基礎概念
•基本的網頁是由HTML、CSS與JavaScript所組成
•HTML負責建構網頁的內容及基本架構
•CSS專門負責美化網頁的任務
•JavaScript 負責控制網頁動態內容及使用者的操作行為
•本學期以講述靜態網頁HTML與CSS的基本概念為主。
基本常識
| 基本常識 | 說明 |
|---|---|
| 網站/網頁/首頁 |
中國科技大學視傳達設計系首頁 |
| 網站設計製作流程 |
|
| 網頁命名原則 (含檔案、圖片、資料夾) |
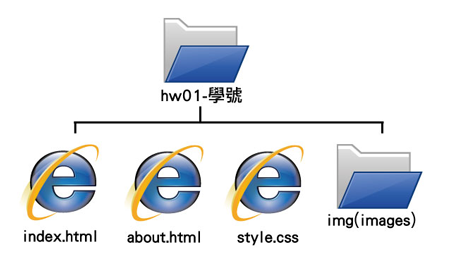
1.只能取半形的英文、數字、-(中線) 、_(底線)。 2.絕對不能出現中文和全行字 。 3.index為首頁的內定命名(會自動判別為首頁),依序為index.html、index.php等。 4.所以有網頁檔案必須儲存於某一網站專屬資料夾內,資料夾請以學號命名,每一個作業請依序以: hw01-學號,為資料夾名稱,若有圖檔,請於網站資料夾內另開圖檔專屬資料夾( img 或 images )。  |
FileZilla認識與安裝
| 項目 | 說明 |
|---|---|
| 認識FileZilla |
|
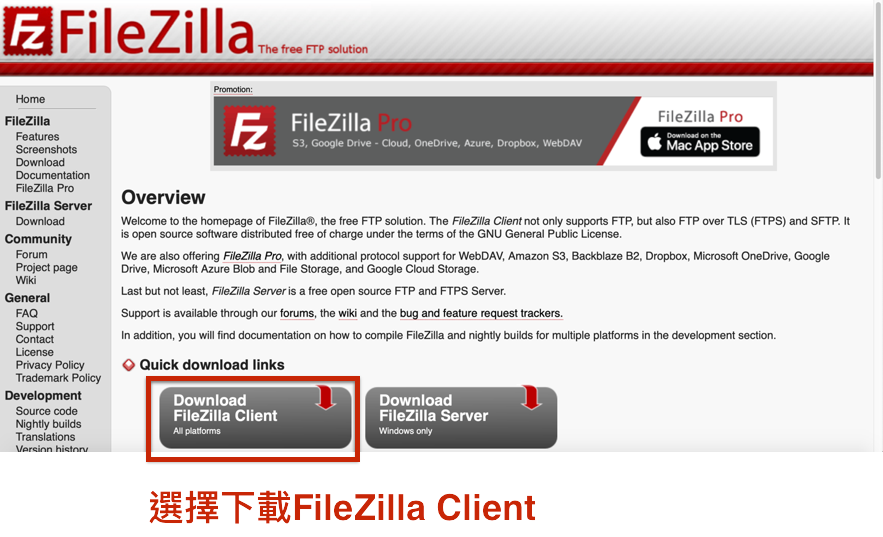
| 下載FileZilla Client-(1) |
進入FileZilla首頁,選擇下載FileZilla Client 
|
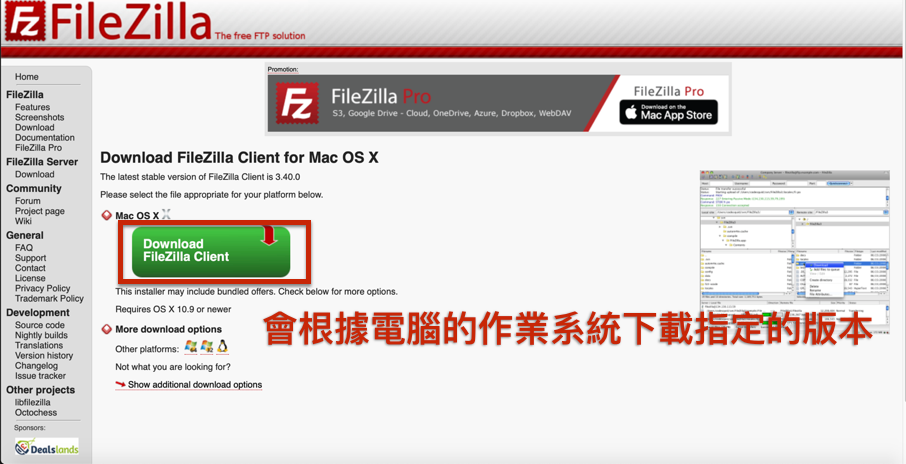
| 下載FileZilla Client-(2) |
會根據電腦的作業系統下載指定的版本 
|
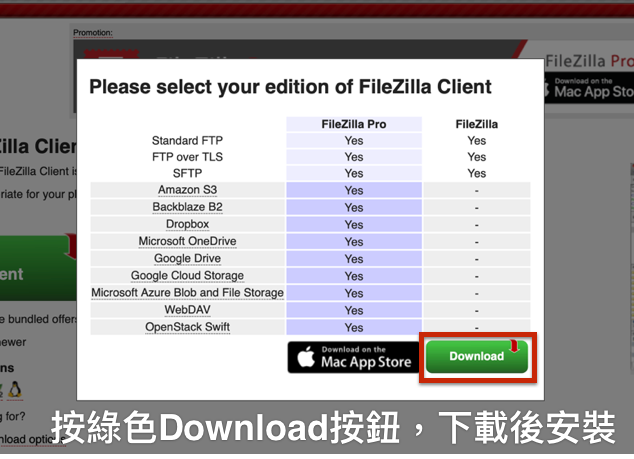
| 下載FileZilla Client-(3) |
按綠色Download按鈕,下載後安裝 
|
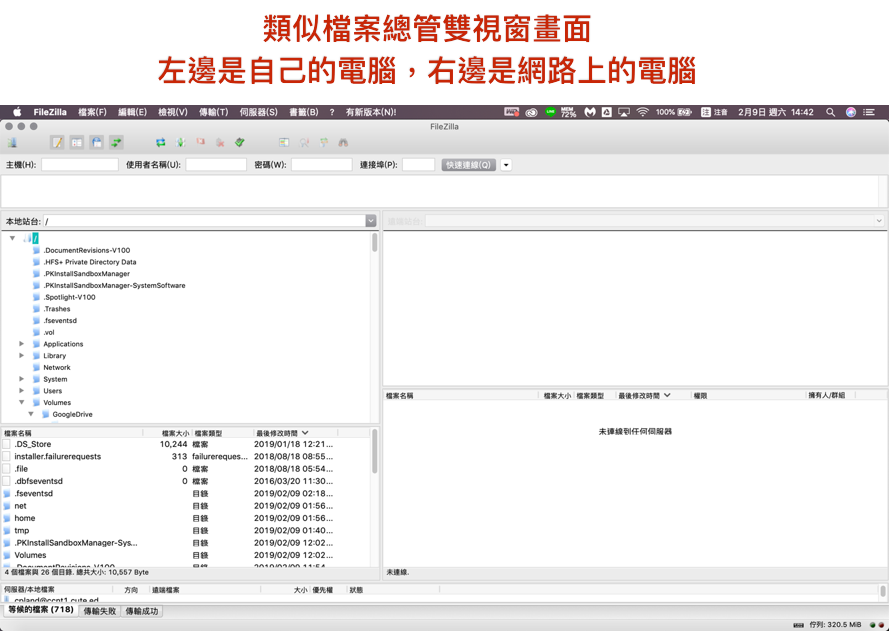
| FileZilla Client-使用說明(1) |

|
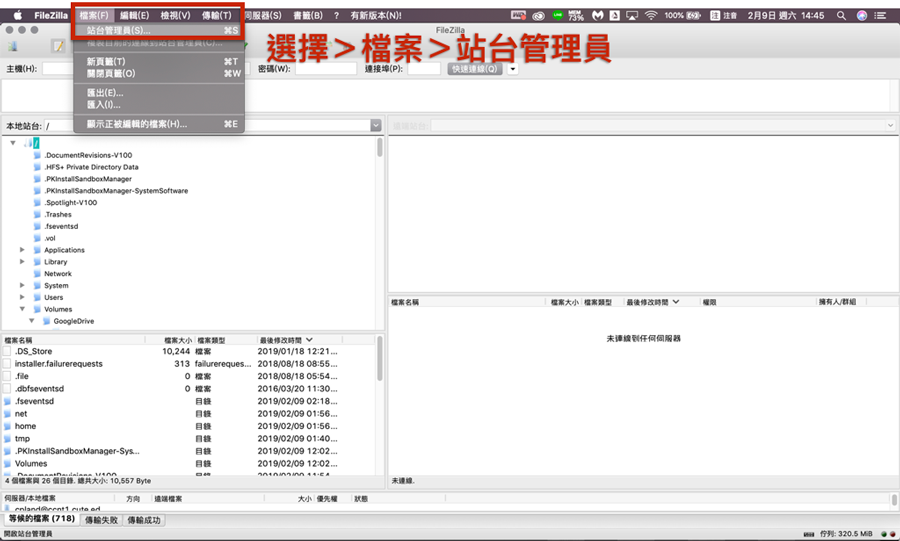
| FileZilla Client-使用說明(2) |
於上方選項左側選擇>檔案>站台管理員 
|
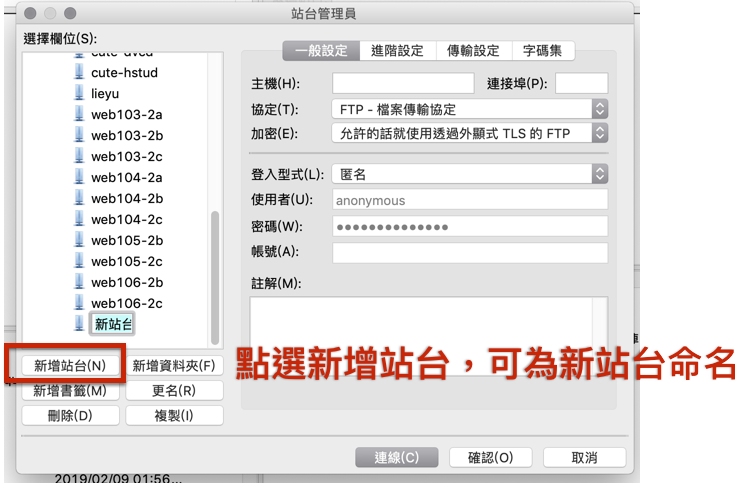
| FileZilla Client-使用說明(3) |
點選新增站台,可為新站台命名,名稱取容易記憶即可 
|
| FileZilla Client-使用說明(4) |
輸入主機名稱,協定選擇『SFTP』,登入形式選『一般』、輸入:使用者名稱與密碼 
|
網際網路認識
資料來源:網頁研究室| 專有名詞 | 說明 |
|---|---|
| 網際網路(Internet) | 起源於美國國防部一個研究計劃,於 1969 年連結了 4 所大學,建立了一個通訊網路,當時完全基於軍事用途,重點在於通訊協定 (protocal),也就是今日的 IP (Internet Protocol),它最大的特色就是讓不同廠牌、型式、作業系統的電腦之間能進行資料交換;到了 1975 年才用於學術及區域網路,後來美國國家科學基金會建立了 NSFNet,採用了標準化的 TCP/IP (Transmission Control Protocol/Internet Protocol),大大的引起各界的大量投入,因此使的 Internet 日益狀大。 Internet 上的每一個節點(主機)都有一個唯一的網路位址(站號),也就是 IP 位址;它是由 4 個位元組 (32 位元)所組成的,每一個 Byte 可以代表 0 ~ 255 中的任一數目,因此 IP 位址的表示範圍就從 0.0.0.0 到 255.255.255.255,如:139.175.1.10。 臺灣在 1991 年年底成為 Internet 正式一員,相繼由 TANet (臺灣學術網路)、SEEDNet (經濟部科技專案)、HiNet (交通部電訊總局)等成立對外連線單位。 網站是 Internet 的一部份,而 Internet 是將數以千計的電腦集合起來,並且透過數據機(modem)與電話線來傳輸資料;將多媒體資訊,透過電腦傳播(資訊提供者)或查詢(資料接收者),結合及運用全世界的資源,就可稱為網際網路。 |
| 全球資訊網路 (WWW) | 全名為 World Wide Web,是 Internet 上的重要應用之一(Gopher、Telent、FTP...)。 |
| 網域名稱(Domain Name) | 、由於數字不好記,所以就用文字或符號來代替數目型 IP 位址,我們稱為網域名稱系統 DNS (Domain Mame System),它是靠伺服器 (Server) 來轉換的,如:139.175.1.10tpts1.seed.net.tw,第一個為資訊種類 (www、bbs、mail、FTP),第二個為主機名稱 (seed、nctu、cvtc),後面為領域名稱團體 (edu、org、com) 及地區 (tw、cn、jp)。 URL (Uniform Resoures Locator) 一致性資源指向器,代表網站位址。 HTTP (HyperText Transfer protocol) 超文字傳輸協定,瀏覽器與遠端網路伺服器溝通時所使用的協定。 |
| 如何申請網址 | 、
在國內,您可以自行向台灣網路資訊中心 (TWNIC) 申請台灣網域名稱,或是委託專業代辦申請。
在國外,您必須委託專業代理透過美國網路資訊中心 http://www.internic.net/ 申請網域名稱。
今年 5 月國內 (TWNIC) 將推出個人網址 (http://www.any.idv.tw),相同者以受理單位受理申請之時間在先者,申請資格係具有中華民國國民身份之個人、一人可申請多個網域名稱。註冊費:
|
網域空間(伺服器)的認識
| 網域空間介紹 | 說明 |
|---|---|
| 遠端網路伺服器 (Server-side) | 扮演資訊提供者的電腦,而這些網路伺服器必須連上 Internet 上;資訊提供者必須有多媒體資訊頁,也就是 Homepage,而這就是使用 HTML 超文件標示語言來編寫的。 您可以自己架設網站伺服器 (Web server) 或是選個網路服務提供者 I.S.P (Internet service provider) 來管理網站或網頁存放提供業者 (Presence Provider)。 頻寬(流量)及提供資源 (CGI、Counter etc) 是選擇網路服務提供者,最重要考量之一。 |
| 近端資料接收者 (Client-side) | 指一般上網路伺服器來觀看或查詢資料的電腦用戶。且這些電腦用戶必須先連上 Internet 後才可順利找到網路伺服器。 |
| 何謂虛擬主機 | 虛擬主機 (Virtual Host)也是共享主機 (Shared Hosting),一般於市面上又稱做網站空間、網頁空間、主機空間、虛擬空間或是網站代管與網頁代管,每台虛擬主機都具有完整的Internet伺服器功能,中主要應用於HTTP、FTP、EMAIL等多項服務,並可由用戶自行管理,所以純就網站使用上來說,使用虛擬主機幾乎和使用獨立的主機一樣。 |
| 免費網域空間推薦 | |
| 付費網域空間推薦 | |
| 自己架設伺服器 | 如何從無到有,DIY 架出自己的 .com ? |
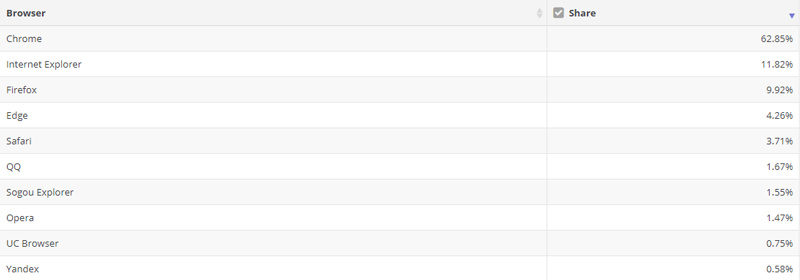
常見瀏覽器
網頁須由瀏覽器呈現,每個瀏覽器所呈現的網頁可能會有不同的樣貌,身為網頁設計師需用有不同的瀏覽器,才能掌握網頁可能發生的不同狀況。NetMarketShare 2018年5月公佈了最新的瀏覽器市佔率數據,排名前三的分別是:Chrome、Internet Explorer 和Firefox 。以下比較這三個瀏覽器的特性:

| 瀏覽器 | 說明 |
|---|---|
Google Chrome |
是一個由Google公司開發的網頁瀏覽器。是目前最多人使用的瀏覽器。該瀏覽器是基於其他開源軟體所撰寫,包括WebKit,目標是提升穩定性、速度和安全性,並創造出簡單且有效率的使用者介面。 下載Google Chrome |
Internet Explorer (IE) |
|
Firefox | 、
|