HTML筆記
HTML緣由
- HTML (HyperText Markup Language) 超文本標記語言:是一種用於建立網頁的標準標記語言。HTML是一種基礎技術,常與CSS、JavaScript一起被眾多網站用於設計賞心悅目的網頁。
- HTML 在 1989 年時由 Tim Berners-Lee 所發展出來的,在 1990 年被 WWW 開始採用,並於 1991 年提出 HTML 語法的基本草稿。由於全世界的人都在使用 HTML 來設計網頁 (WebPage) 構建網站,所以 HTML 的語法必須統一。全球資訊網協會 W3C (The World Wide Web Consortium) 在 1993 年推出 HTML1.0 版,到了 1995 年 2 月推出 HTML2.0 版。
- HTML5是HTML最新的修訂版本,由全球資訊網協會於2014年10月完成標準制定。
- HTML 是由兩個部份所組成:包含了標籤(tags)與內容(content),我們用標籤來控制內容的呈現樣貌,例如字體大小、斜體粗體、在文字或圖片設置超連結等。
- 內容(content):凡是在網頁上所看到文字,或影音、圖檔,都是內容。
- 標籤 (Tag):就是命令,由簡單的英文語意組成。如< 標籤名稱 >與< /標籤名稱 >。
- 瀏覽器只接受 HTML 標籤(命令),並按照標籤的指示來產生變化, HTML 標籤是提供瀏覽器解讀用的。
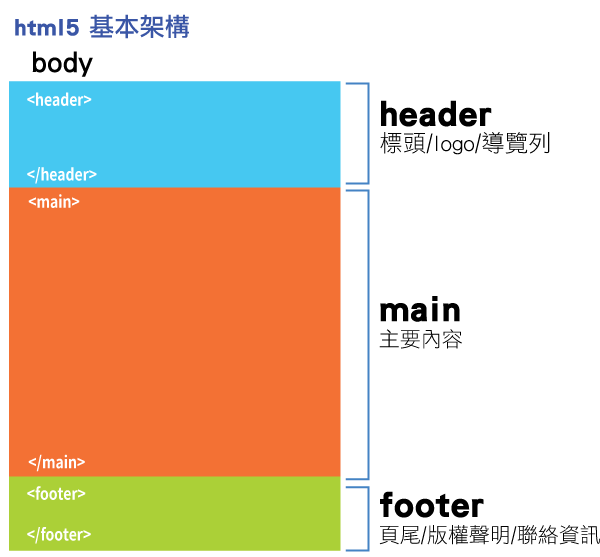
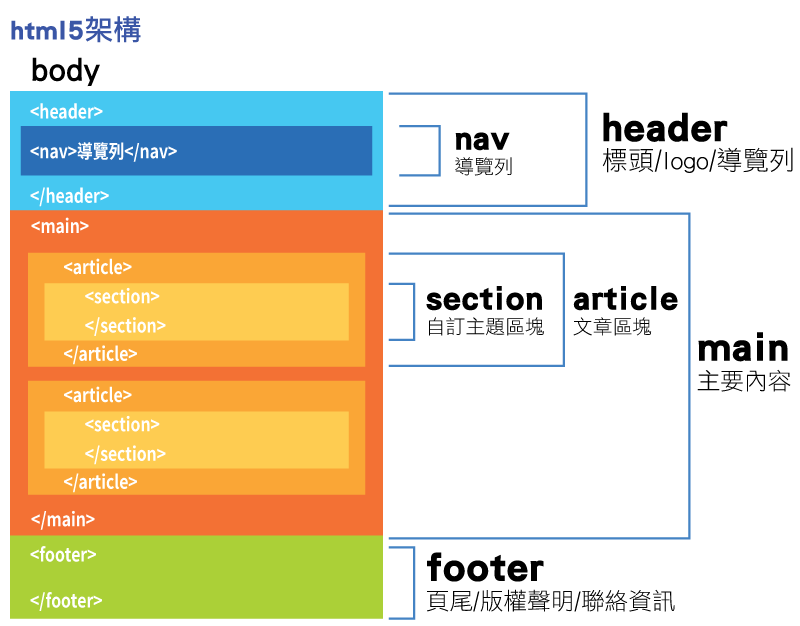
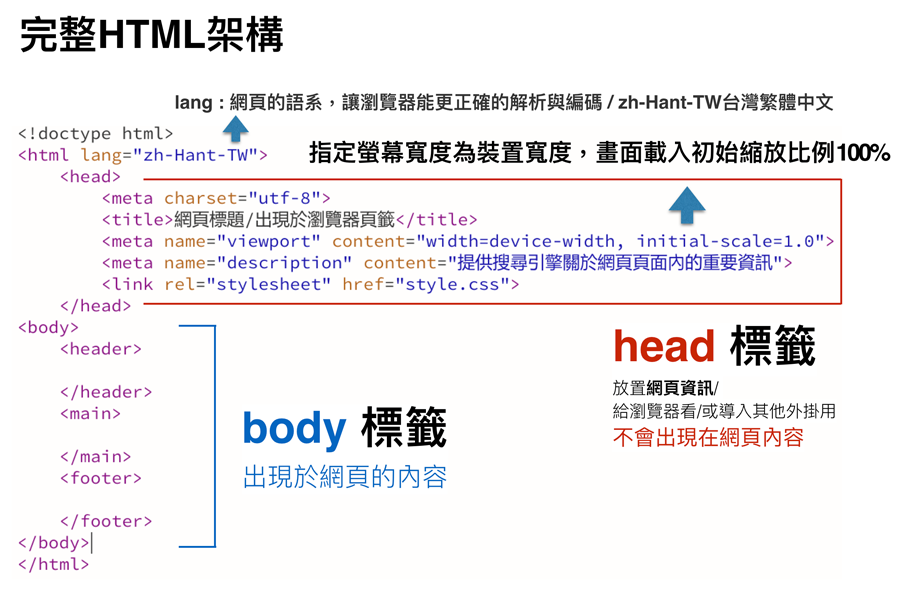
HTML架構圖示
認識HTML標籤
| 種類 | 說明 |
|---|---|
| 標籤 tag | 用 < >括住特定名稱的文字範圍,標籤有兩種類型,分別為「獨立標籤」與「成對標籤」。 |
| 獨立標籤 | 例如 < hr > 隔線,< br > 分行, < img … > 圖片, 獨立標籤通常是網頁上一個特定的元素,不作用到其他内容範圍。 |
| 成對標籤 |
|
| 成對標籤的原則 |
|
| 常用的標籤 |
常見HTML標籤整理
| 標籤 | 屬性及說明 | 用法及範例 |
|---|---|---|
| < html >< /html > | 此標籤是置於整個文件的開始和結束之處,以供瀏覽器識別此文件為合法的文件。 | |
| < head >< /head > | 此標籤是用以表示標頭資訊的開始與結束,用來作為網頁的描述,不會出現在網頁內容頁,在< head >與< /head >之間可加入其它標籤< title >< /title >或< meta >等。 | |
| < title > < /title > | Title Tag (標題標記)是HTML裡的元素,用來定義網頁的標題,同時,Title也會被 Google設定為搜尋結果上顯示的網頁標題,因此在 SEO上也是非常重要的優化項目之一。網頁的標題,同時也會出現在瀏覽器上方標籤。 | |
| < body > < /body > | HTML文件中所有要顯示的內容,也就是實際瀏覽網頁時看到的內容,包括文字、圖片、表單和多媒體物件都必須放置在< body >標籤內 |

|
| 標籤 | 屬性及說明 | 用法及範例 |
|---|---|---|
| < header > < /header > | 標頭:放置表頭重要資訊、LOGO、導覽列等資訊 | |
| < nav > < /nav > | 導覽列:通常放置於header標籤內, | |
| < main > < /main > | 主要內容:網頁的主要內容 | |
| < article > < /article > | < article >是HTML 5 的新標籤。article元素可用於表示頁面上某塊具有一定獨立性的內容,這個內容可以是一篇文章、論壇上的一個帖子/評論、一篇部落格等。 | |
| < section > < /section > | 自訂的區塊:是HTML 5 的新標籤。如數篇摘要組成的空間 | |
| < footer > < /footer > | 頁尾:位於HTML5文件頁面底部,大多用於顯示著作權、作者或相關資訊等 |
| 標籤 | 屬性及說明 | 用法及範例 |
|---|---|---|
| < h1 > < /h1 > |
|
 
|
| 標籤 | 屬性及說明 | 用法及範例 |
|---|---|---|
| < p > < /p > | 段落:< p >標籤是用來標明文字段落的開頭和結尾。這個標籤還可以加入align屬性來指定段落的對齊方式。 |
|
| < br > | 換行:< br >標籤可以指示瀏覽器在HTML的文件上執行斷行功能。br只是單純的斷行,後續的文字仍會維持相同的行距,p標籤則是另起新的段落,並且會加大行距。 | |
| < hr > | < hr >可以畫出一條水平線(horizontal rule) |
| 標籤 | 屬性及說明 | 用法及範例 |
|---|---|---|
| < a > < /a > |
|
|
| 標籤 | 屬性及說明 |
|---|---|
| < table > < /table > | 表格:< table >是用來標示表格的開頭和結尾。包含許多屬性,可用來設定整張表格的格式,以下是這些屬性的簡介:
|
| < caption > < /caption > |
|
| < tr > < /tr > | < tr >標籤是用以指示瀏覽器將文字顯示為一行表格列。 |
| < td > < /td > | < td >代表表格資料(Table Data),用以指定表格內某一儲存格的內容 |
| < th > < /th > |
|