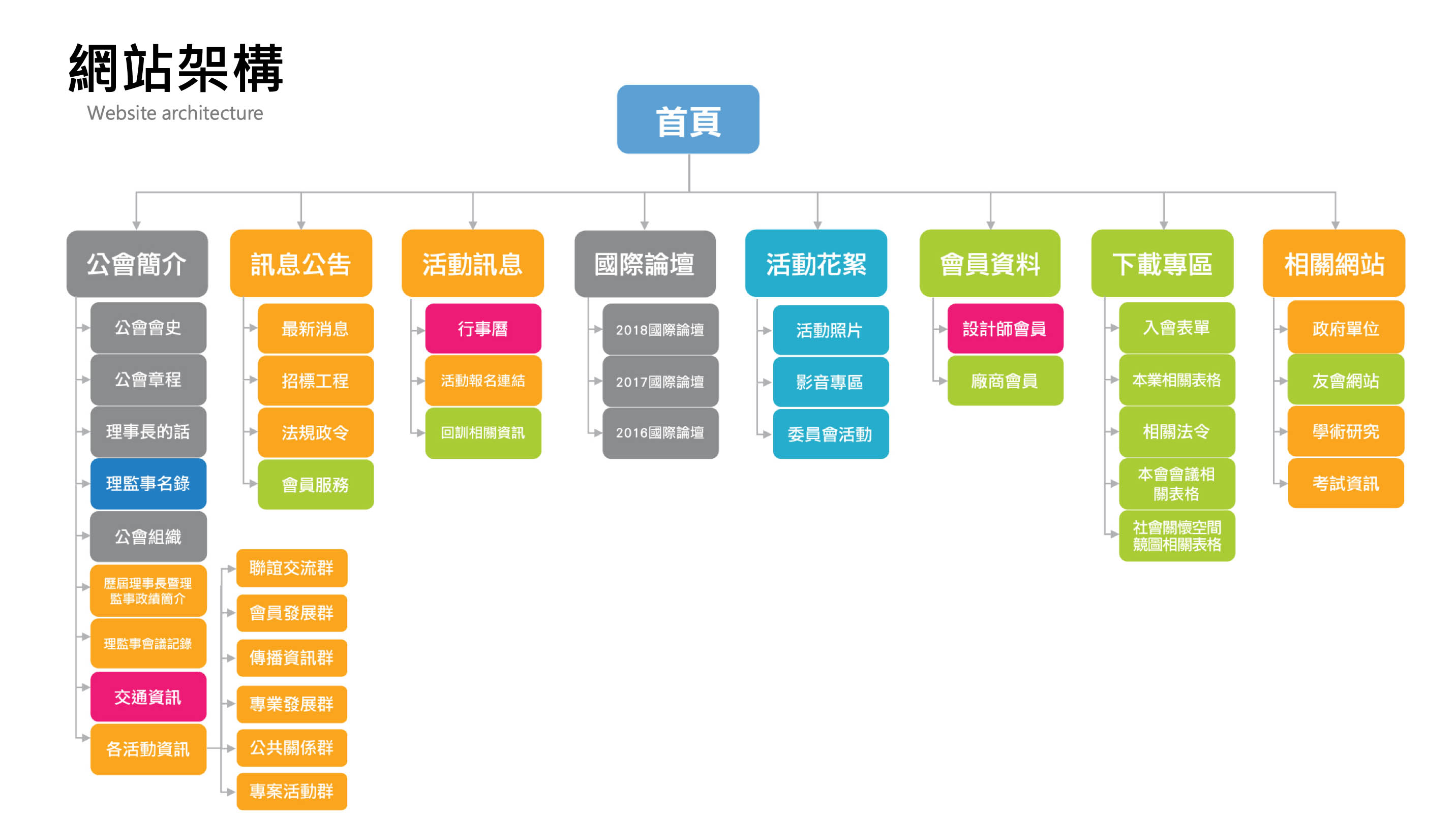
透過繪製網站架構圖(sitemap),標示出明瞭的網站動線圖,以及各頁面的分類層級,接著再規劃網站要有什麼內容,如主題列表、聯絡我們、內容介紹等。是以網站地圖sitemap為基礎,規劃出網站進階資訊配置的表格,包括主要與次要關鍵字等設定。
RWD多頁網站架構說明|

網站架構參考|台北市室內設計裝修商業同業公會(TAID)

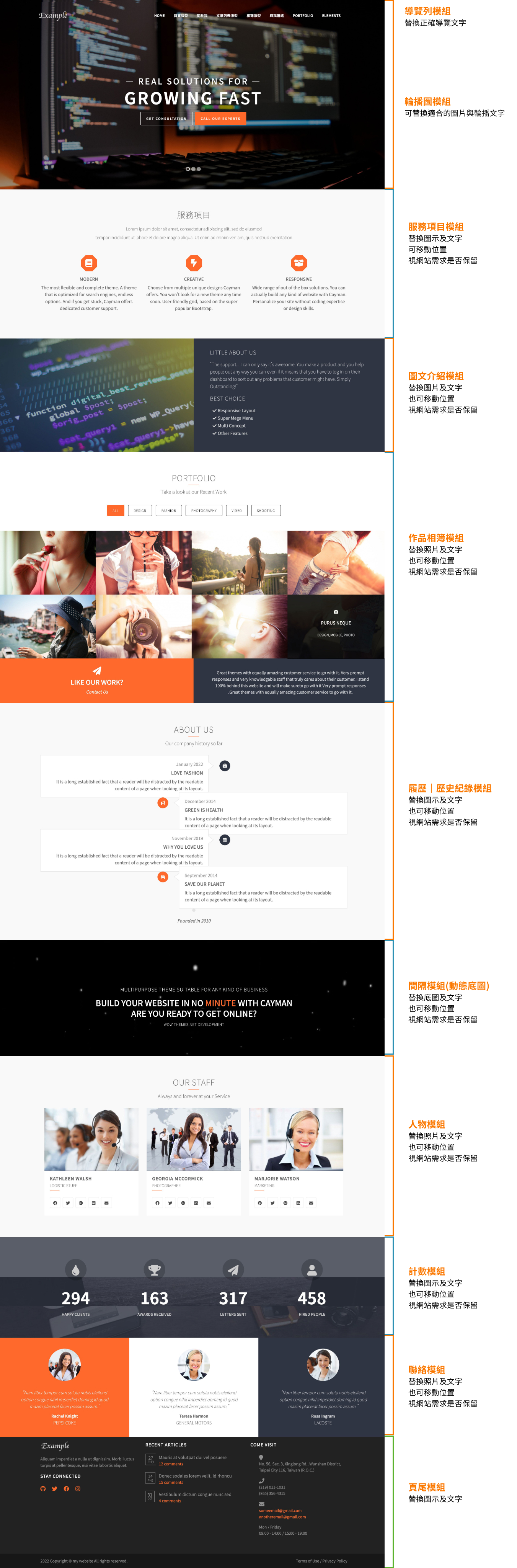
視覺模組整理
依據網站需求,整理出所需要的模組,包含:
- 輪播圖模組
- 相簿模組
- 列表模組
- 文章模組
- 人物模組
- 影音模組
等等,依實際需求規劃。
本單元僅針對部分語法做說明,完整製作說明,於期中課程後展開。
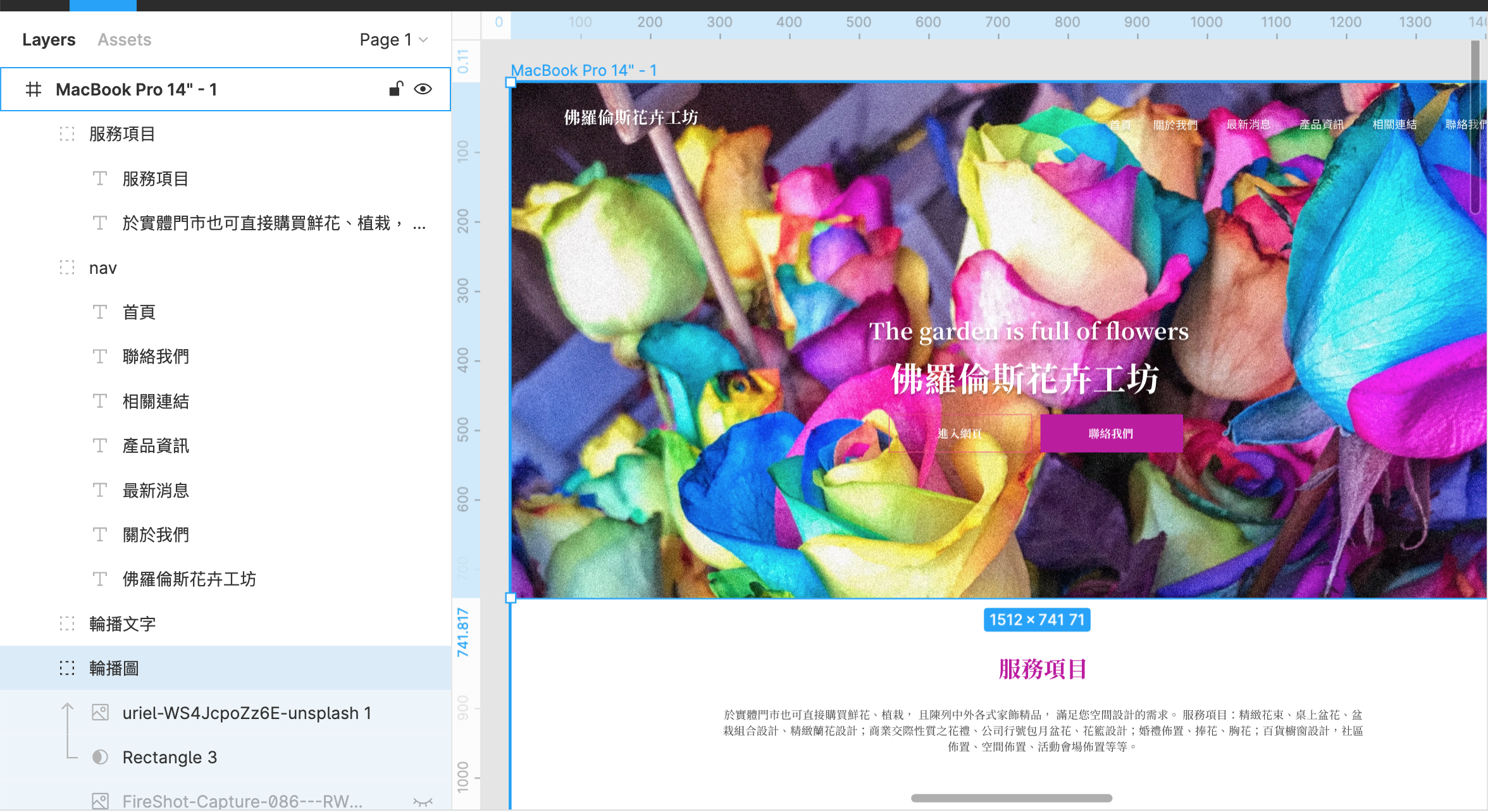
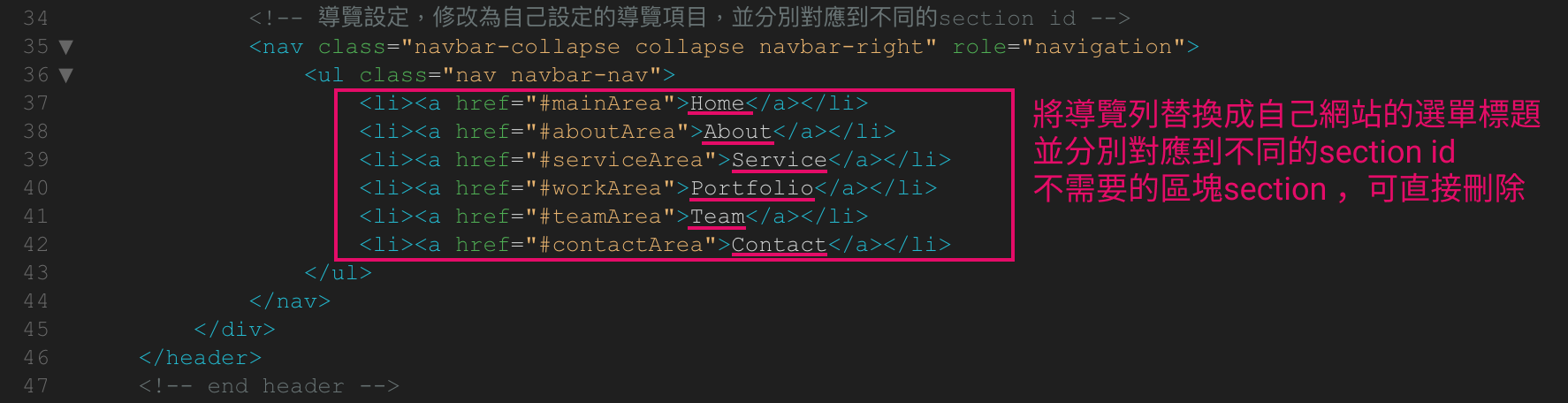
導覽列設定|navbar
- 請先規劃與設定該網站的選單項目,並加以修改。
- 請將導覽列替換成自己網站的選單標題,並分別對應到不同的section id(#) 。

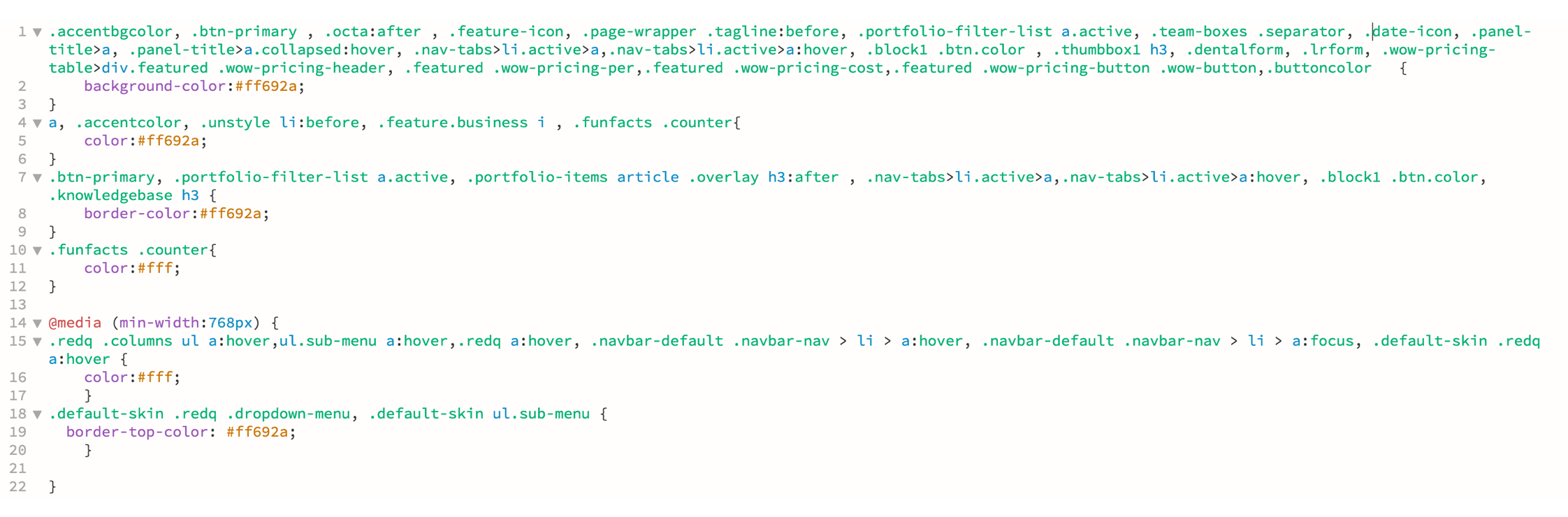
skins|mycolor.css|網頁主色設定
- 開啟 mycolor.css 檔案,檢視內容

- mycolor.css|網頁主色設定
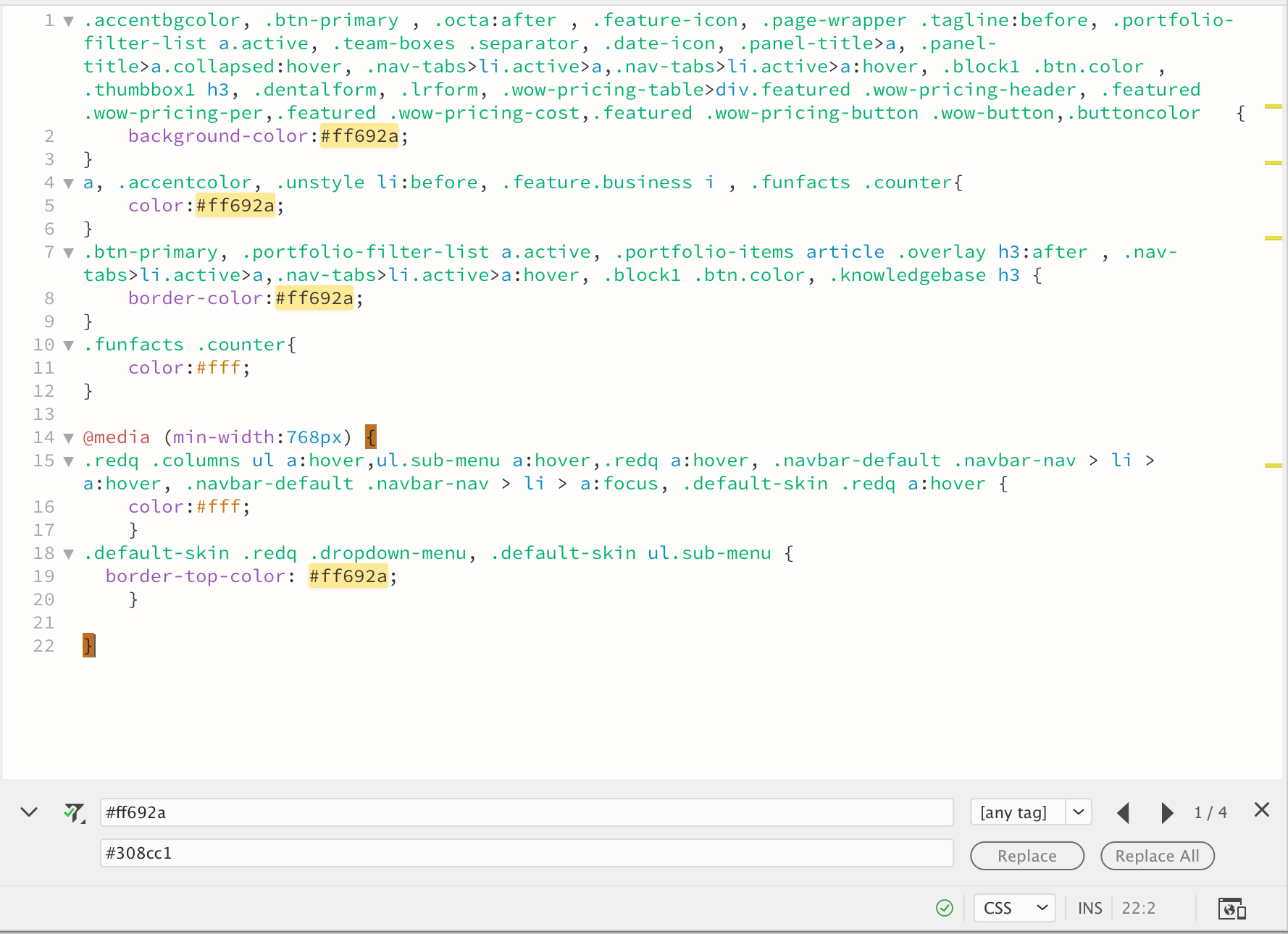
需修改之主色部分

- 使用搜尋快速鍵Ctrl+F(或搜尋與取代Ctrl+shift+F) 將原來色碼替換成欲取代的色碼


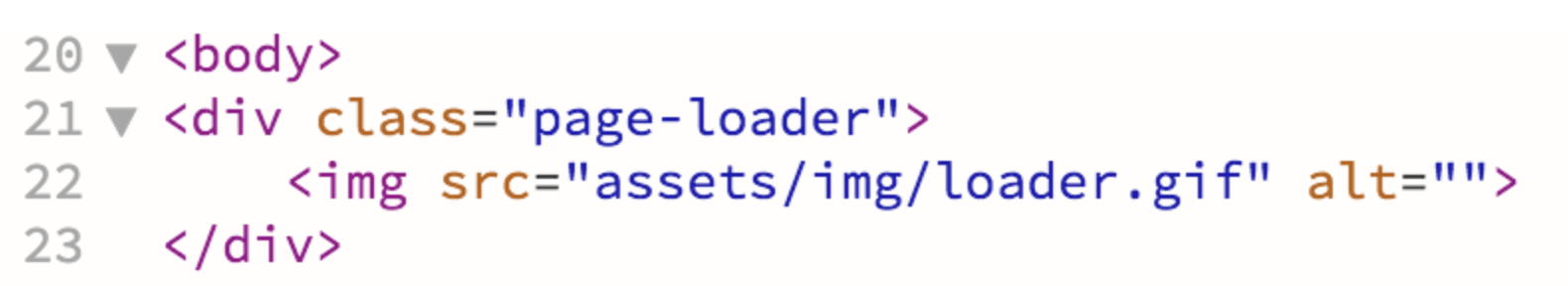
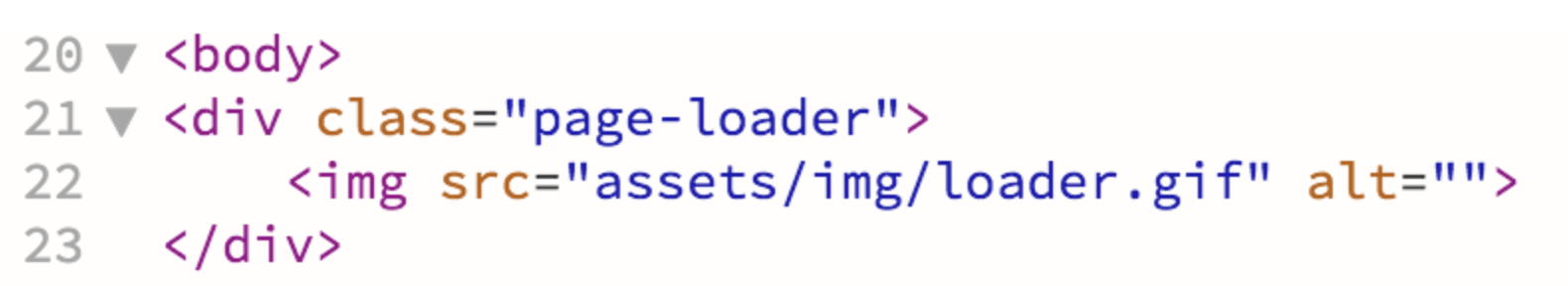
等待動畫|page-loader
等待動畫,可自行設計 gif 動畫後替換

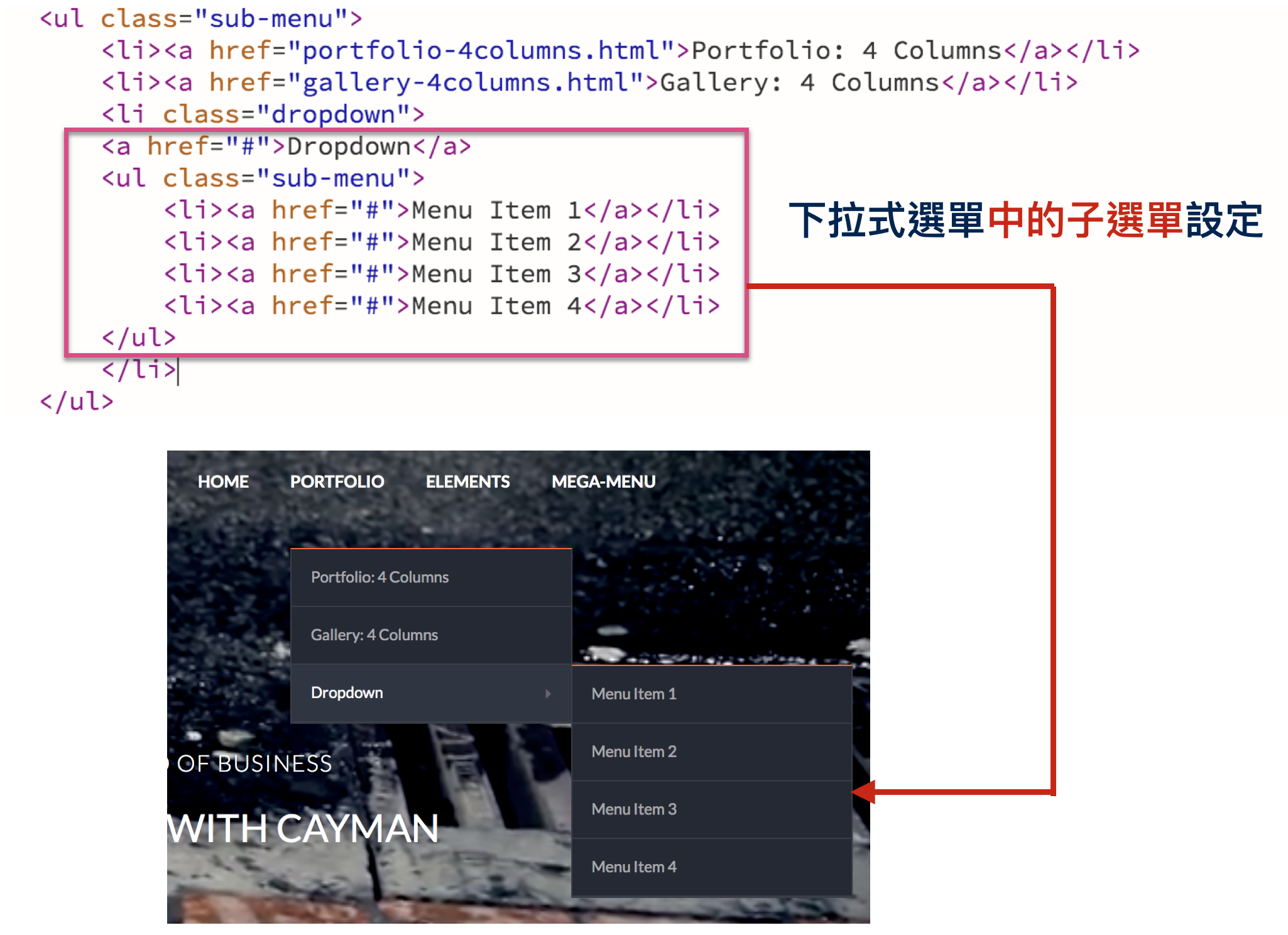
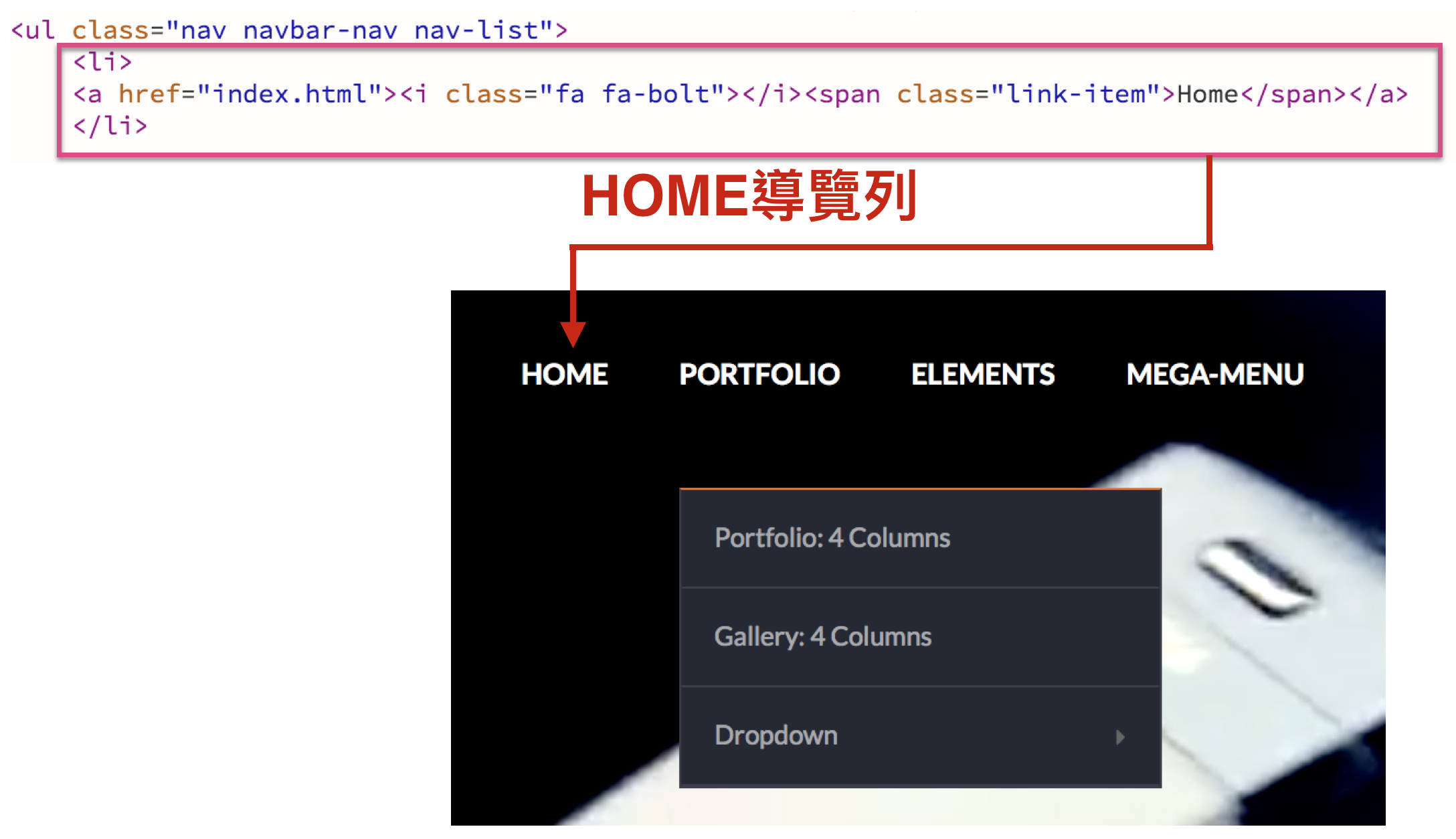
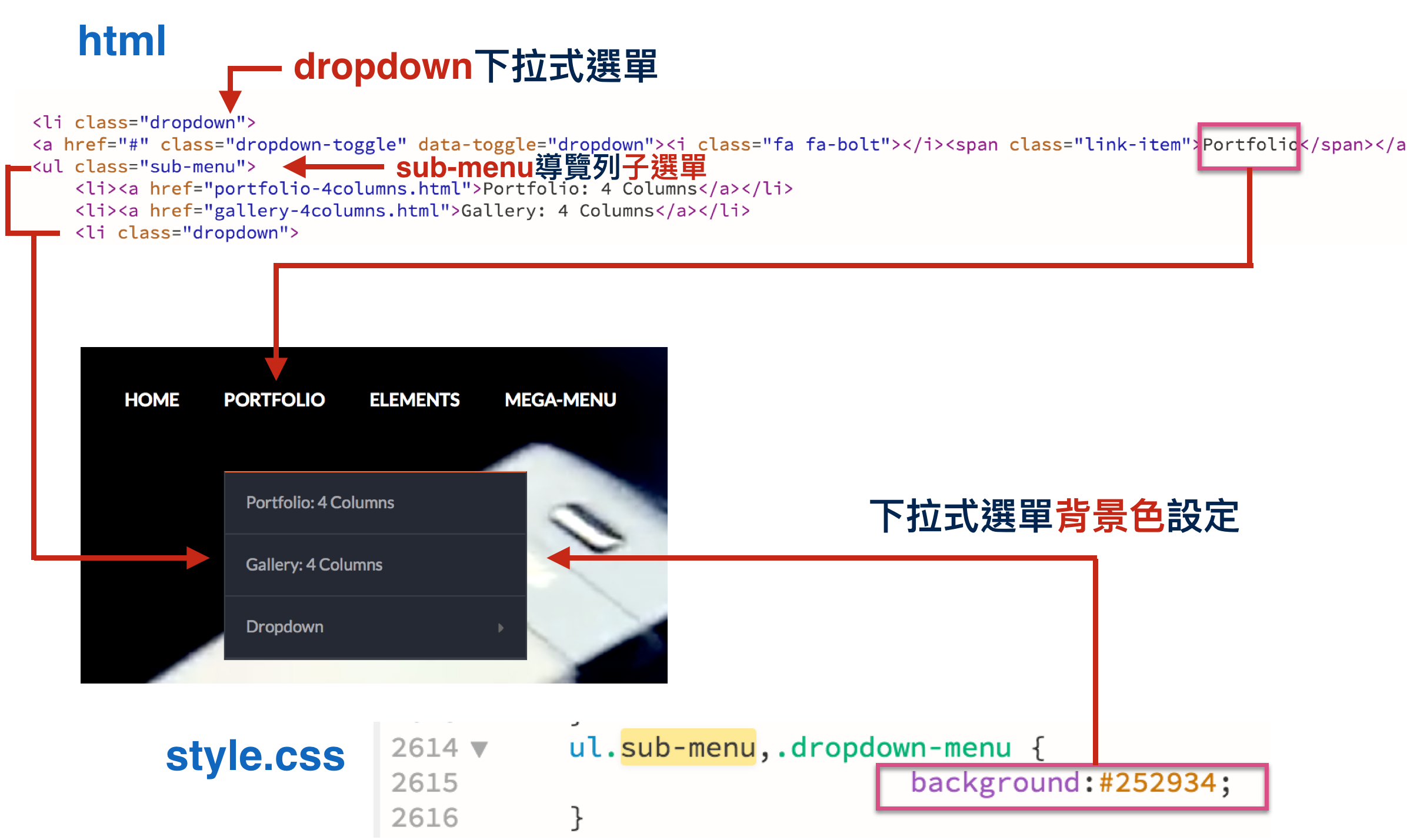
導覽列設定|navbar|dropdown
- 導覽列與下拉式選單

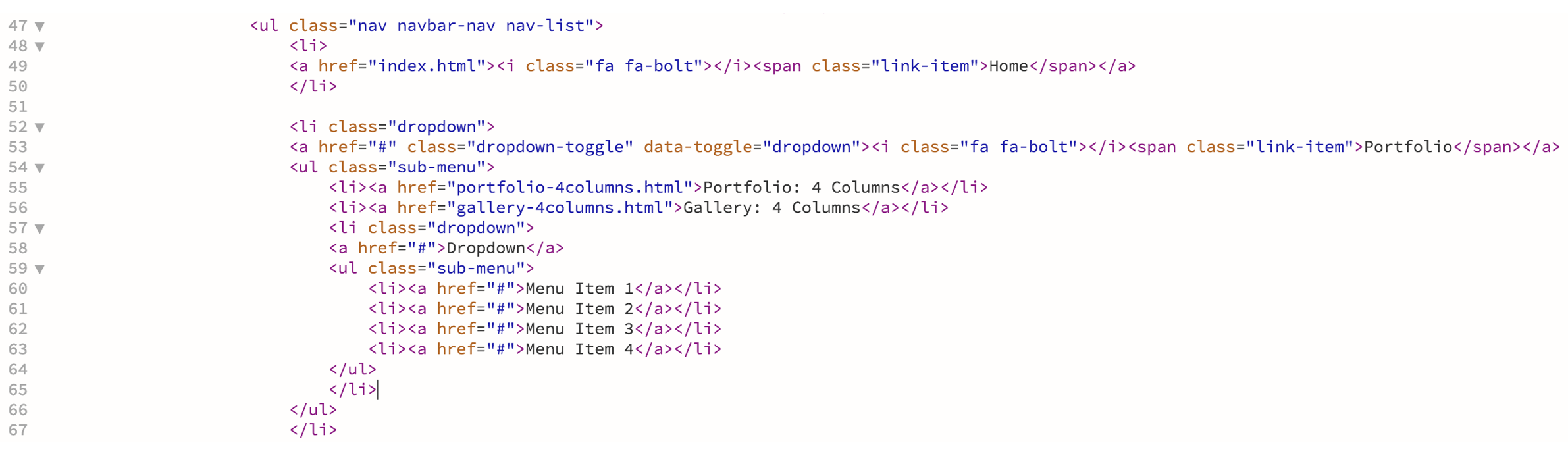
- 導覽列原始碼位置


- 下拉式選單|HTML 與 CSS背景色設定

- 下拉式選單|HTML|子選單設定