作業範例與說明|
【作業02|範例】
製作完成後,請點選作業連結,並回覆 | 【作業02】歌詞進階篇
學長姐參考| 北視傳【作業02】| 竹視傳【作業02】|
作業二同樣須針對歌詞意境,加入圖片、jQuery動態語法、CSS3進階語法以及圖示字體(icon font),使網頁加入更多效果,藉以了解更多樣的語法與功能。包含:
- jQuery動態語法:至少需放置兩項jQuery語法,如『FadeIn淡入效果』,以及『tabs標籤轉換頁』。
- CSS3語法: 透明度、漸層色、漸層加透明、文字陰影、區塊陰影、區塊圓角、CSS3動畫..等效果。
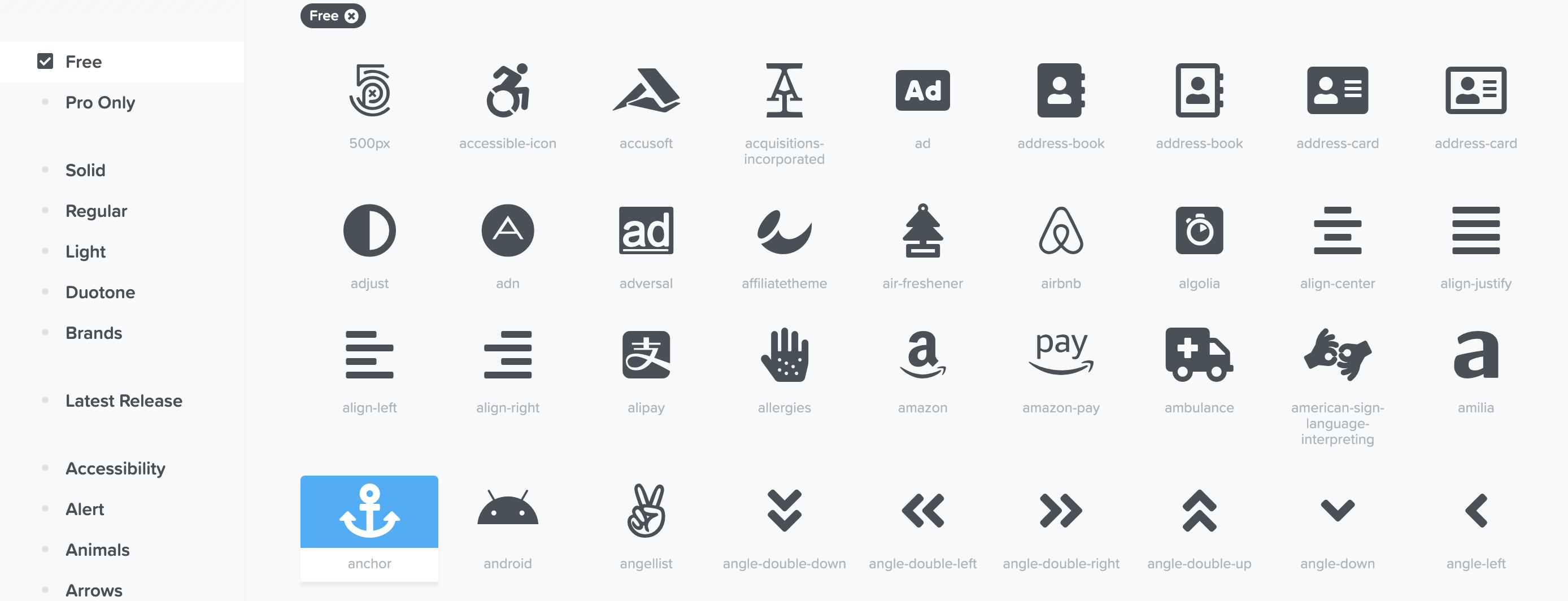
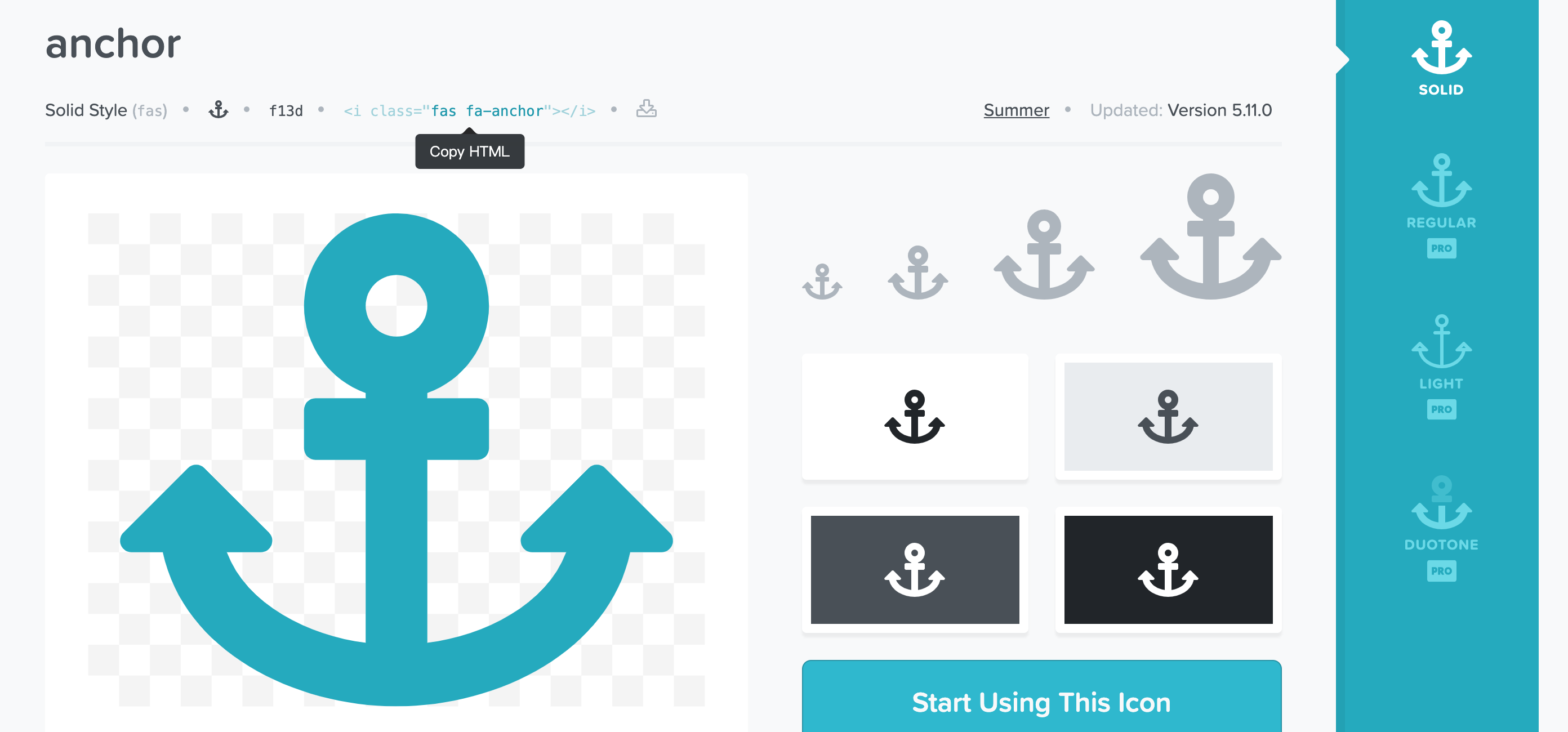
- 圖示字體 :在適當處加入圖示字體,讓網頁增添活潑與設計感。
本章為作業二語法總整理,其他相關詳細說明,請參考講義:
- [講義06]jQuery動態網頁初探
- [講義07]使用圖示字體(icon font) Font Awesome
- [講義08]CSS進階語法補充
作業至少需放置兩項jQuery動態語法,如『FadeIn淡入效果』,以及『Tabs標籤轉換頁』
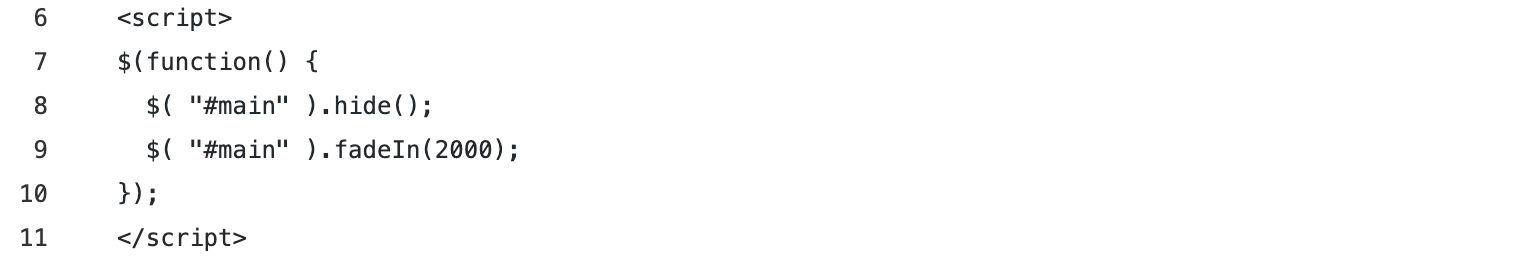
淡入效果語法|
語法釋義:
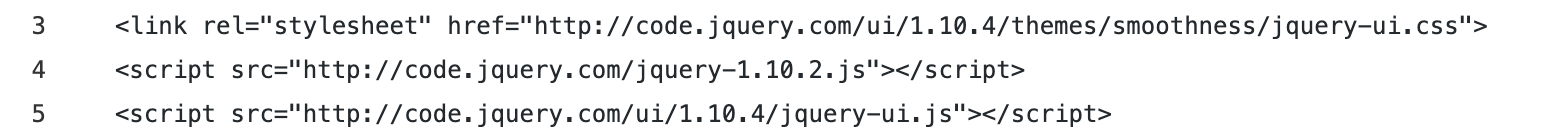
- 語法皆置於<head> </head> 內。
-
連接jQuary官網 CSS(.css)與 juaryScript(.js)檔案,以作為效果連動。

-
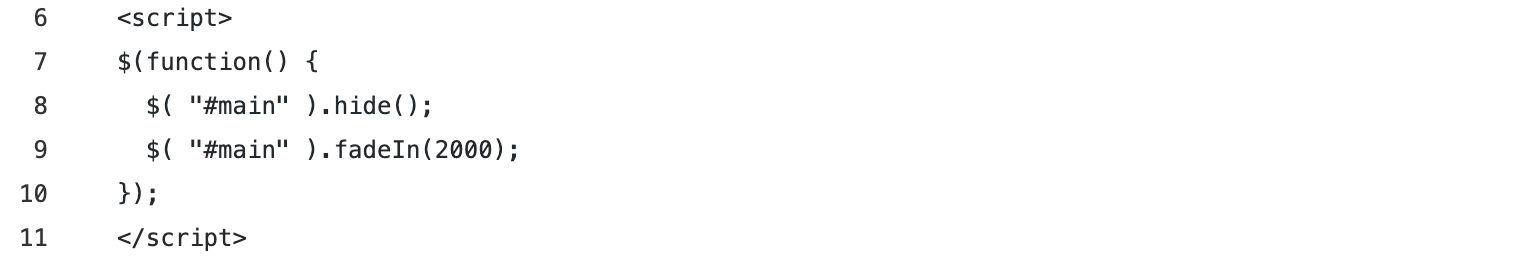
先讓整體 消失.hide(),再以 兩秒時間淡入出現.fadeIn(2000)。

應用範例|tabs
以tabs為範例,應用於作業中
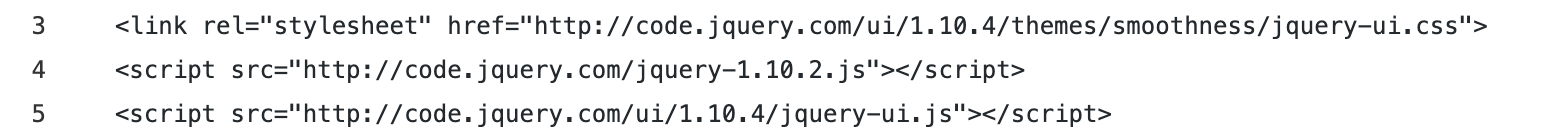
Tabs HTML head部分
重點是style.cc需放在jquery-ui.css的下方,以讀取最後的設定為主。
將Tabs內容,放置於html適合的位置,並修改為適合歌詞內容的文字。
Tabs 在 style.css 修改寬度比例,以及底色、透明度的修改
整合語法|FadeIn 與 Tabs
Html部分。
style.css 部分。
html中插入圖片語法:
若無適合的自己拍攝之相片,可利用專業免費圖庫 相片圖庫 |Unsplash,獲得高清的檔案,底圖需超過2000px,但檔案需小於1MB,否則影響網站流量。
CSS3部分語法解析|
- 圓角:border-radius: 20px; (上下左右圓角皆為20px)
- 圓角:border-radius: 10px 0 10px 0; ( 圖片圓角:上:10px;右:0px;下:10px;左:0px )
- 區塊陰影:box-shadow:5px 5px 5px #000000;(區塊陰影:X(上下位移):5px;Y(左右位移):5px; 模糊度 5px;色彩 #000000)
- 作用:替一個區塊(div/block)增加陰影。
- 用法:box-shadow: x y blur spread color inset;
- 解釋:x = 上/下 (水平移動)。y = 左/右 (垂直移動)。blur = 模糊/清楚。spread = 分散/凝聚。color=顏色。inset = 內陰影
- 寫法:box-shadow:1px 1px 3px 2px rgba(20%,20%,40%,0.5) inset;
- 文字陰影:text-shadow: 1px 1px 1px #000000;(文字陰影:X(上下位移):1px;Y(左右位移):1px; 模糊度 1px;色彩 #000000))
- 透明度: rgba(102,153,255,0.5)(不透明度50%,1為完全不透明,0為完全透明)
- RGBA是代表Red(红色) Green(綠色) Blue(藍色)和 Alpha,Alpha 0代表透明、1代表不透明,請自行改變數值)
- 透明度:opacity: 0.5;(設定的元素有50%的透明度,請自行放入適當位置並改變數值)
- 線性漸層:background:linear-gradient(#B8E7F3,#43C3E4);(從上 #B8E7F3 漸層到下 #43C3E4)
- 線性漸層:background:linear-gradient(rgba(123,219,241,0.8),rgba(0,91,112,0.8));(漸層背景色加不透明度80%*)
- 放射漸層:background:radial-gradient(#B8E7F3,#43C3E4);
- 漸層語法:http://mepopedia.com/forum/read.php?844,17157
新增於作業02的CSS3語法:
利用色彩選取工具 MDN |色彩選擇工具,可以輕鬆將顏色轉換成各種 CSS 支援的格式,包含:HEXA、RGB(Red/Green/Blue)、rgba、選擇適合的顏色標示,方便以RGBA做透明度與漸層透明色的設定。
作業02的html中head內語法:
CSS animation
只需要定義兩個部份:1. 動畫的最初及結尾 2. 動畫轉變的方式。
- 設定 CSS 動畫。
- 使用 @keyframes 設定動畫關鍵影格。
- animation-duration:設定整個動畫播放一次的時間長度。
- animation-name:設定 @keyframes at-rule 所使用的動畫名稱。
- 在關鍵影格的部份則是使用百分比來指定動畫在每個時間點呈現的方式,0% 代表動畫一開始播放的起始點,而 100% 則代表動畫的結尾
若於練習中加入h1滑入的動畫,可加入以下CSS語法練習:
【作業02|動畫參考】
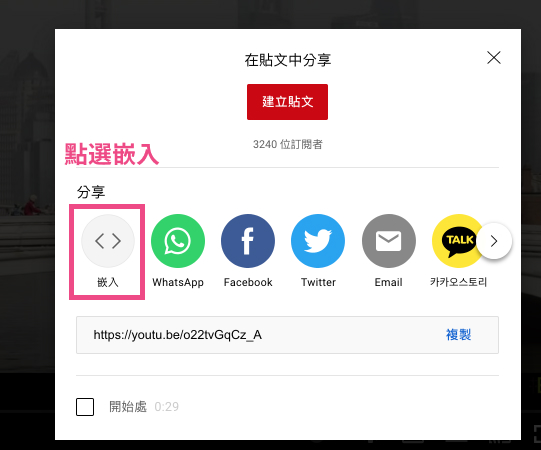
Youtube影片嵌入
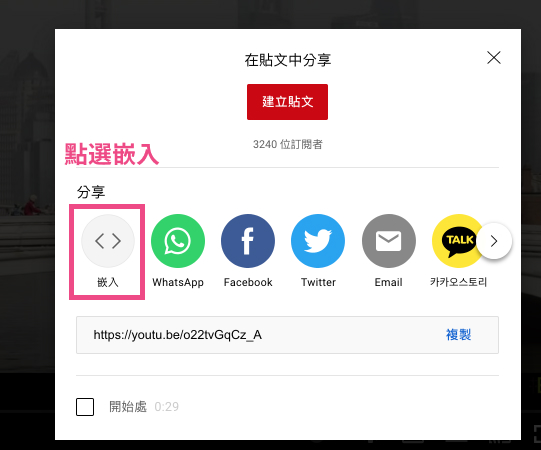
- 進入所欲置入的影片網址,點選下方分享
範例影片網址

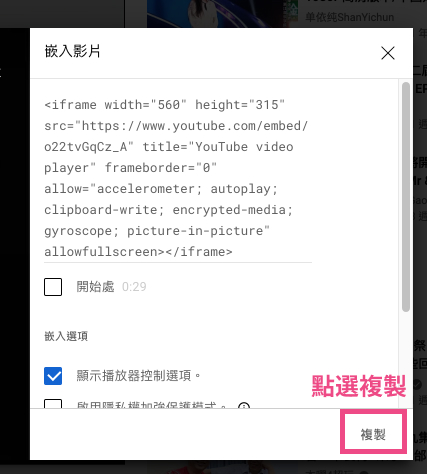
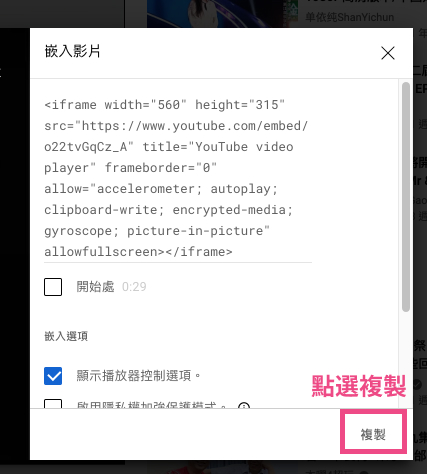
- 進入後,點選左邊的<嵌入>

- 點選下方『複製』,將語法複製。

- 將語法複製於要放置html中,影片的位置即可,以 <p>包覆則會有段落。