【講義01】html-css基礎概念練習-歌詞篇
本課程之講義與作業列表
【講義01】html-css基礎概念練習-歌詞篇
請分別點選作業連結,並回覆 | 北視傳【作業01】| 竹視傳【作業01】|基本的網頁是由HTML與CSS所組成,『HTML負責建構網頁的基本架構』,『CSS專門負責美化網頁的任務』
希望大家在進入Dreamweaver之前,能夠先對html與css有基礎的概念,所以我們的第一個網頁先由單純的html與css出發,希望大家回去能反覆練習,自己寫出html及css語法的簡單網頁,這樣未來在做網頁的時候,能更如虎添翼,舉一反三了! Let's go!!!大家一起加油吧!!!!
準備:
- 兩首歌的歌詞,以文字檔形式儲存。
- 針對歌詞所傳達之情緒,以配色設定整體版面意境。
【作業01】步驟與學習重點:
- 步驟一:網站基本架構認識
- 步驟二:認識head表頭資訊設定
- 步驟三:開新檔案並儲存檔案
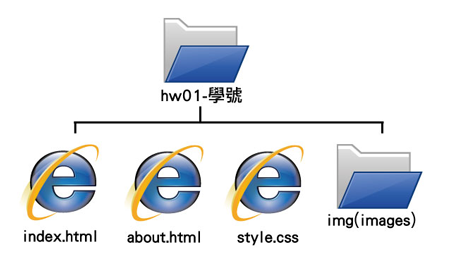
- 於桌面建立一以 『 hw01-學號 』命名的資料夾
- 開新檔案→選擇html形式→命名為index.html儲存於資料夾內
- 網頁命名原則(含檔案、圖片、資料夾):
1.只能取半形的英文、數字、-(中線) 、_(底線)。
2.絕對不能出現中文和全行字 。
3.index為首頁的內定命名(會自動判別為首頁),依序為index.html、index.php等。
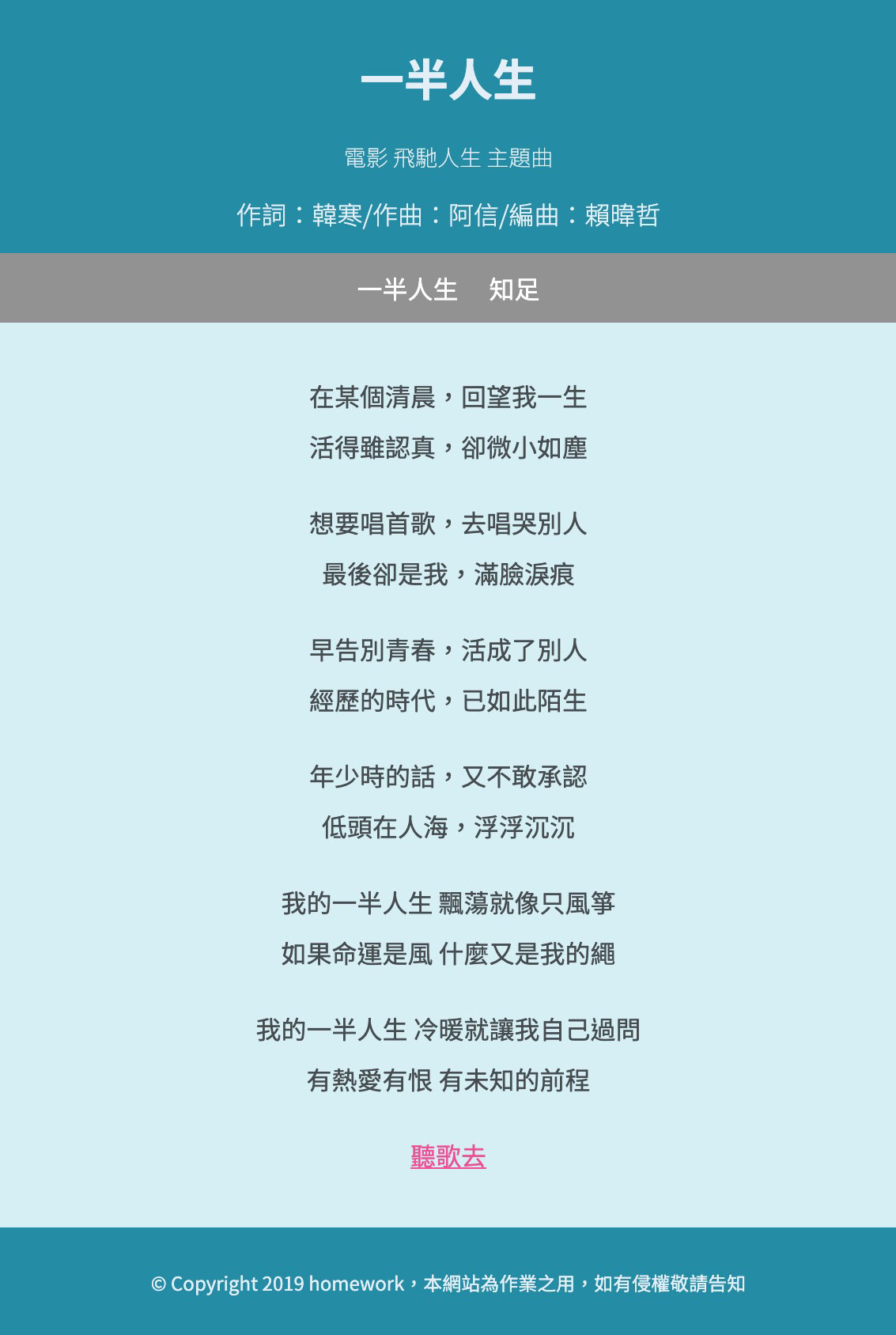
4.所以有網頁檔案必須儲存於某一網站專屬資料夾內,資料夾請以學號命名,每一個作業請依序以: hw01-學號,為資料夾名稱,若有圖檔,請於網站資料夾內另開圖檔專屬資料夾( img 或 images )。 - 兩首歌詞完成後如下圖所示:
- 步驟四:輸入你的第一個內容
- 步驟五:header標題與內容設定
- 步驟六:顯示完整語法,輸入titlea名稱
- 步驟七:加入main主要內容標籤
- 步驟八:main段落與換行
- 步驟九:超連結設定/內部檔案與外部網址連結
- 步驟十:nav導覽列
- 步驟十一:footer頁尾設定
- 步驟十二:歌詞一完整語法
- 步驟十四:Google雲端字體
- Noto Sans TC (Chinese Traditional) 黑體字體(思源黑體)
- cwTeXYen (Chinese Traditional) 圓體字體
- cwTeXKai (Chinese Traditional) 楷體字體
- cwTeXFangSong (Chinese Traditional) 仿宋體字體
- cwTeXMing (Chinese Traditional) 明體字體
- 步驟十三:CSS語法解析
- 步驟十四:新增CSS3語法
- 圓角:border-radius: 20px; (請自行放入適當位置並改變數值)
- 區塊陰影:box-shadow:5px 5px 5px #000000;(請自行放入適當位置並改變數值)
- 文字陰影:text-shadow: 1px 1px 1px #000000;(請自行放入適當位置並改變數值)
- 透明度: rgba(102,153,255,0.5) RGBA是代表Red(红色) Green(綠色) Blue(藍色)和 Alpha,Alpha 0代表透明、1代表不透明,請自行改變數值)
- 透明度:opacity: 0.5;(設定的元素有50%的透明度,請自行放入適當位置並改變數值)
- 線性漸層:background:-webkit-gradient(linear, 80% 20%, 10% 21%, from(#866400), to(#FF4E28));(請自行放入適當位置並改變數值)
- 放射漸層:background:-webkit-gradient(radial, 165 0, 0, 220 -257, 465, from(#866400), to(#FF4E28));(請自行放入適當位置並改變數值)
- 漸層語法:http://mepopedia.com/forum/read.php?844,17157
- 教學影音
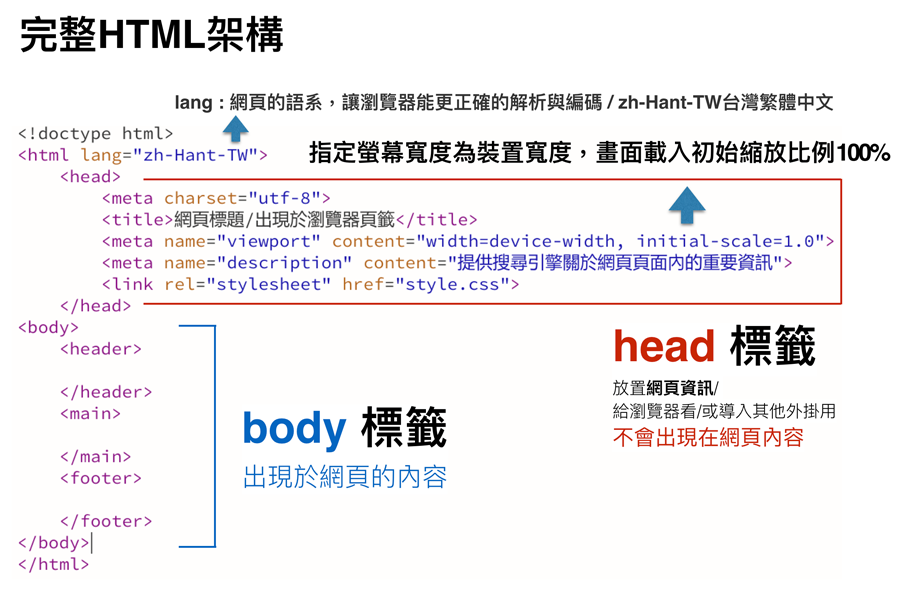
先認識網網站的基本架構,看得到的部分body中:包含header(頂部表頭資訊)、main(主要內容)、footer(頁尾版權與聯絡資訊)。以及看不到的head中的標頭資訊設定。以下以架構圖來說明:
用來作為網頁的描述,不會出現在網頁內容頁。

✏html語法

加入header開始與結束標籤,使標題放在標頭內容裡。
✏html語法
顯示完整語法,並在title處打入歌詞名稱。
✏html語法
加入main主要內容標籤,放置歌詞內容。
✏html語法
沒有換行及段落語法,無法成段落。

加入br換行及p段落語法,使歌詞內容層次分明
✏html語法
在歌詞尾端,加入a 超連結語法,此處是加入外別連結,並開新頁
a 超連結設定,需搭配href,後面加上『外部連結網址』,target="_blank 為開啟新視窗
在header標籤中加入nav導覽列標籤,導覽列內容以項目清單標籤ul與li所組成,這是目前做常使用的導覽列寫法
在導覽列中,加入a超連結語法,此處加入的是『內部檔案連結』,需要注意的連結路徑不能錯誤。
在main標籤之後,加入footer標籤
footer頁尾標籤,通常放置版權聲明、聯絡資訊等
html語法
CSS語法
透過,提供更多字體選擇CSS筆記之CSS屬性表
請參照完整CSS語法,並對照CSS筆記之CSS屬性表
請參考CSS3 Maker
適當加入CSS3效果:
(一)HTML CSS基礎概念練習一 html架構與內容建置
2020版本 https://youtu.be/yzgZL0NO3Gs2019版本 https://youtu.be/Uq011dmJkv8
(二)HTML-CSS基礎概念練習(二) css視覺設定解析
https://youtu.be/sqEV6TSnxDw(三) HTML-CSS基礎概念練習(三) 完成兩個檔案連結
https://youtu.be/OKn71NJHvEQ