【講義02】HEADER/LOGO設計、導覽列設定與表格設定
本課程之講義與作業列表
【講義02】header/nav/LOGO設計與導覽列設定/main/table
完成作業後,請分別點選作業連結,並回覆 | 北視傳【作業02】| 竹視傳【作業02】|- 本單元要製作簡易的一頁式網頁(One Page Web)是期中作業的前置階段,主要設定header中的LOGO設計與導覽列設定,以及main區塊內table表格的基本設定
- 一頁式 網站又被稱為「單頁式網站」,也就是將資訊都放在同一個網頁。
一頁式 網站的優點:
- 資訊簡潔俐落,資訊清楚呈現 因為是一頁式 網站,所有網頁的資訊放會在同一頁,只要上下滾動網頁,就能看到全部內容。
- 網頁主題明確 集中式介紹文案或商品,少了其他的不相關的連結,主題的呈現更明確
- 可降低網站的跳出率
- 方便網頁維護及修改
準備:
- 設計一一頁式網頁(OnePage),自行設定主題,針對內容,設定配色及相關風格。
- 準備圖與文,需要設計logo、視覺主圖、以及其他頁面內容需要的圖文資料,需要原創或取得授權。
- footer請設定個人的專屬版權聲明,並註明『本網頁為作業之用,如有侵權敬請告知』字樣。
學習目標
- header/nav/LOGO設計與導覽列設定
- main主圖的設定
- 表格的設定
- article的設定
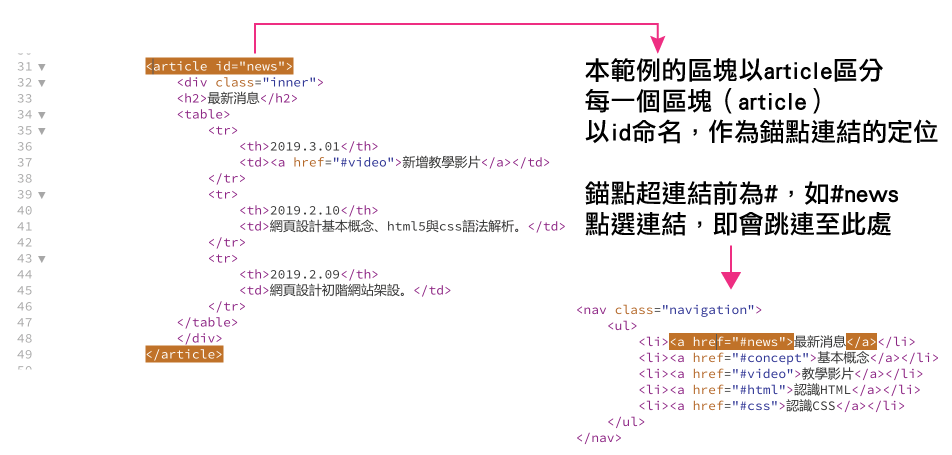
- 錨點連結
- footer版權說明設定
【作業二】步驟與學習重點:
- 網站基本架構認識
- 步驟一:開新檔案/建立作業二資料夾與新增index.html
- 步驟二:認識head表頭資訊設定
- 步驟三:於header置入LOGO圖檔
- 步驟四:導覽列設定/錨點連結
- 步驟五:導覽列設定/錨點連結/CSS設定
- 步驟六:視覺主圖設定
- 步驟七:視覺主圖CSS設定
- 步驟八:訊息公告/article區塊設定
- 步驟九:訊息公告/article區塊CSS設定
- 步驟十:訊息公告/表格設定
- align:用以設定表格相對於視窗的水平位置
- border:指定表格外框線的寬度
- cellpadding:用以指定儲存格內,文字與框線之間的距離
- cellspacing:用以指定表格內框線(儲存格與儲存格之間)的寬度
- width:表格的寬度,以像素值或視窗百分比為單位
- bgcolor:用以設定表格的背景顏色
- 表格標題:< caption > 標籤定義表格的標題。
- < caption > 標籤必須直接放置到< table > 標籤之後。
- 每個表格只能規定一個標題。
- 通常標題會居中顯示在表格上方
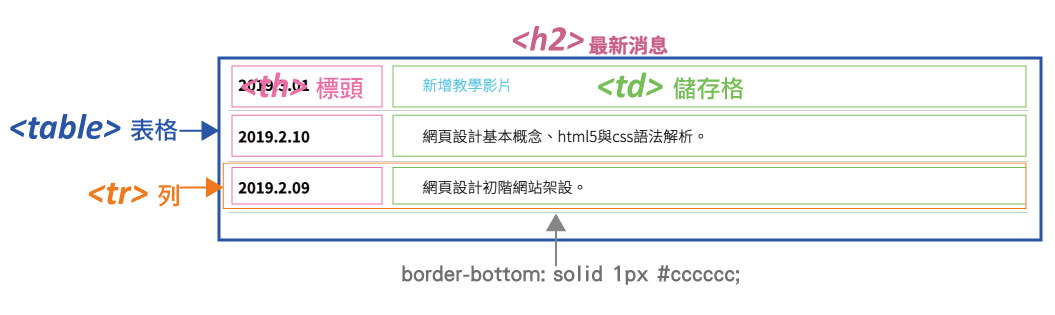
- < th > 定義HTML表格中的表頭單元格。
- th 元素中的文本呈現為粗體並且居中。
- td 元素中的文本是普通的左對齊文本。
- 步驟十一:訊息公告/表格CSS設定
- 步驟十二:footer頁尾設定
- 步驟十三:本範例完整語法
- 步驟十三:CSS語法解析
- 教學影音
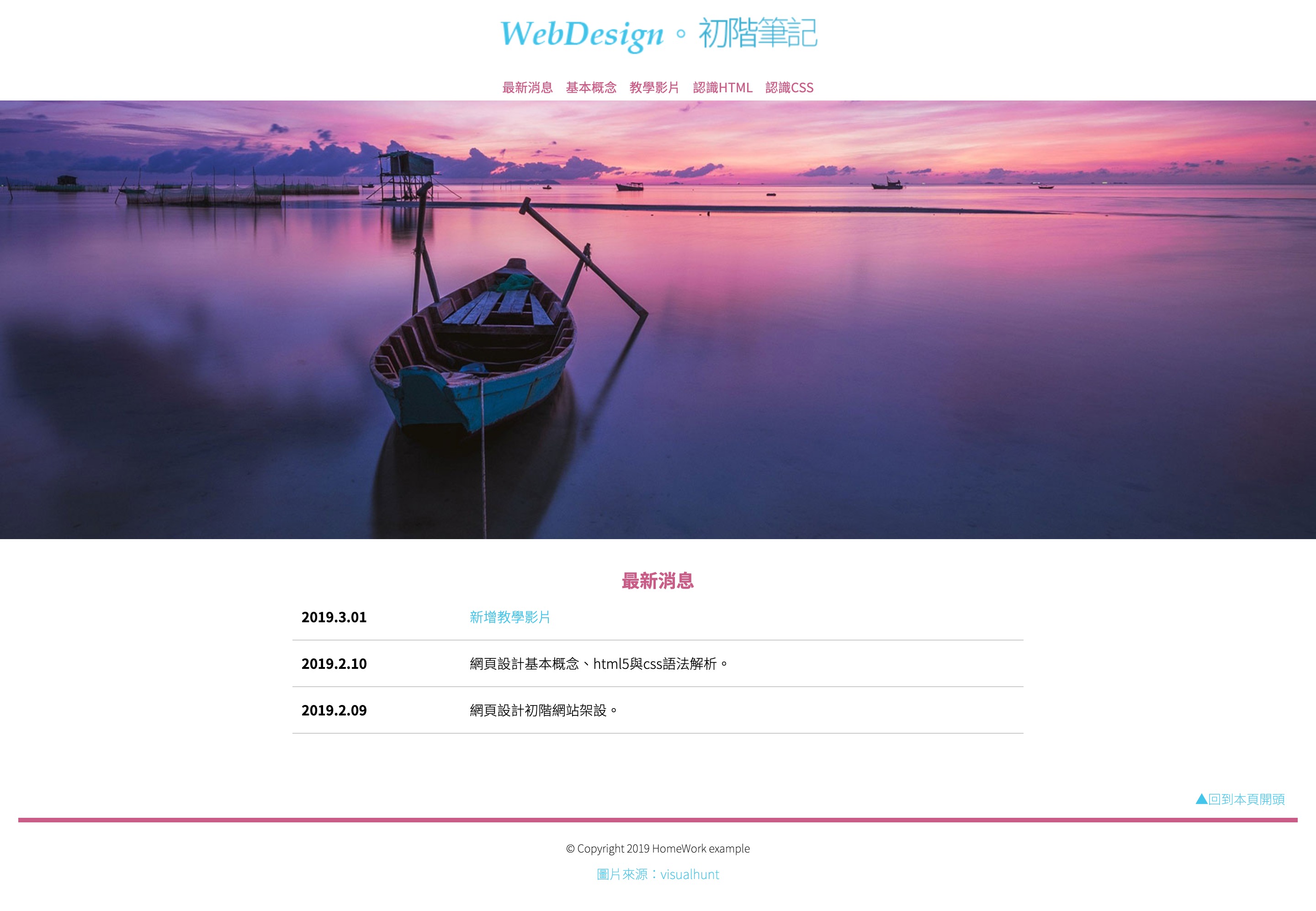
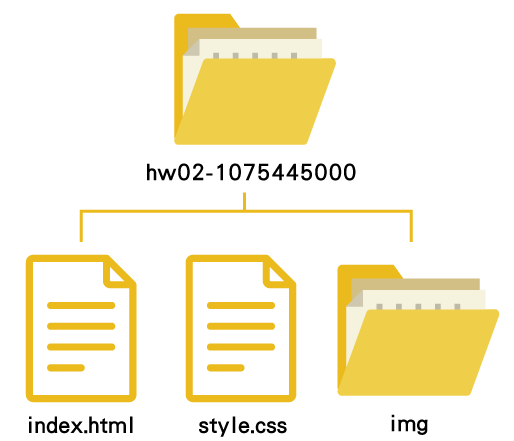
先認識網網站的基本架構。以下分別就是視覺圖及架構圖來說明:
本次練習共有一個html檔案,一個css檔案,一個放置圖檔的資料夾,分別命名為:
index.html、style.css以及命名為img的資料夾,皆放置於hw02-學號的資料夾內。
網頁作品相關檔案,皆需放置於同一資料夾內

用來作為網頁的描述,不會出現在網頁內容頁。
✏網頁資料html語法/放置於html最前端
網頁內容body最開始,放置自己設計的logo圖檔,請自行設計LOGO圖檔,存成png格式,記得儲存英文檔名,寬度設定約300-400px間,可適當調整大小。
加入圖片的語法,也可以簡化為
圖片alt屬性的意義為在圖片無法正常顯現時於瀏覽器呈現的「圖片替代文字」,詳細說明請見:圖片alt屬性
✏html語法

✱透過CSS,以清單 ul 及 li 製作網頁導覽列
導覽列對於網頁設計來說,是一個非常重要的部分,敘述網站的導覽架構,並讓瀏覽者一眼看到並能認知到是可點選的導覽按鈕。 在整個網頁設計中,肩負著重要資訊的描述以及視覺注視的任務,不能搶過主要的視覺焦點,卻要能醒目及兼具設計質感,達到網頁設計的平衡。
以往許多類似的做法,有用表格table製作,或用圖片製作,各有其優缺點: 以表格製作雖然看似架構簡單,但表格本身實際內容複雜(包含TR TD),以CSS設定會更為繁瑣。 以圖片來製作雖然變化較多,但修改不易(例如只是修改文字內容,整張圖片或一組圖片就需重作)。
★以清單 ul 及 li 製作網頁導覽列則是目前設計的趨勢,既簡潔又富設計感,修改也容易。例如修改按鈕的背景顏色只需在CSS中作一次的設定,但圖片則要整組重作(有時數目可能非常多)
範例
1.透過CSS,以項目清單製作網頁導覽列
(1).滑入僅文字變色的導覽列
(2).滑入底色變色及文字置中的導覽列
(3).無底色,僅文字變色的導覽列(本範例)
2.以圖片按鈕製作的導覽列
圖片導覽列
✏本範例導覽列html語法

因為nav以class(類別)命名為navigation,類別在css裡,前面會以 . 呈現。
.navigation ul 代表導覽列整體設定
.navigation ul li 代表導覽列各別文字按鈕設定
.navigation ul li a 代表導覽列各別文字按鈕的超連結效果設定
.navigation ul li a:hover 代表導覽列各別文字按鈕的超連結滑鼠滑過效果設定
✏導覽列CSS語法
加入main標籤,設定主要內容,並在開頭,放置一視覺主圖,尺寸設定為width="1800" height="600",可大於但不要小於1800px,高度可自行設定
並以class類別命名為mainvisual的div包覆起來,以方便設定CSS:div class="mainvisual"
✏視覺主圖html語法
以class類別命名為mainvisual的div包覆起來,類別在css裡,前面會以 . 呈現。
✏視覺主圖CSS語法

article是HTML 5 的新標籤。article元素可用於表示頁面上某塊具有一定獨立性的內容,這個內容可以是一篇文章、論壇上的一個帖子/評論、一篇部落格等。
在本範例,接下來的單元分類將以article作區塊分類,每一個區塊皆以id命名
緊接著視覺主圖後面,加入article區塊,設定最新消息區
✏article區塊設定html語法
✏article區塊CSS語法
表格是網頁中常出現的元素,在傳統的網頁設計中表格除了有整理資料的功能外,還常被使用為整個頁面排版的工具,但是在CSS逐步展開WEB標準設定後,表格逐漸不再擔任重要的版面配置任務,而以DIV取代,但表格仍然在整理資料上,扮演重要的角色,本單元也以CSS搭配表格,講述如何以表格整理資料,並同時展現美感的部分,包含:色彩、標題、邊框、背景等。
| 標籤 | 屬性及說明 |
|---|---|
| < table > < /table > | 表格:< table >是用來標示表格的開頭和結尾。包含許多屬性,可用來設定整張表格的格式,以下是這些屬性的簡介:
|
| < caption > < /caption > |
|
| < tr > < /tr > | < tr >標籤是用以指示瀏覽器將文字顯示為一行表格列。 |
| < td > < /td > | < td >代表表格資料(Table Data),用以指定表格內某一儲存格的內容 |
| < th > < /th > |
|
表格各部分示意圖
表格示意範例



✏本範例完整表格html語法
✏本範例表格CSS語法
在main標籤之後,加入footer標籤
footer頁尾標籤,通常放置版權聲明、聯絡資訊等,如有使用其他網站之圖文請取得授權,並註明如有侵權敬請告知等字樣。
並於頁尾設定為到首頁的文字按鈕連結
✏頁尾html語法
html語法
CSS語法
請參照完整CSS語法,並對照CSS筆記之CSS屬性表
(一)【作業02解析】(一) header/nav/LOGO設計與導覽列設定/main/table-初步設定 https://youtu.be/gGTm3UYMzqE
(二)【作業02解析】(二)header/nav/LOGO設計與導覽列/MAIN視覺主題設定 https://youtu.be/sMvXYqIzhjI
(三)【作業02解析】(三)輯/區塊單元article區塊/table表格設定 https://youtu.be/sMvXYqIzhjI