【期中講義|作業】onepage/main/article/section/圖文編排區塊單元/錨點連結/
本課程之講義與作業列表
【期中講義|作業】onepage/main/article/section/圖文編排區塊單元/錨點連結/
。期中作業範例。
本單元為期中作業,期中作業為延續作業二的一頁式網頁,設定header中的LOGO設計與導覽列設定,以及main區塊內table表格的基本設定。並於期中作業中加入區塊,呈現不同分類主題,以錨點連結切換不同區塊,設定繞圖排文,並加入圖片及影片,增加網頁的豐富性。
準備:
- 設計一一頁式(OnePage)網頁,自行設定主題,針對內容,設定配色及相關風格。
- 準備圖與文,需要設計logo、視覺主圖、以及其他頁面內容需要的圖文資料,需要原創或取得授權。
- footer請設定個人的專屬版權聲明,並註明『本網頁為作業之用,如有侵權敬請告知』字樣。
學習目標
- 1.header/nav/LOGO設計與導覽列設定
- main主圖的設定
- 表格的設定
- article/section/單元的設定
- 圖文編排區塊單元
- 圖片與影片設定
- 錨點連結
- footer版權說明設定
【期中作業】步驟與學習重點:
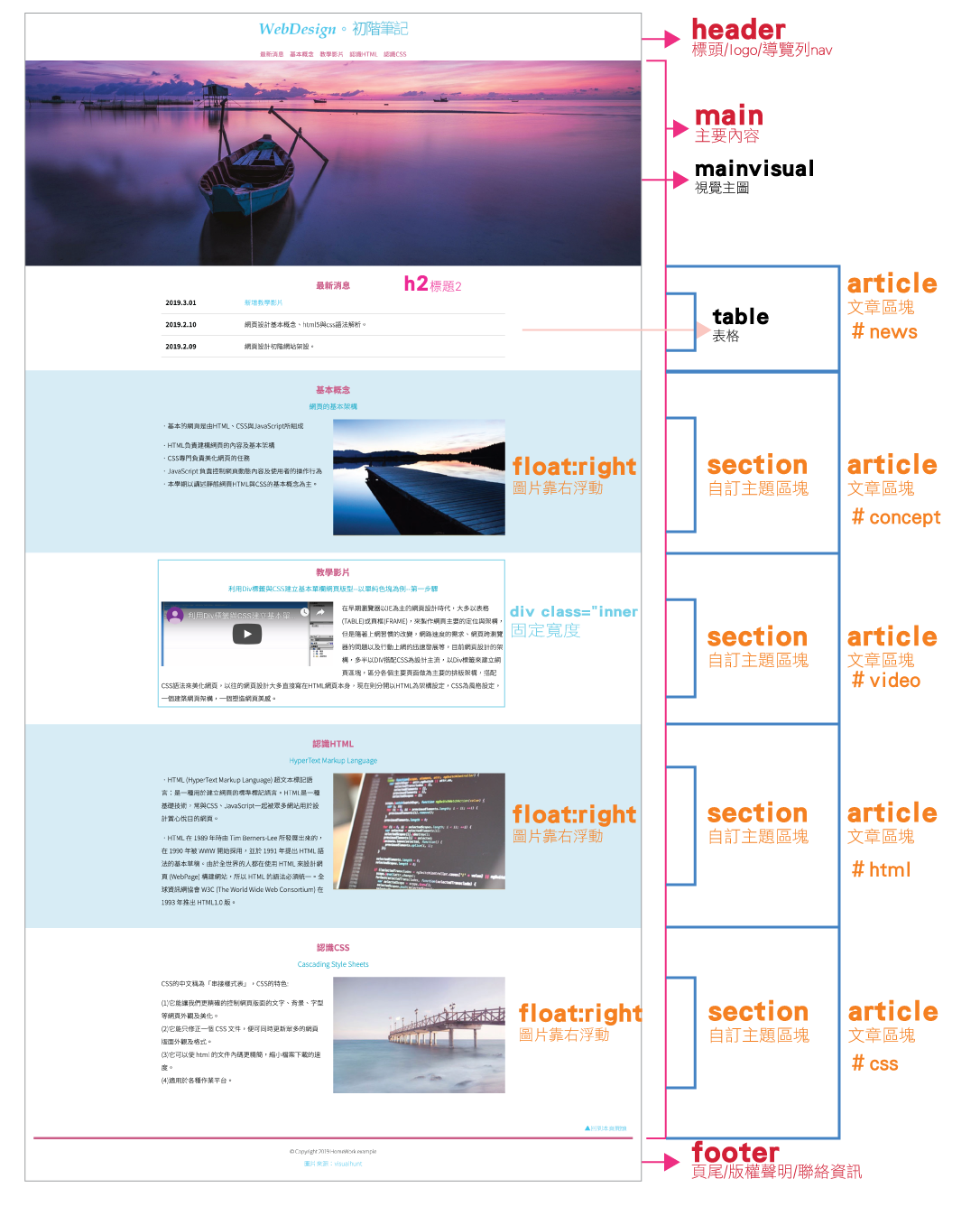
先認識網網站的基本架構。以下分別就是視覺圖及架構圖來說明:
- 步驟一:以作業二完成之進度之hw02-學號資料夾,複製一新資料夾,將之命名為midterm-學號,繼續製作成期中作業。
- 步驟二:article區塊設定
- 步驟三:主區塊內容,主標題與副標題css語法
- 步驟四:圖片靠左靠右css設定
- 步驟五:article各區塊間隔底色設定
- 步驟六:嵌入youtube影片之設定
- 步驟七:footer頁尾設定
- 步驟八:期末作業完整語法
- 教學影音
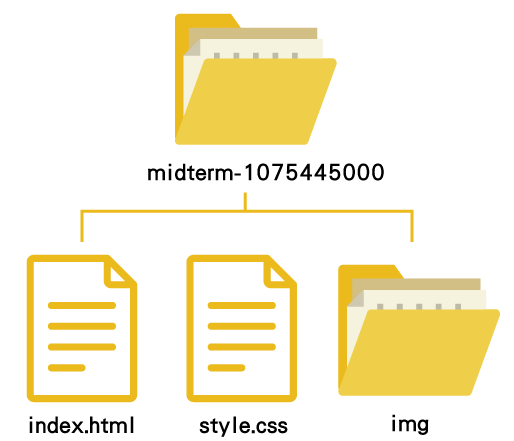
本次練習共有一個html檔案,一個css檔案,一個放置圖檔的資料夾,分別命名為:
index.html、style.css以及命名為img的資料夾,皆放置於midterm-學號的資料夾內。
網頁作品相關檔案,皆需放置於同一資料夾內

接續作業二步驟,繼續製作第二個區塊,基本概念。將articl區塊id命名為concept:article id="concept",每一個區塊都需設定好獨一無二的id命名,以作為導覽列錨點連結的連接點。
設定主標題h2以及副標題.subcopy
✏css語法
✏css語法
✏css語法
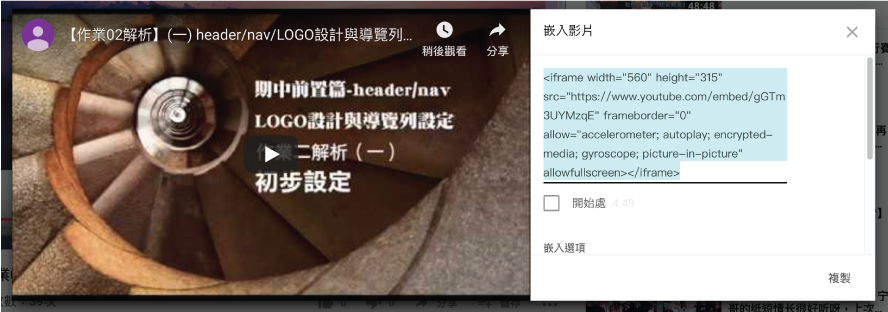
1.點選影片,右下分享

2.點選左下嵌入

3.複製右側之語法

✏html語法:將複製之語法貼於適當位置,可適當的改變寬、高
在main標籤之後,加入footer標籤
footer頁尾標籤,通常放置版權聲明、聯絡資訊等,本範例新增返回頂部之按鈕連結
✏html語法
✏css語法
html語法
CSS語法
[期中作業] 作業解析/圖文編輯/區塊單元
https://www.youtube.com/embed/SzM7bDLpScM