CSS筆記
CSS(Cascading Style Sheets)的中文稱為「串接樣式表」,CSS的特色:
(1)它能讓我們更精確的控制網頁版面的文字、背景、字型等網頁外觀及美化。(2)它能只修正一個 CSS 文件,便可同時更新眾多的網頁版面外觀及格式。
(3)它可以使 html 的文件內碼更精簡,縮小檔案下載的速度。
(4)適用於各種作業平台。
撰寫的方式是在標籤後以大括號包覆屬性設定,詳寫法如下:
h1{
font-size:20px;
line-height:2em;
color:#D7297A;
}
常見CSS選取器(Selector)種類簡介
| 標籤:Type selectors(型態選擇器,Dreamweaver稱為標籤選擇器,因為套用於HTML標籤。 | 設定於HTML的標籤上,網頁上所有的標籤都會套用。 |
|---|---|
| ID:ID selectors(ID選擇器)。 | 「#」開頭,名稱可自訂,一頁網頁同一個ID屬性值只能套用一個地方,屬於獨一無二的屬性值。 |
| 類別:Class selectors (Class選擇器,Dreamweaver稱為類別選擇器)。 |
「.」開頭,名稱可自訂,一頁網頁可有多個class屬性值,且同一class屬性值可同時套用多處。如: .class{ |
CSS單位與色彩示意
| 單位 | 單位說明 | 範例 |
|---|---|---|
| px | 大多數網站在文字的單位都是使用px,尤其在台灣多數使用者都是用windows系統,不管是什麼瀏覽器,在windows下都是以單數px是較為清楚的,如13xp.15px等,而px在建立網站時也是較為方便及準確的 | font-size:10px; |
| em | 1em 等於元素單位的字體尺寸。2em等於當前字體尺寸的兩倍。如某元素以12px顯示,那麼2em 是24px。在CSS 中,它可以自動適應用戶所使用的字體。 | line-height:2em; 行間為兩倍字高 |
| % | 佔元素單位的百分之多少 | font-size:120%; |
| 色彩示意方式 | 意示說明 | 範例 |
|---|---|---|
| #rrggbb | 16進位碼簡寫為Hex,以(#000000)表示,如色碼表:可找到相應色碼 | color:#feefc7; |
| rgb(#,#,#) | 用數字來表示紅色藍色以及綠色的混合。 Adobe color cc以及 調色盤/色調產生器,可以找出16進位及RGB顯色的各種轉換 |
color:rgb(135,255,124); |
| 色彩名稱 | 用色彩的名稱來指定顏色,可參考顏色名。 | color:red; |
常見CSS屬性表
| 背景設定值 | 設定說明 | 可能值 | 範例 |
|---|---|---|---|
| background | 背景設定 | 以下所有皆可使用 | background:fixed; |
| background-color | 背景顏色 | 任何顏色表示方法 | backgroun-color:red; |
| background-image | 背景圖片 | 連結至背景圖片檔名 (注意連結路徑) |
background-image:url('p92.jpg'); |
| background-attachment | 背景圖是否固定 | fixed(固定), scroll(捲動) | fbackground-attachment:fixed; |
| background-position | 背景圖位置 | 水平、垂直(座標值) | background-position:135 159; |
| background-repeat | 背景是否重複 | 預設為重複、repeat(重複) repeat-x(水平重複)、repeat-y(垂直重複) no-repeat(不重複) |
background-repeat:repeat; |
| 文字設定值 | 設定說明 | 可能值 | 範例 |
|---|---|---|---|
| font | 文字設定 | 以下所有皆可使用 | font:arial; |
| font-family | 字體設定 | 字體名稱 | font-family:"Noto Sans TC", sans-serif; |
| font-size | 文字大小設定 | 數字(單位)或百分比 | font-size:18px; |
| color | 文字顏色設定 | 任何顏色表示方法 | color:#eee; |
| font-weight | 文字粗細設定 | normal(普通)、bold(粗體)、bolder(超粗體)、lighter(細體)、數字(預設值為400) | font-weight:bolder; |
| line-height | 文字行列高度(行間) | 任何數字單位表示方法 | line-height:1em; |
| letter-spacing | 字元間距 | normal(普通),數字(預設為0) | letter-spacing:5; |
| text-decoration | 字元樣式 | none(普通)、underline(加底線) blink(閃爍)、line-through(加刪除線) overline(加頂線) |
text-decoration:underline; |
| text-align | 文字對齊屬性 | left:向左對齊、right:向右對齊
center:置中對齊、justify:使左右對齊本文 inherit:繼承父元素的 text-align 屬性 |
text-align:center; |
| 超連結設定值 | 設定說明 | 可能值 | 範例 |
|---|---|---|---|
| a (a:link) | 設定尚未點閱過的連結樣式顏色 | 文字顏色、文字樣式、文字大小、背景顏色等 | a{color:#BB0000; text-decoration: none;} |
| a:hover | 設定當滑鼠移至超連結文字上面時的顯現方式 | 文字顏色、文字樣式、文字大小、背景顏色等 | a:hover {color:#1100FF; background:#d0e4fe;} |
| a:active | 設定正被選取之超連結文字顯現方式 | 文字顏色、文字樣式、文字大小、背景顏色等 | a:active {color:#0000BB;} |
| a:visited | 設定過去曾經閱過的連結顏色 | 文字顏色、文字樣式、文字大小、背景顏色等 | a:visited {color:#0000BB;} |
| 背景設定值 | 設定說明 | 可能值 | 範例 |
|---|---|---|---|
| border | 邊框設定 (通常直接使用border設定三種屬性) |
可能的值: border:寬度 樣式 顏色 |
border:2px solid blue; |
| border-width | 邊框寬度 | 像素px、字高em、百分比%、各種長寬單位 | border-width:10px; |
| border-style | 邊框樣式 | none(無邊框)、dotted(點線)、dashed(虛線)、solid(實線)、double(雙線)、groove(立體凹線)、ridge(立體凸線)、inset(立體嵌入線)、outset(立體隆起線) | border-style:dotted; |
| border-color | 邊框顏色 | 任何顏色表示方法 | border-color:#d0e4fe; |
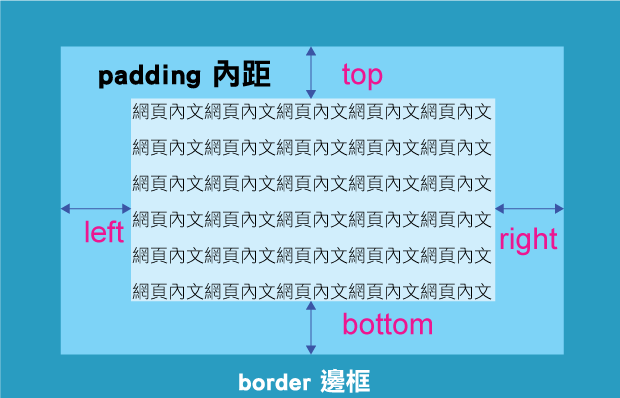
| 內距設定值 | 設定說明 | 可能值 | 範例 |
|---|---|---|---|
| padding | 區塊內容的內部距離 |
|
padding:10px 20px 30px 5px; |
| padding-top | 上方內部距離 | 各種長寬單位 | padding-top:15px; |
| padding-right | 右邊內部距離 | 各種長寬單位 | padding-left:10px; |
| padding-bottom | 下方內部距離 | 各種長寬單位 | padding-bottom:10px; |
| padding-left | 左邊內部距離 | 各種長寬單位 | padding-left:10px; |
 |
|||
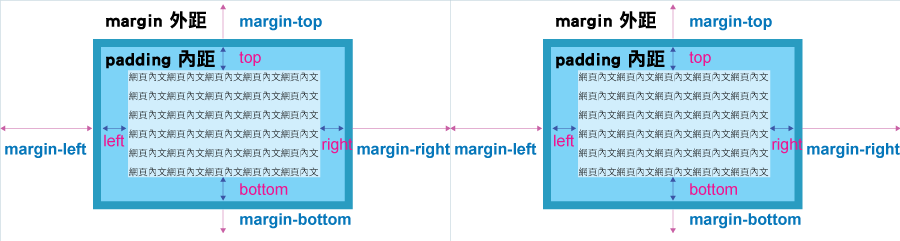
| 外距設定值 | 設定說明 | 可能值 | 範例 |
|---|---|---|---|
| margin | 區塊內容的外部距離 |
|
margin:10px; |
| margin-top | 上方外部距離 | 像素px、字高em、百分比%、各種長寬單位 | margin-top:15px; |
| margin-right | 右邊外部距離 | 各種長寬單位 | margin-left:10px; |
| margin-bottom | 下方外部距離 | 各種長寬單位 | margin-bottom:10px; |
| margin-left | 左邊外部距離 | 各種長寬單位 | margin-left:10px; |
| BOX Model盒子模型:元素與元素之間的關係 | |||
 |
|||
| list-style-type,可以用來設定 ul li (無排序項目)或 ol li(有排序項目) 的項目符號 | |
| 參數 | 定義 |
|---|---|
| none | 不顯示符號 |
| disc | 實心圓形 |
| circle | 空心圓形 |
| square | 實心正方形 |
| lower-alpha | 小寫英文字母 |
| upper-alpha | 大寫英文字母 |
| decimal | 阿拉伯數字 |
| decimal-leading-zero | 十進位制的阿拉伯數字,前方自動補零 |
| armenian | 亞美尼亞語 |
| lower-greek | 希臘語 |
| lower-roman | 小寫羅馬數字 |
| upper-roman | 大寫羅馬數字 |