Bootstrap 是什麼
本範例使用 Bootstrap範例, Bootstrap 是一個由 HTML、CSS 和 JavaScript 寫成的前端框架,核心的設計目標是達成RWD響應式與行動優先,也就是讓你的網站排版可以自動適應螢幕大小。它預先做好一套網站的基礎建設,讓你能在框架的基礎上進行開發,不需要再去煩惱瑣碎的設定。
Bootstrap 做好了一整套可重覆使用的元件樣式,本身有非常完善的教學文件。
Bootstrap|網址
- Bootstrap 官網
- Bootstrap | Docs
- Bootstrap | Examples
Flexslider--方便好用的圖片輪播、滑動切換套件
大圖輪播已經是許多網站的常見功能了,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到 Flexslider官網下載資料夾。
作業範例說明
- 範例網址
- 廣告大屏幕 (Jumbotron) <div class="jumbotron">,一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
- 請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
- 範例輪播圖|Flexslider語法圖解

Carousel|旋轉木馬
旋轉木馬:用於循環瀏覽元素(圖像或文本幻燈片)的幻燈片組件,例如旋轉木馬。
可參考官方範例替換或修改。
Carousel
Grid system| 網格系統概述
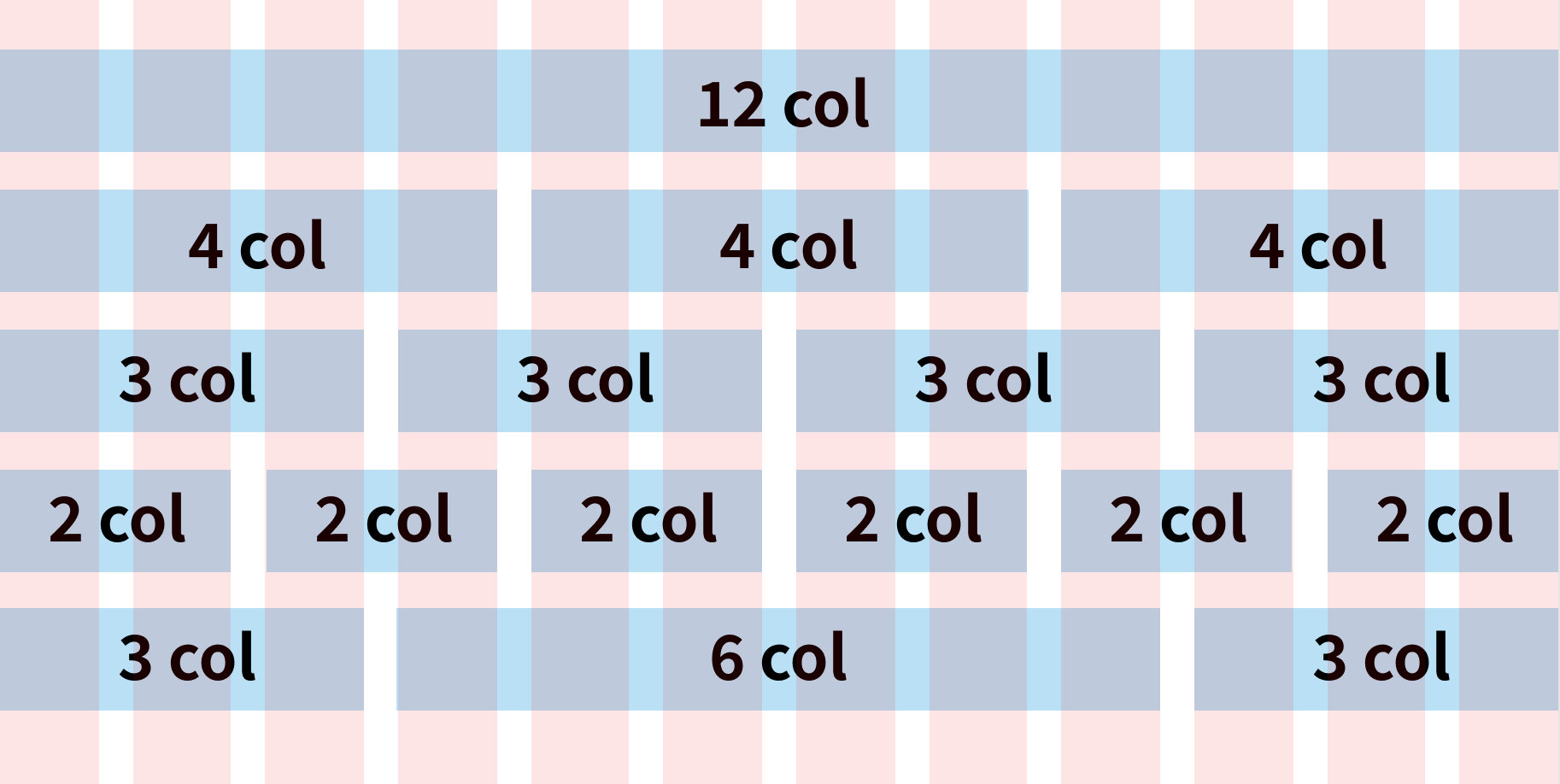
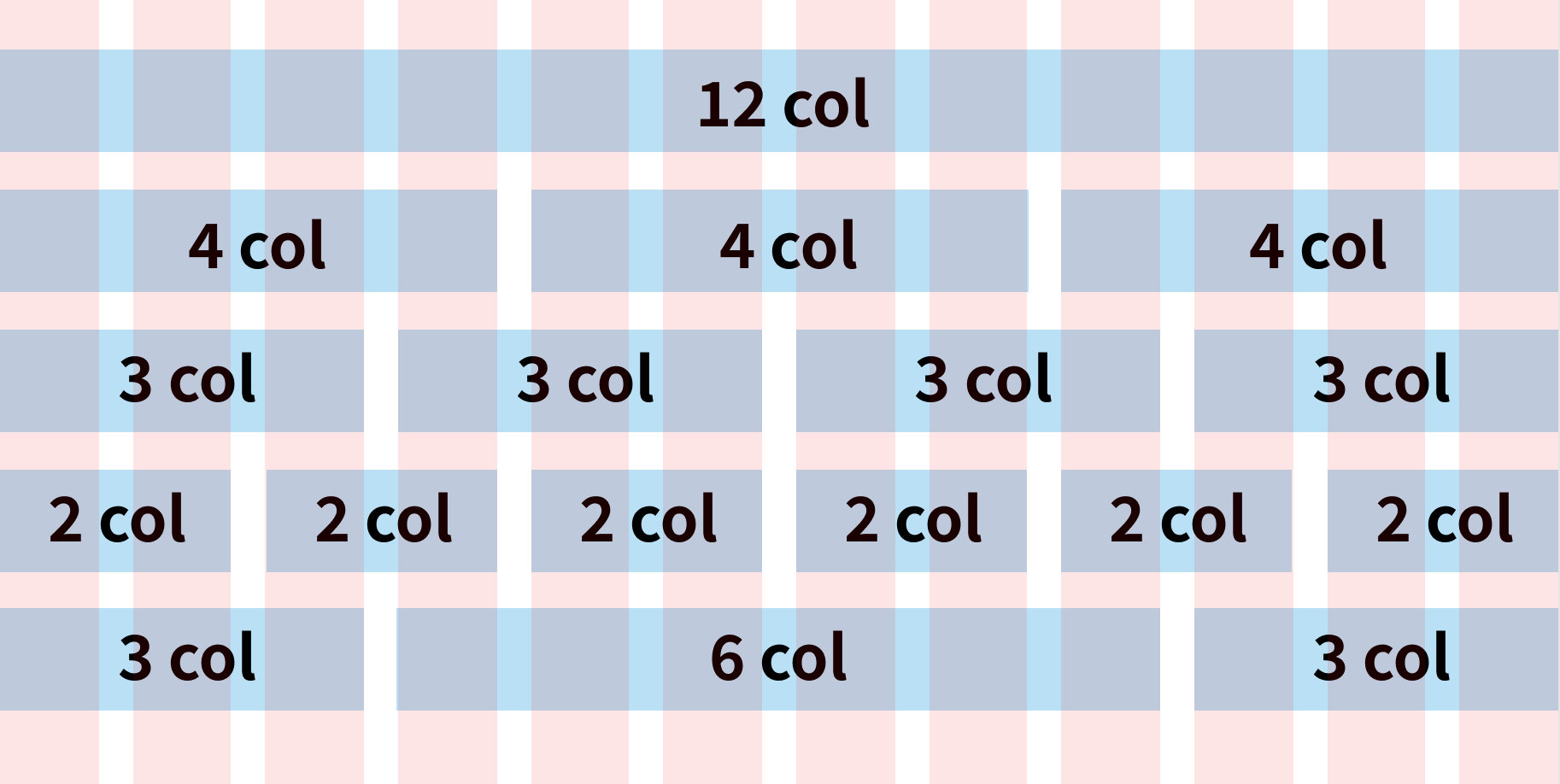
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為最多12列。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
雙欄示意,數字可自行調整,總和為12即可

多欄示意,數字可自行調整,總和為12即可

Grid system 網格系統
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。

Bootstrap 代碼從小屏幕設備(比如行動裝置、平板電腦)開始,然後擴展到大屏幕設備(比如筆記型電腦、桌上型電腦)上的組件和網格。優先設計更小的寬度。Grid System是經由Row(列)和Column(行)來建立頁面的架構的,然後再將內容裝在這些由Row(列)和Column(行)組成的框框裡面。簡述規則如下:
- class的結構依序為:.container(固定寬度) 或 .container-fluid(滿版) -> .row -> Column。「.container」或「.container-fluid」讓版面有適當的對齊方式(alignment)和間格(padding)。
- 使用水平方向的「.row」來群組Column。
- 內容放在Column之內,且Column一定緊接在「.row」之下,是為Immediate Children。
- 使用class「.row」或「.col-xs-4」來建立頁面的架構,也可以使用Less mixins and variables來做設定或調整。
- Column為最小單位的方格,且有間格將彼此格開,並由「.row」使用負的margin值校正因Column而多出來的左右padding。
- 指定Column的格數(最多到12),例如一列希望有3個相等的Column,可指定3個「.col-xs-4」。
- 基本上一個Row放置12個Column,若有一個Row超過12個Column,則會斷行放置多出來的Column。
- 使用Grid Class會影響到大於/等於設定分段點的Device,例如:使用「.col-md-*」不僅會影響到Desktop,若沒有設定「.col-lg-*」,還會影響到Large Desktop。
Media Queries的分段點
- /* 超小設備(手機,小於768px) */
Mobile – xs ( < 768px )/*
.col-xs-
- /* 小型設備(平板電腦,768px 起) */
Tablet – sm ( 768~991px )
.col-sm-
- /* 中型設備(筆記型電腦,992px 起) */
Desktop – md ( 992~1200px )
.col-md-
- /* 大型設備(大台式電腦,1200px 起) */
Large Desktop - lg ( >= 1200px )
.col-lg-
960 網頁格線排版系統
參考文章| Bootstrap 是什麼?給網頁設計新手的 Bootstrap 4入門教學
參考文章| 利用 Bootstrap Grid System 排版的學習筆記
RWD|OnePage一頁式網頁設計
作業範例網址與檔案下載
- 範例網址
- 範例下載
請參考講義完成RWD|OnePage一頁式網頁設計:
- [講義05]RWD|響應式網頁|基本概念與實作方法|OnePage概念篇
- [講義09]OnePage 網頁|實作解析(一)|輪播圖|Grid System格線系統
- [講義10]OnePage 網頁|實作解析(二)相片分類與燈箱效果|地圖設定
OnePage作業說明
- 請以個人網站、作品集、自訂有興趣的等主題製作,作品須原創,不可使用他人作品。
- 需參照上課範例。
- 需完成之製作項目:
- 製作『個人圖示favicon』、『LOGO』。
- 使用『圖示字體(icon font) Font Awesome』。
- 製作『輪播圖』。
- 了解『網頁格線概念』,並進行修改。
- 製作『相簿作品分類』,並進行修改。
- 製作『表格』,並進行修改。
- 製作『地圖』,並進行修改。
- 其他部分請替換文字及圖片修改,可選擇需要的部分即可。
- 請務必調整為與主題相符的色彩,以及調整字體、粗細等樣式設定,使修改之網站產生全新的風格與面貌,並與設定之網頁屬性相符。
- 需要連結的部分,請務必補上連結,每個連結都必須有作用。不必要的地方務必刪除,整個網站需無錯誤。
- 評分標準:
- 美感性與精緻性(配色、圖片、排版效果、字體調整、整體效果、擺脫原有的感覺、表現獨特風格)。
- 完整性(符合規定,且連結點選都完整)。
- 正確性(語法正確,不出錯、連結需完整)。
- 加分項(內容豐富且完整,超過規定的要求)。
- 請分別點選作業連結,並回覆 | 北視傳【 OnePage作業 】| 竹視傳【 OnePage作業 】|
重點加分項目:除了上課範例外,可參考其他版型,挑選一適合的版型,製作另一個新主題的OnePage網頁。
有額外製作另一網頁的同學,總分額外加5-10分。
參考版型
- RWD|範本|Template|下載
- OnePage參考範例下載