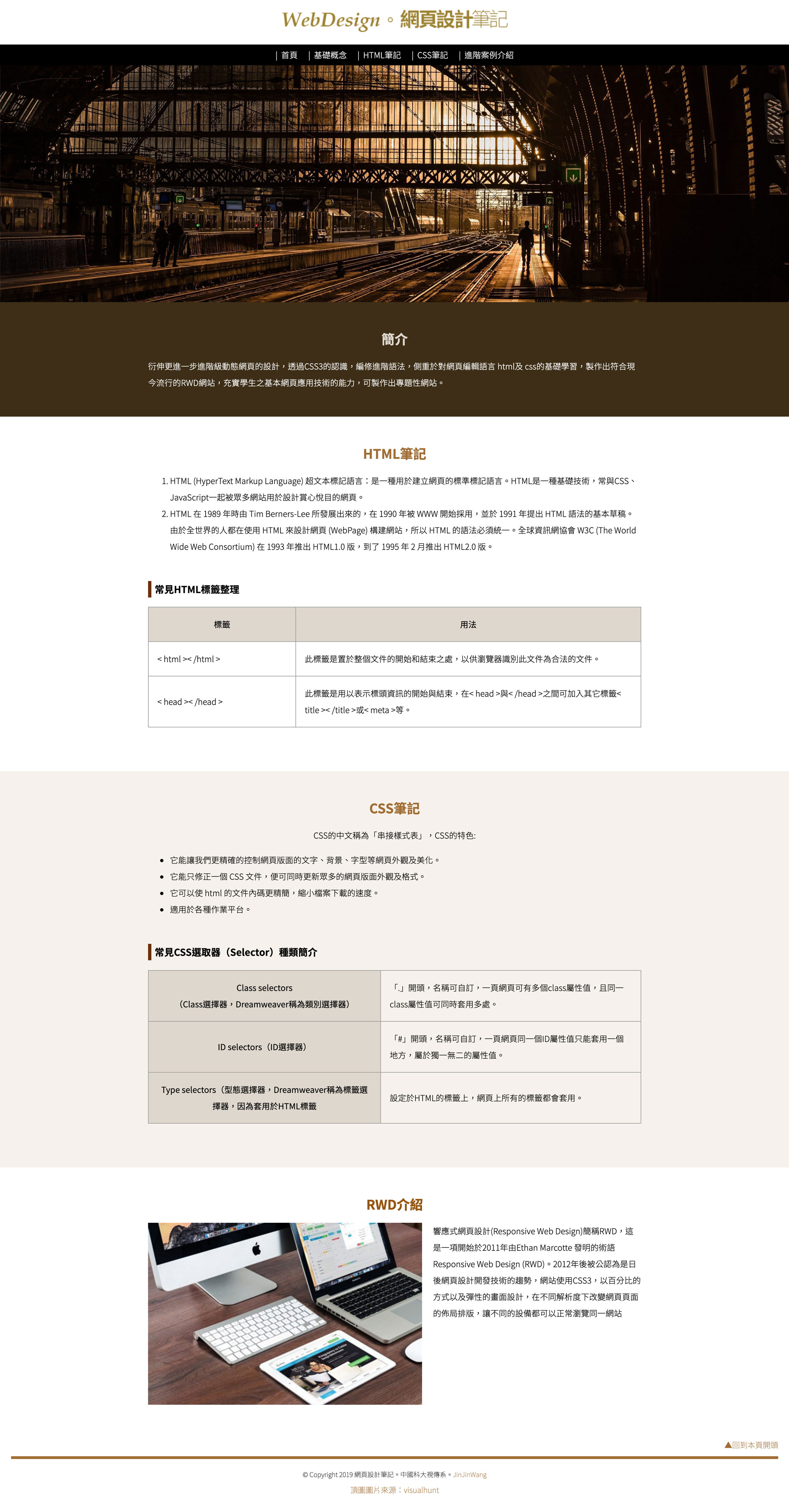
【講義03】期末作業首頁設計/article/section/table
本課程之講義與作業列表
【講義03】期末作業首頁設計/article/section/table
本單元為作業03,為期末作業首頁設計,首頁內容通常包含整個網站的概述與精華內容統整。
設定header中的LOGO設計與導覽列設定,以及main區塊內table表格的基本設定,加入區塊,呈現不同分類主題,設定繞圖排文,並加入圖片,增加網頁的豐富性。綜合期中作業所學,可依期末作業內容,自行設定版面。
準備:
- 設計多頁式網站,自行設定主題,針對內容,設定配色及主要風格。
- 可以以主題式網站為主,介紹一個地方文化、特色、美食或喜歡的事物、喜歡的明星、介紹自己,也可延續期中作業主題,使之更完整。
- 準備網站內容所需之圖與文,需要設計logo、視覺主圖、以及其他頁面內容需要的圖文資料,需要原創或取得授權。
- footer請設定個人的專屬版權聲明,並註明『本網頁為作業之用,如有侵權敬請告知』字樣。
學習目標
- 1.header/nav/LOGO設計與導覽列設定
- main主圖的設定
- 表格的設定
- article/section/單元的設定
- 圖文編排區塊單元
- 繞圖排文設定
- footer版權說明設定
【作業03】步驟與學習重點:
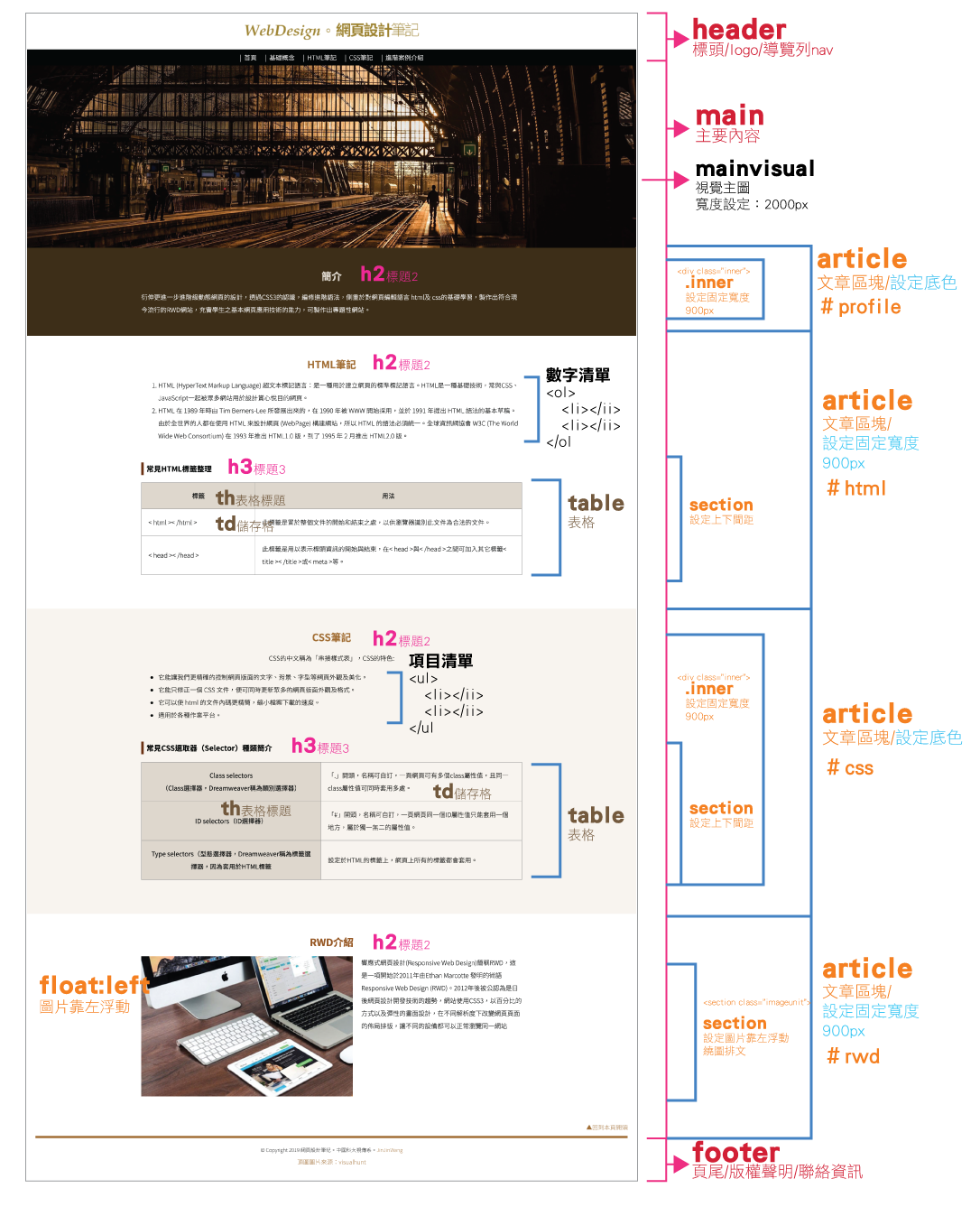
先認識網網站的基本架構。以下分別就是視覺圖及架構圖來說明:
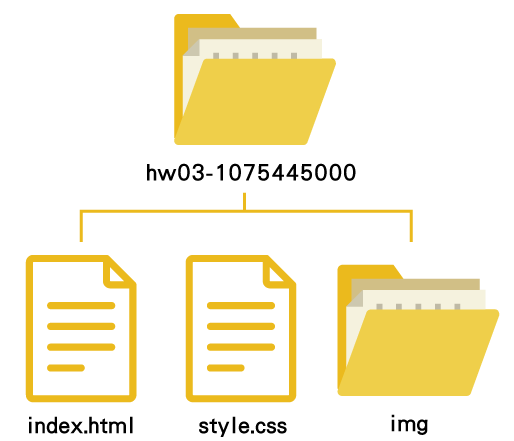
- 步驟一:建立hw03-學號資料夾
- 步驟二:head表頭資訊設定
- 步驟三:於header置入LOGO圖檔
- 步驟四:導覽列設定/檔案連結
- 步驟五:視覺主圖設定
- 步驟六:article區塊設定/第一個區塊『簡介』/設定class=“inner”
- 步驟七:第二個區塊html的設定
- 步驟八:ol li 數字編號項目清單
- HTML (HyperText Markup Language) 超文本標記語言:是一種用於建立網頁的標準標記語言。HTML是一種基礎技術,常與CSS、JavaScript一起被眾多網站用於設計賞心悅目的網頁。
- HTML 在 1989 年時由 Tim Berners-Lee 所發展出來的,在 1990 年被 WWW 開始採用,並於 1991 年提出 HTML 語法的基本草稿。由於全世界的人都在使用 HTML 來設計網頁 (WebPage) 構建網站,所以 HTML 的語法必須統一。全球資訊網協會 W3C (The World Wide Web Consortium) 在 1993 年推出 HTML1.0 版,到了 1995 年 2 月推出 HTML2.0 版。
- 步驟九:表格設定
- 步驟十:第三個區塊css的設定
- 步驟十一:footer頁尾設定
- 步驟八:作業三完整語法
- 教學影音
本次練習共有一個html檔案,一個css檔案,一個放置圖檔的資料夾,分別命名為:
index.html、style.css以及命名為img的資料夾,皆放置於hw03-學號的資料夾內。
網頁作品相關檔案,皆需放置於同一資料夾內

用來作為網頁的描述,不會出現在網頁內容頁。與之前的作業一樣,直接複製,修改title標題及description描述即可。
網頁內容body最開始,放置自己設計的logo圖檔,請自行設計LOGO圖檔,存成png格式,記得儲存英文檔名,寬度設定約300-400px間,可適當調整大小。
✏html語法
透過CSS,以清單 ul 及 li 製作網頁導覽列
延續步驟三,完成header設定,包含logo及導覽列設定。
加入main標籤,設定主要內容,並在開頭,放置一視覺主圖,尺寸設定為width="2000",可大於但不要小於2000px,高度可自行設定。並以class類別命名為mainvisual的div包覆起來,以方便設定CSS:div class="mainvisual"
✏視覺主圖html語法
article是HTML 5 的新標籤。article元素可用於表示頁面上某塊具有一定獨立性的內容,這個內容可以是一篇文章、論壇上的一個帖子/評論、一篇部落格等。
在本範例,接下來的單元分類將以article作區塊分類,每一個區塊皆以id命名,第一個區塊為簡介,命名為profile。
緊接著視覺主圖後面,加入article區塊,設定第一個簡介區塊,放置標題與簡介文字。
與期中作業相同,設定 div class=“inner”,設定固定寬度。
✏article區塊設定html語法
本區塊無設定底色,因此直接設定以#html設定寬度,接下來包含標題、ol li數字編號清單設定及表格的設定
✏第一區塊html語法
✏區塊色塊與固定寬度設定CSS
在HTML中 ol li 列表清單是一種數字編號項目清單,它的特色是每個項目前方會有阿拉伯數字自動排序,用法與 HTML 的 ul li 標籤完全一樣,只有呈現的結果不同,如果你要在網頁內容或文章中使用具有數字自動排序的項目清單,HTML ol li 標籤就可以滿足。
✏html語法
表格是網頁中常出現的元素,主要為整理資料的功能,以CSS搭配表格,同時展現美感的部分,包含:色彩、標題、邊框、背景等。本單元特別注意,th為表格標題,td為儲存格,可以水平或垂直呈現,表現不同效果。
本單元表格外,以section包覆,設定其上下外部之距離。
✏第一區塊表格html語法
✏本單元表格CSS語法
常見HTML標籤整理
標籤 用法 < html >< /html > 此標籤是置於整個文件的開始和結束之處,以供瀏覽器識別此文件為合法的文件。 < head >< /head > 此標籤是用以表示標頭資訊的開始與結束,在< head >與< /head >之間可加入其它標籤< title >< /title >或< meta >等。
第三個article區塊,命名為css,底色設定。
加入類別.inner,設定固定寬度900px,ul li項目清單,以及垂直標題之表格設定
✏第三區塊html語法
✏第三區塊css語法
在main標籤之後,加入footer標籤
footer頁尾標籤,通常放置版權聲明、聯絡資訊等,本範例新增返回頂部之按鈕連結
✏html語法
✏css語法
html語法
CSS語法
【作業03解析】期末作業首頁篇 https://youtu.be/ImBpjjt2DA4