【講義04】期末作業-列表頁設計/article/section
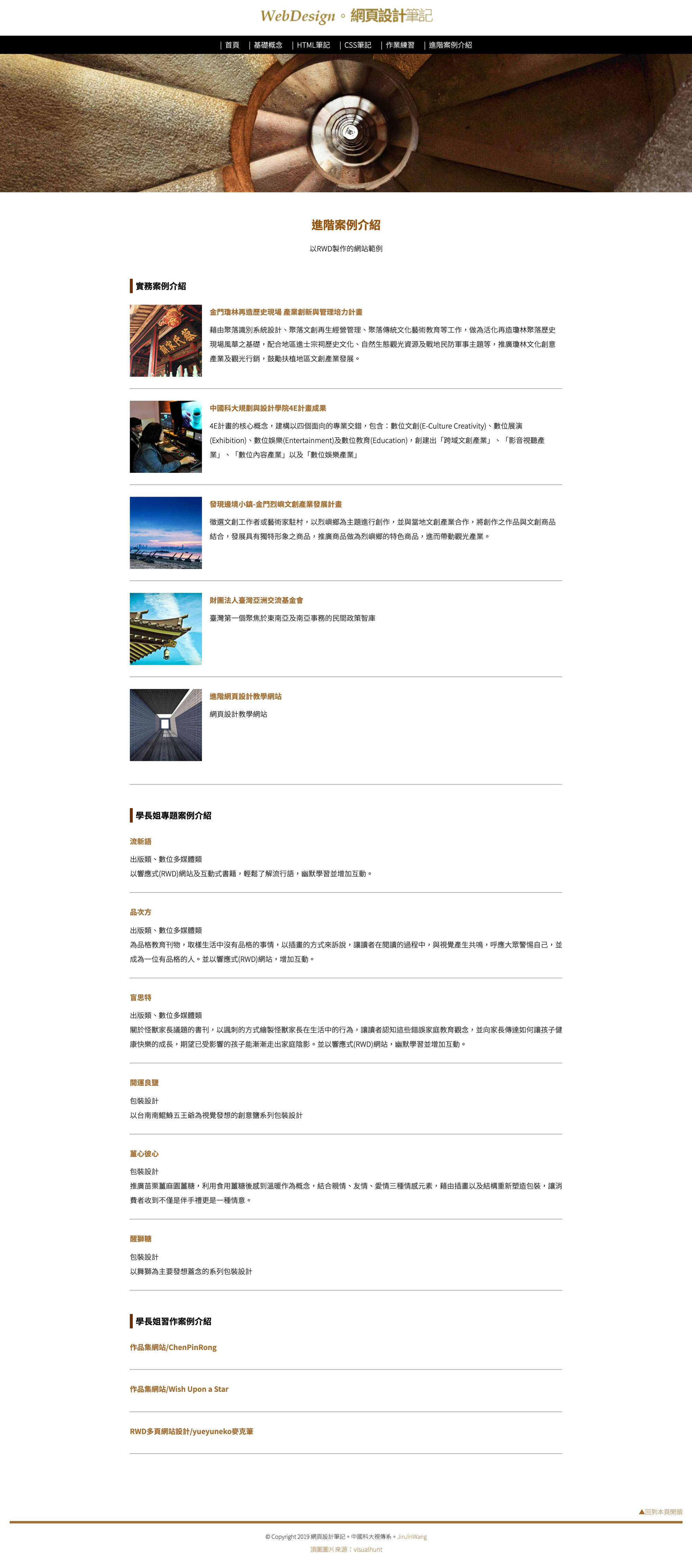
本課程之講義與作業列表
【講義04】期末作業-列表頁設計/article/section
完成作業後,請分別點選作業連結,並回覆 | 北視傳【作業04】| 竹視傳【作業04】|本單元為作業04,為期末作業次頁,列表頁設計,列表頁通常扮演索引的功能,常出現在首頁之後的次頁,如文章列表頁、新聞列表頁、活動列表頁、相關連結列表頁等。
準備:
- 延續作業三以期末作業為主題之設定,自行設定主題,針對內容,設定配色及主要風格。
- 本主題之列表頁設定,可設定之主題為第二階層,可往下延伸至第三階層,或做外部連結
- 如為文章列表,第三階層則為文章頁;如為相關連結列表,則可作外部連結。
學習目標
- main主圖的設定
- article/section/列表頁的設定
【作業03】步驟與學習重點:
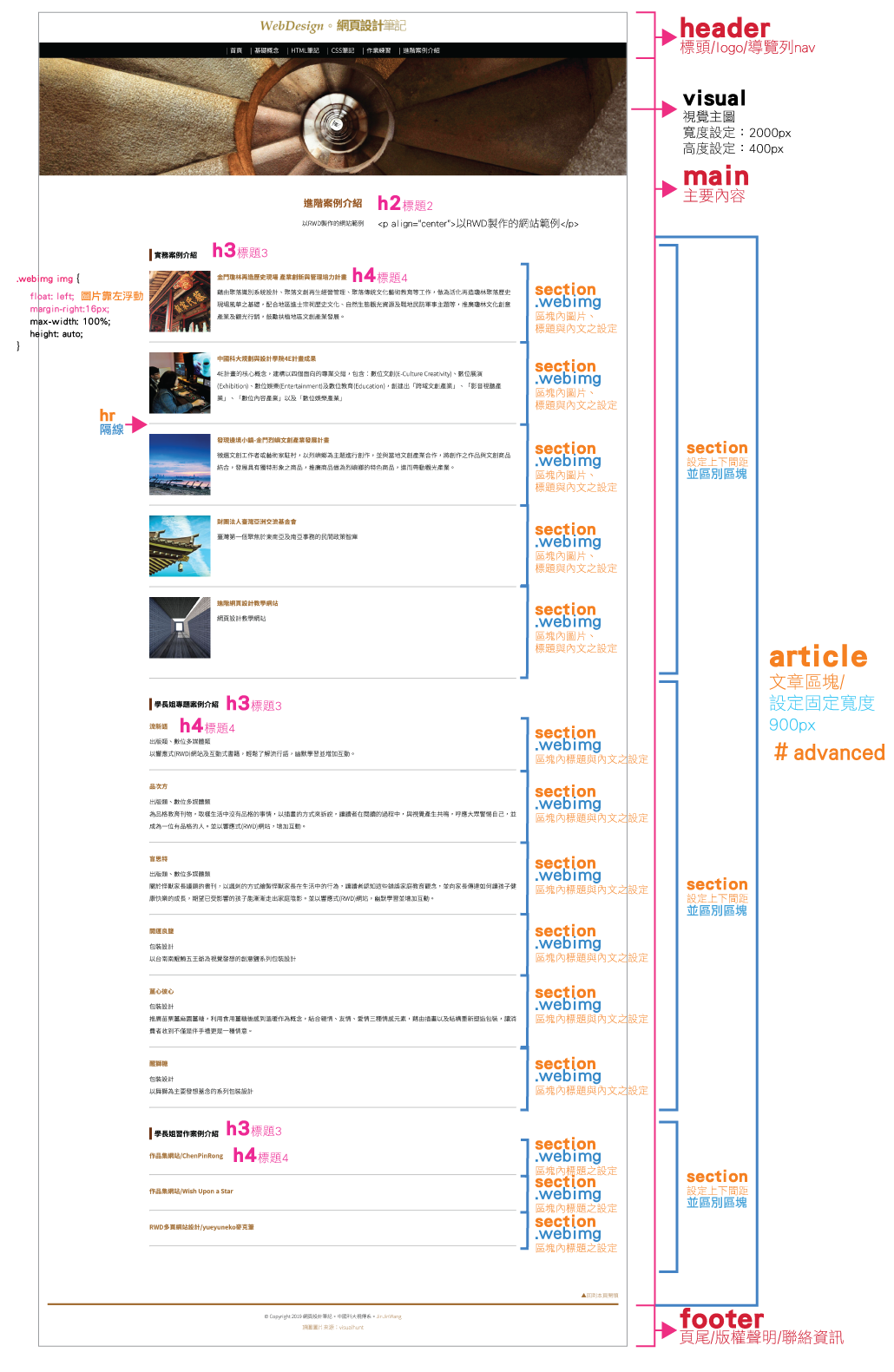
先認識網網站的基本架構。以下分別就是視覺圖及架構圖來說明:
- 步驟一:將hw03-學號資料夾,複製一新資料夾,將之重新命名為hw04-學號資料夾
- 步驟二:主視覺圖變更
- 步驟三:將原本main內容清除,本單元只有一個article區塊,id命名為advanced,將所有的內容包覆。
- 步驟四:設定section class="webimg"區塊,將每個區塊內的圖片、標題、內文做設定。
- 步驟五:第一個區塊設定
- 步驟六:第二個區塊設定
- 步驟七:第三個區塊設定
- 步驟八:作業四完整語法
- 教學影音
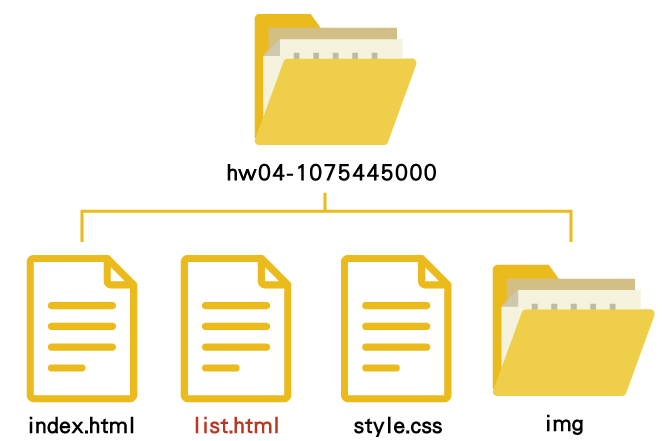
本次練習共有兩個html檔案,一個css檔案,一個放置圖檔的資料夾
請將index.html複製,並將之命名為list.html(或自己設定好的檔名),style.css以及命名為img的資料夾,皆放置於hw04-學號的資料夾內。
網頁作品相關檔案,皆需放置於同一資料夾內

list.html中之head表頭資訊設定、header中之logo及導覽列等都已設定好。
需修改的是主圖的部分,請替換原來之主圖,圖檔寬度不變,維持2000px,高度可以改變為400px或300px,視設計規劃而定,並將圖檔命名為visual.jpg,將主視覺圖替換。
#advanced內有三個section區塊,沒有另外命名,只要是區隔共三種不同的列表形式,並設定margin增加其上下距離。
將以下語法,將原本main之內容覆蓋。
css的部分,則將#advanced加入原本#html,#rwd之設定
✏html語法
✏css語法
之後的每個區塊都以.webimg包覆
✏webimg之CSS語法
第一個區塊,包含圖片、標題、內文,形式類似作業二與作業三之繞圖排文形式,不同之處為圖片尺寸設定為150px X 150px,並設定h4標題,做超連結設定。
以下語法,僅顯示兩個區塊,如欲新增可複製貼上,並修改內容即可。hr語法代表隔線,可取代表格邊框格線的效果。
✏第一個區塊html語法
第二個區塊,則將圖片拿掉,包含標題、內文,其餘設定與第一區塊相同。
以下語法,僅顯示兩個區塊,如欲新增可複製貼上,並修改內容即可。
✏第二個區塊html語法
第三個區塊,僅剩標題,其餘設定與前面區塊相同。
以下語法,僅顯示兩個區塊,如欲新增可複製貼上,並修改內容即可。
✏第三個區塊html語法